Линейные размеры блока
Линейные размеры блока задаются двумя параметрами: шириной(width) и высотой(height) блока. В браузерах ширина и высота блока интерпретируется по разному.
В NN ширина и высота блока - это рекомендуемые параметры. Если текст выходит за эти ограничения, то блок увеличивается до необходимых размеров, если текста нет вообще, то блок сжимается до маленького квадрата:
<p style="width:200px;
height:100px;
background-color:darkred;
color:white;">
...
</p>
Текст размещен для того, чтобы блок был виден в Netscape Navigator
Приведенного в примере описания должно хватить для получения результата, но в NN для такого блока нужно применить некоторые дополнительные атрибуты:
<p style="width:200px;
height:100px;
background-color:darkred;
color:white;
border-width:1px;
border-color:white;">
<span style="color:white;">
...
</span>
</p>
Без границы блок не будет залит темно-красным цветом, а без span текст будет отображаться цветом умолчания для данной страницы. Никакому разумному объяснению такое поведение браузера не поддается, поэтому не стоит на этих атрибутах строить дизайн страниц.
далее...
Lists
Списки

При отображении списков CSS позволяет управлять формой и изображением "пулек"(bullets) списка. "Пулька"(bullet) - это символ перед элементом списка. Например, в неупорядоченном списке (unordered list) перед элементом списка ставится "жирная" точка:
Первый элемент списка Второй элемент списка Третий элемент списка
CSS позволяют управлять формой "пулек" и заменять "пульки" картинками.
Любопытно, что управление отображением элементов списка отнесено к набору свойств, в который входит атрибут display. У этого атрибута может быть только одно значение - none. Если элемент в своем описании имеет атрибут display, и этот атрибут равен none, то он браузером не отображается вообще:
<ul style="display:none;">
<li>Первый элемент списка
<li>Второй элемент списка
<li>Третий элемент списка
</ul>
Первый элемент списка Второй элемент списка Третий элемент списка
Если Вы, Уважаемый Читатель, посмотрите HTML-код данного документа, то вслед за примером найдете описание списка, которое браузер не отобразил.
Атрибут display управляет отображением документа на дисплее компьютера, но не распространяется на другие среды отображения документа. Например, при печати скрытый список должен быть отображен.
Однако, в реальности он не отображается и при печати.
далее...
Lit
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Зачет | Семинар | Литература | Отзывы |

Литература(Ссылки)

На данной странице представлен список литературы и полезных гипертекстовых ссылок по разработке страниц с применением каскадных таблиц стилей:
Cascading Style Sheets, level 1 (CSS1). W3C Recommendation 17 Dec 1996, revised 11 Jan 1999(Рекомендация WWWC для СSS1. Фактически, -это стандарт) Cascading Style Sheets, level 2. CSS2 Specification. W3C Recommendation 12-May-1998(Рекомендация WWWC для СSS1. Фактически, -это стандарт) Hakon Wium Lie и Bert Bos. Каскадные таблицы стилей, уровень 1. Перевод Всероссийского Клуба Вебмастеров(Перевод спецификации CSS1) The CSS1 Test Suite(Страница W3C для проверки браузеров на предмет поддержки ими спецификации CSS1) Erik Wilde: Wilde's WWW, technical foundations of the World Wide Web. (Springer 1998,ISBN:3-540-64285-4) [CSS1](Книга, охватывающая все информационные технологии World Wide Web) Ian Graham: The HTML Stylesheet Sourcebook(Текста книги нет, но есть работающие примеры применения CSS) Hеkon Wium Lie, Bert Bos: Cascading Style Sheets: Designing for the Web (2nd edition, Addison-Wesley 1999, ISBN:0-201-59625-3) [CSS2] (Примеры отдельных глав из книги) Handan Selamoglu. A User's Guide to Style Sheets. Microsoft Corporation, Updated: October 24, 1996.(Очень полезное, прекрасно структурированное и краткое руководство. К нему прилагается справочник по атрибутам CSS) Tapio Markulalle. CSS teaching pages(Очень подробный учебник по CSS, написанный изначально на финском языке и переведенный автором на английский язык) Urban Fredriksson. Short Guide to CSS.(Одна страничка с коротким описанием принципов использования CSS) Style Sheets. (http://webreview.com/pub/Style_Sheets)(Подборка статей по использованию CSS) Каскадные таблицы стилей II. Спецификация CSS2. Рекомендации W3C от 12 мая 1998 года(Частичный перевод спецификации CSS2. Переводчики обещают, что смогут в конце концов его закончить)
Lspace
Межбуквенные расстояния

Расстояние между буквами автоматически регулируется размером шрифта - кеглем. Чем больше размер шрифта, тем больше расстояние между буквами:
Этот параграф набран увеличенным кеглем
А шрифт этого параграфа еще больше
Достаточно внимательно присмотреться, чтобы убедиться в том, что расстояния между буквами в слове "параграф" первого примера и буквами слова "параграфа" второго примера разные. Во втором случае они больше:

Моноширинный шрифт выбран не случайно. На пропорциональном шрифте межбуквенное расстояние зависит от начертания букв и показать его как расстояние между буквами достаточно сложно. У моношириннго шрифта "очко" символа фиксировано, поэтому и расстояние между буквами хорошо прослеживается.
Однако не всегда удобно управлять межбуквенным растоянием через кегль (font-size). Бывают случаи, когда строку нужно либо уплотнить, либо разрядить. Достигается это за счет атрибута letter-spacing:
<p style=
"font-family:monospace;
letter-spacing:10pt;
color:darkred">
Межбуквенное расстояние 10pt
</p>
Межбуквенное расстояние 10pt
<p style=
"font-family:monospace;
letter-spacing:20pt;
color:darkred">
Межбуквенное расстояние 20pt
</p>
Межбуквенное расстояние 20pt
В версиях NN 4.x этот параметр не поддерживается. Остается уповать только на font-size.
далее...
Margin
Отступы(margin)

При отображении блока текста на листе бумаги вокруг него обычно оставляют поля. Поля есть и в ученических тетрадях, и в больших серьезных книгах. Поля можно задавать либо относительно границы страницы, либо относительно самого блока текста. В первом случае мы имеем дело с "набивкой" (padding), а во втором - с отступом (margin). Собственно, ширина поля будет определяться суммой ширины "набивки" и ширины отступа:

Обычно пунктирная линия и граница блока являются невидимыми линиями. Они угадываются по выравненному краю текста. Вернее угадывается суммарная ширина полей. Стрелки указывают направление отсчета отступа. Padding отсчитывается от внешней границы блока внутрь блока, в то время как margin от внешней границы блока в область охватывающего его блока (наружу).
Внешний отступ(margin) может отсчитываться по любому направлению относительно сторон блока:
margin-left:
левый внешний отступ. Определяет расстояние от левой границы блока текста до левой границы внутреннего отступа("набивки", padding) охватывающего элемента
margin-right:
правый внешний отступ. Определяет расстояние от правой границы блока текста до левой границы внутреннего отступа("набивки", padding) охватывающего элемента
margin-top:
верхний внешний отступ. Определяет расстояние от верхней границы блока текста до верхней границы внутреннего отступа("набивки", padding) охватывающего элемента
margin-bottom:
нижний внешний отступ. Определяет расстояние от нижний границы блока текста до нижней границы внутреннего отступа("набивки", padding) охватывающего элемента
margin:
задает общий внешний отступ от всех сторон блока текста. Применяется в случае равноудаленности блока текста от всех границ внутреннего отступа охватывающего элемента.
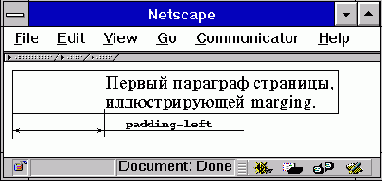
Графически эти отступы можно представить следующим образом:

В данном случае для параграфа использовалось следующее описание стиля:
p {margin-left:50px;margin-right:5px;
margin-top:15px;margin-bottom:50px;
padding:0px;text-align:left;}
Следует отметить, что браузеры могут по разному отображать эти параметры. NN 4.x довольно неуклюже обрабатывает margin, оптимизируя представление стиля там, где этого делать не нужно.
Если размер всех внешних отступов одинаковый, то можно просто воспользоваться атрибутом margin:
p {margin:5px;}
При применении внешнего отступа следует помнить, что он отсчитывается от границы элемента до границы внутреннего отступа ("набивки", padding) охватывающего элемента. Если не учитывать этого факта, то общая ширина видимых полей может оказаться больше, чем указано во внешнем отступе.
далее...
Область видимости блока. clip.
Соверешенно необязательно показывать весь блок целиком. Можно показать только часть блока. Управляется такое отображение параметром clip описания CSS. В приведенном ниже примере мы просто обрезали карточку голубого цвета.
<div "position:relative;top:0;left:0;
width:269; height:150;
clip:rect(20,260,100,20);">
...
</div>

[Проявить верх карточки] [Проявить левый край карточки]
[Проявить низ карточки] [Проявить левый край карточки]
[Все вернуть в первоначальное положение.]
Достигнутый эффект очень похож на изменение "нарезанной" графики, но только достигнут он другими средствами.
При вырезании области видимости в IE следует учитывать, что работает clip только при абсолютном позиционировании. В NN поддерживается как абсолютное позиционирование, так и относительное.
далее...
Относительные координаты
Данная координатная система позволяет разместить блоки на странице в координатах охватывающего их блока. Преимущества и необходимость наличия такой координатной системы очевидны. Она позволяет сохранять взаимное расположение элементов разметки при любом размере окна браузера и его настройках умолчания.
В качестве точки отсчета в этой системе координат выбрана точка размещения текущего блока по умолчанию. Ось X при этом направлена горизонтально вправо, а ось Y - вертикально вниз.
Для задания координат блока в этой системе применяют запись типа:
<div style="border-width:1px;border-style:solid;
width:100%;height:100px;">
<div style="position:relative;top:0px;left:0px;
border-width:1px;">
Этот блок находится в точке отсчета относительных координат
</div>
<div style="position:relative;top:0px;left:50px;
border-width:1px;">
А этот блок смещен вправо на 50px
</div>
</div>
Этот блок находится в точке отсчета относительных координат
А этот блок смещен вправо на 50px
Для работы с относительной системой координат лучше пользоваться универсальными блоками DIV. Это связано с тем, что в NN, например, параграф не может содержать параграфов. Любой блок немедленно закрывает параграф, следовательно, вложить в него что-либо нельзя.
Следует отметить, что NN вообще непредсказуем в работе с относительными координатами, поэтому в нем их следует избегать.
В относительной системе координат можно пользоваться отрицательными смещениями:
<div
style="position:relative;
top:0;
left:50;
border-width:1px;
border-style:solid;
width:200px;">
<a class=doc
href="javascript:
if(flag==0)
{window.document.layers[2].left=-50;flag=1;}
else
{window.document.layers[2].left=50;flag=0;};
void(0);">
Сдвинуть слой
</a>
</div>
Сдвинуть слой
В данном примере слой, первоначально сдвинутый на 50 пикселей вправо, после нажатия на гипертекстовую ссылку смещается на 100 пикселей влево, получая отрицательную величину смещения по оси X (left:-50px). После повторного нажатия на ссылку положение блока восстанавливается.
Padding
Набивка(padding)

Текст внутри блока начинается не от самой границы блока. Между границей и содержанием блока есть свободное пространство. Оно носит название внутреннего отступа текстового блока или padding. Совместно с внешним отступом(margin) текстового блока padding образует общее поле отступа от границы охватывающего блок элемента разметки.
Графически padding можно проиллюстрировать на примере левого внутреннего отступа текста в параграфе:

Для этого примера при описании параграфа использовался стиль:
p {padding-left:100px;
text-align:left;border-width:1px;}
Для того, чтобы браузер правильно отображал стили, не следует размещать описание стиля на нескольких строчках, как это сделано в примере. Для IE это не имеет значения, а NN может "споткнуться".
У блока текста существует четыре стороны. Соответственно padding может быть:
padding-left:
левый внутренний отступ, который определяет расстояние от левого края блока до его содержания.
padding-right:
правый внутренний отступ, который определяет расстояние от правого края блока до его содержания.
padding-top:
верхний внутренний отступ, который определяет расстояние от верхнего края блока до его содержания.
padding-bottom:
нижний внутренний отступ, который определяет расстояние от нижнего края блока до его содержания.
padding:
определяет единый размер внутреннего отступа блока. Этот параметр задается в случае одинакового размера поля отступа от всех сторон блока.
Проиллюстрируем применение padding примером:
p {padding-left:100px;padding-right:50px;
padding-top:20px;padding-bottom:10px;text-align:left;
border-width:1px;}

При установке padding следует всегда помнить, что этот параметр задает размер отступа от границы блока до границы внешнего отступа(margin) содержания блока. По этой причине общий размер поля может оказаться больше, чем задано в параметре padding.
далее...
Переопределение стиля
Под переопределением стиля в элементе разметки мы понимаем применение атрибута STYLE у данного элемента разметки:
<h1 style="font-weight:normal;
font-style:italic;
font-size:10pt;">
Заголовок первого уровня
</h1>
Порядок наложения блоков. z-index.
Если быть более точным, то блоки - это прямоугольные карточки, которые лежат на поверхности, перекрывая друг друга. Расстояние между ними задать нельзя, т.е. полноценного третьего измерения нет:

Порядок перекрытия блоков (слоев в терминах Netscape) определяется атрибутом z-index. Чем больше значение z-index, тем ближе к наблюдателю находится слой:

Как видно из картинки, z-index может принимать и отрицательные значения.
При работе с этим атрибутом следует иметь в виду, что NN и IE применяют разные модели описания "слойки". В IE - это просто числовой параметр, который закреплен за блоком и не влияет на значения этого параметра у других блоков. В NN изменение параметра z-index одного блока влиет на значения этого параметра у других блоков. Они, словно карточки на столе, перекладываются и принимают новую нумерацию.


[Переложить]
Карточки перекрываются. Если нажать на гипертекстовую ссылку "Переложить", то голубая карточка поползет вниз и при обратном ходе поменяет свое местоположение относительно красной карточки.
Pos
Позиционирование

Этот раздел посвящен размещению блочных элементов HTML-разметки в рабочей области браузера с точностью до пикселя. До появления спецификации CSS-P, которая вошла в спецификацию CSS2, ничего подобного делать на HTML-страницах было нельзя. Некоторые наиболее дотошные читатели могут спросить - "А как на счет элемента разметки LAYER?". Во-первых, LAYER был введен Netscape практически одновременно с появлением CSS-P, а во-вторых, он поддерживается только браузерами Netscape.
Позиционирование и его программирование на JavaScript - это сплошное "минное поле" между двумя основными браузерами. При просмотре этих страниц следует отдавать себе отчет в том, что для каждого браузера загружается своя страница описания свойств позиционирования.
До появления CSS-P единственным средством относительно точного позиционирования были таблицы. Они позволяли точно расположить компоненты HTML-страницы относительно друг друга на плоскости. CSS-P описание позволяет точно разместить элемент разметки не только относительно других компонентов страницы, но и относительно границ страницы.
Кроме этого CSS-P добавляет странице еще одно измерение - элементы разметки могут "наезжать" друг на друга.
Первый слой, на который наедем другим слоем.
Второй слой, который наезжает на первый.
[Переложить слои]
При этом можно менять порядок "наезда" - "перекладывать" слои. Для того, чтобы в этом убедиться, достаточно воспользоваться ссылкой из выше приведенного примера.
Но и это еще не все. Слои можно проявлять:
В целях конспирации этот текст могут увидеть только грамотные люди, которые умеют читать (какой-то бред как по форме, так и по содержанию :) ).
[Прояви текст]
[Скрой текст]
Термин "слой" вместо "блочный элемент разметки" используется здесь по той причине, что он лучше отражает эффект, который достигается за счет позиционировани, а не в пику поклонникам Microsoft.
Теперь осталось перейти к обсуждению атрибутов позиционирования.
далее...
Селектор - идентификатор объекта.
Объектная модель документа (Document Object Model) описывает документ как дерево объектов. Объектами являются: сам документ, разделы(элемент DIV), картинки, параграфы, приложения и т.п.. Каждый из объектов можно поименовать и обращаться к нему по имени. Данная возможность используется при программировании страниц на стороне клиента, например, на JavaScript.
Применение идентификатора объекта оправдано еще и в случае модификации атрибута описания стиля для данного объекта в его CSS-описании. Вместо создания двух описаний классов, которые различаются только одним из параметров, можно создать одно описание и описание идентификатора объекта. Описание стиля для объекта задается строкой, в которой селектор представляет собой имя этого объекта с лидирующим символом "#":
a.mainlink {color:darkred;text-decoration:underline;font-style:italic;}
#blue {color:#003366}
...
<a class=mainlink>основная гипертекстовая ссылка</a>
<a class=mainlink id=blue>модифицированная гипертекстовая ссылка</a>
...
основная гипертекстовая ссылка
модифицированная гипертекстовая ссылка
Следует оговориться, что интерпретации идентификаторов объектов в IE и NN разные. Дело в том, что существует еще атрибут name у элемента разметки. NN предпочитает иметь дело именно с этим атрибутом при идентификации объекта, а IE с атрибутом id.
Различия в интерпретации ID в браузерах при декларативном использовании CSS не очень страшны. Все становится гораздо хуже, когда автор решится программировать стили, т.е. изменять значения атрибутов описателей стилей. В этом случае разница объектных моделей документов в NN и IE проявится в полной мере. Фактически, придется разрабатывать совершенно разные страницы для каждого из браузеров.
далее...
Селектор - имя элемента разметки
Когда автор Web-узла хочет определить общий стиль всех страниц, то он просто прописывает стили для всех элементов HTML-разметки, которые будут на страницах использоваться. Это дает возможность скомпоновать страницы из логических элементов, а стиль отображения этих элементов описать во внешнем файле.
Такой способ конструирования сайта позволяет автору изменять внешний вид всех страниц путем внесения изменений в файл описания стилей, а не в файлы HTML-страниц.
Внешний файл при этом может выглядеть следующим образом:
i, em {color:#003366,font-style:normal}
a i {font-style:normal;font-weight:bold;text-decoration:line-through}
Первая строка этого описания перечисляет селекторы-элементы, которые будут отображаться одинаково:
<i>>Это курсив</i> и это тоже <em>курсив</em>
Это курсив и это тоже курсив
Последняя строка определяет стиль отображения вложенного в гипертекстовую ссылку курсива:
<a name=empty><i>kuku</i></a>
kuku
В данном случае переопределение состоит в том, что текст отображается внутри гипертестовой ссылки перечеркнутым и "жирно".
[начало страницы ]
Селектор - имя класса
Имя класса не является каким-либо стандартным именем элемента HTML-разметки. Имя класса определяет описание класса элементов разметки, которые будут отображаться одинаково. Для того, чтобы отнести элемент разметки к определенному классу, нужно воспользоваться атрибутом class этого элемента разметки:
<style>
.kuku {color:white;background-color:darkred;}
</style>
...
<p class=kuku>
Этот параграф мы отобразим белым цветом по темно-красному фону
</p>
...
<p>
Эту <a class=kuku>гипертекстовую ссылку</a> мы отобразим белым цветом по темно-красному фону.
</p>
Этот параграф мы отобразим белым цветом по темно-красному фону
Эту гипертекстовую ссылку мы отобразим белым цветом по темно-красному фону.
Как видно из этого примера, в любом элементе разметки можно сослаться на описание класса отображения. При этом совершенно не обязательно, чтобы элементы разметки были однотипными. В примере к одному классу отнесены и параграф и гипертекстовая ссылка в другом параграфе.
Лидирующую точку в имени класса можно опускать. Она задается из соображений сохранения общности описания. Так, например, можно определить классы отображения однотипных элементов разметки:
a.menu {color:red;background-color:white;text-decoration:normal;}
a.paragraph {color:navy;text-decoration:underline;}
В данном примере класс гипертекстовых ссылок menu имеет одно описание стиля, а класс гипертекстовых ссылок paragraph совершенно другое. При этом каждый из этих классов нельзя применить к другим элементам разметки, например, параграфу или списку. Если не задано имени элемента разметки, то это обозначает, что класс можно отнести к любому элементу разметки - корневой класс описания стилей. Это очень похоже на обозначение имени корневого домена в системе доменных имен. Собственно ничего удивительного здесь нет, т.к. система классов объектов на HTML-странице представляет из себя дерево. Элементы разметки - это узлы дерева.
[ начало страницы ]
Size
Кегль(font-size)

Кегль - это, если говорить упрощенно, размер шрифта. Более подробное объяснение следует искать в специальной типографской литературе. Нам здесь будет достаточно того, что CSS через параметр font-size позволяет управлять размером букв.
Размер шрифта можно задавать в типографских пунктах(pt, 0,35мм) или пикселях(px). При установки кегля стоит помнить, что font-size задает не высоту буквы, а размер "очка" под букву, который больше самой буквы.
Вот несколько примеров использования font-size:
<p style="font-size:12pt;">Кегль параграфа установлен в 12 пунктов</p>
Кегль параграфа установлен в 12 пунктов
<p style="font-size:12px;">Кегль параграфа установлен в 12 пикселей</p>
Кегль параграфа установлен в 12 пикселей
<p style="font-size:120%;">Кегль параграфа установлен в 120% от размера букв охватывающего параграф элемента</p>
Кегль параграфа установлен в 120% от размера букв охватывающего параграф элемента
Как видно из последнего примера, кегль можно задавать не только в абсолютных единицах, но и в относительных. Кроме процентов существует еще несколько условных единиц измерения кегля, которые можно применять в CSS:
<p style="font-size:large;">Размер кегля large</p>
Размер кегля large
<p style="font-size:small;">Размер кегля small</p>
Размер кегля small
<p style="font-size:x-small;">Размер кегля x-small</p>
Размер x-small large
<p style="font-size:xx-small;">Размер кегля xx-small</p>
Размер кегля xx-small
Аналогично x-small и xx-small существуют размеры x-large и xx-large. Кроме этого есть larger, smaller, medium.
далее...
Ссылка на внешнее описание
Ссылка на описание стиля, расположенное за пределами документа, осуществляется при помощи элемента LINK, который размещают в элементе HEAD. Внешнее описание может представлять из себя файл, содержание которого - описание стилей. Описание стилей в этом файле будет по синтаксису в точности совпадать с содержанием элемента STYLE.
Ниже приведен пример ссылки на внешнее описание стилей:
<link type="text/css" rel="stylesheet" href="http://kuku.ru/my_css.css">
Важными здесь являются значения атрибутов rel и type. Rel обязан иметь значение "stylesheet". Type может принимать значения: "text/css" или "text/javascript". Второй тип описания стилей введен Netscape. Его мы в данном учебном курсе не обсуждаем.
Атрибут href задает универсальный локатор ресурса (URL) для внешнего файла описания стилей. Это может быть ссылка на файл с любым именем, а не только на файл с расширением *.css.
[начало страницы ]
Style
Начертание

У каждой гарнитуры (font-family) есть несколько начертаний. Каждое из них определяется в CSS тремя параметрами стиля: font-style, font-variant, font-weight.
Атрибут стиля font-style определяет прямое начертание (normal) и курсив:
<p style="color:darkred;font-style:normal;">Прямое начертание</p>
Прямое начертание
<p style="color:darkred;font-style:italic;">Курсив</p>
Курсив
Если хочется усилить насыщенность ("жирность") текста, то в этом случае в описании стиля указывают атрибут font-weight, который принимает значения normal или bold:
<p style=
"color:darkred;font-style:italic;font-weight:bold;">
Курсив</p>
Курсив
Вообще говоря, хотя шрифт и масштабируется при помощи задания кегля, но качество его начертания обычно при этом страдает. Для качественного отображения мелких букв в некоторых гарнитурах присутствует начертание капитель. В CSS для использования капители зарезервирован атрибут font-variant, который принимает значения normal и small-caps. Реальное применение font-variant проблематично из-за отсутствия капители в стандартном наборе кириллических шрифтов.
далее...
Text
Текст

В этом разделе мы рассмотрим те свойства текстового фрагмента, которые остались без внимания при рассмотрении блоков текста и шрифтов.
При обсуждении свойств блочных элементов разметки был сделан упор на описание параметров, относящихся к блоку как целому. Мы не рассматривали внутренние характеристики текста.
Обсуждая шрифты, мы сосредоточили свое внимание на начертаниях символов как таковых, а не на их соотношениях между собой.
При всем при этом в стороне остались такие важные характеристики текстового фрагмента, как:
межбуквенные расстояния, высота строк, выравнивание, отступ в первой строке параграфа, преобразования начертания,
Все эти атрибуты сгруппированы в свойства текстовых фрагментов (Text Properties).
далее...
Trans
Преобразование шрифта

Преобразование шрифта подразумевает капитализацию слов, первод всех "больших" и "маленьких" букв в большие, или, наоборот, получение одних строчных.
Рассмотрим несколько примеров:
<p style="text-transform:uppercase;">Transfer All Letters into Uppercase</p>
Transfer All Letters into Uppercase
<p style="text-transform:lowercase;">Transfer All Letters into Lowercase</p>
Transfer All Letters into Lowercase
<p style="text-transform:capitalize;">Capitalization of the string</p>
Capitalization of the string
Английский язык для фраз этих примеров выбран не случайно. Выполнение преобразований зависит от алгоритма преобразования символов. В нелокализованных программах переход от строчных букв к прописным осуществляется путем простого смещения по таблице ASCII, что для русского алфавита не является приемлемым
Еще один вид преобразования шрифта - это подчеркивание, перечеркивание или надчеркивание слов. Выполняется такое преобразование путем применения атрибута text-decoration:
<p style="text-decoration:line-through;">Перечеркнем это предложение.</p>
Перечеркнем это предложение.
<p style="text-decoration:underline;">Подчеркнем это предложение.</p>
Подчеркнем это предложение.
Для того, чтобы преобразование работало, нужно соответствующее начертание (подчеркнутые или перечеркнутые начертания букв). Очень сложно найти гарнитуру, в которой было бы начертание с надчеркнутыми буквами. Отмена декора происходит, если использовать в text-decoration значение none.
далее...
Treecss
Конспект

Web-инжиниринг
















































































© KIAE, 1999
u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Visual
Управление видимостью

Одним из наиболее интересных атрибутов CSS-P является атрибут visibility. Он позволяет "проявлять" или прятать информацию на HTML-странице.
Например, эта страница - набор кадров, которые можно перелистывать. Для этого просто нужно нажимать на слово "далее" в конце этой страницы.
Перелистывание реализовано как изменение атрибута visibility в JavaScript-функции:
function change()
{
next=current+1; if(next>1) next=0;
window.document.layers[current].visibility="hidden";
window.document.layers[next].visibility="show";
current=next; }
Вызов функции при этом помещен в гипертекстовую ссылку со схемой URL "javascript":
<a href="javascript:change();void(0);">
далее...
</a>
На предыдущих фрагментах этой страницы мы обсудили программирование visibility, но ни словом не упомянули о том, как этот атрибут записывается в CSS. Здесь мы восполняем этот пробел и приводим описание невидимого раздела:
<div style="position:absolute;
top:230px;left:55px;width:550px;
visibility:hidden;">...</div>
При программировании атрибута visibility следует принимать в расчет тип браузера. Данная страница написана для Netscape Navigator. Только этот браузер поддерживает объект layer, который мы используем при программировании. В Microsoft Internet Explorer этот код работать не будет. Для IE нами разработана другая страница.
далее...

[ новый раздел ] [ обложка учебника ]
©KIAE, 1999
Visuale
Управление видимостью

Одним из наиболее интересных атрибутов CSS-P является атрибут visibility. Он позволяет "проявлять" или прятать информацию на HTML-странице.
Например, эта страница - набор кадров, которые можно перелистывать. Для этого просто нужно нажимать на слово "далее" в конце этой страницы.
Перелистывание реализовано как изменение атрибута visibility в JavaScript-функции:
function change()
{
next=current+1; if(next>1) next=0;
window.document.all.item("kuku",current).visibility="hidden";
window.document.all.item("kuku",next).visibility="visible";
current=next; }
Последовательность "kuku" - это значение атрибута id раздела.
Вызов функции при этом помещен в гипертекстовую ссылку со схемой URL "javascript":
<a href="javascript:change();void(0);">
далее...
</a>
На предыдущих фрагментах этой страницы мы обсудили программирование visibility, но ни словом не упомянули о том, как этот атрибут записывается в CSS. Здесь мы восполняем этот пробел и приводим описание невидимого раздела:
<div id=kuku style="position:absolute;
top:230px;left:55px;width:550px;
visibility:hidden;">...</div>
При программировании атрибута visibility следует принимать в расчет тип браузера. Данная страница написана для Microsoft Internet Explorer. Это следует и из программного кода, который поддерживает DHTML объектную модель документа и из использования атрибута id у раздела. Для Netscape Navigator нами разработана другая страница.
далее...

[ новый раздел ] [ обложка учебника ]
©KIAE, 1999
Заголовок первого уровня
Атрибут style можно применить внутри любого элемента разметки. Например, мы можем через style определить ширину и выравнивание элемента hr(горизонтальное отчеркивание):
<hr style="width:100px;">
Очевидно, что не всякие параметры стиля можно установить для конкретного элемента разметки. О типах элементов и соответсвующих парамерах стилей мы поговорим в разделе "Понятие блочного и строкового элемента".
Здесь же следует отметить следующее: стили разработаны в первую очередь для управления отображением текста. Не следует увлекаться стилями при управлении отображением нетекстовых элементов HTML-разметки.
[начало страницы ]
Array
Массивы
Массивы делятся на встроенные(document.links[], document.images[],...) и определяемые пользователем (автором документа). Встроенные массивы мы подробно обсуждаем в разделах "Программируем картинки", "Программируем формы" и "Программируем гипертекстовые переходы". Поэтому подробно остановимся на массивах, определяемых пользователем. Для массивов определено несколько методов:
join()
reverse()
sort()
и свойство length, которое позволяет получить число элементов массива. Это свойство активно используется в примерах данного раздела. Например, при обсуждении метода join().
Для определения массива пользователя существует специальный конструктор:
a = new Array();
b = new Array(10);
c = new Array(10,"Это значение");
Пример использования:
<script>
c = new Array(30,"Это значение");
</script>
<form><input size=& {c[0];};
value=& {c[1];};
onFocus="this.blur();">
</form>
document.f.i.size=c[0];
document.f.i.value=c[1];
Как видно из этого примера, массив может состоять из разнородных элементов. Массивы не могут быть многомерными.
Для работы с массивами в JavaScript применяются методы join(), reverse(), sort(), а также массивы обладают свойством длины length.
Метод join()
Метод join() позволяет объединить элементы массива в одну строку. Он является обратной функцией к методу split(), который применяется к объектам типа STRING. Рассмотрим пример преобразования локального URL в URL схемы http:
window.location:
document.write(window.location.href+"
");
document.write("Выполнили:
b = window.location.href.split('/');
");
b = window.location.href.split("/")
document.write("
Получили массив b:
");
for(i=0;i");
document.write("
Заменили схему и вставили \"host:port\":
");
document.write("for(i=0;i<b.length;i++)
");
document.write("{
");
document.write("if(b[i]==\"file:\") b[i] = \"http:/\";
");
document.write("if(b[i]==\"c%7C\") b[i] = \"remote.host.domain:80\";
");
document.write("}
");
document.write("
Получили массив b:
");
for(i=0;i");
document.write("
Слили элементы массива b:
");
document.write("l=b.join(\"/\");
")
l=b.join("/");
document.write("
Получили в результате:
");
document.write(l+"
")
Другой пример использования метода join() - замена символа в строке:
str = "document.img1.src='http://images/imag1.gif';"
document.write(str);
Исходная строка:
str = "document.img1.src='http://images/imag1.gif';"
document.write(str);
Заменяем в строке все единицы на двойки:
b = str.split('1');
str = b.join('2');
и получаем следующий результат:
b = str.split('1');
str = b.join('2');
document.write(str);
Последний пример показывает, что массив пользователя можно получить и без явного применения конструктора массива. Массив элементов строки получается просто как результат действия функции split().

начало страницы

Метод reverse()
Метод reverse() применяется для изменения на противоположный порядка элементов массива внутри массива. Предположим, массив натуральных чисел упорядочен по возрастанию:
a = new Array(1,2,3,4,5);
Упорядочим его по убыванию:
a.reverse();
a = new Array(1,2,3,4,5);
a.reverse();
for(i=0;i");
Можно, наверное, придумать и более разумный пример, но, к сожалению, на практике встречаться с этим методом приходилось не часто.

начало страницы

Метод sort()
Как это принято в современных интерпретируемых языках, например в Perl, метод sort() позволяет отсортировать элементы массива в соответствии с некоторой функцией сортировки, чье имя используется в качестве аргумента метода:
a = new Array(1,6,9,9,3,5);
function g(a,b)
{
if(a > b) return 1;
if(a < b) return -1;
if(a==b) return 0;
}
b = a.sort(g);
В результате выполнения этого кода получим массив следующего вида:
a = new Array(1,6,9,9,3,5);
function g(a,b)
{
if(a > b) return 1;
if(a < b) return -1;
if(a==b) return 0;
}
b = a.sort(g);
for(i=0;i");
Возможность задания произвольной функции сортировки дает возможность гибкого анализа строковых объектов. Одним из таких примеров может служить анализ строки атрибута src контейнера IMG, если картинка подставляется скриптом, и сортировка полей формы по значениям:
document.image.src = "http://www.kuku.ru:80/cgi-bin/image?x=10&y=20&z=15";
Выделим x и y. Затем отсортируем их:
str = "http://www.kuku.ru:80/cgi-bin/image?x=10&y=20&z=15";
s = str.split('?');
s1 = s[1].split('&');
s2 = s1.sort(v);
for(i=0;i<s2.length;i++) document.write("s2["+i+"]='"+s2[i]+"'<br>");
str = "http://www.kuku.ru:80/cgi-bin/image?x=10&y=20&z=15";
s = str.split('?');
s1 = s[1].split('&');
s2 = s1.sort(v);
for(i=0;i");
Аналогичные манипуляции можно проделать с любым массивом. Если не указывать функции в аргументе метода сортировки, то элементы массива сортируются в лексикографическом порядке. Это значит, что они сначала преобразуются в строки, а только потом сортируются.
Bimage
Картинки
Кнопки-картинки - это те же кнопки, но только с возможностью отправки данных на сервер.
Собственно такие кнопки в JavaScript составляют две разновидности контейнера input: image и submit. В JavaScript объект, связанный с данными кнопками, называется SUBMIT.
<form>
Активная кнопка:
<input type=image src=../images/jsi/home.gif onClick="return false;">
</form>
Активная кнопка:
Как мы уже отмечали, данный объект обладает теми же свойствами, методами и событиями, что и объект BUTTON. Но вот реакция в разных браузерах при обработке событий может быть разная. Так, в событии onClick в Explorer можно отменить передачу данных на сервер, выдав в качестве значения возврата false. Navigator на такое поведение обработчика события вообще никак не реагирует, и отменять передачу можно только в атрибуте onSubmit контейнера FORM:
<form>
onSubmit="return false">
Активная кнопка:
<input type=image src=../images/jsi/home.gif border=0>
</form>
Активная кнопка:
Наиболее интересной особенностью графических кнопок является их способность передавать в запросе на сервер координаты точки, в которую указал пользователь, нажимая на кнопку мышью. К сожалению, обработать такое поведение кнопки в JavaScript-программе не удается.


u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Browser
Тип браузера(Объект Navigator)
В связи с войной браузеров стала актуальной задача настройки страницы на конкретную программу просмотра. При этом возможны два варианта: определение типа браузера на стороне сервера и определение типа браузера на стороне клиента. Для последнего варианта в арсенале объектов JavaScript есть объект Navigator. Этот объект - свойство объекта window.
Рассмотрим простой пример определения типа программы просмотра:
<form><input type=button value="Тип навигатора" onClick="window.alert(window.navigator.userAgent);"></form>
При нажатии на кнопку отображается окно предупреждения. В нем(окне) - строка userAgent, которую браузер помещает в соответствующий HTTP-заголовок.
Эту строку можно разобрать по составным компонентам:
Список свойств Navigator:
navigator.appName
navigator.appCodeName
navigator.appVersion
navigator.userAgent
Значение свойства:
У объекта navigator есть еще несколько интересных с точки зрения программирования применений. Например, проверка поддержки Java:
document.write("
");
if(navigator.javaEnabled()==true) document.write("Ваша программа поддерживает исполнение Java-апплетов");
if(navigator.javaEnabled()==false) document.write("Ваша программа не поддерживает исполнение Java-апплетов");
Измените теперь настройки поддержки Java в вашем браузере и перезагрузите страницу. После этого обратите внимание на последнее предложение предыдущего параграфа.
Аналогично можно проверить форматы графических файлов, которые поддерживает ваш браузер:
<script>
if(navigator.mimeTypes['image/gif']!=null) document.write("Ваш браузер поддерживает GIF<br>");
if(navigator.mimeTypes['image/kuku']==null) document.write("Ваш браузер не поддерживает KUKU");
</script>
document.write("
");
if(navigator.mimeTypes['image/gif']!=null) document.write("Ваш браузер поддерживает GIF
");
if(navigator.mimeTypes['image/kuku']==null) document.write("Ваш браузер не поддерживает KUKU");
К сожалению, такая проверка не позволяет определить наличие автоматической подгрузки графики.


u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Button
Кнопки
Использование кнопок в Web вообще не мыслимо без применения JavaScript. Создайте форму с кнопкой и посмотрите, что будет, если на эту кнопку нажать:
Кнопка продавливается, но ничего не происходит. Ни одно из стандартных событий формы(reset или submit) не вызывается. Конечно, данное замечание не касается кнопок Submit и Reset.
Кнопка вводится в форму главным образом для того, чтобы можно было обработать событие click:
<form>
<input type=button value="Окно предупреждения" onClick="window.alert('Открыли окно');">
</form>
Название кнопки определяется атрибутом value контейнера input. С этим атрибутом связано свойство value объекта BUTTON. Любопытно, что согласно спецификации изменять значение этого атрибута нельзя. Однако, в версии 4 Netscape Navigator и Internet Explorer такое изменение допустимо.
только в Navigator размер кнопки фиксирован (первое значение должно быть самым длинным, иначе будет не очень красиво), а в Explorer размер изменяется в зависимости от длины текста.

начало страницы



u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Cadr
Программируем "за кадром"
Обычно описание языка программирования начинают с типов и структур данных, операторов и функций, а заканчивают библиотеками стандартных функций (главным образом, ввода/вывода) и опциями компилятора. В своем описании JavaScript мы вывернули эту схему наизнанку и рассказываем об этом в конце нашего курса.
Многое из того, чему посвящены страницы этого раздела, так или иначе уже использовалось в других частях. Здесь мы соберем все вместе. Теперь основное внимание мы уделим:
типам и структурам данных
операторам языка
функциям пользователя
особенностям размещения кода
возможности исполнения программ в фоновом режиме
управлению фокусом
и вопросам безопасности
Как видно из этого перечня, первые три позиции полностью посвящены формальному описанию языка, в то время как следующие четыре призваны показать наличие "подводных камней" при использовании JavaScript.

начало страницы



u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Chimage
Изменение картинки
Изменить картинку можно только присвоив свойству src встроенного объекта IMAGE новое значение. На странице "Программирование графики" показано, как это происходит в простейшем случае. При этом замечено, что медленная перезагрузка картинки с сервера не позволяет реализовать быстрое листание. Теперь мы попробуем решить эту проблему.
Собственно решение заключается в разведении по времени подкачки страницы и ее отображения. Для этой цели используют конструктор объекта IMAGE:
<table>
...
<td>
<a href="javascript:void(0);"
onMouseover="document.m0.src=color[0].src;return true;"
onMouseout="document.m0.src=mono[0].src;return true;"
>
<img name=m0 src=../images/jsi/mapb000.gif border=0>
</a>
</td>
...
</table>
| onMouseover="document.m0.src=color[0].src;return true;"
onMouseout="document.m0.src=mono[0].src;return true;" >  |
onMouseover="document.m1.src=color[1].src;return true;"
onMouseout="document.m1.src=mono[1].src;return true;" >  |
onMouseover="document.m2.src=color[2].src;return true;"
onMouseout="document.m2.src=mono[2].src;return true;" >  |
onMouseover="document.m3.src=color[3].src;return true;"
onMouseout="document.m3.src=mono[3].src;return true;" >  |
onMouseover="document.m4.src=color[4].src;return true;"
onMouseout="document.m4.src=mono[4].src;return true;" >  |
onMouseover="document.m5.src=color[5].src;return true;"
onMouseout="document.m5.src=mono[5].src;return true;" >  |
onMouseover="document.m6.src=color[6].src;return true;"
onMouseout="document.m6.src=mono[6].src;return true;" >  |
onMouseover="document.m7.src=color[7].src;return true;"
onMouseout="document.m7.src=mono[7].src;return true;" >  |
| onMouseover="document.m8.src=color[8].src;return true;"
onMouseout="document.m8.src=mono[8].src;return true;" >  |
onMouseover="document.m9.src=color[9].src;return true;"
onMouseout="document.m9.src=mono[9].src;return true;" >  |
onMouseover="document.m10.src="color[10].src;return" true;"
onMouseout="document.m10.src="mono[10].src;return" true;" >  |
onMouseover="document.m11.src="color[11].src;return" true;"
onMouseout="document.m11.src="mono[11].src;return" true;" >  |
onMouseover="document.m12.src="color[12].src;return" true;"
onMouseout="document.m12.src="mono[12].src;return" true;" >  |
onMouseover="document.m13.src="color[13].src;return" true;"
onMouseout="document.m13.src="mono[13].src;return" true;" >  |
onMouseover="document.m14.src="color[14].src;return" true;"
onMouseout="document.m14.src="mono[14].src;return" true;" >  |
onMouseover="document.m15.src="color[15].src;return" true;"
onMouseout="document.m15.src="mono[15].src;return" true;" >  |
| onMouseover="document.m16.src="color[16].src;return" true;"
onMouseout="document.m16.src="mono[16].src;return" true;" >  |
onMouseover="document.m17.src="color[17].src;return" true;"
onMouseout="document.m17.src="mono[17].src;return" true;" >  |
onMouseover="document.m18.src="color[18].src;return" true;"
onMouseout="document.m18.src="mono[18].src;return" true;" >  |
onMouseover="document.m19.src="color[19].src;return" true;"
onMouseout="document.m19.src="mono[19].src;return" true;" >  |
onMouseover="document.m20.src="color[20].src;return" true;"
onMouseout="document.m20.src="mono[20].src;return" true;" >  |
onMouseover="document.m21.src="color[21].src;return" true;"
onMouseout="document.m21.src="mono[21].src;return" true;" >  |
onMouseover="document.m22.src="color[22].src;return" true;"
onMouseout="document.m22.src="mono[22].src;return" true;" >  |
onMouseover="document.m23.src="color[23].src;return" true;"
onMouseout="document.m23.src="mono[23].src;return" true;" >  |
| onMouseover="document.m24.src="color[24].src;return" true;"
onMouseout="document.m24.src="mono[24].src;return" true;" >  |
onMouseover="document.m25.src="color[25].src;return" true;"
onMouseout="document.m25.src="mono[25].src;return" true;" >  |
onMouseover="document.m26.src="color[26].src;return" true;"
onMouseout="document.m26.src="mono[26].src;return" true;" >  |
onMouseover="document.m27.src="color[27].src;return" true;"
onMouseout="document.m27.src="mono[27].src;return" true;" >  |
onMouseover="document.m28.src="color[28].src;return" true;"
onMouseout="document.m28.src="mono[28].src;return" true;" >  |
onMouseover="document.m29.src="color[29].src;return" true;"
onMouseout="document.m29.src="mono[29].src;return" true;" >  |
onMouseover="document.m30.src="color[30].src;return" true;"
onMouseout="document.m30.src="mono[30].src;return" true;" >  |
onMouseover="document.m31.src="color[31].src;return" true;"
onMouseout="document.m31.src="mono[31].src;return" true;" >  |





данная страница довольно тяжелая для обработки браузером.
Главное, тем не менее, не в том, что картинки замещаются, а в том с какой скоростью они это делают. Для достижения нужного результата в начале страницы были созданы массивы картинок, в которые графика была перекачена перед отображением(обратите внимание на строку статуса при загрузке страницы):
color = new Array(32);
mono = new Array(32);
for(i=0;i<32;i++)
{
mono[i] = new Image();
color[i] = new Image();
if(i.toString().length==2)
{
mono[i].src = "../images/jsi/mapb0"+i+".gif";
color[i].src = "../images/jsi/mape0"+i+".gif";
}
else
{
mono[i].src = "../images/jsi/mapb00"+i+".gif";
color[i].src = "../images/jsi/mape00"+i+".gif";
}
}
Еще один характерный прием - применение функции отложенного исполнения JavaScript-кода(eval()):
function def()
{
for(i=0;i<32;i++)
{
eval("document.m"+i+".src="mono["+i+"].src");
" }
for(i="0;i
" {
eval("document.r"+i+".src=rm["+i+"].src");
}
}
В" данном случае eval() экономит наши усилия по набору операций присваивания (32 строки - это не фунт изюму).


u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1;" bv="Math.round(parseFloat(nv.appVersion)*100);" n="(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y="";" y+=""; y+="

Click
Обработка события Click
Вообще говоря, обработчик события Click в современном JavaScript не нужен. Можно прекрасно обойтись URL-схемой "javascript", которая была специально придумана для перехвата события гипертекстового перехода. Обработчик onClick следует рассматривать как реликт, доставшийся в наследство от предыдущих версий языка, который поддерживается в "пожилых" версиях Netscape Navigator и Internet Explorer.
Основная задача обработчика данного события - перехват события гипертекстового перехода. Если функция обработки данного события возвращает значение true, то переход происходит, при значении false - переход не происходит:
Отменим переход в начало страницы описания события обработчика onClick
<a href=#click onClick="window.alert('No jump to #click');return false;">onClick</a>
А теперь дадим пользователю право выбора перехода в начало страницы посредством окна подтверждения:
<a href=#top onClick="return window.confirm('Do you wona to jump?');">перехода</a>
Обратите внимание на место применения функции window.confirm() - аргумент команды return. Логика проста: функция возвращает значение true или false, и именно оно подставляется в качестве аргумента. Если просто написать функцию без return, то ничего работать не будет.
Можно ли вообще обойтись одним обработчиком onClick без использования атрибута href? Видимо нет. Первое, что необходимо браузеру - это определение типа контейнера A. Если в нем есть только атрибут name, то это якорь, если присутствует атрибут href - ссылка. Это два разных объекта. Они имеют различные составляющие, в том числе и обработчики событий. В контексте текущего раздела нам нужна именно ссылка, т.е. контейнер A с атрибутом href. Проверим наше предположение:
<a id=red onClick="window.alert("kuku");return false;">
Нет атрибута href
</a>
Нет атрибута href.
Текст "Нет атрибута href" - это якорь. Обработчик на нем не работает, т.к. в него нельзя указать мышью.
<a href="" id=red onClick="window.alert('URL:'+this.href);return false;">
Нет атрибута href
</a>>
Нет атрибута href.
Теперь мы указали пустую ссылку(см. поле статуса). Содержание окна - это база URL.

начало страницы



u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Cookie
Cookies
Волшебные ключики или Cookies не являются полями формы, но тем не менее, отойдя от строго рассмотрения иерархии объектов JavaScript, мы уделим им немного внимания, как одному из механизмов управления обменом данных. Основная функция Cookie - поддержка сеанса работы между клиентом(браузером) и сервером.
Cookie - это небольшой фрагмент текста, который передается от сервера браузеру и потом может быть возвращен обратно. Подробно о cookie можно прочитать в "Спецификация Cookie". Программа на JavaScript способна прочитать выставленное значение Cookie и даже изменить его. Для этой цели используют свойство объекта DOCUMENT - cookie:
<form>
<input type=button value="Показать Cookies" onClick="window.alert(window.document.cookie);">
</form>
В данном случае cookies отображаются в виде одной большой строки со множеством значений. Свойство cookies документа можно переопределить:
function asign()
{
document.cookie="n1=3";
window.alert(document.cookie);
}
...
<form>
<input type=button value="Изменить n1" onClick="asign()">
</form>
Как видно из примера программисту не нужно выделять cookie из строки. Браузер рассматривает cookies как ассоциированный массив(хеш) и изменяет значение cookie по имени "ключика".
Наконец, cookie можно удалить. Если быть более точным - деактивировать, указав время действие cookie:
function change_cookies()
{
a = new Array();
c = new Date();
a = document.cookie.split(';');
document.cookie=a[0]+"; expires="+c.toGMTString()+";"
window.alert(document.cookie);
}
...
<form>
<input type=button value="Чтобы не хранить этот хлам вечно" onClick="change_cookies()">
</form>
В данном случае мы гасим cookie за счет параметра expire(времени, до которого cookie живет). Так как мы берем текущее время, то cookie исчезает из списка "ключиков". Многократно нажимая на кнопку, можно удалить все cookies для данной страницы.


u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Data
Типы и структуры данных
Как и любой другой язык программирования JavaScript поддерживает встроенные типы и структуры данных. Все их многообразие можно подразделить на:
литералы и переменные
массивы, функции и объекты
При этом все они делятся на встроенные и определяемые программистом. Функции и объекты рассматриваются в разделах "Функции" и "Объекты". Поэтому здесь мы сосредоточимся на литералах, переменных и массивах.
Литералы
Литералом называют данные, которые используются в программе непосредственно. При этом под данными понимаются числа или строки текста. Все они рассматриваются в JavaScript как элементарные типы данных. Приведем примеры литералов:
числовой литерал: 10
числовой литерал: 2.310
числовой литерал: 2.3e+2
строковый литерал: 'Это строковый литерал'
строковый литерал: "Это строковый литерал"
Литералы используются в операциях присваивания значений переменным или операциях сравнения:
var a=10;
var str = 'Hy!!!';
if(x=='kuku') window.alert(x);
Два варианта строковых литералов необходимы для того, чтобы использовать вложенные строковые литералы. Вообще говоря, есть подозрение, что равноправие "..." и '...' мнимое. Если внимательно посмотреть на реализацию страниц программирования гипертекстовых ссылок(href.htm,path.htm и mouse.htm), то нетрудно заметить, что вместо прямого переназначения гипертекстовой ссылки литералом типа '...' там используется косвенное переназначение через функцию литералом "...":
...
function line(a)
{
...
window.document.main.document.links[4].href=
"javascript:data(0);void(0);";
...
}
...
<a href="javascript:line(0);void(0);">
<img src=../images/jsi/addrpho.gif border=0>
</a>
вместо:
<a
href="javascript:
window.document.main.document.links[4].href=
'javascript:data(0);void(0);';void(0);">
<img src=../images/jsi/addrpho.gif border=0>
</a>
Это связано с особенностями реализации Netscape. Дело в том, что прямое переназначение неправильно отображает кириллицу в win32, а вот косвенное работает. Похоже, что "..." разрешает анализ информации внутри строкового литерала JavaScript-интерпретатором, а '...' - нет.
Если быть более точным, то следует сказать, что строка - это объект. У этого объекта существует великое множество методов. Строчный литерал и строчный объект - это далеко не одно и тоже. При применении к строчным литералам методов строчных объектов происходит преобразование первых в последние.

начало страницы

Переменные
Переменные в JavaScript могут быть определены назначением или при помощи оператора var:
i=10;
var i;
var i=10;
var id = window.open();
var a = new Array();
Как видно из примеров, переменные могут принимать самые разные значения, при этом тип переменной определяется контекстом.
Переменная является свойством окна. Например, мы можем открыть окно, определить в нем новую переменную и использовать ее:
wid = window.open("","kuku","width=200,height=100,statusbar");
wid.document.open();
wid.document.write("<html><head>");
wid.document.write("<script>var t;</script>");
wid.document.write("</head><body>");
wid.document.write("<center>Новое окно<br>");
wid.document.write("<form>");
wid.document.write("<input type=button value='Закрыть окно' onClick=window.close();></form>");
wid.document.write("</center></body<>/html>");
wid.document.close();
...
<a href="javascript:wid.t=window.prompt("Type new status value:");wid.defaultStatus=t;wid.focus();void(0);>...</a>
Существуют ли в JavaScript различные типы переменных? По всей видимости, да. При объявлении переменной тип не указывается. Тип значения определяется контекстом. Поэтому существует соблазн предположить, что все переменные одного и того же типа. Однако очевидно, что присваивание переменной значения объекта окна (window.open())или объекта потока(setTimeout()), порождает создание совершенно разных структур в памяти.
Поставим вопрос несколько иначе. Может ли одна и та же переменная принимать значения разных типов? Для ответа на этот вопрос рассмотрим следующий пример:
var flag=0;
var cid=null;
function clock()
{
flag=1;
d = new Date();
window.document.main.document.f0.fi1.value=
d.getHours()+":"+d.getMinutes()+":"+d.getSeconds();
cid = setTimeout("clock();",100);
}
function stop()
{
if(cid!=null)
{
clearTimeout(cid);
cid=null;
flag=0;
}
}
function wo()
{
cid = window.open("","kuku","width=400,height=100");
cid.document.open();
cid.document.write("<html><head></head><body><center>");
cid.document.write("<form><input type=button onClick='window.close();' value='Закрыть окно'></form></center>");
cid.document.write("</body></html>");
cid.document.close();
cid.focus();
}
...
<form name=f0>
<input name=fi1 size=8 maxlength=8>
<input type=button value="Часы(start/stop)" onClick="if(flag==0)clock();else stop();">
<input type=button value="Окно" onClick="wo();">
</form>
Вы можете в любом порядке нажимать на кнопки формы, и все будет работать правильно. При этом переменная cid используется и как идентификатор потока и как идентификатор окна. Это означает, что JavaScript все-таки поддерживает полиморфизм, т.е. существуют два разных объекта с одинаковыми именами и система в них не путается.
Event
Графика и обработка событий
Вданном разделе речь не пойдет об обработчиках событий контейнера IMG. Мы просто рассмотрим наиболее типичный способ комбинирования обработчиков событий и изменения графических образов.
Собственно не имело бы смысла применять нарезанную графику, если бы не возможность использования обработчиков событий для изменения отдельных частей изображения. Продолжая обсуждение примера с навигационным деревом, покажем его развитие с обработкой событий от мыши и изменением картинок:
<table cellpadding=0 cellspacing=0 align=center>
<tr>
<td><img src=../images/main/treeup.gif width=20 height=20 border=0></td>
<td><img src=../images/main/blank.gif width=20 height=20 border=0></td>
</tr>
<tr>
<td><img src=../images/main/treetc.gif width=20 height=20 border=0></td>
<td><a href="javascript:void(0);" onMouseover="document.manual.src='../images/jsi/manualb.gif';return true;" onMouseout="document.manual.src='../images/jsi/manual.gif';return true;"><img name=manual src=../images/jsi/manual.gif border=0 width=20 height=20></a></td>
</tr>
<tr>
<td><img src=../images/main/treetc.gif width=20 height=20 border=0></td>
<td><a href="javascript:void(0);" onMouseover="document.desk.src='../images/jsi/deskb.gif';return true;" onMouseout="document.desk.src='../images/jsi/desk.gif';return true;"><img name=desk src=../images/jsi/desk.gif border=0 width=20 height=20></a></td>
</tr>
</table>
 |
 |
 |
 |
 |
 |
В данном примере при проходе мышки через картинки меню они изменяются. Этот эффект достигается за счет применения двух событий: onMouseover и onMouseout. По первому событию картинка меняется с позитива на негатив, по второму событию восстанавливается первоначальный вариант. Следует заметить, что события определены в контейнере якоря (A), а не в контейнере IMG. Это наиболее устойчивый с точки зрения совместимости браузеров вариант.
Для разнообразия рассмотрим еще один пример. В нем мы будем менять статическую картинку при прохождении мыши по меню:
|
onMouseover="muzik_flag=1;document.muzik.src='../images/jsi/muzik1.gif';return true;" onMouseout="document.muzik.src='../images/main/blank.gif';return true;" >  |
onMouseover="window.muzik();return true;" onMouseout="document.muzik.src='../images/main/blank.gif';return true;" >  |
|
onMouseover="muzik_flag=2;document.muzik.src='../images/jsi/muzik2.gif';return true;" onMouseout="document.muzik.src='../images/main/blank.gif';return true;" >  |
|
|
onMouseover="muzik_flag=3;document.muzik.src='../images/jsi/muzik0.gif';return true;" onMouseout="document.muzik.src='../images/main/blank.gif';return true;" >  |
Focus
");
wid.document.write("");
wid.document.write("");
wid.document.write("");
wid.document.write("");
wid.document.write("");
wid.document.close();
}
Данный фрагмент кода размещен в каждом из двух фреймов, которые отображаются в примере. А их ровно два. Просто ширина границы набора фреймов установлена в 0. Если окно примера разделить мысленно примерно пополам и "кликнуть" мышью в одну из половин, то пойдут часы в этой половине. Если теперь переместиться в другой фрейм и "кликнуть" мышью в нем, то часы пойдут в поле формы этого фрейма, а в другом фрейме остановятся.

начало страницы

Фокус в полях формы
Управление фокусом в полях формы кроме этого раздела изложено еще и в разделе "Текст в полях ввода". Здесь мы рассматриваем этот вопрос в контексте общего применения методов blur() и focus(). Эти методы определены для любого поля формы, а не только для полей ввода. Рассмотрим простой пример:
| Фамилия: | |
| Имя: | |
| Отчество: | |
| Пол: | мужскойженский |
Попробуйте изменить в этой форме значение любого из полей. Вряд ли это будет возможно. Обработчик события Focus (onFocus) уводит фокус из поля на произвольное место страницы.
Form
Программируем формы
Если рассматривать программирование на JavaScript в исторической перспективе, то первыми объектами, для которых были разработаны методы и свойства, стали поля форм. Обычно контейнер FORM и поля форм именованы:
<form name=f_name method=get action="javascript:void(0);">
<input name=i_name size=30 maxlength=30>
</form>
поэтому к ним в программах на JavaScript обращаются по имени:
window.document.f_name.i_name.value="Текстовое поле";
Если нажать на строку кода, которая расположена выше, то в поле формы, расположенном выше появится текст Текстовое поле.
Тот же эффект можно достичь используя массив форм загруженного документа:
window.document.forms[0].elements[0].value="Текстовое поле";
В данном примере не только к форме, но и к полю формы мы обращаемся как к элементу массива.
Рассмотрим подробнее объект FORM, который соответствует контейнеру FORM.
|
action method target elements[] encoding |
reset() submit() |
onReset onSubmit |
Сами по себе методы, свойства и события объекта FORM используются нечасто. Их переопределение обычно связано с реакцией на изменения значений полей формы.
action
Свойство action отвечает за вызов скрипта (CGI-скрипта). В нем указывается его (скрипта) URL. Но там где можно указать URL, можно указать и его схему "javascript":
<form
method=post
action="javascript:window.alert('We use JavaScript-code as an URL');void(0);">
<input type=submit value="Продемонстрировать JavaScript в action">
</form>
Обратите внимание на тот факт, что в контейнере FORM указан атрибут method. В данном случае это сделано для того, чтобы к URL, заданному в action не дописывался символ "?". Дело в том, что методом доступа умолчания является метод GET. В этом методе при обращении к ресурсу из формы формируется элемент URL, носящий название search. Этот элемент предваряется символом "?", который дописывается к URL скрипта, а в нашем случае, к JavaScript-коду. Конструкция вида:
window.alert("String");void(0);?
провоцирует появление ошибки JavaScript.
Метод post передает данные формы скрипту в теле http-сообщения, поэтому символ "?" не добавляется к URL и ошибка не генерируется. При этом применение void(0) отменяет перезагрузку документа и браузер не генерирует событие submit, т.е. не обращается к серверу при нажатии на кнопку, как это происходит при стандартной обработке форм.

начало страницы

method
Свойство method определяет метод доступа к ресурсам http-сервера из программы-браузера. В зависимости от того, как автор HTML-страницы собирается получать и обрабатывать данные из формы он может выбрать тот, или иной метод доступа. На практике наиболее часто используются методы GET и POST.
JavaScript-программа может изменить значение этого свойства. В предыдущем разделе(action) метод доступа в форме был указан явно. Теперь мы его переопределим в момент исполнения программы:
<form
name=m
action="javascript:window.alert('We use JavaScript-code as an URL');void(0);">
<script>
document.write("<font color=navy>По умолчанию установлен метод>/font>"+document.m.method+".");
</script>
<input type=button onClick="window.document.main.document.m.method='post';" value="Метод POST">
<input type=button onClick="window.document.main.document.m.method='get';" value="Метод GET">
<input type=submit value="Продемонстрировать JavaScript в action">
</form>
document.write("По умолчанию установлен метод "+document.m.method+".
");
В данном примере стоит обратить внимание на два момента:
Прежде чем нажимать на кнопку открытия окна предупреждения, следует выбрать кнопку "Метод POST". Если этого не сделать, то появится сообщение об ошибке JavaScript. Здесь все выглядит достаточно логично. Формирование URL происходит при генерации события submit, а вызов скрипта происходит после того, как событие сгенерировано. Поэтому вставить переопределение метода в обработчик события нельзя, т.к. к этому моменту будет уже сгенерирован URL, который , в свою очередь будет JavaScript-программой с символом "?" на конце. Переопределение метода должно произойти раньше, чем произойдет событие submit.
В тело документа встроен через контейнер SCRIPT JavaScript-код, который сообщает метод доступа, установленный в форме по умолчанию. Этот контейнер расположен сразу после контейнера FORM. Ставить его перед контейнером FORM нельзя, т.к. в момент получения интерпретатором управления объект FORM не будет создан, и, следовательно, манипулировать с его свойствами не представляется возможным.
В остальном никаких других особенностей свойство method не имеет. В свойстве method можно указать и другие методы доступа, отличные от GET и POST, но это требует дополнительной настройки сервера.

начало страницы

target
Свойство target определяет имя окна, в которое следует загружать результат обращения к CGI-скрипту. Применение значения этого свойства внутри JavaScrip-программ не оправдано, т.к. всегда можно получить идентификатор окна или использовать встроенный массив frames[0] и свойства окна opener, top, parent и т.п.. Для загрузки внешнего файла в некоторое окно всегда можно применить метод window.open(). Но тем не менее, поэксплуатировать это свойство можно:
for(i=1;i<id.frames.length;i++)
{
if(id.frames[i].name==
id.frames[0].document.f0.s0.options[id.frames[0].document.f0.s0.selectedIndex].text)
{
id.frames[i].document.open();
id.frames[i].document.write("<center>Выбрали этот фрейм</center>");
id.frames[i].document.close();
}
else
{
id.frames[i].document.open();
id.frames[i].document.write("<center>Этот фрейм не выбрали</center>");
id.frames[i].document.close();
}
}
В примере организован цикл перебора имен фреймов. Если имя совпадает с выбранным именем, то фрейм считается выбранным.

начало страницы

elements[]
При создании встроенного в документ объекта FORM браузер создает и связанный с ним массив полей формы. Обычно к полям обращаются по имени, но можно также обращаться и по индексу массива полей формы:
<form name=fe>
<input name=fe1 size=30 maxlength=30>
<input type=button value="Ввести текст по имени" onClick="document.fe.fe1.value='Ввести текст по имени';">
<input type=button value="Ввести текст по индексу" onClick="document.fe.elements[0].value='Ввести текст по индексу';">
<input type=reset value="Очистить">
</form>
Как видно из этого примера начинается индексирование полей в массиве с цифры "0". Общее число полей в форме доступно как результат обращения document.forms[i].elements.length.

начало страницы

encoding
Не смотря на то, что такое свойство у объекта FORM есть не очень понятно как его осмысленно использовать. Изменение свойства encoding оправдано только в том случае, когда в форме есть поле типа file. В этом случае предполагается, что пользователю разрешена передача файла со своего локального диска на сервер. При этом если не указана кодировка multipart/form-data, то передаваться будет только имя файла, а если она указана, то сам файл тоже.
Первое, что приходит в голову по этому поводу - отмена передачи файла при определенном стечении обстоятельств. При этом сам скрипт нужно размещать во внешнем файле, чтобы пользователь не изменил его код.

начало страницы

reset()
Метод reset(), не путать с обработчиком события onReset, позволяет установить значения полей формы по умолчанию. При этом не требуется использовать кнопку типа reset:
<form name=r>
<input value="Значение по умолчанию" size=30 maxlength=30>
<input type=button value="Изменим текст в поле ввода" onClick="document.r.elements[0].value='Изменили текст';">
</form>
<a href="javascript:document.r.reset();void(0);">Выставили значение умолчания</a>
Выставили значение умолчания
В данном примере по гипертекстовой ссылки происходит возврат в форме значений умолчания.

начало страницы

submit()
Метод submit() позволяет проинициировать передачу введенных в форму данных на сервер. При этом метод submit инициирует тот же процесс, что и нажатие на кнопку типа submit. Это позволяет отложить выполнение передачи данных на сервер:
<form name=s method=post action="javascript:window.alert('Data submited');void(0);">
Введите цифру или букву:<input size=1 maxlength=1>
</form>
<a href="javascript:document.s.submit();">Отослать данные</a>
Введите цифру или букву:
Отослать данные
Вообще говоря, можно написать скрипт, который будет передавать данные без ведома пользователя, используя метод submit(). Однако, браузер выдает предупреждение о таком поведении кода на странице.

начало страницы

onReset
Событие reset(восстановление значений умолчания в полях формы) возникает при нажатии на кнопку типа reset или при выполнении метода reset(). В контейнере FORM возможно переопределить функцию обработки данного события. Для этой цели в него введен атрибут onReset:
<form onReset="javascript:window.alert('Event Reset');return false;">
<input value="Значение по умолчанию">
<input type=reset value="Восстановить">
</form>
В этом примере следует обратить внимание на то, что обработчик события reset возвращает логическое значение false. Это сделано для того, чтобы перехватить обработку события reset полностью. Если обработчик события возвращает значение false, то установка полей по умолчанию не производится, если обработчик событий возвращает значение true, то установка значений полей по умолчанию производится.

начало страницы

onSubmit
Событие submit возникает при нажатии на кнопку типа submit, графическую кнопку(тип image), или при вызове метода submit(). Для переопределения метода обработки события submit в контейнер FORM добавлен атрибут onSubmit. Функция, определенная в этом атрибуте будет выполняться перед тем как отправить данные на сервер. При этом в зависимости от того, что эта функция вернет в качестве значения, данные либо будут отправлены, либо - нет.
function test()
{
if(parseInt(document.sub.digit.value).toString()=="NaN")
{
window.alert("Incorrect data into form field.");
return false;
}
else
{
return true;
}
}
...
<form name=sub onSubmit="return test();" method=post action="javascript:window.alert('Data submited');void(0);">
<input name=digit size=1 maxlength=1><input type=submit value="Send">
</form>
В этом примере следует обратить внимание на конструкцию return test();. Сама функция test() возвращает значения true или false. Соответственно, данные либо отправляются на сервер, либо нет.

начало страницы



u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Func
Функции
Язык программирования не может обойтись без механизма многократного использования кода программы. Такой механизм обеспечивается процедурами или функциями. В JavaScript функция выступает в качестве одного из основных типов данных. Одновременно с этим в JavaScript определен объект Function.
В общем случае любой объект JavaScript определяется через функцию. Для создания объекта используется конструктор, который в свою очередь вводится через Function. Таким образом, с функциями в JavaScript связаны следующие ключевые вопросы:
Функция - тип данных
Функция - объект
Конструкторы объектов
Именно эти вопросы мы и рассмотрим в данном разделе.
Функция - тип данных
Определяют функцию при помощи ключевого слова function:
function f_name(arg1,arg2,...)
{
/* function body */
}
Здесь следует обратить внимание на следующие моменты. Во-первых, function определяет переменную f_name. Это переменная имеет тип "function":
document.write("Тип переменной f_name:"+typeof(f_name);
function f_name()
{
/* function body */
}
document.write("Тип переменной f_name:"+typeof(f_name));
Во-вторых, этой переменной присваивается значение:
document.write("Значение i:"+i.valueOf());
document.write("Значение f_name:"+f_name.valueOf());
var i=10;
function f_name(a)
{
if(a>=0) return true; else return false;
}
document.write("Значение переменной f_name:"+i.valueOf()+"
");
document.write("Значение переменной f_name:"+f_name.valueOf()+"
");
В данном случае метод valueOf() применяется как к числовой переменной i, так и к f_name. По этой причине функции можно назначить синоним путем присваивания ее значения другой переменной:
function f_name(a)
{
if(a>=0) return true; else return false;
}
document.write("Значение переменной f_name:"+f_name(1)+"
");
b = f_name;
document.write("Значение переменной b:"+b(1)+"
");
function f_name(a)
{
if(a>=0) return true; else return false;
}
document.write("Значение переменной f_name:"+f_name(1)+"
");
b = f_name;
document.write("Значение переменной b:"+b(1)+"
");
Совершенно очевидно, что если функцию можно присвоить переменной, то ее можно передать и в качестве аргумента другой функции. Все это усиливается при использовании функции eval(), которая позволяет реализовать отложенное исполнение JavaScript-кода. Отложенное исполнение - это возможность изменения программы по ходу ее исполнения. Типичным использованием eval() является сокращение кода за счет генерации однотипных строк:
for(i=0;i
{
eval("document.write('kuku"+i+"<br>')");
}
Результат исполнения кода:
for(i=0;i')");
}
Если бы мы кодировали "в лоб", то пришлось бы написать пять строк кода. Данный подход был использован в разделе "Изменение картинки" для инициирования массивов картинок, имена которых построены по принципу индексации ячеек таблицы.

начало страницы

Функция - объект
У любого типа данных JavaScript существует объектовая "обертка" - wrapper, которая позволяет применять методы типов данных к этим переменным и литералам, а также получать значения их свойств. Например, длина строки символов определяется свойством length. Аналогичная "обертка" есть и у функций - объект Function.
Например, увидеть значение функции можно не только при помощи метода valueOf(), но и используя метод toString():
function f_name(x,y)
{
return x-y;
}
document.write(f_name.toString()+"<br>");
Результат распечатки:
function f_name(x,y)
{
return x-y;
}
document.write(f_name.toString()+"
");
Свойства функции доступны для программиста только тогда, когда они вызываются внутри функции. При этом обычно имеют дело с массивом аргументов функции (arguments[]), его длиной (length), именем функции, вызвавшей данную функцию (caller)и прототипом (prototype).
Рассмотрим пример использования списка аргументов функции и его длину:
function my_sort()
{
a = new Array(my_sort.arguments.length);
for(i=0;i<my_sort.arguments.length;i++)
a[i] = my_sort.arguments[i];
b = a.sort();
return b;
}
b = my_sort(9,5,7,3,2)
for(i=0;i<b.length;i++)
document.write("b["+i+"]="+b[i]+"<br>");
Результат исполнения:
function my_sort()
{
a = new Array(my_sort.arguments.length);
for(i=0;i");
Если функция может быть вызвана из различных других функций, то в этом случае используется свойство caller:
function slave()
{
document.write(slave.caller+"
");
return slave.caller;
}
function master1()
{
slave();
}
function master2()
{
slave();
}
...
master1();
master2();
Результат исполнения двух последних строк:
function slave()
{
document.write(slave.caller+"
");
return slave.caller;
}
function master1()
{
slave();
}
function master2()
{
slave();
}
master1();
master2();
Еще одним свойством объекта Function является prototype, но это общее свойство всех объектов, поэтому и обсуждать его мы будем в контексте типа данных Object. Упомянем только о конструкторе объекта Function:
f = new Function(arg_1,...,arg_n, body)
Здесь f - это объект класса Function. Его можно использовать и как обычную функцию. Конструктор используют для получения безымянных функций, которые назначают или переопределяют методы объектов. Здесь мы вплотную подошли к вопросу конструирования объектов. Дело в том, что переменные внутри функции можно рассматривать в качестве ее свойств, а функции - методов:
function Rectangle(a,b,c,d)
{
this.x0 = a;
this.y0 = b;
this.x1 = c;
this.y1 = d;
this.area = new Function("return Math.abs(this.x0-this.x1)*Math.abs(this.y0-this.y1)");
this.perimeter = new Function("return (Math.abs(this.x0-this.x1)+Math.abs(this.y0-this.y1))*2");
}
c = new Rectangle(0,0,100,100);
document.write(c.area());
Результат исполнения:
function Rectangle(a,b,c,d)
{
this.x0 = a;
this.y0 = b;
this.x1 = c;
this.y1 = d;
this.area = new Function("return Math.abs(this.x0-this.x1)*Math.abs(this.y0-this.y1)");
this.perimeter = new Function("return (Math.abs(this.x0-this.x1)+Math.abs(this.y0-this.y1))*2");
}
c = new Rectangle(0,0,100,100);
document.write(c.area()+"
");
Обратите внимание еще на одну особенность - ключевое слово this. Оно позволяет сослаться на текущий объект, в рамках которого происходит исполнение JavaScript-кода. В данном случае это объект c класса Rectangle.
Hform
Скрытая передача данных из форм
Обмен данными в Web-технологии подробно рассматривается в другом курсе - "CGI и Формы". Программирование элементов форм обсуждается в разделе "Программируем формы". В данном разделе мы рассмотрим вопрос о возможности передачи данных, скрытых от пользователя.
Рассмотрим следующий пример:
| Фамилия: | |
| Имя: | |
| Отчество: | |
| e-mail: | |
document.f.h1.value = window.location.href;
document.f.h2.value = window.document.referer;
Нажмите на кнопочку "Подписка" и посмотрите после этого на строку Location вашего браузера. Вы обнаружите там два поля, которых нет в заполняемой вами форме,: h1 и h2. Это уже неприятно, хотя сама информация в них не представляет из себя ничего криминального (location.href и document.referer). Это означает, что в тексте страницы есть вызов функции со строками типа:
<script>
document.f.h1.value = window.location.href;
document.f.h2.value = window.document.referer;
<script>
Теперь посмотрим другой пример:
function wo()
{
window.open("hformfr.htm","kuku","width=600,height=200");
}
Если теперь начать вводить данные в левом фрейме окна примера, то, как только вы переходите от поля к полю, в правом фрейме заполняются соответствующие поля. Cкрипт из правого фрейма читает данные из полей левого фрейма. В кодах это будет выглядеть примерно так:
function ask()
{
document.forms[0].elements[0].value=
window.top.frames[0].document.forms[0].elements[0].value;
document.forms[0].elements[1].value=
window.top.frames[0].document.forms[0].elements[1].value;
document.forms[0].elements[2].value=
window.top.frames[0].document.forms[0].elements[2].value;
document.forms[0].elements[3].value=
window.top.frames[0].document.forms[0].elements[3].value;
setTimeout("ask();",100);
}
...
<body onLoad="ask();" bgcolor=lightyellow text=navy>
Это означает, что данные из одного окна могут быть считаны программой из другого окна. Вопрос только в том, хотите ли вы, чтобы это происходило. Как решаются эти вопросы рассмотрено в разделе "Модель безопасности".
Еще один пример - отправка данных по событию без наличия какой-либо формы в документе вообще.
<form name=hf
action="javascript:window.alert('Ракеты пошли');void(0);"
method=post>
<input name=hfi type=hidden>
</form>
<script>
document.hf.hfi.value = location.href;
</script>
<a href="javascript:window.alert('Ку-Ку...');void(0);"
onClick="document.hf.submit();">
Нажми на ссылочку
</a>
document.hf.hfi.value = location.href;
Нажми на ссылочку
Согласно примеру при нажатии на гипертекстовую ссылку произойдет не только выдача сообщения, которое в этой ссылке указано, но и событие Submit для формы. В итоге вы получите два окна предупреждения. Но второе окно вы ведь не просили.
Конечно, бесконтрольной отправки данных можно избежать, введя режим подтверждения отправки. Но, во-первых, многие пользователи его отключают, а во-вторых, можно использовать не формы, а например графику. И эту возможность мы рассматриваем в разделе "Невидимый код".
Hidecode
Невидимый код
Вопрос доступности JavaScript-кода пользователю рассматривается с двух точек зрения: идентификация, как следствие - необходимость скрытия кода, и безопасность пользователя, следовательно - доступность кода.
Приемы программирования со скрытым кодом позволяют решить еще несколько задач, которые не связаны с безопасностью.
Мы будем рассматривать возможность использования скрытого кода без выдачи вердиктов о преимуществе того или иного подхода. Рассмотрим несколько вариантов:
Невидимый фрейм
Код во внешнем файле
Обмен данными посредством встроенной графики.
Строго говоря, первый и последний варианты не являются полным сокрытием кода. Они рассчитаны либо на неопытных пользователей, либо на нелюбопытных, либо на простых смертных. В любом случае не каждый же раз вы будете смотреть исходный текст страницы.
Невидимый фрейм
Технология программирования в невидимом фрейме основана на том, что при описании фреймовой структуры можно задать конфигурацию типа:
<frameset cols="100%,*">
<frame name=left src=hcfl.htm>
<frame name=right src=hcfl.htm>
</frameset>
При таком размещении страниц по фреймам и фреймов в рабочей области окна левый фрейм займет весь объем рабочей области окна, а содержание правого будет скрыто. Именно в этом невидимом фрейме мы и будем размещать код программы:
При нажатии на кнопку "Пример невидимого фрейма" откроется новое окно. Если присмотреться внимательно к его содержанию, то кроме картинки с правой стороны окна можно увидеть вертикальную границу. Это граница фрейма. Ее можно двигать. В правый невидимый фрейм мы поместили функцию подкачки картинок. Этот прием позволяет докачивать картинки тогда, когда содержание левого фрейма уже отображено. Если функцию разместить в главном окне, то время отображения будет зависеть от многих факторов, например, картинки, размещенные в заголовке документа, браузер начнет перекачивать раньше картинки в теле документа. При последовательном обмене это будет означать увеличение времени загрузки отображаемой части страницы.

начало страницы

Код во внешнем файле
Попав на данную страницу, вы уже использовали программу из внешнего файла. Для того чтобы убедиться в этом, достаточно посмотреть на HTML-разметку данной страницы:
<html>
<head>
...
<script language=JavaScript src="../css/jsc.pgm">
*lt;/script>
...
</head>
<body onLoad="jump();">
...
</body>
</html>
Контейнер SCRIPT определяет внешний файл размещения скриптов. Функция jump() расположена именно в этом файле. Она анализирует ссылку на данный документ и если в ней есть компонент hash(#), то она продергивает файл до якоря, указанного в hash. Чтобы убедиться в этом перейдите по любой внутренней ссылке, например, из меню разбивки раздела на подразделы, а после этого перегрузите документ по ctrl+R. Сначала документ будет загружен сначала, а потом продернут до указанного якоря.

начало страницы

Обмен данными посредством встроенной графики
Данный прием основан на двух основных идеях: возможность подкачки графического образа без перегрузки страницы и возможности подкачки этого графического образа не прямо через указание URL графического файла, а через CGI-скрипт, который возвращает Content-type: image/... или осуществляет перенаправление.
Следует при этом учитывать, что использовать метод отличный от GET можно только в формах, а мы хотим просто менять значение свойства src:
...
function change_image(x)
{
s = "http://domain.ru/cgi-bin/image_script?"+document.cookie;
document.x.src= s;
...
&a href="javascript:change_image(i);void(0);">
<img name=i src=image1.gif>
</a>
Эта безобидная последовательность операторов JavaScript позволит нам узнать важную информацию о получении cookie клиентом. "Волшебные ключики" могут не поддерживаться по разным причинам. В данном случае программа передает на сервер выставленные им "ключики" в качестве параметра скрипта под видом изменения картинки.

начало страницы



u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

History
История посещений(History)
История посещений(трасса) страниц World Wide Web позволяет пользователю вернуться к странице, которую он просматривал несколько минут(или часов, или дней) назад. История посещений в JavaScript трансформируется в объект класса History. Этот объект указывает на массив URL страниц, которые пользователь посещал и которые он может получить, выбрав из меню браузера режим GO. Методы объекта history позволяют пользователю загружать страницы, используя URL из этого массива.
Для того чтобы не создать проблем с безопасностью браузера, путешествовать по history можно только используя индекс URL. При этом URL, как тестовая строка программисту не доступен. Наиболее популярным способом использования этого объекта является его применение в примерах или страницах, на которые могут ссылаться из нескольких разных страниц, предполагая, что вернуться к странице, из которой пример будет загружен:
<form><input type=button value=Назад onClick=history.back()></form>
Если нажать на кнопочку "Назад", то вернемся на страницу, которую просматривали до этого (Можно, конечно, прыгнуть и дальше, но вы сами-то знаете куда попадете?:-))


u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Href
Замена атрибута href
В разделе "Программируем ссылки" мы перечислили свойства объекта класса LINK. Теперь мы покажем, как при помощи JavaScript-кода можно ими управлять. Рассмотрим меню типа "записная книжка":
 |
 |
 |
 |
 |
 |
line(0);
Конечно, это не настоящая "записная книжка". Поле формы заполняется только при выборе гипертекстовой ссылки, расположенной над этим полем. Единственная цель этого примера показать, как изменяется значение атрибута href(оно отображается в поле status окна браузера). Изменение производится посредством вызова функции:
function line(a)
{
if(a==0)
{
clear();
document.o0.src="../images/jsi/fio.gif";
document.links[4].href=
"javascript:document.f1.fi1.value=
'Иванов И.И.';void(0);";
document.o1.src="../images/jsi/rpho.gif";
document.links[5].href=
"javascript:document.f1.fi2.value=
'123-45-67';void(0);";
document.o2.src="../images/jsi/hpho.gif";
document.links[6].href=
"javascript:document.f1.fi3.value=
'987-65-43';void(0);";
}
...
}
В данном случае мы работаем с тремя элементами массива встроенных гипертекстовых ссылок: links[4], links[5] и links[6]. У каждого, при вызове функции со значением аргумента a равном 0, 1 и 2, соответственно, изменяем значение свойства href. Это свойство мы меняем целиком. URL можно менять и частично.
Html
HTML-контейнеры как объекты программирования
Основная идея JavaScript состоит в возможности изменения значений атрибутов HTML-контейнеров и свойств среды отображения в процессе просмотра HTML-страницы пользователем. При этом не происходит перезагрузки страницы.
На практике это выражается в том, что можно, например, изменить цвет фона страницы , или интегрированную в документ картинку, открыть новое окно или выдать предупреждение.
Объекты
Для реализации этой идеи была предложена объектная модель документа. Суть модели в том, что каждый HTML-контейнер - это объект, который характеризуется тройкой:
свойства
методы
события
Объекты с одинаковым набором свойств, методов и событий объединяются в классы однотипных объектов. Классы - это описания возможных объектов. Сами объекты появляются только после загрузки документа браузером, или как результат работы программы. Об этом нужно всегда помнить, чтобы не обратиться к объекту, которого нет.
Свойства
Многие HTML-контейнеры имеют атрибуты. Например, контейнер якоря имеет атрибут href, который превращает его в гипертекстовую ссылку:
<a href=kuku.htm>kuku</a>
если рассматривать контейнер якоря <A ...>...</A> как объект, то атрибут href будет задавать свойство объекта якорь. Программист может изменить значение атрибута и, следовательно, свойство объекта:
document.links[0].href="kuku1.htm";
Значения не всех атрибутов можно изменять. Например, высота и ширина графической картинки определяются по первой загруженной в момент загрузки страницы картинки. Все последующие картинки, которые заменяют начальную, масштабируются до нее. Справедливости ради следует заметить, что в Microsoft Internet Explorer картинка может изменить размер.
Для общности картины свойствами в JavaScript наделены объекты, которые не имеют аналогов в HTML-разметке. Например, среда исполнения, которая называется объектом navigator или окно браузера, которое является вообще самым старшим объектом JavaScript.

начало страницы

Методы
В терминологии JavaScript методы объекта определяют функции изменения его свойств. Например, с объектом документ связаны методы open(), write(), close(). Эти методы позволяют сгенерировать или изменить содержание документа:
function hello()
{
id=window.open("","example","width=400,height=150");
id.focus();
id.document.open();
id.document.write("<h1>Hello JavaScript</h1>");
id.document.write("<hr><form>");
id.document.write("<input type=button value='Закрыть окно' ");
id.document.write("onClick='window.opener.focus();window.close();'>");
id.document.close();
}
В этом примере метод open() открывает поток записи в документ, метод write() осуществляет эту запись, метод close() закрывает поток записи в документ. Все происходит так же, как и при записи в обычный файл. Если у окна есть поле статуса(обычно в нем отображается процент загрузки документа), то при незакрытом потоке записи в документ в нем будет "метаться" прямоугольник продолжения записи, как это происходит при загрузки документа.

начало страницы

События
Кроме методов и свойств объекты характеризуются событиями, которые с ними могут происходить. Собственно, суть программирования на JavaScript заключена в написании обработчиков этих событий. Например, с объектом типа button(контейнер INPUT типа button - "кнопка") может происходить событие "Click", т.е. на кнопку могут нажать. Для этого атрибуты контейнера INPUT расширены атрибутом обработки события Click - onClick. В качестве значения этого атрибута указывается программа обработки события, которую должен написать автор HTML-документа на JavaScript:
<input type=button value="Don't click here" onClick="window.alert('We repeate again: DON\'T CLICK HERE');">
Обработчики событий указываются в тех контейнерах, с которыми эти события связаны. Например, контейнер BODY определяет свойства всего документа, поэтому обработчик события завершения загрузки всего документа указывается в этом контейнере как значение атрибута onLoad.

начало страницы



u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Hyper
Программируем гипертекстовые переходы
В разделах, посвященных программированию графики, показано, что картинку можно менять без перезагрузки всей HTML-страницы. К большому сожалению, изменить часть текста страницы без использования позиционированных слоев нельзя. Но, кроме графики, на странице есть еще несколько встроенных массивов объектов, элементы которых можно изменять. Одним из них является массив гипертекстовых ссылок.
Гипертекстовая ссылка относится к классу объектов URL. К этому классу объектов относятся:
location
area
link
Область применения URL на HTML-страницах гораздо шире этих трех позиций. Мы наиболее часто сталкиваемся с ним при программировании:
графики(атрибут src контейнера IMG)
форм(атрибут action контейнера FORM)
ссылок(атрибут href контейнера A)
"чувствительных" картинок(атрибут href контейнера AREA)
Первые две позиции подробно обсуждаются в разделах "Программируем картинки" и "Программируем формы". В данном разделе мы сосредоточимся на программировании собственно гипертекстовых переходов и "чувствительных" картинок. Но прежде рассмотрим объект URL.
Объект URL
Объект класса URL обладает свойствами, которые определены схемой URL. В качестве примера рассмотрим ссылку на применение атрибута src в контейнере IMG:
document.write(document.links[3].href);
Обращение к свойству объекта класса URL выглядит как:
имя_объект_класса_URL.свойство
Например, так:
document.links[0].href
document.location.host
document.links[2].hash
Свойства объекта URL дают возможность программисту менять только часть URL объекта(гипертекстовой ссылки, например). Наиболее интересно это выглядит в объекте location, когда при изменении свойства происходит перезагрузка документа. Однако и при работе с обычными гипертекстовыми ссылками такая технология выглядит более предпочтительной, чем изменение всего URL целиком.
Здесь следует заметить, что чаще всего все-таки меняют весь URL. Это связано с тем, что такое действие более понятно с точки зрения HTML-разметки. Ведь у контейнера A нет атрибута protocol, но зато есть атрибут href.
Image
Программируем графику
Наиболее зрелищные и интересные эффекты при программировании на JavaScript получаются при работе с графикой.При этом в арсенале программиста не так уж и много инструментов: встроенные в документ картинки, возможность генерации объекта IMAGE, а также комбинирование картинок с гипертекстовыми ссылками и таблицами. Тем не менее, обилие различных эффектов, которые достигаются этими нехитрыми средствами, впечатляет.
Программирование графики в JavaScript опирается на объект IMAGE, который характеризуется следующими свойствами, методами и событиями:
| bordercompleteheighthspacelowsrc | namesrcvspacewidth | нетonAbortonErroronLoad |
Не смотря на такое обилие свойств, их абсолютное большинство можно только читать, но не изменять. Отсутствие методов красноречиво об этом свидетельствует. Но два свойства можно изменять: src и lowsrc. Этого оказывается достаточно для множества эффектов с картинками.
Все объекты класса IMAGE можно разделить на встроенные и порожденные программистом. Встроенные объекты - это картинки контейнеров IMG. Если эти картинки поименовать, к ним можно обращаться по имени:
<a href="javascript:void(0);"
onClick="window.alert('Image name:'+document.mamonts.name)">
<img name=mamonts src=../images/jsi/i1.gif border=0>
</a>
 |
Картинка активна. Если на нее нажать, то получите имя контейнера IMG.Обращение document.mamonts.name позволяет распечатать в окне предупреждения это имя. При этом само имя указано как name=mamonts в контейнере IMG.
К встроенному графическому объекту можно обратиться и по индексу:
document.images[13].name;
В данном случае 14-ая картинка документа - это картинка мамонтов, которую вы видели выше. Если нажать на гипертекстовую ссылку, то откроется окно предупреждения, в котором будет отображено имя контейнера IMG.
src и lowsrc
Свойства src и lowsrc определяют URL изображения, которое монтируется внутрь документа. При этом lowsrc определяет временное изображение, обычно маленькое, которое отображается пока загружается основное изображение, чей URL указывается в атрибуте src контейнера IMG. Свойство src принимает значение атрибута src контейнера IMG. Программист может изменять значения и src и lowsrc. Рассмотрим пример с src:
document.i2.src="../images/jsi/i2.gif";
| ЛевГепардТигр |  |


u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Input
Текст в полях ввода
Поля ввода (контейнер INPUT типа TEXT) являются одним из наиболее популярных объектов программирования на JavaScript. Это объясняется тем, что помимо использования по прямому назначению их применяют и в целях отладки программ, выводя в эти поля промежуточные значения переменных и свойств объектов:
<form>Число гипертекстовых ссылок:
<input size=10 maxlenght=10 value="&{document.links.length};">
до момента обработки формы.
<input type=button value="Число всех гипертекстовых ссылок в документе" onClick="window.document.forms[0].elements[0].value=document.links.length;">
<input type=reset value="Установить по умолчанию">
</form>
Число гипертекстовых ссылок:
document.forms[0].elements[0].value=document.links.length;
до момента обработки формы.
В данном примере первое поле формы - это поле ввода. Используя подстановку, мы назначаем ему значение умолчания, а потом при помощи кнопки изменяем это значение.
Объект text (текстовое поле ввода) характеризуется следующими свойствами, методами и событиями:
| defaultValue
form name type value | blur()
focus() select() | onBlur
onChange onFocus |
Свойства объекта text - это стандартный набор свойств поля формы. В полях ввода можно изменять только значение свойства value.
Обычно при программировании полей ввода решают две типовых задачи: защита поля от ввода со стороны пользователя и реакция на изменение значения поля ввода
.
Защита поля ввода
Для защиты поля от ввода в него символов применяют метод blur() в сочетании с обработчиком события onFocus:
<form>
<input size=10 value="First Value" onFocus="document.forms[1].elements[0].blur();">
<input type=button value=Change onClick="document.forms[1].elements[0].value='Second value';">
<input type=reset value=Reset>
</form>
В этом примере значение поля ввода можно изменить только при нажатии на кнопки "Change" и "Reset". При попытке установить курсор в поле ввода он немедленно оттуда убирается, тем самым значение поля защищено от изменений со стороны пользователя.

начало страницы

Изменение значения поля ввода
Реакция на изменение значения поля ввода обрабатывается посредством программы, указанной в атрибуте onChange:
<form method=post onSubmit="return false;">
<input size=15 maxlength=15 value=kuku onChange="window.alert(document.forms[2].elements[0].value);">
</form>
Если ввести что-либо в расположенное выше поле ввода, а потом нажать на Enter, то появится окно предупреждения с введенным текстом. Если просто установить фокус на поле ввода и нажать Enter, ничего не произойдет. Здесь следует сделать следующий комментарий к такому поведению: во-первых, обработчик onChange вызывается только тогда, когда ввод в поле ввода закончен. Событие не вызывается при каждом нажатии на кнопки клавиатуры при вводе текста в поле. Во-вторых, обработчик события не вызывается при изменении значения атрибута value из JavaScript-программы. В этом можно легко убедиться, нажав на кнопку Change - окно предупреждения не открывается. Но если пользователь введет что-то в поле, а после этого нажмет на Change, то окно появится.

начало страницы



u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Jsid
Введение в JavaScript
Обобщенно гипертекстовая информационная система состоит из множества информационных узлов, множества гипертекстовых связей, определенных на этих узлах, и инструмента манипулирования узлами и связями. Технология World Wide Web - это технология ведения гипертекстовых распределенных систем в Internet, и, следовательно, она должна удовлетворять общему определению таких систем. Это значит, что все выше перечисленные компоненты гипертекстовой системы должны быть и в Web.
Web, как гипертекстовую систему, можно рассматривать с двух точек зрения. Во-первых, как совокупность отображаемых страниц, связанных гипертекстовыми переходами (ссылками - контейнер anchor). Во-вторых, кaк множество элементарных информационных объектов, составляющих отображаемые страницы (текст, графика, мобильный код и т.п.). В последнем случае множество гипертекстовых переходов страницы - это такой же информационный фрагмент, как и встроенная в текст картинка.

При втором подходе гипертекстовая сеть определяется на множестве элементарных информационных объектов самими HTML-страницами, которые и выступают в роли гипертекстовых связей. Этот подход более продуктивен с точки зрения построения отображаемых страниц "на лету" из готовых компонентов.
При генерации страниц в Web возникает дилемма, связанная с архитектурой "клиент-сервер". Страницы можно генерировать как на стороне клиента, так и на стороне сервера. Последнее реализуется через механизм подстановок на стороне сервера (Server Site Includes). Компания Netscape распространила в 1995 году механизм управления страницами и на клиента, разработав язык программирования JavaScript.
Таким образом, JavaScript - это язык управления сценариями просмотра гипертекстовых страниц Web на стороне клиента. Если быть более точным, то JavaScript - это не только язык программирования на стороне клиента. Liveware, прародитель JavaScript, является средством подстановок на стороне сервера Netscape. Однако, наибольшую популярность JavaScript обеспечило программирование на стороне клиента.


u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Larray
Массивы встроенных гипертекстовых ссылок
К встроенным гипертекстовым ссылкам, относятся собственно ссылки(<a href=...>...</a>) и ссылки "чувствительных" графических картинок. Они составляют встроенный массив гипертекстовых ссылок документа (document.links[]). Об использовании графических ссылок подробно рассказывается в разделе "Imagemap".
К сожалению, обратиться по имени к гипертекстовой ссылке нельзя. Если быть долее точным, то такое обращение не рекомендуется в силу различий между браузерами. Поэтому обращаться к ним можно только как к массиву встроенных ссылок. В качестве примера распечатаем гипертекстовые ссылки данного документа:
for(i=0;i<document.links.length;i++)
document.write(document.links[i].href+"<br>");
Список ссылок:
for(i=0;i");
Обратим внимание на два момента. Во-первых, у массива встроенных гипертекстовых ссылок есть свойство length - число гипертекстовых ссылок в массиве. Его мы используем в качестве ограничения итераций цикла печати ссылок. Во-вторых, распечатана только одна ссылка. Дело в том, что данный документ состоит из нескольких разделов (контейнер DIV). Когда мы просто употребляем document.links[], то имеем в виду ссылки текущего раздела. Но даже в этом разделе ссылок гораздо больше. Единственная ссылка напечатана по той простой причине, что к моменту печати другие ссылки просто не определены. Они расположены ниже, чем JavaScript-код, который печатает массив встроенных ссылок.
Вставим в документ контейнер MAP:
<map name=test>
<area shape=rect coords="0,0,0,0" href="javascript:window.alert('Area_Link_1');void(0);">
<area shape=rect coords="0,0,0,0" href="javascript:window.alert('Area_Link_2');void(0);">
<area shape=rect coords="0,0,0,0" href="javascript:window.alert('Area_Link_3');void(0);">
<area shape=rect coords="0,0,0,0" href="javascript:window.alert('Area_Link_4');void(0);">
</map>
и распечатаем снова массив ссылок:
for(i=0;i");
Четыре новые ссылки - это ссылки из контейнера MAP, который не отображается, но ссылки из него попадают в массив встроенных ссылок. При этом, как в нашем случае, они могут попасть между обычными гипертекстовыми ссылками, если контейнер MAP расположить внутри текста документа. На данной странице он помещен перед контейнером SCRIPT, в котором мы распечатываем массив встроенных ссылок.

начало страницы



u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Location
Поле location
Поле location отображает URL загруженного документа. Если пользователь хочет вручную перейти к какой-либо странице(набрать ее URL), то он делает это в поле location. Поле располагается в верхней части окна браузера ниже панели инструментов, но выше панели личных предпочтений.

Вообще говоря, location - это объект. Из-за изменений в версиях JavaScript класс location входит как подкласс и в класс window и в класс document. Мы будем рассматривать location только как window.location. Кроме того, location - это еще и подкласс класса URL, к которому относятся также объекты классов Area и Link. Location наследует все свойства URL, что позволяет легко получить доступ к любой части схемы URL.
Рассмотрим характеристики и способы использования объекта location:
Свойства
Методы
Событий, характеризующих location, нет
Как видим список характеристик объекта location неполный.
Свойства
Предположим, что браузер отображает страницу, расположенную по адресу:
http://kuku.ru:80/r/dir/page?search#mark
Тогда свойства объекта location примут следующие значения (при выборе свойства из списка его значение отображается в текстовом поле под списком):
| Список свойств: window.location.href window.location.protocol window.location.hostname window.location.host window.location.port window.location.pathname window.location.search window.location.hash | |
| Значение свойства: |
Данный пример - это небольшое лукавство. Для демонстрации свойств location был использован другой URL-объект AREA. Он не отображается браузером, т.к. в документе нет sensitive map, но при этом он реально порожден, и его свойства можно использовать. Но это не означает, что вас бессовестно обманули. Меню перехода к описанию свойств и методов использует объект location для перехода по гипертекстовым ссылкам:
<ul>
<li><a href="javascript:window.location.hash='prop';void(0);">Свойства</a>
<li><a href="javascript:window.location.hash='method';void(0);">Методы</a>
<li>Событий, характеризующих location, нет
</ul>
Подмена была осуществлена только с одной целью: избежать перехода на другую страницу, что всегда происходит при изменении значений свойств объекта location. Такое поведение собственно и отличает location от area и link.

начало страницы

Методы
Методы location предназначены для управления загрузкой и перезагрузкой страницы. Это управление заключается в том, что можно либо перегрузить документ(reload), либо загрузить(replace) новый документ. При этом в трассу просмотра страниц(history) при выполнении этих методов информация не заносится:
window.location.reload(true);
window.location.replace('#top');
Метод reload() полностью моделирует поведение браузера при нажатии на кнопку Reload в панели инструментов. Если вызывать метод без аргумента или указать его равным true, то браузер проверит время последней модификации документа и загрузит его либо из кеша(если не был модифицирован), либо с сервера. Такое поведение соответствует простому нажатию на кнопку Reload. Если в качестве аргумента указать false, то браузер перезагрузит текущий документ с сервера, не взирая ни на что. Такое поведение соответствует одновременному нажатию на Reload и кнопку клавиатуры shift(Reload+shift).
Метод replace позволяет заместить текущую страницу на другую страницу таким образом, что это замещение не будет отражено в трассе просмотра html-страниц(history) и при нажатии на кнопку Back из панели инструментов пользователь всегда будет попадать на первую загруженную нормальным способом (по гипертекстовой ссылке) страницу. Напомним, что при изменении свойств location также происходит перезагрузка страниц, но в этом случае записи об их посещении в history попадают.

начало страницы



u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Menu
Вертикальные и горизонтальные меню
Практически все, что изложено в разделах "Графика и таблицы" и "Графика и обработка событий" касается вопросов построения одноуровневых меню. Поэтому мы постараемся в данном разделе привести более или менее реальные примеры таких меню. Графическое меню привлекательно тем, что автор может всегда достаточно точно расположить его компоненты на экране. Это, в свою очередь, позволяет и другие элементы страницы достаточно точно располагать относительно элементов меню:
<table cellpadding=0 cellspacing=0 align=center>
<tr>
<td><img name=e0 src=../images/main/blank.gif width=20 height=10 border=0></td>
...
</tr>
<tr>
<td><a href="javascript:void(0);"
onMouseover="document.e0.src='../images/jsi/arrowdw.gif';return true;"
onMouseout="document.e0.src='../images/main/blank.gif';return true;"
><img src=../images/jsi/desk.gif border=0 border=0></a></td>
...
</tr>
</table>
 |
 |
 |
 |
 |
 |
 |
 |
 |
| onMouseover="document.e0.src='../images/jsi/arrowdw.gif';return true;"
onMouseout="document.e0.src='../images/main/blank.gif';return true;" >  |
onMouseover="document.e1.src='../images/jsi/arrowdw.gif';return true;"
onMouseout="document.e1.src='../images/main/blank.gif';return true;" >  |
onMouseover="document.e2.src='../images/jsi/arrowdw.gif';return true;"
onMouseout="document.e2.src='../images/main/blank.gif';return true;" >  |
onMouseover="document.e3.src='../images/jsi/arrowdw.gif';return true;"
onMouseout="document.e3.src='../images/main/blank.gif';return true;" >  |
onMouseover="document.e4.src='../images/jsi/arrowdw.gif';return true;"
onMouseout="document.e4.src='../images/main/blank.gif';return true;" >  |
onMouseover="document.e5.src='../images/jsi/arrowdw.gif';return true;"
onMouseout="document.e5.src='../images/main/blank.gif';return true;" >  |
onMouseover="document.e6.src='../images/jsi/arrowdw.gif';return true;"
onMouseout="document.e6.src='../images/main/blank.gif';return true;" >  |
onMouseover="document.e7.src='../images/jsi/arrowdw.gif';return true;"
onMouseout="document.e7.src='../images/main/blank.gif';return true;" >  |
onMouseover="document.e8.src='../images/jsi/arrowdw.gif';return true;"
onMouseout="document.e8.src='../images/main/blank.gif';return true;" >  |
В данном случае стрелочка бежит точно над тем элементом, на который указывает мышь. По большому счету, гораздо более информативным является применение атрибута alt у IMG и его дублирование в строке статуса, чем добавление нового графического элемента. Правда, отображается содержание alt с некоторой задержкой:
|
onMouseover="window.status='Digest';return true;" onMouseout="window.status='Document:Done';return true;" >  |
onMouseover="window.status='Contents';return true;" onMouseout="window.status='Document:Done';return true;" >  |
onMouseover="window.status='Manual book';return true;" onMouseout="window.status='Document:Done';return true;" >  |
onMouseover="window.status='Reference book';return true;" onMouseout="window.status='Document:Done';return true;" >  |
onMouseover="window.status='Practice tasks';return true;" onMouseout="window.status='Document:Done';return true;" >  |
onMouseover="window.status='Tests';return true;" onMouseout="window.status='Document:Done';return true;" >  |
onMouseover="window.status='Consulting';return true;" onMouseout="window.status='Document:Done';return true;" >  |
onMouseover="window.status='Time table';return true;" onMouseout="window.status='Document:Done';return true;" >  |
onMouseover="window.status='Fellowship';return true;" onMouseout="window.status='Document:Done';return true;" >  |
Посмотрим теперь на реализацию вертикального меню, построенного на основе графических блоков текста, как это принято в настоящее время:
<td><a href="javascript:void(0);"
onMouseover="document.evente.src='../images/jsi/corner.gif';"
onMouseout="document.evente.src='../images/jsi/clear.gif';"
><img src=../images/jsi/eventep.gif border=0></a></td>
<td><a href="javascript:void(0);
onMouseover="document.evente.src='../images/jsi/corner.gif';"
onMouseout="document.evente.src='../images/jsi/clear.gif';"
><img name=evente src=../images/main/blank.gif></a></td>
|
onMouseover="document.evente.src='../images/jsi/corner.gif';" onMouseout="document.evente.src='../images/jsi/clear.gif';" >  |
onMouseover="document.evente.src='../images/jsi/corner.gif';" onMouseout="document.evente.src='../images/jsi/clear.gif';" >  |
|
onMouseover="document.factse.src='../images/jsi/corner.gif';" onMouseout="document.factse.src='../images/jsi/clear.gif';" >  |
onMouseover="document.factse.src='../images/jsi/corner.gif';" onMouseout="document.factse.src='../images/jsi/clear.gif';" >  |
|
onMouseover="document.headse.src='../images/jsi/corner.gif';" onMouseout="document.headse.src='../images/jsi/clear.gif';" >  |
onMouseover="document.headse.src='../images/jsi/corner.gif';" onMouseout="document.headse.src='../images/jsi/clear.gif';" >  |
|
onMouseover="document.intrige.src='../images/jsi/corner.gif';" onMouseout="document.intrige.src='../images/jsi/clear.gif';" >  |
onMouseover="document.intrige.src='../images/jsi/corner.gif';" onMouseout="document.intrige.src='../images/jsi/clear.gif';" >  |
Картинки можно разместить и в одной ячейке таблицы, но тогда нужно задать ее ширину, иначе при изменении размеров окна браузера картинки могут "съехать". Для победы над подмигиванием необходимо сделать полноценные картинки замены:
|
onMouseover="document.evente1.src='../images/jsi/eventeb.gif';" onMouseout="document.evente1.src='../images/jsi/evente.gif';" >  |
|
onMouseover="document.factse1.src='../images/jsi/factseb.gif';" onMouseout="document.factse1.src='../images/jsi/factse.gif';" >  |
|
onMouseover="document.headse1.src='../images/jsi/headseb.gif';" onMouseout="document.headse1.src='../images/jsi/headse.gif';" >  |
|
onMouseover="document.intrige1.src='../images/jsi/intrigeb.gif';" onMouseout="document.intrige1.src='../images/jsi/intrige.gif';" >  |

начало страницы



u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Mouse
Обработка событий Mouseover и Mouseout
Эти два события являются наиболее часто используемыми среди всех событий, которые обрабатываются на страницах Web. Именно они позволяют обесцвечивать или наоборот, проявлять картинки, или менять содержание поля status. Первое событие генерируется браузером, если мышка указывает на гипертекстовую ссылку, а второе - когда мышка покидает гипертекстовую ссылку. Рассмотрим пример с записной книжкой, но только для проявления меню второго уровня мы будем использовать обработчик события onMouseover:
 |
 |
 |
 |
 |
 |
line2(0);
<table cellspacing=1 cellpadding=0 align=center>
<tr>
<td>
<a href="javascript:void(0);"
onMouseover="line2(0);return true;">
<img src=../images/jsi/addrpho.gif border=0></a></td>
...
</tr>
</table>
В качестве обработчика события мы вызываем функцию line2(), которая идентична line1() из предыдущего примера. В примере IMG перенесен на новую строку для наглядности. На самом деле этого делать не следует - при интерпретации html-parser-ом могут появиться неучтенные пропуски, которые не предусмотрены автором страницы.
Мы рассмотрели редкий пример, в котором не требуется возврата предыдущего значения после прохода мыши по гипертекстовой ссылке. По этой причине в гипертекстовой ссылке не применялся второй обработчик onMouseout. В большинстве случаев, например при расцвечивании картинки, он требуется:
| onMouseover="window.document.main.document.tiger.src='../images/jsi/tiger1s.gif';return true;"
onMouseout="window.document.main.document.tiger.src='../images/jsi/tiger1g.gif';return true;">  |
onMouseover="window.document.main.document.ziraf.src='../images/jsi/ziraf1s.gif';return true;"
onMouseout="window.document.main.document.ziraf.src='../images/jsi/ziraf1g.gif';return true;">  |
onMouseover="window.document.main.document.rept.src='../images/jsi/rept1s.gif';return true;"
onMouseout="window.document.main.document.rept.src='../images/jsi/rept1g.gif';return true;">  |
onMouseover="window.document.main.document.duck.src='../images/jsi/duck1s.gif';return true;"
onMouseout="window.document.main.document.duck.src='../images/jsi/duck1g.gif';return true;">  |
<a href="javascript:void(0);"
onMouseover="document.tiger.src='../images/jsi/tiger1s.gif';return true;"
onMouseout="document.tiger.src='../images/jsi/tiger1g.gif';return true;">
<img name=tiger src=../images/jsi/tiger1g.gif border=0>
</a>
В предыдущем примере мы не обсудили использование функции return. При работе с графикой значение, которое возвращает обработчик события, на результат отображения не влияет. Но если изменять значение поля статуса браузера, то изменения произойдут только в случае возврата значения true. Для более детального ознакомления прочтите материал раздела "Поле статуса"
Multi
Мультипликация
Естественным продолжением идеи замещения значения атрибута src в контейнере IMG является мультипликация, т.е. последовательное изменение значения этого атрибута во времени. Для реализации мультипликации привлекают метод объекта window - setTimeout().
Собственно существует два способа запуска мультипликации:
onLoad()
onClick(), onChange(), ...
Наиболее популярный - setTimeout() при onLoad().
Событие onLoad()
Событие onLoad() наступает в момент окончания загрузки документа браузером. Обработчик события указывается в контейнере BODY:
...
<body onLoad="JavaScript_code">
...
В нашем случае при загрузке документа должен начать выполняться цикл изменения картинки:
function movie()
{
eval("document.images[0].src='../images/jsi/clock"+i+".gif';");
i++;if(i>6) i=0;
setTimeout("movie();",500);
}
...
<body onLoad="movie();">
...
В примере используется бесконечный цикл, хотя можно реализовать и конечное число подмен:
function movie()
{
eval("document.images[0].src='../images/jsi/clock"+i+".gif';");
i++;
if(i<7)
{setTimeout("movie();",500);}
}
...
<body onLoad="movie();">
...
В обоих примерах следует обратить внимание на использование метода setTimeout(). На первый взгляд - это просто рекурсия. Но, вообще говоря, все несколько сложнее. JavaScript разрабатывался для многопоточных операционных систем, поэтому правильнее будет представлять себе исполнения скриптов следующим образом:
Скрипт получает управление при событии onLoad().
Заменяет картинку.
Порождает новый скрипт и откладывает его исполнение на 500 миллисекунд.
Текущий скрипт уничтожается JavaScript-интерпретатором.
После окончания срока задержки исполнения все повторяется снова. В первом примере (бесконечное повторение) функция порождает саму себя и, тем самым, поддерживает непрерывность своего выполнения. Во втором примере (конечное число итераций) после девяти повторов функция не порождается. Это приводит к завершению процесса отображения новых картинок.
Запуск и останов мультипликации
Перманентная мультипликация может быть достигнута и другими средствами, например, многокадровыми графическими файлами. Однако, движение на странице не всегда благо. Часто возникает желание реализовать запуск и останов движения по требованию пользователя. Удовлетворим это желание, используя предыдущие примеры(Запустить или остановить мультипликацию):
var flag1=0;
function movie()
{
if(flag1==0)
{
eval("document.images[0].src='../images/jsi/clock"+i+".gif';");
i++;if(i>6) i=0;
}
setTimeout("movie();",500);
}
...
<body onLoad="movie();">
...
<form>
<input type=button value="Start/Stop" onClick="if(flag1==0) flag1=1; else flag1=0;">
</form>
В данном случае мы просто обходим изменение картинки, но при этом не прекращаем порождение потока. Если мы поместим setTimeout() внутрь конструкции if(), то после нажатия на кнопку Start/Stop поток порождаться не будет и запустить движение будет нельзя.
Существует еще один способ решения проблемы останова и старта мультипликации. Он основан на применении метода clearTimeout(). Внешне все выглядит по-прежнему, но работает совсем по-другому:
var flag1=0;
var id1;
function movie()
{
eval("document.images[0].src='../images/jsi/clock"+i+".gif';");
i++;if(i>6) i=0;
id1 = setTimeout("movie();",500);
}
...
<body onLoad="movie();">
...
<form>
<input type=button value="Start/Stop"
onClick="if(flag1==0) { id1=setTimeout('movie();',500); flag1=1;} else {clearTimeout(id1); flag1=0;};">
</form>
Обращают на себя внимание два изменения. Во-первых, объявлен и используется идентификатор потока (id1), во-вторых, применяется метод clearTimeout(), которому, собственно, идентификатор потока и передается в качестве аргумента. Достаточно "убить" поток, чтобы остановить воспроизведение функции movie().
Navigate
Навигационные графические блоки
Одним из привлекательнейших механизмов HTML-разметки являются "чувствительные" картинки (Imagemap). Первоначально они применялись только в связке со скриптом на HTTP-сервере. В последних версиях HTML появились контейнеры MAP и AREA, которые позволяют реализовать "чувствительную" картинку внутри HTML-документа. Данная технология обладает только одним недостатком - нельзя изменять отдельные части картинки.
Технология нарезанных картинок, помещенных в таблицу, позволяет этот недостаток преодолеть. Правда следует заметить, что, приобретая изменчивость, мы теряем произвольность формы "чувствительной" области. Нарезать картинку мы можем только на ячейки таблицы, т.е. на прямоугольники.
Как применяют такие картинки, мы рассмотрим на примере навигационной страницы виртуального зоопарка:
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Прежде, чем перейти к описанию реализации, обратим внимание на то, что злоупотреблять такими картинками не стоит. Большие объемы графики долго качаются по сети. Особенно это заметно для пользователей модемных пулов. Если есть возможность сократить объем графического материала, то это надо делать в обязательном порядке. Лучше всего вообще подстраиваться под пользователя.

начало страницы



u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Object
Объекты
Объект - это ключевой, главный тип данных JavaScript. Любой другой тип данных имеет объектовую "обертку" - wrapper. Это означает, что прежде чем получить доступ к значению переменной того или иного типа происходит конвертирование переменной в объект, а только после этого выполняются действия над значением. Тип данных Object сам определяет объекты.
В данном разделе мы остановимся на трех основных моментах:
понятие объекта
прототип объекта методы объекта Object
Мы не будем очень подробно вникать во все эти моменты, т.к. при программировании на стороне браузера чаще всего обходятся встроенными средствами JavaScript, но т.к. все эти средства - объекты, нам нужно понимать, с чем имеем дело.
Понятие объекта
Для определенности сначала рассмотрим пример произвольного, определенного пользователем объекта, потом определимся с тем, что же это такое:
function Rectangle(a,b,c,d)
{
this.x0 = a;
this.y0 = b;
this.x1 = c;
this.y1 = d;
this.area = new Function("return Math.abs(this.x0-this.x1)*Math.abs(this.y0-this.y1)");
this.perimeter = new Function("return (Math.abs(this.x0-this.x1)+Math.abs(this.y0-this.y1))*2");
}
c = new Rectangle(0,0,100,100);
document.write(c.area());
Результат исполнения:
function Rectangle(a,b,c,d) { this.x0 = a; this.y0 = b; this.x1 = c; this.y1 = d; this.area = new Function("return Math.abs(this.x0-this.x1)*Math.abs(this.y0-this.y1)"); this.perimeter = new Function("return (Math.abs(this.x0-this.x1)+Math.abs(this.y0-this.y1))*2"); } c = new Rectangle(0,0,100,100); document.write(c.area()+"
");
Этот же пример использован нами в разделе "Функции" для иллюстрации применения конструктора функции. Здесь мы рассмотрим этот пример в более общем контексте.
Функция Rectangle() - это конструктор объекта класса Rectangle, который определяется пользователем. Конструктор позволяет создать реальный объект данного класса. Ведь функция - это не более чем описание некоторых действий. Для того чтобы эти действия были выполнены, необходимо передать управление функции. В нашем примере это делается при помощи оператора new. Он вызывает функцию и тем самым создает реальный объект.
Создаются четыре переменных: x0,y0,x1,y1 - это свойства объекта Rectangle. К ним можно получить доступ только в контексте объекта данного класса. Например,:
up_left_x = c.x0;
up_left_y = c.y0;
Кроме свойств мы определили внутри конструктора два объекта типа Function(), применив встроенные конструкторы языка JavaScript, - area и perimeter. Это методы объекта данного класса. Вызвать эти функции можно только в контексте объекта класса Rectangle:
sq = c.area();
length = c.perimeter();
Таким образом, объект - это совокупность свойств и методов, доступ к которым можно получить только создав при помощи конструктора объект данного класса и использовав его контекст.
На практике довольно редко приходится иметь дело с объектами, созданными программистом. Дело в том, что объект создается функцией-конструктором, которая определяется на конкретной странице и, следовательно, все, что создается в рамках данной страницы не может быть унаследовано другими страницами. Нужны очень веские основания, чтобы автор Web-узла занялся разработкой библиотеки классов объектов пользователя. Гораздо проще писать функции для каждой страницы.

начало страницы

Прототип
Обычно мы имеем дело со встроенными объектами JavaScript. Собственно, все, что изложено в других разделах курса - это обращение к свойствам и методам встроенных объектов. В этом смысле интересно свойство объектов, которое носит название prototype. Прототип - это другое название конструктора объекта конкретного класса. Например, если мы захотим добавить метод к объекту класса String:
String.prototype.out = new Function("a","a.write(this)");
...
"Привет дуралеи".out(document);
"Привет дуралеи
".out(document);
Для объявления нового метода для объектов класса String мы применили конструктор Function. Есть один небольшой, но существенный нюанс: новыми методами и свойствами будут обладать только те объекты, которые порождаются после изменения прототипа объекта. Все встроенные объекты создаются до того, как JavaScript программа получит управление, что существенно ограничивает применение свойства prototype.
Тем не менее покажем, как можно добавить метод к встроенному в JavaScript классу объектов. Примером будет служить встроенный поименованный Image. Задача состоит в том, чтобы разобрать URL картинки таким же образом, как и URL объекта класса Link:
function prot()
{
a = this.src.split(':');
protocol = a[0]+":";
return protocol;
}
function host()
{
a = this.src.split(':');
path = a[1].split('/');
return path[2];
}
function pathname()
{
a = this.src.split(':');
path = a[1].split('/');
b = new Array();
for(i=3;i
c = b.join('/');
return "/"+c;
}
Image.prototype.protocol = prot;
Image.prototype.host = host;
Image.prototype.pathname = pathname;
...
document.write("<img name=i1 src='../images/jsi/ziraf1s.gif'><br>");
document.write(document.i1.src+"<br>");
document.write(document.i1.protocol()+"<br>");
document.write(document.i1.host()+"<br>");
document.write(document.i1.pathname()+"<br>");
function prot() { a = this.src.split(':'); protocol = a[0]+":"; return protocol; } function host() { a = this.src.split(':'); path = a[1].split('/'); return path[2]; }
function pathname()
{
a = this.src.split(':');
path = a[1].split('/');
b = new Array();
for(i=3;i");
Image.prototype.protocol = prot;
Image.prototype.host = host;
Image.prototype.pathname = pathname;
document.write("
| "); document.write("  "); document.write(" | "); document.write("src: "+document.i1.src+" "); document.write("протокол: "+document.i1.protocol()+" "); document.write("хост: "+document.i1.host()+" "); document.write("путь: "+document.i1.pathname()+" "); document.write(" |
}
Основная идея заключается в том, чтобы переопределить конструктор раньше, чем он будет использован. HTML-parser разбирает HTML и создает встроенные объекты раньше, чем запускается JavaScript-интерпретатор. Из этого следует, что объект на странице нужно породить через JavaScript-код. В этом случае сначала происходит переопределение объекта Image, а уже после этого создается встроенный объект этого класса.
При работе с Explorer все хуже. Если на свойство prototype у строкового объекта он не ругается, то для Image такое свойство уже не определено.

начало страницы

Методы объекта Object
Object - это объект и, следовательно, у него могут быть методы. Таких методов мы рассмотрим три: toString(), valueOf() и assign().
Метод toString() осуществляет преобразование объекта в строку символов. Он используется в JavaScript программах повсеместно, но неявно. Например, при выводе числа или строковых объектов. Интересно применение toString() к функциям:
document.write(prot.toString()+"<br>");
Результат исполнения:
document.write(prot.toString()+"
");
Здесь мы используем функцию prot() из примера с прототипом. Если распечатать таким же образом объект Image, то получим следующее:
if(navigator.appName=="Netscape")
{
document.write("картинка:"+document.i1.toString()+"
");
}
else
{
document.write("картинка:"+document.images[0].toString()+"
");
}
Таким образом, далеко не всегда метод toString() возвращает строковый эквивалент содержания объекта. Он может просто вернуть его тип. Ехplorer при этом просто возвращает "Object", в то время как Navigator - "object Image".
Аналогично ведет себя и метод valueOf(). Этот метод позволяет получить значение объекта. В большинстве случаев работает аналогично методу toString(). Особенно, если нужно значение выводить на страницу:
document.write(prot.valueOf()+"<br>");
Результат исполнения:
document.write(prot.valueOf()+"
");
Как видим результат тот же, что и в методе toString().
В отличие от двух предыдущих методов метод assign() позволяет не прочитать, а переназначить свойства и методы объекта. Данный метод используется в контексте присваивания объекту некоторого значения:
object = value; <=> object.assign(value);
Рассмотрим пример:
c = new Image();
c.src = "../images/jsi/rept1s.gif";
b =new Image();
b.src = "../images/jsi/rept1g.gif";
Image.prototype.assign = new Function("a","this.src = a.src;");
...
<a href='javascript:window.document.main.document.i2.assign(c);void(0);'>Покрасить картинку</a>
c = new Image();
c.src = "../images/jsi/rept1s.gif";
b =new Image();
b.src = "../images/jsi/rept1g.gif";
if(navigator.appName=="Netscape")
{
Image.prototype.assign = new Function("a","this.src = a.src;");
}
 | if(navigator.appName=="Netscape") { document.write(""); } else { document.write(""); } Покрасить картинку if(navigator.appName=="Netscape") { document.write(""); } else { document.write(""); } Обесцветить картинку |
Пользователей Explorer следует предупредить, что здесь мы их немножко обманываем, т.к. переназначить прототип Image в Explorer мы в данном случае не можем.
