Коды специальных символов
Эти коды позволяют в HTML вводить символы, показанные справа. Ссылки по именам устойчиво работают для первых 30 символов; далее используйте номера кодов для поддержки в старых версиях броузеров. Полный список кодов см. на www.w3.org.
| " | " | " |
| & | & | & |
| < | < | < |
| > | > | > |
|   |   | |
| ¡ | ¡ | ? |
| ¢ | ¢ | ? |
| £ | £ | ? |
| ¤ | ¤ | ¤ |
| ¦ | ¦ | ¦ |
| § | § | § |
| ¨ | ¨ | ? |
| © | © | © |
| ª | ª | ? |
| « | « | « |
| ¬ | ¬ | ¬ |
| ® | ® | ® |
| ¯ | ¯ | ? |
| ° | ° | ° |
| ± | ± | ± |
| ² | ² | ? |
| ³ | ³ | ? |
| ´ | ´ | ? |
| µ | µ | µ |
| ¶ | ¶ | ¶ |
| · | · | · |
| ¸ | ¸ | ? |
| ¹ | ¹ | ? |
| º | º | ? |
| » | » | » |
| ¼ | ¼ | ? |
| ½ | ½ | ? |
| ¾ | ¾ | ? |
| ¿ | ¿ | ? |
| À | À | A |
| Á | Á | A |
| Â | Â | A |
| Ã | Ã | A |
| Ä | Ä | A |
| Å | Å | A |
| Æ | Æ | ? |
| Ç | Ç | C |
| È | È | E |
| É | É | E |
| Ê | Ê | E |
| Ë | Ë | E |
| Ì | Ì | I |
| Í | Í | I |
| Î | Î | I |
| Ï | Ï | I |
| Ð | Ð | ? |
| Ñ | Ñ | N |
| Ò | Ò | O |
| Ó | Ó | O |
| Ô | Ô | O |
| Õ | Õ | O |
| Ö | Ö | O |
| × | × | ? |
| Ø | Ø | O |
| Ù | Ù | U |
| Ú | Ú | U |
| Û | Û | U |
| Ü | Ü | U |
| Ý | Ý | Y |
| Þ | Þ | ? |
| ß | ß | ? |
| à | à | a |
| á | á | a |
| â | â | a |
| ã | ã | a |
| ä | ä | a |
| å | å | a |
| æ | æ | ? |
| ç | ç | c |
| è | è | e |
| é | é | e |
| ê | ê | e |
| ë | ë | e |
| ì | ì | i |
| í | í | i |
| î | î | i |
| ï | ï | i |
| ð | ð | ? |
| ñ | ñ | n |
| ò | ò | o |
| ó | ó | o |
| ô | ô | o |
| õ | õ | o |
| ö | ö | o |
| ÷ | ÷ | ? |
| ø | ø | o |
| ù | ù | u |
| ú | ú | u |
| û | û | u |
| ü | ü | u |
| ý | ý | y |
| þ | þ | ? |
| ÿ | ÿ | y |
| Π| &OElig | ? |
| œ | &oelig | ? |
| Š | &Scaron | S |
| š | &scaron | s |
| Ÿ | &Yuml | Y |
| ˆ | &circ | ? |
| ˜ | &tilde | ? |
| – | &ndash | – |
| — | &mdash | — |
| ‘ | &lsquo | ‘ |
| ’ | &rsquo | ’ |
| ‚ | &sbquo | ‚ |
| “ | &ldquo | “ |
| ” | &rdquo | ” |
| „ | &bdquo | „ |
| † | &dagger | † |
| ‡ | &Dagger | ‡ |
| ‰ | &permil | ‰ |
| ‹ | &lsaquo | ‹ |
| › | &rsaquo | › |
| € | &euro | € |
| … | &hellip | … |
| ™ | &trade | ™ |
| ← | &larr | < |
| ↑ | &uarr | ^ |
| → | &rarr | > |
| ↓ | &darr | v |
| ↔ | &harr | - |
| ♠ | &spades | ¦ |
| ♣ | &clubs | ¦ |
| ♥ | &hearts | ¦ |
| ♦ | &diams | ¦ |
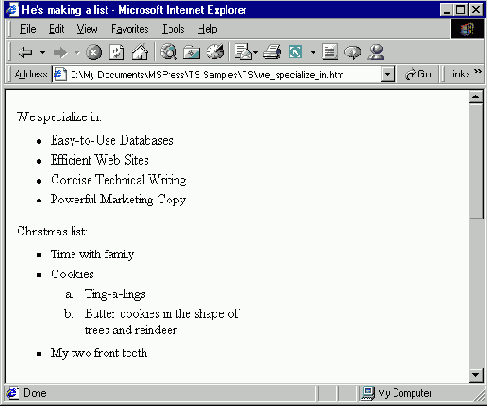
Маркированный или нумерованный список выглядит неправильно
HTML предоставляет несколько тэгов для создания списков, но широко используются только три: <UL> (для ненумерованных, или маркированных списков); <OL> (для нумерованных списков); <LI> (для отдельных пунктов списка). Атрибуты этих тэгов позволяют указать некоторые параметры списка, например, тип, но не позволяют менять способ отображения или форматирование списка. Однако существует множество способов форматировать списки. В броузерах, которые поддерживают CSS, можно установить стили, чтобы форматировать списки. Однако поскольку списки задаются в нескольких тэгах и на них влияют различия броузеров, легко столкнуться с проблемами.
Чтобы не зависеть от поддержки броузерами CSS, создайте таблицу для форматирования списка.
- Если все внизу списка сдвинуто, значит, вы пропустили окончание тэга (</OL> или </UL>) из списка. Добавьте его после последнего тэга <LI>.

Вы можете выбрать для нумерованных или маркированных списков другие числа или маркеры
По умолчанию нумерованные списки используют десятичные номера, а маркированные – круглые маркеры. Если вы хотите изменить маркеры, в тэге <UL> установите для атрибута type значение circle или square. Чтобы изменить номера на римские цифры или буквы, установите атрибут type для тэга <OL> равным I, i, A или a. Приведенный ниже список использует заглавные римские цифры:
<ol type=I> <li>For the money</li> <li>For the show</li> <li>To get ready</li> <li>Go cat go</li> </ol>
Если вы хотите, чтобы элементы списка отделялись двойным промежутком, например, если они представляют собой абзацы, заканчивайте каждый пункт списка разрывом строки (<BR>) с фиксированным пробелом после него ( ):
<li>Easy-to-Use Databases<br> </li>

Чтобы задать постоянные отступы вокруг и внутри списка, установите в CSS свойства границы. Поскольку вы используете много тэгов, устанавливать границы придется методом "проб и ошибок". Отступы вокруг списков устанавливаются в стилях для тэгов <P>, <UL> и <OL>. Отступы внутри списков устанавливаются в стиле для тэга <LI>. Приведенный ниже блок <STYLE> добавляет отступы между пунктами списка и немного уменьшает отступы вокруг списка:

Для последних версий броузера вы можете установить поля в стилях, чтобы точно контролировать расположение списка

<style> p { margin-top:6px; margin-bottom:6px;} ul,ol { margin-top:8px; margin-bottom:18px;} li { margin-top:0px; margin-bottom:4px;} ul ol { margin-top:4px; margin-bottom:8px;} } </style>
Описание четвертого стиля устанавливает поля для блока <OL> в пределах блока <UL>.
В пятой и более поздних версиях броузеров вы можете изменять маркеры на картинки, используя свойство list-style-image.
<ul style="list-style-image:url(images/ast.gif);">
Когда вы создаете изображение для использования в качестве маркера, убедитесь, что оставляете вокруг него немного места.
Если вы хотите создать список с изображениями и работает в любых броузерах, используйте таблицу. Поместите изображения в ячейки в левой колонке, а текст – в правой. Используйте атрибут cellpadding, чтобы установить отступы между пунктами списка.
<table cellpadding=5 cellspacing=0> <tr> <td valign="baseline"><img src="images/ast.gif "border=0 width=14 height=15></td> <td valign="top">Life vests</td> </tr>
Слишком большие отступы между абзацами
Чтобы перейти к новой строке, вы можете в HTML вставить разрыв строки, используя тэг <BR>, или начать новый абзац, используя тэг <P>, который вставляет пустую строку между абзацами. Если вы хотите изменить расстояние между абзацами, до и после заголовка или между другими элементами, обратитесь к каскадированным таблицам стилей (CSS), которые позволяют вносить изменения сразу нескольких страниц. Чтобы изменить расстояние между абзацами, сделайте следующее.

По умолчанию между абзацами установлен двойной отступ. Вы можете подогнать интервал с помощью стиля или таблицы
Установите свойства CSS margin-top и margin-bottom для тэга <P> (и для других тэгов, если нужно). Приведенный ниже блок <STYLE>, помещенный в секцию <HEAD>, создает отступ в 10 пикселей между абзацами и заголовками:
<style> p {margin-top:10;margin-bottom:10 } h1,h2,h3 {margin-bottom:10 } </style>
Решение в шаге 1 не работает в броузерах, которые не поддерживают CSS, и создает дополнительные отступы между заголовками и абзацами в Netscape 4. Если вы хотите, чтобы абзацы появлялись близко друг к другу во всех броузерах, создайте таблицу и поместите каждый абзац в отдельную ячейку. Затем, чтобы задать отступы между абзацами, измените значение атрибута cellpadding в тэге <TABLE>.

Если броузер пользователя не знает введенного вами специального символа, он отображает значение кода HTML (например, ™). Если введен номер символа, броузеры отображают вопросительный знак или маленький прямоугольник.
Текст должен появляться поверх изображения
Тэги HTML обычно помещают элементы на странице последовательно, чтобы они не перекрывались, но иногда текст должен оказаться поверх изображения. Вы можете поместить изображение на задний план или добавить текст в изображение.

Иногда картинки и текст выглядят неправильно
Если у вас проблемы с размещением текста поверх изображения, сделайте следующее.
Броузеры могут отображать картинки как фон всей страницы, таблицы или отдельной ячейки. Чтобы изображение оказалось ниже текста в ячейке, установите атрибут background для тэга <TD>:
<td background="powerguy.gif" width=200 height=100 align=center>
Чтобы изображение отображалось целиком, установите атрибуты ячейки width и height равными размерам изображения. Если изображение окажется меньше ячейки, оно будет размножено, чтобы заполнить всю ячейку.

Для большей надежности вы можете добавить текст в изображение. Откройте изображение в графической программе, такой как Photoshop или Fireworks. Используйте инструменты текста, чтобы ввести и разместить ваш текст. Затем экспортируйте изображение как файл GIF и поместите его на страницу, используя тэг <IMG> (установите атрибут alt для текста, который вы добавили, если пользователи предпочтут не отображать картинку):
<td align=center><img src="powerguy.gif" width=200 height=120 border=0 alt="Never underestimate the power of a picture."></td>
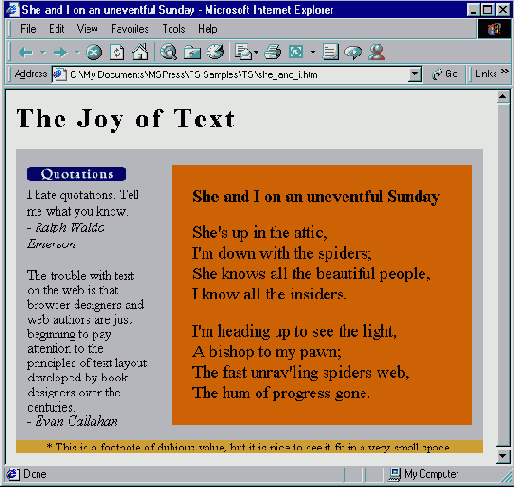
Текст размещается неправильно
При создании страницы с текстом заманчиво разбить текст на строки так, как вам надо – но, увы, страницы не всегда будут выглядеть именно так. Броузеры пользователей могут отображать текст по-разному: либо потому, что шрифт недоступен, либо потому, что пользователь изменил размер шрифта или окна, так что текст перестанет помещаться в отведенное ему место. Понятно, что для текста лучше оставлять побольше места. Однако бывают случаи, когда дополнительное пространство не решает проблему, например, текст должен выравниваться относительно изображения, помещаться внутри узкого ряда или колонки или строки не должны разрываться.

Есть много способов разместить текст в определенном месте
Управлять текстом на странице можно несколькими способами. Если текст не помещается там, где вы хотите, сделайте следующее.
Когда вы используете размер шрифта по умолчанию, текст может не поместиться там, где нужно. Самый простой путь – это изменить размер шрифта. В старых броузерах единственный путь – использовать тэг <FONT>:
<font size=2>I hate quotations.</font>
Устанавливая размер шрифта в тэге <FONT>, вы не будете знать наверняка его размер в разных броузерах. Броузеры интерпретируют размер шрифта по-разному, а пользователи могут изменить размер шрифта. Если вы хотите точно указать размер шрифта, используйте стиль. В свойстве font-size можно указать размер шрифта в пикселях, свойство line-height позволяет указать расстояние между строками. Этот HTML создает абзац с текстом высотой точно 14 пикселей и с минимумом дополнительного места сверху и снизу:
<p style="font-size:14px;line-height:16px"> * Это примечание к вызывающему сомнение значению, но приятно, что он занимает так мало места. </p>

Если текст переходит на новую строку, когда вы не хотите этого, вы можете добавить разрыв строки в тэге <BR>. (Если вы используете FrontPage, вставьте символ разрыва строки, нажав (Shift)+(Enter)).
She ’s up in the attic,<br> I ’m down with the spiders,<br>
Если вы хотите, чтобы броузер сохранял строку нетронутой и не переносил текст на новую строку, укажите это в тэгах <NOBR> и </NOBR>:
<nobr>Ode to the text displayed on one line</nobr>
Если текст не помещается в ячейку таблицы, сделайте столбцы шире, устанавливая атрибут width тэга <TD>:
<td width=300>She and I on an uneventful Sunday</td>
Если вы хотите, чтобы таблица вытягивалась по размеру текста, когда пользователи изменяют размер шрифта, не включайте атрибут width в тэги <TABLE> и <TD>. (Если вы используете FrontPage, вы можете удалить установки высоты, щелкнув на таблице и затем щелкнув на AutoFit (Автоподбор) в меню Table (Таблица).
Последние версии броузеров – Internet Explorer 5 и более поздние – позволяют вам указывать точный размер абзаца, закреплять его содержимое или прокручивать его для просмотра, используя CSS свойства width, height и overflow. Например, этот абзац будет точно 120х80 пикселов и покажет полосу прокрутки справа, если места для текста недостаточно:
<p style="width:120;height:80;overflow:auto;border:1 solid;"> Мне не нравится сжиматься, но я могу и подвинуться.</p>
Другой способ, гарантирующий, что текст определенного размера не будет изменяться – создать изображение с этим текстом. В графической программе, такой как Photoshop или Fireworks, создайте изображение такого размера, какое ваш текст должен занимать на странице. (Установите цвет изображения таким же, как цвет фона страницы). Инструментом "текст" добавьте текст нужного размера и шрифта.

Чтобы гарантировать, что текст появится в любом броузере одного и того же размера, создайте изображение
Затем экспортируйте изображение как GIF-файл и поместите его на страницу, используя тэг <IMG>:
<img src="quotes.gif "width=115 height=17 border=0 alt="Quotations">

Текст со специальными символами отображается неправильно
Когда вы используете специальные символы, такие как знак авторского права и торговый знак (©, ® и ™), валютные и математические знаки (такие как ў, ч и ±), буквы с диакритическими знаками (такие как й и у), которых нет в стандартных компьютерных знаках, они не всегда правильно отображаются в броузере. Специальные символы часто являются причиной неприятностей для тех пользователей, которые используют другие операционные системы или установки языка.
Кроме того, четыре символа в HTML обычно используются для определения тэгов и атрибутов – символы &, знаки "больше" или "меньше (< и >) и знак кавычек ("). Если вы попытаетесь использовать эти символы внутри абзаца в вашем HTML или внутри значений, которые вы определили для атрибутов, страница не будет работать. Если специальные символы являются причиной ваших проблем, сделайте следующее.
Изучите текст на вашей странице, включая титул страницы, заголовки и значения атрибутов, на предмет наличия зарезервированных для HTML символов (&, <, > и "). Измените их на HTML-эквивалент: &, <, > и ". Например, если титул вашей страницы >> Review: "Troilus & Cressida" <<, используйте следующие знаки HTML:
<title> >>Review:"Troilus &Cressida"<< </title>
Если вы хотите вставить символы или специальные символы так, чтобы они появлялись на вашей странице в любом броузере или системе, используйте их коды. Например, чтобы вставить знак авторского права, используйте ©:
<p>Copyright ©2001 Evan Callahan</p>
Вы также можете использовать номера кодов ISO для передачи символов. Например, в 5 версии броузеров можно ставить торговый знак (™) как ™, но в Netscape 4 сработает только ™. Список написаний кодов и номеров символов см. в таблице "Коды специальных символов" ниже.