Alignment — Left
Alignment — Left.
12. Выделите слова Blading Demo и установите в окне свойств для параметра Leading значение 160%. Это сдвинет строку вниз. Выделите слова Flick Gardens и установите в окне свойств для параметра Leading значение 180%.
13. Перетащите текстовый блок вниз холста и отключите видимость слоя Locations.
Анимация танца
Анимация танца
Теперь, когда у вас есть подготовленные силуэты танцора, можно заняться созданием ролика, в котором все это будет двигаться. Для этого воспользуемся языком Actionscript и с его помощью будем управлять воспроизведением.
1. Открыв файл FlashDancer.fla, выделите все семь кадров на шкале времени. Выберите в меню Edit=>Cut Frames. Кадры будут вырезаны из ролика и помещены в буфер обмена.
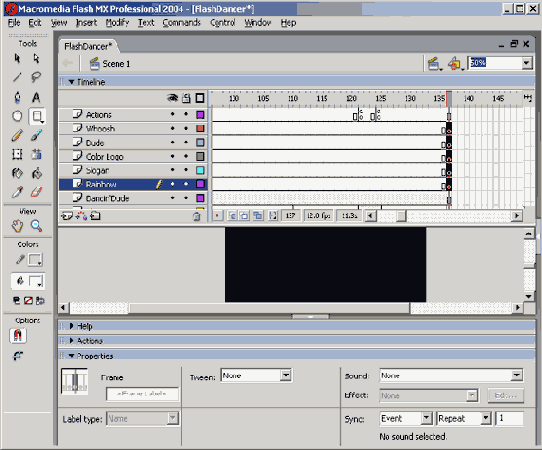
2. Создайте новый подвижный символ (movie clip symbol). Для этого выберите в меню Insert=>New Symbol. Откроется диалоговое окно Symbol Properties. Выберите Movie Clip, так как нам нужно сделать движение танцора независимым от главной шкалы времени. Назовите новый клип DancingDude и щелкните на кнопке ОК. Откроется новый символ клипа для редактирования.
3. Выделите 1-й кадр на шкале времени. Выберите в меню Edit=>Paste Frames, вставив кадры с танцором в новый символ клипа на то же место, где они были на главной шкале времени. Переименуйте новый слой в клипе в Dude.
4. Создайте новый слой, щелкнув на кнопке создания слоя в окне шкалы времени. Назовите этот слой Scripts.
5. Выделите 1-й кадр в слое Scripts. После этого щелкните на кнопке Actions в окне свойств, открыв панель Actions.
6. В панели Actions найдите действие Stop и вытащите его в область программ. После этого можете закрыть панель Actions.
7. Закончите редактирование символа, выбрав в меню Edit=>Edit Document. Это снова вернет вас к редактированию шкалы времени.
Анимирование по кадрам и слоям
Анимирование по кадрам и слоям
Использование кадров и слоев при создании анимации в Fireworks MX позволяет получить некоторые интересные эффекты. Как вы узнали в главе 14, с помощью панели Layers можно редактировать каждый кадр, не воздействуя при этом на остальные кадры ролика. В этом разделе вы узнаете, как создать ролик из 12 кадров, в котором человечек и некоторый текст проявляются и блекнут.
Для того чтобы создать 12-кадровую анимацию, сделайте следующее.
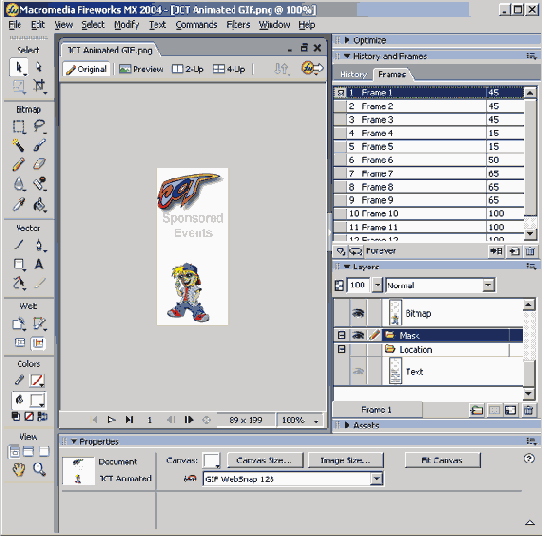
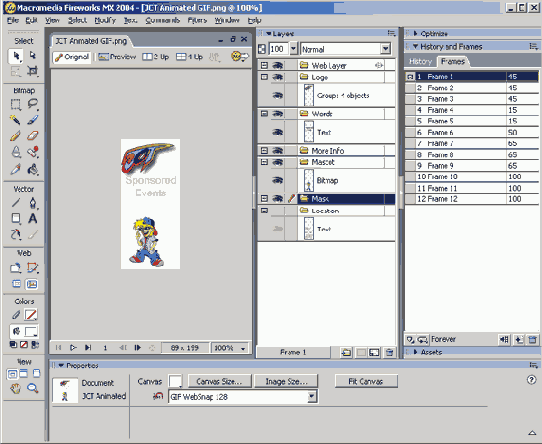
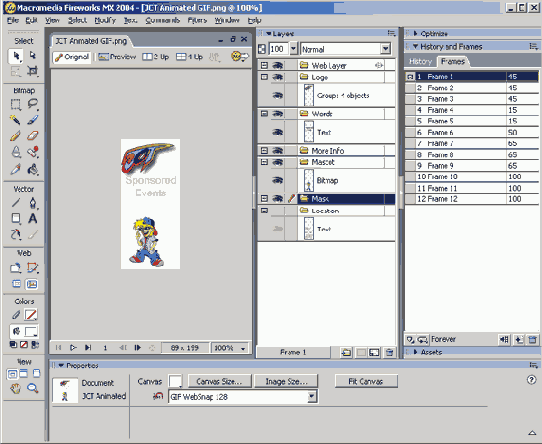
1. Откройте панели Frames и Layers. Когда у вас открыты обе эти панели, вы можете легко управлять всеми аспектами создания анимации. При этом ваш экран должен выглядеть так, как на Рисунок 16.20.
2. Выделите 1-й кадр на панели Frames и выберите в контекстном меню панели Duplicate Frame. Откроется диалоговое окно.
3. Введите число 1 в поле ввода Number и выберите After Current Frame. Щелкните на кнопке ОК. Дважды щелкните на значке Frame Delay, открыв еще одно диалоговое окно. Введите задержку величиной 45/100 секунды. Нажмите клавишу <Enter>.
August 4
August 4
Blading Demo
By J C Verde
By J.C. Verde
Flick Gardens
Диалоговое окна для редактирования
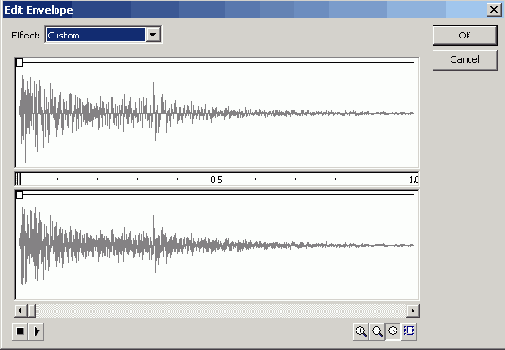
Рисунок 16.18. Диалоговое окна для редактирования звука. В списке Effect можно выбрать один из стандартных эффектов

Диалоговое окно Layer Properties
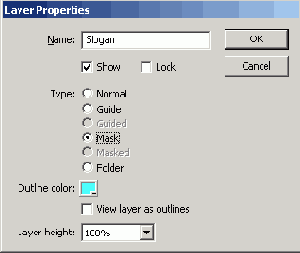
Рисунок 16.17. Диалоговое окно Layer Properties

17. Откройте панель Actions и введите следующее: Stop();
Это делается для того, чтобы прервать циклическое воспроизведение.
18. Сохраните ролик.
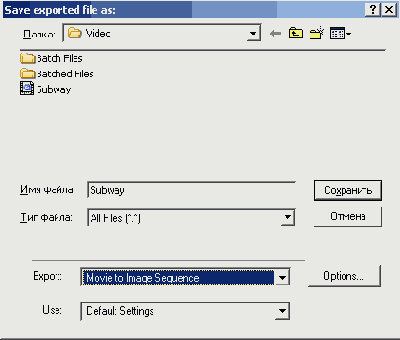
Для экспортирования видео в виде
Рисунок 16.33. Для экспортирования видео в виде последовательности рисунков нужно выбрать Movie to Image Sequence в списке Export

Font — Times New Roman;
Font — Times New Roman;
Weight —Bold;
Функция Onion Skin во Flash MX
Рисунок 16.7. Функция Onion Skin во Flash MX работает точно так же, как и в Fireworks MX

Градиенты в слоях настроены так что они двигаются синхронно
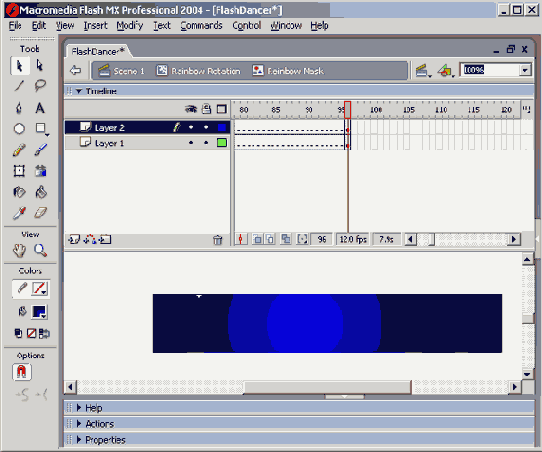
Рисунок 16.16. Градиенты в слоях настроены так, что они двигаются синхронно

9. Добавьте новый слой Actions и вставьте ключевой кадр в 96-й кадр слоя Actions.
10. Откройте редактор Actionscript и введите gotoAndPlay(1);
11. Таким образом, вы создали иллюзию бесконечного движения радуги. Вернитесь на главную шкалу времени ролика.
12. Переместите слой Rainbow под слой Slogan. Слова будут заполнены подвижным градиентом, а во Flash MX маскирующий слой Slogan должен быть над Rainbow — заполняющим слоем маски.
13. Щелкните дважды на значке в виде листа бумаги на слое Slogan и откройте диалоговое окно Layer Properties. Измените тип Туре, как показано на Рисунок 16.17, и щелкните на кнопке ОК.
14. Щелкните дважды на значке слоя Rainbow и откройте диалоговое окно Layer Properties. Измените тип на Mask и щелкните на кнопке ОК.
15. Заблокируйте слои Slogan и Rainbow, щелкнув на значке блокировки каждого слоя.
16. В слое Actions вставьте ключевой кадр так, чтобы он располагался над ключевым кадром маски.
Изменение свойства звука Flash
Рисунок 16.13. Изменение свойства звука Flash Dancer Loop в последнем кадре остановит воспроизведение

Эффектное завершение
Эффектное завершение
Каждое шоу должно иметь эффектное завершение. Мы сделаем так, чтобы логотип ярко высвечивался, а фигура танцора заменялась стандартным талисманом. Чтобы создать эффектное завершение, выполните следующее.
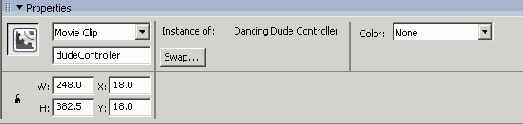
1. Вставьте под слоем Actions на главной шкале времени слои Whoosh, Dude, Color Logo, Slogan и Rainbow.
2. Выделите кадр на каждом из этих слоев'(последний в танце) и вставьте ключевой кадр. Шкала времени должна выглядеть так, как на рис* 16.14.
3. Вы будете использовать один из стандартных звуков программы Flash. Выберите в меню Window=>Common Libraries=>Sounds.fla и откройте библиотеку звуков.
4. Выделите звук Beam Scan и вытащите его на только что созданный ключевой кадр на слое Whoosh. Больше ничего вам с этим звуком делать не придется.
5. Выделите ключевой кадр, добавленный к слою Color Logo, и импортируйте файл Logo. fh10 из папки с упражнениями для этой главы. Расположите рисунок на сцене, как вам больше нравится.
6. Выделите ключевой кадр на слое Dude и импортируйте файл Flash Dude. png. Если рисунок не появляется на экране, вытащите его из панели Library на сцену. Расположите человечка на сцене, как считаете нужным.
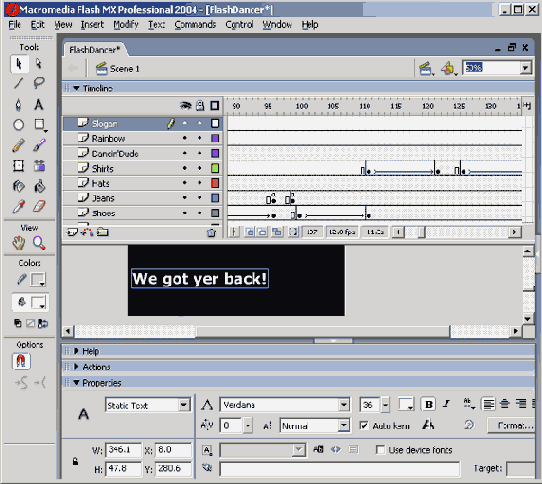
7. Выделите новый ключевой кадр в слое Slogan. Выберите инструмент Text, щелкните на сцене и введите текст слогана. Установите шрифт Verdana Bold размером 36 пунктов. В окне свойств установите свойство этого текста Static Text. Это важно, поскольку нужно будет преобразовать этот текст в маску. Сцена и текст на ней должны выглядеть так, как на Рисунок 16.15.
Экземпляр клипа Dancing Dude Controller
Рисунок 16.8. Экземпляр клипа Dancing Dude Controller получил имя в окне свойств

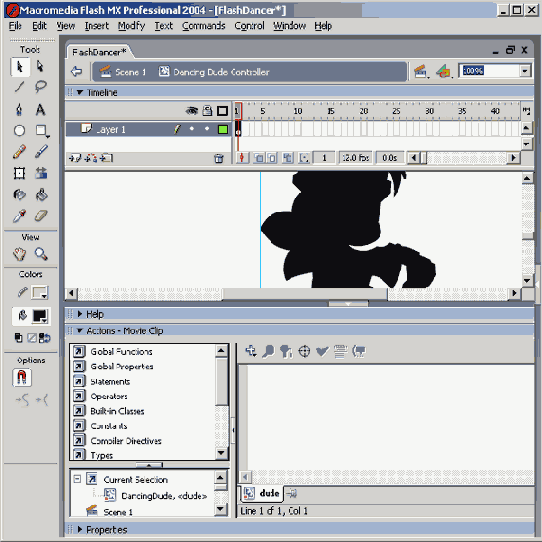
1. Откройте панель Actions, выбрав в меню Window=>Actions. В верхней части окна вы увидите действия танцора (Dancing Dude) (Рисунок 16.9).
8. Переведите редактор Actionscript в режим эксперта. Программа, которую вы сейчас напишете, заставит танцора двигаться. Эта программа выполняется на каждом кадре обработчиком события onClipEvent (enterFrame). Введите этот текст в область программ редактора Actionscript:
onClipEvent( enterFrame) var theFrame = parselnt( Math.random() * 7 ) + 1; //выбираем случайный кадр this.gotoAndStop(theFrame); //и останавливаем //воспроизведение
Когда воспроизведение доходит до очередного кадра, происходит событие onCli-pEvent (enterFrame). Создается локальная переменная theFrame, и ей присваивается целочисленное значение, равное случайному числу в промежутке между 1 и 7. После этого воспроизведение переходит к кадру с этим номером и останавливается. После окончания события переменная уничтожается, так как в ней больше нет потребности.
9. После ввода текста программы проверьте его синтаксис на наличие ошибок; если их нет, вернитесь к редактированию главной шкалы времени, выбрав в меню Edit=>Edit Document.
Kerning — 0;
Kerning — 0;
Leading —130%;
Ключевые кадры добавлены в конец ролика
Рисунок 16.14. Ключевые кадры добавлены в конец ролика

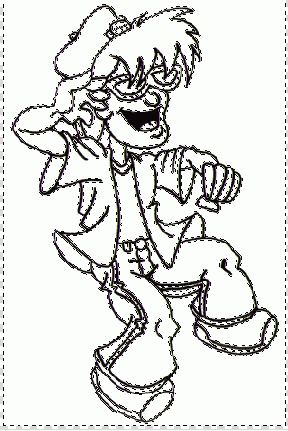
Когда вы выделяете рисунок в Fireworks
Рисунок 16.1. Когда вы выделяете рисунок в Fireworks, вокруг него появляется синяя рамка с маркерами по углам

Настройка клипа Dancer
Настройка клипа Dancer
Сейчас вам нужно создать управляющую часть, или контроллер, и разместить ее на шкале времени. Этот контроллер содержит символ клипа Dancing Dude и программу, которая управляет тем, какой кадр шкалы времени выводится в данный момент на экран. Сделав этот процесс случайным, вы прекрасно смоделируете танец в стиле "хип-хоп", где никакое движение не повторяется дважды. Кроме того, выводя кадры в случайном порядке, вы создадите иллюзию того, что ваш клип гораздо длиннее, чем реальные семь кадров.
Чтобы создать такой контроллер, выполните следующее.
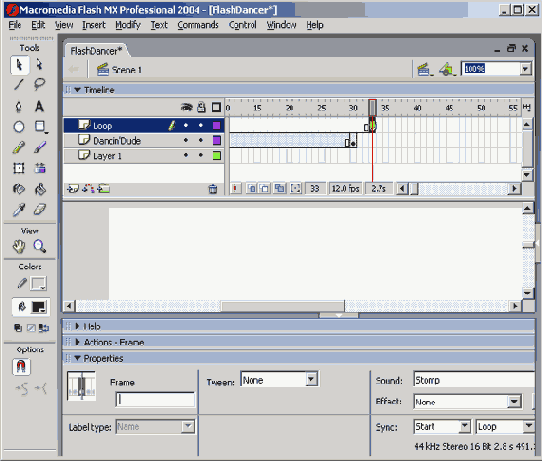
1. Добавьте новый слой на шкалу времени, щелкнув на кнопке Insert Layer в окне главной шкалы времени. Назовите этот слой Dancin' Dude.
2. Поместите танцора в 30-й кадр, оставив место для загрузчика. Щелкните на 30-м кадре и вставьте ключевой кадр, выбрав в меню Insert=>Keyframe. Новый ключевой кадр появится в слое Dancin' Dude.
3. Откройте панель Library, выбрав в меню Window=>Library. Выберите символ клипа Dancin' Dude и перетащите его на 30-й кадр главной шкалы времени. Разместите его так, чтобы нижний край сцены служил полом для танцора.
4. Клип выделен на сцене. Выберите в меню Select=>Convert to Symbol. При этом клип вставится в клип контроллера. Откроется окно Convert to Symbol. Выберите Movie Clip для типа символа и назовите клип Dancing Dude Controller.
5. Для того чтобы дать имя новому экземпляру символа, щелкните на текстовом поле в окне свойств, в котором находится надпись <Instance Name>. Введите имя dudeController. Окно свойств должно выглядеть так, как на Рисунок 16.8.
6. Дважды щелкните на клипе Dancing Dude Controller, открыв шкалу времени этого символа. Выделите клип Dancing Dude, который находится в клипе контроллера. В окне свойств назовите экземпляр выделенного клипа dude.
Открыв обе панели вы получаете
Рисунок 16.20. Открыв обе панели, вы получаете доступ ко всем необходимым функциям и свойствам

4. Выделите 2-й кадр и установите прозрачность слоя Words 65%. Продублируйте 2-й кадр.
5. Выделите 3-й кадр и установите прозрачность слоя Words 75%. Продублируйте 3-й кадр.
6. Выделите 4-й кадр, уменьшите прозрачность слоя Mascot до 65% и увеличьте прозрачность слоя Words до 100%. Установите задержку кадра 15. Продублируйте кадр.
7. Выделите 5-й кадр и установите прозрачность слоя Mascot 25%. Продублируйте 5-й кадр.
8. Выделите 6-й кадр и установите задержку кадра 50. Продублируйте кадр.
9. Выделите 7-й кадр, уменьшите прозрачность слоя Mascot до 15%. Отключите видимость слоя Locations и переместите текстовый блок вниз, к нижнему краю холста. Установите задержку кадра 65. Продублируйте кадр.
10. Выделите 8-й кадр. Выделите текст слоя Location и переместите его вверх так, чтобы были видны его 4 строки. Продублируйте кадр.
11. Выделите 9-й кадр. Выделите текст слоя Location и переместите его вверх так, чтобы были видны 6 его строк. Продублируйте слой и 9-й кадр.
12. В Fireworks MX можно добавлять новые слои так, что они не будут видны в предыдущих слоях. Добавьте два новых слоя, назвав их Mask и More Info.
13. Выделите слой Mask. Выберите инструмент Rectangle и нарисуйте белый квадрат, который закрывает две последние строки слоя Location. Перетащите слой Mask так, чтобы он был непосредственно над слоем Location. Две строки текста исчезнут. Если нужно, разместите слой Mascot над слоем Mask.
14. Выделите слой More Info и разместите его над слоем Mascot Выберите инструмент Text и введите Info. Выберите шрифт Arial Bold размером 18 пунктов.
15. Выберите инструмент Circle. Нарисуйте круг на слое More Info, установив следующие параметры:
Width - 22 пикселя;
Height — 22 пикселя;
Fill —FFCC00;
Effect — Inner Bevel;
Bevel Edge Shape — Flat;
Bevel Width —3.
16. Установите задержку 10-го кадра в 10 и создайте две копии этого кадра. Если вы щелкнете на 9-м кадре, то увидите, что слои More Info и Mask не видны на панели Layers. Ваши кадры и слои должны выглядеть так, как на Рисунок 16.21.
Пакетная обработка файлов в Fireworks MX
Пакетная обработка файлов в Fireworks MX
Теперь у вас есть последовательность кадров в виде png-рисунков. Каждый из них имеет размер 320x240 пикселей, что явно слишком много для создания кнопки. Конечно, можно обработать эти файлы по одному, чтобы уменьшить их размер, но можно заставить работать программу, которая сделает все это за один проход.
Чтобы выполнить пакетную обработку файлов в Fireworks MX, сделайте следующее.
1. Выберите в меню File=>Batch Process, чтобы открыть диалоговое окно. Перейдите в папку, в которой вы сохранили файлы, созданные раньше, или воспользуйтесь файлами из папки, в которой содержатся упражнения к главе 16. Нужные файлы находятся в подпапке Batch Files.
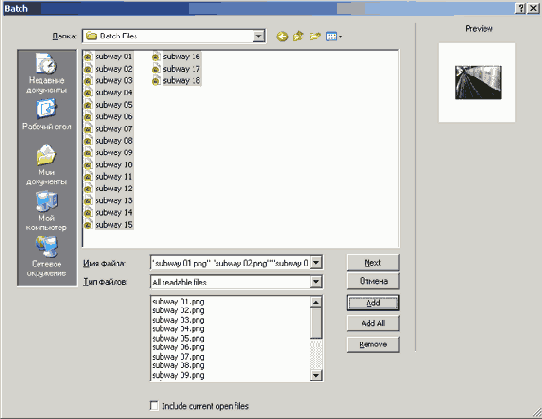
2. Щелкните на кнопке Add All, и список рисунков появится в нижней части окна (Рисунок 16.24).
После щелчка на кнопке Add All
Рисунок 16.24. После щелчка на кнопке Add All отобразится список всех файлов, содержащихся в данной папке

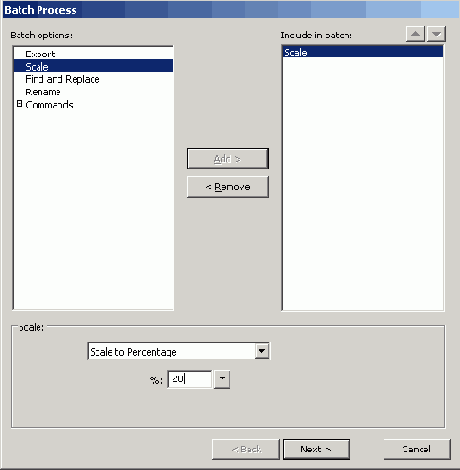
3. Щелкните на кнопке Next, и откроется следующее диалоговое окно. Выберите Scale в списке Batch Options и щелкните на кнопке Add. Выберите Scale to Percentage в списке Scale. Задайте коэффициент преобразования 20. Ваши настройки должны выглядеть так, как на Рисунок 16.25. Щелкните на кнопке Next и перейдите к следующему окну.
4. Выберите Custom Location и щелкните на кнопке Browse. Откроется следующее окно. Укажите папку, в которой будут храниться обработанные рисунки. Кнопка внизу окна изменится в соответствии с выбранной вами папкой. Щелкните на этой кнопке и закройте окно. Щелкните на кнопке Batch, и начнется пакетная обработка файлов.
5. Откроется окно, отображающее процесс обработки каждого файла. Все файлы по одному будут уменьшены и помещены в соответствующую папку. Когда процесс закончится, вы получите сообщение об этом. Щелкните на кнопке ОК и вернитесь в окно Fireworks MX. Закройте программу.
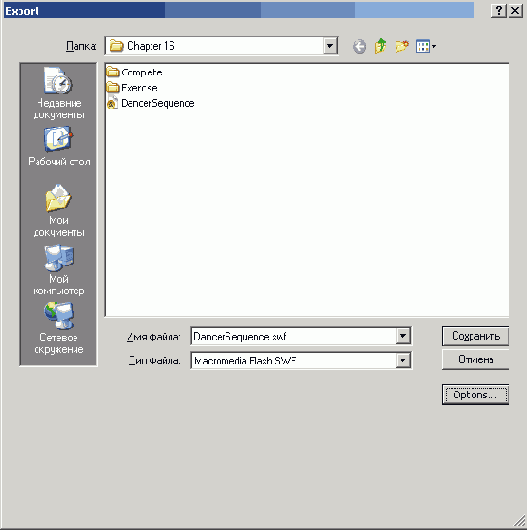
Последовательность кадров Fireworks
Рисунок 16.4. Последовательность кадров Fireworks может быть экспортирована в файл SWF

Предупреждение о том что разрешения
Рисунок 16.2. Предупреждение о том, что разрешения вставляемого рисунка и холста не совпадают. Не пересчитывайте разрешение, если работаете с фотографией

6. Вам нужно удалить белую область, чтобы уменьшить размеры рисунка при экспорте его в SWF. На панели инструментов в области Bitmap выберите инструмент Magic Wand (Волшебная палочка) и щелкните им на любом месте белой области. Выделенный участок будет окружен особой линией, которую называют marching ants (марширующие муравьи).
7. Выберите в меню Select=>Similar. Выделенная область расширится, заключив в себя все места с белым цветом (Рисунок 16.3). Удалите все белые области, выбрав в меню Edit=>Clear.
8. Откройте панель Frames, щелкните на списке и выберите в нем Add Frames. Откроется диалоговое окно. Добавьте 6 кадров и щелкните на кнопке ОК. Теперь на панели Frames должно быть 7 кадров.
9. Перейдите на 2-й кадр, щелкнув на нем в панели Frames.
10. Повторите шаги 3-7, вставляя в каждый кадр новый рисунок со следующей позой танцующего человечка.
11. Когда расстановка кадров закончена, экспортируйте всю последовательность в SWF-файл, выбрав в меню File=>Export. В списке Save As открывшегося диалогового окна выберите Macromedia Flash SWF (Рисунок 16.4). Назовите файл DancerSequence.swf и щелкните на кнопке ОК.
12. Сохраните файл DancerSequence.png и выйдите из Fireworks MX.
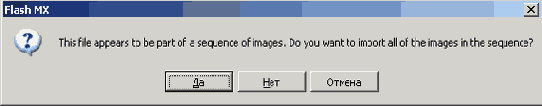
Предупреждение об импорте последовательности
Рисунок 16.26. Предупреждение об импорте последовательности нумерованных файлов

4. Создайте символ кнопки и назовите его Vid Button. Когда откроется шкала времени кнопки, откройте панель Library и перетащите рисунок Bitmap1 на сцену в кадр Up. Выровняйте рисунок по центру сцены.
5. Вставьте ключевой кадр в область Over на шкале времени. Появится рисунок, соответствующий состоянию Up. Удалите его. Вытащите на сцену копию клипа Vid. Выровняйте его по центру сцены.
6. Вставьте ключевые кадры в кадры Down и Hit
7. Для того чтобы немного оживить видеокнопку, мы сделаем так, что цвет видео будет изменяться при нажатии кнопки. Добавьте слой на шкалу времени кнопки и вставьте ключевой кадр в кадр Down 2-го слоя.
8. Выберите инструмент Rectangle и нарисуйте прямоугольник поверх рисунка в кадре Down. С помощью окна свойств залейте прямоугольник красным цветом (FF0000). Щелкните на красном прямоугольнике правой кнопкой и выберите в контекстном меню Create Symbol. Когда откроется диалоговое окно создания символа, назовите этот символ Matte и установите для его свойства значение Graphic. Щелкните на кнопке ОК.
9. Выделив на сцене символ Matte, установите для значения Alpha 30%. Скопируйте красный прямоугольник.
10. Выделите символ в области Hit и удалите его. Выберите в меню Edit=>Paste in Place и вставьте копию красного прямоугольника в то же место на сцене, которое он занимает в кадре Down. Ваша нижняя шкала времени должна выглядеть так, как на рис: 16.27.
11. Вернитесь на главную шкалу времени, перетащите символ кнопки на сцену и проверьте, как работает ролик.
При пакетной обработке файлов
Рисунок 16.25. При пакетной обработке файлов масштаб рисунков уменьшен до 20%

Привлекающий экран
Привлекающий экран
Яркий экран, созданный на основе Flash-технологии, — это очень эффектное маркетинговое средство. Посетитель получает привлекательный обзор Web-узла, и при этом создается корпоративный стиль компании.
С точки зрения разработчика такой экран требует значительных затрат труда. Должно быть выполнено предварительное планирование, кадр за кадром, в котором расписано, что и когда видит и слышит посетитель. На этой стадии планирования можно еще раз подумать о назначении такого привлекающего экрана и убедиться, что все представленное на нем абсолютно необходимо для выполнения поставленной цели. На этом этапе вы можете составить список всех материалов, как визуальных, так и звуковых.
В нашем случае мы постараемся добиться этого, заставив нашего человечка-талисмана танцевать в полутьме и выхватывая его движения вспышками света. Все это сопровождается повторяющейся музыкой, при этом образцы товаров компании проявляются и исчезают.
Построив такую концепцию, мы можем составить список всех необходимых материалов.
Скопируйте папку с упражнениями к главе 16с Web-узла этой книги на свой компьютер. Все нужные нам материалы находятся в папке Splash.
Разные позы танцующего человечка.
Векторизованный логотип.
Изображение человечка для последнего кадра.
Рисунки товаров.
Файлы Loop.aif и Zap.aif.
Разгруппировав объект вы можете
Рисунок 16.5. Разгруппировав объект, вы можете добраться до растрового рисунка

4. Выберите инструмент Lasso на панели инструментов. В нижней части панели, в разделе Options, появятся новые варианты. Выберите инструмент Magic Wand. Удерживая нажатой клавишу <Shift>, щелкните на белом фоне вокруг танцора и удалите выделенный фон.
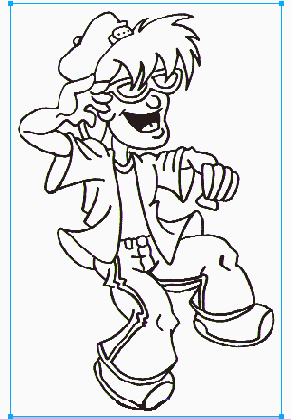
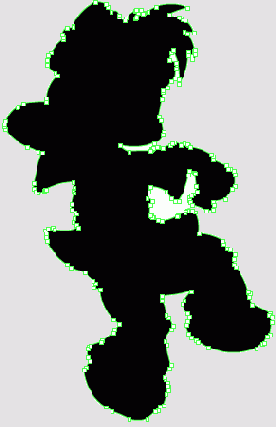
5. Выберите в меню Edit=>Select All. Выберите инструмент Fill Bucket и щелкните на черном цвете в области Fill в окне свойств. Залейте фигуру черным цветом, щелкнув на ней инструментом Fill Bucket. При этом фигура преобразуется из растрового рисунка в векторный силуэт.
6. Выберите инструмент Eraser (Ластик) и удалите лишние концы линий. При этом вам может понадобиться увеличить масштаб изображения.
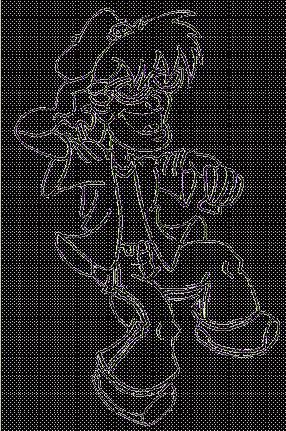
7. Если края фигуры выходят за пределы экрана, нажмите клавишу пробела. Курсор преобразуется в курсор захвата, что позволяет прокручивать рисунок так, чтобы добраться до невидимого места. Когда вы отпустите клавишу пробела, курсор вернется к прежней форме. В результате ваш рисунок должен выглядеть так, как на Рисунок 16.6.
Это была довольно сложная глава,
Резюме
Это была довольно сложная глава, и главная причина в том, что создание эффектной анимации — дело непростое.
В начале главы мы говорили о том, что перед тем как приступать к созданию анимации, она должна быть тщательно спланирована. Это, как правило, делается на ранних этапах планирования узла, причем в таком планировании обязательно должен участвовать заказчик.
Мы говорили о том, как создать вводную часть Web-узла компании JCT с помощью Flash MX. Главным приемом в этом оказалось использование случайной последовательности кадров при создании танцующего человечка. Кроме того, мы создали загрузчик, который не отображает процесс загрузки кадров. Все это мы делали с помощью языка программирования Actionscript.
Вы научились создавать анимированный рисунок в формате GIF-файла. Делали мы это с помощью Fireworks, используя слои и отдельные кадры.
В последнем разделе главы мы говорили о том, как создать ролик из последовательности неподвижных кадров, захваченных из видеофильма и импортированных в Fireworks MX. При этом мы научились пользоваться средствами пакетной обработки, предусмотренными в Fireworks. Эти средства позволяют сэкономить много времени и сил, если вам нужно выполнить одни и те же действия многократно с несколькими файлами.
В следующей главе мы займемся созданием кнопок. Кнопки могут быть круглыми, Квадратными, могут двигаться и изменять свою форму. Мы покажем, как с помощью Macromedia Studio MX создавать разнообразные элементы навигации.
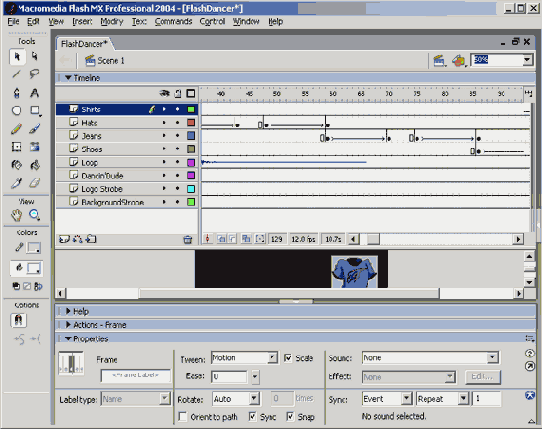
Шкала времени с образцами товаров
Рисунок 16.12. Шкала времени с образцами товаров

Шляпа добавлена в 40й кадр главной шкалы времени
Рисунок 16.11. Шляпа добавлена в 40-й кадр главной шкалы времени

5. Выберите на панели инструментов инструмент Direct Selection. Нажав клавишу <Shift>, щелкните на шляпе и на ее надписи. Преобразуйте выделенные объекты в графический символ, назвав его Hats. После такого преобразования объекты выглядят на шкале времени, как один элемент.
6. Выделите созданный символ на сцене и в окне свойств выберите Alpha в списке Color. Установите значение Alpha, равное 0.
7. В этом же слое на шкале времени выделите кадр приблизительно через 11 кадров после ключевого кадра символа Hats и вставьте новый ключевой кадр. Этот кадр появится с новым экземпляром графического символа данного товара. В окне свойств параметр Alpha по-прежнему должен быть отмеченным и иметь значение 99%.
8. Выделите кадр между двумя ключевыми кадрами в слое Hats и выберите в меню Insert=>Create Motion Tween. Это будет проявление объекта. Затенение делается точно так же, за исключением того, что значения Alpha меняются местами.
9. На том же слое выделите кадр через 4 кадра за последним ключевым кадром символа и вставьте новый ключевой кадр (приблизительно возле 55-го кадра). Новый ключевой кадр создается с новым экземпляром символа Hats. В этом же слое выделите кадр через 11 кадров и вставьте новый ключевой кадр.
10. Выделите новый ключевой кадр, щелкните на символе Hats на сцене и установите в окне свойств значение Alpha, равное 0%. Щелкните между ключевыми кадрами и вставьте Motion Tween. Если вы запустите воспроизведение между ключевыми кадрами, то увидите, что шляпа затеняется.
11. Повторите шаги 5-10 для всех остальных товаров. После этого ваша шкала времени должна выглядеть так, как на Рисунок 16.12.
Size —12;
Size —12;
Color —000000;
Состояние панели Layers
Рисунок 16.21. Состояние панели Layers

17. Выберите в меню File=>Export Preview. Откроется диалоговое окно. Перейдите к папке, в которой собираетесь сохранить свой ролик, и установите такие параметры сохранения:
Format - Animated GIF;
Palette — Web Snap Adaptive;
Loss — 0;
Dither —No;
Colors —128.
18. Щелкните на кнопке Export. Когда откроется диалоговое окно, установите такие параметры:
Name —jct_animation_box.gif;
Save As — Images Only;
Slices — None.
Установите флажок Include Areas Without Slices
19. Щелкните на кнопке Save. Вернувшись к рисунку, сохраните его и выйдите из Fireworks MX.
Для того чтобы сохранить пропорции
Совет
Для того чтобы сохранить пропорции рисунка при изменении его размера, удерживайте нажатой клавишу <Shift>. Если вы хотите выполнить преобразование с высокой точностью, можно задать его параметры в виде чисел. Для этого выберите в меню Modify=> Transform=>Scale and Rotate. Когда откроется диалоговое окно, введите значения коэффициентов преобразования 65-80%. Щелкните на кнопке ОК, а потом с помощью клавиш со стрелками переместите его так, чтобы нога касалась нижнего края сцены. 10. Повторите шаги 3-9 для всех кадров ролика. Создав все силуэты, сохраните файл под именем Flash Dancer.fla.
Для того чтобы посмотреть, правильно
Совет
Для того чтобы посмотреть, правильно ли вы размещаете фигуры в отдельных кадрах, воспользуйтесь средством Onion Skin. При этом вы увидите несколько соседних кадров одновременно и сможете оценить их относительное перемещение.
в Normal, то можете набрать
Совет
Если вы работаете в режиме Expert, а не в Normal, то можете набрать в области программ Stop():
Всегда сохраняйте обработанные файлы не
Совет
Всегда сохраняйте обработанные файлы не в той папке, в которой хранятся оригиналы. Таким образом, вы не запутаетесь в файлах с одинаковыми именами и не потеряете исходные файлы.
Создание анимации для Webузла JCT
Создание анимации для Web-узла JCT
В данной главе рассказывается, как создать два ролика для Web-узла JCT и как с помощью Flash MX создать особые кнопки, которые воспроизводят ролик внутри себя при наведении на них курсора.
Анимация, которой мы сейчас займемся, будет служить как бы приглашением на сайт и будет воспроизводиться на каждой его странице. Создание Flash-кнопки аналогично созданию простейшей мультипликации. При воспроизведении ее выводится последовательность неподвижных рисунков, что создает иллюзию движения при наведении курсора на кнопку или после щелчка на ней.
В этой главе мы не раз повторим, что нужно много раз подумать, прежде чем приступить к созданию анимации. Такой аргумент, как "если есть инструмент, то нужно им воспользоваться", не пригоден в сегодняшнем Web-дизайне. Если вы предусмотрите в бюджете создание анимации, то будьте готовы к тому, что у вас потребуют обоснования такого решения.
В случае с нашим сайтом для JCT Flash-ролик предназначен для привлечения внимания посетителя и поддержания единого стиля всех страниц. На них будет выводиться логотип компании и воспроизводиться движение человечка-талисмана.
Создание анимированного GIFрисунка для страниц товаров
Создание анимированного GIF-рисунка для страниц товаров
Вместо того чтобы создавать анимацию с помощью Flash, мы решили создать анимированный GIF-рисунок, привлекающий внимание посетителя к странице компании. Решено, что этот рисунок будет блекнуть и проявляться.
Чтобы создать анимированный GIF-рисунок, сделайте следующее.
1. Откройте новый документ в Fireworks MX. Когда откроется диалоговое окно создания документа, установите размер холста 89x199 пикселей, а цвет фона сделайте белым.
2. Откройте панель Layers и переименуйте существующий слой в Mascot. Выберите в меню File=>Import, чтобы открыть диалоговое окно Import. Перейдите к папке Animated_GIF, вложенной в папку с упражнениями к главе 16, и выделите файл Mascot.png. Щелкните на кнопке Open.
3. Курсор изменится. Щелкните один раз, и человечек появится на холсте. Его размер несколько великоват. Выберите в меню Modify=>Transform=>Numeric Transform и откройте диалоговое окно. Выделите параметры Scale Attributes и Constrain Proportion. Введите в поле Width число 50. Это же число появится в поле Height. Щелкните на кнопке ОК. Перетащите человечка вниз холста.
4. Добавьте новый слой Logo. Выберите в меню File=>Import и импортируйте файл Logo.fh10 из папки Animated_GIF, вложенной в папку с упражнениями к главе 16. Щелкните на кнопке Open.
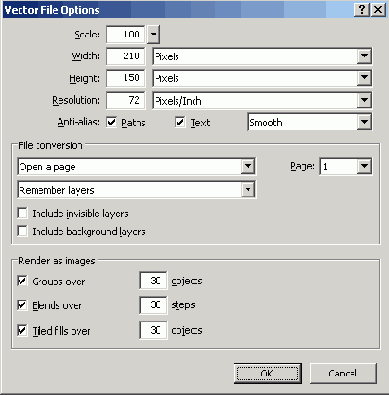
5. Откроется диалоговое окно, показанное на Рисунок 16.19. В этом окне представлено несколько интересных функций для изменения масштаба рисунка перед импортированием в Fireworks MX. Щелкните на стрелке возле поля ввода Scale и не отпускайте кнопку мыши. Появится ползунок. Если перемещать этот ползунок вверх и вниз, то значение в поле будет соответственно увеличиваться или уменьшаться. Отпустите кнопку мыши.
6. Ползунок — это приятная функция, но можно ввести точное значение непосредственно в поле ввода. Введите 45. Ширина будет равна 90 пикселям, а высота — 49,95 пикселя. Щелкните на кнопке ОК. Когда появится курсор импортирования, щелкните один раз. Когда логотип появится на холсте, перетащите его вверх холста. После этого добавьте тень с помощью функции Effects в окне свойств.
7. Добавьте новый слой Words. Выберите инструмент Text и щелкните на холсте. Введите Sponsored Events. В окне свойств установите такие свойства для этого текста:
Font — Arial;
Weight —Bold;
Size - 16;
Color —990033;
Kerning —4;
Leading —120%;
Alignment — Centered.
Создание анимированных рисунков во Flash MX
Создание анимированных рисунков во Flash MX
До выхода на рынок последней версии Flash MX для включения цифрового видео во Flash-ролики использовалась техника rotoscoping, описанная выше в этой главе. Это универсальная техника, и если вы овладеете ею, то это даст вам дополнительные преимущества при работе в MX Studio.
Эта техника заключается в экспортировании последовательности кадров из цифрового видео в виде отдельных рисунков. Потом вы с помощью Fireworks MX меняете размер этих рисунков и импортируете их во Flash MX. С помощью Flash вы делаете из них клип, а потом этот клип используете для создания кнопки.
В этом разделе мы рассмотрим, как можно создать видеокнопку во Flash MX.
Создание эффекта стробоскопа
Создание эффекта стробоскопа
Стробоскоп — это лампа, создающая короткие яркие вспышки света. Она часто используется на дискотеках для создания настроения, мы же сделаем это для имитации стиля "хип-хоп".
Для того чтобы создать эффект стробоскопа, выполните следующее.
1. Выделите 1-й слой на главной шкале времени и переименуйте его в Background Strobe. Щелкните на 33-м кадре слоя и вставьте в него ключевой кадр.
2. Нарисуйте прямоугольник на сцене, размеры которого совпадают с размерами сцены, т.е. 500x440 пикселей. Залейте его черным цветом и для свойства Stroke установите значение None.
3. Преобразуйте прямоугольник в графический символ (Insert=>Convert to Symbol) и назовите его Background Strobe.
4. Выделите новый символ и снова выберите в меню Insert=>Convert to Symbol. Выберите Movie Clip и назовите символ Strobe. Дважды щелкните на символе Strobe и откройте его шкалу времени.
5. Выделите символ Background Strobe в клипе Strobe. Выберите Tint из списка Color в окне свойств. Создайте темный цвет с помощью ползунков RGB в окне свойств, установив значения 0,0,6. Для ползунка Intensity установите значение 100%.
6. Выберите 4-й кадр на текущей шкале времени и вставьте ключевой кадр. Снова выберите символ Background Strobe в клипе Strobe. В окне свойств выберите Tint в списке Color. Создайте яркий свет с помощью ползунков RGB в окне свойств, установив значения 170,213,255. Для ползунка Intensity установите значение 100%.
7. Вернитесь на главную шкалу времени (Edit=>Edit Document) и сохраните файл.
Но что же это за ночной клуб без вспыхивающей неоновой надписи на заднем плане? Давайте сделаем и ее из логотипа компании JCT, которую мы создали раньше с помощью FreeHand MX.
Для того чтобы создать вспыхивающую надпись, выполните следующее.
1. Импортируйте файл VectorizedLogo.fhl0 из папки с упражнениями к главе 16, выбрав в меню File=>Import to Library.
2. Вставьте новый слой на главную шкалу времени, назвав его Logo Strobe. Вставьте ключевой кадр в 33-й кадр этого слоя. Разместите этот слой над слоем Background Strobe. В результате логотип будет помещен непосредственно за танцором.
3. Выделите логотип на панели Library и перетащите его на сцену. Он должен быть в 33-м кадре слоя Logo Strobe. Выделите логотип на сцене и преобразуйте его в графический символ, назвав его JCT Logo Outline Graphic. Выделите этот новый символ и преобразуйте его в клип, назвав JCT Logo Outline.
4. Дважды щелкните на клипе JCT Logo Outline, открыв его шкалу времени. Выделите графический символ JCT Logo Outline Graphic в клипе. В окне свойств в списке Color выберите Tint. Создайте темный цвет с помощью ползунков RGB в окне свойств, установив значения 0,26,85. Для ползунка Intensity установите значение 100%.
5. Выберите 5-й кадр на шкале времени и вставьте ключевой кадр. Выделите символ JCT Logo Outline Graphic в 5-м кадре. В окне свойств в списке Color выберите Tint Создайте яркий свет (вроде неонового) с помощью ползунков RGB в окне свойств, установив значения 0,255,61. Для ползунка Intensity установите значение 100%.
6. Закончив, вернитесь к редактированию документа и сохраните его.
Создание клипа и загрузчика
Создание клипа и загрузчика
Когда все объекты созданы и расставлены по местам, пришло время заняться программированием. Мы поступим аналогично тому, что делали раньше, для того чтобы замедлить воспроизведение анимации.
1. Добавьте слой Actions к клипу LogoZap. Выделите 1-й кадр этого слоя, откройте панель Actions и введите такую программу:
theFrame = parselnt( Math. random () * 3) +1; gotoAndPlay( theFrame);
Эта программа выбирает случайным образом кадр между 1-ми 3-м и воспроизводит его.
2. Вставьте ключевой кадр в 6-й кадр в слое Actions и введите следующее: gotoAndPlay(1);
Это возобновит воспроизведение с начала.
3. Выберите в меню Edit=>Edit Document и вернитесь на главную шкалу времени.
4. Вставьте ключевые кадры в 27-й и 32-й кадры слоя Action главной шкалы времени.
5. Выделите 27-й ключевой кадр, откройте панель Actions и введите
if (_framesloaded <_currentFrame+1) { gotoAndPlay(_currentFrame -2 ); }
Этот фрагмент проверяет, загружен ли и готов к воспроизведению следующий кадр. Если нет, то воспроизведение возвращается назад на 2 кадра и проверка выполняется вновь.
6. Введите такой же фрагмент в 32-й кадр в панели Actions.
7. Сохраните файл и проверьте ролик.
Создание кнопки во Flash MX
Создание кнопки во Flash MX
Импортировав рисунки из QuickTime Pro и изменив их размеры с помощью Fireworks MX, вы можете теперь сделать из них видеокнопку с помощью Flash MX. Обратите внимание на то, что в имени каждого рисунка присутствует цифра, соответствующая его номеру. Эти номера важны, так как Flash MX использует их для правильной обработки рисунков в нужном порядке.
Для того чтобы создать видеокнопку, выполните следующее.
1. Запустите Flash MX, создайте новый ролик и назовите его Vid. Выберите в меню File=>Import, открыв диалоговое окно. Укажите папку, в которой хранятся файлы, созданные ранее с помощью Fireworks MX. Выделите файл Subway1 и щелкните на кнопке Open. Вы увидите предупреждение Flash MX (Рисунок 16.26).
2. Это важное предупреждение. Flash MX обнаружила последовательность файлов и спрашивает вас, хотите ли вы их импортировать. Щелкните на кнопке ОК, и откроется диалоговое окно импортирования.
3. Выберите Import As a Single Flatten Bitmap и щелкните на кнопке ОК. Рисунки разместятся в кадрах ролика. Воспроизведите ролик и проверьте полученный эффект.
Создание маски
Создание маски
Создание маски во Flash MX на первый взгляд кажется непростым делом. Вы создаете маскирующий объект, преобразуете его в маскирующий слой, и все слои под маскирующим просвечивают сквозь него.
Создание танцора во Flash MX
Создание танцора во Flash MX
Для того чтобы создать танцующего человечка, необходимо освоить новый трюк. Вам нужно преобразовать линии рисунка в векторы, а потом оживить танцора, устроив нечто вроде калейдоскопа (rotoscoping). В результате вы получите 7 силуэтных рисунков. Это как раз то, что нам нужно для затененной сцены.
Создание танцующего человечка
Создание танцующего человечка
В пакете Studio MX есть несколько очень полезных свойств, в том числе возможность создавать Flash-анимацию из рисунков, сделанных с помощью Fireworks MX. Это здорово облегчит нам жизнь, так как рисунки представлены художником в виде растровых изображений, а нам нужно преобразовать их в векторные.
Для того чтобы создать SWF-анимацию в Fireworks MX, выполните следующее.
1. Откройте все семь рисунков с позами танцующего человечка.
2. Создайте новый файл. При этом установите размеры холста 432x475 пикселей. Цвет холста сделайте прозрачным, а разрешение рисунка — 100 пикселей на дюйм.
Когда у вас на сцене появится новый холст, сохраните файл под именем DancerSequence.
3. Выберите файл Dancel.png и щелкните на человечке. Рисунок считается выделенным, если вокруг него появилась рамка (Рисунок 16.1). Скопируйте рисунок, выбрав в меню Edit=>Copy. Закройте этот рисунок и вставьте скопированное изображение в файл DancerSequence.
4. Когда вы будете вставлять рисунок в новый файл, вы можете получить предупреждающее сообщение, которое показано на Рисунок 16.2. В этом сообщении вас предупреждают, что разрешение рисунков не совпадает. Если вы щелкнете на кнопке Resample, то рисунок будет пересчитан с увеличением или с уменьшением разрешения. Этого не следует делать при работе с фотографией, потому что в любом случае при пересчете разрешения качество фотографии будет потеряно, но в нашем рисунке присутствуют только линии, поэтому не имеет особого значения, что вы выберете.
5. Размеры выделенного рисунка значительно
превосходят размеры холста. Для того чтобы устранить это несоответствие, выберите в меню View=>Magnification 25%. Выберите на панели инструментов инструмент Scale. Вокруг рисунка появятся маркеры изменения размеров. Подгоните размер рисунка под размер холста, перетаскивая угловой маркер. При этом удерживайте нажатой клавишу <Shift>, чтобы сохранить пропорции рисунка. Когда рисунок разместится на холсте, восстановите масштаб 100%.
Создание загрузчика
Создание загрузчика
Во Flash загрузчики бывают двух типов. В первом типе используется полоса выполнения, которая показывает, какая часть файла уже загружена в броузер. Второй тип ничего не сообщает пользователю о ходе процесса загрузки. В кадрах с 1-го по 32-й мы предусмотрели использование загрузчика. Во вступительной части мы решили отвлечь внимание пользователя в то время, пока ролик загружается.
Чтобы создать загрузчик, выполните следующее.
1. Под слоем Actions создайте новый слой и назовите его Logo Zap. Выделите 1-й кадр этого слоя.
2. Выделите на панели библиотеки символ JCT Logo Outline и перетащите его на сцену. Установите значение его свойства Alpha в окне свойств, равное 0%.
3. Выделите 24-й кадр слоя Logo Zap и вставьте в него ключевой кадр. Выделите символ и в окне свойств выберите Tint в списке Color. Создайте темный цвет, такой как 0, 20, 18, и установите для его свойства Intensity значение 100%. Создайте соединение Motion Tween между 1-ми 24-м кадрами, чтобы получить затемнение.
4. Вставьте ключевой кадр в 28-й кадр слоя Logo Zap. Выделите символ в этом кадре, преобразуйте символ в клип и назовите его LogoZap. Вставьте пустой ключевой кадр в 32-й кадр.
5. Дважды щелкните на клипе LogoZap, открыв его шкалу времени.
6. Вставьте ключевой кадр в 4-й кадр. Выделите символ JCT Logo Outline. В окне свойств в списке Color выберите Tint. Создайте светлый цвет, например 255, 255, 251, и установите его свойство Intensity, равное 100%.
7. Выделите символ JCT Logo Outline в 4-м кадре и скопируйте его в буфер обмена. Вставьте новый слой под текущим. Вставьте ключевой кадр в 4-й кадр нового слоя и выберите в меню Edit=>Paste in Place.
8. Разделите новый символ на части, выбрав в меню Modify=>Break Apart. Сделайте это несколько раз», пока символ не будет полностью разделен. Выберите инструмент Subselection и удалите объекты внутри контура. После этого измените цвет графики на FFFF00 в области заливки окна свойств.
9. Выберите в меню Modify=>Shape=>Soften Fill Edges и откройте диалоговое окно. Установите параметры Distance и Number of Steps по своему усмотрению, например 20 и 15. Щелкните на кнопке Expand в области Direction, а потом на кнопке ОК.
10. Преобразуйте рисунок в символ, выбрав в меню Insert=>Convert to Symbol, и назовите его Glow. Щелкните на кнопке ОК, выделите новый символ и уменьшите его значение Alpha до 15%.
11. Вставьте два новых слоя для звука. Назовите их Zap! и Zap2. Выделите 3-й кадр в слое Zap1 и вставьте ключевой кадр. Выделите 4-й кадр в слое Zap2 и вставьте ключевой кадр.
12. Выделите ключевой кадр в слое Zap1 и вытащите звук из библиотеки на сцену. Повторите то же самое для слоя Zap2.
13. Выделите звук в слое Zap1. Щелкните на Edit в окне свойств и откройте диалоговое окно Edit Envelope (Рисунок 16.18). Маркеры возле графика звука служат для управления громкостью каждого канала. Установите громкость одного канала, равную 0, перетащив его маркер в самый низ окна. Громкость второго канала сделайте несколько больше половины максимальной.
14. Повторите предыдущий шаг для второго слоя, но громкость каналов расставьте наоборот. Например, если в первом слое вы приглушили правый канал, то во втором приглушите левый.
Танцор преобразован в векторную фигуру залитую черным цветом
Рисунок 16.6. Танцор преобразован в векторную фигуру, залитую черным цветом

Управление задержкой времени
Управление задержкой времени
Сейчас мы отрегулируем время так, что образцы товаров будут оставаться на экране подольше, но при этом нам не нужно создавать лишние кадры. Чтобы создать задержку времени, сделайте следующее.
1. Добавьте новый слой Actions. Добавьте в него ключевой кадр в том месте, где шляпа заканчивает проявляться (приблизительно возле 56-го кадра).
2. Откройте панель Actions в режиме эксперта и введите такой текст: timeDelay = 12;
После этого будет создана переменная, которой присваивается значение 12.
3. Закройте редактор Actionscript. Вставьте ключевой кадр в слой Actions перед тем местом, где рисунок начинает затеняться, например в 66-й кадр.
4. В панели Actions введите такой текст:
if( —timeDelay > 0) { gotoAndPlay( _currentFrame -2);
}
Мы уменьшаем значение переменной timeDelay, пока оно не станет равным 0. Когда оно станет равным 0, воспроизведение переходит на два кадра назад и программа выполняется еще раз. Но после этого воспроизведение продолжается в обычном порядке.
5. Выполните те же действия для всех остальных товаров.
6. Выделите слой Dancin'Dude на шкале времени, перейдите к кадру, соответствующему по времени окончанию затухания последнего товара, и выделите кадр, следующий за ним. Нажмите клавишу <Shift> и щелкните на последнем кадре, выделив всю последовательность.
7. Выберите в меню Insert=>Remove Frames и уменьшите количество кадров в слое Dancin' Dude. Сделайте то же самое с остальными слоями.
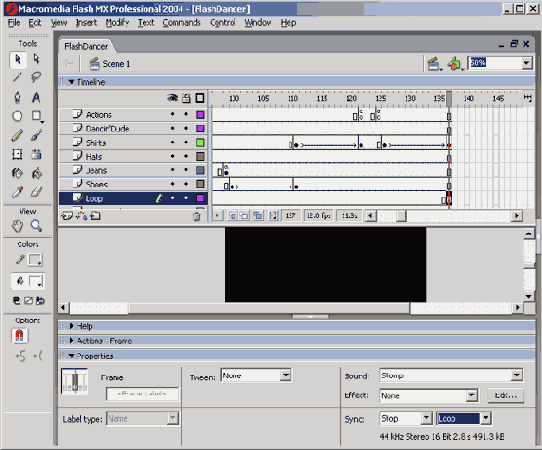
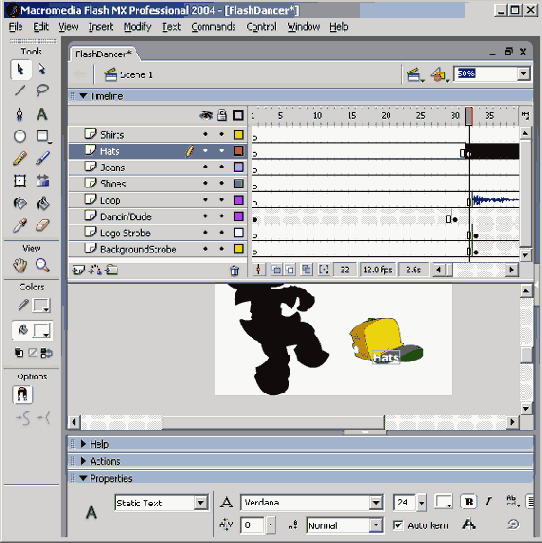
8. Выделите последний кадр слоя Loop и вставьте ключевой кадр. В окне свойств (Рисунок 16.13) выберите Flash Dancer Loop.aif в списке Sound и Stop- в списке Synch. Это остановит воспроизведение звука. Сохраните файл.
В этом окне можно ввести значение
Рисунок 16.19. В этом окне можно ввести значение для изменения масштаба рисунка

8. Перетащите текст под тень логотипа.
9. Выделите слой Words и установите для него прозрачность (Transparency), равную 25%.
10. Добавьте новый слой Locations. Выберите инструмент Text и введите такой текст:
Видеокнопка создана В ее состоянии
Рисунок 16.27. Видеокнопка создана. В ее состоянии Up используется статический рисунок, а в состоянии Over — когтя клипа Vid

Все белые области вокруг рисунка выделены
Рисунок 16.3. Все белые области вокруг рисунка выделены

Все элементы на месте текст отформатирован
Рисунок 16.15. Все элементы на месте, текст отформатирован Чтобы создать маску, выполните следующее.

1. Выделите новый ключевой кадр на слое Rainbow и нарисуйте прямоугольник, немного больший по размеру, чем текст.
2. Выделив прямоугольник, выберите в окне свойств палитру заливки и градиентную заливку, у которой цвет в начале и в конце совпадает. Если вы не видите подходящего градиента, можете создать его самостоятельно. Главное, чтобы цвет обоих концов радуги совпадал. Преобразуйте прямоугольник в графический символ и назовите его Rainbow Mask.
3. Выделите символ Rainbow Mask на сцене, преобразуйте его в клип и назовите Rainbow Rotation. Дважды щелкните на этом клипе и откройте его шкалу времени. При этом человечек и логотип поблекнут.
4. Выделите символ Rainbow Mask на шкале времени и скопируйте его. Вставьте новый слой и выберите в меню Edit=>Paste in Place. Это важный момент для получения цельного эффекта.
5. Выделите 96-й кадр в обоих слоях и вставьте ключевой кадр в оба слоя.
6. Вернитесь на 1-й кадр и выделите символ градиента на 1-м слое. Передвиньте этот символ так, чтобы он находился справа от графического символа во 2-м слое и был прижат к нему впритык. Создайте соединение Motion Tween.
7. Переведите воспроизведение в 96-й кадр. Выделите графический символ в 96-м кадре и передвиньте этот символ так, чтобы он находился слева от графического символа в 1-м слое и был прижат к нему впритык.
8. Воспроизведите анимацию и убедитесь, что градиенты меняются синхронно. При этом сцена и слои должны выглядеть так, как на Рисунок 16.16.
Введенный вами текст будет применен
Рисунок 16.9. Введенный вами текст будет применен к объекту dude, который находится внутри объекта Dancing Dude

Добавление музыки
Танцор без музыки — это несерьезно. Пришло время заняться звуком. Для того чтобы добавить к ролику звук, сделайте следующее.
1. Выберите в меню File=>Import и откройте диалоговое окно Import. Найдите и выделите файл Flash Dancer Loop.aif в папке с упражнениями к главе 16 и щелкните на кнопке Open. Повторите то же самое для файла Zap.aif. Оба звуковых файла должны появиться на панели Library.
2. Добавьте новый слой на главную шкалу времени и назовите его Loop. Щелкните на 33-м кадре нового слоя и вставьте в него ключевой кадр. Откройте панель Library, выделите звук Flash Dancer Loop и импортируйте его в сцену в 33-й кадр слоя Loop (Рисунок 16.10).
Выделенный фрагмент и его длительность
Рисунок 16.22. Выделенный фрагмент и его длительность определяются положением ползунков In и Out

Woodville VA
Woodville, VA
11. Выберите инструмент Text в слое Location и примените такое форматирование:
Захват кадров из видео
Захват кадров из видео
Для выполнения захвата кадров вам понадобится программа для редактирования видео. Хотя мы предпочитаем для этой цели пользоваться программами Adobe Premier и Adobe After Effects, вам мы предложим применить более дешевую и более доступную программу Quick- Time Pro. Если у вас уже есть какая-либо версия программы QuickTime, вы должны убедиться, что она подходит вам. Откройте ее в меню File и посмотрите, есть ли там команда Save. Если такой команды нет, то вам нужна профессиональная версия этой программы.
Чтобы выполнить захват кадров с помощью QuickTime Pro, сделайте следующее.
1. Запустите QuickTime. Когда программа откроется, выберите в меню File=>Open и откройте файл Subway, который находится в папке Video, вложенной в папку с упражнениями к главе 16.
« 2. Перемещайте правый ползунок выделения (ползунок Out), пока на счетчике времени не появится значение 00:00:02. Таким образом, вы выберете фрагмент фильма длиной 2 секунды.
3. Выберите в меню File=>Export, чтобы открыть диалоговое окно Save Exported File As. Перейдите в папку, в которой вы будете сохранять все это, и выберите Movie to Image Sequence в списке Export (Рисунок 16.23).
4. Щелкните на кнопке Options. Откроется диалоговое окно Export Image Sequence Settings. Выберите PNG в списке Format и установите для Frames Per Second значение 8. Щелкните на кнопке ОК, а затем на кнопке Save. Закройте Quick Time.
Когда все рирунки, будут вставлены
Замечание
Когда все рирунки, будут вставлены в свои кадры, проверьте последовательность, воспроизведя кадр окажется не на месте, то при воспроизведении это будет заметно. Поставьте его на место, перетащив куда нужно или установив в окне свойств для его координат X и Y значение 0.
Словом rotoscoping называют процесс создания
Замечание
Словом rotoscoping называют процесс создания иллюзии движения с помощью смены серии неподвижных рисунков. Чтобы создать силуэты, сделайте следующее.
1. Откройте Flash MX, создайте сцену размером 550x400 пикселей и установите цвет #FFFFFF. Импортируйте в ваш ролик файл DancerSequence.swf. Семь кадров из документа Fireworks появятся на шкале времени Flash.
2. Выделите первый кадр. Рисунок на сцене будет заключен в рамку выделения, окно свойств изменится, показывая, что выделен групповой объект.
3. Разгруппируйте этот объект, выбрав в меню Modify=>Break Apart. Возможно, вам понадобится повторить это несколько раз, прежде чем вы сможете добраться до рисунка (Рисунок 16.5).
Когда вы выбираете инструмент Eraser,
Замечание
Когда вы выбираете инструмент Eraser, то состав панели инструментов меняется в соответствии с этим, а именно: в нижней части появляются две кнопки и список. Верхняя левая кнопка, Eraser Mode, раскрывает меню настройки инструмента Eraser. Кнопка Spigot позволяет щелкнуть на контуре объекта и удалить его. Список под кнопками служит для выбора размера инструмента Eraser. 8. Выберите инструмент Direct Selection и выделите танцора. В нижней части панели инструментов выберите Smooth (Сглаживание). Это можно повторить несколько раз, прежде чем вы будете удовлетворены качеством картинки. Помните, что сглаживание рисунка приводит к уменьшению его размера и, следовательно, к снижению нагрузки на линию передачи. Только не перестарайтесь.
9. Оставив танцора выделенным, выберите инструмент Free Transform (Свободное преобразование) и измените размеры фигуры так, чтобы она помещалась на сцене. Перетащите преобразованную фигуру в центр.
и б, важны для нас,
Замечание
Имена экземпляров, созданные в шагах 5 и б, важны для нас, потому что мы будем ссылаться на них в программе на Actionscript. Если у вас есть несколько экземпляров, запишите их имена в блокноте, чтобы потом не путаться при программировании. Обратите внимание, как правильно использовать пробелы, поскольку в программе не допускаются имена с пробелами. Обычной практикой считается слияние нескольких слов в одно. При этом, как правило, первое слово пишется со строчной буквы, о последующие слова — с прописной.
Может показаться странным, что мы
Замечание
Может показаться странным, что мы предлагаем устанавливать значение Alpha, равное 99%, а не 100%. Но дело в том, что установка 100% создает некоторые непонятные проблемы советом, а при 99% все получается нормально. Это мы установили опытным путем.
Затенение и проявление образцов товаров
Затенение и проявление образцов товаров
В описании эскиза сказано, что образцы товаров должны проявляться и затеняться во время воспроизведения ролика. Для того чтобы создать затенение и проявление, сделайте следующее.
1. Импортируйте файлы short.png, shoe.png, hat.png и jeans.png из папки с упражнениями к главе 16. Для этого выберите в меню File=>lmport to Library.
2. Перейдите к 155-му кадру на главной шкале времени. Щелкните на 155-м кадре самого верхнего слоя и протащите вниз по всем слоям, выделив этот кадр во всех слоях. Выберите в меню Insert=>Frame. На шкалу времени добавится 1 кадр.
3. Добавьте 4 новых слоя на шкалу времени и назовите их Hats, Shorts, Shoes и Jeans. Выберите слой Hats и добавьте ключевой кадр после 33-го кадра. Помните, 33-й кадр — это место, где начинается танец. Перетащите символ шляпы (Hats) из библиотеки на сцену в подходящее место.
4. Выберите на панели инструментов инструмент Text и щелкните им под шляпой. Выделите шляпу и введите слово Hats. Примените шрифт Verdana Bold размером 24 пункта с белой заливкой. Это нужно сделать в окне свойств, как показано на Рисунок 16.11.
Звук импортирован Его свойства
Рисунок 16.10. Звук импортирован. Его свойства Synch и Loop установлены в окне свойств

3. Выделите звук на шкале времени и установите его свойства в окне свойств: Synch — start; Loop — ю.
Это означает, что звук загружается однажды, но воспроизводится 10 раз. Свойство Synch нужно установить в значение Start, потому что позже вы остановите воспроизведение с помощью действия Stop в произвольный момент времени.