Файл с фоновым рисунком загружается слишком медленно
Если ваш фон – это маленький рисунок, который повторяется, чтобы заполнить весь экран, то вряд ли это очень большой файл. Но если вы используете для фона полноэкранный рисунок, вы можете обнаружить, что он загружается слишком долго. И когда загрузка завершается, задний фон меняется внезапно.

С помощью продуманного дизайна и оптимизации вашего фонового рисунка вы можете уменьшить его до приемлемого размера.

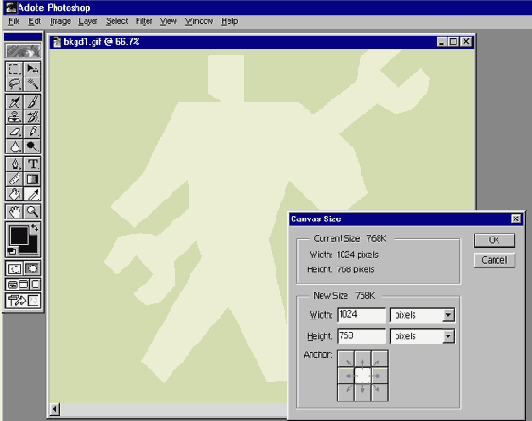
увеличить изображение
Даже большой фоновый рисунок может загружаться быстро, если вы минимизируете цвета и используете оптимальный формат
Сделайте следующее, чтобы решить проблему.
- Откройте фоновый рисунок в своей графической программе. Если возможно, используйте исходный рисунок, например, файлы Fireworks, Photoshop или Illustrator; если нет, используйте формат GIF или JPEG.Проверьте, имеет ли ваш рисунок деталь, повторяющуюся вниз или поперек: если имеет, вы можете уменьшить ее размер до одной секции и указать броузеру повторять ее. Делая это, убедитесь, что левый край совпадает с правым, а верхний – с нижним.Проверьте размеры рисунка. Если рисунок больше 1024 пикселей в ширину или 768 пикселей в высоту, вы можете уменьшить его размер без какого-либо видимого эффекта. Если вы не хотите, чтобы он повторялся в случаях, когда окно броузера слишком большое, сделайте его меньше. (Как сделать, чтобы броузер не повторял изображение, см. раздел "Предотвращение повторения фонового рисунка".)Постарайтесь уменьшить количество цветов и контрастность изображения. Фоновый рисунок должен быть простым, чтобы лучше сочетаться с содержимым страницы.Если это фотография или цвета меняются градуировано, используйте формат JPEG. Чтобы сделать изображение меньше, уменьшите параметры качества до 60 и меньше.

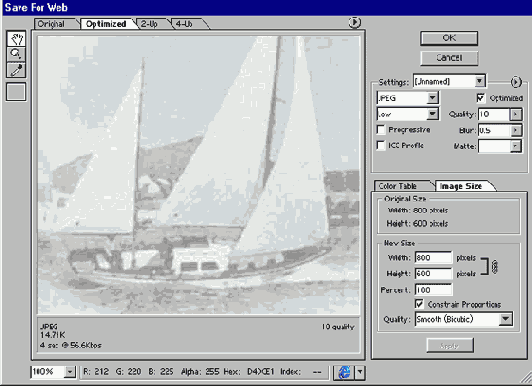
увеличить изображение
При качестве JPEG всего в 10 процентов этот приглушенный рисунок парусника, заполняя всю страницу, имеет вполне практичный размер
Если рисунок состоит преимущественно из областей сплошного цвета, используйте формат GIF. Постарайтесь использовать минимально возможное количество цветов; рисунок GIF с 2, 4, или 8 цветами гораздо меньше, чем рисунок с 256 цветами. Используйте по возможности веб-устойчивые цвета, чтобы все броузеры могли правильно отобразить фон. (О веб-устойчивых цветах см. раздел "Номера цветов в сети".)Используйте все возможности оптимизации и про- смотра рисунка, чтобы попробовать различные параметры. Всегда предпочитайте файл в 5 Kб файлу в 25 Kб.

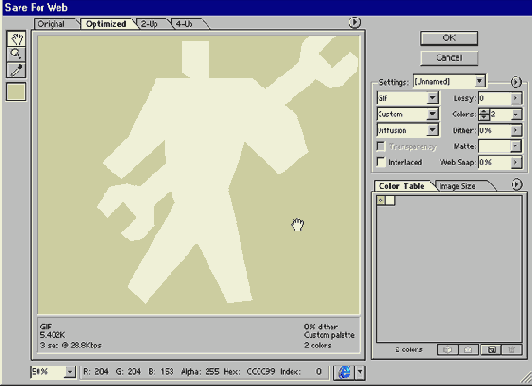
увеличить изображение
В Photoshop 5.5 функция Save For Web позволяет вам экспериментировать с различными настройками и сравнивать результат их применения
Фон не появляется вокруг краев изображения
Даже когда изображение не квадратное, все графические файлы занимают квадратный участок экрана. Но когда рисунок имеет нестандартную форму, предпочтительнее отобразить фон вокруг его краев, иначе рисунок появится на квадратной "заплатке" (обычно белой), не слишком сочетающейся со страницей.

увеличить изображение
Без прозрачности рисунок показывает свой настоящий размер
К счастью, рисунки GIF могут включать в себя прозрачные пиксели и области. Прозрачные области наиболее часто встречаются вокруг краев изображений, но могут быть и внутри изображения.
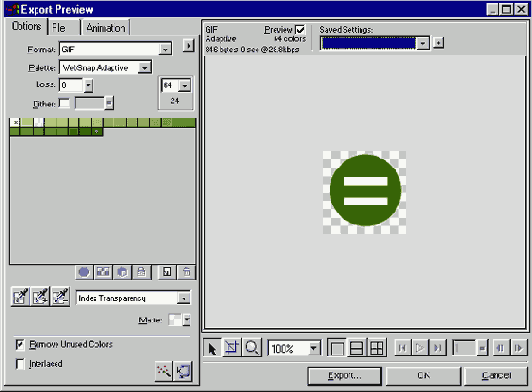
Чтобы задать прозрачность, выполните следующие действия.
- Откройте файл с рисунком в своей графической программе. По возможности используйте исходный рисунок в Fireworks, Photoshop или Illustrator file или откройте файл GIF.Только один цвет на вашем рисунке может быть прозрачным; все области, закрашенные этим цветом, станут просвечивать. Прежде чем экспортировать изображение, выберите цвет, который будет прозрачным. Если этот цвет – обычно белый – часто используется в вашей графике, измените фон рисунка или границы рисунка на другой цвет. (В идеале это должен быть цвет фона вашей страницы, хотя может и не быть.)Экспортируйте файл: например, нажмите Save For Web (Photoshop) или Export Preview (Fireworks). Выделите формат GIF.Выберите Indexed Transparency. Области, в которых вы хотите установить прозрачность, должны быть помечены серой шахматной сеткой. Если ее нет, нажмите кнопку Add Color To Trans-parency и щелкните по областям, в которых вы хотите сделать рисунок прозрачным.

увеличить изображение
Большинство графических программ выделяют области прозрачности серой шахматной сеткой
Экспортируйте файл и просмотрите рисунок на странице с нужными вам параметрами фона.
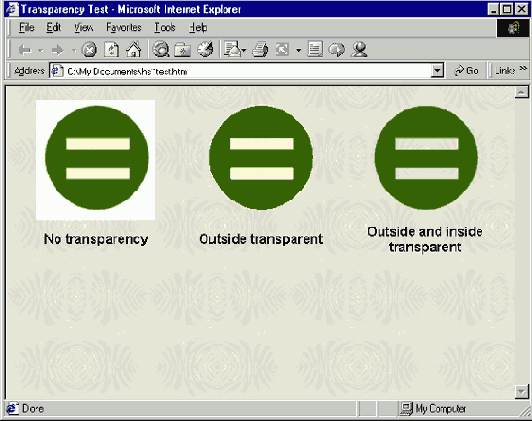
Разные способы отображения фона сквозь рисунок
Большинство графических программ используют простейший метод прозрачности, называемой альфа-прозрачностью. При этом цвет на краях изображения меняется резко от цвета фона к цвету рисунка. Если графическая программа позволяет, вы можете улучшить изображения, используя индексированную прозрачность. Этот метод меняет цвета точно по краю, от цвета рисунка к цвету границы или заплатки, который вы выбрали.
Но у индексированной прозрачности есть один недостаток. Он проявляется, когда вы помещаете изображение на область иного цвета, чем вы индексировали: рисунок может иметь ореол. Этот эффект особенно проявляется, когда рисунок, сделанный для светлого фона, помещают на темную страницу. (С альфа-прозрачностью эта проблема проявляется реже). Каков вывод? При сохранении прозрачного GIF всегда старайтесь указывать цвет границ и заплатки, близкий к фону страницы; если вы не знаете точный цвет вашего фона, используйте альфа-прозрачность.
(За дополнительной информацией обратитесь к разделу "Изображение имеет небольшой ореол".)
Есть еще и третий вид прозрачности, называемый 8-битной, или PNG-прозрачностью, доступный только в файлах формата PNG. Используя PNG-прозрачность, вы можете указать на вашем рисунке частично сквозные области, создавая просвечивающий эффект, позволяющий отображать фон настолько, насколько это нужно. Кроме того, PNG-прозрачность решает проблему ореола: такая графика отображается одинаково хорошо на любом фоне. Так или иначе, поскольку не все броузеры поддерживают файлы PNG – 4-е версии броузеров обеспечивают лишь частичную поддержку, а более ранние не поддерживают вообще – возможно, использовать их рановато. В будущем усовершенствованные опции прозрачности PNG-файлов могут стать стандартом.
Фон сливается со страницей
Веб-страницы с фоновым цветом или рисунком смотрятся интереснее, чем простой ванильный фон. К сожалению, фон может уменьшить читаемость вашей страницы. Этот же принцип действует в книгах и журналах: для удобства чтения текст помещают на светлом сплошном фоне, и гораздо реже – поверх цветного рисунка. В сети существует еще больше причин для использования простого фона. На компьютерном экране тяжело читать текст без достаточного контраста. Поскольку все компьютерные мониторы отображают цвета немножко по-разному, используйте цветовую схему, которая обеспечивала бы хороший контраст на любом мониторе.
Даже если вы установите простой фон, старые броузеры и видеосистемы могут изменить цвета или создать эффект зернистости, уменьшающий контраст, а значит, и читаемость страницы. Если фон сливается с содержимым страницы, не отчаивайтесь. Проделайте следающие шаги, чтобы добиться правильного баланса между содержимым и фоном.

увеличить изображение
Простой фон с использованием двух веб-устойчивых цветов обеспечивает хороший контраст с текстом
Выберите цвет фона, хорошо контрастирующий с текстом – светлый фон для черного текста, например. Убедитесь, что вы выбрали веб-устойчивый цвет – тот, который может быть отображен как сплошной в любом броузере. (Ничего не знаете о веб-устойчивых цветах? См. раздел "Номера цветов в сети".) Следующий тэг <BODY>, например, устанавливает светло-оливковый фон, который является веб-устойчивым и обеспечивает контраст с черным текстом.
<body bgcolor="#cccc99">
Если вы используете фоновый рисунок, постарайтесь упростить его. Если необходимо, отредактируйте изображение в графическом редакторе. Например, уменьшите до минимума количество цветов, выбрав цвета, не слишком контрастирующие друг с другом. Если возможно, используйте веб-устойчивые цвета – это лучший способ создать фон без дефектов изображения. Переведите такое изображение в формат GIF, хорошо отображающий области сплошного цвета. (За другими идеями обращайтесь к разделу "Цвета в рисунке GIF зернистые и неровные".)Если вы выбрали в качестве фона фотографию или разноцветный рисунок, постарайтесь сделать его неброским. (Может быть, удобнее использовать рисунок только на какой-то части страницы.) Чтобы приглушить рисунок на заднем плане и повысить контраст с передним планом, исправьте рисунок в своей графической программе. Увеличьте яркость, убавьте контраст и цветовую насыщенность, чтобы "размыть" рисунок. (Если задний фон темный, а ваш текст – светлый, то яркость нужно будет понизить.) Сохраните этот рисунок в формате JPEG, чтобы точнее передать цвета.
Если вы решили расположить на заднем фоне цветной рисунок или фотографию, которые обеспечивают не слишком хорошую читаемость, попробуйте расположить текст в областях сплошного цвета. Для этого включите текст в таблицу и установите задний фон таблицы сплошным цветом. В этом примере фоном является фотография, а таблица обеспечивает область сплошного цвета для отображения текста.

С цветным рисунком в качестве фона одноцветная таблица отображает легко читаемый текст
<body background="boat.jpg "> <table bgcolor="#cc9933" width=320 cellpadding=8> . . . </table>
По умолчанию броузер замастит (повторит по всей странице) ваш фоновый рисунок. Если при этом видны края вашего фонового рисунка, измените его, чтобы добиться большей четкости. (Подробнее об этом см. раздел "Мне не нравится, как повторяется фоновый рисунок".)Всякий раз, внеся изменения в фон, просматривайте страницу – трудно сказать, как будет выглядеть текст на конкретном фоне, пока сам не увидишь. Продолжайте вносить изменения, пока не получите достаточный контраст между передним и задним планом.
Мне не нравится, как повторяется фоновый рисунок
Вы можете создать фоновый рисунок, который заполнял бы все окно броузера, или размножить рисунок так, чтобы он повторялся по всей ширине или высоте страницы. Фактически, когда вы вставляете фоновый рисунок, броузер повторяет рисунок столько раз, сколько нужно, чтобы заполнить страницу. Но разработка графики таких рисунков может оказаться проблематичной, и если вы неверно просчитаете пикселы, то можете столкнуться с нежелательными эффектами на вашей странице.

Если повторение фонового рисунка приводит к проблемам, сделайте следующее.
Если вы создали свой собственный фоновый узор, и у вас проблемы с тем, чтобы аккуратно его замостить, откройте его в своем графическом редакторе. Постарайтесь выровнять все края рисунка.

увеличить изображение
Чтобы создать аккуратный фоновый узор, убедитесь, что края вашего рисунка одинаковы сверху и снизу, а также слева и справа
Чтобы края совпадали, скопируйте элемент с одного края рисунка и вставьте его с другого края. Вы можете создать рисунок в стиле калейдоскопа, сделав четыре копии своего рисунка и совместив их горизонтально и вертикально, аккуратно выравнивая края.
Если ваш узор преимущественно состоит из областей сплошного цвета, сохраните или экспортируйте его в формате GIF. Если же это фотография или цвета градуированы, используйте JPEG.
Предотвращение повторения фонового рисунка
- Простейший способ избежать повторения фонового рисунка – сделать его достаточно большим, чтобы заполнить окно броузера. Откройте рисунок в графическом редакторе. Измените его размер как минимум до 1024 пикселей в ширину и 768 пикселей в высоту – максимального разрешения, используемого большинством компьютерных видеосистем. (В Photoshop нажмите Canvas Size в меню Image.) Неудобство в использовании больших рисунков заключается в том, что вы увеличиваете размер файла, и он будет загружаться медленнее. (О том, как уменьшить эту задержку, см. раздел "Файл с фоновым рисунком загружается слишком медленно".)Если рисунок не имеет фона или цвета границ, в Photoshop используйте инструмент заливки для заполнения новой области нужным вам фоновым цветом.
Некоторые рисунки могут повторяться вниз по странице, но не поперек – например, тонкая полоска, заканчивающаяся разноцветным участком с левой стороны страницы.
Перед сохранением такого рисунка установите его ширину как минимум на один пиксел больше 1024. (Или, если рисунок вертикальный, установите его высоту чуть больше высоты экрана.) Большая ширина рисунка предотвращает его повторение по горизонтали.
Новые броузеры – те, которые поддерживают CSS – позволяют вам указывать, где повторять, а где не повторять фоновый рисунок. Используя стиль, вы можете не допустить повторения рисунка, даже если окно броузера больше изображения. Чтобы отобразить рисунок всего один раз, укажите в свойстве background-repeat тэга <BODY> значение no-repeat. Или если вы хотите, чтобы фон повторялся только в одном направлении, установите значение repeat-x (для повторения только поперек) или repeat-y (для повторения только вниз).
<body background="bkgd.gif" style="background-repeat:no-repeat ">

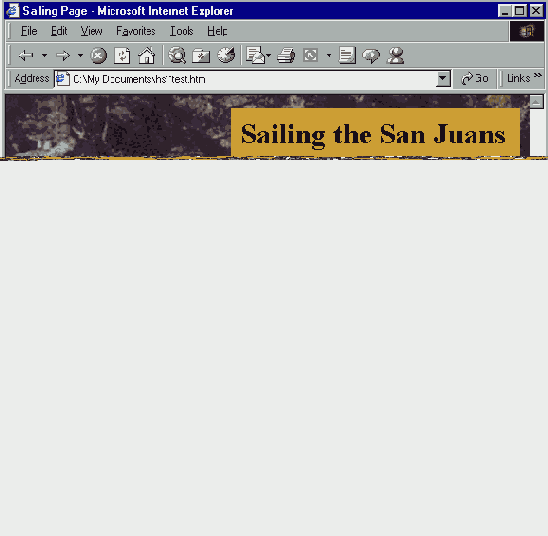
увеличить изображение
Этот рисунок имеет всего несколько пикселов в высоту, но, повторяясь, он заполняет весь экран. Он шире окна, поэтому не повторяется поперек
Проблемы с установкой фонового рисунка
При помощи графических программ и добавлений к тэгу <BODY> вы можете украсить страницу или таблицу на странице фоновым рисунком. Если у вас проблемы с отображением фонового рисунка, причин может быть несколько: рисунок поврежден, файл находится не в том месте, которое вы указали, или используемый вами HTML неверен. Если вы используете редактор страниц FrontPage, возможно, вы используете неверную функцию. Если вы не можете отобразить фоновый рисунок на вашей странице, сделайте следующее.
- Используя Windows, определите местоположение файла с фоновым рисунком на вашем компьютере. Вы должны поместить его в папку с вашими веб-страницами или подпапку. Лучше, если формат файла – GIF или JPEG. (Вы также можете использовать формат PNG, но почти все старые броузеры не работают с этим форматом, так что лучше использовать GIF или JPEG.) Чтобы убедиться, что ваш броузер может отобразить рисунок, дважды щелкните по рисунку или перетащите его в окно вашего броузера.

увеличить изображение
Убедитесь, что фоновый рисунок имеет формат GIF или JPEG и расположен в папке с вашими веб-файлами
Если файл с рисунком неисправен, отредактируйте или восстановите рисунок в графической программе, а затем переместите файл GIF или JPEG в папку с веб-страницами.

Укажите в атрибуте background тэга <BODY> имя файла вместе с расширением. (В UNIX и Linux веб-серверах вы должны учитывать регистр.) Если файл находится в подпапке корневой веб-папки, указывайте имя файла вместе с именем папки.
<body background="images/swirly.jpg ">
Установите атрибут bgcolor для фонового цвета рисунка. Таким образом, цвет фона будет загружен сразу, даже если фоновый рисунок требует времени для загрузки. (Вы знаете о спецификации цветов? См. раздел "Номера цветов в сети".)
<body background="images/swirly.jpg" bgcolor="#cccc99">
Протестируйте страницу, чтобы проверить, работает ли фон.


При помощи графических программ и добавлений к тэгу <BODY> вы можете украсить страницу или таблицу на странице фоновым рисунком. Если у вас проблемы с отображением фонового рисунка, причин может быть несколько: рисунок поврежден, файл находится не в том месте, которое вы указали, или используемый вами HTML неверен. Если вы используете редактор страниц FrontPage, возможно, вы используете неверную функцию. Если вы не можете отобразить фоновый рисунок на вашей странице, сделайте следующее.
- Используя Windows, определите местоположение файла с фоновым рисунком на вашем компьютере. Вы должны поместить его в папку с вашими веб-страницами или подпапку. Лучше, если формат файла – GIF или JPEG. (Вы также можете использовать формат PNG, но почти все старые броузеры не работают с этим форматом, так что лучше использовать GIF или JPEG.) Чтобы убедиться, что ваш броузер может отобразить рисунок, дважды щелкните по рисунку или перетащите его в окно вашего броузера.

увеличить изображение
Убедитесь, что фоновый рисунок имеет формат GIF или JPEG и расположен в папке с вашими веб-файлами
Если файл с рисунком неисправен, отредактируйте или восстановите рисунок в графической программе, а затем переместите файл GIF или JPEG в папку с веб-страницами.

Укажите в атрибуте background тэга <BODY> имя файла вместе с расширением. (В UNIX и Linux веб-серверах вы должны учитывать регистр.) Если файл находится в подпапке корневой веб-папки, указывайте имя файла вместе с именем папки.
<body background="images/swirly.jpg ">
Установите атрибут bgcolor для фонового цвета рисунка. Таким образом, цвет фона будет загружен сразу, даже если фоновый рисунок требует времени для загрузки. (Вы знаете о спецификации цветов? См. раздел "Номера цветов в сети".)
<body background="images/swirly.jpg" bgcolor="#cccc99">
Протестируйте страницу, чтобы проверить, работает ли фон.


Прозрачность при работе с FrontPage
С FrontPage вам не нужна отдельная графическая программа, чтобы задать прозрачность рисунка.
- Выберите рисунок, который вы хотите сделать прозрачным.

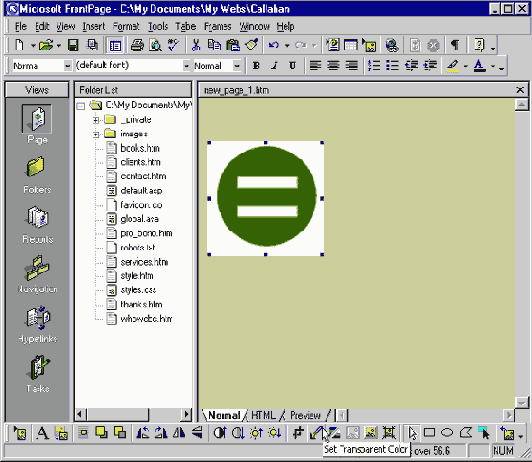
увеличить изображение
В FrontPage установка прозрачности – это простая трехшаговая операция
В панели Picture нажмите кнопку Set Transparent Color.Щелкните на внешней области рисунка, чтобы выбрать фон.
Установка фона в FrontPage
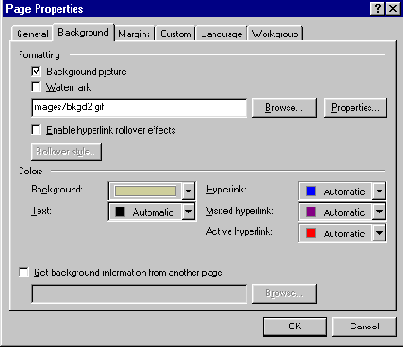
- Проделайте шаги 1 и 2 из предыдущего раздела, чтобы убедиться в исправности вашего графического файла, затем откройте вашу страницу в FrontPage.В меню Format нажмите Background.В окне Formatting выберите Background Picture. Нажмите Browse, выберите и выделите ваш графический файл, а затем нажмите OK.

В FrontPage вы можете изменить рисунок и цвет фона
Перед закрытием диалога Page Properties убедитесь, что фон вашей страницы совпадает с фоном рисунка. В окне Background на палитре Colors выберите наиболее подходящий цвет.Если вы хотите, чтобы ваши страницы были одного цвета и с одинаковым фоном, нет необходимости устанавливать эти опции в каждом файле. Вам достаточно установить опции фона для домашней страницы. Для остальных страниц выберите опцию Get Background Infor-mation From Another Page и укажите вашу домашнюю страницу как шаблон. Если вы будете вносить изменения в параметры фона вашей основной страницы, FrontPage автоматически изменит все страницы, использующие ее в качестве шаблона.