Апплет Java не работает
Java – это язык программирования, изобретенный Sun Microsystems, который работает почти во всех компьютерных системах. Его можно использовать для создания полных компьютерных приложений независящих от веб страниц, но он обычно испоьзуется для создания апплетов (applets) – маленьких, загружаемых программ, находящихся в файлах Java .class, которые запускаются практически любым веб-броузером. Java аплеты широко используемы и могут разнообразными путями усовершенствовать вашу страницу, используя визуальные эффекты, динамические меню, базы данных, интерактивные сетевые приложения. Бесплатные или дешевые апплеты (а также множество игр) можно найти на java.sun.com/applets или www.javaboutique.com (или поищите в сети java applets).
Чтобы включить Java апплеты в вашу страницу, используйте тэг <APPLET>. Если файлы не на месте или если вы не определили обязательные параметры апплета с помощью тэгов <PARAM>, он не будет работать. Если вы не можете заставить Java апплеты работать на вашей странице, сделайте следующее.
Часто апплет не загружается из-за того, что броузер не может найте файл .class или или другие нужные ему файлы. Проверьте имя файла, определенное в атрибуте code тэга <APPLET>. Убедитесь, чт имя файла правильно написано и имеет расширение .class. (Если ваш сервер запускается UNIX или Linux, убедитесь, что совпадают заглавные и прописные буквы.) Затем убедитесь, что файл .class находится в той же папке, что и ваша страница. Если апплет включает файл .jar – сжатый формат, используемый для эффективной загрузки Java файлов – расположите его в той же папке и укажите имя файла в атрибуте archive.
<applet code=cool.class archive=cool.jar>
Проверьте тэг <APPLET>, чтобы убедиться, что вы определили все требуемые параметры и включили закрывающий тэг:
<applet code="chat.class" width=495 height=83> <param name="server" value="ares"> <param name="user" value="evan"> <param name="picture" value="images/evan.jpg"> </applet>
Многие апплеты содержат примеры HTML. Прежде чем писать свой собственный код, скопируйте и вставьте пример на вашу страницу и отредактируйте параметры.
Для контроля отображения тэга <APPLET> вы можете использовать большинство атрибутов тэга <IMG>. Например, используйте атрибуты align, hspace и vspace, чтобы установить, как текст будет располагаться относительно апплета, а для применения стилей используйте атрибуты style или class.
<applet code="ticker.class" width=200 height=24 align=left style="border:3px solid">
Если ваш апплет является причиной ошибки или вообще не загружается, возможно, проблема в Java Plug-in или Java Virtual Machine – или они вообще не установлены. Чтобы выяснить, работает ли Java, протестируйте другой Java апплет из java.sun.com, или протестируйте ваш апплет в другом броузере. Если Java вообще не работает, вам, возможно, придется обновить или переустановить ваш броузер. Если другие Java апплеты работают нормально, возможно, в апплете, который вы пытаетесь использовать ошибка. Обратитесь к документации апплета или к его автору.
Так как апплет может работать не в любом броузере, будет неплохо предусмотреть альтернативный вариант просмотра, а возможно, и альтернативную страницу. Для броузеров, понимающих тэг <APPLET> но не поддерживающих апплеты Java, вы можете определить дополнительный текст, используя атрибут alt. Для броузеров, которые вообще не поддерживают <APPLET>, вы можете включить альтернативный HTML перед закрывающим тэгом </APPLET>:
<applet code=fancy.class alt="Fancy Java picture"> <img src="no_java_pic.jpg"></applet>
К сожалению, если Java не работает, ваш броузер сможет отобразить только пустую область – даже если вы определили альтернативный вариант HTML.


Вставка апплетов Java в FrontPage
- Скопируйте или импортируйте файл .class и другие необходимые файлы на ваш сайт (нажмите Import (Импортировать) в меню Fail (Файл)).
Выберите Advanced в меню Insert (Вставка) и нажмите Java Applet (Апплеты Java). В области Applet Source (Источник апплета) определите путь и имя .class файла (включая расширение .class).

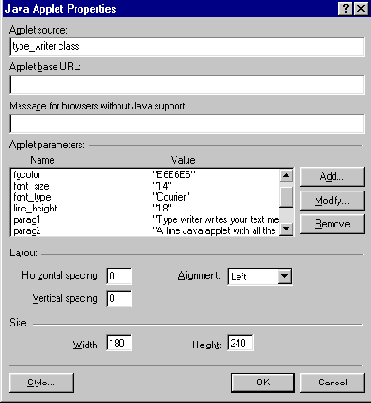
FrontPage позволяет вам устанавливать свойства Java апплетов и добавлять их параметры
Или, если шаблон HTML снабжен апплетом, скопируйте его из шаблона, нажмите Paste Special (Специальная вставка) в меню Edit (Правка) и выберите Paste As HTML (Вставить как HTML). Затем щелкните два раза мышкой на апплете для добавления установок.
Укажите размер и размещение опций. Для каждого параметра, который требует апплет (обратитесь к документации или шаблону HTML для вашего апплета), нажмите кнопку Add (Добавить) и укажите имя и значение. (Или, если вы вставляете простой код, щелкните два раза мышкой на параметрах, чтобы редактировать их значения.)
Фоновый звук не проигрывается
Мелодия помогает создать атмосферу. Используя добавления к броузеру и плагины, вы можете проигрывать фоновый звук автоматически при загрузке страницы. Но поберегите ваши уши, потому что результат, который вы получите, зависит от способа связи или включения медиа в вашу страницу. Существуют некоторые различия между броузерами, и результаты могут изменяться в зависимости от программного обеспечения, которое установил посетитель. Также, если вы используете FrontPage, вы должны сделать следующее, если вы хотите, чтобы звук всопроизводился не только в Internet Explorer. (См. "На страницах, созданных в FrontPage, не работают звук или видео".) Для фонового звука лучше использовать широко поддерживаемые аудио-форматы: WAVE (.wav), µ-LAW (.au), AIFF (.aif ), или MIDI (.mid). Если вы используете другой формат, ваш звук будет воспроизводиться, только если установлен медиа-проигрыватель, и плагин его броузера поддерживает использованный вами HTML. Для информации относительно медиа-проигрывателей и форматов обратитесь к разделу "Форматы аудио и видео". Если вы не знаете, где найте звук для своей страницы, обратитесь к разделу "Запись и поиск аудиофайлов". И если вы не можете включить фоновый звук, сделайте следующее.
Чтобы проверить, работает ли аудио вообще, попробуйте проиграть звук вне броузера. Найдите файл в вашем компьютере или сети и два раза щелкните на нем мышкой. Если он не проигрывается, убедитесь, что колонки подключены и включены, а звук отрегулирован. Если вы видете сообщение, спрашивающее, какая программа должна быть использована для открытия файла (ваш компьютер не знает, как поступать с файлом такого типа), вам, возможно, надо установить или реконфигурировать программу для проигрывания медиа. Если вы видите ошибку в медиа-проигрывателе, возможно, файл не в порядке или он имеет более новый формат, чем тот, который понимает ваш медиа-плейер. Если у вас есть программа для обработки аудио, откройте и протестируйте файл. Для улучшения результата, экспортируйте файл в WAVE (.wav).

Существует несколько способов проигрывания фонового звука в HTML файле. Чтобы поддерживать Netscape так же хорошо, как Internet Explorer, используйте тэг <EMBED>, установите атрибутам hidden и autostart значение true. Произвольно установите атрибут звука (как процент от заданного по умолчанию уровня звука системы) и установите атрибуту loop значение true или false:
<embed src="Groove.wav" hidden=true autostart=true volume=50 loop=true>
Тэг <BGSOUND> является открытым и загружает аудио быстро, но работает только в Internet Explorer. Например, включите приведенный ниже тэг в секцию <HEAD> вашей страницы, чтобы при ее открытии играл файл WAVE (установите атрибуту loop значение -1, если вы хотите, чтобы файл повторялся в течении всего времени, пока открыта страница):
<bgsound src="Groove.wav" loop=-1>
Наконец, используя тэг <META>, вы можете указать броузеру, что звуковой файл следует открывать автоматически. Включите следующую строку самой первой в секции <HEAD> вашей страницы:
<meta http-equiv=refresh content="0;url=Groove.wav">
Фактически этот метод не проигрывает фоновый звук; он заставляет броузер открыть внешний проигрыватель для файла, как будто посетитель нажал на гиперссылку к нему. (В зависимости от установок броузера, посетитель может получить запрос, хочет ли он загрузить файл.)
Чаще всего фоновый звук не проигрывается вследствие того, что броузер не может найти аудио-файл. (При использовании тэгов <EMBED> или <BGSOUND> броузер не будет сообщать вам, что он не может найти файл.) Проверьте путь и имя аудио-файла, который вы определили в HTML. Убедитесь, что имя файла правильно написано и имеет правильное расширение, типа .wav, .au или .mid. (Если сервер работает под UNIX или Linux, убедитель, что совпадают заглавные и прописные буквы.) Убедитесь, что адрес в ссылке указывает на существующий файл, например, если ваши аудио-файлы лежат в папке Audio, используйте следующую строку, чтобы проиграть файл Intro.wav:
<embed src=" Audio /Intro.wav" hidden=true>
Если у вас все еще ничего не выходит, поместите гиперссылку к аудио-файлу, отдельно или как добавление к фоновому звуку, так что посетители смогут проигрывать его на внешнем медиа-проигрывателе.
<a href="Аудио/Imagine.mp3">Face the music</a> (requires MP3 player)

На страницах, созданных в FrontPage, не работают звук или видео
FrontPage может помочь вам добавить звук или видео на ваши страницы – например, вы можете задать мелодию, которая будет играть при открытии страницы. FrontPage позволяет включать видео и звук в нескольких форматах. К сожалению, вам, вероятно, придется обходиться без некоторых удобных свойств FrontPage для большинства мультимедиа – или потому, что они не поддерживают нужный вам аудио или видео формат, или потому, что они создают страницы, работающие только в Internet Explorer. Вам придется использовать более сложные команды меню FrontPage, чтобы вставить плагин (плагин) и средства управления ActiveX, и скорее всего придется еще и напрямую редактировать HTML. Для общей информации о звуке и видео обратитесь к разделу "Форматы аудио и видео". Если у вас проблемы с добавлением звука и видео при работе в FrontPage, сделайте следующее.
- Чтобы проверить, работает ли вообще аудио или видеозапись, попробуйте запустить ваш медиа-файл вне FrontPage. Найдите файл в вашем компьютере или в сети и щелкните на нем два раза. Если файл не проигрывается, убедитесь, что колонки подключены и включены, а звук отрегулирован. Если вы видите сообщение, спрашивающее, какая программа должна быть использована для открытия файла (ваш компьютер не знает, как поступать с файлом такого типа), вам, возможно, надо установить или реконфигурировать программу для проигрывания медиа. Если вы видите ошибку в медиа-проигрывателе, возможно, файл не в порядке или он имеет более новый формат, чем тот, который понимает ваш медиа-проигрыватель.
Для добавления звуковой заставки, проигрываемой при открытии страницы, нажмите Properties (Свойства) в меню File (Файл), выберите вкладку General (Общие), а затем укажите .wav или другой аудио-файл в области Location (Положения) под Background Sound. Однако, так как FrontPage использует тэг <BGSOUND> в вашем HTML, заставка будет работать только в Internet Explorer. Чтобы проигрывать заставку в Netscape и Internet Explorer, включите тэг <EMBED> в ваш HTML. Более подробно см. раздел "Фоновый звук не проигрывается".

Чтобы отобразить на странице AVI или Microsoft NetShow видео, выберите Picture (Изображение) в меню Insert (Вставка), нажмите Video (Видео), а затем введите название видеофайла. Однако заметим, что при этом FrontPage использует тэг <IMG> в вашем HTML. Это не очень хороший способ, так как он работает только в Internet Explorer и не позволяет вам определять опции. (FrontPage дает изменять некоторые свойства изображения, но некоторые установки не работают в версиях Internet Explorer, отличных от версии 3.) Вместо этого подключите ваше видео через плагин медиа-проигрывателя (см. шаг 4 ниже) или средство управления ActiveX (см. шаг 5 на следующей странице).
FrontPage поможет вам включить медиа-файл, который требует для проигрывания плагин, такой как QuickTime movie (.mov) файл. Выберите Advanced в меню Insert (Вставка) и нажмите Plug-in (Плагин), определите аудио- или видеофайл в области Data Source (Источник данных), а затем определите высоту, ширину или другие установки для плагина. FrontPage добавит тэг <EMBED> в ваш HTML.

увеличить изображение
Использование плагина для отображения QuickTime movie.
К сожалению, каждый плагин имеет свой собственный набор атрибутов, который FrontPage не знает. Чтобы установить эти опции, вам надо нажать на вкладку HTML и ввести их как атрибуты тэга <EMBED>. Например, если вы хотите отобразить QuickTime movie без его средств управления, вам нужно установить атрибуту controller тэга <EMBED> значение false. Для получения дополнительной информации см. "Плагин медиа-проигрывателя не работает на странице".

Если вы хотите отобразить на странице медиапроигрыватель из средств управления ActiveX –такой как Windows Media Player или RealAudio Player – FrontPage может вам в этом помочь. Выберите Advanced (Дополнительно) в меню Insert (Вставка), нажмите ActiveX Control (Средства Управления ActiveX), а затем щелкните два раза мышкой на названии средства управления. (Некоторые средства управления, такие как RealPlayer G2 Control, не инсталлируют себя автоматически для использования с FrontPage. Нажмите кнопку Customize (Настройка) и выделите область рядом со средством управления, который вы хотите добавить в список.) Затем щелкните два раза мышкой на средстве управления, чтобы настроить его свойства.

увеличить изображение
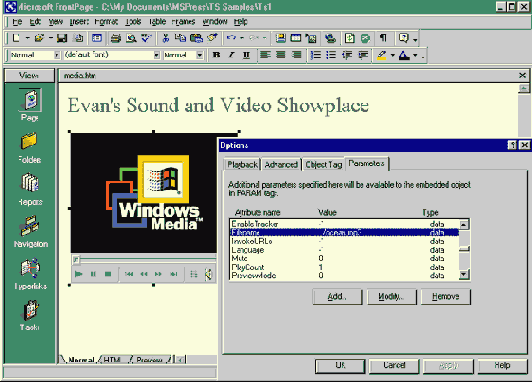
Windows Media Player, снабженный средством управления ActiveX, который вы можете установить на вашей странице. Однако он работает только в Internet Explorer для Windows
Например, чтобы определить файл, который Windows Media Player будет проигрывать, два раза щелкните на проигрывателе, щелкните на вкладке Parameters (Параметры), два раза щелкните на Filename (Имя файла) в области Attributes (Атрибуты), а затем введите имя файла в области Data (Данные) в секции Value (Значение). Эти установки изменяют значения в тэгах <OBJECT> и <PARAM>, которые FrontPage добавит в ваш HTML. Так как средства управления ActiveX работают только в Internet Explorer для Windows, вы, возможно захотите снабдить броузер плагином или гиперссылкой в качестве альтернативы средствам управления ActiveX. Для получения дополнительной информации см. раздел "Плагин медиа-проигрывателя не работает на странице".
Форматы аудио и видео
Стандарты мультимедиа изменяются год за годом, увеличивается скорость работы и качество изображения и звука. Улучшаются схемы сжатия и качество поддержки потоковой передачи информации (streaming) – постепенной выдачи аудио и видео, которая позволяет посетителям проигрывать файл до того, как они загрузят его до конца. Рано или поздно броузеры смогут проигрывать все популярные аудио и видеоформаты в Internet. Пока что это напоминает телефон, который позволяет звонить только тем людям, у которых телефоны такой же марки. Если медиа-файл обычного системного формата, посетители должны загрузить и проинсталлировать специальный медиа-проигрыватель или плагин-проигрыватель для своих броузеров. Ниже приведены наиболее популярные аудио- и видеоформаты и их использование.
WAVE (.wav), µ-LAW (.au), AIFF (.aif) – стандартные аудиоформаты для Windows, UNIX и Macintosh, соответственно. Все они предлагают разнообразные частоты дискретизации (sampling rates) , влияющие на качество воспроизведения, и поддерживаются большинством броузеров и медиа-плейеров. Используйте один из этих форматов для добавления коротких файлов звукозаписи, таких как гиперссылка, произносящая трудное название. (Вам нужно аудио? См. раздел "Запуск и поиск видеофайлов".)MIDI (.mid) – очень компактный формат, в котором записано скорее описание музыки, чем она сама, таким образом полная песня почти не требует времени для загрузки. Большинство броузеров могут проигрывать MIDI через синтезатор звуковой платы. Используйте его, если хотите проиграть мелодию и вам неважно, насколько качественна запись с профессиональной точки зрения. Свободные MIDI файлы широко распространены.MP3 (.mp3) аудио становятся чрезвычайно популярными из-за превосходного качества и сжатия музыки. Они поддерживаются Internet Explorer 5 и большинством медиа-плейеров. Чтобы создать MP3 файл, вам необходимо кодирующее устройство, такое как Cool Edit 2000 (www.syntrillium.com) или AudioCatalyst (www.xingtech.com). Некоторые серверы, такие как Shoutcast server, поддерживают потоковую передачу MP3.Для видео основные используемые форматы – это AVI (.avi) для Windows, QuickTime (.mov) для Macintosh и MPEG (.mpg). В то время как все эти три формата остаются популярными и поддерживаются большинством видеоредакторов, не у каждого есть проигрыватель, позволяющий показывать их все, поэтому важно установить нужные опции. QuickTime файлы поддерживают потоковую передачу данных для Apple QuickTime Streaming Server или Darwin Streaming Server.Существует два конкурирующих медиа-формата, специально предназначенных для потоковой передачи: Microsoft Windows Media (.asf или .wma) и RealAudio или RealVideo (.ra или .rm). Оба предлагают превосходное сжатие для ряда скоростей соединения и даже могут регулировать скорость потоковой передачи для согласования со скоростью связи посетителя. Чтобы проигрывать эти файлы, посетителям понадобится Windows Media Player или RealPlayer; а вам, для их производства, понадобится Windows Media Encoder, RealProducer или программа для производства видео, такая как Media Cleaner Pro (www.mediacleaner.com).
Плагин медиа-проигрывателя не работает на странице
Один из способов обеспечить доступ к содержимому мультимедиа на ваших страницах –использовать плагин медиа-проигрывателя, такой как Windows Media Player, RealPlayer или QuickTime Player. Используя эти плагины (или средства управления ActiveX, которые являются плагином исключительно для Windows Internet Explorer), вы можете задержать посетителей на своей странице, пока они будут смотреть или слушать ваши аудио- и видеозаписи.
Поскольку броузеры и медиа-проигрыватели развиваются от версии к версии, вы можете время от времени сталкиваться с затруднениями. Теоретически при использовании плагинов вы должны сами сообразить, какой файл использовать, и броузер автоматически выберет проигрыватель, сконфигурированный для вашего файла. В действительности каждый плагин имеет свои собственные опции и особенности, таким образом обычно приходится определять средства управления ActiveX или плагин-проигрыватель, который будут использовать посетители. Если у вас проблемы с созданием медиа-файлов и включением их в страницу, сделайте следующее.

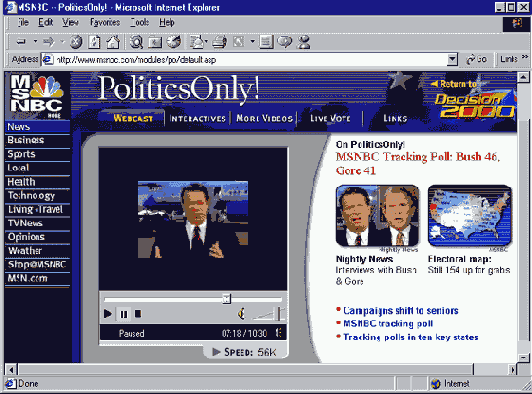
увеличить изображение
Используя плагин или средство управления ActiveX типа Windows Media Player, вы можете включить аудио и видеозаписи на вашу страницу – или на большой новостной сайт
- Прежде чем обвинять во всем плагин, проверьте, работает ли вообще ваш медиа-файл. Чтобы запустить файл вне броузера, найдите его в вашем компьютере или в сети и щелкните на нем два раза. Если файл не проигрывается, убедитесь, что ваши колонки подключены и включены, а звук отрегулирован. Если вы видите сообщение, спрашивающее, какая программа должна быть использована для открытия файла (ваш компьютер не знает, как поступать с файлом такого типа), вам, возможно, надо установить или реконфигурировать программу для проигрывания медиа. Если вы видите ошибку в медиа-проигрывателе, возможно, файл испорчен или имеет более новый формат, чем тот, который понимает ваш медиа-плейер.
Если плагин отображается, но не проигрывает запись, проверьте путь и имя аудио-файла, определенное в тэге <EMBED> (или в тэге <PARAM>, для средств управления ActiveX). Убедитесь, что имя файла правильно написано и имеет правильное расширение, типа .wav, .avi, .asx, .ram или .mov. (Если ваш сервер работает под UNIX или Linux, убедитесь, что совпадают заглавные и прописные буквы.) Затем убедитесь, что файл находится в правильной папке на сервере. Например, приведенная ниже строчка отображает по умолчанию плагин для AVI файлов и открывает файл Escape.avi из папки Media:
<embed src="Media/Escape.avi" autostart=true autoplay=true>
Netscape может не разобрать, какой именно плагин использовать для файла, это зависит от конфигурации плагина. Если ни один плагин не загружен, плагин выбирается по установкам MIME типа – это название системного кода для имени файла. Чтобы определить MIME тип, используйте атрибут type в тэге <EMBED>. Например, если MIDI аудио не проигрывается, используйте следующую строку, чтобы гарантировать, что броузер знает, что вы хотите использовать плагин для MIDI файлов:
<embed type="аудио/midi" src="Takefive.mid" hidden=true autostart=true>
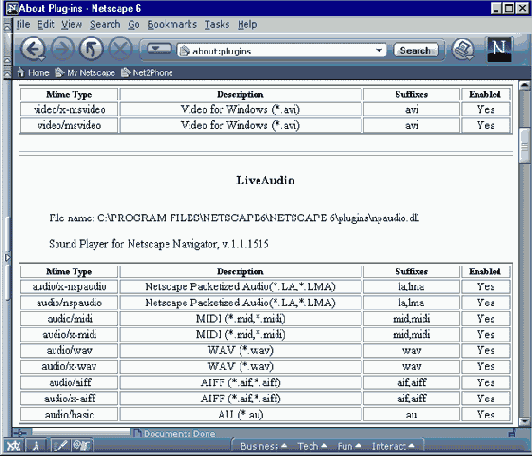
В Netscape, вы видите, какие плагины и MIME типы имеются в распоряжении при наборе about:plugins в панели локализации. (Internet Explorer использует MIME типы из реестра Windows.)

увеличить изображение
В Netscape: чтобы разобраться, в чем источник проблемы, посмотрите подробности об установленных плагинах
В зависимости от плагинов, установленных у посетителей, и порядка, в котором они были установленны, ваша страница может использовать не тот плагин, который установлен в тэге <EMBED>. Например, если посетитель имеет плагин QuickTime, сконфигурированный по умолчанию как проигрыватель, броузер использует его встроенное аудио. Из-за этого опции вашего аудио могут игнорироваться, так как QuickTime ожидает других атрибутов.

За исключением написания программного кода, не существует способа поддерживать все конфигурации плагинов. Можно сказать пользователям какой плагин или проигрыватель установить, а затем использовать соответствующие этому плагину атрибуты тэга <EMBED>. Например, приведенный ниже тэг использует атрибуты специально для QuickTime для проигрывания видео автоматически и без каких-либо средств управления (заметьте, что атрибуты autoplay и controller не работают с другими плагинами):
<embed width=280 height=200 src="sample.mov" autoplay=true controller=false type="video/quicktime" pluginspage="http://www.apple.com/quicktime/download/">
Для использования других атрибутов, смотрите документацию к соответствующему плагину (примеры приведены ниже, в шаге 6).
Некоторые броузеры автоматически помогут посетителям установить плагин, если его нет. Чтобы определить положение вашего плагина, установите атрибут pluginspage тэга <EMBED>.
В некоторых объектах, вы можете включить тэг, который будет показываться только посетителям, чьи броузеры не поддерживают установленные свойства. Приведенный ниже тэг <EMBED>, добаляет альтернативное сообщение внутрь блока <NOEMBED>:
<embed src="mytune.mp3" type="аудио/mpeg" hidden=true autostart=true> <noembed>Your броузер doesn’t support плагинs. If you have an MP3 player, <a href="mytune.mp3">play it outside the броузер</a>.</noembed>
Если у многих ваших посетителей есть Internet Explorer для Windows – и вы хотите использовать на вашей странице или Windows Media Player или RealAudio Player – наилучшее управление и результат вы получите при использовании средств управления ActiveX которыми снабжены эти проигрыватели. (Если вы хотите управлять медиа-проигрывателем с помощью программного кода, наилучший результат вы также получите при использовании средств управления ActiveX.)
Чтобы включить средства управления ActiveX, используйте тэг <OBJECT> и определите настройки с помощью тэгов <PARAM>. Например, приведенные ниже строки отображают Windows Media Control на странице и заставляют их загрузить потоком аудио-файл. (Тэг <EMBED> не является обязательным, но позволяет не запускаться Netscape и броузерам под Windows, чтобы использовать плагин, если он есть.)

Для Windows Media или RealAudio средства управления ActiveX подходят лучше всего, если вы к тому же ожидаете, что у ваших посетителей есть Windows и Internet Explorer
<object id="MediaPlayer" width="300" height="70" classid="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95" codebase="http://activex.microsoft.com/activex/controls/mplayer/en/ nsmp2inf.cab#Version=6,4,5,715" standby="Loading Microsoft® Windows Media™ Player..." type="application/x-oleobject"> <param name="FileName" value="http://www.kcmu.org/listen/kcmu.asx"> <param name="AutoStart" value="true"> <param name="ShowDisplay" value="false"> <param name="AnimationAtStart" value="false"> <param name="TransparentAtStart" value="true"> <param name="ShowStatusBar" value="true"> <embed type="application/x-mplayer2" name="MediaPlayer" src="http://www.kcmu.org/listen/kcmu.asx" width=300 height=70 autostart=1 showdisplay=0 showcontrols=1 showstatusbar=1 animationatstart=0 transparentatstart=1 pluginspage="http://www.microsoft.com/isapi/redir.dll?prd=windows&sbp= mediaplayer&ar=Media&sba=Plugin&"> </object>
Это код для проигрывания RealAudio файла. Он использует средства управления ActiveX в Internet Explorer для Windows (и плагин в остальных случаях):
<object id="RVOCX" width="300" height="100" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"> <param name="src" value="http://www.kmcu.org/listen/live.ram"> <param name="hidden" value="false"> <param name="autostart" value="true"> <embed type=" Audio /x-pn-RealAudio-plugin" src="http://www.kmcu.org/listen/live.ram" height="100" width="300" hidden="false" autostart="true" pluginspage="http://www.real.com/"> </object>
Если у вас все еще есть проблемы, рассмотрите резервный план. Использовать плагин, приведенный в нижней строке, всегда следует с осторожностью, если вы не знаете, какое программное обеспечение установлено у ваших посетителей. Наиболее популярное решение – это вставить ссылку на аудиофайл без использования плагина, таким образом посетители смогут его проигрывать на внешнем медиа-плейере. Еще лучше использовать ссылку на несколько версий, на случай, если проигрыватель не установлен должным образом.
<a href="Audio/Imagine.asx">Stream with Windows Media Player</a> <a href=" Audio /Imagine.ram">Stream with RealPlayer</a> (best with 56k or faster connection) <a href=" Audio /Imagine.mp3">Download MP3</a> (2.3 Mb)</a>
Потоковое аудио или видео не работает должным образом
Что может быть круче, чем смотреть видео на своем компьютере? Это почти как телевидение! Потоковое медиа играет в сети все большую роль, потому что делает страницы живыми.
Вы можете создать потоковые медиа-файлы из разных источников – аудио CD, WAVE файлы, MP3 файлы, AVI видео или живое видео – используя кодирующую программу типа Windows Media Encoder или RealProducer. Вы можете выбрать разнообразные установки сжатия или использовать множественные установки, так что посетители с разными скоростями соединения смогут получить максимально возможное для них качество. Если вы создали медиа-файлы, и у вас затруднения с тем, чтобы заставить их работать с вашими страницами, сделайте следующее.

С помощью потокового медиа посетители могут проигрывать ваши сжатые аудио или видеофайлы, не дожидаясь, пока они загрузятся
Если посетители не могут проигрывать ваши потоковые медиа, возможно, у них не установлен соответствующий медиа-проигрыватель. Они могут загрузить Windows Media Player из www.windowsmedia.com/download, RealPlayer из www.real.com или QuickTime Player из www.apple.com/ quicktime. На своей странице укажите необходимую версию проигрывателя и скорость передачи даннх. (Если вы сами создаете файл, вам, возможно, придется самим выбрать версию проигрывателя, которая будет поддерживать ваш файл.) Также убедитесь, что вы включили ссылку на страницу инсталляции для заданного проигрывателя. Например, следующий код HTML обеспечивает ссылку на медиа-файл Windows и файл RealAudio:
<a href="http://www.callahansoftware.com/media/ocean.asx">Play in Windows Media Player</a> - Requires 56k modem, <a href="http://www.windowsmedia.com/download/">Windows Media Player</a> <a href="http://www.callahansoftware.com/media/ocean.ram">Play Real</a> Requires 56k modem, <a href="http://www.real.com/">RealPlayer G2</a>

Запись и поиск аудио-файлов
Если вы хотите включить в ваш сайт какое-нибудь аудио – песня ли это вашей любительской группы или вдохновенное сообщение президента вашей компании – лучшим решением будет записать его самостоятельно. Все, что вам нужно – это приличный микрофон, звуковая плата и программа для звукозаписи, такая как Windows Sound Recorder, или программа, прилагающаяся к вашей звуковой плате.

Чтобы смикшировать аудиомузыку или добавить эффекты, попробуйте профессиональную аудиопрограмму, типа Cool Edit 2000 (www.syntrillium.com) или Sound Forge (www.sonicfoundry.com). Во время записи попытайтесь устранить фоновый шум и установите звук записи настолько высоко, насколько можно сделать это, не создавая искажений.
В качестве альтернативы вы можете найти уже готовое цифровое аудио, которое можно купить или скачать бесплатно. Заметьте, что большинство звукозаписей, которые вы найдете в Internet, защищены от копирования. Аудиозаписи, которые можно легально использовать на ваших страницах, можно найти в Microsoft Office Clip Gallery на cgl.microsoft.com/ clipgallerylive или поискать в сети audio clips или wav files.
Для синтезированной фоновой музыки, которая быстро загружается, используйте MIDI-файлы. Они фактически содержат не записанный звук, а только описание, как его проигрывать, для вашей звуковой платы. Еще MIDI файлы почти никогда не защищены авторским правом. Их можно найти в Microsoft Office Clip Gallery или поискать в сети как midi files.
Некоторые потоковые форматы требуют ссылки на метафайл (metafile) – текстовый файл, который описывает положение медиа – чтобы поток читался должным образом. Если вы сослались на Windows Media файл (.asf или .wma) или RealMedia файл (.rm или .ra), который не работает, или медиа-файлы полностью загружаются вместо того, чтобы проигрываться потоком, вам необходимо сослаться на метафайл, а не на фактический медиа-файл.

Если вы используете Internet service provider (ISP) – или если у вас ограничено пространство на диске веб-сервера – проверьте, каким количеством места и шириной полосы пропускания вы располагаете. Мультимедиа-файлы могут быть большими и требовать широкой полосы пропускания.
Например, если у вас есть файл Windows Media с именем Twinkle.asf в папке Media на вашем веб-сервере, создайте текстовый файл Twinkle.asx, добавьте приведенный ниже текст и сохраните его в той же папке:
<asx version="3.0"> <entry> <ref href="Twinkle.asf" /> </entry> </asx>
На своей странице поставьте ссылку на файл в http://Servername/Media/Twinkle.asx. Вам также нужны метафайлы для файлов RealAudio и RealVideo. Для файла RealVideo с именем Star.rm создайте текстовый файл Star.ram, который должен содержать следующую строку (если вы используете RealServer вместо обычного веб-сервера, напишите в ссылке pnm:// вместо http://):
http://Servername/Media/Star.rm
Если ваш веб-сервер не проигрывает медиа-файлы, возможно, он не распознает тип файла, так как MIME типы не сконфигурированы должным образом. ( MIME тип – это название системного кода для типа файла.) Единственным возможным решением будет установить все возможные проигрыватели и специальное программное обеспечение на компьютер веб-сервера.Если ваш медиа-файл плохого качества или не обрабатывается в потоковом режиме для посетителей, возможно, он неверно закодирован. Попробуйте различные опции в кодирующей программе или обратитесь к ее документации. Конечно же, ваши потоковые файлы не будут лучше, чем их аудио или видео источник. Для аудио попробуйте использовать микрофон с высокой чувствительностью и уменьшить фоновый шум. Вы также можете захотеть отредактировать ваше аудио или видео, или добавить эффекты, используя программы типа Sound Forge (www.sonicfoundry.com), Adobe Premiere (www.adobe.com) или Media Cleaner Pro (www.mediacleaner.com).Рекомендации по медиа-продукции можно найти на www.microsoft.com/windows/ windowsmedia, www.realnetworks.com/devzone и www.apple.com/quicktime/authoring.