Анимированный GIF файл слишком долго загружается
В формате GIF изображение сжимается достаточно эффективно, особенно при наличии областей сплошного цвета. Более того, анимированные GIF файлы используют сложные методы для уменьшения размера, сохраняя минимум информации для воспроизведения изображения. Тем не менее, большая и красочная анимация содержит огромное количество информации. Если вы не будете ее аккуратно оптимизировать, вам придется работать с большими файлами, медленно загружаемыми через Интернет. Чтобы уменьшить размер анимированного GIF файла, попробуйте проделать следующие шаги. Во время шагов с 1 по 4 вы будете вносить изменения в анимацию. Затем вы убедитесь в оптимальности установок, использованных вами при сохранении или экспорте GIF файла.
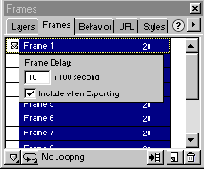
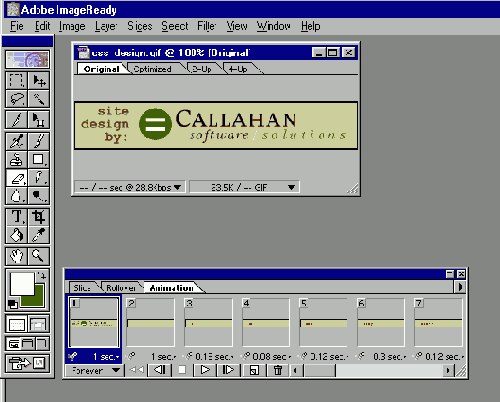
- Откройте анимацию с помощью вашей программы для работы с графикой или GIF анимацией. Если возможно, используйте файлы Fireworks или ImageReady. В другом случае используйте GIF файл, но учтите, что если файл был предварительно оптимизирован, он может не содержать всей информации необходимой для работы над ним с помощью вашей графической программы.Используя таблицу или список кадров, посмотрите, как сильно различаются кадры. Не превышает ли количество кадров необходимое для отображения действия? Если это так, удалите промежуточные кадры и увеличьте интервал между ними.

Рецепт маленькой GIF анимации: меньше действия и цвета, меньше кадров, большие интервалы между ними
Если ваш анимационный файл слишком велик, постарайтесь еще уменьшить действие. Попробуйте разместить действие в одной области, оставляя большую часть фона без изменений, тогда ваша графическая программа сможет оптимизировать анимацию более эффективно.По возможности используйте меньше цветов в своей анимации – GIF файлы с меньшим количеством цветов занимают меньше места. Выберите подходящую для вашей анимации адаптивную палитру. Попробуйте уменьшить глубину цвета или количество цветов, но всегда просматривайте вашу анимацию, чтобы убедиться, что данного количества цветов достаточно для четкого изображения.Просмотрите вашу анимацию, чтобы убедиться, что все в порядке, затем сохраните ее или экспортируйте в формате Animated GIF (анимированный GIF). Убедитесь, что включены все опции оптимизации GIF вашей графической программы. Большинство программ включают их по умолчанию.
Начинаем работать с GIF анимацией
GIF анимация похожа на небольшой фильм, который можно проиграть с помощью вашего броузера. Большинство активных рисунков, которые вы видите на веб-страницах, передаются вашему броузеру как GIF анимация. Этот формат столь популярен потому, что, в отличие от других видов анимации, он может отображаться практически любым броузером без применения дополнительных программ. Вы можете разместить GIF анимацию на вашей странице так же, как если бы это был обычный GIF файл, но кроме рисунка файл содержит серию кадров, чтобы отобразить движение или изменение изображения.
Вы можете создавать GIF анимацию двумя основными путями: в один шаг или в два. Графические программы, такие как Adobe ImageReady, Macromedia Fireworks и Microsoft PhotoDraw (вторая версия), позволяют создавать графику, устанавливать кадры анимации и экспортировать сжатые GIF файлы.
Некоторые анимационные программы не имеют таких возможностей. В этом случае вам необходимо создать серию отдельных GIF файлов для кадров анимации. Затем преобразуйте кадры в анимацию, используя средства соединения GIF анимации. Нижеуказанные программы можно за небольшие деньги загрузить из сети: Ulead GIF Animator, Alchemy Mindworks GIF Constuction Set, BoxTop Software GIFmation, и Jasc Animation Shop. Другие идеи ищите в сети, запрашивая GIF animation software.

Существует много способов собрать GIF
Вот несколько советов для начала:
Делайте анимацию настолько маленькой и простой, насколько это возможно. Ограничьте количество анимации на ваших страницах, так как избыток анимации будет отвлекать от остальной информации.В Photoshop или ImageReady делайте фон отдельным слоем, так же как и все объекты, которые вы будете анимировать; в Fireworks создавайте символы для анимируемых вами объектов.Для постепенного появления или исчезновения изображения создайте одинаковые кадры и затем меняйте прозрачность некоторых из них.Анимация может быть проиграна как однократно, так и многократно. Чтобы прервать повтор без изменения размера файла, создайте длинный интервал на одном из кадров.Идеи и примеры анимации, а также готовые GIF ищите в сети с запросом free animated GIF. И учтите, что большинство реклам, которые встречаются в сети – это GIF файлы.
Динамические эффекты FrontPage работают неверно
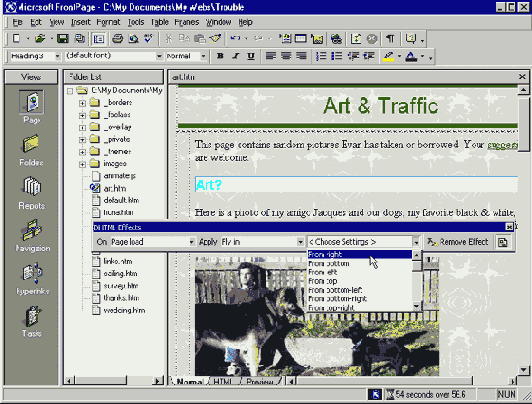
Используя динамические эффекты HTML, вы можете добавить в вашу страницу анимацию и сделать ее более интерактивной. FrontPage выполнит за вас все программирование, добавит в страницу все необходимые скрипты и коды для работы эффекта в броузере. Но система, помогающая вам избежать участия в программировании, подвержена ошибкам, и ее особенности меняются в зависимости от броузера. Иногда вы можете исправить ошибки, иногда вам остается только смириться с ограничениями. Если на вашей странице не работают какие-либо динамические эффекты, проделайте следующие шаги, для решения проблемы.
- Вы удаляли или перемещали файлы вашей страницы? Когда вы впервые добавляете динамический эффект, FrontPage создает файл Animate.js для вашей страницы. Возможно, причина поломки динамического эффекта в перемещении или удалении этого файла. Если вы не можете найти этот файл, то откройте любую страницу с динамическим эффектом и нажмите Save (Сохранить), FrontPage снова создаст этот файл.Шрифт не меняется нужным образом? Динамические эффекты работают только с текстом, не использующим тэг <FONT> или установки шрифта FrontPage. Если эффект не работает, перейдите в просмотр HTML и удалите тэги <FONT> и </FONT> вокруг текста, использующего динамический эффект. Если вы хотите использовать форматирование шрифтов одновременно с динамическим эффектом, используйте форматирование шрифта с помощью стиля. (О стилях см. Приложение B)Вы хотите применить динамический эффект внутри общего фрейма? Для этого откройте файл общего фрейма (см. в разделе "Как найти HTML файл для разделяемой границы"). Добавьте в него эффект, сохраните и закройте файл. Кроме того, чтобы удостовериться, что FrontPage включает нужный JavaScript код, добавьте текстовый эффект где-нибудь на главной странице. Если вам не нужен никакой эффект на главной странице, расположите на странице пустую строку, нажмите пробел и примените любой эффект к ней.

увеличить изображение
Динамические эффекты могут украсить вашу страницу, но они могут повести себя весьма неожиданно
Вы используете команду Include Page, чтобы включить страницу, содержащую динамический эффект? Чтобы удостовериться, что FrontPage включает нужный код JavaScript, добавьте текстовый эффект где-нибудь, желательно, на главной странице. (Если вам не нужен никакой эффект на главной странице, примените его к пустой строке.)Если эффект все равно не работает, удалите его. Щелкните на параграфе или рисунке, содержащих эффект, выберите Dynamic HTML Effects в меню Format и нажмите кнопку Remove Effect.


GIF анимация не работает с броузером
Используя программное обеспечение для работы с графикой GIF, такое, как Adobe Image Ready или Macromedia Fireworks, вы можете создавать GIF анимацию, которая представляет собой небольшие ролики, проигрываемые броузером. GIF анимация выглядит и работает как обычная GIF графика, но, будучи правильно сделанной, она оживает на странице. (Для знакомства с GIF анимацией см. раздел "Начинаем работать с GIF анимацией")
Если ваша GIF анимация не работает, причинами проблемы могут быть: броузер, процедуры, использованные вами при создании GIF анимации, или опции, выбранные вами при сохранении. Чтобы установить правильную причину и решить проблему, проделайте следующие шаги:
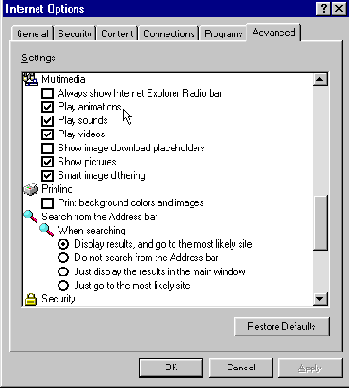
- В броузере проверьте, работает ли остальная GIF анимация – например, баннеры на домашних страницах обычно анимированы. Если вы не видите анимацию, проблема, возможно в вашем броузере. Некоторые старые броузеры не поддерживают GIF анимацию и показывают лишь статическое изображение. Кроме того, в новых броузерах существует опция отключения анимации на случай, если она вас очень утомит. Чтобы включить анимацию в Internet Explorer 5, нажмите Internet Options (Свойства обозревателя) в меню Tools (Сервис), выберите закладку Advanced (Дополнительно), отметьте окно Play Animation (Показывать анимацию) и нажмите OK.

Убедитесь, что показ анимации включен в опциях вашего броузера
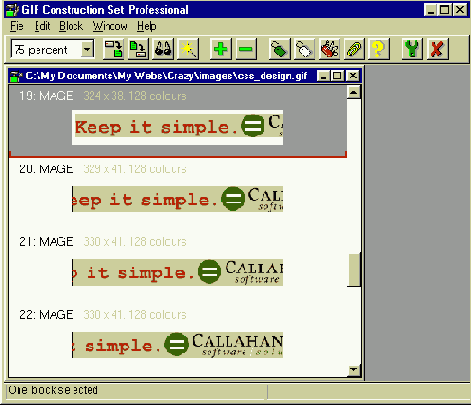
Если анимация по-прежнему не работает, откройте ее с помощью вашей программы для работы с графикой или GIF анимацией. Если возможно, используйте файл Fireworks или ImageReady. В противном случае используйте GIF файл, но учтите, что файл, экспортированный в формате GIF, может не содержать всей информации, необходимой для работы над ним с помощью вашей графической программы.Посмотрите на список кадров вашей анимации. Если кадр всего один, то ваш GIF не является анимацией. Чтобы превратить его в анимацию, вы можете добавить кадры либо размножить уже существующий, внося небольшие изменения в каждую копию.

Для создания анимации вам нужно как минимум два разных кадра
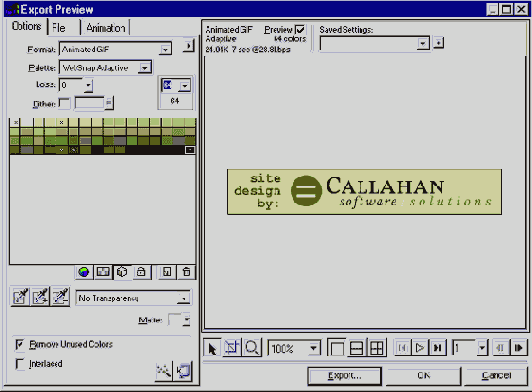
Если при проигрывании вашей анимации присутствуют ошибки изображения: точки, размытые области, причиной могут быть опции оптимизации, используемые вашим GIF. Для того чтобы уменьшить ваш анимированный GIF файл настолько, насколько это возможно, большинство графических программ используют различные хитрости, которые могут быть не совместимы с вашим броузером. (Например, многие пользователи броузеров America On-Line жаловались на проблемы с оптимизированной анимацией.) Если у вас проблемы с изображением анимации, в вашем броузере отключите опции оптимизации. Например, в ImageReady для этого отключите опции Bounding Box и Redundant Pixel Removal, в FireWorks отключите опции AutoCrop и AutoDifference.Просмотрите вашу анимацию, чтобы убедиться, что все в порядке, затем сохраните ее или экспортируйте. Выберите то количество цветов, которое позволит вашей анимации изображаться адекватно. При уменьшении числа цветов просматривайте вашу анимацию снова, чтобы быть уверенным в том, что данного количества цветов хватит для четкого изображения.

увеличить изображение
В FireWorks для экспорта используется формат Animated GIF и палитра WebSnap Adaptive. Для такой анимации достаточно 64 цветов

GIF анимация отображается неровно
Как и фильмы, GIF анимация основана на том, что отдельные кадры меняются настолько быстро, что глаза воспринимают их как движение.
Если созданная вами анимация дергается или отображается неровно, возможно, кадров слишком мало для отображения последовательного движения, или проектор работает с неверной скоростью. Проделайте следующие шаги, чтобы сделать вашу анимацию четче.

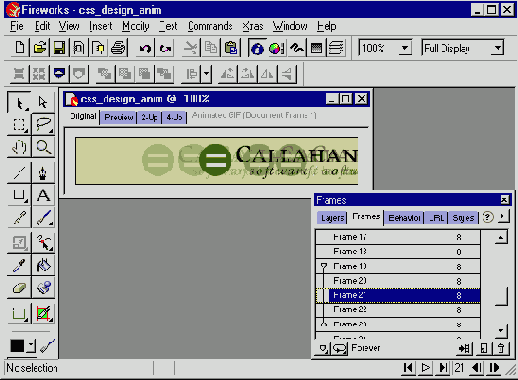
- Откройте анимацию с помощью вашей программы для работы с графикой или GIF анимацией. Если возможно, используйте файлы Fireworks или ImageReady. В другом случае используйте GIF файл, но учтите, что если файл был предварительно оптимизирован, он может не содержать всей информации, необходимой для работы над ним с помощью вашей графической программы.Проверяйте кадры один за другим. Если ваша программа поддерживает onion skinning – показ более чем одного кадра за раз – используйте это для сравнения кадров. Если кадры сильно отличаются, изображение будет прерывистым. Для последовательного, плавного движения каждое изменение должно занимать не меньше трех кадров, а зачастую и больше.

Onion skinning показывает вам больше чем один кадр за раз
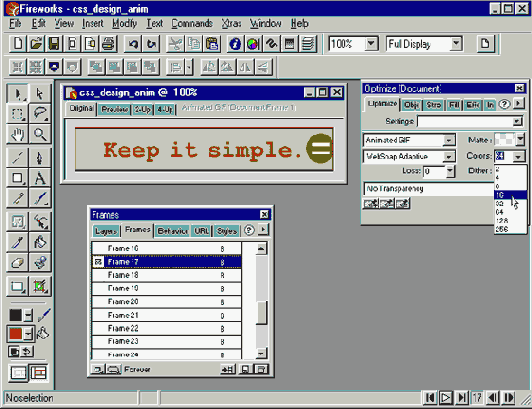
Если недостаточно кадров в части анимации, вставьте новые кадры, которые отобразят промежуточные шаги от одного уже существующего кадра до другого.В списке кадров вашей анимации укажите интервал в секундах или сотых долях секунды. Чтобы ускорить действие вашей анимации и уменьшить неровность изображения, уменьшите интервал между кадрами. Большинство графических программ позволяют выделить большое количество кадров и изменить опции интервала для всех сразу. В большинстве случаев вы предпочтете одинаковый интервал между всеми кадрами, чтобы добиться более плавного изображения. (Кроме тех случаев, когда вы хотите сделать паузу в отрезке анимации.)

увеличить изображение
Уменьшение интервала между кадрами делает анимацию более быстрой и плавной
Анимация, как правило, содержит некоторые ошибки. Всякий раз, внося изменения, внимательно просматривайте вашу анимацию, чтобы убедиться в четкости изображения. Не забывайте, что время, которое будет занимать процесс просмотра анимации в броузере, отличается от времени, которое вам потребуется в вашей графической программе. Для аккуратного расчета времени просматривайте свою анимацию в разных броузерах.

Оживляем страницу
По мере развития сети, все больше действия и интерактивности появляется на веб-страницах. При наличии необходимых средств вы можете приправить вашу страничку видеороликами, чувствительными меню и специальными эффектами. Каждое средство требует определенных технологий для правильной работы в броузере, и одна из ваших задач, как веб-дизайнера, – решить, какое из них добавить в вашу страницу.
На этой странице представлены популярные методы, которыми вы можете оживить вашу страницу, включая анимационные и интерактивные, с некоторыми плюсами и минусами.
Анимированные GIF файлы. GIF файл – простейшая форма анимации, работающая практически с любым броузером. Анимированные GIF файлы не интерактивны и не содержат звука. Другую информацию см. в разделе "Начинаем работу с GIF анимацией".Видеоролики. Используя сжатые видеоформаты, такие как QuickTime, Microsoft Media, или RealVideo, вы можете создавать видеоролики и размещать их на своей странице. Для этого можно использовать такие программы, как QuickTime, Adobe Premiere или RealProducer Plus. Дополнительную информацию см. в главе "Мультимедиа".Flash анимация. Этот набирающий популярность, гибкий анимационный формат требует наличия в броузере специальных Flash-дополнений.Flash-анимация компактна, может содержать звук и допускает интерактивность, то есть может реагировать на действия зрителя. Для создания Flash-анимации используйте Macromedia Flash или Adobe LiveMotion.Эффекты FrontPage. Используя переход страницы, динамические эффекты HTML, движущиеся кнопки и другие свойства FrontPage, вы можете легко применять многие популярные приемы. Недостатком является частая несовместимость этих эффектов с броузерами, отличными от Internet Explorer, и их недостаточная гибкость.
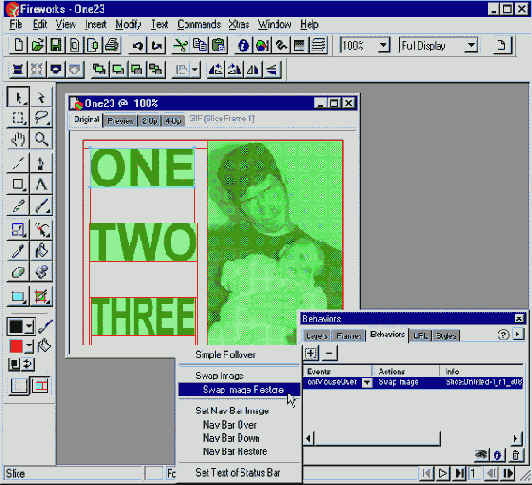
Эффекты других программ. Многие программы могут помочь вам сделать свою страницу более интерактивной. Например, Macromedia Fireworks и Adobe ImageReady создают активные кнопки и графику, которая изменяется и преобразуется, когда пользователь щелкает по ней или проводит по ней мышью. Чтобы реализовать такой эффект, программа пишет код JavaScript, который вы копируете в свою страницу.

увеличить изображение
Часто веб- страницы оживляются за счет кода JavaScript. К счастью, программы для веб-дизайна типа Fireworks могут написать этот код за вас
Такие программы для веб-дизайна, как Macromedia Dreamworks и Adobe GoLive, применяют эту концепцию шире, предлагая разные варианты анимации вашей страницы в зависимости от действий, предпринятых посетителем.
Javascript и DHTML код. Если вам это необходимо, вы можете научиться писать программный код самостоятельно. Вы легко можете найти много бесплатных примеров в сети на "JavaScript samples" или "DHTML samples". Пример создания ролловера в JavaScript см. в разделе "Страница не реагирует, когда вы проводите указателем мыши по ссылкам и изображениям".
Переход страницы FrontPage работает неверно
Используя команду PageTransition (Переход страницы), вы можете добавлять забавную анимацию, проигрываемую Internet Explorer, когда посетитель переходит с одной страницы на другую. FrontPage избавляет вас от программирования, самостоятельно добавляя программный код, заставляющий эффект работать.
Проблема заключается в том, что для перехода страницы используется специальный код в головной части программы, который должен находиться точно в нужном месте, чтобы работать правильно. В результате переходы страниц подвержены ошибкам. В одних случаях вы можете исправить эти ошибки, в других вам остается лишь смириться с ограничениями.

Если ваш переход страницы не работает, проделайте следующие шаги.
- Если вы применяете переход к странице, в которой уже присутствует динамический эффект HTML, он может не сработать по причине кода, вносимого FrontPage в HTML. Если причина в этом, вы можете изменить HTML вручную, чтобы решить проблему. Переключитесь в просмотр HTML и найдите строку c меткой <META http-equiv="Page-Enter"…>. Вырежьте эту строку и вставьте ее в раздел <HEAD>, но обязательно раньше блока <SCRIPT>.Вы пытаетесь использовать переход страницы на странице с фреймами? FrontPage добавляет переход к отдельным страницам внутри каждого фрейма, а не ко всей странице с фреймами. Чтобы применить переход к странице с фреймами, вам необходимо добавить строку в HTML. Сначала создайте новую веб-страницу и добавьте желаемый переход. Затем перейдите в режим HTML и найдите строку, начинающуюся с метки <META http-equiv="Page-Enter"…>. Скопируйте эту строку, откройте в HTML виде вашу страницу с фреймами, и поместите строку в раздел <HEAD> данной страницы до любого блока <SCRIPT>.Если переход страницы не работает, удалите его. Щелкните на Page Transition в меню Format (Формат), выберите событие (например, Page Enter) в окне Event (Событие), выберите No Effect (Нет эффекта) в окне Transition Effect (Эффект перехода), и щелкните OK.