Формат RealAudio
Формат RealAudio
Файлы формата RealAudio обычно имеют расширение имени .RM. (Иногда для совместимости со старыми версиями проигрывателей используется расширение .RA, однако одного расширения здесь недостаточно. Для такой совместимости необходимо использовать также старые версии алгорит мов сжатия.) Однако если просто написать на своей веб-странице что- нибудь вроде
<A HREF="mymusic. гm">Слушайте музыку !</А>
то, скорее всего, звуковой файл mymusic.rm будет сначала загружаться, а лишь потом воспроизводиться. Чтобы обеспечить потоковое воспроизведение, нужно поступить следующим образом. Сначала создается файл, в котором нет ничего, кроме текстовой ссылки на музыкальный файл, например:
http://www.myprovider.com/~mypage/mymusic.rm
Обратите внимание на то, что следует указать полный URL-адрес файла, включая протокол доступа (скорее всего, это будет http://). Созданный файл может иметь любое имя с расширением .RAM (например mymusic.ram). Он изомещается на сервер, и гиперссылка дается именно на него:
<A HREF="mymusic. гаm">Слушайте музыку !</А>
Вот в этом случае при нажатии на ссылку сразу же начнется воспроизведение файла. Однако не забудьте указать необходимую скорость модемного соединения, чтобы пользователь сразу знал, щелкать ему на ссылке 1 или нет:
<A HREF="mymusic. гат">Слушайте музыку! <I>(32 кбит/с, моно) </I></А>
А еще лучше сделать несколько вариантов для различных модемов, как говорилось выше. Кроме того, предусмотрите ситуацию, когда у пользователя медленный модем, а он все же хочет послушать музыку не в самом плохом качестве. Дайте ему возможность просто загрузить менее сжатый файл:
Слушайте музыку!<BR>
<А HREF="mymusic.ram"> <I>(96 кбит/с, стерео) </I></A>
<BR>
<А HREF="inymusicl.ram"> <I>(64 кбит/с, моно) </I></A><BR>
<А HREF="myrnusic2.ram"> <I> (32 кбит/с, моно) </I></A><BR> <А HREF="mymusic3.ram"> <I>(16 кбит/с, моно) </I></A><BR>
<А HREF="mymusic4.ram"> <I>(8 кбит/с, моно) </I></A><BR>
<SMALL>Bы можете также послушать эту музыку с лучшим качеством (96 кбит/с, стерео), предварительно
<А HREF="mymusic.гт">загрузив ee.</A></SMALL>
Чтобы прослушивать файлы в формате RealAudio, необходима программа RealPlayer, которую можно бесплатно загрузить с сайта компании разработчика: www.real.com. А для функционирования потокового метода воспроизведения на сервере должна быть установлена программа RealServer. Обычно она бывает установлена на любом уважающем себя сервере, однако если с потоковым воспроизведением возникают какие-либо проблемы, то, скорее всего, нелишне проверить ее наличие, запросив об этом администратора сервера.
Формат TwinVQ
Формат TwinVQ
Сравнительно новым форматом сжатия звуковых файлов является формат TwinVQ, созданный компанией Yamaha. Он отличается замечательными алгоритмами сжатия, позволяющими сжимать звуковую информацию с гораздо меньшей потерей качества. Например, файлы, сжатые TwinVQ до 96 Кбит/с по качеству звучания напоминают МРЗ-файлы, сжатые до 192 Кбит/с, причем часто звучат даже лучше последних. Таким образом, появилась возможность сжимать звуковую информацию почти в два раза плотнее, не теряя качество звука. Разумеется, возможно потоковое воспроизведение. Иногда файлы формата TwinVQ называют vqf-файлами (по их расширению). Правда, сжатие в формат TwinVQ занимает больше времени, чем сжатие в RealAudio или MPEG I Layer3, а воспроизведение отнияает больше ресурсов. Но это ощутимо только на устаревших компьютерах (Pentium 100 МГц и ниже).
Таким образом, для использования на веб-страницах подходят лишь немногие музыкальные форматы. Это, прежде всего, MIDI, а также три звуковых формата: TwinVQ, RealAudio и MPEG I Layer 3. Следует избе гать использования других форматов сжатия, имеющихся на сегодняшний день, по причине их низкого качества. Кроме того, не помещайте на свои веб-страницы несжатую звуковую информацию и файлы форматов типа WAVE, кроме специальных случаев, когда это действительно необходимо.
Форматы звуковых файлов
Форматы звуковых файлов
Итак, какие же форматы музыкальных файлов мы можем использовать? Прежде всего, это, конечно, звуковые форматы WAVE, AU та. AIFF. Эти форматы могут содержать собственно звук. Иногда они могут содержать также сжатые звуковые данные, однако оформленные в стандартном формате, причем для их воспроизведения в системе должны быть установлены соответствующие модули. В теге <OBJECT> формат WAVE обозначается как audio/wav, формат AU — как audio/basic и формат AIFF — как audio/x-aiff. Кроме того, существует звуковой формат Netscape Packed Audio, файлы которого имеют расширение .lа или .Ima. Он обозначается как audio/ nspaudio.
Звуковые файлы занимают обычно большой объем (даже в сжатом виде), и, соответственно, загружаются через Интернет слишком долго. Поэтому очень часто употребляют также музыкальные файлы в формате MIDI. MIDI-фацлы не содержат собственно звуковой информации. Они содержат только набор команд типа клавишу ДО первой октавы нажать через 2 секунды после начала, отпустить еще через 0.5 секунды (конечно, это очень примитивное описание MIDI-команды, но в целом дает представление о том, что это такое). Эти команды исполняются синтезатором, встроенным в звуковую карту пользователя (или внешним модулем, если таковой имеется). Поэтому качество звучания, услышанное пользователем, сильно зависит от имеющегося у него оборудования. Однако файлы, написанные для стандарта GM {General MIDI) обычно звучат очень похоже на всех синтезаторах, поддерживающих его, а его поддерживают практически все современные звуковые карты.
Поскольку набор MIDI-команд занимает намного меньший объем, чем звуковая информация, MIDI-файлы загружаются намного быстрее. Например, MIDI-файл длиной звучания 1 мин. обычно занимает от 10 до 30 Кбайт (в зависимости от темпа и количества нот), и, соответственно, время его загрузки составит приблизительно от 3 до 12 с при соединении через модем на скорости 28 800 бит/с. Звуковой же файл длиной 1 мин. будет иметь размер около 10 Мбайт в несжатом и приблизительно от 300 Кбайт до 2 Мбайт — в сжатом виде. Время его загрузки через то же соединение будет, соответственно, колебаться в пределах от 1 мин. 40 с. до 12-14 мин. Для загрузки в несжатом виде — около часа. Как видите, если продолжительность загрузки критична, то использование формата MIDI имеет неоспоримые преимущества.
Основная проблема использования формата MIDI заключается в том, что если у нас уже есть готовая музыкальная запись (например на компакт- диске), то ее никак нельзя перевести в формат MIDI, кроме как заново “сочинив” и записав ее в MIDI-редакторе. Просто такой технологии сегодня еще нет. Кроме того, если надо поместить на веб-страницу песню со словами, то тоже нельзя использовать для этого формат MIDI. Поэтому часто все же приходится использовать звуковые форматы, несмотря на их большой объем.
Формирование набора фреймов
Формирование набора фреймов
Итак, начнем. Разделим нашу страницу на две части (два фрейма) — левую и правую. Вообще говоря, каждый фрейм представляет собой отдельный чтобы-документ. Таким образом, нам надо так определить набор фреймов, наши в правую часть страницы загружался -HTML-документ, (назовем этот файл sergtext.html), а в левый фрейм — файл, содержащий “автопортрет” Сергея Сегеева. Этот файл мы назовем sergport.html. Сначала напишем его текст.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<ТITLEЕ>Домашняя страница Сергея Сергеева.</TITLE>
<STYLE TYPE="text/css">
BODY { background-color: #BABAAO;
color: rgb(29,29,24);
} -->
</STYLE>
</HEAD>
<BODY>
<IMG SRC="Images/sergport.gif" WIDTH="257" HEIGHT="305" BORDER="0" ALT="ABTOПOPTPET">
<HR> АВТОПОРТРЕТ СЕРГЕЯ СЕРГЕЕВА
</BODY>
</HTML>
Здесь пока что нет ничего нового — это обычная статическая страница, содержащая рисунок, горизонтальную черту и подрисуночную подпись. Теперь настало время определить набор фреймов.
Надо сказать, что НТМL-файлы, содержащие набор фреймов, существенно отличаются от обычных HTML-файлов. В частности, они не должны содержать тег <BODY> . Их основная часть определяется тегом <FRAMESET> . Все, что заключено между ним и его закрывающим тегом </FRAMESET> , является набором фреймов. Содержимое каждого фрейма задается с помощью тега <FRAME>. Его основным атрибутом является SRC=, значением которого является имя соответствующего .HTML-файла.
Кроме того, в первой строке файла, содержащего набор фреймов, необхидимо указывать тип Frameset, например, вот так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
Давайте напишем текст набора фреймов для нашего примера, а затем paссмотрим его подробнее. Итак, если страница с портретом называем ч sergport.html, а страница с текстом — sergtext.html, то текст основного документа будет следующим.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
<HTML>
<HEAD>
<ТITLЕ>Домашняя страница Сергея CepreeBa</TITLE>
</HEAD>
<FRAMESET COLS="277,*" FRAMESPACING="0" FRAMEBORDER="0">
<FRAME NAME="portrait" SRC="sergport.html" SCROLLING="no" FRAMEBORDER="0" NORESIZE>
<FRAME NAME="text" SRC="sergtext.html" SCROLLING="auto" FRAMEBORDER="0" NORESIZE>
</FRAMESET>
</HTML>
Давайте внесем некоторые пояснения. Чтобы фреймы располагались, как столбцы таблицы (а не как ряды, Hanpимер, сверху и снизу), нужно в теге <FRAMESET> указать атрибут COLS= Его значением должно быть перечисление ширины каждого фрейма (через запятую). Например, если написать <FRAMESET COLS="25%,25%,50%">,то окно броузера будет разделено на три фрейма: левый шириной в четверть окна броузера, средний такой же ширины и правый шириной в половину окна броузера. В данном случае ширина каждого фрейма указана в про- центах. Можно также указывать ширину фрейма в пикселах. В приведенном выше коде мы определяем ширину левого фрейма в 277 пикселов чтобы туда уместился рисунок:
<FRAMESET COLS="277,*">
В этой записи звездочка означает, что для другого фрейма отведено все оставшееся место в окне броузера. Сколько его будет — зависит только отi ширины окна броузера на компьютере пользователя. (Если у пользователя разрешение 1600х1200 и окно броузера развернуто на весь экран, то у него ширина правого фрейма будет около 1320 пикселов, а если он сузил окно броузера до 300 пикселов, то на правый фрейм у него останется менее 15 пикселов.) В большинстве случаев левый фрейм шириной 277 пикселов будет все же занимать меньше половины окна броузера, а значит, у пользователя сложится правильное впечатление, что основная информация заключена в правом фрейме.
Далее, чтобы между фреймами на было видимой границы, следует установить значения атрибутов FRAMESPACING= (расстояние между фреймами) и FRAMEBORDER= (наличие рамки фреймов) равными нулю. В принципе, если установить значение атрибута FRAMEBORDER= равным 1 (кстати, для Netscape версии 3 было необходимо вместо значений 0 и 1 для атрибута RAMEBORDER= использовать значения Yes или No), то можно проконтролировать толщину рамки с помощью атрибута BORDER=, а также ее цвет с помощью атрибута BORDERCOLOR=.
Если надо расположить фреймы, как строки таблицы, то вместо атрибута COLS= следует использовать атрибут ROWS=. В остальном все остается точно так же, как ранее. В принципе, возможно использовать в одном теге <FRAMESET> оба атрибута: и COLS=, и ROWS=.
Но вернемся к приведенному выше коду. Между тегами <FRAMESET> и </FRAMESET> в нем находятся определения содержимого каждого из фрей-мов. Каждый фрейм определяется с помощью тега <FRAME>:
<FRAME NAME="portrait" SRC="sergport.html" =SCROLLING"nо" ' FRAMEBORDER="0" NORESIZE>
<FRAME NAME="text" SRC="sergtext.html" SCROLLING="auto" FRAMEBORDER="0" NORESIZE>
Атрибут NAME= в этом примере не несет никакой нагрузки — это прост, название фрейма. Однако его присутствие нам потребуется в случае организации межфреймовой навигации (например, если при нажатии на гиперссылку, находящуюся в одном из фреймов, следует загрузить соответствующи документ в другой фрейм — об этом речь пойдет в следующем разделе В любом случае установка атрибута NAME= является хорошей привычкой
Атрибут SRC=, как уже говорилось выше, является самым главным атрибутом,
поскольку его значение указывает, какой, собственно говоря, файл следует в этот фрейм загрузить. Атрибут SCROLLING= управляет наличием полосы прокрутки в каждом фрейме. Если его значением является auto, то броузер сам определяет, отображать ли полосу прокрутки. Как правило, это самое удобное значение — если все содержимое фрейма помещается и видимую область, то полоса прокрутки не отображается, а если часть содержимого не видна, то полоса прокрутки отображается.
И, наконец, атрибут NORESIZE означает, что пользователь не может изменять ширину (или высоту) данного фрейма. Если этот атрибут не установлен, то при желании можно передвигать границу между фреймами помощью мыши.
Как видите, все достаточно просто. Нужно только не забывать определи нужное количество тегов <FRAME>. Впрочем, если их будет меньше, не указано в теге <FRAMESET> , то на месте “отсутствующего” фрейма отобразится просто белый прямоугольник.
Формирование структуры таблицы
Формирование структуры таблицы
Любая таблица определяется в HTML с помощью тега <TABLE> . Все, что расположено между тегами <TABLE> и </TABLE> , считается таблицей. Однако не спешите! Если вы напишете что-нибудь вроде
<TABLE>
Это уже таблица?
</TABLE>
то, скорее всего, результат вас разочарует: броузер отобразит просто обычный текст. Дело в том, что мало создать таблицу, надо в ней еще создать хотя бы одну строку, а в строке хотя бы одну ячейку. Строки таблицы создаются с помощью тега <TR> и его закрывающего тега, а ячейки — с помощью тега <TD> и его закрывающего тега.
Однако, написав
<TABLE>
<TR>
<TD> Это уже таблица?
</TD>
</TR>
</TABLE>
мы получим тот же результат, что и раньше (по крайней мере, в большинстве броузеров). В чем же дело? А дело в том, что по умолчанию таблицы обычно отображаются без рамки. Если мы хотим, чтобы наша таблица из одной ячейки имела рамку, мы должны явно задать ее ширину, установив атрибут BORDER=, например, вот так:
<TABLE BORDER="3"> <TR>
<TD> Это уже таблица! </TD> </TR> </TABLE>
Вот теперь это уже на что-то похоже (Рисунок 2.1 3 ). Кстати, довольно интересно рассмотреть рамку, установив что-нибудь вроде BORDER="30".
Фотография ненужных областей
Рисунок 3.13. фотография ненужных областей.

Кадрированньй снимок
Обратно (Inverse). При этом на рисунке будет выделено все, кроме обведен ной области. Затем в меню Правка (Edit) выберите пункт Очистить (Clear). Результат показан на Рисунок 3.12.
Чтобы удалить ненужные пустые области изображения, снова откройте набор альтернативных инструментов выделения и выберите инструмент простого прямоугольного выделения (Rectangular Marquee Tool). Обведите круглую или овальную фотографию и дайте команду Изображение > Обрезание (Image > Crop). Результат показан на Рисунок 3.13.
Теперь осталось сохранить эту фотографию так, чтобы цвет фона вокруг нее превратился в прозрачный. Удобнее и нагляднее всего это сделать следующим образом. Дайте команду Изображение > Режим > Индекс цвета (Images Mode > Indexed Color) В открывшемся диалоговом окне установите необходимое количество цветов. В случае фотографии обычно желательно установить адаптированную (Adaptive) палитру из 256 цветов. Если помните, это максимальное количество цветов для формата GIF. Нажмите кнопку ОК для преобразования цветового режима и затем дайте команду Файл > Экспорт > GIF89a (File > Export > GIF89a Export). Появится диалоговое окно Экспорт опции (GIF 89a Export Options), представленное на Рисунок 3.14. Возьмите в нем инструмент Пипетка (Eyedropper Tool) и щелкните им на фоне изображения. Оно окрасится в серый цвет, который условно принят для воспроизведения прозрачного цвета. При необходимости можно с помощью пипетки еще некоторые цвета преобразовать в цвет, назначенный прозрачным. Затем нажмите на кнопку ОК и все. Остается только ввести имя файла.
Где найти сервер для публикации
Где найти сервер для публикации
Не все имеют постоянное соединение с Интернетом. Тем, у кого соединение временное, гораздо проще разместить свою веб-страничку на каком-нибудь чужом компьютере, специально для этого настроенном. Это может быть, например, сервер вашего Интернет-провайдера (как прабило, все провайдеры предоставляют такую услугу бесплатно) или один из так называемых бесплатных Интернет-серверов. На бесплатном Интернет-сервере можно получить некоторое количество дискового пространства для своей веб-странички. Таких серверов в Интернете множество. Вот лишь некоторые из них: сообщество Geocities (www. yahoo, corn), XOOM (xoom.corn/home), российский сервер “Халява” (www.halyava.ru), сервер www.chat.ru и многие другие.
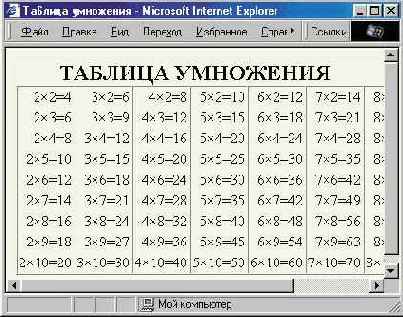
Генерация таблицы “на лету”
Рисунок 6.4. Генерация таблицы “на лету”

возможность самому определить границы значений множителей таблицы. Например, это можно сделать следующим образом. При загрузке страницы с помощью метода prompt попросить его ввести минимальное и максимальное значения каждого множителя, например:
mini = prompt ("Введите минимальное значение первого множителя", "2");
Здесь есть пояснение и поле для ввода, где уже приготовлено значение, принятое по умолчанию. И пояснение, и значение, принятое по умолчанию, необходимо указать при вызове метода prompt, как показано выше. Значение, введенное пользователем, будет присвоено переменной mini. Если пользователь нажмет кнопку Отмена, то этим значением будет null (так в JavaScript обозначается ничто, то есть отсутствие какого-либо значения).
Итак, с помощью метода prompt мы просим ввести значения (придется использовать этот метод 4 раза), присваиваем их переменным и подставляем эти переменные в условия цикла, например, так:
for (j=minl; j<=maxl; j++) document.write("<TD>"+j+"×"+i+"="+(i*j)+"</TD>");
<STYLE> BODY { text-align: center; background-color: #FCF7EC; }
TD { text-align: right; } </STYLE>
<BODY>
<Н2>ТАБЛИЦА ВОЗВЕДЕНИЯ В СТЕПЕНЬ</Н2>
<TABLE BORDER="1" CELLSPACING="0" CELLPADDING="2" RULES="cols">
<SCRIPT> <! -- var i,j; for (i=2; i<=10; i++) { document.write("<TR>") ; for (j=2; j<10; j++)
document.write("<TD>"+j+"<SOP>"+i+"</SUP>="+ Math.pow(j,i)+"</TD>") ;
document.write("</TR>") ;
} //-->
</SCRIPT>
</TABLE>
</BODY>
</HTML>
Если посмотреть внимательно, то можно заметить, что все отличие состоит в заголовках и строке записи ячейки. В ней мы использовали тег <SUP> для записи показателя степени. А для вычисления результата здесь исполь- зуется метод Math.pow, который, кстати, очень прост в использовании. Например, чтобы вычислить 5 7 , достаточно написать Math.pow(5,7).
Итак, в этом разделе были показаны примеры использования сценариев JavaScript. Ниже мы рассмотрим, как можно сократить количество кода, используя так называемые функции.
Гиперссылки в пределах сайта
Гиперссылки в пределах сайта
Теперь рассмотрим другой случай. Обычно бывает целесообразно разместить разные логические фрагменты текста в разных файлах (особенно если они большие). Тогда время загрузки каждого из них намного уменьшится, и если пользователю необходимо прочитать какой-нибудь один фрагмент (например рассказ “ Молоток ”), то ему не надо будет для этого дожидаться загрузки всего текста, расположенного выше.
В нашем примере давайте выделим в отдельные файлы вступительный текст и каждый из рассказов. Основной файл назовем sergeev.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Домашняя страница Сергея Cepreeвa</TITLE>
</HEAD>
<BODY BGCOLOR="#BABAAO" TEXT="#1D1D18" LINK="#634438" VLINK="#634438" ALINK="Black'">
<H1><DIV ALIGN="center">Дoмaшняя страница Сергея Cepreeaa</DIV> </H1>
<DIV ALIGN="center"><A HREF="skazka.html">CKА3KА «ИBАH- царевич и серый зaяц»</A>
<A HREF="rasskaz.html">Paccкaз «Moлоток »</A></DIV> <BR>
<FONT SIZE="+l"><B>Cepгeй Сергеев</В> - писатель-авангардист, автор 20 рассказов.<BR>
В жизни большой любитель собак и компьютерных игр.<ВR><ВR>
Некоторые его рассказы вы можете прочитать прямо здесь.<BR> </FONT>
<HR WIDTH="75%"> </BODY> </HTML>
Затем создадим файл первого рассказа. Назовем его skazka.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD>
<TITLE>ИBAH-ЦAPEBИЧ И СЕРЫЙ 3AЯЦ,</TITLE>
</HEAD>
<BODY BGCOLOR="#BABAAO" TEXT="#1D1D18" LINK="#634438" VLINK="#634438" ALINK="Black">
<H2XP ALIGN="center">ИBAH-ЦAPEBИЧ И СЕРЫЙ ЗАЯЦ<ВR> <I>сказка</I></Р></Н2>
<Р ALIGN="right"XFONT SIZE="-l">Hy, погоди!.. <BR> <I> (Из мультфильма) </I></FONT></P>
<Р ALIGN="justify"> Жил да был Иван-Царевич, и все у него было: и злато-серебро, и невест полный дворец...<BR>
Долго ли, коротко ли ... <BR>
И они жили долго и счастливо и умерли в один день. </Р>
<HR WIDTH="75%"> <А НRЕF="sergeev.html">Вернуться страницу</А>
</BODY>
</HTML>
И, наконец, создадим файл второго рассказа, rasskaz.html.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE>MOЛOTOK</TITLE>
</HEAD>
<BODY BGCOLOR="#BABAAO" TEXT="#1D1D18" LINK="#634438 " VLINK="#634438" ALINK="Black">
<H2XP ALIGN="center">MOЛOTOK<BR> <i>рассказ</i></Р></Н2>
<P ALIGN="right"><FONT SIZE="-l">Mы кузнецы, и дух наш молод. <BR><I> (Из песни) </I></FONT></P>
<Р ALIGN="justify"> Это случилось очень давно, уж и не помню в каком году, в каком веке и в каком тысячелетии... (Здесь располагается текст рассказа) </Р>
<HR WIDTH="75%"> <А НREF="sergeev.htm1">Вернуться страницу</А>
</BODY>
</HTML>
Как видите, чтобы установить гиперссылку на другой файл, необходимо в качестве значения атрибута HREF= указать имя этого файла:
<A HREF="skazka.html">Cкaзкa «Иван-царевич и серый зaяц»</A>
В этом случае при щелчке мыши на гиперссылке в окно броузера загрузится соответствующий файл. Этот файл должен быть расположен в той же папке, что и исходный. Поскольку после щелчка на гиперссылке и загрузки файла с рассказом пользователь уходит с основной страницы, хорошим тоном будет дать ему возможность вернуться обратно. Для этого
в нашем примере в конце каждого файла с рассказом мы поместили гиперссылку
<А НRЕF="sergeev.html">Вернуться страницу</А>
Она ведет обратно страницу. Конечно, если этого не сделать, пользователь, скорее всего, сможет вернуться обратно, нажав в броузере кнопку Back (Назад). Однако в этом случае большинство читателей все равно обратят внимание на отсутствие обратной гиперссылки, и от этого у них останется не самое приятное впечатление.
Горизонтальная линейка
Горизонтальная линейка
Более, на нашей страничке хотелось бы визуально отделить рассказы от вступительного текста. Это можно сделать с помощью горизонтальной черты. В принципе, для этого достаточно в нужном месте поставить тег <BR> (он не имеет закрывающего тега). Однако в этом случае горизонтальная черта займет всю ширину страницы, что будет смотреться неопрятно. Для определения ширины горизонтальной черты можно задать атрибут WIDTH=, например, так:
<HR WIDTH="75%">
В этом случае горизонтальная линия займет 75% от полной ширины экранной страницы. Можно также определять ширину линии и в пикселах ( экранных точках). Например, запись <HR WIDTH="75"> определит ширину линии в 75 пикселов (это получится очень короткая линия). Если хотите, можете определить также толщину линии, установив атрибут SIZE=.
Некоторые проблемы могут возникнуть, если мы захотим оставить немного Свободного пространства между вступительным текстом и горизонталь ной линией (в данном случае это уместно, так как между линией и заголовком, определенным тегом <Н2> , пространство довольно большое, и желательно соблюсти некоторый баланс). Дело в том, что если поставить перед линией тег <BR> , то большинство броузеров его проигнорируют. Выход можно найти, если после <BR> вставить неразрывный пробел или вместо <BR> использовать “пустой” абзац:
<P></P><HR WIDTH="75%">
И то и другое не очень эстетично с точки зрения кода. Правда, если страничка делается для броузеров Netscape (версии 3 и более поздних), можно использовать тег <SPACER> , чтобы задать вертикальный отступ:
<SPACER TYPE="vertical" SIZE="25">
собственно говоря, это то, что нужно, но другие броузеры не поддерживают этот тег и поэтому просто проигнорируют его. Поэтому ограничимся пока тегом <BR> с неразрывным пробелом. А в главе 4 вы узнаете, как можно легко решать такие проблемы с помощью CSS (каскадных таблиц стилей).
Давайте посмотрим, что у нас получилось.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<title>Домашняя страница Сергея Cepreesa</title>
</head>
<body>
<h1><DIV aling="center">Домашняя страница Сергея Сергеева </div></h1>
<br> Сергей Сергеев - писатель-авангардист, автор 20 рассказов. <br>
В жизни большой любитель собак и компьютерных игр. <br> <br>
Некоторые его рассказы вы можете прочитать прямо здесь. <br>
<HR WIDTH="75%"> <H2><P ALIGN="center">ИBAH-ЦАРЕВИЧ И СЕРЫЙ ЗАЯЦ <br>
сказка</p></H2>
<p align="right">Hy, погоди!.. <BR>(Из мультфильма)</Р>
<p align="justify"> Жил да
был Иван-Царевич, и все у него было: и злато-серебро, и невест
полный дворец, и книжек много умных, и тренажерный зал огромный... <br>
Долго ли, коротко ли ... <br>
И они жили долго и счастливо
и умерли в один день.</Р>
<HR WIDTH="75%">
<h2><p align="center">MOЛOTOK <br> рассказ</p></h2>
<p ALIGN="right">Mы кузнецы, и дух наш молод. <br> (Из песни)</P>
Это
случилось очень давно, уж и не помню в каком году, в каком веке
и в каком тысячелетии... (Здесь располагается текст рассказа)
</BODY>
</HTML>
Результат наших трудов представлен на Рисунок 2.2. Что ж, страничка посте пенно становится все лучше. Но, не правда ли, хочется сделать вступи-
Графические форматы Интернета
3.2. Графические форматы Интернета
В предыдущем разделе мы рассмотрели способы использования графических элементов на веб-странице. Но, как вы, вероятно, знаете, существует великое множество различных форматов для представления графики. Какими же из них следует пользоваться в данном случае?
Несмотря на то что графических форматов очень много, в качестве стандартных для использования в Интернете приняты только три из них. Это CompuServe Graphic Interchange Format, или, попросту, GIF, формат JPEG (названный по имени группы создателей — Joint Picture Expert Group) и сравнительно новый формат PNG (Portable Network Graphics). Кроме того, на скорую стандартизацию претендуют форматы DjVu (этот формат оптимизирован для представления документов, содержащих одновременно текст и графику) и LuRaTech Wavelet (LWF) — формат, отличающийся возможностью высокой степени сжатия при довольно высоком качестве. Он отличается тем, что при сжатии можно заранее установить размер будущего файла.
Однако пока создателю веб-страниц лучше ориентироваться лишь на два наиболее распространенных в Интернете формата — GIF и JPEG. Они поддерживаются всеми броузерами и не требуют каких-либо дополнительных модулей для отображения.
Оба эти формата были созданы для хранения графики в сжатом виде. Формат JPEG при этом использует метод “сжатия с потерями”, то есть при сжатии часть информации безвозвратно теряется. Влияет ли это на качество изображения? Безусловно, но при умелом обращении потерю качества можно сделать настолько малозаметной, что ею можно пренебречь.
Графические иллюстрации
Графические иллюстрации
И, наконец, проиллюстрируем наш текст, вставив перед описанием фотографию клавиновы. Предположим, что фотография у нас уже готова и лежит в палке \lmages под именем clavi.gif. Вставить ее в текст можно с помо щью тега <IMG> , например, вот так:
<IMG SRC="Images/clavi.gif">
В принципе, этого уже достаточно — на месте этой записи броузер отобразит нашу картинку. Однако лучше указать в теге <IMG> еще несколько атрибутов.
Во-первых, надо помнить, что картинки загружаются из сети всегда намного медленнее, чем обычный текст. Это я говорю не к тому, что сам файл картинки должен быть не очень большого объема (это верно, но этот вопрос мы обсудим отдельно), а к тому, что при такой записи, как выше, многие броузеры, начав загружать картинку, приостановят загрузку последующего текста до тех пор, пока картинка не будет загружена полностью. Но для читателя было бы удобнее, если бы текст продолжал загружаться араллельно с картинкой: пока она догружается, можно было бы что-то уже читать. Чтобы броузер мог это сделать, ему нужно явно указать размеры будущей картинки с помощью атрибутов WIDTH= и HEIGHT=:
<IMG SRC="Images/clavi.gif" WIDTH="300" HEIGHT="200">
Вообще говоря, с помощью этих атрибутов можно задать какие угодно размеры картинки, “растянув” или сжав ее как душе угодно. Однако обычно этого не делают, и вот почему. Представлять картинку меньшей, чем она есть, нецелесообразно, поскольку зачем тогда грузить большой файл? Ведь файлы для картинок большого размера имеют большой размер и грузятся из Интернета, соответственно, намного дольше. Лучше уж сделать малень кий файл для картинки маленького размера и быстро загрузить его. А если представить картинку большей, чем она есть, то, как правило, она будет выглядеть малопривлекательно за счет появления “ступенчатости” как в формах, так и в цвете.
Далее, хорошим тоном является наличие так называемого альтернативного текста для тех случаев, когда в броузере отключен просмотр графики. Тогда на месте нашей картинки будет выведен прямоугольник соответ ствующего размера, который сопровождается пояснением, что за картинка на этом месте должна быть. Альтернативный текст вводится как значение атрибута ALT:
<IMG SRC="Images/clavi.gif" WIDTH="300" HEIGHT="200" АLТ="Клавинова">
Наконец, вокруг рисунка можно отобразить рамку. Толщина этой рамки задается как значение атрибута BORDER=. Если мы, как в данном случае, не хотим отображать рамку вокруг рисунка, то можем ничего и не указывать, так как большинство броузеров по умолчанию рамку не рисуют. Но некоторые броузеры все же это делают, и “для верности” неплохо бы указать и отсутствие рамки тоже:
<IMG SRC="Images/clavi.gif" WIDTH="300" HEIGHT="200" АLТ="Клавинова" BORDER="0">
Чего еще не хватает нашему HTML-файлу? Конечно же, гиперссылок! Без них любой документ в Интернете воспринимается гораздо скучнее, поскольку посетитель сразу видит, что зашел в тупик. Поэтому обязательно добавляйте гиперссылки везде, где это только можно. В данном случае, например, слово “Yamaha” просто просится стать гиперссылкой на сайт соответствующей компании. Сделаем это:
<A HREF="http://www.yamaha.com">Yamaha</A>
Кстати, картинки тоже могут содержать гиперссылки. Мы можем, напри мер, точно так же, как со словом “Yamaha”, поступить и с нашим тегом картинки. Тогда щелчок на изображении клавиновы также уведет пользователя на сайт компании Yamaha.
Давайте посмотрим, что у нас получается.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>KJIABHHOBA</TITLE>
</HEAD>
<BODY BACKGROUND="Images/back4.jpg" TEXT="#F8F8F8" LINK="Yellow" VLlNK="Yellow" ALINK="Yellow" BGCOLOR="#OBOBOB">
<H1><DIV ALIGN="center">KJIABHHOBA</DIV></Hl>
<DIV ALIGN="center">
<A HREF="http://www.yamaha.com">
<IMG SRC="Images/clavi.gif" WIDTH="300" HEIGHT="200" ALT="KJIABHHOBA" BORDER="0"></A></DIV>
<BIG>
<P ALIGN="justify">Инструменты серии
<BIG>KJIABMHOBA</BIG>
, выпускаемые компанией
<А HREF="http: //www.yamaha.com">Yamaha </A>
, являются достойной заменой
<I>обычных</I>
пианино для массового пользователя. Во-первых,
<ВIG>КЛАВИНОВА</ВIG>
стоит
<В>дешевле</В>
мало-мальски хорошего пианино или тем более рояля, а во-вторых, ее звук и исполнительские ощущения зачастую не хуже, а <U>лучше</U>, чем на &lаquо;живых» инструментах того же (или даже чуть более
<SUP>Bыcoкoro</SUP>
) ценового диапазона.
</Р>
</BIG>
</BODY>
</HTML>
Результат наших трудов представлен на Рисунок 3.3. Обратите внимание на то, что для расположения картинки по центру мы поступили так же, как и при центрировании обычного текста — использовали конструкцию <DIV ALIGN="center">.
Текст теперь действительно воспринимается гораздо лучше. Правда, из-за использования слов разного размера и тега <SUP> наши строчки получились разной высоты, что не очень красиво. Однако пока не будем этим заниматься — гибко управлять высотой строк можно с помощью каскадных таблиц стилей, о чем пойдет речь в следующей главе.
Еще следует заметить, что мы не зря определили в нашем примере цвет фона (с помощью атрибута BGCOLOR=). Ведь если у пользователя в броузере отключена загрузка графики, то наш белый текст будет у него отображаться на заданном по умолчанию белом фоне, и в результате ничего не будет
Графические элементы оформления вебстраниц
3.3. Графические элементы оформления веб-страниц
Тем, кто впервые начинают работать над созданием веб-страниц, обычно представляется, что использование графики здесь должно ограничиваться вставкой иллюстраций, как в книгах. Однако не надо забывать, что веб-страница не книга, и ее восприятие происходит по другим законам.
Конечно, графические элементы, с одной стороны, вещь опасная, поскольку графические файлы имеют большие размеры и, соответственно, долго загружаются из Интернета. Поэтому документ, не в меру перегруженный графическими элементами, может вызвать справедливое раздражение у посетителя: действительно, скучно несколько минут ждать, пока загрузится такая страница (да и не только скучно: при повременной оплате доступа к Интернету загрузка такой страницы стоит читателю лишних денег, а ведь, пока она не загрузилась, обычно трудно понять, есть там что-то интересное или нет).
Но если на странице совсем не использованы элементы графики, она тоже будет восприниматься неадекватно: однообразие текстового изложения мешает читателю воспринимать даже интересующий его материал.
Конечно, можно многого достичь, используя стилевое оформление страницы (с помощью каскадных таблиц стилей, описанных в следующей главе). Однако есть еще один способ “оживить” веб-страницу. Он заключается в использовании небольшого числа мелких графических элементов в качестве элементов оформления. Обратите внимание на то, что эти элементы должны быть мелкими. Это важно по двум причинам: во-первых, они не отвлекают на себя внимание читателя (а только придают веб-странице лучший внешний вид), а во-вторых, малые по размеру рисунки загружаются из Сети довольно быстро, что обычно сопоставимо со скоростью загрузки текста.
Графические маркеры
3.4. Графические маркеры
Итак, в предыдущем разделе мы упомянули о возможности создания графических маркеров списков. Она настолько привлекла создателей веб-страниц, что для их удобства были созданы специальные средства. Действительно, одно дело, когда маркерами списка являются стандартные кружочки или квадратики, и совсем другое — когда каждый сам имеет возможность создать маркер! Маркером может быть все что у годно — от просто цветных и немного выпуклых кружков и квадратов до изощренных миниатюрных художественных работ. Однако обратите внимание на то, что именно миниатюрных', маркеры списков должны по размеру как-то соответствовать высоте текстовой строки, и забота об этом ложится на автора еще на этапе создания изображения. Старайтесь создавать подобные изображения сразу в “натуральную величину”. Если создавать сначала крупные рисунки, а потом просто уменьшать их, то при уменьшении они могут стать неузнаваемыми! Все дело в том, что компьютер “не знает”, какие детали рисунка важны для нашего восприятия. Если при уменьшении исчезнут важные детали, результат будет ужасным. Если исчезнут второстепенные детали, качество восприятия ухудшится, но общее впечатление останется.
Чтобы проиллюстрировать возможность вставки в список графических маркеров, воспользуемся одним из примеров предыдущей главы — веб-страницей фирмы “Лентяй”. Если помните, там мы создали два списка: маркированный (список услуг) и нумерованный (порядок оформления заказа). Теперь, допустим, мы хотим заменить кружки в маркированном списке на красные треугольники.
Сначала надо создать такой треугольник в любой программе, предназначенной для работы с изображениями. В нашем примере мы тоже создали такой треугольник, даже отбрасывающий небольшую тень, и назвали этот файл marker1.gif. Теперь вспомним, как мы задавали тип маркера списка:
<UL TYPE="disc">
Чтобы пойти дальше, чуть приподнимем завесу над материалом главы 4 и заменим атрибут TYPE= на атрибут STYLE= (как, кстати, и положено делать в соответствии со спецификацией HTML 4.0):
<UL STYLE="list-style-type: disc;">
Теперь, чтобы заменить кружок на графический маркер, заменим свойство list-style-type на свойство list-style-image и определим местоположение нашего файла-рисунка:
<UL STYLE="list-style-image: url('Images/markerl.gif);">
Вот и все! Можно наслаждаться списком с графическими маркерами. Обратите внимание на то, что при указании имени файла мы заключили его не в обычные двойные кавычки, а в одинарные. Это сделано потому, что все значение атрибута STYLE= заключено в двойные кавычки. Поэтому если бы мы ошибочно написали
<UL STYLE="list-style-image: uri("Images/marker1.gif");">
то кавычка перед словом Images была бы воспринята как закрывающая, то есть атрибуту STYLE= было бы присвоено значение "list-style-image: url(", a все, что следует за этим, стало бы еще одним, нераспознанным атрибутом тега <UL>.
Группы элементов формы
Группы элементов формы
Неплохо бы было еще логически объединить то, что связано со сведениями о пользователе, и то, что связано с его мнением. Для такого группирова ния элементов форм в HTML 4.0 был введет тег <FIELDSET> . Все, что нахо дится между ним и его закрывающим тегом </FIELDSET> , будет обведено в рамку и озаглавлено так, как указано в теге <LEGEND>. Теги <FIELDSET> и <LEGEND> поддерживаются пока только в Internet Explorer версии 4 и выше, а броузер Netscape начал поддерживать их только в шестой версии. Кроме того, элементы <FIELDSET> пока не очень хорошо позиционируются на веб- страницах. Как вы увидите в следующем примере, для корректного цент рирования их на странице (в Internet Explorer 5) нам пришлось поместить всю форму в центрированную таблицу и, кроме того, отдельно центриро вать то, что расположено между каждой парой тегов <FIELDSET> и </FIELDSET>.
Тег <FIELDSET> можно употребить следующим образом:
<FIELDSET Т1ТЬЕ="Сведения о клиенте"> <LEGEND ALIGN="left">Paccкaжитe о ce6e</LEGEND>
После этого можно поместить несколько элементов формы и поставить закрывающий тег </FIELDSET> . В броузере Internet Explorer значение атрибута TITLE= выводится в качестве всплывающей подсказки при наведении мыши на содержимое элемента <FIELDSET> . Кстати, это относится также и к другим тегам, которые могут иметь атрибут TITLE=. Можно, например, установить его даже у элемента <BODY> . А то, что находится между тегами <LEGEND> и </LEGEND> , будет вынесено в заголовок рамки.
Аналогично, давайте создадим рамку для той части формы, в которую пользователь вводит свое мнение:
<FIELDSET TITLE="Baшe мнение">
<LEGEND ALIGN=left>Baшe Mнeниe</LEGEND>
Теперь давайте предоставим пользователю возможность выбора между вводом мнения в текстовое поле и указанием имени файла, в котором он это мнение описывает. Для указания имени файла, в принципе, подошло бы и обычное однострочное текстовое поле. Однако оно имело бы один недостаток: вводить имя файла пользователю приходилось бы только вручную.
Этот недостаток можно устранить, используя специальный тип тега <INPUT> . Если в этом теге установить атрибут TYPE="file", то пользователь увидит на экране текстовое поле для ввода имени файла, а рядом с ним будет расположена кнопка, при нажатии на которую откроется стандартное окно выбора файла. Имя выбранного файла будет автоматически введено в текстовое поле. Можно написать, например, так:
<LABEL FOR="Opinion-File">BBennTe имя файла с описанием вашего мнения: </LABEL><BR>
<INPUT TYPE="file" NAME="Opinion-File" SIZE="30">
Как видите, с помощью атрибута SIZE= здесь также можете задать ширину текстового поля.
Давайте посмотрим, что у нас получается в целом (как и в прошлый раз, мы приводим текст только для левой части страницы, все остальное остается прежним).
<DIV CLASS="lft"> <Н1>Ваш отзыв о наших услугах</Н1>
<DIV ALIGN="center"> <TABLE WIDTH="75%"><TR><TD>
<FORM ACTION="http://cgi.lentyay.corn/guest.cgi" METHOD="post">
<FIELDSET Т1ТLЕ="Сведения о клиенге">
<LEGEND ALIGN="left">Paccжите о ce6e</LEGEND>
<DIV ALIGN="center">
<LABEL FOR="Name">Baшe имя:</LАВЕL>
<INPUT TYPE="text" NAME="Name" VALUE="AHOHИM" SIZE="30">
<BR><BR>
<LABEL FOR="Age">Baш возраст :</LABEL>
<SELECT NAME="Age" SIZE="1">
<OPTION VALUE="10">Meнee 20
<OPTION VALUE="20">20–30
<OPTION VALUE="30">30–40
<OPTION VALUE="40">40–50
<OPTION VALUE="50">50–60
<OPTION VALUE="60">6onee 60 </SELECT>
<BR><BR>
<LABEL FOR="Sex">Baш пол:</LABEL>
<INPUT TYPE="radio" NAME="Sex" VALUE="М">Мужской
<INPUT TYPE="radio" NAME="Sex" VALUE="F">Женский
<BR><BR>
<LABEL FOR="Interestsl">Baши интересы:<BR></LABEL>
<INPUT TYPE="checkbox" NAME="Interestsl" VALUE=" Computers ">Kомпьютеры
<INPUT TYPE="checkbox" NAME="Interests2" VALUE="Sports">Cnopт
<INPUT TYPE="checkbox" NAME="Interests3" VALUE="Art">Иcкyccтво
<INPUT TYPE="checkbox" NAME="Interests4" VALUE="Science">Hayкa
</DIV> </FIELDSET>
<BR>
<FIELDSET ТIТLЕ="Ваше мнение">
<LEGEND ALIGN="left">Bame мнение</LEGEND>
<DIV ALIGN="center">
<LABEL FОR="Орtion-Fi1е">Введите имя файла с описанием вашего мнения :</LABEL>
<BR>
<INPUT TYPE="file" NAME="Opinion-File" SIZE="30">
<BR><BR>
<LABEL FOR="Opinion-Text">Или просто выскажите свое мнение прямо здесь: </LABEL>
<BR>
<TEXTAREA COLS="30" ROWS="4" NAME="Opinion-Text" STYLE="vertical-align: middle; "></TEXTAREA>
</DIV>
</FIELDSET>
<BR>
<DIV ALIGN="center">
<INPUT TYPE="submit" VALUE="Отправить">
<INPUT TYPE="reset" VALUE="Очистить форму"> </DIV>
</FORM> </TD></TR></TABLE> </DIV> </DIV>
Результат показан на Рисунок 7.4. Надпись на кнопке выбора файла зависит от используемого броузера, но, как правило, это Обзор или Browse.
Иллюстрация применения атрибута ALIGN
Рисунок 2.1. Иллюстрация применения атрибута ALIGN

Имитация гиперссылок
Имитация гиперссылок
Но как пользователь узнает, что на словосочетании Рассказ “Молоток” нужно щелкнуть, как на гиперссылке, для появления текста рассказа на кране? Для этого придется либо действительно оформить его как гипер-ссылку, то есть заключить в тег <А HREF='#'>, либо просто подчеркнуть его, а также изменить вид указателя мыши над ним:
<SPAN STYLE="text-decoration: underline; cursor: hand;" onClick="show hammer()">Рассказ «MonoTOK»</SPAN>
Можно сюда же добавить и изменение цвета, и тогда с точки зрения пользователя эта строка вообще не будет ничем отличаться от гиперссылки. Помните, в предыдущей “версии” этой страницы мы с вами определяли для гиперссылок коричневатый цвет с помощью таблиц CSS:
A:link,A:visited { color: #634438; }
Теперь же наша мнимая гиперссылка на самом деле является элементом <SPAN>.Mы могли бы просто заменить в приведенном выше определении стиля A:link, A:visited на SPAN. Но поскольку этот элемент может использоваться еще для чего-нибудь на той же странице, лучше определим для него специальный класс, допустим, под названием Ink:
.Ink { color: #634438; }
Кстати, подчеркивание и изменение формы указателя мыши можно также внести непосредственно в таблицу стилей:
.Ink { color: #634438; text-decoration: underline; cursor: hand; } Теперь осталось написать сам код нашей мнимой гиперссылки:
<SPAN CLASS="ink" onClick="show_hammer()">Рассказ «МОЛОTOK »</SPAN>
Итак, теперь эта страница приобрела внешний вид, показанный на Рисунок 7.11. После щелчка на мнимой гиперссылке Рассказ “Молоток” ее вид изменится (см. Рисунок 7.12).
Вот исходный текст этой страницы.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<ТITLE>Домашняя страница Сергея Сергеева.</TITLE>
<STYLE>
<!--
BODY { background-color: #BABAAO; color: rgb(29,29,24);
Индикация перегрузки
Рисунок 5.4. Индикация перегрузки

Когда уровень записи установлен, можно начинать запись. Для этого нажмите кнопку Record (Запись). Во время записи постоянно мигает красная надпись Recording. Когда нужный фрагмент записан, нажмите кнопку Stop (Остановить), а затем кнопку Close (Закрыть). Сохраните записанный файл на диске комбинацией клавиш CTRL+S.
Теперь несколько замечаний. Обычно запись с внешнего источника осуществляется с помощью линейного входа, как было описано выше. Однако на многих современных звуковых картах имеется цифровой интерфейс S/PDIF. Если он у вас есть и вы осуществляете запись с DAT-кассеты или минидиска, то посмотрите, возможно, ваш DAT- магнитофон или MD- проигрыватель тоже имеют такой интерфейс. В этом случае целесообразно записывать звук не через линейный вход, а именно через S/PDIF, так как в этом случае процесс записи внесет в звук гораздо меньше искажений.
У проигрывателей минидисков довольно редко можно встретить обычный коаксиальный разъем S/PDIF, однако, как правило, они оснащаются оптическим входом/выходом. У некоторых современных звуковых карт также имеется оптический вход, хотя это пока и редкость. Проверьте, и если есть такая возможность, записывайте звук через оптический интерфейс. Правда, для этого потребуется специальный кабель.
Инструменты программы Adobe Photoshop
Рисунок 3.9. Инструменты, программы Adobe Photoshop

В программе Adobe Photoshop выберем из меню Файл (File) пункт Новый (New). Появится диалоговое окно создания нового файла (Рисунок 3.10). Внем нас больше всего интересует задание размера будущего изображения, его ширины и высоты. В раскрывающихся списках выберите единицы измерения — пикселы, так как нас интересует именно экранный размер изображения.
По умолчанию на веб-страницах фоновый рисунок повторяется по вертикали и горизонтали. Поскольку наш градиентный перелив будет горизонтальным, мы можем указать любой вертикальный размер: чем меньше — тем лучше. Меньше будет размер рисунка — фон будет быстрее загружаться из Интернета. Возьмем, например, 2 пиксела. Размер по горизонтали должен быть таким, чтобы занять всю ширину экрана, иначе на веб-странице рисунок повторится по горизонтали, что не очень красиво.
“Вся ширина экрана” — понятие растяжимое, однако редко кто смотрит веб-страницы в разрешении, большем, чем 1024х768, поэтому для большинства случаев размера 1024 точки по горизонтали будет достаточно.
Интерпретация языка JavaScript
Интерпретация языка JavaScript
Прежде чем рассмотреть какой-нибудь осмысленный пример, необходимо отметить еще несколько моментов. Во-первых, броузеры могут интерпре- тировать фрагменты JavaScript по-разному, но об этом речь пойдет ниже. Во-вторых, надо предусмотреть вариант, когда броузер вообще “не пони- мает” сценариев (сценариями называют фрагменты, написанные на языке JavaScript и других подобных интерпретируемых языках). В этом случае он, скорее всего, пропустит текст, заключенный между тегами <SCRIPT> и </SCRIPT> . Но тогда пользователь этого броузера ничего не увидит на экране. Чтобы таких неприятностей не происходило, придумайте альтернативный HTML-текст, который бы отображался в броузерах, не поддерживающих сценарии. Его нужно заключить между тегами <NOSCRIPT> и </NOSCRIPT> . Если же придумать такой текст совершенно невозможно, напишите между этими тегами хотя бы то, что для просмотра этой страницы необходим броузер, поддерживающий JavaScript, и поставьте на него гиперссылку.
Но это еще не все. Представьте себе, что броузер пользователя уж очень старый и вообще не понимает тег <SCRIPT> . Что будет тогда? Как и поло жено, он этот тег проигнорирует, и тогда весь код сценария отобразится на экране, а это совсем некрасиво. Чтобы этого избежать, принято заключать код сценария в теги комментариев <!-- и -->. Однако некоторые интерпретаторы JavaScript, встроенные в броузеры, при этом пытаются обработать второй из этих тегов. Поэтому перед ним обычно ставят сим вол JavaScript-комментария //. Таким образом, получается приблизительно следующее:
<SCRIPT>
window.status = "Эта страница написана на Javascript!"; setTimeout("window.status " 'А вы как думали?'", 2000); //--> </SCRIPT>
Исходная позиция для расстановки плашек
Рисунок 7.9. Исходная позиция для расстановки плашек

<IMG ID="p6" SRC="Images/digit6.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="6" STYLE="position: absolute; top: 60px; left: 30px;">
<IMG ID="p7" SRC="Images/digit7.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="7" STYLE="position: absolute; top: 160px; left: 30px;">
Результат показан на Рисунок 7.10. Теперь, наконец, подготовительная работа закончена, и нужно реализовать обработку событий, как говорилось выше.
Исходный снимок
Рисунок 3.29. Исходный снимок

Использование других свойств при работе с текстом
Использование других свойств при работе с текстом
Помимо рассмотренного здесь свойства innerHTML, каждый элемент веб страницы имеет еще три похожих свойства:
• innerText — то же, что и innerHTML, однако не может содержать HTML теги;
• outerHTML — то же, что и innerHTML, но включает в себя открывающий и закрывающий теги данного элемента, а также вложенные элементы:
• и, наконец, outerText — то же, что и outerHTML, однако не может содер жать HTML-tens..
Другими словами, свойства innerText и innerHTML каждого элемента содер жат только внутренний текст этого элемента, а свойства outerText и outerHTM L — весь текст элемента, включая вложенные элементы и теги самого элемента. При этом innerText и outerText не содержат HTML.-форматирования, innerHTML и outerHTML могут его содержать. Из всех этих свойств у начина ющих обычно вызывает вопросы только outerText. Однако оно используется довольно редко. Изменив его, можно практически убрать со страницы весь элемент.
Кроме того, существуют удобные методы для вставки текста и HTML-sop,” на страницу. Они называются insertAdjacentText и insertAdjacentHTML. Давайте рассмотрим такой пример. Допустим, мы хотим, чтобы на “домашней странице Сергея Сергеева” через минуту после нажатия на любую из наших мнимых “гиперссылок” и, соответственно, отображения текста одного из рассказов, перед ним появлялась красная надпись “Ну что, нравится?”
Потом к ней можно еще добавить разные кнопки типа ДА, НЕТ, НЕ ОЧЕНЬ
И связать с ними еще какие-либо действия, например, никогда больше не отображать рассказ, который не понравился. Однако сейчас давайте добавим только надпись.
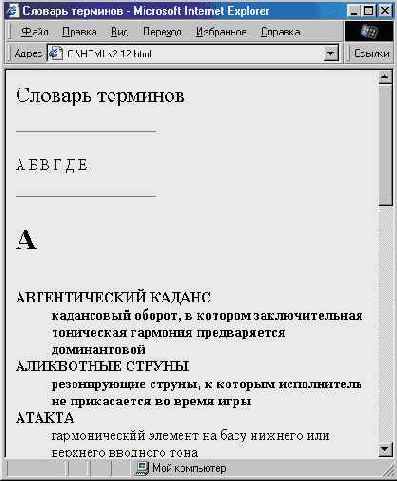
Использование списка терминов
Рисунок 2.11. Использование списка терминов

соответствующий раздел словаря терминов, причем не куда-нибудь, а точно в то место, где этот термин поясняется.
Если вы внимательно просмотрели последний листинг, то, вероятно, заметили еще одну строку, значение которой ранее не пояснялось:
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=windows-1251">
Здесь применен тег < МЕТА> . Он может, вообще говоря, использоваться для ввода различной дополнительной информации: ключевых слов, описания
веб-страницы, указания ее автора, программы-генератора и т. п. Но в дан- ном случае этот тег используется для определения кодировки символов. Поскольку в тексте используются русские буквы, то есть, символы с ASCII-кодами, большими 128, необходимо указать, в какой кодировке эти символы нужно отображать. Если кто не совсем понял, о чем речь, тому можно это место пропустить, но лучше обратиться к соответствующей литературе. Большинство броузеров обычно это делают автоматически, и кроме того, имеют встроенную возможность выбора кодировки. Как правило она находится в меню View (Вид). Однако иногда бывает полезно указать кодировку в явном виде.
В данном случае мы имеем дело с файлом в кодировке Windows, поэтому в качестве значение свойства charset указано "windows-1251". Кстати, если вы работаете в другой кодировке, например, KOI8, вам следует ввести другое значение — "koi8-r", иначе эта страничка будет нечитаемой.
К сожалению, для явного указания кодировки приходится использовать столь длинный тег. Правда, многие броузеры сейчас начинают понимать и просто указание “без лишних слов”: <МЕТА CHARSET="windows-1251"> . Однако этот метод не универсален, поэтому для лучшей совместимости стоит всегда писать длинную строку, приведенную выше.
Использование структуры фреймов
8.1. Использование структуры фреймов
Использование условной переадресации и временной задержки
Рисунок 6.3. Использование условной переадресации и временной задержки

Таблица умножения
Приведенный пример достаточно прост, но он демонстрирует способы использования некоторых основных операторов JavaScript. Теперь рассмотрим еще один очень простой пример, который демонстрирует, как можно иногда сократить себе труд с помощью языка JavaScript, а заодно рассмотрим оператор цикла for.
Допустим, нам потребовалось представить таблицу умножения. Конечно, можно вручную написать каждую ее строку:
<TABLE>
<TR>
<TD>2×2=4</TD>
<TD>3×2=6</TD>
<TD>4×2=8</TD>
И Т.Д.
(Кстати, специальный символ × означает знак умножения.) Это способ достаточно долгий и нудный, кроме того, легко можно допустить случайную ошибку и не заметить ее. Давайте попробуем сгенерировать таблицу прямо “на ходу”, используя средства JavaScript. Teг <TABLE> можно вынести за пределы сценария. Далее, нужно сформировать некоторое количество строк (традиционно равное количеству вариантов второго множителя, который обычно принимает значения от 2 до 10). Можно этот множитель занести в переменную (назовем ее “I”) и написать:
for (i=2; i<=10; i++)
{ document.write ("<TR>"); document.write ("</TR>") ;
}
Выражение в скобках после оператора цикла for означает следующее: • начальное значение переменной — 2;
условие выполнения цикла — переменная должна быть меньше или равна 10;
на каждом шаге переменная увеличивается на 1 (обозначение “++” означает увеличение на единицу, а “- -” уменьшение на единицу.)
Если сейчас запустить этот цикл, то в окне броузера ничего не отобразится, поскольку пока нет тегов ячеек таблицы ( <TD> ). Поскольку в каждой строке должно быть столько ячеек, сколько значений принимает первый множитель (занесем его в переменную “j”), организуем между записью тегов <TR> и </TR> еще один цикл:
for (j=2; j<10; j++) document.write("<TD>"+j+"×"+i+"="+(i*j)+"</TD>") ;
Здесь условием выхода из цикла является j<10, а не j<=10, поскольку традиционно первый множитель в таблице умножения не превышает 9.
Обратите внимание на строку метода document.write. Здесь в кавычках указано то, что нужно непосредственно поместить на страницу. Переменные же указаны вне кавычек, чтобы в документ записывались их значения. Вся строка соединяется знаками “+”.
Чтобы получить результат умножения переменной i на переменную j, использована запись “i*j”. Знак * означает в JavaScript умножение, а знак / (косая черта) — деление. Есть еще операция “остаток от деления”, обозначаемая знаком %. Значение произведения i*j в нашем примере заключено в скобки, чтобы исключить возможность неправильной интерпретации броузером, хотя это не обязательно.
В принципе, наша таблица уже готова! Осталось только объявить переменные i и j в начале сценария (вообще-то, как правило, этого можно даже и не делать, но во избежание случайных ошибок лучше перестраховаться, да и вообще объявление переменных является хорошим тоном и облегчает восприятие кода). Для этого надо использовать ключевое слово var:
var i,j;
Кроме того, для улучшения восприятия, можно “разлиновать” таблицу, отделив столбцы друг от друга. Для этого, как вы помните, нужно исполь зовать атрибут RULES= тега <TABLE>:
<TABLE BORDER="1" CELLSPACING="0" CELLPADDING="2" RULES="cols">
Последним штрихом к форматированию нашей таблицы будет выравнивание текста в ячейках по правому краю. Для этого можно просто добавить после тега <TABLE> тег
<COLGROUP SPAN=10 ALIGN-"right">
или же просто определить в стилевом блоке свойство для тега <TD>:
TD { text-align: right; )
В нашем случае этот вариант, пожалуй, предпочтительнее, поскольку некоторые броузеры могут не распознать атрибут ALIGN= тега <COLGROUP>.
Теперь давайте посмотрим, что у нас получается в целом.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Ta6лица умножения</TITLE>
</HEAD>
Teг <COLGROUP> задает группировку столбцов таблицы, а тег <COL> — вид каждого столбца, принятый по умолчанию. К сожалению, не все броузеры интерпретируют эти теги достаточно корректно.
<STYLE> BODY { text-align: center; background-color: #FCF7EC;
} TD { text-align: right; } </STYLE>
<BODY>
<Н2>ТАБЛИЦА УМНОЖЕНИЯ</Н2>
<TABLE BORDER""!" CELLSPACING="0" CELLPADDING="2" RULES="cols">
<SCRIPT> <!-- var i, j ; for (i=2; i<=10; i++) { document.write ("<TR>"); for (j=2; j<10; j++) document.write("<TD>"+j+"×"+i+"="+(i*j)+"</TD>") ; document.write ("</TR>") ; }
//-->
</SCRIPT>
</TABLE>
</BODY>
</HTML>
Результат работы этого кода показан на Рисунок 6.4. Кстати, вы можете заметить, что выравнивание по правому краю в каждой ячейке таблицы все же не совсем эстетично. Лучше было бы, если бы все знаки равенства в одном столбце находились один под другим. Вообще говоря, для этого в HTML 4.0 есть способ, называемый выравниванием по символу.
<COLGROUP SPAN=10 ALIGN="char" CHAR="=">
По идее, такая запись должна дать как раз требуемый результат — выровнять все знаки равенства в каждом столбце. Однако на момент написания этих строк такая возможность еще не реализована ни в одном броузере!
Изменение масштаба
Рисунок 3.24. Изменение масштаба

всех выполненных операций. Выделив любую из них, можно вернуться к тому состоянию, в которой она выполнялась.
Вернувшись к моменту уменьшения изображения, снова дадим команду Правка > Трансформ > Число (Edit > Transform > Numeric) и зададим масштаб изображения, равным 85% (Рисунок 3.24). Теперь передвинем изображение яблока (Рисунок 3.25). Что ж, теперь общая картина стала гораздо естественнее. Но все же той тени, которую мы “взяли с собой”.
Чтобы было легче выделить “старую” тень, щелкните на значке глаза слева от слоя Фон. При этом фон исчезнет с экрана. Увеличьте изображение девушки с помощью комбинации CTRL++. Теперь нужно выбрать подходящий инструмент для выделения. Если вы хорошо и гибко умеете водить мышью, можете выбрать инструмент Лассо (Lasso), но, на наш взгляд, здесь удобнее воспользоваться инструментом многоугольного выделения (Poligonal Lasso Tool). Этот инструмент альтернативен инструменту Лассо (Lasso). Его выбирают, как и все альтернативные инструменты, наведя указатель мыши на текущий инструмент, нажав кнопку и дождавшись открытия меню альтернативных инструментов.
Щелкая по вершинам многоугольника, выделите “старую” тень и удалите ее командой Правка > Очистить (Edit > Clear). Теперь опять щелкните слева от слоя Фон в служебной палитре Слои (Layers), чтобы вернуть на экран фоновое изображение (Рисунок 3.25).
Изменение порядка следования позиционированных элементов
Рисунок 7.10. Изменение порядка следования позиционированных элементов

<IMG> позволяет изменить их расположение в третьем измерении
Теперь осталось написать функции, которые мы так лихо назначили обработчикам событий. Сначала давайте займемся нажатием кнопки мыши (onMouseDown).
Прежде всего, нам надо определить, была ли нажата кнопка мыши на рисунке одной из плашек. Если нет, то ничего делать не нужно. Как проверить это условие? В Internet Explorer 4+ источник каждого события записывается в свойство window.event.srcElement. Но что нам это дает? Ведь нужных нам рисунков целых 15, и у каждого есть свое уникальное имя (свойство ID=). Неужели придется сравнивать свойство window.event.srcElement id с каждым именем?
Мы совсем забыли, что каждый рисунок плашки представляет собой тег <IMG>. Поэтому мы можем сравнить свойство window.event.srcElement.tagName, содержащее названия тега-источника события, со словом IMG, и в случае удачи перейти к дальнейшим действиям:
function down_it() { if(window.event.srcElement.tagName=="IMG") { // какие-то действия } } Стоп! Но ведь, кроме рисунков плашек, у нас еще есть прозрачный рисунок, расположенный в каждой из шестнадцати ячеек таблицы! А вот его-то нам никуда передвигать совсем не нужно. При этом от рисунков плашек его отличает только свойство SRC=. Придется сравнить это свойство со значением Images/diafanol.gif, и продолжать дальнейшую работу функции лишь в том случае, если совпадение не обнаружится.
Однако если мы напишем:
if ( (window, event. srcElement. tagName s ""IMG") && (window.event.srcElement.src!="Images/diafanol.gif")) {
// какие-то действия }
то в большинстве случаев нас постигнет разочарование: “какие-то действия” все равно будут выполняться, даже если кнопка мыши будет нажата на прозрачном рисунке! В чем же дело?
Оказывается, свойство window.event.srcElement.src в любом случае содержит указание на абсолютное местоположение файла рисунка. Так, например, если эти опыты мы проводим на локальном компьютере, то значением window.event.srcElement.src будет полный путь доступа к файлу, включающий имя диска и родительские папки. Поскольку при разработке страницы, скорее всего, еще нельзя точно предсказать этот путь доступа, да и проверить работу страницы на локальном компьютере тоже нелишне, придется поступить по другому. Воспользуемся тем, что каково бы ни было абсолютное расположение файла, значение window.event.srcElement.src все равно будет заканчиваться его именем — в нашем случае diafanol .gif. то есть символы с 13-го по 5-й от конца строки будут заведомо содержать значение diafanol. Поскольку длина любой строки всегда содержится в ее свойстве length, то мы можем выделить из полного названия файла нужные нам символы, начиная от length-12 и кончая length-4. Выделение части строки можно произвести методом substring:
if((window.event.srcElement.tagName=="IMG")&& (window.event.srcElement.src.substring (window.event.srcElement.src.length-12, window.event.srcElement.src.length-4)!="diafanol")) {
// какие-то действия }
Вот теперь все заработает правильно. Правда, строка условия выглядит очень громоздко. Мы не рекомендуем писать такие строки, поскольку через какое-то время с ними будет трудно разбираться, если вдруг понадобится что-то изменить. Например, в нашем случае можно определить локаль ную переменную 1 и присвоить ей значение window.event.srcElement.src.length. Тогда строка условия будет выглядеть хоть немного компактней:
if((window.eventssrcElement.tagName="IMG") && (window, event .'SrcElement. src.substring (1-12,1-4) != "diafanol"”
Какие же действия нужно осуществить внутри этой функции? Если вы еще не забыли, нам нужно “привязать” рисунок плашки к указателю мыши. Для этого достаточно определить глобальную переменную (мы назвали ее moving), и присваивать ей всегда имя рисунка, который необхо димо передвигать. Если никакой рисунок передвигать не нужно (кнопка мыши отпущена или нажата не на рисунке плашки), можно присвоить переменной moving значение " " (пустая строка). В самом начале сценария эту переменную можно объявить так:
var moving"";
а в теле функции down_it(), которую мы сейчас пишем, будем присваивать ей значение, содержащее имя того рисунка, на котором пользователь щелкнул мышью:
moving=window.event.srcElement.id;
Изменение размера изображения в программе Photoshop
Рисунок 3.16. Изменение размера изображения в программе Photoshop

Изменение строки состояния
Рисунок 6.2. Изменение строки состояния

Хорошо, скажете вы, вот мы уже управляем строкой состояния, но где же обещанная динамика? Ну, если не терпится, то можно еще немного изменить код предыдущего примера:
<SCRIPT> window.status = "Эта страница написана на JavaScript!"; setTimeout("window.status = 'А вы как думали?'",2000); </SCRIPT>
Теперь в момент загрузки наша страница будет выглядеть так же, как и в предыдущем примере, однако через две секунды содержимое строки состояния изменится на фразу “А вы как думали?”. Дело в том, что функция setTimeoutO, которую мы здесь использовали, совершает действие, определенное внутри нее, с некоторой задержкой. Эта задержка исчисляется в миллисекундах (тысячных долях секунды). Соответственно, значение 2000 соответствует задержке в 2 секунды.
Само действие определяется в виде строки, то есть должно быть заключено в кавычки. Поэтому фразу “А вы как думали?” пришлось заключить в другой тип кавычек — так называемые одинарные, чтобы броузер не “запутался”. В JavaScript (как и в HTML) допускается использование и тех, и других кавычек, нужно только внимательно следить, чтобы все кавычки в нужном месте закрывались. Нельзя было написать так:
. setTimeout("window.status = "А вы как думали?"", 2000);
поскольку тогда броузер “решил бы”, что строка закончилась после знака равенства, а далее, не встретив запятой, пожаловался бы на ошибку. Кстати, необходимо внимательно следить, чтобы в JavaScript-фрагментах не было ошибок. Вы помните, что если броузер встречает ошибку синтаксиса HTML (например, непонятный ему тег), то он его просто игнорирует. Но если броузер встретит ошибку в коде JavaScript, то будет выдано сообщение об ошибке, причем весь сценарий не будет исполнен.
Еще одна деталь: в JavaScript необходимо соблюдать регистр символов, так как в этом языке различаются прописные и строчные буквы. Напри мер, если вместо setTimeoutO написать SetTimeoutO или settimeoutQ, то будет выдано сообщение об ошибке.
Изменение свойств элементов
Изменение свойств элементов
Поскольку Internet Explorer при этом не отобразит мигание, мы можем напи сать функцию, которая будет делать этот элемент то видимым, то невиди мым. Для этого нам пригодится стилевое свойство visibility. Сначала установим его так, чтобы элемент был виден:
<Н2>Производство <DIV ID="mig" STYLE="text-decoration: blink; visibility: visible;">МИГАЛОК</DIV> и цветомузыкальных установок.</Н2>
После этого остается проверить тип броузера, и если это не Netscape, вызвать функцию искусственного мигания (которую мы еще не написали):
if (navigator.appName!""Netscape") blink it();
Обратите внимание на то, что символ != означает неравно. Итак, эта функция должна то прятать наш элемент, то наоборот, показывать. Чтобы сдедать элемент невидимым, нужно присвоить его свойству visibility значение hidden. Поскольку мы дали элементу уникальное имя (с помощью атрибута ID=), теперь у нас есть возможность получить доступ к нему через коллекцию document.all:
document.all.mig.style.visibility="hidden";
Как видите, написав метод document.all, можно после точки просто указать имя элемента и далее любой атрибут, в данном случае STYLE=. После style можно снова поставить точку и указать любое стилевое свойство.
Чтобы сделать наше слово опять видимым, нужно присвоить свойству visibility значение visible:
document.all.mig.style.visibility="visible";
Теперь осталось только написать условие. Можно было бы просто написать:
if (document.all.mig.style.visibility="hidden") document.all.mig.style.visibility="visible";
else document.all.mig.style.visibility="hidden";
Однако давайте для большей гибкости и наглядности используем переменную флаг. Пусть она будет равна 1, если элемент видимый, и 0, если нет. Тогда мы можем в условии проверять именно этот флаг. Вся функция приобретет такой вид:
<SCRIPT LANGUAGE="JavaScript">
<!-- var vis=0; function blink it() { if (vis=l)
{ document.all.mig.style.visibility="hidden";
vis=0; } else { document.all.mig.style.visibility="visible"; vis=1;
} setTimeout ("blink_it()", 400); }
//--> </SCRIPT>
Как видите, изначально мы присвоили переменной-флагу vis значение 0, чтобы в первый же момент надпись МИГАЛОК не исчезала (при первом запуске функции теперь элемент будет видим). В конце функции мы используем задержку в 400 миллисекунд и рекурсивный вызов той же функции.
Давайте посмотрим, как будет выглядеть вся страница.
<BODY>
<Н2>Производство <DIV ID="mig" STYLE="text-decoration: blink;
visibility: visible;
">МИГАЛОК</DIV> и цветомузыкальных установок.</Н2>
<Р>Наша фирма является уникальным явлением на всем земном шаре. Вы спросите, почему? Подождите немного,скоро вы это сами поймете, если вам удастся дочитать этот текст
до конца. Если же вам не удастся это сделать, то когда-нибудь вы очень сильно пожалеете об этом, говоря себе: а вот было оно совсем рядом, а я упустил его... Это мы про что, как вы думаете?</Р>
<Р>Итак, решено: вы, во что бы то ни стало, дочитываете этот текст до конца. (ДАЛЕЕ ИДЕТ КАКОЙ-НИБУДЬ ДЛИННЫЙ И СКУЧНЫЙ ТЕКСТ...)</Р>
<SCRIPT LANGUAGE="JavaScript">
if (navigator.appName! ""Netscape") blink it(); //--> </SCRIPT> </BODY> </HTML>
Изображение компьютера из которого мы будем делать
Рисунок 3.4. Изображение компьютера, из которого мы будем делать

графическую карту ссылок
1. Сначала рисунок внедряется на веб-страницу обычным образом, с помощью тега <IMG>:
<IMG SRC="Images/computer.gif" WIDTH="451" HEIGHT="310" BORDER="0" ALT="ATARI-800">
2. Затем необходимо установить в этом теге атрибут USEMAP=. Его значение должно содержать имя карты графических ссылок, с предвари тельным знаком #, Если карта еще не создана, как в нашем случае, то ей можно дать любое имя:
<IMG SRC="Images/computer.gif" WIDTH="451" HEIGHT="310" BORDER="0" ALT="ATARI-800" USEMAP="#compmap">
3. Теперь нужно создать собственно карту ссылок. Вообще говоря, эта карта может располагаться где угодно, хоть в другом файле — тогда в атрибуте USEMAP= нужно будет указать, кроме имени карты, имя этого файла, например: “mapfile.html#mymap”). В нашем случае давайте рас положим ее в конце того же файла.
4. Карта графических ссылок начинается с тега < МАР> и завершается зак рывающим тегом </МАР> . В теге <МАР> следует установить (обязательно!) единственный возможный атрибут NAME=. Его значением должно быть имя карты, на которое мы ссылались в теге <МАР> (с помощью атрибута USEMAP=). В данном случае это должно быть имя "compmap":
<МАР NAME="compmap">
5. Между тегами <МАР> и </МАР> должна находиться основная часть карты. Она состоит из нескольких тегов <AREA> , каждый из которых определяет активную область рисунка. (При щелчке мыши на “актив ных областях” может происходить перемещение по гиперссылке, а остальная часть изображения ничем не отличается от обычного рисунка.) В данном случае нам нужно определить три такие “активные области”: изображение монитора, компьютера и дисковода.
6. “Активные области” могут быть либо прямоугольной формы, либо круглой, либо многоугольной. Это определяется установкой значения атрибута SHAPE= в теге <AREA> (он употребляется без закрывающего тега). Если значение этого атрибута — "rect", область будет прямоугольной, если "circle" — круглой, а если "poly" — многоугольной.
7. Дальше начинается самое неприятное в составлении карты графических ссылок: нужно определить координаты каждой из активных областей и записать их как значения атрибута COORDS=.
Если “активная область” прямоугольная, то следует указать координаты левого верхнего ее угла и правого нижнего. Местоположение любой точки на рисунке может быть определено с помощью двух чисел — ее горизонтальной и вертикальной координат. Самая левая верхняя точка на рисунке имеет координаты “0,0”. Чем больше горизонтальная координата, тем правее расположена точка, и, соответственно, чем больше вертикальная координата, тем точка ниже. Например, если рисунок имеет размер 400х300 точек и нам нужно определить прямо угольнуюактивную область, занимающую его левый верхний угол и имеющую половину ширины и высоты рисунка, мы должны будем написать следующее:
<AREA SHAPE="rect" COORDS="0,0,200,150">
В этой записи атрибут COORDS= определяет прямоугольник с помощью двух точек: одна из них имеет координаты “0,0”, то есть левый верх ний угол, а другая — “ 200,150”, то есть это центральная точка рисунка размером 400х300.
Если “активная область” круглая, то задача немного упрощается: нужно определить координаты только одной точки — центра окружности, а также указать ее радиус, например:
<AREA SHAPE="circle" COORDS="200,150, 40">
Такая запись определяет круглую “активную область”, расположенную в центре нашего гипотетического рисунка размером 400х300 (координаты центральной точки— “200,150”). Окружность имеет радиус 40 точек.
И, наконец, самый сложный и наиболее часто встречающийся случай — многоугольная “активная область”. Здесь нужно последовательно
указать координаты всех углов многоугольника. Поскольку таких углов может быть очень много, то и значение атрибута COORDS= при обретает угрожающие размеры... Рассмотрим простой пример. Если на нашем рисунке размером 400х300 мы хотим определить область в форме равнобедренного треугольника, основание которого проходит ровно посередине рисунка, занимая всю его ширину, а вершина нахо дится посередине верхней границы рисунка, то это можно сделать так:
<AREA SHAPE="poly" COORDS="0,150,400,150,200,0">
Как видите, шесть координат определяют три точки — три угла нашего треугольника. В данном случае их последовательность не очень важна (можно было написать, например, "400,150,0,150,200,0"), но когда коли чество углов больше, становится важным порядок соединения точек. Например, записи
<AREA SHAPE="poly" COORDS="0,0,200,0,200,150,100,75,0,150">
И
<AREA SHAPE="poly" COORDS="0,0,200,0,100,75,200,150,0,150">
дадут разные результаты. В первом с случае это прямоугольник с вырезанным треугольником снизу, а во втором случае вырезанный треугольник находится справа.
Отпугивающим моментом в этой технологии является то, что приходится каким-то образом выяснять координаты каждой нужной точки. На реальном рисунке это невозможно сделать “на глаз”, и приходится, к примеру, выяснять все координаты в каком-либо графическом редакторе, а уже потом переносить их в HTML-документ. К счастью, в послед них версиях некоторых HTML-редакторов (например, Allaire Homesite) имеются встроенные средства для установки координат на картах графических ссылок.
8. Однако атрибуты SHAPE= и COORDS= — это еще не все. В теге <AREA> необходимо установить еще самое главное — атрибут HREF=, определяющий гиперссылку, то есть куда же должен попасть пользователь при щелчке мышью на этой “активной области”. Здесь никаких сложностей нет — атрибут HREF= тега <AREA> ведет себя так же, как если бы он был в обычном теге <А> .
9. Кроме того, бывает полезно определить также атрибут ALT=. Его значе ние может содержать поясняющий текст, который будет “всплывать” при наведении мыши на “активную область”.
Итак, теперь мы можем попытаться обвести “активные области” нашего изображения компьютера (см. Рисунок 3.4). Естественно, что все они должны быть многоугольными, так как ни один из трех объектов не “укладывается” в прямоугольник или круг. Посмотрим, что получится в результате.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 TRANSITIONAL//EN">
<HTML>
<HEAD>
<TITLE>Описание компьютера</TITLE>
</HEAD>
<BODY BGCOLOR="#FFA940" TEXT="#1A1A1A" LINK="#OOOOAO" VLINK="#OOOOAO" ALINK="#OOOOAO">
<DIV ALIGN-"center"><H1>ATARI-800</Hl></DIV>
<DIV ALIGN="center"><BIG>3necь представлено описание старинного компьютера ATARI-800. Вот как он выглядел :</BIGX/DIV>
<DIV ALIGN="center"><IMG SRC="Images/computer.gif" WIDTH="451" HEIGHT="310" BORDER="0" ALT="ATARI-800" USEMAP="#compmap"></DIV>
<DIV ALIGN="center">Для получения подробной информации о каждом узле щелкните на его изображении.</DIV>
</BODY> <МАР NAME="compmap">
<AREA ALT="МОHИTOР" SHAPE="poly"
COORDS="95,41,289,40,289,180,212,180,211,167,86,168,86,54" HREF="monitor.html">
<AREA ALT="Koмпьютep ATARI-800" SHAPE="poly" COORDS="7,253,57,255,62,265,156,265,158,259,205,259,213,247,210,178, 208,169,30,168,6,245" HREF="computer.html">
<AREA ALT="Диcкoвoд" SHAPE="poly" COORDS="293,197,345,154,438,168,441,196,437,224,400,265,294, 252,292,226" HREF="diskovod.html">
</МАР>
Результат этих трудов представлен на Рисунок 3.5. Как видите, на первый взгляд рисунок на страничке вполне обычный — наличие “активных областей” ничем не выдается. Поэтому необходима поясняющая подпись под рисунком.
Если поводить мышью над рисунком, то можно заметить, что над “актив ными областями” указатель мыши меняет свой вид, а если приостановить мышь над “активной областью” — появится соответствующая всплыва ющая надпись. И еще интересный момент: в большинстве броузеров можно воочию увидеть границы активных областей. Для этого надо нажать кнопку мыши на “активной области”, и, не отпуская ее, увести мышь за пределы области, и там отпустить кнопку. Тогда граница соответствующей “ актив ной области” останется выделенной.
Изображениекарта
Изображение-карта
Теперь давайте рассмотрим более сложный пример. Представим себе, что надо сделать сайт, посвященный описанию старинного компьютера ATARI-800. Уже подготовлены файлы с описанием его монитора, самого компьютера и дисковода: monitor.html, computer.html и diskovod.html (мы для проверки работоспособности примера тоже создали такие файлы, но в них ничего нет, кроме заголовка). Наша задача: создать титульную страницу сайта и поместить на нее изображение компьютера (Рисунок 3.4).
При этом логично было бы сделать так, чтобы щелчок на изображении монитора переводил читателя на страничку с описанием монитора, щел чок на изображении дисковода — на страничку с описанием дисковода и щелчок на изображении самого компьютера — на страничку с его описанием. Можно, конечно, “разрезать” изображение на три и с каждого дать гиперссылку на соответствующий файл. Но при этом разрушится целостность композиции на фотографии компьютера. Что же делать?
Оказывается, есть возможность установить несколько гиперссылок с одного рисунка, не “разрезая” его! Такое изображение называется кар той графических ссылок (imagemap}. Создание карты графических ссылок — операция довольно кропотливая, но результат обычно довольно эффектен. Делается это так.
Вот, например, наш файл diskovod.html:
<HTML>
<НЕАD>
<ТIТLЕ>ДИСКОВОД</ТIТLЕ>
</НЕАD>
<ВODY>ОПИСАНИЕ ДИСКОВОДА</BODY>
</HTML>
Эффект зеркального отражения одного из слоев
Рисунок 3.20. Эффект зеркального отражения одного из слоев

Элемент управления для работы с базой данных
Элемент управления для работы с базой данных
Теперь, чтобы иметь возможность обращаться к базе данных, поместим на страницу элемент управления — он называется Tabular Data):
<OBJECT ID="hudlit" CLASSID="clsid:333C7BC4-460F-llDO-BC04-0080C7055A83" BORDER="0" WIDTH="CT HEIGHT="0"> <PARAM NAME="DataURL" VALUE="books.txt"> <PARAM NAME="UseHeader" VALUE="True"> </OBJECT>
Может показаться, что это выглядит “страшно”, но не пугайтесь, на самом деле все очень просто. Давайте разберемся. Элемент управления помещается на страницу с помощью тега <OBJECT>. При этом атрибут 1D= — это, как обычно, уникальное имя объекта. Столь необъятно выглядящий атрибут CLASSID= является всего лишь идентификатором (проще говоря, номером ) соответствующей системной подпрограммы. Всякий раз, когда необходимо вставить элемент управления Tabular Data, приходится вводить этот идентификационный номер — clsid:333C7BC4-460F-11DO-BC04-0080C7055A83. У других элементов управления другие номера, такие же длинные.
В первом из тегов <PARAM> мы связываем элемент управления с файлом базы данных. Здесь предполагается, что этот файл называется books.txt.
Второй тег <PARAM> указывает, что в базе данных первая строка используется как заголовочная. Это необходимо, поскольку далее мы будем o6pа-щаться к полям через их заголовки.
Как можно организовывать загрузку разделов
Как можно организовывать загрузку разделов.
Обратите внимание на то, что для списка ссылок мы определили класс Ink. Пока что определения свойств этого класса у нас нет, но ясно, что блок ссылок должен выглядеть как-то не так, как все остальное. Поскольку мы уже вроде бы находимся в разделе “Услуги” (см. содержание стра нички), гиперссылка на него отсутствует.
То, что у нас получилось, показано на Рисунок 4.5. Пока это выглядит не очень привлекательно. Прежде всего, давайте определимся с расположением блока ссылок на странице. Например, его можно было бы расположить
Как написать вебстраницу
1.3. Как написать веб-страницу
Как же приступить к созданию веб-страницы? Вообще говоря, главное — придумать и представить себе то, что на этой странице должно содержаться. В этой книге мы больше не будем обращать ваше внимание на этот момент, однако стоит помнить, что приведенные примеры являются лишь иллюстрацией возможностей, а уж как эти возможности применять — решать только вам. В любом случае никогда не стоит применять тот или иной трюк только ради того, чтобы его применить. Всегда исходите из содержания, стиля оформления и удобства пользователя.
Итак, начнем. В принципе, даже если написать простой текст в любом текстовом редакторе, то он уже может отображаться программой просмотра веб-стравиц. Например, воспользуйтесь программой Блокнот (Пуск > Программы > Стандартные > Блокнот) и напишите:
Домашняя страница Сергея Сергеева.
Сергей Сергеев - писатель юморист, автор 20 рассказов.
В жизни большой любитель собак и компьютерных игр.
Теперь сохраните этот файл с расширением имени .html .
Как отправить материалы серверу
Как отправить материалы серверу
Получив место на сервере, можно загрузить туда все файлы своей странички. Для этого удобнее всего воспользоваться так называемым FTP- соединением. При этом процесс загрузки файлов на сервер визуально мало отличается от привычного процесса копирования файлов. Например, в программе WS_FTP на левой панели видны файлы, расположенные на своем компьютере, а на правой — файлы, расположенные на удаленном сервере. Для загрузки файлов на сервер необходимо их выделить и нажать кнопку Copy (Копировать).
Если вы собираетесь часто обновлять свою страницу, вам будет полезна служебная программа Ftpweb, написанная еще в 1996 г. компанией BIT Software (впоследствии переименованной в ABBYY). Эта программа может отслеживать, какие файлы странички были изменены с момента последней загрузки, и автоматически копировать их на сервер. От нас практически ничего при этом не требуется, кроме нажатия на кнопку Process (Исполнить). Программу до сих пор можно загрузить с сервера компании, хотя, к сожалению, новых ее версий не выпущено и, по всей види- мости, их выпуск не планируется.
Как писать собственные функции
6.2. Как писать собственные функции
В примере, приведенном в предыдущем разделе, вы, вероятно, обратили внимание на то, что некоторые строки нашего кода выглядят очень похоже, почти повторяя друг друга. Поскольку при создании динамических веб- страниц нередко действительно приходится проделывать одни и те же дейcтвия с разными элементами, то для сокращения размера кода можно
записать их один раз в самом начале, поставив впереди ключевое слово function, то есть, определив их как функцию.
Как создать списки на вебстранице
2.3. Как создать списки на веб-странице
Иногда при создании веб-страниц бывает полезно (а порой даже необходимо) как-то упорядочить представленную на них информацию. В традиционном языке HTML для этого применяют списки и таблицы. Более гибко это можно сделать с помощью каскадных таблиц стилей, однако сначало мы рассмотрим стандартные методы.
В качестве первого примера давайте рассмотрим веб-страницу гипотетической фирмы “Лентяй”. Допустим, мы сначала хотим перечислить предоставляемые услуги, а затем указать последовательность действий, необходимых для их заказа.
Код HTML в текстовом редакторе Блокнот
Рисунок 1.7. Код HTML в текстовом редакторе Блокнот

Однако в очень простых текстовых редакторах типа Блокнота весь HTML-текст приходится писать вручную, а многим хотелось бы какую-то часть работы автоматизировать. Учитывая это желание, разработчики создали специализированные средства, призванные облегчить труд веб-программиста (как иногда называют тех, кто пишет код HTML, в отличие от веб-дизайнеров, которые придумывают внешний вид и иногда даже пытаются воплотить его, используя программы работы с графикой). Давайте сначала кратко опишем несколько простых программ, а потом остановимся на лучших из них.
Линейки и буквицы
Линейки и буквицы
Какие же графические элементы возможно применять в качестве такого “украшения”? Здесь надо проявить фантазию. Если вы придумаете что-нибудь оригинальное, ваша веб-страница будет смотреться необычно, “не как другие”, и запомнится посетителю. Однако перечислим несколько ставших уже традиционными вариантов такого применения графики. Во-первых, это различные графические разделители, обычно горизонтальные, применяемые вместо горизонтальной черты (<HR>). Хотя тег <HR> и поддается настройке, графический разделитель часто выглядит лучше.
Применение графических элементов оформления — различные кнопки и маркеры списков. О них специально пойдет речь в следующем разделе.
Можно также применить графический элемент в качестве буквицы. Вообще-то, в скором времени поддержка буквицы предполагается и в HTML, но эта буквица выполнена объемной, с тенью и даже как бы с отражением света (хотя палитра этого GIF-файла для уменьшения размера содержит всего 16 цветов). Нетрудно догадаться, каким образом она вставлена в текст:
<IMG SRC="Images/bukvical.gif" WIDTH="121" HEIGHT="111" BORDER="0"'ALIGN="LEFT" АLТ="Д"> авным-давно жил-был на белом свете царь Горох. И были у него поля гороховые, и леса гороховые, и...
Для экономии места мы не приводим текст странички целиком, а только то место где вставлена буквица.) Установка атрибута ALIGN="left" обеспечивает обтекание текстом рисунка (буквицы). На всякий случай в качестве альтернативного текста дается буква “Д”, чтобы пользователю с отключенной графикой не приходилось строить догадки относительно первой буквы.
Для завершения оформления можно еще создать градиентный фон . Не забывайте только обязательно указывать значение атрибута ALT= во всех тегах <IMG>.
И, конечно, не пренебрегайте возможностью сделать графические элементы активными — превратить их в гиперссылки или даже в карту графических ссылок. Наличие гиперссылки всегда производит хорошее впечатление.
Логическое объединение элементов формы
Рисунок 7.4. Логическое объединение элементов формы.

Маленькие хитрости
5.3. Маленькие хитрости
В принципе, мы уже достаточно рассказали об использовании звука на веб-страницах. Можно было бы на этом и завершить данную главу, однако хочется указать на одну очень часто встречающуюся ошибку, а именно: сплошь и рядом встречаются люди, которые сжимают файл в тот или иной формат, не подготовив его к этому. В результате на выходе получается гораздо худшее качество звучания, чем могло бы быть при той же степени сжатия.
В этом очень коротком разделе вы найдете несколько полезных советов, которые дадут вам возможность достичь лучшего качества сжатых звуковых файлов путем предварительной подготовки исходного материала.
Как правило, если звук прочитан с компакт-диска, то он уже практически готов к сжатию. А вот если он был записан с внешнего источника, то для лучшего эффекта может потребоваться некоторая коррекция.
Маркированные и нумерованные списки
Маркированные и нумерованные списки
Перечисление услуг хорошо смотрится в виде маркированного списка. Для его организации применяется тег <UL> . Все, что находится между ним и его открывающим тегом ( </UL> ), считается маркированным списком. Каждый элемент списка должен быть при этом обозначен тегом <LI>. Этот тег можно употреблять без закрывающего (хотя можно и с ним). То есть, можно написать:
<LI>Вкручивание электрических лампочек или
<LI>Вкручивание электрических лампочек</LI>
И то и другое будет считаться элементом списка, и практически все броузеры интерпретируют эти записи корректно. Каждый элемент маркированного списка будет при просмотре отмечаться закрашенным кружком.
Что о касается перечисления порядка действий для заказа, то его целесооб- разно организовать в виде нумерованного списка. Для этого служит тег <OL> , а элементы списка также обозначаются тегом <LI> . И нумерованные, и маркированные списки в большинстве броузеров выделяются небольшим отступом. Итак, давайте посмотрим, как может выглядеть эта страничка.
<HTML>
<HEAD>
<TITLE> фирма "ЛЕНТЯЙ"</TITLE>
</HEAD>
<BODY BGCOLOR="#D2FFFF" TEXT="#003737" LINK="#006A6A"
VLINK="#006A6A" ALINK="#006A6A">
<DIV ALIGN""center"><H1> фирма «ЛЕНТЯЙ «</H1></DIV>
<FONT SIZE="+l">Haшa фирма предоставляет следующие услуги </FONT>
<UL> <li>Вкручивание электрических лампочек
<li>Подметание пола
<li>Вынесение мусора из квартиры
<li>Мытье посуды
<li>Дефрагментация жестких дисков </UL>
<FONT SIZE="+l">Чтобы воспользоваться нашими услугами,следует: </FONT>
<OL>
<li>Зарегистрироваться (<a HRЕF="#reg.html"> здесь</a>)
<li>Заполнить форму заказа
(<a HRЕF="forml.html">здесь</a>)
<li>Получив письмо с паролем, послать пустой ответ
<li>Заполнить форму-подтверждение заказа
(<a HRЕF="form2.html">здесь</a>)
<li>Приготовить деньги для оплаты услуг </OL>
</BODY>
</HTML>
Мигание заголовка может осуществляться разными способами в том числе и вывороткой
Рисунок 6.7. Мигание заголовка может осуществляться разными способами, в том числе и вывороткой

Доступ к элементам страницы через метод document.all — вещь очень удобная. К сожалению, такая возможность на 100% поддерживается только в броузере Internet Explorer. Что касается броузеров Netscape, то доступ к любому элементу там появился только в шестой версии, но синтаксис его отличается от рассмотренного выше. Вместо documental).имя_элемента для Netscape 6 нужно писать document.getElementByld("имя_элементa"). А в более ранних версиях Netscape доступ обеспечивается только к некоторым элементам страницы: рисункам (document.images), ссылкам (document.links), якорям (document.anchors), элементам управления и внедренным объектам (document.applets), формам (document.forms), объектам, внедренным с помощью тега <EMBED> (document.embeds), а также слоям, которые в Netscape организовывались с помощью тега <LAYER> (через document, layers). При этом, правда, все равно можно присваивать этим элементам уникальные имена и затем использовать их для обращений, например, так:
<A NAME="colored">Какой-то текст<А> <SCRIPT> document.anchors.colored.style.color="red"; </SCRIPT>
При этом некоторые версии Netscape позволяют опустить слово style, а при доступе к слоям — и слово layers.
Эти отличия несколько затрудняют создание страниц, которые бы хорошо смотрелись и в Internet Explorer, и в Netscape. Однако всегда можно проверить из сценария тип и версию броузера, после чего написать различные блоки кода для разных броузеров. В некоторых особо сложных случаях можно даже написать отдельные страницы для разных типов броузеров, и организовать перенаправление на них (пример такого перенаправления был приведен в разделе 6.1). В любом случае не забывайте проверять, как веб-страница смотрится в броузерах других типов. Сложно, конечно, поддерживать совместимость со всеми броузерами, но даже если ориентироваться на какой-нибудь один из них, все равно иногда стоит немного подкорректировать код так, чтобы пользователи других броузеров увидели хоть что-то более или менее похожее. Кстати, в этой книге большинство примеров ориентированы на броузер Internet Explorer версии 4 и выше.
На этой странице графические гиперссылки подсвечиваются при наведении на них указателя мыши
Рисунок 7.14. На этой странице графические гиперссылки подсвечиваются при наведении на них указателя мыши

Можно, конечно, написать такую же конструкцию и для остальных трех кнопок. Однако, давайте реализуем более изящное решение: напишем одну функцию, которая будет менять файл рисунка для всех тегов <IMG>, имеющихся на странице. Точнее, функций будет две: одна для событии onMouseOver, а другая — для onMouseOut. Воспользуемся тем, что файлы рисунков “подсвеченных” кнопок имеют те же имена, что и файлы рисунков обычных кнопок, плюс цифра 2 (например: altavista.jpg — altavista2.jpg). Пусть первая функция, реагирующая на наведение мыши, просто встав ляет двойку в нужное место:
function changel() { if (window.event.srcElement.tagName="IMG")
window.event.srcElement.src= window.event.srcElement.src.substring(0, window.event.srcElement.src.length4)+"2"+ window.event.srcElement.src.substring (window.event.srcElement.src.length-4, window.event.srcElement.src.length) ;
}
Как видите, эта функция сначала проверяет, на какой объект, собственно, наведен указатель мыши, и если это элемент <IMG> , то в нужное место значения его атрибута SRC= вставляется цифра 2, а если это какой-нибудь другой элемент, то функция просто ничего не делает. Вроде все правильно, однако слишком громоздко — так сразу и не разберешься, что эта функция делает, да и при вводе таких строк легко ошибиться и потом долго и мучительно искать, почему выдаются сообщения об ошибках. Сократим этот год, присвоив значение window.event.srcElement временной переменной:
function changel() { var a=window.event.srcElement; if (a.tagName=="IMG")
a.src=a.src.substring(0, a.src.length-4)+"2"+ a.src.substring(a.src.length-4, a.src.length);
}
Вот это совсем другое дело — смотрится гораздо прозрачнее, а функционирует точно так же.
Теперь напишем аналогичную функцию, удаляющую двойку из значения атрибута
SRC=function change2() { var a=window.event.srcElement; if (a.tagName="IMG")
a.src=a.src.substring(0, a.src.length-5)+ a.src.substring(a.src.length-4, a.src.length);
}
Вам осталось только назначить обработчики событий. Поскольку мы не нем, для каких конкретно элементов их назначать и сколько, назначим объекту document (обратите внимание, что внутри функций не зря про наводится проверка на имя тега):
document.onmouseover=changel ;
document.onmouseout=change2;
последние две строки также должны находиться в блоке <SCRIPT> . Обратите внимание на отсутствие круглых скобок после имен функций! (Если скобки поставить, то это приведет к немедленному вызову функций, а нам можно только связать их имена с соответствующими событиями.) Теперь можно добавлять сколько угодно кнопок гиперссылок на эту страницу, загромождая ее большим количеством повторяющегося кода.
На этой странице изначально не видно ни одного из рассказов
Рисунок 7.14. На этой странице изначально не видно ни одного из рассказов

Теперь еще одна маленькая деталь. Хорошо бы сделать так, чтобы мнимая
гиперссылка на тот текст, который уже отображается на экране, в выглядела бы, как гиперссылка. Этого легко достичь, поскольку вид определен как класс в таблице стилей. Итак, определим еще один класс для “посещаемой в данный момент” части страницы:
. Ink() { color: rgb(29,29,24) ;
text-decoration: none; cursor: default;
} В данном случае мы определили внешний вид текущего текста таким же, как вид обычного текста, однако можно было придумать и какое-нибудь особое начертание). Теперь модифицируем наши функции show_ivan() и show_hammer() так, чтобы они изменяли класс (а значит, и внешний вид) наших мнимых гиперссылок: function show_hammer()
{ document, all .rasskaz . innerHTML=hanimer;
document.all.ivanink.className="lnk";
document.all.hammerlnk.className="lnk0";
} function show_ivan() { document.all.rasskaz.innerHTML=ivan;
document.all.ivanink.className="lnk0";
document.all.hammerlnk.className="lnk";
} Обратите внимание на то, что для доступа к атрибуту CLASS= нужно исполь- повать свойство className, а не class, поскольку слово class является заре- зервированным ключевым словом JavaScript.
Разумеется, если на странице сменяют друг друга не два, а три, четыре, десять или более подобных текстов, можно действовать точно так же. Однако здесь есть две тонкости.
Во-первых, при наличии, например, 100 сменяющихся текстов, при щел чке на одной из мнимых гиперссылок нужно определить, какой из них нужно вернуть внешний вид гиперссылки (класс Ink). Придется опреде лить глобальную переменную и каждый раз записывать в нее имя исполь зованной ссылки. Например, если назвать эту переменную, допустим, oldink, то наша функция show_hammer() приобретет такой вид: function show_hammer()
{ document.all.rasskaz.innerHTML=hammer;
document.all[oldink].className="lnk";
document.all.hammerlnk.className="lnkO";
oldlnk='hammerlnk'; }
При этом лучше сразу при инициализации присвоить переменной oldlnk имя одного из идентификаторов, чтобы не делать лишнюю проверку, не является ли oldink пустой строкой. Да и вообще, если сменяющихся текстов много, лучше не писать для отображения каждого отдельную функ цию, а просто написать обобщенную функцию show(), которая может полу чать идентификатор ссылки в качестве аргумента или даже просто брать его из значения свойства window.event.srcElement.
Вторая тонкость заключается в следующем. Не забывайте, что все тексты при данном подходе загружаются из Интернета сразу (а щелчки на мни мых гиперссылках только управляют их отображением). Поэтому при большом их количестве на странице при первоначальной загрузке не будет отображено вообще ничего, пока они все не загрузятся. Для пользователя это может означать длительное ожидание перед пустым экраном, то есть весьма сомнительное удовольствие. Лучше попытаться этого избежать. Например, можно расположить эти тексты уже после тега <BODY> — тогда они начнут загружаться одновременно с отображением страницы, и пользователь вместо ожидания перед пустым экраном сможет за время загрузки почитать вступительный текст, а то и текст первого рассказа. Другим выходом может стать загрузка текстов по мере необходимости. Для этого можно применить, например, фреймы.
Начнем с конца
Начнем с конца
Представим себе, что наша веб-страничка (или сайт) уже готова и мы с умилением любуемся ею на экране своего компьютера. Как же теперь сделать так, чтобы и другие посетители Интернета тоже могли ею любоваться?
Для этого существует несколько способов. В принципе, можно это сделать, даже никуда страничку не копируя, но это имеет смысл, лишь когда свой компьютер постоянно подключен к Интернету (например, с использованием выделенной линии).
Надпись с наклоном
Рисунок 3.36. Надпись с наклоном

нуть вниз. Для того чтобы это сделать, сбросьте флажок видимости у слоя Фон (Background) и выберите инструмент многоугольного выделения — только с его помощью (или с помощью инструмента Лассо) удастся выделить слово “Welcome”. Выделив его, верните флажок видимости фоновому слою и с помощью инструмента Двигатель (Move Tool) подвиньте выделенное слово вниз, (Рисунок 3.37). Теперь наше изображение выглядит вполне пристойно.