Альфатестирование
Альфа-тестирование
Устранив ошибки, обеспечив совместимость узла с различными броузерами и сделав его доступным для людей с ограниченной дееспособностью, пора заняться реальным тестированием. Альфа-тестирование можно рассматривать как очистку структуры узла. Следует проверить узел на предмет излишеств, работоспособности систем передачи данных и навигации, а также убедиться, что в нем отсутствуют структурные дефекты.
Альфа-тестирование преследует исключительно эти задачи. Оно рассматривает узел с глобальных позиций, проверяя работоспособность его структуры.
Бетатестирование
Бета-тестирование
Бета-тестирование является последней проверкой узла перед его выходом в свет. К началу бета-тестирования уже должны быть решены вопросы, связанные с удобством, функциональностью и дизайном Web-узла.
Это тестирование обычно проводится на площадке клиента или в подкаталоге сервера, на котором, вероятнее всего, будет размещен Web-узел.
Что искать
Что искать
Чаще всего сама команда лучше знает, что искать. Можно в поиске проблем быстро просмотреть узел (что не рекомендуется) или останавливаться на всех его элементах, от рисунков до программ (это гораздо лучше). Ниже предлагается обобщенный список элементов, в которых нужно проводить поиск ошибок.
Выполняйте поиск ошибок на более низком уровне, чем на это способен клиент. Все ли ссылки ведут туда, куда нужно? Все ли замещения отображают правильные рисунки?
Убедитесь, что страницы выглядят однообразно во всех современных броузерах. В последних версиях броузеров Internet Explorer и Netscape они должны выглядеть практически идентично.
В более старых броузерах должно быть не заметно значительного искажения страниц. Другими словами, функции, недоступные в более старых версиях, не должны вызывать ошибки, а на страницах не должно быть особо заметно, что что-то отсутствует. Если в старом броузере не заметно влияние отсутствия отдельных функций при загрузке страницы, это значит, что ее разработчик затратил время на тестирование разными броузерами.
Используйте функции именно для того, для чего они создавались. Например, зачем применять состояние Over While Down к кнопке, которая не имеет подчиненного меню?
Убедитесь, что конструкция не привязана жестко к каким-либо условиям. То, что хорошо смотрится на 21-дюймовом мониторе, может не работать на 17-дюймовом.
Убедитесь, что база данных оптимизирована. Удалите из нее те элементы, которые не используются.
Убедитесь, что динамические программы работают правильно. Например, проверьте, как распределяется текст описания продукции в динамическом текстовом Flash-поле таблицы.
Проверьте эффективность выражений SQL. Например, не рекомендуется выбирать из таблицы всю ее информацию. Это только замедляет процесс обработки запроса.
Проверьте, не используется ли JavaScript там, где более уместным было бы использование программ заднего плана. Очень многие для выполнения действия в форме используют конструкцию mailto:URL. Проблема здесь состоит в том, что не все могут использовать формы таким образом. Вместо такой конструкции лучше использовать дескриптор ColdFusion CFMAIL
Что искать
Что искать
Строгость проверки зависит от компании и состава проекта. Вот пять вопросов, на которые нужно обратить внимание после того, как клиент и бета-команда завершат свою работу.
Работает ли конструкция так, как планировалось? Заставьте дизайнеров еще раз пройтись по страницам узла в поиске размещенного в неподходящем месте текста или рисунка, допускающего неверную трактовку. Это нужно выполнить на компьютерах PC и Мае.
Выполняет ли программа HTML то, для чего создавалась? Проверьте наличие неправильно состыкованных таблиц, ссылок, которые нельзя идентифицировать как ссылки, и т.п. Эту операцию также следует выполнить на компьютерах PC и Мае.
Работает ли узел? Все ли функции, заложенные в Web-узел, соответствуют своей технической спецификации, определенной в начале производственного процесса? Если вы работаете над динамическим узлом, разместите его на сервере, на котором он предположительно будет опубликован.
Все ли материалы находятся на своем месте? Например, убедитесь, что заголовки выглядят как заголовки, а текст на странице разборчив и понятен.
Существует ли кто-либо на стороне клиента, кто способен препятствовать подписанию акта приемки узла? У каждого Web-дизайнера есть своя история о том, как был создан громадный по объему узел, который не был принят только потому, что исполняющий обязанности начальника отдела маркетинга его не хотел утверждать. А все произошло потому, что до последнего момента никто не знал, что последнее слово будет именно за ним.
Диалоговое окно Check Browser
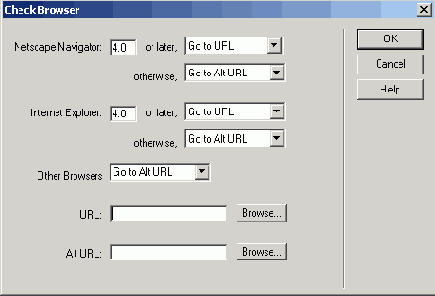
Рисунок 23.2. Диалоговое окно Check Browser позволяет проверить версию броузера пользователя и перенаправить его к странице, совместимой с ним

6. Введите в поле URL адрес страницы, созданной на шаге 1 для броузера версии 4.0. Введите в поле Alt URL адрес страницы, созданной на шаге 2 для броузера версии 3.0.
7. Щелкните на кнопке ОК. Приложение сгенерирует текст программы, направляющей пользователя на заданные страницы, в зависимости от используемого им броузера.
8. Если данная пустая страница должна стать домашней, сохраните ее под именем index. htm или под тем именем, который ваш Web-сервер использует по умолчанию.
После того как создана программа-шлюз, возникает следующая проблема: мы ведь работаем в Web, и пользователь потенциально может войти на узел с любой его страницы. Это может свести на нет всю ценность шлюза.
Чтобы справиться с этой ситуацией, выполните следующие действия.
1. Откройте страницу для версии 4.0, откройте панель Behaviors и включите функцию Check Behavior.
2. В открывшемся диалоговом окне Check Browser в поле Alt URL введите адрес страницы для версии 3.0.
3. В списке в области броузера в верхней части окна выберите пункт Stay on This Page. Сделайте то же и для другого броузера. Щелкните на кнопке ОК и сохраните файл.
4. Откройте страницу для версии 3.0 и также включите функцию Check Browser. В данном случае в поле Alt URL нужно ввести адрес страницы для версии 4.0. Также для обоих броузеров нужно выбрать в списке пункт Stay on This Page.
5. Когда закончите, закройте страницу.
Dreamweaver MX и вопросы доступности
Dreamweaver MX и вопросы доступности
Если вы создаете официальные государственные Web-узлы, важно, чтобы они были доступны любому пользователю. Страницы должны читаться с помощью различных типов программ — броузеров, программ чтения с экрана и т.п. Вопрос доступности стал настолько важным, что компания Macromedia встроила в Dreamweaver MX множество функций доступности.
FTPутилиты Dreamweaver MX
FTP-утилиты Dreamweaver MX
При отправке Web-узла на сервер используется протокол FTP (File Transfer Protocol). С его помощью файлы можно переместить с локальной машины на сервер и наоборот. Для этой цели многие используют специализированные программы, такие как WS_FTP, Fetch и Vicomsoft FTP. Эти программы чудесно справляются с задачей перемещения файлов из одного места в другое, но совершенно не приспособлены для работы в группе отслеживания версий и обновления файлов.
Окно Site Dreamweaver MX является инструментом, имеющим все достоинства функций, встроенных в данное приложение, среди которых следующие:
регистрация (check in) и получение (check out);
перемещение с помощью метода drag and drop;
способность проверять ссылки во всем узле;
наличие карты узла, позволяющей разработчику видеть узел и по необходимости реорганизовывать его структуру.
Кнопки Get Files и Put Files оформлены в виде двух стрелок и размещены в верхней части окна Site. Одна из них направлена вниз (Get Files), другая — вверх (Put Files). Можно сказать, что это — две самые важные кнопки данного окна. Кнопка Get Files позволяет получить выделенные файлы и папки с сервера, а кнопка Put Files — переместить файлы с локального компьютера на сервер. Разработчику открывается возможность выполнить изменения и протестировать их до того, как узел будет размещен в Web.
Для перемещения файлов между сервером и локальной машиной существует несколько способов.
В окне Site выделить файлы, подлежащие перемещению, и перетащить их мышью из панели Local Files на панель Remote Files или наоборот.
Выделить перемещаемые файлы и выбрать в меню команду Site=>Get или Site=>Put, в зависимости от направления перемещения. Также можно нажать комбинацию клавиш <Shift+U>.
Выделить файлы и щелкнуть на кнопке Get Files или Put Files панели Site.
Следует заметить, что эти утилиты далеки от совершенства и стали постоянным источником жалоб со стороны разработчиков. Здесь мы можем перечислить самые заметные из них.
Не слишком удивляйтесь, если пересылка застрянет в каком-либо месте. Это может произойти из-за того, что FTP-сервер решил "передохнуть".
Вы не можете установить разрешения на сервере, что необходимо при пересылке на него программ PERL/CGI.
Иногда FTP-сервер не различает текстовую и двоичную загрузку. Это может стать причиной ошибок, особенно при загрузке программ CGI, так как сервер ожидает только текст.
Мудрый разработчик всегда имеет под рукой отдельную программу клиента FTP. Существует множество бесплатных, условно-бесплатных и коммерческих программ FTP. Лучшие рекомендации относительно того, какую из них выбрать, даст вам ваш поставщик услуг Internet (ISP). Он-то на собственном опыте знает, какое из этих приложений лучше всего работает с его сервером.
Исправление ошибок
Исправление ошибок
Если бета-тестировщики будут выполнять свою работу тщательно, они завалят вас списками ошибок в работе элементов (от очевидных до самых непонятных). Естественно, невозможно устранять ошибки последовательно, в порядке их поступления. Здесь нужно мыслить категориями машины, назначая поступающим замечаниям приоритеты.
Самый большой приоритет следует отдавать явным ошибкам, например, такой: после щелчка на некоторой кнопке Internet Explorer всегда завершает работу в состоянии ошибки. С другой стороны, среди ошибок могут быть и такие, которые исправлять не нужно, так как они возникают только у одного пользователя. Классическим примером могут служить ссылки, которые на странице не подчеркнуты, поскольку у пользователя не установлен в настройках броузера соответствующий флажок. Такие факты просто нужно брать на заметку.
После того как вы разберетесь со всеми пунктами списка ошибок, повторно протестируйте ошибочные ситуации. Не удивляйтесь, если одну и ту же ошибку вам придется исправлять несколько раз.
Избавляемся от ошибок и выпускаем Webузел в свет
Избавляемся от ошибок и выпускаем Web-узел в свет
Итак, Web-узел можно считать готовым. Теперь перед командой встает естественный вопрос: "А работает ли он?" Ответ на него не так очевиден, как кажется на первый взгляд. Может, вы и тестировали страницы по мере их создания в Fireworks и Dreamweaver MX с помощью броузера, однако полноценным тестированием узла это назвать нельзя.
Во многих отношениях тестирование узла знаменует собой возврат к точке зрения на лес, а не на отдельные деревья в нем. До этого момента мы концентрировали внимание на отдельных фрагментах узла. Нас мало интересовало, как из них складывается общая картина. Теперь пришло время протестировать узел в целом и убедиться, что все в нем (именно все!) работает так, как планировалось.
Тестирование отнимает много времени. Оно нужно для выявления и исправления орфографических ошибок, ссылок, которые ведут в "никуда" или в неверное место, рисунков и анимации, не вписывающихся в общую картину узла, и т.п. Однако это — самая легкая часть процесса. Гораздо тяжелее искать и исправлять ошибки. Среди них — разбитые таблицы, функциональные ошибки, такие как неправильный шрифт в таблице стилей CSS, рисунки, которые не загружаются, функции, которые не обрабатываются старыми версиями броузеров и поэтому вызывающие сбой в их работе, — в общем, все, что работает совсем не так, как изначально предполагалось.
После того как вы внесете все эти исправления, нужно будет повторить тестирование, чтобы перед выпуском узла в свет убедиться, что все работает согласно своей спецификации. Затраченное на эту работу время бесценно, и на него в бюджете нужно отвести не меньше 10% общего времени проекта.
Первая реакция на эту цифру обычно следующая: "Вам легко говорить..." Естественно, это сложно объяснить клиенту, который всегда хотел бы, чтобы Web-узел увидел свет еще вчера. Как ему объяснить важность этого этапа? Если вы испытываете сильное давление клиента и неожиданно столкнулись с проблемой, вся ее тяжесть и расходы, связанные с ее устранением, ложатся исключительно на ваши плечи. Вполне понятно, что время, запланированное на эту работу, используется в проекте как запасное. Ни один проект не способен вписаться в исходный план, и часто дополнительное время на отдельные этапы Выкраивается за счет сокращения времени на тестирование, так как откуда-то его все равно нужно было взять.
Кому поручить тестирование
Кому поручить тестирование
Альфа-тестирование обычно проводится силами самой команды после завершения работы над программным продуктом. Ни в коем случае не привлекайте к этому процессу клиента. Целью альфа-тестирования является проверка работоспособности всех элементов, составляющих узел, и, опираясь на собственный опыт, мы можем вас заверить, что работать будет не все. Привлекая к этому процессу клиента, вы можете спровоцировать массу ненужных вопросов.
Конструкторы команды должны проверить все страницы относительно их исходного технологического описания и убедиться, что все их элементы выполняют именно те функции, для которых они создавались. Программисты должны проверить работу отдельных функций узла, а если узел использует базу данных, программисты баз данных должны ее оптимизировать.
Кому поручить тестирование
Кому поручить тестирование
На данном этапе команда делает шаг назад и снова привлекает к работе клиента. Его задача — убедиться в работоспособности узла, концентрируя внимание на вопросах удобства.
Задача команды — прислушиваться к мнению клиента и устранять замеченные недостатки.
Когда клиент информирует команду об обнаруженных дефектах, его отчет может быть технически некорректным. Он может сообщить нечто следующее: "Когда я щелкнул на этой кнопке, произошло то-то и то-то, а я ожидал совершенно другого". Вы можете услышать даже фразу типа "Я ничего не могу найти". Вместо того чтобы втягиваться в техническую дискуссию, попробуйте переформулировать его замечание на своем языке. После этого задайте ему несколько уточняющих вопросов. Иногда клиент просит исправить совсем не то, о чем вы подумали сразу.
Например, делая замечание: "Я ничего не могу найти", клиент совершенно не задумывается о том, как работает база данных. Да и не должен. Его волнует только то, чтобы результаты поиска конкретного элемента были правильными.
Следует также отличать исправление ошибки от обеспечения дополнительных возможностей. На этом этапе в программы узла не должно быть добавлено ни одной строки, которая не была бы связана с исправлением ошибки.
Настройка узла для людей с физическими
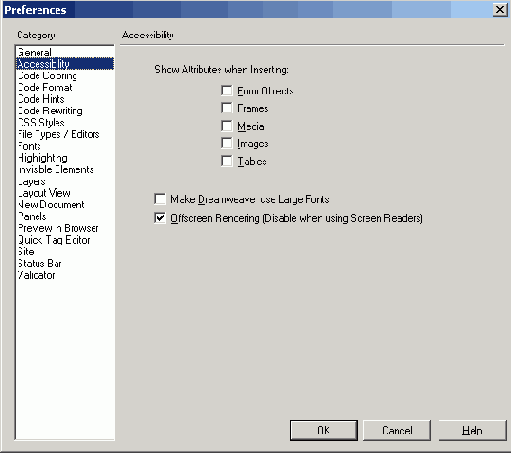
Рисунок 23.8. Настройка узла для людей с физическими ограничениями выполняется в диалоговом окне Accessibility Preferences

Тестирование доступности узла
Лучшей гарантией доступности узла для самых широких категорий пользователей является его соответствие разделу 508 акта U.S. Rehabilitation Act (Акт о реабилитации) от 1998 года. Информация об этом важном аспекте создания узлов содержится на Web-узлах http://www.w3.org/WAI/ и http://www.section508.gov.
Чтобы подготовить отчет о доступности страницы, выполните следующие действия.
1. Откройте проверяемый документ.
2. Выберите в меню команду Commands=>Accesibility, и отчет отобразится на панели Site reports.
Определение возможностей поставщика услуг хостинга
Определение возможностей поставщика услуг хостинга
Теперь пришло время узнать, все ли нужные вам возможности предлагаются поставщиком услуг хостинга. Решение относительно выбора поставщика услуг хостинга должно быть принято задолго до начала работ над Web-узлом.
Все дело в том, что отдельные поставщики из соображений безопасности отключают некоторые дескрипторы ColdFusion. Среди них могут оказаться такие, как file, ftp и др. Если знать об этих ограничениях до начала работ, их можно учесть при написании программ и не размещать такие дескрипторы, чтобы потом их же удалять или заменять. Зачем нужны дополнительные затраты? Вот несколько советов, которые можно учесть при работе с сервером поставщика услуг хостинга.
Любой пользователь может загрузить файл с сервера на собственный компьютер, чтобы в дальнейшем использовать ваши наработки в собственных целях. Это можно предупредить, не извещая конечного пользователя о месте размещения файлов. Еще один способ защиты предполагает создание файла Application.cfm на странице, которая перенаправляет пользователя к реальному месту размещения узла, или хранение файлов в зоне, недоступной на Web-сервере.
На Web-сервере можно хранить практически все типы файлов.
При создании имен файлов учтите ограничения, действующие на сервере. Например, не используйте в именах пробелы. Не используйте в них специальные символы, такие как восклицательный знак, двоеточие, прямая косая черта и т.п. Отдельные серверы могут принять эти символы за зарезервированные ключевые слова.
Узнайте, какая версия программ среднего уровня используется на сервере. Например, не используйте функции, специфичные для ColdFusion MX на сервере, на котором развернут ColdFusion 5.
Практически все серверные функции Dreamweaver MX имеют обратную совместимость и поэтому не могут стать источником проблем.
Поиск "висячих" ссылок
Поиск "висячих" ссылок
Поиск "висячих" ссылок (broken links) может отнять много сил и времени. Это связано с тем, что сложные узлы могут состоять из сотен страниц, связанных как между собой, так и с внешними узлами. Еще одной проблемой являются брошенные (orphan) файлы (т.е. те, которые существуют в узле, но на которые не существует ссылок с других страниц), так как они занимают дополнительное место на сервере и могут стать источником недоразумений в команде.
Dreamweaver MX содержит функцию, которая ищет "висячие" ссылки и брошенные файлы. Чтобы воспользоваться ее услугами, выполните следующие действия.
1. Откройте ранее сохраненную страницу и выберите в меню команду File=>Check Page=>Check Links. На панели Report откроется панель Link Checker.
2. В списке Show этой панели выберите нужный отчет. Вариантами могут быть Broken Links ("Висячие" ссылки), External Files (Внешние файлы) и Orphaned Files (Брошенные файлы). Выберите первый из вариантов, и в отчете будут показаны "висячие" ссылки.
Понятие процесса тестирования
Понятие процесса тестирования
Процесс тестирования может выполняться несколькими членами команды; его можно также поручить сторонней компании. Однако независимо от своей формы он является обязательным.
На первом шаге нужно убедиться, что все страницы можно просмотреть в броузере. Здесь подразумевается тот факт, что разработчик мог адресовать страницы каким-то определенным версиям броузеров. Однако каждая версия и тип броузера предлагают множество все более новых и впечатляющих функций, что поднимает свои вопросы совместимости. В современных условиях нужно рассчитывать на работу со следующими броузерами.
Броузеры версий 5.0 и выше, которые удовлетворяют стандартам W3C, однако могут их реализовывать по-своему.
Броузеры от того же производителя, которые интерпретируют программы по-разному, в зависимости от того, для какой платформы они созданы — для PC или Мае.
Поколение броузеров второго уровня, от I-cab до Opera.
Версии броузеров 2.0 и 3.0, которые продолжают использоваться частью пользователей из-за их нежелания модернизировать программное обеспечение.
Различные версии AOL. Например, версия AOL 4.0 основывается на броузере Internet Explorer 4.0, однако имеет существенные от него отличия.
Преобразование страниц в Dreamweaver MX
Преобразование страниц в Dreamweaver MX
Если вы используете слои и таблицы стилей CSS, вы имеете потенциальные проблемы. Их попросту не поймут броузеры версий 3.0 и ниже. Несмотря на свои прекрасные инструменты, Dreamweaver MX не предусматривает использования старых броузеров, так как большинство заложенных в нем функций просто не будет в них работать. Однако это приложение может облегчить создание страниц, совместимых с этими броузерами.
Dreamweaver MX не может сделать доступными для версий 3.0 и ниже те функции, которые предназначены для версий 4.0 и выше. Вместо этого создается отдельная страница для версии 3.0, основанная на материалах страницы для версии 4.0. После того как создание страницы завершено, можно использовать функцию Check Browser, чтобы имитировать чтение страниц старыми версиями броузеров.
Преобразование страницы
Преобразование страницы
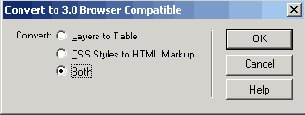
Когда страница готова к преобразованию, можно выполнить три варианта действий: преобразовать стили CSS, или слои, или и то и другое. Для того чтобы конвертировать страницу, выполните следующие действия.
1. Откройте страницу в Dreamweaver MX и выберите в меню команду File=>Convert=>3.0 Browser. Откроется диалоговое окно Convert to 3.0 Browser Compatible (Рисунок 23.1).
2. Сделайте свой выбор и щелкните на кнопке ОК.
Dreamweaver MX начнет преобразование файла. Если при этом возникнут какие-либо проблемы, приложение проинформирует вас о них с помощью диалогового окна. Единственным способом обойти проблему является повтор преобразования с самого начала.
При конвертировании документа
Рисунок 23.1. При конвертировании документа в стандарт 3.0 существуют три варианта действий

Проверка размера узла и времени загрузки
Проверка размера узла и времени загрузки
Fireworks MX и Flash MX позволяют оптимизировать рисунки и анимацию относительно выбранной пропускной способности канала. Аналогичную функцию предлагает и Dreamweaver MX.
Чтобы выбрать время загрузки и размеры узла, выполните следующие действия.
1. Выберите в меню команду Edite Preferences (или Dreamweaver MX=>Preferences в версиях для операционной системы OS X компьютеров Мае). Откроется диалоговое окно Preferences.
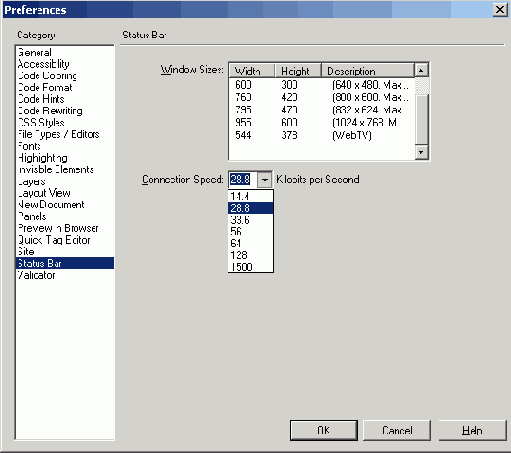
2. В колонке категорий в левой части окна выберите пункт Status Bar. Откроются настройки строки состояния, показанные на Рисунок 23.7.
3. В списке Window Size выберите размер страницы, а в списке Connection Speed — предполагаемую скорость канала в Internet. Самой распространенной скоростью все еще остается 28,8 Кбит/с. Если узел разрабатывается для корпоративной сети, можно выбрать наибольшее значение — 1500 Кбит/с.
4. Щелкните на кнопке ОК.
Проверка закончена и на панели
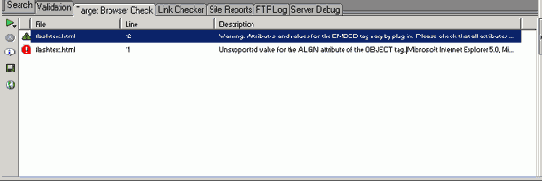
Рисунок 23.4. Проверка закончена, и на панели Results отображены выявленные проблемы

Работа с устаревшими броузерами
Работа с устаревшими броузерами
Как бы мы того ни хотели, но старые броузеры еще не выброшены на свалку истории и продолжает свое существование. Несмотря на то что броузеры распространяются бесплатно, отдельные личности не утруждают себя обновлением их версий.
Как это ни больно осознавать, но то, как броузер представляет страницу на экране, зависит исключительно от механизма, в нем задействованного. В отличие от текстовых процессоров, где интерфейс выглядит и работает аналогично во всех их моделях и версиях, функции броузера ограничены только теми, которые в него изначально встроены. Это вынуждает программистов при разработке своих Web-узлов принимать некоторые интересные решения. Стоит ли встраивать функции, которые работают только в последних версиях броузеров? Если да, то что делать тем, у кого имеется только старая версия броузера?
В основном этот вопрос касается броузеров, которые несовместимы со стандартом W3C. Например, они могут работать только со старыми версиями языка HTML (в настоящее время уже используется его 4-я версия), в которых еще не использовались таблицы стилей CSS.
До того как появились стандарты, основные производители броузеров создавали собственные дескрипторы HTML, которые могли читаться только их броузерами. Это было бесконечным источником разногласий между разработчиками и производителями броузеров, такими как Microsoft и Netscape. Разработчики имели вполне обоснованное желание использовать один и тот же набор дескрипторов, который бы использовался всеми броузерами, независимо от их производителя. Так и появились стандарты W3C, которые существуют по сегодняшний день.
Работа с "висячими" ссылками
Работа с "висячими" ссылками
Идентифицировав "висячие" ссылки и брошенные файлы, можно заняться устранением этих проблем.
1. На панели Link Checker дважды щелкните на одном из пунктов списка ошибок. Dreamweaver MX откроет страницу, содержащую данную ссылку. Выделите эту ссылку и проверьте путь и имя файла в поле ссылок окна Property.
2. Исправьте ссылку или путь соответствующим образом.
В этой главе мы рассмотрели
Резюме
В этой главе мы рассмотрели вопросы тестирования. Мы начали с объяснения того, почему тестирование настолько важно, и рекомендовали заложить в плане работ для него как минимум 10% общего времени, отведенного на проект.
Камнем преткновения сегодня является наличие широкого выбора разнообразных броузеров. Мы показали, как такие распространенные в Web функции, как таблицы стилей CSS и слои, преобразовать в форму, адаптированную к броузерам версии 3.0, а также как создать программу-шлюз, которая определяет версию броузера, используемую посетителем узла, чтобы перенаправить его к соответствующей версии страницы.
В данной главе было представлено несколько функций Dreamweaver MX, созданных для проверки страниц. Ссылки могут вести в "никуда", а на отдельные страницы узла может оказаться невозможно попасть. Мы показали, как использовать функцию Link Checker для поиска на узле "висячих" ссылок и брошенных (orphan) страниц.
Важным вопросом является доступность Web-страниц для людей с ограниченной дееспособностью. Мы рассказали, как проверить узел на его доступность для этой категории пользователей и как в Dreamweaver MX создать отчет о доступности.
Мы представили краткий обзор необходимых операций альфа- и бета-тестирования и указали, кто их должен выполнять.
В конце главы был рассмотрен ряд инструментов Dreamweaver MX, позволяющих загружать файлы на сервер поставщика услуг хостинга, при этом внимание уделялось вопросам, позволяющим сделать этот процесс как можно менее болезненным.
Мы заканчиваем эту книгу практически на той же ноте, на которой она начиналась. Надеемся, что вы вынесли из нее для себя что-то новое и что создание Web-узлов с помощью пакета Macromedia MX Studio доставит вам только удовольствие. Не забывайте, что отдельные радости этого бизнеса связаны с незаконным использованием материалов, что уголовно наказуемо. Дай Бог, чтобы в один прекрасный день мы не встретились в тюрьме!
Страница динамической
Рисунок 23.3. Страница динамической версии Web-узла JCT проверяется относительно множества профилей броузеров

Панель Target Browser Report достаточно обширна и имеет заметные отличия от аналогичных панелей в предыдущих версиях Dreamweaver MX. Работа с этой панелью осуществляется с помощью значков, расположенных в ее левой части (Рисунок 23.4).
Зеленая стрелка. Запускает проверку страницы или узла относительно выбранных броузеров.
More Info. Открывает окно, содержащее' тот же текст, который содержится в области Description панели Report.
Save Report. Значок с изображением диска. Открывает диалоговое окно Save, позволяющее сохранить результаты проверки в текстовом или XML-формате.
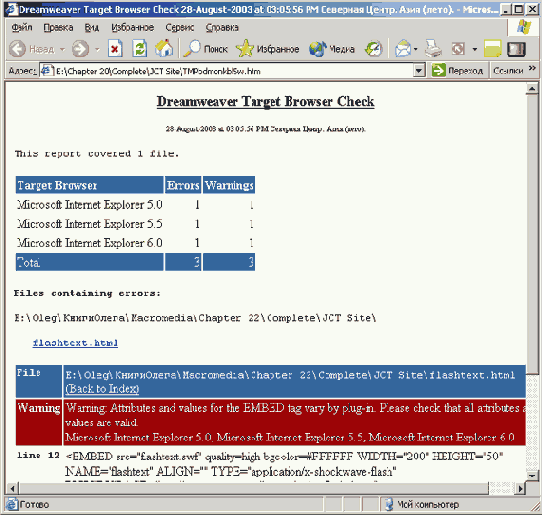
Browse Report. Значок с изображением земного шара. Открывает отчет в броузере (Рисунок 23.5), из которого его можно вывести на печать.
Совет
Совет
Эти же функции доступны и в списке Options панели Report. Имейте в виду, что после закрытия панели Results отчет удаляется.
Шлюз к броузерам
Шлюз к броузерам
Так как существует множество разновидностей броузеров, каждая из которых, в свою очередь, имеет несколько версий, в среде Web-разработчиков стало хорошей традицией создавать для каждого броузера свои версии страниц и с помощью программ на языке JavaScript определять тип броузера пользователя и направлять его к соответствующей странице. Такая программа формально называется шлюзом.
Если вы собираетесь использовать эту технику, вначале создайте три страницы: для броузеров версии 4.0 и выше; для броузеров версии 3.0 и пустую страницу, которая будет использоваться в качестве домашней для шлюза. Шлюз реализуется с помощью функции Check Browser, которая выполняется в ответ на событие onLoad пустой страницы. Это значит, что пустая страница никогда не отображается на экране.
Чтобы создать шлюз с помощью функции Check Browser, выполните следующие действия.
1. Создайте страницу для броузеров версий 4.0 и выше, в которой используются слои и таблицы CSS.
2. Выберите в меню пункт File=>Convert=>3.3 Browser Compatible. Сохраните новый файл под тем же именем, дополнительно добавив к нему соответствующий суффикс или префикс. Например, если исходная страница называется 3LostSouls, преобразованную страницу можно назвать 3LostSouls3 0.
3. Создайте новую страницу HTML, выбрав в меню команду File=>New. Когда откроется пустая страница, выберите команду меню Window=>Behaviors или нажмите комбинацию клавиш <Shift+F3>. Откроется панель Behaviors. Для достижения того же эффекта можно щелкнуть на вкладке Behaviors панели Design.
4. Щелкните на знаке "плюс" на панели Behavior и выберите в списке реакций пункт Check Browser.
5. Откроется диалоговое окно Check Browser (Рисунок 23.2). Ключевыми полями в нем являются адреса URL, которые будут введены в текстовые поля URL и Alt URL в нижней его части.
Несмотря на свою широту, это
Совет
Несмотря на свою широту, это список остается не более чем списком профилей. Ничто не может заменить реальный броузер. Наиболее полный список броузер, который мы видели в сети, содержится на узле http: //browsers.evolt .erg. Для того чтобы проверить совместимость броузера с конкретной страницей, выполните следующие действия.
1. Откройте страницу и выберите в меню команду File=>Check Page=>Check Target Browsers. Откроется диалоговое окно Check Target Browsers (рис 23.3)
2. Выберите броузеры, относительно которых следует проверить страницу.
3. Щелкните на кнопке Check.
4. После окончания теста его результаты будут выведены в области Target Browser Check панели Results (Рисунок 23.4). В результатах будет показано, какие строки имеют проблемы, и описана сущность этих проблем.
Не выбирайте пункт Orphaned Files,
Совет
Не выбирайте пункт Orphaned Files, так как он доступен только в случае проверки ссылок в пространстве всего узла. 3. Проверив страницу и просмотрев "висячие" ссылки, можно с помощью панели Reports проверить и весь узел. В параметрах этой панели выберите вариант поиска Check Links Sitewide или щелкните на зеленой стрелке и выберите в списке тот же вариант.
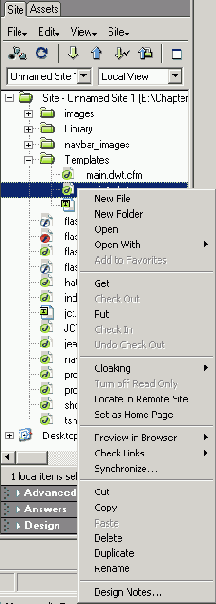
4. Ссылки в пространстве всего узла можно проверить и с помощью панели Site. Для этого в списке узлов панели Site выделите нужный и выберите в меню панели команду Site=>Check Links Stewide (Рисунок 23.6).
5. Выберите в списке Show панели Link Checker тип отчета. После окончания проверки отчет можно сохранить, а также открыть в броузере для последующего вывода на печать.
Во время конвертирования страницы слои
Совместимость страниц с версией 3.0
Во время конвертирования страницы слои преобразовываются во вложенные таблицы, а стили CSS — во внутренние стили страниц. Все это Dreamweaver MX выполняет автоматически. Однако перед этим следует удовлетворить некоторые условия.
Материалы должны быть размещены на слоях и иметь абсолютную привязку к странице. Слои не должны пересекаться. Если пересечения все же существуют, во время преобразования появится соответствующее предупреждение. Чтобы ликвидировать пересечение слоев, воспользуйтесь командой меню Modify=> Arranged Prevent Layer Overlaps. He вкладывайте слои друг в друга, иначе их нельзя будет преобразовать.
Тестирование броузером всего узла
Тестирование броузером всего узла
В Dreamweaver MX тестирование всего узла не сложнее тестирования отдельной страницы. При этом Dreamweaver MX проверяет все файлы, содержащиеся в корневой папке узла, независимо от того, используются они в узле или нет.
Для того чтобы протестировать весь узел, выполните следующие действия.
1. Откройте панель Check Target Report и выберите в списке действий пункт Check Target Browsers for Entire Site. Также можно щелкнуть на кнопке с изображением зеленой стрелки панели Report и выбрать пункт Check Target Browsers for Entire Site. Откроется диалоговое окно Check Target Browsers.
2. Выберите из списка те броузеры, относительно которых будет производиться проверка, и щелкните на кнопке Check. Dreamweaver MX просмотрит все файлы, содержащиеся в заданной папке, и выведет в окне Target Browser Report обнаруженные проблемы.
Тестирование страницы с помощью различных броузеров
Тестирование страницы с помощью различных броузеров
Все страницы должны быть протестированы с помощью настолько большого количества разнообразных броузеров, насколько это возможно. Один из основных тестов — программный — можно провести непосредственно в Dreamweaver MX. Броузеры имеют свойство игнорировать дескрипторы, которые они не понимают. В зависимости от точки зрения на данный вопрос, это можно расценить как хорошее или плохое их свойство. Например, броузер Internet Explorer "понимает" дескриптор объекта файла SWF, если тот помещен на странице, а броузер Netscape — нет. Последний использует для этого дескриптор Embed. Именно поэтому Flash генерирует программу с использованием обоих этих дескрипторов.
Функция Browser Targeting приложения Dreamweaver MX позволяет проверить страницу относительно множества броузеров. Вот список броузеров, которые знакомы приложению Dreamweaver.
Internet Explorer 2.0 Internet Explorer 3.0 Internet Explorer 4.0 Internet Explorer 5.0 Internet Explorer 5.5 Internet Explorer 6.0 Netscape Navigator 2.0 Netscape Navigator 3.0 Netscape Navigator 4.0 Netscape Navigator 6.0 Opera 2.1 Opera 3.0 Opera 3.5 Opera 4.0 Opera 5.0 Opera 6.0
Интересным свойством этой функции Dreamweaver MX является то, что она позволяет выбрать профиль, соответствующий как одному конкретному броузеру, так и всем броузерам сразу.
В диалоговом окне Preferences
Рисунок 23.7. В диалоговом окне Preferences приложения Dreamweaver MX можно установить размер страницы и планируемую скорость загрузки

Компания Macromedia стремилась обеспечить доступ к информации в Web людям с различными видами недееспособности. С помощью Dreamweaver MX можно создавать страницы, которые будут доступны такой категории пользователей.
Люди с ослабленным зрением, как правило, пользуются программами чтения с экрана. Предположим, что такой посетитель зашел на Web-узел компании JCT. Этот узел — достаточно красочный и наполнен визуальными эффектами, так что если мы хотим сделать его доступным для самых широких масс, мы должны сопроводить рисунки описаниями типа "Красные мужские кроссовки, размеры 7-13". Когда откроется рисунок, программа чтения с экрана загрузит этот текст, воспроизведет с помощью синтезатора речи описание, после чего даже пользователю с ослабленным зрением станет понятно, что изображено на экране.
Возможность открыть отчет в броузере и вывести его на печать
Рисунок 23.5. Возможность открыть отчет в броузере и вывести его на печать

Выбрав в меню Site одноименной
Рисунок 23.6. Выбрав в меню Site одноименной панели пункт Check Links Sitewide, можно проверить на наличие "висячих" ссылок весь узел

Совет
Совет
Если ссылка, указывающая на рисунок, имеет не соответствующие ему размзры, измените в окне Property его ширину и высоту или щелкните в этом окне на кнопке Refresh.
Выпускаем Webузел в свет
Выпускаем Web-узел в свет
Завершив бета-тестирование, исправив все ошибки и получив все необходимые согласования, пришло время выпускать узел в свет, т.е. разместить его на сервере в Web.
Размещение узла на удаленном сервере обычно осуществляется с помощью протокола FTP (File Transfer Protocol). Перед этим узел проходит отладку на тестовом сервере! Эта отладка не прекращается до окончательного запуска Web-узла в рабочем режиме. Все тесты, проведенные на отладочном сервере, должны быть повторно выполнены и на рабочем.
При этом одной из первоочередных задач является проверка установки соединения с источником данных ColdFusion MX. Следует также обеспечить защиту базы данных. Безопасность лучше проверять из места, внешнего по отношению к размещению Web-сервера. Если это сделать невозможно, протестируйте систему безопасности базы данных в защищенной области Web-узла из области, соответствующим образом сконфигурированной в сервере домена.
Весьма странно, что броузер, который
Замечание
Весьма странно, что броузер, который в наиболее полной мере отвечает стандартам W3C (Netscape 6.x), сегодня используется реже всех остальных. Возможно, это временное явление, так как компания AOL адаптирует Netscape в качестве своего стандартного броузера. И еще одна странность: компания AOL приобрела Netscape, но в настоящее время использует Internet Explorer и его стандарты. Еще одним предметом разногласий является язык JavaScript. До появления стандартов существовали две версии этого языка — Jscript, используемый продуктами компании Microsoft, и версия, используемая компанией Netscape. Разработчики столкнулись с ненадежностью JavaScript в том, что сценарии, работающие в Netscape, не работали в Internet Explorer (и наоборот). И здесь недовольство разработчиков привело к появлению в 1997 году резолюции, составленной всеми заинтересованными сторонами и утвердившей стандарты этого языка.
Оригинал стандартов находится в Швейцарии в Ассоциации производителей компьютеров, ЕСМА (European Computer Manufacturers Association). Естественно, стороны не пришли к согласию относительно лицензирования названия JavaScript, поэтому было введено новое название — ECMAScript. Язык сценариев приложения Flash MX, Actionscript, является производным от ECMAScript.
У одного из авторов этой
Замечание
У одного из авторов этой книги, Джордана Чилкотта, имеется совет для тех разработчиков, которые столкнулись с требованием клиента относительно совместимости узла электронной коммерции со старыми версиями броузеров. "Тепло поздравьте его с новым тысячелетием и покажите более новые или, по крайней мере, более совместимые броузеры". Можно при этом сослаться на то, что срок действия сертификатов безопасности, используемых в версии 3.0, истек 1 января 2000 года. Таким образом, все броузеры этой версии уже не могут подключиться по защищенному каналу сервера (SSL), что делает соединение небезопасным. Видите, хоть какая-то польза от магии числа 2000 есть.
в HTML, все специфичные для
Замечание
Когда таблица CSS преобразовывается в HTML, все специфичные для CSS функции (например, междустрочный интервал) теряются. Аналогично, размеры шрифта, более крупного, чем 36 точек, преобразовываются в самый большой размер HTML — 7.
Перед тем как заняться вопросами
Замечание
Перед тем как заняться вопросами доступности узла, необходимо ознакомиться с технологиями доступности, такими как программы чтения с экрана. У одного из авторов этой книги есть приятель с ослабленным зрением, компьютер которого подключен к Internet. Первое, что привлекло внимание автора при его посещении, это то, что монитор был выключен. Когда приятель автора начал бороздить Internet с помощью программы чтения с экрана, текст воспроизводился настолько быстро, что пришлось даже уменьшить скорость. Для того чтобы добавить на страницу функции доступности, выполните следующие действия.
1. Откройте диалоговое окно Preferences, выбрав в меню команду Edit=>Preferences.
2. В списке категорий выберите пункт Accessibility и установите необходимые параметры доступности (Рисунок 23.8). Щелкните на кнопке ОК.
3. Для каждого выбранного параметра при вставке каждого нового элемента на страницу Dreamweaver MX будет запрашивать ввод соответствующих атрибутов.