Наложение элементов вебстраницы
Наложение элементов веб-страницы
Для полного завершения картины неплохо бы еще добавить какой-либо фоновый рисунок типа “водяного знака”, символизирующий профиль деятельности фирмы. Поскольку фирма называется “Лентяй”, возьмем за основу фотографию компании, занятой бездельем. Чтобы она стала похожа на “ водяной знак ”, вначале обработаем ее в графическом редакторе, например в Adobe Photoshop.
Исходное изображение сначала несколько размоем. В Adobe Photoshop это делается фильтром фильтр> Размытие > Сильное размытие (Filter > Blur > Blur More). Для усиления эффекта применим этот фильтр несколько раз подряд. Затем дайте команду Изображение > Настройка > Оттенок и насыщенность (Image > Adjust > Hue>Saturation). Здесь можно придать изображению оттенок, сходный с цветом фона. Затем необходимо уменьшить контрастность изображения, чтобы оно не отвлекало на себя слишком много внимания, и увеличить его яркость, поскольку у нас светлый фон: Изображение > Настройка > Яркость/Контраст (Image > Adjust > Brightness/Contrast). После этого обрежем изображение по контуру основного рисунка и сохраним в формате GIF с прозрачным фоном.
— Стоп! — скажете вы, — а что же делать дальше? Ведь у нас уже есть на веб-странице один фоновый рисунок — градиент! Ведь сразу два фоновых рисунка назначить нельзя!?
Ну, во первых, нельзя назначить два фоновых рисунка одному элементу, так что мы можем спокойно назначить его, например, левому (информационному) блоку. Однако хотелось бы подложить этот рисунок не только под информационный блок, а сделать его как бы нейтральным фоновым рисунком всей страницы. Поэтому просто-напросто давайте опять воспользуемся абсолютным позиционированием. Определим класс logo, располагающийся в центре нашей страницы, ближе к низу:
.logo { position: absolute; left: 150; top: 220; } Теперь присвоим этот класс нашему рисунку:
<IMG CLASS="logo" SRC="Images/logo6.gif" WIDTH="500" HEIGHT="346" BORDER="0">
Действительно, при абсолютном (да и относительном) позиционировании блоки могут накладываться друг на друга, и тогда возникает проблема “третьего измерения” — какой из них окажется “выше”? Для решения этой проблемы придумали стилевое свойство z-index. Чем больше его значение, тем “выше” располагается блок при наложении.
Чтобы наш “водяной знак” не загораживал все остальное, определим для класса logo отрицательное значение z-index:
z-index: -5;
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitionai//EN"> <HTML>
<HEAD>
<TITLE>ФИРМА "ЛЕНТЯЙ"</ТIТLЕ>
<STYLE> BODY {
background-color: #D2FFFF;
color: #003737; background-image: url("Images\grad2.jpg"); background-position: right; background-repeat: repeat-y;
} A:link,A:active,A:visited { color: #006A6A;
} A:hover { font-weight: bold; text-decoration: none;
}.hdr { position: absolute; left: 50px; top: 10рх; text-align: center; font-family: OdessaScriptFWF, fantasy, font-size: 60px; font-weight: 900; width: 90%; height: 100px; letter-spacing: 0.05em; line-height: 100px; filter: shadow; border: 10рх outset #003163; color: #3163CE;
} .rght { position: absolute; font-size: large; left: 565px; top: 160px; width: 160px; height: 400px; overflow-x: visible; }
.Ink { border-width: thick; border-style: ridge; margin: 10рх; padding: 5px; border-color: #319CFF; background-image: uri("Images/backlnki.jpg") ; color: red; text-align:center;
} .Ink A { text-decoration: none; color: white; } .1ft { position: absolute; font-size: meduim; left: 10рх; top: 160px; width: 550px; height: 400px; overflow: auto; } .bigger { font-size: larger; font-family: sans-serif; } .logo { position: absolute; left: 150; top: 220; z-index: -5; }
</STYLE>
</HEAD>
<BODY>
<DIV CLASS="hdr">ФИРМА &1аquо;ЛЕНТЯЙ&raquо;</DIV>
<DIV CLASS="rght"> <DIV CLASS="lnk">УСЛУГИ</DIV>
<DIV CLASS="lnk"><A HREF="prices.html">ЦЕНЫ</A></DIV>
<DIV CLASS="lnk"><A HREF="forml.html">ФОРMA 3AKA3A</AX/DIV>
<DIV CLASS="lnk"><A HREF”"history.html">ИСТОРИЯ <SPAN STYLE="letter-spacing: -3px; ">КОМПАНИЯ</SPAN>
</A>
</DIV>
<DIV CLASS="lnk"><A HREF="guestbook.html">КНИГА ОТЗЫВОВ</А> </DIV>
</DIV> <DIV CLASS="lft"> <DIV CLASS="bigger">Haшa фирма предоставляет услуги:</DIV>
<UL STYLE=list-style-image: url('Images\markerl.gif);">
<LI>Бытовые услуги <UL STYLE="list-style-image: url('Images\rriarker2.gif');">
<LI>Вкручивание электрических лампочек <LI>Услуги по наведению чистоты <UL STYLE="list-style-image: url('Images\marker3.gif');"> <LI>Подметание пола <LI>Вынесение мусора из квартиры <LI>Мытье посуды </UL>
</UL> <LI>Приготовление пищи <LI Компьютерные услуги <UL STYLE="list-style-image: url('Images\marker2.gif');"> <LI>Дефрагментация жестких дисков
<LI>Переустановка Windows </UL> </UL>
<DIV CLASS="bigger">Чтобы воспользоваться услугами, следует: </DIV>
<OL> <LI> Зарегистрироваться (<А НRЕF="reg.htm1">здесь</А>)
<LI>Заполнить форму заказа (<А HREF="forml.htm1">здесь</А>)
<LI>Подтвердить заказ:
<OL TYPE="I">
<LI>Получив письмо с паролем, послать пустой ответ
<LI>Заполнить форму-подтверждение заказа
(<А НRЕF="form2.htm1">здесь</А>)
</OL> <LI>Приготовить деньги для оплаты услуг </OL> </DIV>
<IMG CLASS="logo" SRC="Images/logo6.gif" WIDTH="500" HEIGHT="346" BORDER="0">
</BODY>
</HTML>
В следующих главах мы еще вернемся к этой страничке и продемонстрируем некоторые методы динамического взаимодействия с пользователем. А сейчас давайте отложим ее на время.
В этой главе мы рассмотрели, разумеется, не все возможности CSS. Однако мы продемонстрировали применение большинства стилевых свойств.
Наложение текста на фотографию
Рисунок 3.34. Наложение текста на фотографию

Для переворота текста служит команда Правка >Трансформ > Вращать (Edit >Transform > Rotate). Вокруг нашего текста появятся маркеры, за которые его легко повернуть, нажав кнопку мыши и перемещая ее указатель. Повернув текст на нужный угол, нажмите клавишу ENTER. Появится диалоговое окно с запросом, надо ли преобразовать изображение. Ответьте на него утвердительно.
Для большей естественности нужно нашему тексту добавить перспективу. Однако функция Трансформ > Перспектива (Transform > Perspective) недоступна для текстовых слоев. Поэтому придется сначала создать новый слой командой Слой > Новый > Слой (Layer > New > Layer), затем сбросить флажок видимости фонового слоя (тот, что в виде глаза на служебной палитре слоев) и выбрать в меню Слой (Layer) команду Склеить с видимым (Merge Visible). При этом наш текстовый слой склеится с новым слоем, а фон останется в отдельном слое. После этого восстановите отображение фона.
Убедившись, что выделен наш новый слой, а не фон, можете дать команду Правка > Трансформ > Перспектива (Edit > Transform > Perspective). Перспективиза-ция, как и вращение, тоже выполняется низуально с помощью маркеров, которые появляются вокруг изображения. После трансформации нам останется еще немного подкорректировать наклон текста командой Правка > Трансформ > Наклон (Edit> Transform > Skew). В результате получится изображение, подобное представленному на Рисунок 3.35.
Здесь все было бы хорошо, но слово “Welcome” вылезает куда-то в небо и портит картину. Его необходимо подви-
Наложение тени на слой если потребуется Перед вторым изображения
Рисунок 3.28. Наложение тени на слой если потребуется. Перед вторым изображения
Настройка параметров рисунка
Настройка параметров рисунка
Выбрав шаблон, приступим собственно к созданию нашего элемента. Для этого можно воспользоваться кнопками, расположенными в левой части экрана: Text (Текст), Color (Цвет), Texture (Текстура), Shadow (Тень) и Size (Размер).
Чтобы ввести текст заголовка, нажмите кнопку Text. Далее можно набрать любое словосочетание, а также выбрать шрифт, которым оно будет начертано. Шрифт выбирается любой из числа установленных в операционной системе. Все происходящие изменения тотчас же отображаются в области просмотра. Удобно, что название каждого шрифта отображается самим этим шрифтом (кроме тех случаев, когда шрифт не алфавитный, например Maestro или Wingdings).
Нажатие на кнопку Color (Цвет) открывает возможность выбора цвета будущего заголовка. В зависимости от выбранного шаблона этих цветов может быть несколько. Например, шаблон заголовка Embossed (Тиснение) позволяет выбрать три цвета: цвет светлых краев, цвет темных краев и цвет тени. Кроме того, обычно есть еще возможность выбрать цвет фона (Background color), которая не влияет, собственно, на наш элемент, однако может помочь в его настройке, если заранее известно, на каком фоне он будет расположен.
Для выбора цвета предлагается интересная палитра, составленная из 216 (36х6) цветов и шести градаций серого цвета. Один из предлагаемых цветов выбирается щелчком мыши. Если же этих цветов недостаточно, можно нажать кнопку Advanced (Дополнительно) и перейти к выбору цвета из полной TrueColor-палитры или даже ввести код цвета в цифровом виде, указав насыщенность красной, зеленой и синей составляющей в процентах или абсолютных значениях (десятичных или шестнадцатеричных), а также ввести параметры цвета в режиме HSV.
Кнопка Texture позволяет выбрать текстурное покрытие для графического элемента. Возможность наложения текстур также зависит от шаблона. Как и в предыдущем случае, предоставляется возможность выбора фоновой текстуры для просмотра.
Следующая кнопка, Shadow, позволяет отрегулировать тени, отбрасываемые графическим элементом. Для начала предлагаются восемь вариантов отбрасываемой тени. Если они не устраивают, нажмите на кнопку Advanced (Дополнительно) — откроется окно, средствами которого тени можно настроить аккуратнее. В левой части этого окна задают тип тени (Wail — тень, падающая на стену, или Floor — тень, падающая вниз, “ на пол ”; есть еще вариант None — без тени). В следующем разделе (projection) можно задать угол отбрасывания тени и ее размер по вертикали (в процентах). И, наконец, в правой части окна задают насыщенность тени (darkness) и степень размытия ее краев (blur).
И, наконец, кнопка Size позволяет установить размер создаваемого графического элемента в пикселах. Здесь есть, правда, одно неудобство: высота и ширина изменяются только с сохранением пропорций. Но для начала хватит и этого — ведь работу всегда можно продолжить в любом ином графическом редакторе.
Навигация между фреймами
Навигация между фреймами
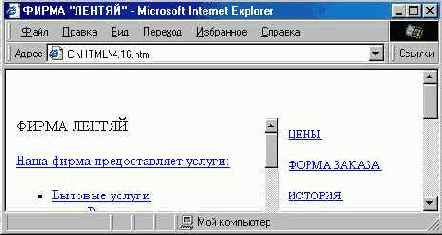
А теперь давайте рассмотрим чуть более сложный пример. Попытаемся наконец, организовать полную навигацию по сайту гипотетической фирмы “Лентяй”, отдельные части которого мы создали в предыдущих главах. Здесь в правой части имеются гиперссылкп на различные разделы сайта, но при создании примера эти гиперссылю i не действовали. А ведь по крайней мере три из них могут действовать, поскольку три раздела: “Услуги”, “Цены” и “Книга отзывов” уже созданы!
Для реализации полной навигации мы в этом разделе будем использовать фреймы, хотя это не единственное решение. (Более изящное решение на основе позиционирования будет предложено в конце этой главы.)
Прежде всего, нам придется выделить в отдельные файлы заголовок и блок гиперссылок. Кроме того, чтобы пользоваться одинаковыми стилями г нескольких HTML-файлах сразу, мы не будем дублировать таблицу стилей в каждом из файлов, а тоже выделим ее в отдельный файл. Назовем и, его lent.css. Давайте вначале взглянем на его содержимое:
BODY { background-color: #D2FFFF;
color: #003737; background-image: url("Images\grad2.jpg"); background-position: right; background-repeat: repeat-y;
} A:link,A:active,A:visited { color: #006A6A; }
A:hover { font-weight: bold; text-decoration: none;
}
.hdr { position: absolute; left: 50px; top: 10px; text-align: center; font-family: OdessaScriptFWF, fantasy;
font-size: 60px; font-weight: 900; width: 90%; height: 100px; letter-spacing: 0.05em; line-height: 100px; filter: shadow; border: 10px outset #003163; color: #3163CE;
} .rght { font-size: large;
}
.Ink { border-width: thick; border-style: ridged; margin: 10px; padding: 5px; border-color: #319CFF;
background-image: url("Images\backlnkl.jpg");
color: red; text-align: center; }
.Ink A:link, .Ink A:visited {
text-decoration: none; color: white;
} .Ink A:active ( text-decoration: none;
color: red; }
.1ft { font-size: meduim; }
.bigger { font-size: larger;
font-family: sans-serif; }
.logo
{ position: absolute;
left: 70; top: 120; z-index: -5;
}
Как видите, эта таблица стилей очень похожа на ту, однако в нее пришлось внести некоторые изменения. Поскольку все разделы будут теперь располагаться в отдельных фреймах, отпадает необходимость в позиционировании, поэтому для классов Ift и rght свойства position, left, top, width и height мы вообще не опре делили. Кроме того, изменена позиция (свойства left и top) логотипа, то есть класса logo. Для выделения красным цветом ссылки на текущий раз дел (то есть тот, который в данный момент просматривает пользователь) пришлось добавить псевдокласс .Ink Aactive.
Теперь давайте напишем главный документ, определяющий набор фреймов. После изучения предыдущего раздела это не составит никакого труда — он будет в точности таким же, как в предыдущем примере, только имена файлов и названия фреймов изменятся. Кроме того, для верхнего фрейма придется выделить чуть больше места (150 пикселов), а для правого ниж- него фрейма (блока ссылок) определить фиксированную ширину 200 пикселов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
<HTML>
<HEAD>
<ТIТLЕ>Фирма "Лентяй"</ТIТLЕ>
</HEAD>
<FRAMESET ROWS="150," FRAMES РАСING="0" FRAMEBORDER="0">
<FRAME SRC="lenthdr.html" NAME="header" FRAMEBORDER="0" SCROLLING="no">
<FRAMESET COLS="*,200" FRAMESPACING="0" FRAMEBORDER="0">
<FRAME NAME="main" SRC=°"main.html" FRAMEBORDER="0" NORESIZE>
<FRAME NAME="link" SRC="lentlink.html" FRAMEBORDER="0" NORESIZE>
</FRAMESET> </FRAMESET>
</HTML>
Теперь создадим файл заголовка lenthdr.html. Собственно говоря, он будет очень коротким, поскольку в нем не должно быть ничего, кроме заголовка, написанного классом hdr, уже определенным в файле lent.css. Надо только не забыть подключить файл таблицы стилей с помощью тега <LINK>:
<LINK REL="stylesheet" HREF="lent.css"> Взглянем на текст этого файла целиком.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Фиpмa "ЛEHTЯЙ"</TITLE>
<LINK REL="stylesheet" HREF="lent.css"> </HEAD>
<BODY> <DIV CLASS="hdr">Фиpмa «ЛEHTЯЙ»</DIV>
</BODY>
</HTML>
Итак, посмотрим целиком на текст файла lentlink.html.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<title>Фирма "ЛEHTЯЙ"</title>
<LINK REL="stylesheet" HREF="lent.css"> </HEAD>
<BODY>
<DIV CLASS="rght"> <DIV CLASS="lnk">
<A HREF="main.html" target="niain">ycnyги</A></DIV>
<DIV CLASS="lnk">
<A HREF="prices .html" target="main">цены</A></DI
<DIV CLASS="lnk">
<A HREF="forml.html" tаrgеt="main">ФОРМА 3AKA3A</A></DIV>
<DIV CLASS="lnk">
<A HREF="history.html" target="main">История
<SPAN STYLE="letter-spacing: -3px; ">KOMПAHИЯ</SPAN></A></DIV>
<DIV CLASS="lnk"><A HREF="guestbook.html" target="main">KHИГA OT3ЫBOB</A></DIV>
</DIV>
</BODY>
</HTML>
Собственно говоря, на этом этапе можно уже открыть основной файл и броузере. Правда, чтобы гиперссылки работали, давайте напишем еще файлы prices.html и guestbook.html.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Фиpмa "ЛEHTЯЙ"</TITLE>
<LINK REL="stylesheet" HREF="lent.css">
<STYLE> BODY { background-image: none } </STYLE>
<SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript">
var foodlist = new Array(25, 60, 10, 14, 100, 24, 7, 144); var foodingr = new Array<50, 26, 5, 28, 32, 11, 3, 96); function calclamp() {
document.forms[0].lamptotal.value= parseint(document.forms[0].lamp.value)*7;
calcall();
} function calcchist() {
document.forms[0].chisttotal.value= parseint(document.forms[0].chist.selectedlndex)*35;
calcall() ;
}
function calcfood() { document.forms[0].foodtotal.value=0; for (var i=0; i<8; i++)
( if (document.forms[0].food[i].selected) {
document.forms[0].foodtotal.value= parseint(document.forms[0].foodtotal.value)+parselnt(foodlist[i]);
if (document.forms[0].ingred.checked)
document.forms[0].foodtotal.value= parseint(document.forms[0].foodtotal.value)+parselnt(foodingr[i]);
} } calcall();
} f unction calccomp() {
document.forms[0].comptotal.value= parseint(document.forms[0].comp.selectedlndex)*101;
calcall() ;
function calcall() {
document.forms[0].total.value= parseint(document.forms[0].lamptotal.value)+ parseint(document.forms[0].chisttotal.value)+ parseint(document.forms[0].foodtotal.value)+ parseint(document.forms[0].comptotal.value) ;
//-->
</SCRIPT>
</HEAD>
<BODY>
<DIV CLASS="lft">
<DIV CLASS="bigger">
Здecь вы можете не только увидеть наши цены, но и рассчитать стоимость будущего заказа !</DIV>
<BR>
<FORM>
<TABLE WIDTH="99%" CELLSPACING="0"> <TR>
<TH WIDTH="70%">Услуги</TH>
<TH WIDTH="15%" ALIGN="left">ЦЕHA</TH>
<TH WIDTH="15%">CTOИMOCTb</TH> </TR> <TR> <TD>
Количество вкручиваемых лампочек:
<INPUT TYPE="text" NAME="lamp" VALUE="0" SIZE="2" MAXLENGTH="2" onChange="calclamp () "></TD>
<TD ALIGN="center">
<INPUT TYPE="text" NAME="lampprice" VALUE="7" SIZE="3" READONLY> p.</TD>
<TD ALIGN="right">
<INPUT TYPE="text" NAME="lamptotal" VALUE="0" SIZE="3" READONLY> p.</TD>
</TR> <TR>
<TD> Количество услуг по наведению чистоты:
<SELECT NAME="chist" onChange="calcchist()">
<OPTION VALUE="0">0
<OPTION VALUE="1">1
<OPTION VALUE="2">2
<OPTION VALUE="3">3 </SELECT> </TD>
<TD ALIGN="center">
<INPUT TYPE="text" NAME="chistprice" VALUE="35" SIZE="3" READONLY> p.</TD>
<TD ALIGN="right">
<INPUT TYPE="text" NAME="chisttotal" VALUE="0" SIZE="3" READONLY> p.</TD>
</TR> <ТR><ТD>Приготовление пищи:<ВR>
<SELECT NAME="food" SIZE="4" MULTIPLE onChange="calcfood() ">
<OPTION VALUE="25">Cyп <OPTION VALUE="60">Kypинные котлеты
<OPTION VALUE="10">Maкapoны
<OPTION VALUE="14">Koмпoт
<OPTION VALUE="100">ПЛOB
<OPTION VALUE="24">КАША
<OPTION VALUE ="7">Кофе
<OPTION VALUE="144">Caлaт </SELECT><BR>
<INPUT TYPE="checkbox" NAME="ingred" VALUE="ours" onClick="calcfood()">Привезти ингредиенты с собой
</TD>
<TD ALIGN="center">
<INPUT TYPE="text" NAME="foodprice" VALUE="OT 10" SIZE="4" READONLY> p.</TD>
<TD ALIGN="right">
<INPUT TYPE="text" NAME="foodtotal" VALUE="0" SIZE="3" READONLY> p.</TD>
</TR> <TR><TD STYLE="padding-bottom: 15px;"> Количество компьютерных услуг: <SELECT NAME="comp" onChange="calccomp () ">
<OPTION VALUE="0">0 <OPTION VALUE="1">1 <OPTION VALUE="2">2 </SELECT></TD>
<TD ALIGN="center" STYLE="padding-bottom: 15px;">
< INPUT TYPE="text" NAME="compprice" VALUE="101" SIZE="3" READONLY> p.</TD>
<TD STYLE="padding-bottom: 15px;" ALIGN="right">
<lNPUT TYPE="text" NAME="comptotal" VALUE="0" SIZE="3" READONLY> p.</TD>
</TR> <TR>
<TD COLSPAN”"2" ALIGN="right" STYLE="padding-top: 15px; border-top: double black; "><В>ИТОГО:</В></ТD>
<TD ALIGN="right" STYLE="padding-top: 15px; border-top: double black; ">
<INPUT TYPE="text" NAME="total" VALUE="0" SI'ZE="3" READONLY> p.</TD>
</TR>
</TABLE>
</FORM>
</DIV>
<IMG CLASS="logo" SRC="Images/logo6.gif" WIDTH="500" HEIGHT="346" BORDER="0">
</BODY>
</HTML>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Baш отзыв</ТITLЕ>
<LINK REL="stylesheet" HREF="lent.css">
<STYLE> BODY { background-image: none } </STYLE>
</HEAD>
<BODY>
<DIV CLASS="lft"> <Н1>Ваш отзыв о наших услугах</Н1>
<DIV ALIGN="center">
<FORM ACTION="http://cgi.lentyay.corn/guest.cgi" METHOD="post">
<LABEL FOR="Name">Baшe имя:</LABEL>
<INPUT TYPE="text" NAME="Name" VALUE="AHOHИM" SIZE="30"><BR> <LABEL FOR="Opinion">Bame мнение:</LABEL>
<TEXTAREA COLS="30" ROWS="4" NAME="Opinion " STYLE="vertical-align: middle;"></TEXTAREA>
<BR><BR>
<INPUT TYPE="submit" VALUE="Отправить">
<INPUT TYPE="reset" VALUE="Очистить форму"> </FORM> </DIV>
Однако в последнее время использование фреймов становится все менее популярным решением. В следующих разделах мы рассмотрим, как можно произвольно расположить элементы на странице и организовать навигацию по сайту без использования фреймов.
Не самое удачное применение фонового рисунка
Рисунок 3.2. Не самое удачное применение фонового рисунка

Попробуем решить эти проблемы. Во-первых, немного уменьшим размер фонового рисунка, чтобы оставить в нем только цвета приблизительно одной яркости. Во-вторых, поскольку текст белый, нужно для улучше ния его читаемости повысить контрастность текста с фоном. В любом графическом редакторе понизим яркость нашего рисунка, что сделает его темнее.
Кроме того, согласно общему правилу, светлый текст на темном фоне лучше всегда делать немного крупнее. Поэтому заключим наш текст в теги <BIG>...</BIG>.
Нейтрализация шумов
Нейтрализация шумов
Следующим мешающим моментом при сжатии могут быть шумы, присутствующие в записи. Для удаления шумов в звуковых программах также есть специальные средства. Например, в программе Sound Forge в меню Tools (Сервис) имеется пункт Noise Reduction (Шумоподавление). Однако здесь не все так просто. Конечно, “шумливая” запись после сжатия слушается не лучшим образом. Однако если шумов в записи много и они широкополосные, то их следует фильтровать очень осторожно. Дело в том, что при сильном понижении уровня широкополосного шума в самой фонограмме появляются спектральные провалы, часто слышимые как “присвист”, не говоря уже об изменении тембра полезного сигнала (инструментов, голоса и т.,п.). Если такую испорченную шумоподавлением фонограмму сжать в формате RealAudio или MPEG 1 Layer 3, то эффект спектральных провалов усилится, “присвисты” или другие артефакты будут гораздо слышнее, чем в несжатом звуке. При сжатии в формате TwinVQ этот эффект не так заметен, но все же присутствует.
Поэтому при шумоподавлении не стоит снижать уровень шумов более, чем на 15 дБ. В отдельных случаях (очень плохие записи, смешанные практически с белым шумом) приходится вообще отказаться от шумоподавления. Можно, конечно, произвести предварительную реставрацию специальными профессиональными средствами, но они, как правило, недоступны обычному пользователю ПК.
Netscape Composer
Netscape Composer
Еще одна WYSIWYG-ориентированная программа для редактирования .HTML-файлов встроена в броузер Netscape. Она называется Netscape Composer гораздо меньше, чем в предыдущей, однако, поскольку это модуль популярного броузера, ее тоже используют активно. Средства верхней инструментальной панели позволяют вставить в файл изображение (Image), горизонтальную линию (H.Line), таблицу, гиперссылку (Link) или якорь (Anchor). Ниже расположена небольшая панель для управления начертанием шрифта (полужирное, курсивное, подчеркнутое), а также его размером, отступом и выключкой. Здесь же можно выбрать цвет фона. С помощью выпадающих меню доступно еще несколько HTML-элементов.
Несмотря на доступность и популярность программы, мы вряд ли можем посоветовать использовать WYSIWYG-редакторы типа Netscape Composer для создания веб-страниц, за исключением каких-либо очень простых случаев. Если вам непременно хочется визуально отслеживать все вносимые изменения, то установите программу Arachnophilia и воспользуйтесь функцией Instant View.
Отметим, что все рассмотренные в этом разделе программы распространяются бесплатно. В принципе, таких средств, как TextPad и Arachnophilia, вполне достаточно, чтобы чувствовать себя комфортно при создании веб-страниц любой сложности. Однако некоторые разработчики предлагают еще более продвинутые средства разработки веб-страниц, стремясь обеспечить максимальное удобство для пользователя и автоматизацию рутинной работы. К сожалению, как правило, такие программы уже не бесплатными, но из-за удобства в использовании они тоже пользуются большой популярностью. Далее мы перейдем к рассмотрению таких “продвинутых” средств создания веб-страниц.
Объединение ячеек
Объединение ячеек
Иногда в таблицах встречаются так называемые объединенные ячейки — когда несколько расположенных рядом ячеек сливаются в одну большую. Это можно сделать, установив атрибуты COLSPAN= (для объединения соседних столбцов) или ROWSPAN= (для объединения соседних строк):
<TABLE WIDTH="50%" BORDER="6" CELLSPACING="6" CELLPADDING="20" ALIGN="center" BORDERCOLORLIGHT="Lime" BORDERCOLORDARK="Green" BGCOLOR="#DFFFDF">
<TR>
<TD WIDTH="33%">Этo первая ячейка</ТD>
<TD WIDTH="33%">Это вторая ячейка</ТD>
<TD ROWSPAN="3">A это три ячейки третьего столбца объединились в одну большую ячейку</ТD>
</TR> <TR>
<TD COLSPAN="2">Это единственная ячейка второй строки, объединяющая оба столбца</ТD>
</TR>
<TR>
<TD>3ro первая ячейка третьей строки</ТD>
<TD>A это вторая ячейка третьей строки</ТD> </TR>
</TABLE>
Результат показан на Рисунок 2.21. Здесь, как видите, отображена таблица из трех строк по три ячейки. Однако третья ячейка первой строки с помощью атрибута ROWSPAN="3" объединена с остальными двумя ячейками третьего столбца. Поэтому в следующих строках мы можем спокойно забыть про третий столбец — место уже занято. Поэтому в третьей строке таблицы всего две ячейки. А во второй строке происходит следующее: мы с помощью атрибута COLSPAN="2" объединяем две оставшиеся ячейки этого ряда в одну.
Кстати, обратите внимание на то, что, хотя ширина первых двух столбцов таблицы задана равной 33%, то есть примерно треть ширины таблицы приходится на каждый столбец, правый столбец на самом деле занимает явно больше места. Это произошло потому, что иначе броузеру не удалось бы уместить в ширину этого столбца длинное слово “объединились”. В результате броузер самостоятельно чуть расширил этот столбец за счет двух остальных.
Мы с вами еще не рассмотрели такие элементы таблицы, как заголовок и заключение. В HTML 4.0 можно все основное содержание таблицы обозначить тегом <TBODY> . Тогда заголовок таблицы обозначается тегом <THEAD> , а заключение — тегом <TFOOT> . Все три тега употребляются с
Общий вид программы WWW Gif Animator
Рисунок 3.7. Общий вид программы WWW Gif Animator

Обтравка изображения по контуру
Рисунок 3.18. Обтравка изображения по контуру

Итак, выберем из меню Правка (Edit) пункт Трансформ (Transform) и далее дадим команду Перевернуть по горизонтали (Flip Horizontal). В результате получится то, что изображено на рис (ниже). Конечно, делать зеркальные изображения людей, строго говоря, не совсем корректно, поскольку доказано, что зеркальное изображение воспринимается совсем не так, как обычное. Однако для данного случая его можно считать приемлемым. Плохое освещение скрадывает отличия зеркального образа, но для композиции он хорошо подходит из-за наклона вправо.
Обычный синусоидальный сигнал
Рисунок 5.6. Обычный синусоидальный сигнал

и он же с постоянной составляющей удалить. Во многих программах звуковой обработки имеются соответствующие средства. Например, в программе Sound Forge можно выбрать из меню Process (Обработка) пункт DC offset (Постоянное смещение) и в открывшемся окне выбрать автоматическое удаление постоянной составляющей. Программа сама определит ее наличие и, в случае необходимости, удалит.
Обзор других возможностей стилевых таблиц
4.3. Обзор других возможностей стилевых таблиц
В примерах предыдущих двух разделов мы кратко продемонстрировали способы применения стилевых таблиц CSS и их удобство. Однако, помимо упорядочивания стилевой информации, таблицы стилей CSS открывают для создателя веб-страниц и многие новые возможности, которые недоступны в стандартном языке HTML. Правда, к сожалению, употребляя новые возможности CSS, нужно четко представлять себе, что не все броузеры смогут их проинтерпретировать правильно. На сегодняшний день существует два “абстрактных” стандарта CSS — так называемый стандарт CSS1 и более новый стандарт CSS2. Реальные броузеры по-разному поддерживают (или не поддерживают) их. Некоторые свойства стилей, описанные в CSS1 и, особенно, CSS2, до сих пор не получили поддержки в ряде броузеров, а некоторые не поддерживаются вообще. И, наоборот, существуют броузерные расширения, не описанные в стандартах CSS1/CSS2.
Однако не надо этого пугаться: все равно новые возможности использовать стоит, просто надо проверять результаты своей работы в разных бро-узерах и сравнивать их. Впрочем, это относится даже не столько к CSS, сколько к динамическим страницам, создаваемым с использованием JavaScript Итак, давайте познакомимся с некоторыми новыми возможностями CSS. Замечательно, что многие стилевые свойства здесь можно применять практически ко всем элементам. Например, цвет фона (свойство background-color), который мы в предыдущих примерах определяли для элемента <BODY> , может с таким же успехом задаваться и для отдельных текстовых блоков и даже слов. Более того, все элементы могут иметь свой фоновый рисунок (свойство background-image).
Практически для всех элементов можно теперь также определить поля (свойство margin), рамки различного вида и толщины (свойство border), и отступы (свойство padding). Различие между полем и отступом заключается в том, что отступ находится внутри рамки элемента, а поле — вне нее. Свойства полей, рамок и отступов могут задаваться индивидуально для каждой из сторон блока. Более гибко можно выбирать свойства шрифта: его начертание, размер, степень “жирности”, гарнитуру и оформление (это, соответственно, свойства: font-stlye, font-size, font-weight, font-family, text-decoration). Интересное свойство text-decoration позволяет, например, не только зачеркнуть или подчеркнуть текст, но и сделать его подчеркнутым (text-decoration: overline) или даже мигающим (text-decoration: blink). Правда, значение blink поддерживается пока только в Netscapel и Opera 4. Можно несколько “оживить заголовки с помощью свойства font-variant: small-caps. Правда, пока что это работает только в Netscape 6, a Internet Explorer просто преобра зует строчные буквы в прописные, а прописные не увеличивает.
Чтобы было интереснее, давайте рассмотрим некоторые свойства на кон кретном примере. Помните веб-страничку гипотетической фирмы “Лентяй” из главы 2? Сейчас мы попробуем взять ее за основу и улучшить оформление.
Обзор программ для просмотра вебстраниц
1.4. Обзор программ для просмотра веб-страниц
Очистка
Рисунок 3.12. Очистка

Оформление абзацев
Оформление абзацев
Вообще говоря, для разделения абзацев вместо тега <BR> можно также использовать тег <Р> . Он, надо сказать, и был создан для этого. Но поскольку придумывали его не у нас в России, то он делит абзацы в соответствии с зарубежными правилами книгопечатания — между абзацами пропускается строка, а сам абзац начинается без отступа слева (“красной строки”). Такое оформление непривычно для нас, и поэтому попробуем отформатировать абзацы по-другому — без пропуска строки и с отступом слева.
Собственно, используя тег <BR> вместо тега <Р> , мы уже избежали пропуска строки перед каждым абзацем. Теперь попробуем создать отступ. в НTML изначально не было предусмотрено средств для этого, поэтому придется схитрить.
Если вы еще помните, в былые времена в примитивных текстовых редакторах некоторые использовали для отступа несколько пробелов, как на пишущей машинке. Здесь можно попробовать применить этот допотопный прием. Правда, “в лоб” он работать не будет, поскольку броузеры игнорируют лишние пробелы. Однако мы можем поставить специальный символ, называемый неразрывным пробелом. Он никогда не игнорируется, и несколько таких символов вполне могут заменить нам отступ первой строки. Для того чтобы создать неразрывный пробел, следует ввести:
Поясним, что в языке HTML подобная конструкция всегда используется для ввода так называемых специальных символов. Как только броузер встречает в тексте знак амперсенд (&), он начинает интерпретировать сле-дующие за ним буквы как код специального символа. Так продолжается до тех пор, пока не встретится точка с запятой. Специальные символы используются, в частности, для кодирования букв с различными “добав-ками” типа селиля, циркумфлекса и пр. (для текстов, например, на фран-цузском языке), ввода знаков торговой марки и авторского права, символов денежных единиц, знаков “больше” и “меньше” и т. д.
Итак, если ввести перед абзацем несколько неразрывных пробелов, то абзац отобразится с отступом первой строки.
Оформление кнопок
Оформление кнопок
Еще одно частое применение графических элементов — это оформление кнопок. Вообще говоря, кнопка — это элемент взаимодействия с пользователем, так как предполагается, что когда он на ней нажмет, то что-нибудь произойдет. В этом разделе мы не будем рассматривать методы такого взаимодействия — о них речь пойдет ниже. Пока же мы только научимся создавать кнопки и использовать в них элементы графики.
Чтобы создать кнопку, достаточно поместить некоторый текст между тегами <BUTTON> и </BUTTON> , например, вот так:
<BUTTON>ЭТO KHОПKА</BUTTON>
Правда, повторим, из этого совершенно не следует, что при нажатии на этой кнопке что-нибудь произойдет. Однако кнопка будет вполне полноценной и даже будет “вдавливаться” при нажатии.
Вообще говоря, такие кнопки можно было создать и в старых версиях языка HTML, хотя там не было тега
< BUTTON > . Интереснее тот факт, что между тегами <BUTTON>...</BUTTON> можно поместить не только текст, а все, что угодно. Если мы поместим туда тег <IMG> , то получим кнопку с графическим изображением. Можно поместить на кнопку и текст, и изображение (только не надо забывать о форматировании — например, надо вставлять теги <BR> для переноса строк и т. д.). Наконец, как показано в следующем примере, можно поместить на кнопку вообще любой блок
НТМL! В нашем примере мы поместили туда целую таблицу с разноцветными клетками.
Итак, проиллюстрируем сказанное таким файлом.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 TRANSITIONAL//EN">
<HTML>
<HEAD>
<TITLE>KHOПKИ</TITLE>
<STYLE>
TD {color: white;} </STYLE>
</HEAD> <BODY> <BUTTON>ПРОСТО КНОПКА</BUTTON>
<BR><BR>
<button><img SRC="Images/email_b-l.gif" BORDER="0" WIDTH="26"
HEIGHT="23" ALT=""></BUTTON><BR><BR>
<BUTTON>Internet Explorer<BR>
<IMG SRC="Images/ie4.jpg" WIDTH="62" HEIGHT="61" BORDER="0"><>BR> 4.0 </BUTTON><BR><BR> <BUTTON><H1> Это большая кнопка</Н1>
<TABLE ALIGN="center" BGCOLOR="#408080" WIDTH="280" CELLSPACING="2" CELLPADDING="2" BORDER="3">
<TR>
<TD ALIGN="center" BGCOLOR-"#400040">Oнa содержит</ТD>
<TD ALIGN="center">целую таблицу</ТR> </TR> <TR>
<TD ALIGN="center">c разноцветными</ТD>
<TD ALIGN="center" BGCOLOR="#400040">Клеточки</TD> </TR>
</TABLE>
<BR>И ГОРИЗОНТАЛЬНУЮ ЛИНИЮ <HR WIDTH="400" SIZE="10" COLOR="Navy"> </BUTTON> </BODY>
</HTML>
Кстати, вторую и третью кнопку можно использовать как шаблон для дальнейшей работы: кнопка с конвертом вполне подойдет для отсылки сообщения электронной почты, а следующая подходит для ссылки на новую версию Internet Explorer (возможно, вам потребуется такая ссылка, если ваш документ будет оптимизирован под этот броузер).
Можете пока не обращать внимание на тег <STYLE> , который был ненароком использован в этом примере для того, чтобы более быстрым способом отобразить белыми буквами текст в ячейках таблицы.
Итак, мы познакомились с различными приемами использования графических элементов на веб-странице. Однако в предыдущих разделах ничего не было сказано о том, как же эти изображения создавать. Подготовке изображений в графических программах мы и посвятим два следующих коротких раздела.
Оформление с помощью атрибута STYLE
4.1. Оформление с помощью атрибута STYLE
В предыдущих главах мы рассмотрели некоторые способы создания веб- страниц, однако до сих пор почти ничего не говорили о том, как оформляют текст. И это не случайно. Дело в том, что в спецификации HTML 4.0 было рекомендовано использовать для оформления страниц новое мощное сред ство — каскадные таблицы стилей (CSS), которые мы сейчас и рассмот рим. При этом многие теги и атрибуты (собственно говоря, почти все, относящиеся к оформлению) были отменены, в том числе и некого рые из тех, что были рассмотрены нами ранее.
— Стоп! — скажете вы. — А для чего же мы их тогда рассматривали?
Не волнуйтесь, во-первых, мы почти не рассматривали отмененные теги, за исключением наиболее часто встречающихся, а во-вторых, отмена тегов в HTML 4.0 вовсе не означает, что всем нужно немедленно прекратить их использование. В некоторых случаях все равно бывает удобнее восполь зоваться одним из этих тегов, и этого не нужно бояться. Отмененные теги все еще поддерживаются текущими версиями броузеров, по крайней мере для совместимости со старыми веб-страницами. Скорее всего, они будут поддерживаться еще очень долго (как, например, до сих пор поддержива ются теги <ХМР> и <BL>, хотя первый из них не используется со времен HTML+, а второй вовсе никогда не входил в его спецификацию). Да и вообще, было бы странно, если бы новая версия какого-либо броузера вдруг “отказалась” от некоторых тегов — это явно не прибавило бы ей популяр ности. Так вот, отмена тегов означает, что WWW-консорциум не реко мендует более ими пользоваться, поскольку CSS действительно намного удобнее, и возможности автора при этом гораздо шире.
Атрибут STYLE
Итак, давайте начнем изучение оформления веб-страниц с использованием каскадных таблиц стилей CSS. И для начала рассмотрим такое понятие, как атрибут STYLE=.
Самый примитивный способ использования CSS — это ввести в код HTML атрибут STYLE= с соответствующим значением. Его можно добавить практически ко всем тегам (кроме таких, как, например, <HEAD> и <HTML> ). Таким образом, вместо отмененных атрибутов в HTML 4.0 всегда следует применять атрибут STYLE=.
Давайте рассмотрим пример. Возьмем для начала веб-страничку из вто рой главы (“Домашняя страница Сергея Сергеева”, см. Рисунок 2.8), в кото рой немного использовались отмененные теги и атрибуты, и попробуем “переписать” ее по всем правилам HTML 4.0, сохранив пока что старое оформление.
Во-первых, вместо
<BODY BGCOLOR="#BABAAO" TEXT="#1D1D18" LINK="#634438" VLINK="#634438" ALINK="Black">
рдует написать так:
Кстати, возможен и более простой вариант:
<Н1 ALIGN="centerг">Домашняя страница Сергея Сергеева</Н1>
Вместо этого применим атрибут STYLE= взамен отмененного атрибута ALIGN= и напишем:
<Н1 STYLE="text-align: center;">Домашняя страница Сергея Сергеева</Н1>
Этому атрибуту соответствует свойство text-align, принимающее те же зна чения, что и атрибут ALIGN=. Точно так же выровняем следующий тег <DIV>.
Оформление текста
Оформление текста
Теперь давайте займемся информационным блоком. Чтобы информация хорошо читалась и воспринималась, он не должен особо страдать излишествами, однако, чтобы выделить заголовки списков, их можно написать более крупно и шрифтом другого начертания. Для этого определим соответствующий класс: .bigger { font-size: larger; font-family: sans-serif; }а в тексте документа применим его:
<DIV CLASS="bigger">Haшa фирма предоставляет следующие услуги:</DIV>
Как вы уже, наверное, поняли, свойство font-family определяет гарнитуру шрифта. Значение sans-serif соответствует шрифтам, не имеющим засечек. По умолчанию обычно определен шрифт serif (с засечками, обычно это Times New Roman).
Кроме того, воспользуемся уже знакомым нам стилевым свойством list- style-image для использования графических маркеров списка. Поскольку список у нас трехуровневый, то логично создать три маркера разных цветов. Как применить графические маркеры, вы уже знаете:
<UL STYLE="list-style-iiriage: url ("Images/markeri .gif ) ; ">
Можно было, конечно, создать специальные классы для каждого уровня списка, но мы этого делать пока не будем, потому что списков немного и, соответственно, вполне достаточно атрибута STYLE=.
Далее будем немного изменять вид гиперссылки при наведении на нее мыши. Здесь можно придумать различные варианты. В нашем примере мы решили изменять шрифт на полужирный и убирать подчеркивание при наведении мыши:
A:hover { font-weight: bold; text-decoration: none; } Все эти свойства вам уже знакомы. Давайте взглянем, что у нас получается (Рисунок 4.7).
Оформление заголовка
Оформление заголовка
Теперь можно заняться заголовком. Во-первых, нужно задать его ширину и высоту, причем первую мы зададим в процентах, чтобы она могла изменяться вместе с шириной окна броузера:
width: 90%; height: 100рх;
Эти значения мы определяем для класса hdr. Значение height выбираем с таким расчетом, чтобы осталось еще немного пространства сверху от остальных блоков нашей веб-странички. Далее для заголовка лучше назначить шрифт покрупнее:
font-size: 6Орх;
Кроме того, будет лучше, если шрифт заголовка будет контрастен относительно всех остальных шрифтов. Выберем какую-нибудь необычную гарнитуру:
font-family: OdessaScriptFWF;
Однако, указывая в явном виде название гарнитуры шрифта, следует предусмотреть случай, когда на компьютере пользователя этого шрифта не окажется. Для этого можно определить (через запятую) еще несколько вариантов начертания шрифта в порядке убывания предпочтительности. Последним обязательно укажите начертание из стандартного набора (serif, sans-serif, cursive, fantasy, monospace). В данном случае нам нужен необычный шрифт, поэтому укажем значение fantasy:
font-family: OdessaScriptFWF, fantasy;
Теперь расставим буквы немного пошире с помощью уже знакомого нам свойства letter-spacing, а также определим высоту строки, равной высоте нашего блока:
letter-spacing: 0.05em; line-height: 100рх;
font-weight: 900;
Как видите, мы определили здесь максимально возможную жирность шрифта. Теперь определим цвет текста, сочетающийся с цветом фона:
color: #3163CE;
Далее, мы хотели нарисовать рамку вокруг заголовка. Определим ее свойства, используя сокращенную запись:
border: 10рх outset #003163;
В этой записи определены сразу три свойства: border-width, border-style и border-color. В некоторых случаях допустимо подобное объединение значений нескольких свойств в одну строку. Это можно написать быстрее, хотя и менее наглядно.
В принципе заголовок готов. Давайте только добавим к нему еще визуальный эффект с помощью свойства filter. Это работает, правда, только в броузере Internet Explorer и отсутствует в спецификациях CSS, однако смотрится очень красиво. Можно применить это свойство, например, так:
filter: shadow;
В результате наш блок будет отбрасывать тень. Существуют такие значения свойства filter, как dropshadow (другой тип тени), blur (размытие), wave (отражение в волне) и прочие.
Оформление заголовков
Оформление заголовков
Посмотрим еще раз на нашу страничку. Еще один ее недостаток заключается в том, что весь текст написан шрифтом одного размера. Вообще говоря заголовки выделяют более крупным шрифтом (причем обычно полужирным). Для того чтобы выделять заголовки, в HTML существуют так называемые теги заголовков. Это <Н1>, <Н2>, <НЗ>, <Н4>, <Н5> и <Н6> (и из закрывающие теги). Для самых крупных заголовков можно использовав тег <Н1> , для заголовков помельче — <Н2> и так далее. Например, так:
<Н2>ИВАН-ЦАРЕВИЧ И СЕРЫЙ ЗАЯЦ<ВR> сказка</Н2>
Однако обратите внимание на то, что для выравнивания по центру нужно приложить дополнительные усилия, например поместить соответствующий тег внутрь тега заголовка (то есть в данном случае между тегами <Н2> и </Н2> ):
<Н2><Р ALING="сеntег">ИВАН-ЦАРЕВИЧ И СЕРЫЙ ЗАЯЦ<ВR> сказка</Р></Н2> Если этого не сделать, то заголовок будет выровнен по левому краю.
В нашем случае имеет смысл использовать для заголовков рассказа тем <Н2> , а для заголовка всей странички — тег <Н1> (общий заголовок дол жен быть крупнее). Для выравнивания общего заголовка по центру мы можем написать так:
<H1><DIV ALING="сеntег">Домашняя страница Сергея Сергеева</DIV></Н1>
Обратите внимание на то, что вместо тега <Р> для выравнивания мы: использовали тег <DIV> . Этот тег означает разделитель и определяет фрагмент, который можно наделить какими-либо стилевыми свойствами, Текст, расположенный между тегами <DIV> и </DIV> , в большинстве броу зеров также отделяется от остального текста с помощью символа перевода строки (если не заданы еще какие-либо параметры). Запомните этот тег — впоследствии нам придется употреблять его очень часто.
Пойдем дальше. Вы, наверное, обратили внимание на то, что в предыду щем примере основной текст рассказов был заключен в тег < Р ALIGN="left"> . Здесь значение "left" означает выравнивание по левому краю, однако это значение атрибута ALIGN= определено по умолчанию. То есть, для опреде-
пия абзаца, выровненного по левому краю, достаточно было просто "ставить тег <Р>. Однако текст рассказа обычно смотрится лучше, если него ровные оба края, а не только левый — мы к этому привыкли по бумажным” изданиям. Чтобы выровнять текст по обоим краям, можно добавить атрибут ALIGN= со значением "justify". Но следует иметь в виду, о такое выравнивание не поддерживалось в старых версиях броузеров. (юузеры Internet Explorer и Netscape Navigator поддерживают его только начиная со своих четвертых версий.
Окно настройки эффектов применительно к слою изображения
Рисунок 3.27. Окно настройки эффектов применительно к слою изображения

В соответствии с освещенностью на фоновой фотографии выберите режим Мягкий свет (Soft Light). При этом следует немного уменьшить заданную прозрачность, например до 67%. Опытным путем подберите угол отбра сывания тени (Angle) — в нашем случае — 146%, а также “дистанцию” (Distance) (удаленность от основного изображения, в нашем случае — 13 пикселов) и глубину размытия (здесь — 11 пикселов). На Рисунок 3.28 пока зано, что должно получиться в результате.
Наконец, обрежем правый и нижний края изображения, чтобы создать подобие художественной композиции. Эта операция называется кадриро ванием. Взяв инструмент для прямоугольного выделения, выделим нуж ную часть изображения и дадим команду Изображение > Обрезание (Image > Crop). Окончательный результат показан на Рисунок 3.29). Теперь оста лось только сохранить свою работу. Чтобы сохранить расположение слоев и их эффекты, необходимо использовать формат PSD. Но для представления в Интернете он не подходит, поэтому рекомендуется сохранить свою работу дважды. Первый раз она сохраняется в формате PSD — этот файл можно использовать впоследствии для внесения в него новых изменений.
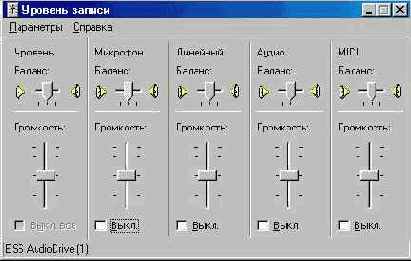
Окно системного микшера Windows
Рисунок 5.2. Окно системного микшера Windows

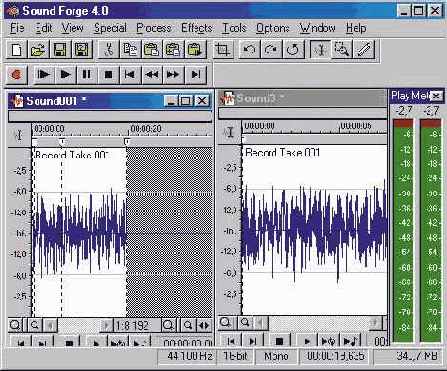
Развлечения > Звукозапись), входящей в стандартную поставку Windows. Однако лучше это делать специализированными средствами, например программой Sound Forge. Если открыть эту программу и нажать кнопку Record (Запись) или комбинацию клавиш CTRL+R, откроется окно записи нового файла (Рисунок 5.3). Если здесь установить флажок Monitor (Индика ция), то уровень входного сигнала будет виден на индикаторе. Включите самое громкое место в своей записи и, изменяя уровень входного сигнала с помощью ползункового регулятора в окне системного микшера (Рисунок 5.4), добейтесь того, чтобы на самых громких звуках уровень был приблизи тельно равен -1 дБ, то есть был близким к максимальному, но ни в коем
Окно записи в программе Sound Forge
Рисунок 5.3. Окно записи в программе Sound Forge

случае не превышал его. Превышение уровня записи индицируется в окне программы Sound Forge красной надписью Clip, как показано на Рисунок 5.4. Такого допускать нельзя, так как в этом случае в записи появятся неустранимые искажения.
Описание функции
Описание функции
Давайте рассмотрим такой очень простой пример. Предположим, что на нашей странице время от времени придется вычислять факториал числа. Понятно, что одной строкой здесь не обойтись. Чтобы не писать последовательность строк вычисления прямо в тексте документа, можно оформить его как функцию:
function fct(a)
{ if (<а==0)||(a==l)) return 1;
else { var i=1;
for (a; a>1; a--) i*=a; return i; } }
Как видите, эта функция не делает ничего особенного. Обратите внимание на следующие моменты. Во-первых, функция должна принимать какой-то аргумент (в данном случае число, факториал которого следует вычислить) и возвращать результат. При определении функции аргумент нужно указать в скобках после ее названия. Например, здесь мы написали
function fct(a)
Это означает, что функция будет называться fct() (можно использовать любое незарезервированное сочетание символов), а ее аргумент мы пока условно обозначили “а”.
Далее идет, собственно, “тело” функции, которое должно быть заключено а в фигурные скобки. В первой ее строке
if ((а==0)||(а==1)) return 1;
мы проверяем, не равен ли аргумент 0 или 1, и если это так, то функция возвращает результат — 1. Для возвращения результата применяется one- ратор return,
Если же аргумент не равен 0 или 1, выполняется следующий блок (идущий после ключевого слова else). Здесь мы определяем временную переменную i, в которую будем сохранять промежуточные результаты. Затем организуем цикл, причем в качестве счетчика используем сам аргумент, чтобы не вводить еще одну переменную. Запись i*=a — это просто сокращенная форма записи i=i*a, то есть мы перемножаем значения i и а, присваивая результат переменной i. Кстати, такая сокращенная форма записи существует для всех арифметических и логических операций, то есть можно записать х+=2 вместо х=х+2; z%=y вместо z=z%y и т. д.
Теперь, когда функция написана, ее можно вызвать из любого места. Например, если мы напишем где-нибудь выражение x=fct(5), то переменной х будет присвоено значение факториала от числа 5, то есть 120.
Чтобы не возникло ошибки вызова еще не определенной функции, рекомендуется определять их в разделе <HEAD> своего .HTML-файла. Теперь давайте попробуем проиллюстрировать сказанное.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<ТITLЕ>Вычисление факториала</ТITLЕ>
<SCRIPT> function fct(a) {
if ((a==0)||(a==l)) return 1;
else
{
var i=l; for (a; a>1; a--) i*=a; return i;
} } </SCRIPT>
</HEAD>
<BODY>
<SCRIPT>
var q; q=prompt ("Введите целое число от 0 до 170", "5");
q=parselnt(q) ;
if (isNaN(q)) alert ("Должно быть введено ЧИСЛО в пределах от 0 до 170");
else if (<q<0)||(q>170)) alert ("Число должно быть в пределах от 0 до 170") ;
else document.write(q+"l = "+fct(q)+"<BR>");
</SCRIPT>
</BODY>
</HTML>
При загрузке этой веб-страницы пользователю будет предложено ввести число в пределах от 0 до 170 поскольку для отрицательных чисел факториал не определен, а для чисел, больших 170, обычным способом вычис лить его не удастся — возникнет переполнение, и интерпретатор JavaScript выдаст в качестве результата ключевое слово Infinity, то есть бесконечность). Затем с помощью функции parselnt() мы выделяем из введенной строки целое число (если это не удается — выдается предупреждающее сообщение). Затем мы проверяем, входит ли это число в “разрешенный” диапазон (от 0 до 170). И, наконец, если все правильно, записываем результат, “попутно” вызывая нашу функцию fct().
Определение стилей в специальной таблице
4.2. Определение стилей в специальной таблице
Читая предыдущий раздел, некоторые, скорее всего, несколько раз поду мали: “Ну и где же здесь обещанное удобство? Неужели удобнее написать <SPAN STYLE="text-style: italic;">, чем просто <I>?”
Все верно, в некоторых случаях Сев-запись действительно немного длиннее, но мы и не утверждали, что теперь нужно использовать только CSS, ~ в некоторых случаях можно воспользоваться и старыми тегами, ничего в этом предосудительного нет. Однако с помощью CSS мы имеем, во-первых, гораздо более широкие возможности, а во-вторых, получаем удобство работы над собственно стилями. В предыдущем разделе вы это удобство почувствовать не могли, поскольку в учебных целях мы записывали все свойства стилей как значения атрибута STYLE=. Этот способ широко применяется, но лишь в тех случаях, когда нужно применить какой-либо стиль к отдельно взятому фрагменту. А в большинстве случаев используют так называемые таблицы, стилей.
Вы, наверное, обратили внимание на то, что в предыдущем примере есть много повторений стилевых свойств. Повторяющиеся свойства можно определить для каждого тега HTML заранее, и они будут впоследствии применяться к нему автоматически.
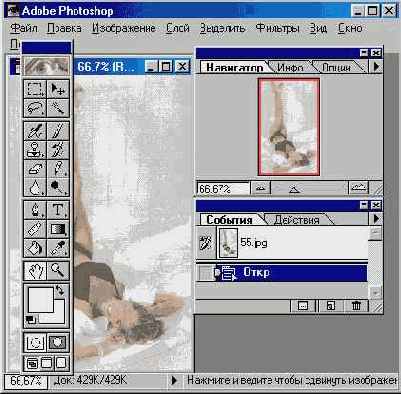
Основное окно программы Adobe Photoshop
Рисунок 3.8. Основное окно программы Adobe Photoshop

Основное окно программы Fraunhofer МРЗ Producer Professional
Рисунок 5.5. Основное окно программы Fraunhofer МРЗ Producer Professional

Если в меню Options (Параметры) установлен флажок Write RIFF/WAV- Format Files, то на выходе будет записан файл в формате WAVE. Чтобы получить МРЗ-файл, убедитесь в том, что этот флажок сброшен. А вот флажок High Quality Encoding установите обязательно — тогда качество выходного МРЗ- файла будет гораздо выше при той же степени сжатия. Без этой настройки процесс сжатия происходит гораздо быстрее, но качество при этом хуже — примерно такое же, как в программе AudioCatalyst.
Cписок один или несколько файлов. Щелкнув правой кнопкой мыши на значке любого файла в списке, можно индивидуально изменить степень его сжатия или предварительно прослушать его фрагмент (Prelisten). Нажатие кнопки Encode (Кодировать) запускает процесс сжатия всех файлов. внесенных в список.
Программа МРЗ Producer — очень качественный инструмент для сжатие звука в формат МРЗ. Она имеет лишь два недостатка, о которых, тем не менее, следует знать заранее. Во-первых, при сжатии в режиме моно к выбранном параметре High Quality Encoding она может работать нестабильно и в некоторых случаях “зависать”. Во-вторых, она не поддерживает сте пень сжатия 320 Кбит/с, в отличие от AudioCatalyst. Хотя эта последняя особенность в нашем контексте вряд ли актуальна.
Основные атрибуты таблицы
Основные атрибуты таблицы
Как видите, наша таблица получилась ровно такой ширины, какая нуж- ная, чтобы вместить написанную нами фразу, и ни на пиксел больше. С помощью атрибута WIDTH= можно устанавливать любую желаемую ширину
таблицы. Например, если мы напишем <TABLE WIDTH="50" BORDER="3">,
Основные способы применения графики
3.1. Основные способы применения графики
В предыдущей главе мы рассмотрели несколько примеров создания веб-страниц. Вы, очевидно, уже обратили внимание, что все они смотрятся довольно “строго”. А все дело в том, что в них не использовались графические элементы. Сейчас, вообще говоря, в Интернете осталось не так много страниц без графических элементов, поскольку с помощью графики можно не только проиллюстрировать предлагаемый материал, но и немного “оживить” общее оформление, о чем речь пойдет в этой главе.
От автора
1.1. От автора
Меня часто спрашивают: “Легко ли создавать веб-страницы и как это делается? ” При этом выясняется, что под словом создавать разные люди понимают самые различные вещи: и как придумать, что должно содержаться на веб-странице, и как написать ее код, как загрузить ее на сервер, как получить сетевое (доменное) имя, как вносить изменения и обновления и т. п.
Вообще говоря, нельзя однозначно ответить, легко ли этим заниматься. Все зависит от того, какую страницу вы создаете, и сколько готовы вложить в нее труда. Чем больше труда будет вложено, тем качественнее будет результат тем интереснее и эффектнее будет выглядеть ваша страница, тем больше посетителей она будет привлекать. Самое сложное при этом — придумать, заранее представить себе в уме (или на бумаге), какой результат надо получить. Если заранее детально не представить себе, что хочется создать, то, скорее всего, качественная и привлекательная веб-страница не получится, какие бы “навороченные” средства ни привлекались.
При этом в самом написании кода веб-страницы нет ничего принципиально сложного, и мы постараемся это продемонстрировать в данной книге. Вы увидите, что, используя современные средства, можно не стеснять свою фантазию мыслями типа: “А можно ли запрограммировать то, что я задумал?” Правда, еще совсем недавно, года три тому назад, создатели веб-страниц имели весьма ограниченные возможности. Но компьютерные технологии развиваются очень быстрыми темпами. Вполне может случиться, что еще через три года возможности современных средств создания веб-страниц покажутся более чем скромными, однако для большинства задач их пока вполне достаточно, а иногда и с избытком.
Большая часть этой книги посвящена написанию кода веб-страницы. Однако вначале давайте кратко окинем взором вопрос о том, как же сделать нашу страничку доступной для других пользователей Интернета.
| Содержание |
Вперед |
Отображение исходного кода программ в броузере
Рисунок 2.6. Отображение исходного кода программ в броузере

шрифтом, как код, а тег <ТТ> просто применяет к фрагменту моноширинный шрифт. Разница, прямо скажем, небольшая.
Для отображения больших фрагментов кода существует еще один тег — <LISTING> . Весь текст, заключенный между ним и его закрывающим тегом, отображается не просто моноширинным шрифтом, а еще и с пропуском строки до и после кода, и обычно более мелким шрифтом. Кроме того, в этом тексте сохраняется исходное форматирование (как при использовании тега <PRE> ). Однако использование этого тега уже давно не рекомендовано WWW-консорциумом.
Панель индикации Windows
Рисунок 5.1. Панель индикации Windows

В этом окне следует выбрать линейный вход (Line). He закрывайте пока это окно — оно нам потребуется для регулировки уровня записи.
Запись звукового материала можно осуществлять даже простой программой, например программой Звукозапись (Пуск > Программы > Стандартные >
Панель редактирования
Панель редактирования
Теперь давайте кратко рассмотрим основную часть окна программы — панель редактирования. Вкладки:
Edit (Правка), Browse (Просмотр) и Design (Оформление). На первой HTML- документ представлен в виде исходного текста. При этом происходит автоматическая подсветка тегов. Ссылки и якоря выделяются темно-зеленым цветом, графические теги — бордовым, остальные теги — темно-синим. Теги встроенных сценариев выделяются коричневым цветом, а встроенные функции и другие зарезервированные слова и элементы языка сценариев — полужирным начертанием. Различными цветами подсвечиваются также и стилевые блоки, что намного облегчает восприятие и позволяет “ на лету” устранять случайные ошибки. Все цвета можно изменить по желанию, выбрав в меню Options (Параметры) команду Settings (Настройки) и, далее, нажав кнопку Edit Scheme (Правка цветовой схемы) в окне Editor > Color Coding (Изменить > Цветовая маркировка).
При ручном вводе HTML-текста, происходит автоматическая проверка правильности введенных тегов (если этого не происходит, ее можно включить, установив флажок Options > Settings > Validation > Tag validation (Параметры > Настройки > Проверка > Проверка тегов). При вводе заключительного ограничителя тега (>) программа проверяет правильность тега. Если тег правильный, в строке состояния отображается запись Tag validated (Тег проверен). В противном случае строка состояния подсвечивается красным цветом и в сопровождении одного из системных звуков Windows в строке состояния появляется надпись, поясняющая, что такой тег не существует или его использование не рекомендовано в текущей версии HTML. Если эстетичность кода вас не очень заботит, то можно смело игнорировать сообщения о нерекомендованных тегах.
Однако совершенно не обязательно вводить теги вручную. Для облегчения работы можно использовать функцию Tag Insight (Построитель тегов). Если она выключена, включите ее установкой флажка Options > Settings > Editor > Tag Insight > Enable Tag Insight (Параметры > Настройки > Редактор > Построитель тегов > Задействовать построитель). В этом случае через две секунды
после ввода символа начала тега (время можно изменить в том же разделе настроек Options > Settings > Editor > Tag Insight) откроется раскрывающийся
список доступных тегов. Остается только выбрать нужный. Этот же механизм можно использовать при вводе функций сценариев JavaScript.
Кроме того, в программе предусмотрена возможность автоматически добавлять закрывающие теги при вводе первого из “парных” тегов. Обычно функция по умолчанию выключена, но ее можно включить с помощью флажка Options > Settings > Editor > Tag Completion (Параметры > Настройки > Редактор > Завершение тегов). В этом случае при вводе, например, тега BODY>, сразу вместе с ним автоматически вводится тег </BODY>. Можно также включить функцию Options > Settings > Editor > Auto Completion (Параметры > Настройки > Редактор > Автозавершение) для автоматического закрыта кавычек, комментариев HTML и пр.
Кроме этого в программе предусмотрена возможность автоподстановки для шустрого ввода часто повторяющихся элементов кода. Каждому такому элементу соответствует краткая комбинация символов, при наборе которой и нажатии комбинации клавиш CTRL+J автоматически вводится полный текст элемента. Например, при наборе
dt4
и нажатии комбинации CTRL+J запись dt4 автоматически заменяется на:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
Аналогично, набрав
scriptj
и нажав комбинацию CTRL+J, можно получить следующий блок:
<SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript">
<!--
</SCRIPT>
Согласитесь, что автоподстановка экономит немало времени, особенно когда мы можем сами задать нужные “сокращения” для часто используемых фрагментов кода. Задание сокращений выполняют командой Options > Settings > Editor > Code Templates > Add (Параметры > Настройки > Редактор > Шаблоны кода > Добавить).
Большинство клавиатурных сокращений, знакомых пользователям по другим программам, например текстовым процессорам, в веб-редакторе Homesite дают ожидаемый результат. Например, традиционное применение к выделенному фрагменту полужирного начертания шрифта с помощью комбинации клавиш CTRL+B, или курсивного начертания комбинацией CTRL+I, а также подчеркивание текста комбинацией CTRL+U, здесь также работает. При этом выделенный фрагмент обрамляется соответствующими тегами.
Переключатели
Переключатели
помощью такого списка можно было бы организовать и выбор пола, однако давайте применим для этого другой элемент формы — переключатели. Они употребляются группами, в которых только один переключатель может быть включен одновременно. Каждый из переключателей создается с помощью тега <INPUT> с атрибутом TYPE="radio". В группу будут объединены те переключатели, теги которых имеют одинаковые значения атрибута NAME=. Например, в данном случае мы можем написать так:
<LABEL FOR="Sex">Baш пол:</LABEL>
<INPUT TYPE="radio" NAME="Sex" VALUE="М">Мужской <INPUT TYPE="radio" NAME="Sex" LABEL="F">Женский
Как видите, значение атрибута NAME= одинаково у обоих тегов <INPUT> , поэтому пользователь не сможет выбрать оба пункта одновременно (при выборе одного из пунктов выбор предыдущего отменяется). Кстати, в этом примере изначально не выбран ни один из пунктов. Если же надо, чтобы какой-либо пункт был выбран заранее, то необходимо в соответствующем теге <INPUT> установить атрибут CHECKED, например, вот так:
<INPUT TYPE="radio" NAME°"Sex" VALUE="F" СНЕСКЕD>Женский
Установка этого атрибута сразу у нескольких переключателей одной группы смысла не имеет, поскольку при выводе на экран при этом будет отмечен только последний из них.
Перемещение слоя
Рисунок 3.23. Перемещение слоя

Перемещение слоя за рамки кадра
Рисунок 3.25. Перемещение слоя за рамки кадра

Перемещение выделенной области в одном слое
Рисунок 3.37 Перемещение выделенной области в одном слое

Первая исходная фотография для монтажа
Рисунок 3.17. Первая исходная фотография для монтажа

Подготовка графических кнопок
Подготовка графических кнопок
Для примера модифицируем страницу со ссылками на поисковые машины, которую мы создали в главе 2. Сначала проведем некоторую подготовительную работу, а именно: нарисуем графические кнопки для гиперссылок, а также фоновый рисунок для всей страницы. Затем определим стиль для элемента <BODY>: BODY { text-align: center; background: url("Zmages/back7.jpg") ; }
Поскольку все содержимое нашей страницы будет размещено по ее центру, мы определили стилевое свойство text-align: center прямо для основного эле мента страницы < BODY>. Теперь, чтобы заголовок и пояснительный текс'1 не “терялись” на достаточно пестром фоне, определим для них “бордюры ” и фоновый цвет: H1 { border-color: #0063CE;
border-style: groover- border-width: thick;
padding: 5px; background-color: #ACEDFF; width: 16em;
} SPAN { border-color: #FF63CE; border-style: ridge;
border-width: medium; padding: 5px; background-color: #FCEDFF; width: 60%; font-size: 20px;
}
Имеется в виду, что мы заключим пояснительный текст в тег <SPAN> . Tenepь напишем основной текст страницы:
<BODY>
<Н1>ПОИСКОВЫЕ МАШИНЫ</Н1>
<SPAN>Если вы ищете в Интернате какую-либо информацию, вам помогут следующие сайты:</SPAN>
<BR><BR>
<А HREF="http://www.altavista.corn" TARGET="_blank"> <IMG SRC="Images/altavista.Jpg" WIDTH="192" HEIGHT="40" BORDER="0" ALT="Altavista"></A><BR>
<A HREF="http://www. yahoo, corn" TARGET="_blank"> <IMG SRC="Images/yahoo.jpg" WIDTH="147" HEIGHT="40" BORDER="0" ALT="Yahoo!"></A><BR>
<A HREF="http://www.aport.ru" TARGET="_blank"> <IMG SRC="Images/aport.jpg" WIDTH="135" HEIGHT="40" BORDER="0" ALT="AnopT"></A><BR>
<A HREF="http://www.yandex.ru" TARGET="_blank"> <IMG SRC="Images/yandex.jpg" WIDTH="129" HEIGHT="40" BORDER="0" ALT="Яndex"></A>
видите, пока что ничего нового. Результат показан на Рисунок 7.13. Согласясь, что это выглядит немного лучше, чем предыдущий вариант. Однако теперь нужно сделать то, ради чего мы все это начали — подсветить кнопки гиперссылок при наведении на них мыши.
Подготовка изображения произвольной формы
Рисунок 3.15. Подготовка изображения произвольной формы

Для выделения объектов произвольной формы в программе Adobe Photoshop имеются такие инструменты, как Лассо (Lasso Tool) и Волшебная палочка (Magic Wand Tool). С помощью инструмента Лассо (Lasso Tool) можно вручную провести контур выделения произвольной формы, что в нашем случае возможно, хотя и трудоемко. С помо- щью Волшебной палочки (Magic Wand Tool) можно мгновенно выделить объект по контуру, но только при условии, что контур заполнен одним цветом или близкими цветами. Если же контур размыт (как бывает на большинстве реальных фотографий), то иногда программа определяет его не так, как человеческий глаз. В любом случае можно добавить к выделенной области еще кусочек, если щелкнуть волшебной палочкой, удерживая клавишу SHIFT.
В нашем примере можно, несколько раз щелкнув волшебной палочкой в левой верхней части фотографии, выбрать все, что находится слева и сверху от лица, и затем дать команду Правка > Очистить (Edit > Clear). На Рисунок 3.29 можно заметить, что все-таки в очищенной области остался неко торый “мусор”. Его легко почистить, используя инструмент Ластик (Eraser). Увеличьте масштаб изображения, нажав несколько раз комбина цию клавиш CTRL++. Чтобы “стереть” ненужные детали, доста точно поводить по ним инструментом при нажатой кнопке мыши, только не забудьте выбрать подходящий размер ластика. Для этого в служебной палитре Цвета/Каталог/Кисти (Colors/Swatches/Brushes) выберите вкладку Кисти (Brushes) и в ней подберите подходящий размер инструмента. Обычно для стирания мелкого мусора лучше всего подходит жесткий инструмент диаметром пять пикселов (по умолчанию третий слева в верхнем ряду).
Главное при удалении мусора — не задевать контур изображения. Для верности можно предварительно выделить всю область с мусором любым из инструментов выделения. Если на рисунке присутствует выделенная область, то все действия, в том числе и стирание, производятся только внутри нее. Итак, после стирания у нас должно получиться изображение, подобное представленному на Рисунок 3.15. После этого остается только сохранить наш файл, назначив цвету фона свойство прозрачности, как в предыдущем примере. Однако, пользуясь случаем, рассмотрим еще один момент. Перед сохранением изображения неплохо бы проверить его размер в пикселах. Для этого дайте команду Изображение > Размер изображения (Image > Image Size). Она откроет диалоговое окно Размер изображения (Image Size), представлен ное на Рисунок 3.16. В нашем примере исходный размер изображения был равен 1437х958 пикселов, что явно превосходит возможности большин ства экранов. На веб-странице такая большая фотография будет смотреться плохо. Поэтому перед сохранением неплохо бы уменьшить ее размер. Это можно сделать в том же диалоговом окне, поменяв значения ширины и/или высоты. Предварительно надо установить флажок Ресэмплировать Изображение (Resample Image) и желательно проследить, чтобы при этом был установлен флажок Соблюдать пропорции (Constrain Proportions). Пер вый флажок необходим, чтобы изображение перемасштабировалось не визуально, а физически — с удалением (при уменьшении) или вставкой (при увеличении) промежуточных точек, а второй — чтобы размеры сто рон изменялись пропорционально. При физическом изменении размеров рисунка следует выбрать тип интерполяции — от него зависит алгоритм выбора параметров промежуточных точек. Если изображение фотографи ческое, как в нашем случае, используют Бикубическую (Bicubic) интерполя цию . Если изображение штриховое или растровое (чертеж, снимок экранного окна и т. п.), целесообразно использовать интерполяцию По ближайшему соседнему (Nearest Neighbor).
Подготовка рисунков в программе Adobe Photoshop
3.6. Подготовка рисунков в программе Adobe Photoshop
А сейчас давайте рассмотрим некоторые приемы подготовки изображений в графическом редакторе Adobe Photoshop. Конечно, подробно описать эту программу в небольшом разделе затруднительно, но целью данного раздела и не является подробное описание — мы рассмотрим лишь некоторые приемы, наиболее часто встречающиеся при подготовке изображений для веб-страниц.
Основное окно программы представлено на Рисунок 3.21. Обратите внимание на несколько вспомогательных панелей, расположенных в рабочей области. Самая главная из них — Панель инструментов. Инструменты программы
Подготовка рисунков в программе Xara Webstyle
3.5. Подготовка рисунков в программе Xara Webstyle
Мелкие графические элементы оформления, которые мы рассматривали в разделе 3.3, удобно готовить в программе, которая называется Xara WebStyle. Эта программа узкоспециализирована — она предназначена только . для создания мелких графических элементов оформления, и ни для чего другого. Такая узкая специализация — одновременно и достоинство, и
недостаток. Достоинство — потому что даже неподготовленный пользователь может быстро сделать в ней все, что нужно. Недостаток — потому что, если у вас богатая фантазия, в скором времени вы исчерпаете ее возможности и вам станет “тесно” в ее рамках. Однако помните, что вы все равно сможете воспользоваться этой программой для получения промежуточного результата, который впоследствии можно “довести до ума” в полноценном графическом редакторе.
Можно выбрать тип графического элемента который следует создать. Таких типов здесь шесть:
• обычные заголовки (Headings);
• трехмерные заголовки (3D Headings);
• фоновые рисунки (Backgrounds);
• кнопки (Buttons);
• графические маркеры (Bullets);
• горизонтальные полосы-разделители (Dividers).
Поля для ввода текста
Поля для ввода текста
Чтобы создать однострочное текстовое поле, нужно также воспользоваться тегом <INPUT> , но уже с атрибутом TYPE="text". При этом его ширина задается с помощью атрибута SIZE=. Чтобы программе обработки данных (или человеку, который будет в этих данных разбираться) было понятно, какие данные к какому полю относятся, желательно для каждого поля указать атрибут NAME=. В данном случае мы запрашиваем у пользователя его имя, поэтому пусть значением этого атрибута будет слово Имя (по-английски тоже Name):
<INPUT TYPE="text" NAME="Name" VALUE="Аноним" SIZE="30">
При этом атрибут VALUE= определяет, что будет изначально написано в текстовом поле. Обратите внимание на то, что атрибут SIZE= определяет только видимую ширину текстового поля, но вовсе не ограничивает количество вводимых пользователем символов. Если же надо ввести такое ограничение, то следует пользоваться атрибутом MAXLENGTH=.
— Хорошо, — скажете вы, — но как пользователь узнает, что от него требуется ввести в это поле?
Чтобы дать ему “подсказку”, можно просто написать ее текст перед текстовым полем:
Ваше имя: <INPUT TYPE="text" NAME="Name" УАШЕ="Аноним" SIZE="30">
Однако лучше воспользоваться тегом <LABEL> , который был введен в Internet Explorer версии 4. Он гарантирует привязку метки к полю ввода. В нем нужно указать единственный атрибут FOR=, значение которого должно содержать имя поля ввода:
<LABEL FOR="Name">Baшe имя:</LABEL>
<INPUT TYPE="text" NAME="Name" VALUE="AHOHИM" SIZE="30"><BR>
Теперь давайте создадим многострочное текстовое поле для ввода мнения клиента об услугах фирмы. Для этого необходимо использовать тег <TEXTAREA>. В нем можно с помощью атрибутов COLS= и ROWS= определить количество символов в строке и число строк текстового поля:
<TEXTAREA COLS="30" ROWS="4" NAME”"Opinion" STYLE="vertical-align: middle;"></TEXTAREA>
Как видите, здесь мы также определили атрибут NAME=. А поскольку это текстовое поле является многострочным, мы применили еще и стилевое свойство vertical-align, чтобы “подсказка” пользователю расположилась по центру (по умолчанию она располагается внизу).
Кроме того, не забудьте поставить закрывающий тег </TEXTAREA> , поскольку все, что находится между открывающим и закрывающим тегами, будет трактоваться как содержимое текстового поля. Если не поставить закрывающий тег, все последующее содержимое веб-страницы окажется в текстовом поле, причем в виде исходного текста!
Теперь давайте добавим еще одну “традиционную” кнопку, при нажатии на которую все поля формы очищаются (или приобретают исходные значения, определенные атрибутом VALUE= — в данном случае при ее нажатии в поле Ваше имя появится запись Аноним). Такую кнопку можно создать с помощью тега <INPUT> с атрибутом <TYPE="reset">:
<INPUT TYPE="reset" VALUE ="Очистить форму">
Как и в случае с кнопкой Submit, значение VALUE= здесь определяет надпись на кнопке. Если этот атрибут не установлен, на кнопке будет написано: Reset. Давайте посмотрим, что v нас получается в целом.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Baш отзыв</ТIТLЕ>
<STYLE> BODY { background-color: #D2FFFF;
color: #003737; background-image: url("Images\grad2.jpg");
background-position: right;
background-repeat: repeat-y;
} HI { text-align: center } A:link,A:active,A:visited {
color: #006A6A;
} A:hover { font-weight: bold; text-decoration: none;
} .hdr { position:
absolute;
left: 50px;
top:
10px;
text-align:
center;
font-family:
OdessaScriptFWF, fantasy; font-size: 60px;
font-weight: 900;
width: 90%;
height: 100px;
letter-spacing: 0.05em;
line-height: 100px;
filter: shadows- border:
10px outset #003163;
color: #3163CE; }
.1ft {
position: absolute;
font-size: meduim;
left: 10px;
top: 160px;
width: 160px;
height: 400px;
overflow-x: visible;
} .Ink {
border-width: thick;
border-style: ridge;
margin: 10рх;
padding: 5px;
border-color: #319CFF;
background-image: url("Images\backlnkl.jpg") ; color: red;
text-align: center; }
.Ink A {
text-decoration: none; color: white;
} .logo {
position: absolute;
left: 150; top: 220;
z-index: -5;
} </STYLE>
</HEAD>
<BODY>
<DIV CLASS="hdr">Фиpмa «ЛEHTЯЙ»</DIV>
<DIV CLASS="rght">
<DIV CLASS="lnk">
<A HREF="main.html">УСЛУГИ</A>
</DIV> <DIV CLASS="lnk">
<A HREF="prices .html">ЦЕНЫ</A></DIV>
<DIV CLASS="lnk">
<A HREF="forml .html">ФOPMA 3AKA3A</A> </DIV>
<DIV CLASS="lnk">
<A HREF="history.html">ИСТОРИЯ <SPAN STYLE="letter-spacing: -3рх; ">КОМПАНИИ</SРАN></А>
</DIV>
<DIV CLASS="lnk">KHHГA OT3ЫBOB</DIV>
</DIV> <DIV CLASS="lft">
<Н1>Ваш отзыв с наших услугах</Н1>
<DIV ALIGN="center">
<FORM ACTION="http://cgi.lentyay.corn/guest.cgi" METHOD="post">
<LABEL FOR="Name">Bame имя:</LABEL>
<INPUT TYPE="text" NAME="Name" VALUE="Аноним" SIZE="30">
<BR>
<LABEL FOR="Opinion">Baшe мнение:</LABEL>
<TEXTAREA COLS="30" ROWS="4" NAME="Opinion" STYLE="vertical-align: middle; "></TEXTAREA>
<BR> <INPUT TYPE="submit" VALUE="Отправить">
<INPUT TYPE="reset" VALUE="Очистить форму"> </FORM> </DIV> </DIV>
<IMG CLASS="logo" SRC="Imqes/logo6.gif" WIDTH="500" HEIGHT="346" BORDER="0">
</BODY>
</HTML>
Результат работы этого кода показан на Рисунок 7.1. Как видите, пользователь имеет возможность ввести свое имя и выразить свое мнение в текстовых полей, а нажав кнопку Отправить, может послать эти данные серверу.
Получение информации от пользователя
Получение информации от пользователя
В качестве примера давайте рассмотрим страницу для отзывов клиентов об услугах гипотетической фирмы “Лентяй”. Это, конечно, будет не совсем то, что обычно подразумевается под книгой отзывов на сайте. Просто мы предоставим пользователю возможность ввести информацию и отправить ее на сервер (как уж она будет там обрабатываться, мы сейчас рассматривать не будем).
Итак, возьмем заголовок и правую часть веб-страницы. Только добавим ссылку на страницу “Услуги” и снимем ее с “Книги отзывов”:
<DIV CLASS="rght">
<DIV CLASS="lnk"><A HREF="main.html">УСЛУГИ
</A>
</DIV> <DIV CLASS="lnk">
<A HREF="prices .html">ЦЕНЫ
</A>
</DIV>
<DIV CLASS="lnk">
<A HREF="forml.html">Форма 3AKA3A
</A>
</DIV>
<DIV CLASS="lnk">
<A HREF="history.html">История
<SPAN STYLE="letter-spacing: -3px; ">KOMПAHИИ
</SPAN>
</A>
</DIV>
<DIV CLASS="lnk">Книга OT3ЫBOB</DIV>
А в левую часть страницы давайте поместим форму. Для этого сначала добавим специальный тег <FORM>, без которого невозможно будет отправить данные на сервер обычными средствами. Здесь нам потребуется указать атрибут METHOD=, с помощью которого броузер определяет способ отправки данных: в виде “добавки” к строке URL (метод get) или в виде блока данных (метод post). В качестве значения атрибут ACTION= необходимо указать URL-адрес сервера, куда отправятся данные. Здесь можно также указать адрес электронной почты (с префиксом mailto:) — в этом случае данные формы отправятся по указанному адресу. В нашем случае давайте укажем гипотетический URL-адрес сервера cgi.lentyay.com, где обработка данных формы будет происходить с помощью какого-нибудь CGJ-сценария:
<FORM ACTION="http://cgi.lentyay.corn/guest.cgi" METHOD="post">
В конце формы должен стоять закрывающий тег </FORM>. Все, что находится внутри, можно будет сообщить серверу. Для отправки данных формы традиционно используется кнопка с названием Submit (Отправить). Для ее создания можно использовать тег <INPUT> с атрибутом TYPE="submit":
<INPUT TYPE="submit" VALUE="Отправить">
Атрибут VALUE= при этом определяет надпись на кнопке. Если его не задать, то на кнопке будет написано Submit. Какие же данные будут отправлены? Для начала давайте спросим у пользователя его имя, выделив для этого небольшое однострочное текстовое поле, и мнение об услугах фирмы, для чего выделим многострочное текстовое поле.
Позиционирование блока гиперссылок
Рисунок 4.6. Позиционирование блока гиперссылок

Вот теперь получилось то, что нужно. Кстати, можно заставить фоновый рисунок повторяться только по горизонтали (repeat-x) или вообще не повторяться (no-repeat). В этом случае можно указать любое значение свойства background-position в процентах, пикселах или иных единицах.
Предварительная заготовка для вебстраницы с мигающим заголовком
Рисунок 6.6. Предварительная заготовка для веб-страницы с мигающим заголовком

Предварительная загрузка графических объектов
Предварительная загрузка графических объектов
Однако это еще не все. Представьте себе, что пользователь навел мышь на кнопку-гиперссылку. Что должно произойти? Естественно, замена рисунка. Но откуда броузер возьмет новый рисунок? Начнет загружать через Интернет, поскольку до этого новый рисунок не был загружен в память. В результате на некоторое время отобразится пустой прямоугольник, и весь эффект пропадет!
Чтобы этого избежать, придется написать код для предварительной загрузки в память всех картинок. Это можно сделать при помощи объявления объектов
типа Image:
var imgl=new Image(); imgl.src='Images/altavista.jpg'; var img2=new Image(); img2.src='Images/altavista2. jpg';
и так далее. Теперь все графические объекты будут загружены в память заранее, и при наведении мыши на кнопку-гиперссылку смена рисунка произойдет практически мгновенно, что и даст требуемый эффект.
Посмотрим, что у нас получилось в целом.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Страницца гиперссылок</TITLE>
<STYLE TYPE="text/css">
BODY { text-align: center- background: url("Images/back?.jpg") ;
} H1 { border-color: #0063CE;
border-style: groove;
border-width: thick;
padding: 5px; background-color:
#ACEDFF; width: 16em;
} SPAN { border-color:
#FF63CE;
border-style: ridge;
border-width: medium; padding: 5px;
padding: 5px;
background-color:
#FCEDFF;
width: 60%;
font-size: 20px;
} IMG { margin: 7px; }
-->
</STYLE>
<SCRIPT LANGUAGE""JavaScript" TYPE="text/javascript">
var imgl=new Image() imgl.src='Images/altavista.jpg';
var img2=new Image() img2.src='Images/altavista2.jpg'; var img3=new Image() img3.src='Images/yahoo.jpg'; var img4=new Image() img4.src='Images/yahoo2.jpg'; var img5=new Image() img5.src='Images/yandex.jpg'; var img6=new Image() img6.src='Images/yandex2.jpg'; var img7=new Image() img7.src='Images/aport.jpg'; var img8=new Image() img8.src='Images/aport2.jpg';
function changel() { var a=window.event.srcElement; if (a.tagName=="IMG")
a.src=a.src.substring(0,a.sre.length-4)+"2"+ a.src.substring(a.sre.length-4, a.src.length);
} function change2() { var a=window.event.srcElement; if (a.tagName=="IMG")
a.src=a.src.substring(0,a.src.length-5) + a.src.substring(a.src.length-4, a.src.length) ;
} document.onmouseover=changel; document.onmouseout=change2 ; //--> </SCRIPT> </HEAD>
<ВОDY>
<Н1>ПОИСКОВЫЕ МАШИНЫ</Н1>
<SPAN>Если вы ищете в Интернете какую-либо информацию, вам помогут следующие сайты::<SPAN>
<BR><BR>
<А HREF="http://www.altavista.corn" TARGET="_blank"> <IMG SRC="Images/altavista.jpg" WIDTH="192" HEIGHT="40" BORDER="0" ALT="Altavista"></A><BR>
<A HREF="http://www.yahoo.corn" TARGET="_blank">
<IMG SRC="Images/yahoo.jpg" WIDTH="147" HEIGHT="40" BORDER="0" ALT="Yahoo! "></A><BR>
<A HREF="http://www.aport.ru" TARGET="_blank">
<IMG SRC="Images/aport.jpg" WIDTH="135" HEIGHT="40" BORDER="0" ALT="AnopT"></A><BR>
<A HREF="http://www.yandex.ru" TARGET="_blank">
<IMG SRC="Images/yandex.jpg" WIDTH="129" HEIGHT="40" BORDER="0" ALT="Яndex"></A>
</BODY>
</HTML>
Можно, разумеется, придумать и другие средства взаимодействия с графическими элементами. В главе 6, например, мы создали картинку с дина-мически изменяющимся размером. В разделе 7.2 мы передвигали картинки с помощью мыши. Вы можете также попробовать передвигать картинки без участия пользователя (что создаст эффект анимации) или изменят). их стилевое свойство filter.
Предварительный просмотр страницы
Предварительный просмотр страницы
Вторая вкладка называется Browse (Просмотр). На ней страница отобража ется в том виде, в котором она будет видна в броузере. Собственно говоря, кроме как для просмотра, эта вкладка ни для чего больше не предназна чена. Однако у нее тоже есть несколько особенностей.
Дело в том, что программа Homesite может использовать для отображения содержимого веб-страницы либо свой встроенный броузер, либо броузеры Internet Explorer и Netscape. При этом никакие внешние программы не запус каются — все содержимое отображается в окне редактирования, хотя фак тически при этом могут работать Internet Explorer или Netscape.
Встроенный броузер рекомендуется использовать только в тех случаях, когда нет ни Internet Explorer версии хотя бы 3.01 (более ранние версии этого броузера не способны встраиваться в Homesite), ни Netscape. Встроенный броузер не поддерживает ни фреймы, ни сценарии, ни большинство ново введений HTML 4.0. Кроме того, у него иногда (хотя и редко) возникают проблемы с отображением русских шрифтов.
Напротив, использовать броузеры Internet Explorer или Netscape в качестве внутреннего средства просмотра очень удобно, поскольку так можно про- сматривать содержимое своей веб-страницы в “настоящем” броузере, не запуская внешнюю программу. Впрочем, просмотр страницы во внешнем броузере тоже предусмотрен. Для этого служит кнопка со значком External Browser (Внешний броузер) на инструментальной панели. Нажав на нее, можно увидеть список внешних броузеров, установленных на компьютере, и, выбрав из списка какой-либо броузер, просмотреть в нем содержимое страницы. Если никаких броузеров в списке нет, их можно добавить вручную командой Options > Configure External Browsers (Параметры > Настройка внешних броузеров). А для того чтобы указать, какой броузер будет использоваться в качестве внутреннего, выберите из меню Options (Параметры) пункт Settings (Настройки) и далее в левой части открывшегося окна — пункт Browse (Просмотр).
Дретья вкладка панели редактирования — Design (Оформление). Ее средства предоставляют редактор веб-страниц, работающий по принципу WYSIWYG. Поскольку своего встроенного WYSZWYG-редактора в программе Homesite нет, используются средства, встроенные в броузер Internet Explorer 4.01. Если на компьютере нет этой (или более поздней версии) программы, средствами вкладки Design (Оформление) воспользоваться нельзя. Однако мы и так не рекомендуем ими пользоваться, поскольку после этого весь исходный код может быть переформатирован, вплоть до замены одних тегов другими, без возможности восстановления. Кроме того, с отображением русских шрифтов здесь тоже иногда возникают проблемы. Кстати, если выбрать в меню Options (Параметры) пункт Settings (Настройки) и далее пункт Design (Оформление), то можно установить флажок Disable (hide) design tab (Скрыть вкладку Оформление), чтобы вообще убрать эту вкладку с экрана. На всякий случай.
В программе Homesite есть еще много интересных возможностей, таких, как автоматическое изменение размера окна внутреннего броузера (до 640х480 или 800х600), поиск и замена текстовых фрагментов во всех файлах проекта или папки, отображение внутреннего броузера под окном редактирования (с “почти синхронным” отображением вносимых изменений) и пр. Однако обо всем невозможно рассказать в небольшой главе. Мы познакомили вас с основными возможностями этой замечательной программы, а остальные вы легко обнаружите сами в процессе работы.
Придание тексту рельефности
Рисунок 3.35. Придание тексту рельефности