Анимирование объекта
Анимирование объекта
Для того чтобы анимировать объект на сцене, вам придется воспользоваться соединением. Соединение — это автоматическое создание всех промежуточных шагов между начальным и конечным состояниями объекта; при этом изменение может быть перемещением, изменением цвета и т.п. В большинстве случаев объекты на сцене, над которыми вы будете выполнять соединение, — символы.
Для того чтобы анимировать объект во Flash, выполните следующее.
1. Добавьте ключевые кадры в 3-й, 10-й и 15-й кадры слоя Shoe. Выделите ключевой кадр в 3-м кадре. Ботинок будет выделен на сцене.
2. Выберите в меню Modify=>Transform=>Free Transform. Это позволит вам вращать ботинок. Щелкните на маркере в левом верхнем углу ботинка. Курсор превратится в курсор вращения. Если такого превращения не происходит, подвигайте мышью. Поверните ботинок носком вверх. Снимите выделение с ботинка и выделите его снова. Перетащите его к правому краю сцены.
3. Выделите ключевой кадр в 10-м кадре. Перетащите ботинок так, чтобы его носок касался левого края сцены, а подошва была в самом низу.
4. Выделите ключевой кадр в 15-м кадре и выберите в меню Modify=>Transform=>Scale. Это позволит вам точно задать масштаб преобразования. Задайте масштаб преобразования 25% и щелкните на кнопке ОК.
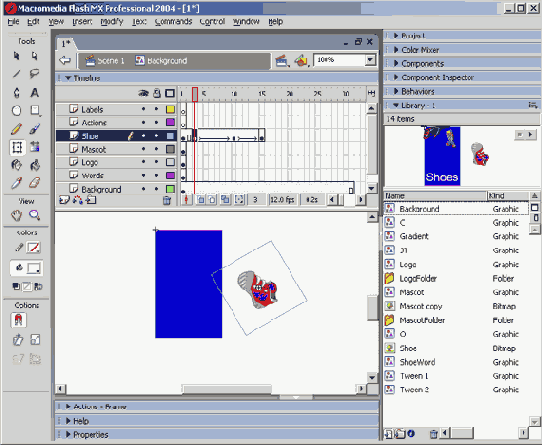
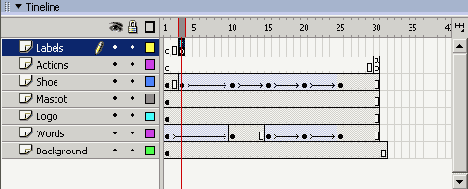
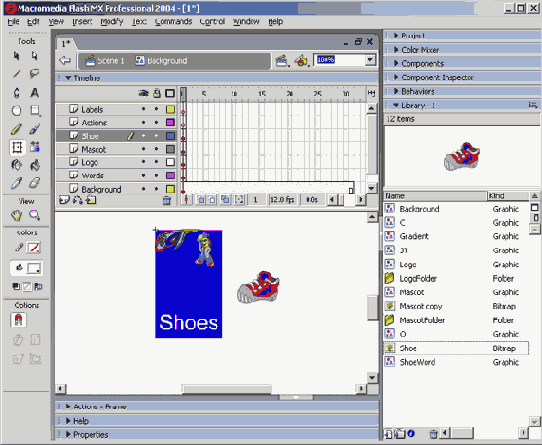
5. Перетащите ботинок и расположите его над словами. Щелкните правой кнопкой мыши между 3-м и 10-м ключевыми кадрами в слое Shoe и выберите в контекстном меню Motion Tween. Ваши сцена и шкала времени должны выглядеть так, как на Рисунок 15.12.
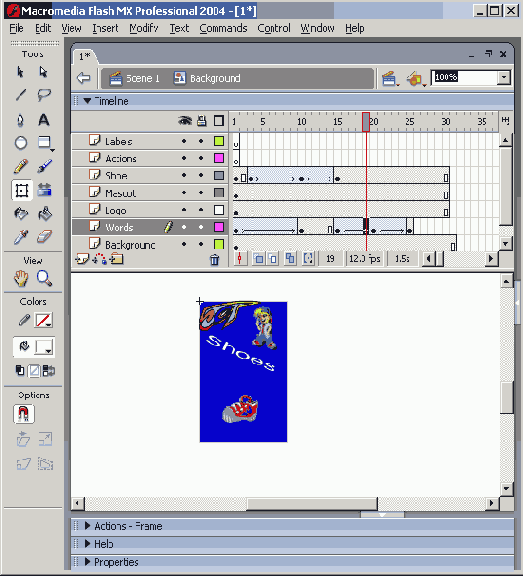
Ботинок готов свалиться на слово
Рисунок 15.12. Ботинок готов свалиться на слово

6. Передвиньте головку воспроизведения на кадр, на котором ботинок касается слова. Вставьте ключевой кадр в слой Words. Добавьте ключевой кадр в тот кадр, где ботинок накрыл слово, и в тот, где он уже не касается слова.
7. Выделите 1-й кадр, выберите в меню Modify=>Free Transform и перетащите маркер вниз так, чтобы слово начало сдавливаться.
Числовое преобразование в Fireworks
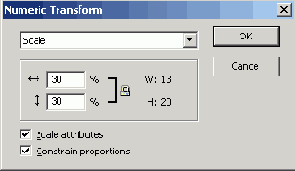
Рисунок 15.3. Числовое преобразование в Fireworks обеспечивает высокую точность

3. Переместите рисунок к правому краю холста и создайте тень с помощью функции Effects окна свойств.
4. Переместите рисунок к верхнему правому углу холста. Выберите инструмент Crop (Обрезка) и, нажав правую кнопку мыши, протащите указатель вокруг рисунка. С помощью маркеров размера установите нужный размер выделения (Рисунок 15.4). Когда все будет в порядке, нажмите клавишу <Enter>.
5. Щелкните на холсте и с помощью окна свойств сделайте цвет холста прозрачным. Сохраните рисунок.
Действия управляющие анимацией
Действия, управляющие анимацией
Actionscript (описание действий) — это язык программирования для Flash. Это совершенный язык, и его описанию посвящено множество книг. Естественно, в настоящей книге мы не можем привести его полное описание, поэтому постараемся объяснить основные концепции.
Действия управляют тем, что происходит при воспроизведении ролика. Когда воспроизводится кадр, выполняется действие этого кадра. Когда вы щелкаете на объекте и что-то происходит, — это тоже выполняется действие этого объекта. Действия всегда выполняются в ответ на некоторое событие. Например, когда головка воспроизведения покидает кадр, происходит действие Stop. Действие startDrag происходит, когда пользователь щелкает на объекте и передвигает мышь. В данном случае событие, запускающее данное действие, — это не щелчок, а перемещение мыши.
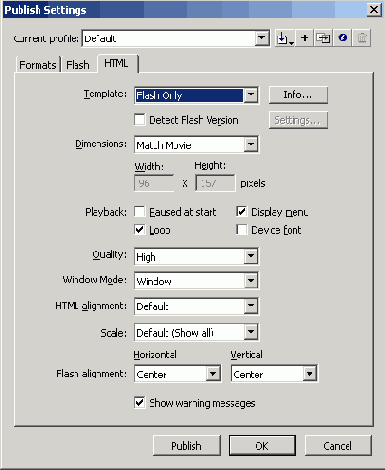
Диалоговое окно Publish Settings
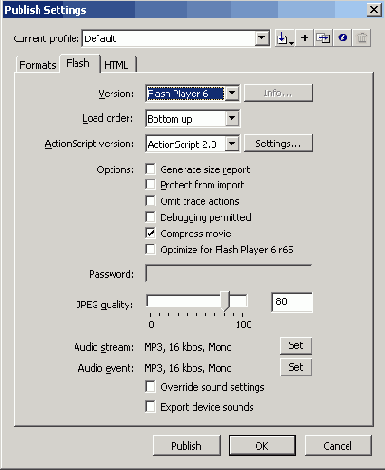
Рисунок 15.24. Диалоговое окно Publish Settings

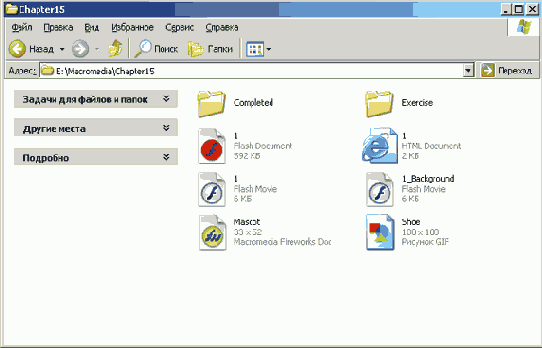
5. Щелкните на кнопке Publish, сохраните ролик и выйдите из Flash MX. В результате публикации все файлы попадут в ту же папку, где находится ваш ролик Кроме того, будут созданы файлы SWF и HTML (Рисунок 15.25), которые получат те же имена, что и ролик.
Если у объекта нет градиентов
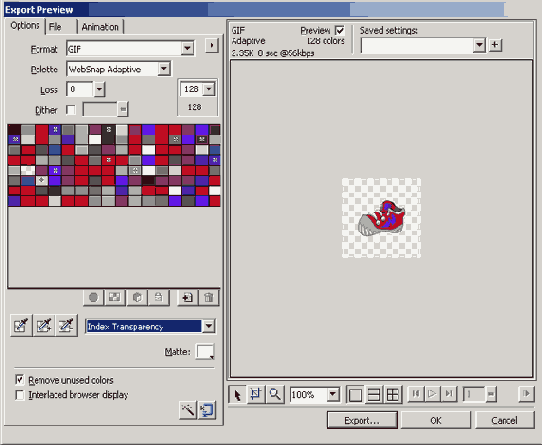
Рисунок 15.6. Если у объекта нет градиентов или размытых краев, то можно использовать прозрачный GIF для передачи рисунка во Flash MX

Формат рисунка выбирается в окне
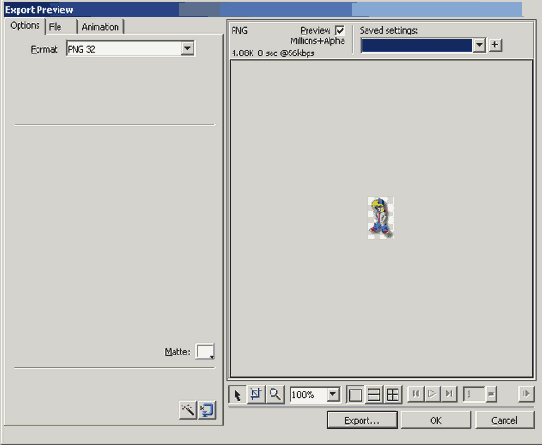
Рисунок 15.5. Формат рисунка выбирается в окне Export Preview Для того чтобы создать прозрачный GIF-рисунок, выполните следующее.

1. Откройте рисунок Shoe.png в Fireworks MX. Выберите File=>Export Preview, открыв диалоговое окно, показанное на Рисунок 15.6.
2. Установите формат GIF и палитру WebSnap Adaptive. Выберите инструмент Eyedropper со знаком "плюс" и щелкните им на белом фоне. Фон исчезнет. Щелкните на кнопке Export, открыв диалоговое окно. Дайте рисунку имя, щелкните на кнопке Save и выйдите из Fireworks.
Вспомните о пропускной способности каналов. Наш рисунок получился весьма небольшим, поэтому время загрузки должно быть вполне приемлемым.
Импорт во Flash
Импорт во Flash
Flash может импортировать файлы самых разных форматов, таких как GIF, PNG, JPG и формат FreeHand 10. В предыдущих версиях Flash импорт 32-битового PNG был мучительным делом, при этом приходилось пользоваться многоуровневыми окнами со многими вариантами выбора. Теперь с этим покончено. Многоуровневые окна остались только для многослойных рисунков PNG.
Для того чтобы импортировать рисунок с прозрачным фоном во Flash MX, выполните следующее.
1. Откройте свою анимацию Flash, в которой нет ничего, кроме символа, покрывающего всю сцену. Откройте библиотеку, выбрав в меню Window=>Library. Выберите в списке библиотеки New Symbol. Назовите этот символ Mascot, а в качестве его свойства выберите Graphic.
2. Выберите в меню Reimport и найдите файл, который вы только что создали. Выделите его, щелкните на кнопках Add и ОК. Рисунок появится на сцене в виде символа.
3. Есть много способов импортировать рисунки из Fireworks во Flash. Можно скопировать рисунок в Fireworks и вставить его во Flash. Можно сделать это с помощью кнопки Quick Export Наш любимый способ — перетащить рисунок из окна Fireworks в окно Flash.
Экспорт файлов Flash в Dreamweaver MX
Экспорт файлов Flash в Dreamweaver MX
Экспорт Flash-файлов в Dreamweaver MX достаточно прост. Вы должны разбить страницу на слаисы, Открыть файл в Dreamweaver MX и вставить Flash-файлы в отведенное место.
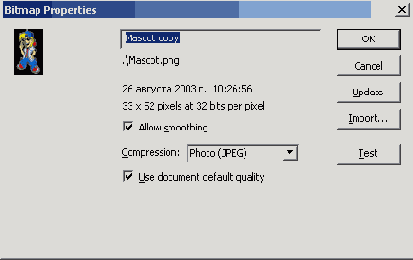
Это диалоговое окна позволяет оптимизировать рисунок
Рисунок 15.19. Это диалоговое окна позволяет оптимизировать рисунок

При создании растрового рисунка Flash использует сжатие JPG. Поэтому нельзя подвергать повторному сжатию уже сжатый рисунок, так как это может ухудшить качество рисунка.
2. Наведите курсор на рисунок в окне просмотра. Когда курсор примет вид руки, рисунок можно перетаскивать. Снимите флажок Allow Smoothing в диалоговом окне Bitmap Properties. Обратите внимание на то, что пиксели вдоль внешнего края левой руки человечка стали более четкими.
3. Щелкните в поле ввода в верхней части окна. Здесь вы можете изменить имя рисунка в библиотеке, но не имя файла. Под полем ввода содержится информация о файле рисунка: путь к нему, дата создания, размер файла и глубина цвета.
В списке Compression можно указать способ сжатия рисунка, выбрав Photo (JPG) или Lossless (PNG/GIF). Сжатие JPEG лучше использовать для сложных рисунков, таких как фотографии; сжатие PNG/GIF хорошо использовать для простых рисунков, содержащих большие области чистого цвета. Но это только общие рекомендации, и вам ничто не мешает экспериментировать.
4. Снимите флажок Use Imported JPEG data, установите флажок Lossless и щелкните на кнопке Test. Обратите внимание, что размер файла уменьшился на 30%. Но если вы внимательно посмотрите на окно просмотра, то убедитесь, что заметного снижения качества изображения не произошло.
5. Выберите параметр JPEG. Введите 20% в поле Quality (Качество) и щелкните на кнопке Test. Вы заметите, что файл стал еще меньше, но качество рисунка не снизилось. Установите значение качества, равное 40%.
6. Рисунок стал лучше, но голубой цвет в рубашке несколько поблек. Установите значение качества, равное 45%, и щелкните на кнопке Test. Размер значительно уменьшился, но качество осталось приемлемым.
7. Установите значение параметра Compression в Lossless и щелкните на кнопке ОК. Это делается для сохранения качества. Сделайте то же самое с рисунком Shoe.GIF.
Кнопка Quick Export — новое средство
Рисунок 15.7. Кнопка Quick Export — новое средство Fireworks для экспорта рисунков в различные приложения

4. Импортируйте прозрачный GIF как новый графический символ. Создайте еще один символ, назвав его Shoe Words. Введите слово Shoes. Выберите шрифт Helvetica Bold размером 30 пунктов. Цвет текста сделайте белым. Сохраните работу.
Метка добавлена в 3й кадр слоя Label
Рисунок 15.15. Метка добавлена в 3-й кадр слоя Label

4. После того как текст программы введен, все должно выглядеть так, как на Рисунок 15.16. Выберите в меню панели пункт Check Syntax или нажмите клавиши <Ctrl+T>. Flash проверит синтаксис программы. Если там встретится ошибка, то вы получите сообщение об этом.
На вкладке Flash вы можете указать
Рисунок 15.23. На вкладке Flash вы можете указать, как должны обрабатываться разные элементы вашего ролика

Окно Bandwidth Profiler
Окно Bandwidth Profiler
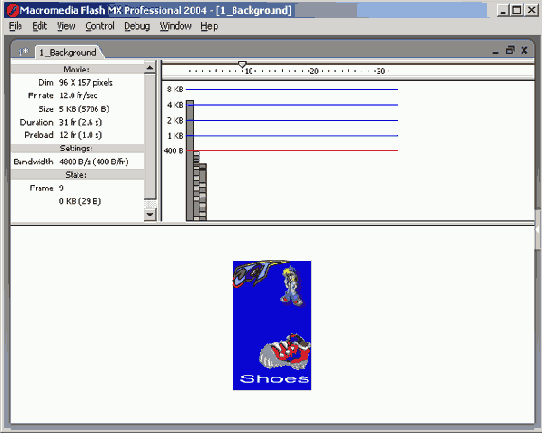
Окно Bandwidth Profiler (Рисунок 15.18) трудно переоценить. В нем вы можете не только просмотреть ролик, но и узнать, сколько байт занимает каждый кадр, могут ли возникнуть проблемы с модемом на разных скоростях и каков полный размер вашего ролика.
Оптимизация векторных рисунков
Оптимизация векторных рисунков
На скорость и эффективность воспроизведения влияют не только растровые рисунки. Векторные рисунки тоже могут создавать Если вы захотите отредактировать рисунок в Fireworks, то это можно сделать без повторного импортирования рисунка. Закончив редактирование рисунка в Fireworks, вернитесь в диалоговое окно Bitmap Properties и щелкните на кнопке Update. Рисунок обновится, приняв изменения, сделанные в Fireworks. Проверьте ролик. Изменения в нагрузке 1-го кадра получились незначительными. Причина в том, что мы хорошо подготовили этот рисунок в Fireworks.
Некоторые проблемы. Каждая точка на кривой, или узел, требует ресурсов процессора для обработки. Чем меньше узлов на ваших кривых, тем меньше нагрузка на процессор, и в результате — более плавное воспроизведение ролика.
В нашем ролике рисунок логотипа имеет немного лишнего материала. Для того чтобы оптимизировать векторный рисунок, сделайте следующее.
1. Откройте символ логотипа, импортированный из FreeHand, и разгруппируйте его. Для этого несколько раз нажмите клавиши <Ctrl+B>. После чего все объекты, составляющие этот рисунок, окажутся разгруппированными.
2. Выберите инструмент Subselection и щелкните им на границе вокруг градиента. Увеличьте масштаб изображения объекта. Вы увидите множество узлов, определяющих эту кривую.
3. Дважды щелкните на кривой инструментом Selection. Выберите в меню Modify=>Smooth (Сгладить). Это приведет к уменьшению числа узлов на кривой. При этом кривая немного изменит свою форму. Уменьшая число узлов на кривой, вы снижаете нагрузку на каналы передачи, но помните, что при этом кривая становится не такой определенной, как раньше.
Оптимизация звука во Flash MX
Оптимизация звука во Flash MX
Чтобы привлечь к ролику внимание посетителя, добавим к нему звук. Но помните, что экспериментировать со звуком нужно осторожно, потому что именно звуковое сопровождение сильнее всего приводит к увеличению размера анимации Flash. Если вы надеетесь, что к ролику можно добавить кристально чистый стереозвук, то я вас разочарую.
Для создания звука Flash MX использует файлы типа .aif, mp3 или .wav. Хотя считается, что форматы .aif и .wav зависят от платформы, на самом деле это не так уж важно. Важен объем звукового файла. Например, 16-битовое стерео на частоте 44 КГц не подходит для наших целей. Пьеса продолжительностью 30 секунд в этом формате займет 2,6 Мбайт. Но измените частоту записи на 11 КГц, и объем файла снизится до 660 Кбайт, причем без заметного снижения качества.
Для того чтобы оптимизировать звук, выполните следующее.
1. Импортируйте файл stomp.aif в ролик. Он появится в библиотеке со значком динамика.
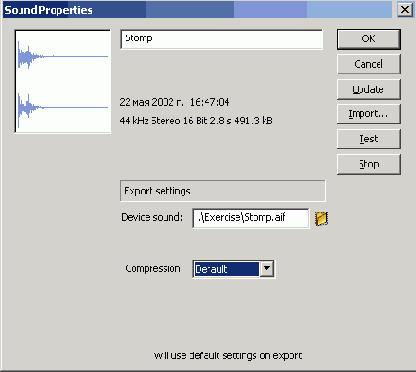
2. Дважды щелкните на значке файла. В открывшемся диалоговом окне Sound Properties (Рисунок 15.21) щелкните на кнопке Test и прослушайте звук.
Панель Actions
Панель Actions
Если вы воспроизведете только что созданный ролик, то он будет воспроизводиться снова и снова. Мы называем такое воспроизведение циклическим. Но в данном случае это не то, что нам нужно. Нам нужно, чтобы воспроизведение остановилось на 30-м кадре и больше не повторялось. Для этого придется воспользоваться языком Actionscript.
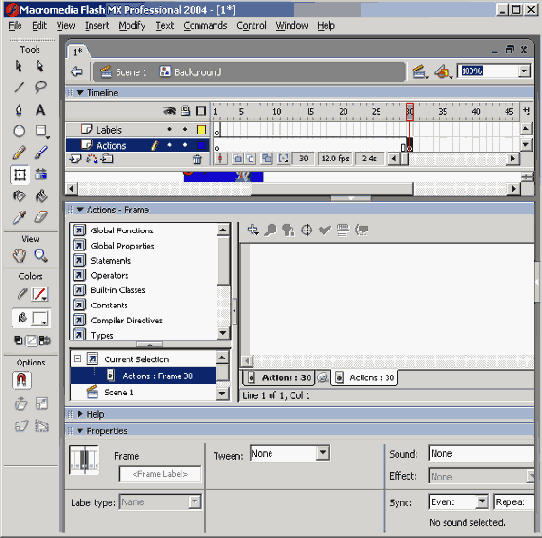
Для того чтобы добавить в кадр действие, выполните следующее.
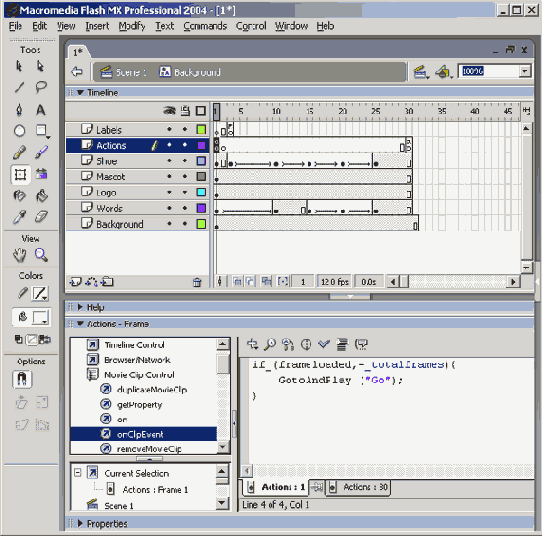
1. Вставьте ключевой кадр в 30-й кадр слоя Action. Если не вставить ключевой кадр, то не возможно добавить действие. Щелкните на кадре правой кнопкой мыши и в контекстном меню выберите Action, чтобы открыть окно Actionscript Editor (Рисунок 15.14).
2. Щелкните на значке Actions. Когда раскроется список, щелкните на значке Movie Control. Найдите строку Stop и дважды щелкните на ней. Теперь действие Stop применено к кадру. Если вы посмотрите на кадр, то увидите в нем маленькую букву а, — это означает, что в кадр записана программа Actionscript.
Панель Actions и редактор действий — это, пожалуй, самые сложные части Flash. В зависимости от вашего уровня подготовки вы можете непосредственно вводить команды языка с клавиатуры в режиме Expert, а можете работать с помощью мыши, щелкая и выбирая нужные варианты в режиме Normal.
Панель Actions во Flash MX
Рисунок 15.14. Панель Actions во Flash MX

Эта панель ведет себя подобно хамелеону, меняя вид и свойства в зависимости от ситуации. Например, в приведенном выше случае мы имели дело с действием кадра, и панель называлась соответственно. Если бы мы имели дело с действием кнопки, то название окна изменилось бы.
Значки в левой части этого окна имеют вид книжек, но в зависимости от действий и режима, вид этих значков изменяется. Один из них особенно важен для нас. Это значок Deprecated Actions. Здесь собраны действия, сохранившиеся из старых версий Flash, и естественно ожидать, что в последующих версиях они не будут поддерживаться. Это плохая новость. Но есть и хорошая — для всех устаревших действий создаются их современные эквиваленты.
Если вы не очень опытны в написании программ на Actionscript, возьмите себе за правило проверять синтаксис каждый раз, написав программу. Это можно сделать, выбрав в меню панели Actions пункт Check Syntax. Если в программе есть ошибка, то эта панель укажет вам, где источник проблемы, такой как пропущенная или неверно поставленная скобка.
Опытные программисты могут просто написать программу с помощью Блокнота или другого текстового редактора и вставить ее в окно редактора программ. С помощью меню панели Actions можно вставить текст программы в панель, экспортировать программы в виде текстового файла и даже вывести программу на печать. Если вам нужны эти средства, то получить доступ к ним можно только через меню панели Actions, но не через меню Flash MX. Кроме того, вы можете пронумеровать строки программы с помощью того же самого меню панели. Это особенно полезно в том случае, если вы получили сообщение об ошибке, потому что такое сообщение всегда ссылается на номер строки. Нумерацию строк лучше всегда держать включенной.
Подготовка 32битового файла PNG для экспорта во Flash
Подготовка 32-битового файла PNG для экспорта во Flash
Теперь мы должны передать рисунок во Flash, сохранив при этом прозрачный фон. При этом вы понимаете, что набор подходящих форматов ограничен. Формат jpg сделает вам белый фон. Если сделать .gif с прозрачным фоном, то вокруг тени появится белое пространство. Ни то ни другое нас не устраивает.
Для того чтобы передать рисунок во Flash с прозрачным фоном, этот рисунок должен быть 32-битовым. 32-битовый рисунок — это цветной рисунок со встроенным альфа-каналом. В Fireworks у вас есть два подходящих 32-битовых формата: tiff и png. Но поскольку Flash не работает с форматом tiff, выбора у вас на самом деле нет.
Для того чтобы создать 32-битовый рисунок в формате png, сделайте следующее.
1. Выберите File=>Export Preview, чтобы открыть диалоговое окно, которое вы видите на Рисунок 15.5. Обратите внимание на размер файла и на время загрузки для модема 56К. Это важная ключевая информация.
2. Выберите PNG 32 из списка форматов и щелкните на кнопке Export. Откроется диалоговое окно.
3. Выберите Images Only из списка Save As и щелкните на кнопке ОК. Закройте Fireworks.
Подготовка Flashанимации
Подготовка Flash-анимации
Создавая анимацию во Flash, лучше не концентрировать внимание на конечном продукте, а рассматривать анимацию как последовательность отдельных составляющих частей. В нашем случае такими составляющими частями будут следующие.
Неподвижные элементы, например фон, логотип, человечек-талисман и др.
Ботинок, падающий на слово.
Ботинок, который проявляется и исчезает.
Два растровых изображения — человечек и ботинок, которые замедляют анимацию.
Ролик, который должен воспроизводиться только один раз. Для этого нужно предусмотреть остановку в последнем кадре.
Рассматривая анимацию таким образом, вы сможете не только упростить процесс сборки, но и определить количество необходимых слоев и их порядок.
Подготовка к экспорту проверка и оптимизация ролика
Подготовка к экспорту: проверка и оптимизация ролика
Ролик готов, и теперь настало время настоящей работы Flash. Для того чтобы ролик имел минимальный размер, необходимо удалить из него каждый байт, который можно удалить без снижения качества. К счастью, во Flash для этого есть достаточный набор эффективных средств.
Эти средства позволят вам проверить, как ролик нагружает сеть при передаче, и обнаружить все места, которые могут вызвать проблемы и снизить скорость. Вы можете оптимизировать рисунки. Цель состоит в том, чтобы как можно больше сжать файл, но без потери качества рисунка.
1. Выберите в меню Control=>Test Movie. Эта команда создает и открывает файл с расширением .SWF.
2. Когда файл откроется, нажмите клавиши <Ctrl+l>. Ваш ролик будет иметь обычный размер, а не увеличенный, как в окне предварительного просмотра. Ролик автоматически начнет воспроизводиться.
3. Для повторного воспроизведения нажмите клавишу <Enter>. Посмотрев ролик, выберите в меню View=>Bandwidth Profiler, чтобы открыть новое диалоговое окно.
Подготовка логотипа для Flash MX
Подготовка логотипа для Flash MX
Появление символов во FreeHand 9 привело в усилению интеграции Flash и FreeHand. Фактически теперь символы во FreeHand и Flash представляют собой одно и то же. Для того чтобы экспортировать символ из FreeHand во Flash, выполните следующее.
1. Откройте файл Logo.fh во FreeHand. Обратите внимание, что размер страницы во FreeHand меньше, чем во Flash. Типичной практикой для разработчиков является правило делать размеры объектов FreeHand немного меньше, чем размеры сцены во Flash.
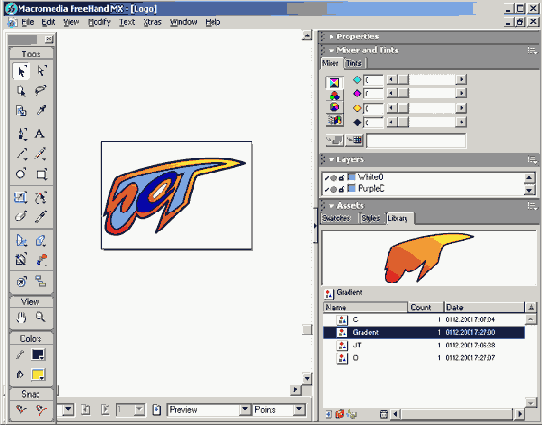
1. Выберите в меню Window=>Library и откройте панель Symbol. Выделите градиентный объект, щелкнув на обрамлении вокруг градиента, и перетащите его на панель Library. Повторите то же самое с оставшимися тремя объектами — буквами JT, С и белой буквой О. Когда все объекты окажутся в библиотеке, переименуйте каждый символ, дважды щелкнув на нем (Рисунок 15.8).
Подготовка прозрачного GIF рисунка для Flash MX
Подготовка прозрачного GIF- рисунка для Flash MX
Ботинок, падающий на слово и сминающий его, — подходящий объект для преобразования в прозрачный GIF. Одна из причин заключается в том, что он не содержит градиентных эффектов на краях, таких как тень. Вторая причина в том, что в этом рисунке мало цветов, поэтому, используя ограниченную палитру, вы можете значительно уменьшить размер файла.
Подготовка рисунков Fireworks для Flash MX
Подготовка рисунков Fireworks для Flash MX
Рисунок Fireworks может представлять собой сочетание растровых и векторных объектов. Сейчас нас особенно интересуют растровые объекты. Почему? Потому что у Flash весьма сложные "отношения" с растровыми рисунками. Flash ненавидит растры. Такие рисунки перегружают каналы и увеличивают время загрузки в несколько раз. Flash может преобразовывать растры в векторный формат, но качество после этого может сильно пострадать по сравнению с оригиналом. Если дело доходит до использования растров во Flash, то правило одно: чем их меньше и чем меньше их размер — тем лучше.
Для того чтобы подготовить наш рисунок с талисманом для передачи во Flash, выполните следующее.
1. Откройте файл Mascot.png из папки с упражнениями к главе 15, выделите рисунок и запомните его размеры, указанные в окне свойств. Эти размеры больше, чем размеры нашей сцены во Flash. Кроме того, у рисунка есть белый фон, который по цвету не подходит к фону анимации, и у человечка на рисунке нет тени. Сейчас мы разберемся со всеми этими проблемами в указанном порядке.
Неприятная особенность Fireworks состоит в том, что если вы используете рисунок, больший по размеру, чем ваш холст, то рисунок обрезается. Это происходит даже в том случае, когда вы уменьшаете рисунок после уменьшения холста. Вот как можно этого избежать.
2. Выделив рисунок, обрежьте его. С помощью окна свойств установите размеры холста так, чтобы они совпадали с размерами сцены Flash MX. Вставьте рисунок через буфер обмена на холст и оставьте его выделенным. Сейчас рисунок немного больше, чем холст. Выберите в меню Modify=>Transform=>Numeric Transform и откройте диалоговое окно (Рисунок 15.3). Установите коэффициент преобразования 30% и убедитесь, что оба флажка внизу окна установлены.
Подготовка рисунков FreeHand для экспорта во Flash MX
Подготовка рисунков FreeHand для экспорта во Flash MX
Для отображения рисунков на сцене Flash использует векторы. Самое главное свойство векторов заключается в том, что векторная графика занимает очень мало места в файле. Дело в том, что это просто математическое описание кривых (так называемых кривых Безье), которые залиты определенным цветом. Вместо того чтобы выводить каждый пиксель, процессор делает то, для чего он и предназначен, — обрабатывает формулы и преобразует их в цветные фигуры. Формулы эти стандартны, и их не нужно передавать, а аргументы формул — это координаты узлов, между которыми проводятся кривые Безье. Каждый сегмент кривой определяется четырьмя числами. Это упрощенная картина векторной графики, основанной на кривых Безье, но суть ясна: числовые аргументы формул занимают во много раз меньше места, чем сами растровые изображения.
Для нашей анимации использование файла, экспортированного из Fireworks, в действительности будет неэффективным. Данный файл состоит из растрового изображения, что слишком сильно нагружает Flash. Если вы посмотрите свойства файла Logo.png в папке с упражнениями к главе 15, то убедитесь, что его размер составляет 64 К. Для сравнения мы поместили туда же файл, созданный во FreeHand, Logo.fhl0. Его размер — всего 24 Кбайт, т.е. на 60% меньше. Это существенно для нашей задачи.
Вот почему мы включили в папку файл, созданный во FreeHand MX. Конечно, мы могли бы объяснить, как сделать анимацию из файла, созданного в Fireworks, но вспомните о пропускной способности канала. Такая анимация могла бы работать, но это был бы еще один пример того, как не нужно делать. Когда речь идет об использовании Flash, очень важно применять правильные средства в конкретной ситуации, поэтому мы будем использовать векторное приложение.
Подготовка сцены
Подготовка сцены
Здесь вы имеете дело с неподвижными элементами. Кроме того, вы создаете пространство для подвижных элементов и загрузчик. Если элемент должен быть неподвижным на сцене, ваша задача состоит в том, чтобы он был расположен в правильном месте и отображался столько времени, сколько нужно.
Для того чтобы подготовить сцену анимации, выполните следующее.
1. Добавьте два новых слоя вверху шкалы времени, щелкнув на кнопке Insert Layers. Назовите эти слои Labels (Метки) и Actions (Действия). Создание таких слоев — обычная практика среди разработчиков Flash. Таким образом, вам доступны все действия, влияющие на поведение кадра, и, если воспроизведение переходит на другое место на шкале времени, вы видите имя кадра, а не его номер. Дело в том, что ролик меняется в процессе создания, кадры добавляются и удаляются. Если вы видите имя кадра, вам проще ориентироваться в том случае, когда в ролик был добавлен новый кадр или удален существующий.
Например, вы поместили вместо фотографии своего сына фотографию своей дочери. Фотография дочери была в 5-м кадре. Вы добавили новый кадр под номером 4. Для того чтобы исправить ошибку, вам придется просмотреть всю программу Actionscript и изменить все ссылки на номер определенного кадра. Это мучение. Но если кадр имеет Имя, то Понадобится лишь заменить имя кадра Son на Daughter.
2. Добавьте 4 новых слоя над слоем фона и назовите их Words, Logo, Mascot и Shoe. Они должны быть под слоем Action. Если вы все сделаете правильно, ваша шкала времени должна выглядеть так, как на Рисунок 15.10.
3. Щелкните на 30-м кадре слоя Label и перетащите его до нижнего слоя. Таким образом, кадры выделены. Выберите в меню Insert=>Frame и задайте длительность ролика 30 кадров.
4. Выделите 1-й кадр слоя Mascot и перетащите экземпляр слоя на сцену. Повторите все это с объектами логотипа, слов и ботинка. Разместите объект так, как показано на Рисунок 15.11.
5. Выделите слой фона и щелкните на точке под значком с изображением замка. Таким образом, вы блокируете слой на своем месте. Выполните эти же действия со слоями Logo и Mascot.
Покадровое описание
Покадровое описание
Нужно сказать, что создание анимации никогда не начинается во Flash. Процесс начинается с интенсивного продумывания, с мозгового штурма, потом создается покадровое описание. В нашем случае нужно было сделать что-то для демонстрации секции обуви. После долгих обсуждений мы решили обыграть логотип компании.
"Наверное, будет здорово, — подумали мы, — если слово Shoes сначала будет просто расположено на экране. Потом на него сверху спустится огромный ботинок и раздавит его. Слово подпрыгнет, отскочит от верхнего края и вернется на исходную позицию"
После такого решения мы задали себе вопрос: "Как мы объясним это заказчику, и согласится ли он с этим?" Для этого пришлось делать покадровое описание.
В данном случае покадровое описание для Flash представляет собой совсем не то, о чем мы говорили в главе 4. Покадровое описание для Flash представляет собой визуальное представление всего, что планируется разместить на сцене или в ролике. Оно включает в себя все рисунки, которые вы собираетесь разместить на Web-узле, с упоминанием того, когда эти рисунки будут выводиться. Кроме того, здесь приводятся все фрагменты текста, который будет комментировать эти рисунки. Если бюджет проекта не ограничен, такое описание может быть очень детальным, чтобы отразить особую сложность проекта. В этом случае покадровое описание само по себе занимает важное место в планировании проекта. В любом случае это описание дает каждому из участников, включая заказчика, твердую копию проекта. Твердая копия необходима, потому что в ходе словесного общения неизбежно возникает взаимное непонимание и у каждого может сформироваться своя картина Web-узла. Вспомните мозговой штурм, о котором мы говорили в начале главы. Потом откройте файл Finalshoe.swf из папки с упражнениями к главе 15 и сравните их. Похоже ли то, что сложилось в вашем представлении во время чтения, и то, что вы видите на экране?
Но, кроме того, что было сказано выше, есть еще несколько причин для создания покадрового описания.
Покадровое описание высвечивает все ошибки сценария. Если такое описание сделано небрежно, можете не сомневаться, что Flash-анимация будет не слишком впечатляющей.
При создании описания проще заметить все просчеты. Мы обратили внимание на то, что слово Shoes сохраняет свою форму в то время, когда ботинок падает на него. При ударе ему было бы естественно сжаться или другим образом изменить свою форму. Мы заметили эту ошибку и внесли изменения в описание.
Создавая описание, вы можете увидеть всю картину как бы с высоты. Неопытные разработчики Flash обычно сосредоточивают внимание на мелких деталях, не видя всей картины анимации.
Если на этом этапе обнаружена ошибка, то исправить ее гораздо проще и дешевле, чем потом. Например, что проще, вытереть рубашку, которая падает на слово Shoes вместо ботинка, и нарисовать ботинок или потратить несколько часов, удаляя ролик с рубашкой, вставляя вместо нее ботинок, и анимировать этот ботинок? Мы уже рассказывали об одном Web-узле, на котором был изображен вращающийся глобус, на котором город Акрон в штате Огайо был размещен совсем не там, где ему положено быть. Для исправления этого кому-то пришлось потратить несколько часов рабочего времени, и как вы думаете, кто заплатил за все это?
Если ваша анимация не слишком сложна (как та, что делали мы), у вас не должно уйти слишком много времени на создание покадрового описания. Вам не обязательно быть профессиональным художником, достаточно просто иметь хорошую идею.
Публикация ролика
Публикация ролика
Выжав из ролика каждый лишний байт, который только можно было выжать, и повозившись с программой Bandwidth Profiler, мы можем заняться подготовкой ролика к передаче в Dreamweaver. Такой процесс подготовки называется публикацией.
При публикации ролик преобразуется в файл типа .swf, т.е. в сжатый Flash-файл. Этот файл может быть воспроизведен надстройкой Flash-player. Таким образом, созданный нами ролик становится объектом, который можно поместить на Web-страницу и просмотреть с помощью броузера.
Во Flash есть три команды, относящиеся к публикации: Publish Settings, Publish Preyiew, и Publish. Это может ввести в заблуждение неопытных разработчиков. Самая главная из этих команд — Publish Settings (Установки публикации). Здесь вы указываете способы и задаете установки, определяя, как файл будет взаимодействовать с броузером. Команда Publish Preyiew (Просмотр) служит для просмотра файла в программе Flash-player или для передачи его в Dreamweaver и последующего просмотра в броузере. Команда Publish (Публикация) просто создает файл на основе установок, сделанных в окне Publish Settings.
Размещение подвижных и неподвижных объектов
Рисунок 15.11. Размещение подвижных и неподвижных объектов

Пакет Macromedia Studio MX предоставляет
Резюме
Пакет Macromedia Studio MX предоставляет широкий набор инструментов и средств для создания Web-анимации, но как мы уже говорили в этой главе, от инструментов будет не много проку, если работа не была тщательно спланирована. В Fireworks MX можно оптимизировать рисунки, предназначенные для передачи во Flash, а если вам нужно создать рисунок с прозрачностью, для этого тоже есть специальное средство — экспорт 32-битовых рисунков. Мы также говорили о том, как важно правильно установить размер рисунка перед тем, как передавать его во Flash MX.
Результаты публикации помещаются
Рисунок 15.25. Результаты публикации помещаются в ту же пату, в которой находится ролик

Для того чтобы выполнить это, сделайте следующее.
1. Откройте файл ShoeSlice.png в Fireworks MX. Все слайсы уже находятся на своих местах. Выберите в меню File=>Export Preview. Приложение экспортирует слайсы и HTML и создаст таблицу. Щелкните на кнопке ОК.
2. Выйдите из Fireworks и откройте в Dreamweaver страницу, созданную в Fireworks. Щелкните на заполнителе Flash и удалите его.
3. Выделите слайс, в котором содержится заполнитель Flash Movie Box, и нажмите клавишу <Del>. Щелкните на пустом месте заполнителя, а потом щелкните на кнопке Flash.
4. Выберите файл, который вы создали, изучая материал предыдущего раздела. Щелкните на кнопке ОК.
Ролик Flash в данном случае изображен серым квадратом с логотипом Flash (Рисунок 15.26). Если вы хотите просмотреть ролик, щелкните на нем, а потом на кнопке воспроизведения в окне свойств. Сейчас можно изменить размеры окна ролика, введя новые значения в окне свойств. Проверьте работу ролика в броузере.
С помощью этого окна вы можете
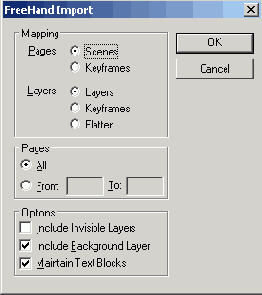
Рисунок 15.9. С помощью этого окна вы можете импортировать все, начиная с объектов и заканчивая страницами, созданными во FreeHand

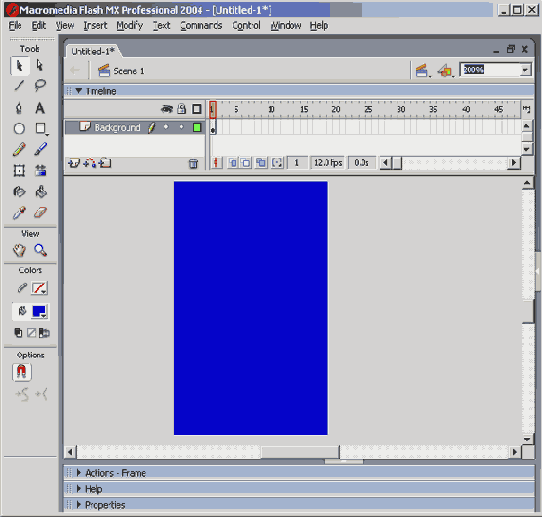
Сцена установлена Размеры сцены
Рисунок 15.2. Сцена установлена. Размеры сцены и фонового прямоугольника совпадают, объект преобразован в символ, а слой получил имя

Символы легко экспортируются из FreeHand во Flash
Рисунок 15.8. Символы легко экспортируются из FreeHand во Flash

Слайсы созданы в Fireworks и собраны
Рисунок 15.26. Слайсы созданы в Fireworks и собраны в Dreamweaver. Заменитель ролика выделен и готов к удалению

Приложение Flash, являясь векторным, очень тесно интегрировано с FreeHand. Очень мощным средством является возможность создавать объекты во FreeHand, потом сохранять их как символы и передавать во Flash.
Мы рассмотрели значительный материал, связанный с работой во Flash. Вы научились готовить сцену для создания анимации, узнали, как анимировать объекты и управлять этой анимацией с помощью языка Actionscript. Кроме того, вы узнали, как с помощью Bandwidth Profiler устранять узкие места, возникающие при загрузке ролика.
Но одно дело найти узкие места, а другое — устранить их. Оптимизируя растровые рисунки и создав простейший загрузчик, вы создали небольшой ролик, который быстро загружается и сравнительно неплохо воспроизводится. Мы поговорили об использовании звука во Flash MX и рассмотрели все, связанное с публикацией ролика.
И наконец, вы научились размещать Flash-ролик на странице Dreamweaver, причем делать это с высокой точностью.
По ходу изложения материала я дал вам много практических советов, но самый главный повторю еще раз: "Работая в приложении Flash, помните о пропускной способности каналов". В следующей главе вы не раз вспомните об этом, когда будете создавать ролик для Web-узла JCT.
Слои в анимации настроены и готовы к использованию
Рисунок 15.10. Слои в анимации настроены и готовы к использованию

Слово Shoes должно выскочить со
Рисунок 15.13. Слово Shoes должно выскочить со своего места, как указано в кадрах 13,20 и 25 слоя Words

Проявление и затенение
Следующий элемент анимации, который мы должны создать, — это затенение слова и вновь проявление его при движении по сцене. Это достигается путем изменения прозрачности объекта от 0 до 100 процентов между кадрами 15 и 20. Если объект полностью прозрачен, то про него говорят, что его альфа-значение равно 0. Когда объект становится менее прозрачным, то его альфа-значение увеличивается. Максимальное значение альфа — 100 процентов, т.е. объект полностью непрозрачен.
Для того чтобы создать изменение прозрачности, выполните следующее.
1. Вставьте ключевые кадры в 20-й и 25-й кадры слоя Shoe. Щелкните на ботинке в 20-м кадре и выберите в окне свойств в списке Color строки Colors Alpha.
2. Передвиньте ползунок в поле Alpha Amount к значению 2 процента или введите значение в поле. Рисунок затемнится. Сделайте соединение кадров (tween) между 15-м и 20-м кадрами и между 20-м и 25-м. Если вы теперь воспроизведете ролик, то изображение ботинка затемнится и снова проявится.
вышло несколько прекрасных книг по
Совет
В Издательском доме "Вильяме" вышло несколько прекрасных книг по технологии Flash MX, с которыми вам обязательно нужно познакомиться, если вы всерьез собираетесь заняться этим делом. Например; Рейнхард Р., Дауд С. Flash MX. Библия пользователя; Гурвиц М , Мзк-Кейб Л Использование Macromedia Flash MX. Специальное издание. Наше намерение более реальное и более практическое. Мы хотим показать вам, как можно подготовить материалы в приложениях Flash, FreeHand и Fireworks, превратить их во Flash-анимацию и передать ее в Dreamweaver MX для создания Web-страниц. Это может показаться преувеличением, но сегодня в Сети полно Web-узлов, при создании которых их разработчики или забыли о том, что работают в Internet, или использовали не соответствующие инструменты, или просто хотели поумничать. В результате получаются Web-узлы, для загрузки которых в броузер требуется несколько минут, а в наши дни несколько минут — это почти вечность. Среди профессиональных дизайнеров нормой считается время загрузки 15 секунд. И если говорить честно, то анимация, которую мы создали, изучая материал предыдущей главы, тоже несколько перегружена. Поэтому в дальнейшем мы займемся ее оптимизацией, сократив объем и время загрузки до приемлемого, чтобы ее можно было воспроизводить в Сети.
То же самое можно сделать,
Совет
То же самое можно сделать, выбрав в меню ModifyoSymbol^Convert To.
Есть несколько альтернативных способов вставить
Совет
Есть несколько альтернативных способов вставить ключевой кадр. Щелкните на 5-м кадре и нажмите клавишу <F6>. В появившемся контекстном меню одной из строк будет Insert Keyframe.
Ключевой кадр — это любой кадр, в котором объект может изменяться со временем. Например, если объект должен двигаться в некотором направлении на протяжении 5-ти кадров, вставьте ключевые кадры в 1-й и 5-й кадры. Ключевой кадр легко опреде-J лить по жирной точке на шкале времени. яН 8. Выделите следующий справа ключевой кадр и перетаскивайте маркер, пока слово не станет плоским. Снимите выделение с ключевого кадра. Сделайте соединение между ключевыми кадрами в слое Words.
9. Теперь вы можете проверить, как это все работает. Перетащите головку воспроизведения на 1-й кадр и нажмите клавишу <Enter>. Ботинок должен наехать на слово и сдавить его; потом, когда ботинок сожмется, слово отскочит назад. Для того чтобы оно отскочило подальше, добавьте ключевые кадры в 20-й и 25-й кадры слоя Words. Выделите экземпляр слова в 20-м кадре, переместите его к верху сцены, сожмите и поверните.
10. Сделайте соединение ключевых кадров между 15-м и 20-м кадрами, а также между 20-м и 25-м.
11. Воспроизведите ролик, нажав клавишу <Enter>. Слова должны выскочить со своего места, когда ботинок отъедет от них, подскочить к верху сцены и опуститься на свое место (Рисунок 15.13). Сохраните файл.
эффектное средство, но пользоваться им
Совет
Изменение альфа-значения — эффектное средство, но пользоваться им нужно осмотр рительно. Дело в том, что оно значительно замедляет анимацию, накладывая дополнительную нагрузку на процессор пользователя. Помните о пропускной способности. Этим средством можно пользоваться для создания плавного перехода между сценами или между отдельными роликами.
Перечисленные выше команды можно вызвать
Совет
Перечисленные выше команды можно вызвать и другим способом. Выделите объект на сцене и щелкните правой кнопкой мыши. Откроется контекстное меню, в котором вы можете выбрать все эти команды.
Создание и сборка объектов во Flash MX
Создание и сборка объектов во Flash MX
Посетив Нью-Йорк несколько лет назад, один из авторов этой книги имел удовольствие побывать на семинаре для пользователей продуктов Macromedia, который вел Хилман Куртис (Hillman Curtis). Одна мысль Хилмана полностью совпадает с мнением автора. Он сказал: "Работая с программой Flash, всегда помните о пропускной способности каналов". Разумеется, речь идет о канале среднего пользователя. Всегда помня об этом, вы очень быстро приобретете привычку думать обо всех тонкостях своих разработок во Flash. Обо всех. Flash — это приложение для Web-анимации. Fireworks — приложение для создания рисунков. FreeHand — приложение для векторной графики. Вместе они составляют непревзойденную комбинацию. Но вы всегда должны помнить о пропускной способности канала.
Вот почему вы должны быть очень внимательны при создании анимации во Flash или при создании рисунков в Fireworks и во FreeHand. Размер рисунка и его формат оказывают первостепенное влияние на скорость загрузки рисунка в броузер. Поэтому нужно тщательно настраивать и оптимизировать рисунки перед тем, как передавать их из приложения, в котором они созданы, во Flash MX.
Создание Webстраниц с помощью Flash
Создание Web-страниц с помощью Flash
Если сравнить приложения, которые произвели революцию в своей области, то Flash, безусловно, окажется на первом месте. Это приложение произвело в среде Web-разработчиков эффект, подобный землетрясению, и мы до сих пор ощущаем его последствия.
Первые версии приложения не были особенно замечены, но способность создавать небольшие по объему анимационные ролики для Web-страниц или полностью интерактивные страницы произвела должное впечатление. С появлением 3-й версии все изменилось. Неожиданно для многих разработчиков появилась возможность создавать анимацию и интерактивность с помощью простого и знакомого интерфейса, и повсюду на Web-узлах стали появляться анимационные ролики. В 4-й версии появился специальный язык — Actionscript, и технология Flash стала серьезным инструментом для создания не только анимации, но и всего, что движется по экрану или как-то общается с пользователем. Фактически эта технология расширила наши представления о том, что можно делать в ограниченном пространстве Web. Повсюду появились новые игры и динамическое содержание, и возникла новая профессия — разработчик Flash.
Но прошло время, и 5-я версия Flash снова подняла Web-дизайн на новый уровень. Язык Actionscript приблизился по своему синтаксису к JavaScript, вписавшись в требования спецификации ЕСМА-262. В результате появилась еще одно новая профессия — программист на Actionscript. Теперь уже технология Flash была интересна не только дизайнерам — ей заинтересовались программисты, они закатали рукава и взялись за создание Web-приложений и Web-узлов.
Перед тем как вы начнете читать эту главу, мы должны предупредить вас, что мы не рассчитываем полностью научить вас технологии Flash, а тем более сделать специалистом. На тему Flash-дизайна и программирования на Actionscript написаны сотни книг, и будут написаны еще.
Создание загрузчика во Rash MX
Создание загрузчика во Rash MX
В нашем ролике есть два растровых изображения. Как вы знаете, растровые изображения сильно замедляют работу Flash MX. Имея это в виду, мы должны сделать так, чтобы броузер ждал, пока не загрузится 30-й кадр, чтобы ролик мог продолжать воспроизведение. В противном случае могут возникнуть проблемы, связанные с задержкой при загрузке рисунка.
При работе с языком Actionscript хорошей практикой является использование псевдокода. Псевдокод — это алгоритм, записанный на обычном языке, в котором сказано, что и когда должно произойти. Потом на основе псевдокода легко написать команды языка Actionscript.
Для нашего загрузчика псевдокод выглядит так.
Когда воспроизведение дойдет до первого кадра, проверить, все ли 30 кадров загрузились.
Если не все кадры загрузились, перейти ко 2-му кадру, а затем к 1-му.
Если все кадры загрузились, пропустить 2-й кадр и воспроизвести ролик полностью.
Теперь ясно, как писать программу. Нам нужно действие, которое будет подсчитывать количество загруженных кадров, когда закончится воспроизведение 1-го кадра. Если это количество меньше 30, то действие во 2-м кадре должно перевести воспроизведение к 1-му кадру. Если все кадры загружены, то 2-й кадр пропускается и ролик воспроизводится до конца.
Из этого следует, что 3-й кадр — особенный. Никогда не следует в программах переводить воспроизведение к кадру с указанным номером. Если вы вставите или удалите некоторые кадры, то программа после этого будет работать неправильно. На такой случай Flash позволяет вам именовать кадры, вставляя в них метки.
Ниже мы объясним, как вставить метку с именем Go в 3-й кадр ролика. В программе вы будете ссылаться на кадр Go, а не на 3-й кадр. Таким образом, вы повышаете гибкость своей программы. Представьте себе, что вы добавили 10 кадров после 2-го. Понятно, что теперь то, что раньше было в 3-м кадре, окажется в 11-м. Если ваша программа ссылается на номера кадров, то вам нужно просмотреть всю программу и заменить все ссылки на 3-й кадр. В сложных проектах это может оказаться серьезной проблемой. Если программа ссылается на метку, вам нужно просто перенести метку в 11-й кадр.
Но перед тем как писать программу, нужно научиться вставлять метку в кадр. Вот как это делается.
1. Щелкните на 3-м кадре слоя Label и вставьте ключевой кадр. Метку можно вставлять только в ключевой кадр.
2. Щелкните в поле ввода под словом Frame в окне свойств и введите Go. Нажмите клавишу <Enter>. В 3-м кадре появится флажок рядом со словом Go (Рисунок 15.15).
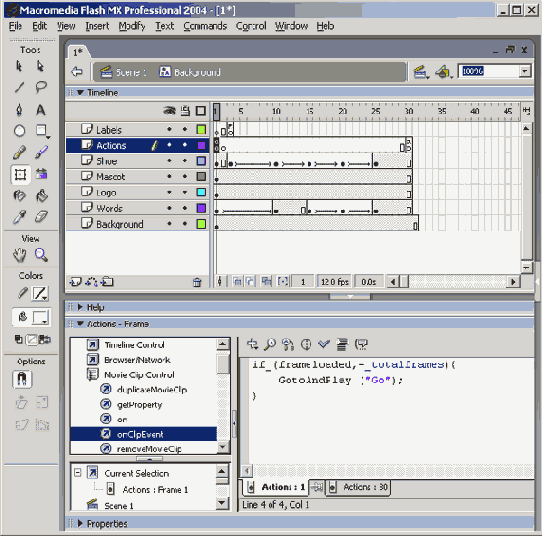
3. Добавьте ключевой кадр в 1-й кадр слоя Action и щелкните правой кнопкой мыши на нем. В открывшемся контекстном меню выберите пункт Actions, и отобразится панель Actions. Выберите режим Expert Mode, чтобы открыть окно Actionscript Editor. В этом режиме вы можете вводить текст программы непосредственно в окно. Щелкните на пустом месте окна и введите следующий текст:
if_(framesloaded,=_totalframes){ GotoAndPlay ("Go"); }
В первой строке проверяется, равно ли число загруженных кадров frames loaded числу всех кадров ролика _total frames. Вторая строка выполняется, если выполнено условие первой строки. Если загружены все 30 кадров, то воспроизведение переходит к кадру с меткой Go. Все имена в языке Actionscript должны быть заключены в кавычки.
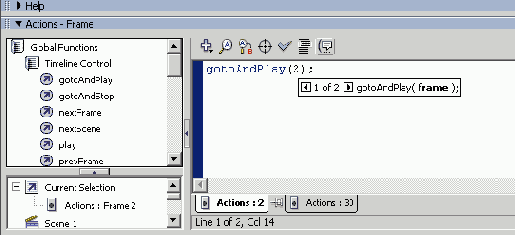
Текст программы введен
Рисунок 15.16. Текст программы введен

5. В данном случае мы говорим программе, что нужно, войдя во 2-й кадр, перейти к 1-му. Добавьте ключевой кадр в 2-й кадр слоя Actions. Откройте панель Actions и выберите режим Normal.
6. Выберите значок Actions и щелкните дважды на строке GoTo. Откроется диалоговое окно GoTo. Выберите в списке Туре строку Number и введите в поле Frame число 2. Редактор Actionscript изменится и станет таким, как показано на Рисунок 15.17.
Установка цвета фона
Установка цвета фона
Возможно, вы заметили, что того цвета, который вы выбрали в Fireworks, в палитре Flash нет. Это не такая серьезная проблема, как может показаться на первый взгляд. Большинство разработчиков в такой ситуации создают прямоугольник нужного цвета и размера и подкладывают его на сцену.
Есть и еще одна причина, по которой бывает удобно использовать в качестве фона цветной прямоугольник. Ведь Flash — это приложение для анимации, и иногда вам может понадобиться отвлечь внимание пользователя от каких-то происходящих на сцене изменений. В таком случае вы можете изменить цвет фона или применить другой отвлекающий эффект.
Для того чтобы создать фоновый прямоугольник, сделайте следующее.
1. Выберите инструмент Rectangle, нарисуйте прямоугольник, совпадающий по размеру со сценой, и выделите его. Не страшно, если его размеры не совпадут в точности, вы можете изменить их с помощью окна свойств. Нажмите клавишу <Enter>.
2. Для того чтобы края объекта точно совпали с краями сцены, установите для его координат X и.У в окне свойств значение 0. Объект будет расположен точно в левом верхнем углу сцены. Обрамление прямоугольника удалите, а заливку сделайте тем цветом, который вы выбрали в логотипе компании.
3. Когда прямоугольник будет выделен, выберите в меню Insert=>Convert to Symbol. Это то же самое, что и создание символа в Fireworks. После этого ваш прямоугольник — это копия объекта, который находится в библиотеке Flash.
4. Назовите этот символ Background и выберите переключатель Graphic в диалоговом окне Symbol Properties. Щелкните на кнопке ОК. Дважды щелкните на вкладке Layers и назовите слой Background (Рисунок 15.2). Сохраните файл и выйдите из Flash MX. Пришло время подготовить объекты для анимации.
Установка сцены для Flash MX
Установка сцены для Flash MX
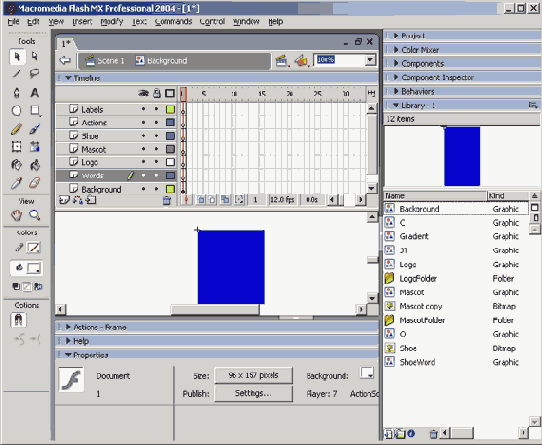
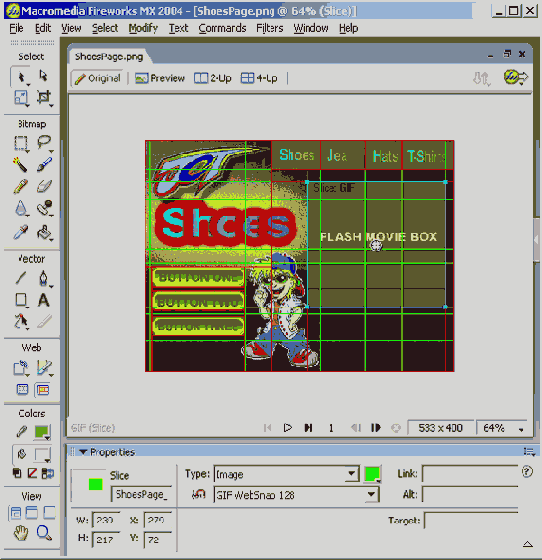
Flash-анимация всегда находится в ограниченном пространстве страницы. Понятно, что создание анимации, большей, чем страница, будет пустой тратой времени и породит больше проблем, чем достоинств. Возникает вопрос: "Какого размера и какого цвета должен быть участок экрана, предназначенный для воспроизведения ролика?" Как видно на Рисунок 15.1, для ролика оставлено пустое место. Чтобы определить размер такого места, выполните следующее.
1. Скопируйте папку с упражнениями к главе 15 и откройте файл ShoePage.png. Щелкните на пустом месте, оставленном для ролика. Его размеры можно увидеть в нижнем левом углу окна свойств (Рисунок 15.1).
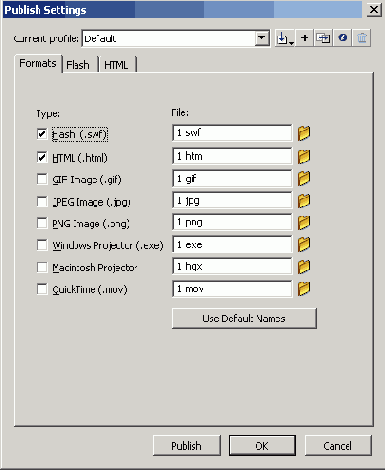
Установки публикации для подготовки ролика к экспорту
Установки публикации для подготовки ролика к экспорту
Это самый важный раздел приложения. Именно здесь вы выбираете формат SWF-и HTML-файлов. Здесь вы указываете, как ролик будет передаваться через сеть, как загружаются материалы ролика, какие отчеты при этом формируются и как сжимаются растровые изображения. Кроме того, здесь же вы указываете, как обрабатывается звук. В этом разделе вы должны принять несколько важных решений относительно HTML-документа, в частности, как он выводится в начале просмотра и в какой шаблон будет внедрен SWF-файл.
Для того чтобы настроить установки публикации, выполните следующее.
1. Выберите в меню File=>Publish settings или нажмите комбинацию клавиш <Ctrl+Shift+F12>. Откроется диалоговое окно, которое вы видите на Рисунок 15.22.
В диалоговом окне Optimize Curves
Рисунок 15.20. В диалоговом окне Optimize Curves с помощью ползунка выполняется оптимизация кривых

4. Отмените изменения, нажав клавиши <Ctrl+Z>. Выберите в меню Modify=>Straighten (Выпрямить). Посмотрите, что произошло с кривыми. Отмените и эти изменения. Выберите Modify=>Optimize, и откроется диалоговое окно Optimize Curves (Оптимизация кривых).
Диалоговое окно Optimize Curves вы видите на Рисунок 15.20. Оптимизация кривых выполняется приблизительно так же, как и сглаживание, но при этом вы пользуетесь ползунком. Перетаскивание ползунка меняет количество узлов на кривой. При этом тоже происходит искажение формы кривой.
В этом окне есть два флажка Если установить флажок Use multiple passes, то оптимизация будет автоматически повторяться до тех пор, пока уже нечего будет оптимизировать.
Второй флажок служит для того, чтобы вы получали сообщения о ходе оптимизации.
В этом окне можно управлять сжатием
Рисунок 15.21. В этом окне можно управлять сжатием звука и обновить файл после повторного импортирования

В верхней части окна вы видите данные о размере файла, дате его изменения, а также путь к нему, время звучания и т.п. Волновой график в окошке — это графическое изображение самого звука.
В нижней части окна вы можете выбрать схему сжатия звукового файла. В списке Compression есть много вариантов, но самый обычный — это формат трЗ. Если вы выберете этот формат, то откроется еще несколько окон, в которых вы сможете установить параметр bit rate и выбрать качество звука.
Если вы щелкнете на кнопке Update, то Flash проверит наличие новых версий этого файла. Кнопка Import позволяет импортировать звуковые файлы во Flash. Что делает кнопка Test, вы уже знаете. Кнопка Stop, как не трудно догадаться, останавливает воспроизведение звука. Кнопка Help открывает программу справки.
В окне Bandwidth Profiler вы видите
Рисунок 15.18. В окне Bandwidth Profiler вы видите графическое представление потенциальных проблем. В данном случае пик в 1-м кадре означает, что в нем приходится загружать слишком много данных

Первый раздел этого окна, слева от графика, разбит на три секции. В верхней секции отображаются размер окна ролика, скорость его воспроизведения, размер файла ролика и скорость загрузки. В средней секции показана скорость модема, для которой вы тестируете ролик. В нижней секции приведены номер текущего кадра, количество загруженных в данный момент кадров и требования данного кадра к памяти.
График, приведенный справа, показывает для каждого кадра, как выводится его содержимое. Красная линия, движущаяся по графику, показывает, как быстро загружается каждый кадр в зависимости от выбранной скорости модема.
В данном случае вы видите влияние растрового рисунка, который содержится в 1-м кадре. Кроме того, вы можете оценить действие загрузчика. Если бы его у нас не было, то ролик застрял бы на этом месте, пока рисунок полностью не загрузился.
Для того чтобы изменить скорость модема, выберите в меню пункт Debug и установите новую скорость.
Первый кадр, как уже мы выяснили, создает "пробку" в движении. Вот как можно оптимизировать его, удалив несколько лишних байтов.
1. Закройте окно Bandwidth Profiler и откройте панель Library. Рисунок с человечком-талисманом — один из растровых рисунков. Дважды щелкните на файле Mascot.png, чтобы открыть диалоговое окно Bitmap Properties (Рисунок 15.19).
В окне свойств показаны размеры
Рисунок 15.1. В окне свойств показаны размеры места, оставленного для ролика

2. Цвет подкладки для ролика не соответствует дизайну страницы. Удачным решением был бы цвет буквы С в логотипе компании JCT. Выберите инструмент Eyedropper (Пипетка) и щелкните им на голубом цвете в логотипе. Потом щелкните на значке заливки в панели инструментов. Выбранный цвет появится в палитре цветов, и отобразится его числовое значение — ООООС8. Запомните это значение. Закройте файл и выйдите из Fireworks.
3. Откройте Flash. Когда откроется новый ролик, его размеры по умолчанию будут 550x400 пикселей. Измените их на 96x157 пикселей. Оставьте скорость воспроизведения 12 кадров в секунду и цвет подложки измените на белый. Щелкните на кнопке ОК. Если изображение кажется вам слишком мелким, щелкните на увеличительном стекле на панели инструментов, а потом на сцене.
Во 2й кадр вставлено действие GoTo
Рисунок 15.17. Во 2-й кадр вставлено действие GoTo

Воспроизведение звука
Воспроизведение звука
К сожалению, добавление звука на шкалу времени — это не такой простой процесс. Вы можете подумать, что достаточно просто перетащить экземпляр звука на шкалу, но не тут то было.
Для того чтобы добавить звук на шкалу времени Flash MX, выполните следующее.
1. Добавьте новый слой под слоем Actions, назовите его Sound и вставьте ключевой кадр в 10-й кадр.
2. Перетащите символ stomp.aif на сцену (не на шкалу времени!) и отпустите кнопку мыши. Волновая кривая на шкале времени покажет, что к ролику добавлен звук. Воспроизведите ролик. Звук должен возникнуть в нужном месте.
Выполнить обрезку в Fireworks совсем не сложно
Рисунок 15.4. Выполнить обрезку в Fireworks совсем не сложно

Наш технический редактор предлагает свой
Замечание
Наш технический редактор предлагает свой собственный тест для проверки времени загрузки. Загрузите файл из Web, откройте его на соответствующем компьютере и глубоко вздохните. Если вы успели заскучать, то страница нуждается в оптимизации.
В приведенном выше разделе мы
Замечание
В приведенном выше разделе мы преследовали цель познакомить вас с техникой изменения размеров холста и преобразования масштаба рисунка. Кроме того, мы хотели научить вас пользоваться специальными эффектами, такими как тень. Но для этого есть и более простой путь.
Выделите рисунок с помощью инструмента Subselection и сожмите его до 40%. Вырежьте его из рисунка, закройте рисунок и не сохраняйте изменения.
Откройте новый документ Fireworks и установите размеры холста 96x157 пикселей. Сделайте фон прозрачным, вставьте рисунок из буфера обмена на новый холст, сделайте тень и сохраните рисунок.
в библиотеке. Большое удобство FreeHand
Замечание
Символы FreeHand постоянно находятся в библиотеке. Большое удобство FreeHand состоит в том, что символы можно редактировать. Если символ FreeHand специально подготовлен для Fireworks, то он автоматически переместится в библиотеку Fireworks. К сожалению, обратное перемещение выполнить нельзя. 3. Откройте свой Flash-ролик и создайте графический символ Logo. Выберите в меню File=>Import, чтобы открыть диалоговое окно. Перейдите в папку, содержащую файл логотипа, выделите файл и щелкните на кнопке Open. Откроется диалоговое окно, которое вы видите на Рисунок 15.9. Щелкните на кнопке ОК.
4. На сцене появятся новые слои, а на панели Library — новые символы. Все эти символы были созданы во FreeHand и успешно экспортированы во Flash. Для того чтобы поддерживать в библиотеке относительный порядок, создайте две папки и поместите в одну логотип с его символами, а в другую — все, что было импортаровано вместе с рисунком ботинка. Сохраните файл. Дайте ему имя и поместите в папку с упражнениями к главе 15.
Одно из лучших приложений для
Замечание
Одно из лучших приложений для работы со звуком, разработанных для компьютеров Macintosh, — это, безусловно, SoundEdit16. Почему я говорю вам об этом? Да потому, что это тоже продукт компании Macromedia. Звуковой файл, который мы только что добавили в ролик, был создан с помощью этой программы. Вот так! Даже звук для этой книги был сделан с помощью продукта Macromedia.
Здесь вы можете выбрать установки
Рисунок 15.32. Здесь вы можете выбрать установки публикации для вашего ролика

2. На вкладке Formats установите флажки Flash и HTML. Если вам нужно переименовать файлы, снимите флажок Use Default Names и введите новые имена.
3. Щелкните на вкладке Flash (Рисунок 15.23). На этой вкладке вы можете указать, как должны обрабатываться разные элементы вашего ролика.
На этой вкладке представлено очень много параметров. В списке Load Order вы просто указываете, в каком порядке загружается ролик — от первого слоя до последнего или от последнего до первого. Если ваш ролик загружен материалами, то может оказаться полезным генерирование отчета о размере (флажок Size Report). В этом отчете можно увидеть, какие места в ролике создают потенциальные проблемы. Если у вас большая программа, то можно отказаться от ее трассировки и вывода окна отладки в случае возникновения проблем (флажок Omit Trace Action). Установите флажок Protect from Import, если вы не хотите, чтобы пользователь мог скопировать ваш файл на свой компьютер и модифицировать его с помощью Flash MX. Если вы установите флажок Debugging Permitted, то сможете получить доступ к панели отладчика в среде отладки или из броузера, используя надстройку Debug Player.
Кроме того, на этой вкладке вы можете изменить качество вывода ваших рисунков в ролике и установить способ обработки звука и событий, управляющих звуком. Если вы хотите это сделать, щелкните на кнопке Override Sound Settings.
4. Щелкните на вкладке HTML, и вы увидите окно, изображенное на Рисунок 15.24, самым важным элементом которого является список Template (Шаблон). Здесь каждый вариант позволяет вам публиковать предустановленный набор тегов HTML для воспроизведения ролика. Дополнительную информацию о каждом из этих вариантов можно получить, щелкнув на кнопке Info, расположенной рядом с ним.