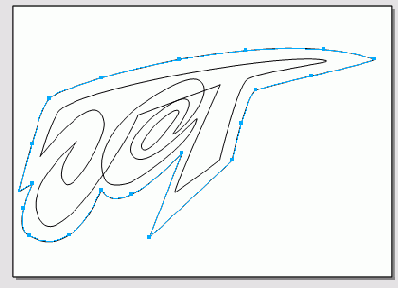
Чтобы увидеть опорные точки рисунка
Рисунок 21.3. Чтобы увидеть опорные точки рисунка, лучше всего сбросить флажок Preview меню View и щелкнуть на объекте

Диалоговое окно Simplify используется
Рисунок 21.4. Диалоговое окно Simplify используется для удаления лишних точек и сглаживания рисунка

2. Для того чтобы удалить лишние точки, нужно проанализировать геометрию объекта. Например, большая гладкая кривая в верхней части объекта имеет шесть точек, хотя ей достаточно было бы и трех — в начале, в середине, где она изменяет направление, и в конце.
3. Существуют два способа удаления точек из объекта. Можно выбрать инструмент Subselect, щелкнуть на точке и нажать клавишу <Delete>. Точка будет удалена, а линия переформируется в соответствии с новым составом опорных точек.
В качестве альтернативы можно выбрать в меню команду Modify=>Alter Palh=>Simplify. Откроется диалоговое окно Simplify (Упрощение), показанное на Рисунок 21.4. Перемещение ползунка вправо или влево увеличивает количество изменений, вносимых в выделенный рисунок. Щелкните на кнопке ОК, чтобы применить изменения. Если изменения слишком сильно повлияли на форму объекта, отмените их и снова откройте диалоговое окно Simplify.
Для получения этой разбивки Крис
Рисунок 21.10. Для получения этой разбивки Крис перетаскивал слайсы на отдельную страницу и перемещал их по ней

После того как автор был удовлетворен результатом своей работы, он начал создавать слайсы. Для этого с помощью инструмента лупы рисунок приближался, затем выбирался инструмент Slice, нужный слайс обрамлялся рамкой, создаваемой перемещением курсора мыши из левого верхнего в правый нижний угол предполагаемого слайса. Окончательная разбивка на слайсы показана на Рисунок 21.11.
Гамма приемлемая для всех платформ в приложении Fireworks MX
Гамма, приемлемая для всех платформ, в приложении Fireworks MX
Наряду с возможностью предварительного просмотра файла перед его экспортом Fireworks MX позволяет увидеть, как этот файл будет выглядеть на различных платформах. Это выполняется за счет отображения яркости и гаммы монитора, принятой по умолчанию на другой платформе. Операционные системы семейства Windows используют установку гаммы, равную 2.2; платформа Macintosh —1.8. Результатом этого различия станет то, что рисунок на компьютере Мае будет выглядеть намного ярче, чем на компьютере PC. Просматривая чужую гамму, можно избежать потенциальных сюрпризов. Например, применяя на компьютере Мае гамму для Windows, можно обнаружить, что рисунок выглядит намного более темным, чем это планировалось.
Для того чтобы просмотреть гамму Мае на компьютере PC, выберите в меню пункт View=>Macintosh Gamma. Все четыре рисунка в окне 4-Up резко посветлеют. Снимите отметку Macintosh Gamma в окне просмотра. Для того чтобы просмотреть гамму PC на компьютере Macintosh, выберите в меню пункт View=>Windows Gamma. Все четыре рисунка в окне 4-Up резко потемнеют. Снимите отметку Windows Gamma в окне просмотра.
Будьте внимательны при просмотре гаммы других платформ. Самое лучшее, что может предложить приложение, — это аппроксимацию того, как рисунок будет выглядеть на другой платформе. Если вы почувствуете, что разница в отображении слишком велика, скорректируйте параметры яркости и контрастности в области Adjust Color раздела Effects окна свойств. Даже если вы внесете небольшие изменения, перед тем как продолжить работу, повторно сравните результат коррекции на обеих платформах.
Использование панели Optimize для растровой графики
Использование панели Optimize для растровой графики
Основные действия по оптимизации графики сконцентрированы на панели Optimize. Эта панель содержит все элементы управления, используемые для экспорта рисунка. Наибольшим ее достоинством является возможность сравнения различных настроек для принятия окончательного решения относительно качества рисунка до того, как он будет экспортирован.
Для того чтобы воспользоваться панелью Optimize, выполните следующие действия.
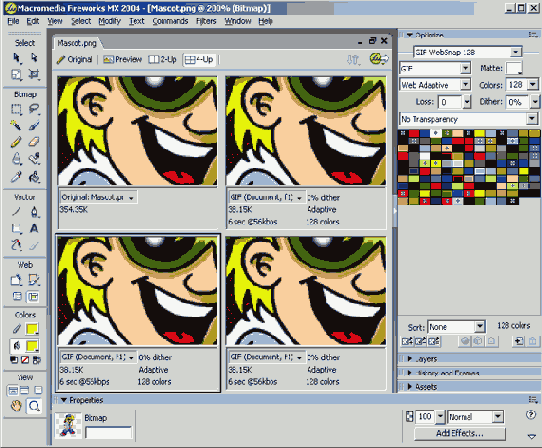
1. Откройте рисунок талисмана mascot, png из папки Chapter 21 Exercise. Когда отобразится рисунок, откройте панель Optimize в панели группировки. Если в панели группировки данной панели нет, выберите в меню пункт Window=>Optimize или нажмите клавишу <F6>.
2. Щелкните на вкладке 4-Up в верхней части окна Document. Рабочая область разобьется на четыре панели, содержащие рисунок талисмана. Каждая из панелей позволяет установить индивидуальные параметры оптимизации для рисунка, содержащегося в ней. Также можно перемещать рисунки внутри панелей для сравнения различных областей рисунка.
3. Поместите курсор на панель, содержащую исходный рисунок. (Обычно для этого выбирается левый верхний фрагмент окна.) Нажмите клавишу пробела и сместите мышью рисунок так, чтобы фрагмент на панели содержал лицо талисмана. При этом будут одновременно смещаться рисунки и на других панелях.
4. Выберите лупу в нижней части панели инструментов, поместите ее над носом талисмана и щелкните один раз мышью. Во всех рисунках на панелях выбранный фрагмент будет увеличен.
5. Оставив выбранной лупу, нажав и удерживая клавишу <Alt>, щелкните дважды на этой же панели. Изображения на всех панелях отдалятся.
6. Выберите на панели инструментов значок указателя (или нажмите клавишу <V>). Выберите рисунок на панели, расположенной под исходным изображением. Вокруг выбранной панели появится рамка, указывающая на активный рисунок.
7. На панели Optimize установите следующие параметры:
Web File Format — GIF;
Indexed Palette - WebSnap Adaptive;
Colors — 64;
Loss - 0;
Dither-0%;
Transparency — No Transparency.
Информация под рисунком изменится. В данном случае размер рисунка составит 30,84 Кбайт, что при скорости соединения 56 Кбит/с обеспечит его загрузку примерно за 4 секунды. Также в нижней части панели отобразятся все выбранные на панели оптимизации значения параметров.
8. Выберите рисунок справа от панели с исходным изображением. Для него на панели Optimize установите следующие параметры:
Web File Format - GIF;
Indexed Palette - WebSnap Adaptive;
Colors-25 6;
Loss - 0;
Dither - 0%;
Transparency — No Transparency.
Обратите внимание, что размер файла увеличился в связи с увеличением количества цветов в рисунке. При этом также удвоилось время его загрузки.
9. Выделите оставшуюся панель. Для нее установите следующие параметры оптимизации:
Web File Format - GIF;
Indexed Palette — webSnap Adaptive;
Colors-128;
Loss — 0;
Dither-0%;
Transparency — No Transparency.
Обратите внимание, что размер файла теперь равен разности размеров для вариантов с 64 и 256 цветами. Разница во времени загрузки рисунков с 256 и 128 цветами совсем незначительна.
Если говорить о качестве рисунков, то разница между ними заметна. Приблизьте лицо талисмана, как показано на Рисунок 21.7, и сравните область тени с правой стороны лица. Можно сделать следующий вывод: при уменьшении количества цветов уменьшается и детализация. Если бы палитра состояла из 64 цветов, то результат получился бы вообще неудовлетворительный. Таким образом, предстоит сделать выбор между 128 и 256 цветами. Решение в этом вопросе целиком субъективно, значит, можно выбрать то, которые вам больше понравится.
Использование различных форматов
Использование различных форматов файлов для уменьшения их размеров
Существует еще один метод уменьшения размера файла во FreeHand. Сохраните файл в формате, занимающем меньше места. Двумя самыми лучшими форматами являются GIF и PNG.
Если рисунок FreeHand сохраняется в формате PNG, имейте в виду, что векторы не будут доступны в Fireworks. FreeHand конвертирует файл в растровый рисунок PNG. Если вам все же нужно продолжать работать с векторами, используйте способ перетаскивания или импорта рисунка, которые уже были описаны в этой книге.
Для того чтобы конвертировать файл FreeHand в формат PNG, выполните следующее.
1. Выберите в меню пункт File=>Export, чтобы открыть диалоговое окно экспорта.
2. Из списка типов файлов (Save as File Type) выберите формат .png, после чего введите имя файла.
3. Укажите для файла его место размещения и щелкните на кнопке ОК.
Изменение пространства цветов во FreeHand
Изменение пространства цветов во FreeHand
Вы, вероятно, уже сталкивались со следующей ситуацией: в компанию приходит клиент и приносит компакт-диск с логотипами и иллюстрациями из печатной брошюры, и просит разместить их на его Web-узле.
Проблема обычно заключается в следующем: файл размером 500-750 Кбайт слишком велик для Web-пространства.
Самый быстрый способ уменьшить размер файла — это изменить его пространство цветов. Допустим, что устройством вывода Web-информации является обычный монитор. Для отображения изображения на экране монитора обычно использует цветовую схему, использующую всего три цвета — красный, зеленый и синий (RGB). FreeHand, уходя своими корнями в область полиграфии, использует четыре цвета — циан, магента, желтый и черный (CMYK). To, что представлено в пространстве цветов CMYK, предназначено для печати на бумаге. Простое преобразование цветовой схемы из CMYK в RGB уменьшает размер файла приблизительно на 25%, так как для представления информации требуется уже на один канал меньше.
Для того чтобы изменить пространство цветов рисунка FreeHand, выполните следующие действия.
1. Скопируйте папку Chapter 21 Exercise с Web-узла книги на свой рабочий стол. Откройте в этой папке файл LogoPrint.
2. Рисунок выглядит вполне приемлемым. Но это не совсем так: дизайнер для цветов использовал Pantones. Щелкните на значке градиента и откройте панель заполнения Fill. Обратите внимание на цвета линейного градиента в нижней части этой панели.
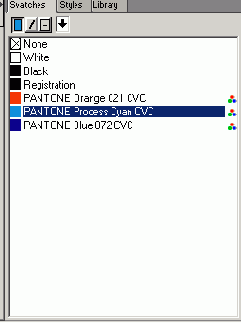
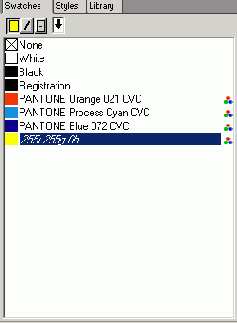
3. Щелкните на желтом значке. Откроется панель Swatches, отобразив цвета, используемые в рисунке. Поместите курсор над желтым образцом, и вы получите информацию о том, что он представляет собой Pantone Process Yellow CVC (Рисунок 21.1).
4. Щелкните в меню Swatch и выберите пункт Color Cube. Откроется панель RGS/Hex Swatch, используемая в приложениях MX Studio. Выберите желтый цвет (FFFF00).H щелкните на нем. При этом цвет Pantone изменится на цвет RGB.
5. Откройте снова панель Swatches и перетащите желтый цвет градиента из панели Fill на панель Swatches. Когда вы увидите маленький знак "плюс" под данным цветом, отпустите кнопку мыши. Теперь новый RGB-цвет добавлен на панель Swatch.
6. Нам больше не нужен цвет Pantone Yellow. Выделите его на панели Swatches, после чего выберите пункт Remove из списка Options. После этого панель Swatches будет выглядеть так же, как на Рисунок 21.2.
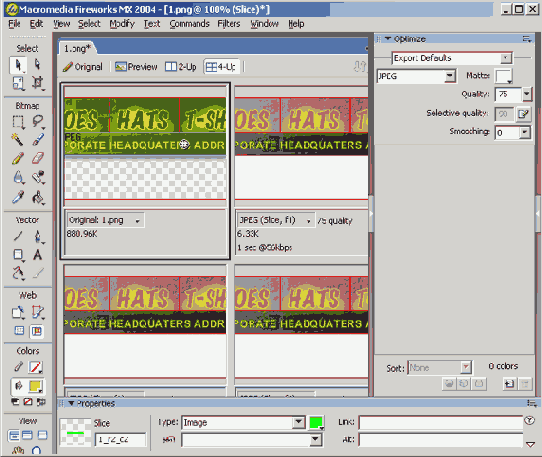
Экспорт из представлений 2Up и 4Up
Экспорт из представлений 2-Up и 4-Up
Получив четыре наилучших набора установок оптимизации, я тщательно изучил каждый из них, стремясь найти тот, который реализует наилучший баланс между качеством и скоростью. И я его нашел и выделил.
После того как я остановился на своем выборе, я щелкнул на вкладке Preview окна документа и посмотрел на полноэкранное изображение выбранного варианта, Я снова изучил рисунок на предмет его соответствия моим критериям качества и скорости, после чего принял окончательное решение.
После этого я открыл диалоговое окно Export Preview (File=>Export Preview). Это окно предоставляет последнюю возможность проанализировать рисунок перед его экспортом. Здесь можно обрезать изображение, применить прозрачный фон и уменьшить количество используемых цветов. Как правило, эти возможности я игнорирую и щелкаю на кнопке Export, чтобы открыть диалоговое окно экспорта.
Крис о форматах jpg и gif
Крис о форматах .jpg и .gif
Считается, что стандартом для сжатия фотографий является формат JPG. Как уже говорилось в этой главе, данный выбор был сделан в основном из-за того, что в этом формате сохраняются все оттенки и полутона.
Фотография, оптимизированная в формат GIF, приведет к нестандартным результатам в связи с потерей существенных деталей. Растровая графика (или, в данном случае, рисунок талисмана для Web-узла JCT) хорошо оптимизируется в формат GIF благодаря тому, что все большие области рисунка закрашены монотонно.
Естественно, следует обратиться и к опыту Web-дизайнеров. Все мы имеем собственные мнения относительно оптимизации. Однако все они основываются на поддержании баланса между качеством изображения и скоростью его загрузки.
Логотип составлен из цветов Pantone
Рисунок 21.1. Логотип составлен из цветов Pantone, которые используются для публикации печатной продукции, но не для Web-дизайна

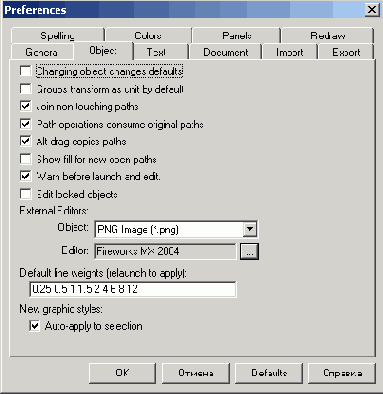
На попет Objects диалогового окна
Рисунок 21.5. На попет Objects диалогового окна Preferences приложения FreeHand можно установить внешние редакторы для множества форматов файлов

Никогда не сжимайте уже сжатые
Рисунок 21.8. Никогда не сжимайте уже сжатые изображения jpg. Искажение изображения будет не столь значительным, если сжатие применяется впервые

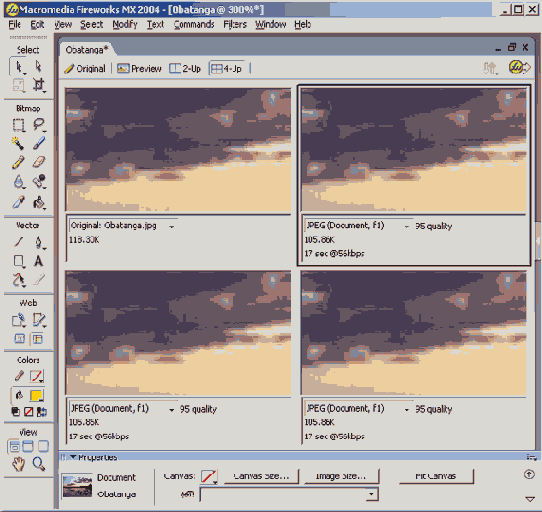
5. Закройте рисунок и не сохраняйте изменения. Для проверки эффекта повторного сжатия уже сжатого файла откройте файл Obatanga. jpg из папки Chapter 21 Exercise.
6. После того как рисунок откроется, измените представление на 4-Up и установите параметр качества для трех панелей соответственно в70%, 60%и40%.
Небо в верхнем левом углу (см. Рисунок 21.7) начало искажаться уже при 70%. При 60% повысилась зернистость рисунка, а при 40% его можно просто выбросить из-за его полной неприглядности.
Оптимизация панели навигации Webузла JCT
Оптимизация панели навигации Web-узла JCT
Мы завершаем эту главу сведением воедино множества концепций, представленных в ней и в главах 9 и 11. Вместо того чтобы оформить выводы как общее руководство (How-To), мы решили предоставить слово нашему художнику Крису Флику. Поэтому речь далее, в основном, будет вестись от его имени. Он сделает экскурс по всем стадиям процесса фрагментации и оптимизации изображения.
В рассматриваемом примере будут обсуждаться не только общие вопросы создания слайсов (slice) панели навигации. В нем автор поделится с вами своим опытом, накопленным за многие годы работы. В этом обсуждении Крис подчеркнет некоторые функции Fireworks MX, которые сделают вашу работу с ним более продуктивной.
Начнем мы обсуждение с того момента, когда команда получила утверждение клиентом работы, показанной на Рисунок 21.9. С этой точки и начинается описание стратегии создания и оптимизации слайсов, а также их подготовки к сборке в Dreamweaver MX.
Оптимизация рисунков и пакет Studio MX
Оптимизация рисунков и пакет Studio MX
Сегодня перемещение по Web-пространству так же естественно для конечного пользователя, как и пользование телефоном или телевизором. Однако при этом от пользователя остается скрытой та часть работы (о которой велась речь в этой книге), которая касается работоспособности Web-узла на различных используемых , сегодня платформах.
Исключением из этого правила не является и адаптация рисунков к работе на различных платформах. Оказывается, что не все пользователи смогут увидеть созданные вами прекрасные рисунки. И здесь не поможет то, что вы ограничились всего тремя основными графическими форматами: GIF, JPG и PNG. Даже в этом случае только форматы GIF и JPG будут приемлемыми для всех. Формат PNG появился слишком поздно, и станет общепризнанным только после того, как вышедшие до его появления броузеры будут выброшены на свалку истории Internet. К тому же формат PNG может получить не столь широкого распространения по той причине, что в нем сохраняется информация, доступная только в приложении Fireworks MX, такая как векторы и дополнения, связанные с ними.
Web-дизайнеры не могут оставаться безучастными и к тому факту, что среднестатистический пользователь Internet использует до сих пор коммутируемые соединения на скорости 28,8 Кбит/с. Для Internet это бесконечно медленная скорость, которую можно сравнить разве что с фонтаном, подключенным к пожарному шлангу. Обнадеживающей тенденцией является рост подключений по протоколу DSL (Digital Subscriber Line), пo кабельным сетям телевидения и прочим быстродействующим каналам. Через некоторое время такие соединения повысят среднестатистическую скорость.
Если вы имеете в своем распоряжении два вышеуказанных формата в условиях низкой пропускной способности, то работа по оптимизации рисунков становится особенно критичной. Чтобы ваш рисунок смогли увидеть все, его нужно сохранить в подходящем формате, после чего добиться наименьшего из возможных размеров файла.
В этой главе мы рассмотрим средства оптимизации, содержащиеся во FreeHand и в Fireworks MX. После этого мы пройдем все шаги оптимизации на примере панели навигации Web-узла JCT. Лейтмотивом в тексте этой главы проходит мысль: "Добивайся меньшего размера".
Оптимизация рисунков JPG
Оптимизация рисунков JPG
При оптимизации рисунков GIF мы уменьшаем размер файла за счет сокращения количества используемых цветов. Сжатие JPG действует более грубо. Оно базируется на удалении информации об отдельных пикселях, основываясь на установленном пользователем значении качества, и называется сжатием с потерей качества (lossy).
И все же, при работе с фотографиями лучше использовать именно такое сжатие. Причина заключается в том, что изображения JPG способны отображать больше 16 миллионов цветов, что позволит передать все оттенки на фотографии. Это хорошо. А плохо то, что в отличие от рисунков GIF здесь не могут существовать области прозрачности. Например, если для рисунка требуется прозрачный фон, единственным вариантом выбора будет формат GIF.
Формат также является критичным вопросом, когда речь заходит об использовании рисунков JPG во Flash: При создании Flash-файла SWF, содержащего фотографии, последние сжимаются в формат JPG. Повторное сжатие ранее сжатых файлов является фатальной ошибкой. Качество такого рисунка экспоненциально падает. Если рисунок предназначен для использования во Flash MX, установите качество рисунка в Fireworks MX в 100% (т.е. отсутствие сжатия). Пусть Flash MX самостоятельно выполняет нужное сжатие. Вот почему, получая от клиентов фотографии для узла, требуйте от них предоставления их в формате TIF. Этот формат не использует сжатия, при этом работу по сжатию вы сможете выполнить сами, учитывая все факторы, влияющие на снижение качества изображений.
Если рисунок должен быть видимым при загрузке, его следует сохранять в Fireworks MX как файл Progressive . jpg. И даже в этом случае нельзя гарантировать, что Internet Explorer клиента будет совместимым с этим форматом. Если это не так, данный файл будет расцениваться как обычный JPG и соответствующим образом отображаться на экране.
Для того чтобы сжать фотографию в формат JPG, выполните следующие действия.
1. Откройте файл Obatanga.tif из папки Chapter 21 Exercise в Fireworks MX. Щелкните в окне Document на кнопке 4-Up, чтобы отобразить рисунок на четырех панелях. Откройте панель Optimize.
2. Выделите панель под исходным рисунком и установите на панели Optimize следующие параметры:
Export File Format — JPEG;
Quality- 100%.
При этом размер файла уменьшится с 900 до 118 Кбайт.
3. Выделите панель справа от исходного изображения. Установите на панели Optimize следующие параметры:
Export File Format — JPEG;
Quality-50%.
Файл уменьшился почти на 900 Кбайт. Обратите внимание, что левый верхний угол фотографии приобрел зернистость и на нем появились чужеродные элементы (artitact) (Рисунок 21.8). Это — первый признак искажения данных.
4. Выделите оставшуюся панель и установите следующие параметры:
Export File Format - JPEG;
Quality-30%.
Теперь размер файла уменьшился еще больше и составляет меньше 10 Кбайт. К сожалению, рисунок стал очень зернистым и наполнился искажениями. При использовании указанных параметров при экспорте рисунок будет "мертворожденным".
Оптимизация рисунков не разбитых на слайсы
Оптимизация рисунков, не разбитых на слайсы
Не все рисунки, с которыми мне приходилось работать, были разбиты на слайсы. В этом случае я открывал панель Optimize, после выбирал представление 4-Up (Рисунок 21.15). Прелесть этого представления заключается в том, что можно сравнивать качество рисунков при различных настройках. После того как был выбран наилучший из возможных вариантов (т.е. обеспечивающий наилучшее качество при наименьшем времени загрузки), можно заняться его экспортом.
Щелкните на любой из панелей Preview (какая именно панель выбрана, можно узнать по синему контуру, обрамляющему слайс). В данном случае меня заинтересовал второй слайс. Об этом изображении я узнал следующую важную информацию,
Это — документ .gif. Его текущий размер — 49,30 Кбайт. Если загружать его через модем со скоростью 56 Кбит/с, то загрузка займет 7 секунд. В палитре Adaptive он имеет 0% зернистости (dither).
Для того чтобы проверить правильность своего выбора, на оставшихся двух панелях я установил другие параметры оптимизации и снова сравнил результаты. Я работал методом проб и ошибок, но общее затраченное время было незначительным.
При каждой пробе новых параметров в панели Optimize я уделял основное внимание четкости деталей на рисунке и времени загрузки.
Оптимизация рисунков в Fireworks MX
Оптимизация рисунков в Fireworks MX
Процесс оптимизации рисунков подразумевает поддержание баланса между качеством рисунков и размером файла. С повышением качества изображения размер файла увеличивается. И наоборот, с уменьшением размера файла качество падает. К счастью, приложение Fireworks MX значительно упрощает вашу работу.
Ниже приведены советы, которыми можно воспользоваться при оптимизации рисунка для размещения в Web.
Всегда стремитесь к наименьшему размеру файла. Старайтесь использовать как можно больше областей с монотонными цветами.
Используйте тот формат файла, который лучше всего подойдет для конечного предназначения рисунка. Для фотографий используйте формат JPG, а для растровой графики — GIF.
Удалите все цвета, которые не используются в рисунке. Чем меньше набор цветов, тем меньше размер файла.
При создании рисунков в формате JPG обратите внимание на ползунок качества. С уменьшением показателя качества уменьшается размер файла, но одновременно увеличивается уровень искажения рисунка.
Оптимизация рисунков в формат GIF
Оптимизация рисунков в формат GIF
Самым простым способом оптимизации рисунков для применения сжатия GIF является включение в них как можно большего количества областей, окрашенных монотонно. Если при переходе от одного пикселя к другому цвет изменяется, сжатие не принесет желаемого эффекта. Это и является причиной того, что большинство рисунков GIF не имеет переходных полутонов. Применение градиента автоматически увеличивает размер файла. Вот почему большие области нашего GIF-рисунка талисмана (брюки, тенниска, волосы и кепка) окрашены в монотонные цвета.
Одним из способов подготовки рисунка для перевода в формат GIF является монотонное закрашивание преимущественно горизонтальных областей, а не вертикальных. Это вызвано идеологией метода, которым выполняется сжатие GIF. Пиксели считываются и сжимаются по горизонтальным строкам, слева направо. Подумайте, что более эффективно: чтение каждого синего пикселя на области брюк и запоминание его координат или замена всего этого одной строкой кода, сообщающей, что "здесь размещено 600 синих пикселей"?
Еще одной техникой подготовки рисунка для сжатия GIF является удаление "висячих" пикселей. Их можно не заметить, если просматривать рисунок в масштабе 100%. Однако при приближении изображения можно заметить на фоне сплошного тонирования отдельные небольшие области из нескольких пикселей, отличающихся от соседей на пару полутонов. Чаще всего такие пиксели появляются, если клиент перед передачей вам компакт-диска с растровой графикой конвертировал ее в формат JPG. Конечно, клиент думает, что оказал вашей компании услугу и облегчил вам работу. Но это далеко не так.
Для того чтобы удалить "висячие" пиксели, выполните следующие действия.
1. Откройте рисунок, выберите инструмент лупы, приблизьте любую область на рисунке и поищите скопление неоднородных пикселей на монотонно закрашенных областях.
2. Найдя такое скопление, выберите на панели инструментов инструмент Eyedropper. Выбрав захват цвета (Stroke Swatch) на панели инструментов или
в окне свойств, щелкните на монотонно закрашенном участке выбранной области. Этот цвет будет принят как основной.
3. Выберите инструмент Pencil (Карандаш). В зависимости от увеличения, установите диаметр карандаша 1-2 пикселя. Щелкните на инородной области и замените ее пиксели основным цветом.
Оптимизация рисунков во FreeHand
Оптимизация рисунков во FreeHand
Учитывая то, что FreeHand предназначена для работы с векторной графикой, у читателя может сложиться ошибочное мнение, что созданные в нем рисунки не нуждаются в оптимизации. На самом деле, если вы создавали рисунки для печати, оптимизацией вы занимались всегда. Векторная графика, прежде чем быть конвертированной в матрицу печати, преобразовывается в растр посредством Raster Image Processor (RIP). Для того чтобы время обработки этим процессором было минимальным, художники были вынуждены удалять векторные точки и сглаживать линии, уменьшая, таким образом, сложность файла. Тот же подход применим и в отношении Web.
Ключом к уменьшению размера файла служит учет ограничений, налагаемых пропускной способностью каналов доступа в Internet, и упрощение рисунков, сокращающее время обработки рисунков на компьютере пользователя.
Оптимизация слайсов
Оптимизация слайсов
После того как созданы слайсы, их нужно оптимизировать для Web. Когда речь заходит об оптимизации, ее цель можно выразить очень просто: "Получить самое высокое качество изображения при минимально возможном размере файла". В идеальном мире можно было бы не заботиться о размере и добиться максимального качества. Однако при наличии известных ограничений, связанных с пропускной способностью каналов, пользователи такой подход просто не поймут. Им нужно одно — чтобы страница загружалась максимально быстро.
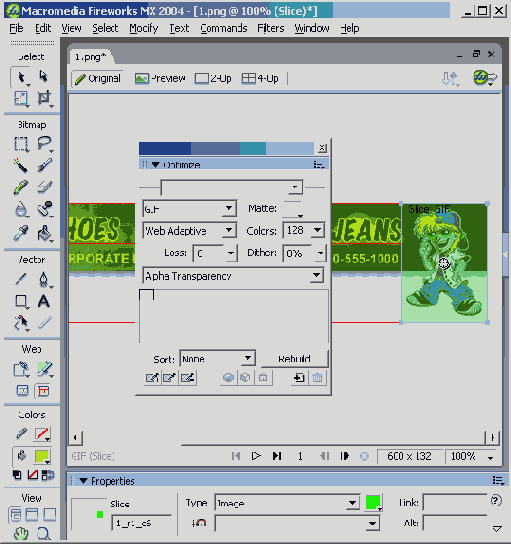
Для достижения поставленной цели можно воспользоваться панелью Optimize (Рисунок 21.12), которая представляет неоценимую возможность просматривать результат принятых решений, не влияния на сам рисунок.
Обратим сейчас внимание на одно существенное изменение. В версии Fireworks MX в нижней части панели Optimize появилась кнопка Rebuild (Перестроить). После щелчка на ней будет перестроена таблица цветов рисунка, при этом цвета отобразятся в палитре экспорта документа. Эта кнопка должна была находиться в верхней части раздела Color Table. Сама команда Color Table была удалена из текущей версии приложения, а ее различные подкоманды и функции были встроены в панель Optimize.
Оптимизация векторов во FreeHand
Оптимизация векторов во FreeHand
Упрощенно говоря, векторная графика состоит из прямых и кривых линий, которые соединяют статичные точки объекта. Направляющие точки вносят кошмар в ваше существование, поскольку чем больше их содержит рисунок, тем большая вычислительная мощность требуется от процессора компьютера пользователя. Это происходит потому, что линии, соединяющие точки, являются результатом математических вычислений.
Компьютер должен идентифицировать каждую из опорных точек, выполнить математические операции, после чего сформировать линию. Поэтому векторные рисунки должны содержать как можно меньше таких точек.
Чтобы оптимизировать векторный объект, выполните следующие действия.
1. Откройте файл LogoPrint и в меню View снимите флажок предварительного просмотра (Preview). После этого на рисунке останутся только линии, составляющие форму рисунка. Щелкните на объекте градиента. На рисунке станут видны опорные точки (Рисунок 21.3).
Панель Optimize можно использовать
Рисунок 21.13. Панель Optimize можно использовать для оптимизации отдельных слайсов, используя для каждого из них разные уровни сжатия

Панель Optimize можно также использовать
Рисунок 21.14. Панель Optimize можно также использовать для оптимизации всех слайсов одновременно, используя для них одинаковые уровни сжатия

Alt. Позволяет задать для графики альтернативное имя. Target. Позволяет управлять действиями JavaScript данного рисунка.
Каждый из слайсов можно экспортировать индивидуально, используя при этом для задания .свойств каждого из слайсов окно свойств. Когда все слайсы оптимизированы и все свойства установлены, можно выбрать пункт меню File=>Export. Когда откроется диалоговое окно, убедитесь, что установлен флажок Selected Slices Only (Только выбранные слайсы). После этого выберите папку, в которую будут помещены выбранные слайсы, и щелкните на кнопке Export.
Панель Optimize позволяет оптимизировать
Рисунок 21.12. Панель Optimize позволяет оптимизировать различные слайсы панели навигации

Окно Optimize позволяет подойти к задаче оптимизации двумя путями. Можно оптимизировать отдельные слайсы, как показано на Рисунок 21.13. Это позволит применить к каждому из них собственные настройки оптимизации. Достоинством такого подхода является то, что слайсы, содержащие большие области монотонных цветов, могут иметь большее сжатие.
Также можно выбрать несколько слайсов (Рисунок 21.14) и применить к ним всем одинаковые параметры оптимизации. Преимуществом этого подхода является равномерность сжатия во всем множестве слайсов.
Панель Optimize также позволяет легко переключать настройки и форматы файлов оптимизированных рисунков. Для этого нужно выделить слайс и выполнить соответствующие корректировки на панели Optimize.
Одним из самых заметных изменений в Fireworks MX стало удаление окна палитры Objects. Теперь все параметры оптимизации отображаются в окне Property. Щелкните на любом слайсе, и параметры окна свойств изменятся, отображая все объекты прежней оптимизации, в том числе Alt, Link и Target.
Все перечисленные ниже параметры остались на месте.
Туре. Указывает на тип выделения (текст HTML или рисунок).
Color Box. Позволяет изменить цвет выделенного слайса.
Clamp Tool. Показывает, какой тип сжатия применен к данному рисунку.
Link. Позволяет установить ссылку на адрес URL, вызываемый после щелчка на данном рисунке.
После запуска Fireworks из FreeHand
Рисунок 21.6. После запуска Fireworks из FreeHand красный фон рисунка был удален

Представление 4Up позволяет экспериментировать
Рисунок 21.15. Представление 4-Up позволяет экспериментировать с настройками оптимизации и выбрать вариант, обеспечивающий наилучшее качество и наименьшее время загрузки

Оптимизация — это искусство компромисса. И это было показано на примере оптимизации рисунков в приложениях FreeHand и Fireworks MX.
Во FreeHand размер файла уменьшался после преобразования пространства цветов CMYK в RGB. Было также показано, как оптимизировать рисунки, удаляя лишние и "висячие" точки. В дополнение было показано, как отредактировать документ Fireworks, помещенный в Fire Works, не выходя из последнего. Раздел, посвященный FreeHand, мы завершили описанием экспортирования рисунка в форматы GIF и PNG и рассказали, как можно немедленно после экспорта вызвать на выполнение приложение Fireworks.
Формат GIF является одним из двух возможных вариантов сохранения рисунков в Web. Было показано, как использовать панель Optimize и представление 4-Up окна документа для применения различных параметров оптимизации и одновременного сравнения результатов. Используя эти техники, мы смогли найти наилучший баланс между временем загрузки и качеством изображения. Было также показано, как проверить отображение рисунка на платформах PC и Маc.
После этого описывался процесс создания рисунка JPG. При этом использовались панели просмотра для сравнения времени загрузки и качества при различных показателях качества JPG на панели Optimize. Объяснялось, почему нельзя применять повторное сжатие JPG к рисунку JPG.
Завершил эту главу Крис Флик, который поделился своим опытом фрагментации и оптимизации панели навигации Web-узла JCT. Он также рассказал, как создавать слайсы, используя guide, инструменты Slice, Pen и контуры. Кроме того, он рассказал об экспорте содержимого одной из панелей просмотра представления 4-Up рабочей области приложения Fireworks MX.
Изучив методы оптимизации визуальных элементов Web-страницы, нужно также ознакомиться с оптимизацией невизуальных элементов. В следующей главе мы обсудим ряд способов оптимизации программ, управляющих работой Web-страниц.
При уменьшении палитры цветов
Рисунок 21.7. При уменьшении палитры цветов формата GIF с 256 до 64 цветов качество рисунка заметно ухудшается

Крис Флик правильно подвел итог
Резюме
Крис Флик правильно подвел итог всему написанному в этой главе, когда написал в своем разделе: "Естественно, все зависит от опыта Web-дизайнеров. Все мы имеем собственные мнения относительно оптимизации. Однако все они основываются на поддержании баланса между качеством изображения и скоростью его загрузки".
Цвет RGB/HEX yellow
Рисунок 21. 2. Цвет RGB/HEX yellow добавлен на панель Swatches, а цвет Pantone Yellow удален

Слайсы созданные с помощью инструмента Slice
Рисунок 21.11. Слайсы, созданные с помощью инструмента Slice

Еще одним хорошим инструментом для разбивки рисунка на слайсы является Polygon Slicing. Его можно выбрать, удерживая нажатой кнопку инструмента Slice и выбирая Polygon Slicing из предлагаемого списка. Этот инструмент хорош для выделения слайсов нерегулярного рисунка. Например, если бы было желание использовать слайсы талисмана JCT для перекрытия рисунков (т.е. для формирования элементов навигации), но при этом не хотелось бы разбивать его на массу "кирпичиков", можно было бы воспользоваться именно этим инструментом.
Если речь идет о точных слайсах, не забывайте, что можно нарисовать контур вокруг объекта нерегулярной формы с помощью обычного инструмента Реп. При этом будет создана векторная граница вокруг выбранного объекта. После этого можно выбрать пункт меню Edit=>Insert=>Hotspot и конвертировать выделенную область в слайс, выбрав в меню команду Edit=>Insert=>Slice.
с другими точками. Если рисунок
Совет
Хорошей практикой является идентификация и удаление на рисунке "висячих" точек, т.е. тех, которые не связаны с другими точками. Если рисунок предназначен для размещения на Web-странице, эти точки будут перемещаться вместе с рисунком, загружая пропускную способность канала и увеличивая время обработки рисунка.
Если вы хотите после сохранения
Совет
Если вы хотите после сохранения файла PNG сразу запустить приложение Fireworks, 1 установите в диалоговом окне флажок Open in External Application. После того как вы щелкнете на кнопке OK, FreeHand обратится к списку внешних редакторов, перечисленных в диалоговом окне Preferences, найдет там соответствие формата PNG прилов жению Fireworks MX и запустит его на выполнение. Для того чтобы конвертировать файл FreeHand в формат GIF, выполните следующие действия.
1. Выберите в меню пункт File=>Export. Откроется диалоговое окно экспорта.
2. Из списка типов файлов выберите формат .gif, после чего введите имя файла.
3. Укажите для файла его место размещения и щелкните на кнопке ОК.
Если после выполнения этих действий вы посмотрите на размеры всех файлов, окажется, что исходный документ FreeHand занимает 20 Кбайт, документ PNG — 8 Кбайт, а файл GIF — всего 4 Кбайт.
Создание слайсов
Создание слайсов
Теперь, когда окончательный вариант панели навигации Web-узла JCT утвержден заказчиком, будут даны рекомендации по разбитию его на отдельные слайсы. Основная цель сводится к тому, чтобы количество слайсов было минимальным. При этом каждый из слайсов в верхней части рисунка (имеются в виду названия групп товаров) должен оставаться способным принять поведение, применяемое к нему в Dreamweaver MX.
Оказалось, что для этой задачи вполне подходит инструмент Slice, однако он не дает достаточной точности и свободы действий, которые можно получить при переносе отдельных слайсов на страницу вручную. Применяя такой подход, можно визуально разбить рисунок и выявить потенциальные проблемы, такие как маленькие области букв или рисунков, появляющиеся одновременно на двух различных слайсах. Окончательный порядок полученных слайсов показан на Рисунок 21.10.
Связь между приложениями Freehand и Fireworks
Связь между приложениями Freehand и Fireworks
Из этой книги вы уже узнали множество способов перемещения рисунка FreeHand в Fireworks. Существует также и способ вызова Fireworks из FreeHand для редактирования рисунка в формате PNG или рисунка в формате GIF, который был создан в Fireworks.
Для того чтобы отредактировать рисунок Fireworks во FreeHand, выполните следующие действия.
1. Откройте пустой документ FreeHand. Выберите в меню Edit=>Preferences, чтобы открыть диалоговое окно предпочтений. Выберите в этом окне вкладку Object.
2. В разделе External Editors (Внешние редакторы) этой вкладки в списке Object выберите тип PNG Image. Из списка редакторов (Editor) выберите Fireworks MX. Если в этом списке нет приложения Fireworks MX, щелкните на кнопке Browse, после чего в диалоговом окне Choose an External Editor укажите местонахождение исполняемого файла этого приложения и щелкните на кнопке ОК (Рисунок 21.5).
3. Повторите шаг 2, на этот раз указав внешний редактор Fireworks MX для другого формата файлов — GIF.
4. Выберите команду меню File=>Import и импортируйте файл Logo.png из папки Chapter 21 Exercise в документ. Когда курсор изменит свой вид, щелкните мышью один раз. Логотип вместе с красным фоном переместится на страницу.
5. Щелкните правой кнопкой мыши (или <Сontrol+щелчок> — на компьютерах Мае) на рисунке. Из открывшегося контекстного меню выберите пункт External Editor. В открывшемся окне предупреждения Launch Edit щелкните на кнопке ОК.
6. Откроется окно предупреждения Editing in Progress (Идет процесс редактирования). Пока ничего не предпринимайте, позволив загрузиться Fireworks.
7. Когда рисунок откроется в Fireworks, установите белый цвет рабочей области (фона). Сохраните рисунок и закройте Fireworks MX.
8. На странице FreeHand отобразится рисунок логотипа, но уже на белом фоне (Рисунок 21.6). Щелкните на кнопке Done в диалоговом окне Editing Progress, после чего изменения сохранятся.
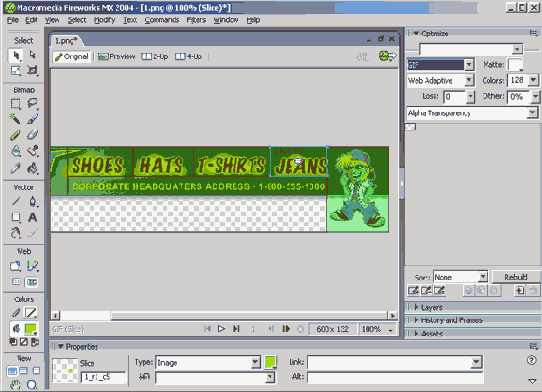
Утвержденный рисунок готов к оптимизации
Рисунок 21.9. Утвержденный рисунок готов к оптимизации

Для удаления точек обычно используют
Замечание
Для удаления точек обычно используют оба метода.