Base
Элемент разметки BASE

Элемент разметки BASE служит для определения базового URL для гипертекстовых ссылок документа, заданных в неполной(частичной) форме. Кроме этого BASE позволяет определить мишень(окно) загрузки документа по умолчанию при выборе гипертекстовой ссылки текущего документа.
Общепринятым стилем разметки гипертекстовых ссылок является разметка в частичнозаданных(относительных) адресах, когда URL задается относительно текущего местоположения документа.
<a href=../next_level/document.html>...</a>
В этом случае в качестве базы по умолчанию выбирается каталог в котором размещен HTML-документ (./). Такой стиль разметки удобен тем, что при переносе всего дерева документов в другое место не потребуется менять систему гипертекстовых ссылок внутри документов. Кроме того, распространению этого стиля способствует и сама архитектура World Wide Web. Наиболее тесные связи между документами прописываются только в рамках одного Web-узла. Связей данного узла с остальными существенно меньше, и их можно прописать непосредственно в ссылках в полной форме.
Контейнер BASE можно использовать вне документа, в заголовке, или теле документа. При этом область действия базового адреса определяется от места размещения контейнера до следующего контейнера BASE.
<base href=http://kuku.ru/start/>
<html>
<head>
<base href=http://kuku.ru/cgi-bin/>
... </head>
<body>
<base href=http://kuku.ru/start/>
... </body>
<html>
Наиболее часто BASE встречается на страницах узлов, которые имеют "зеркала". Часть документов основного сервера не переносится на "зеркальный" сервер по различным причинам. В этом случае документ с принудительно заданным базовым URL всегда будет ссылаться на основной сервер. Он является своеобразной "белой вороной" среди прочих документов Web-узла. При этом такая схема часто используется в совокупности с запретом на кэширование данного документа как клиентом (браузером), так и proxy-серверами.
Существуют различия и при определении базового URL умолчания при обращении к страницам, которые различны по своей природе. Если для обычного файла базовым адресом умолчания является адрес коталога, в котором хранится данный файл, то для страниц, которые генерируются "на лету" возможны и другие базовые адреса умолчания. Например, для страниц сгенерированных CGI-скриптом адресом умолчания является URL данного скрипта. Если из такой страницы снова вызвать скрипт, как частичнозаданную ссылку, то имя скрипта будет передано в качестве параметра скрипту, который сгенерировал данную страницу.
<a href=http://kuku.ru/cgi-bin/script/kuku/ru?name=value>
...
</a>
Базовый адрес: http://kuku.ru/cgi-bin/script/kuku/ru
Если скрипт вызовет сам себя по частично заданной ссылке, то он себя не найдет.
Возможность определения мишени загрузки позволяет не указывать атрибут target в таге начала контейнера A(anchor):
<a href=kuku.htm target=left>kuku</a>
Потребность в этом возникает при организации постоянноотображаемых меню. Такое меню может быть реализовано, либо во фрейме, либо в окне. При этом информационные страницы Web-узла которые загружаются при активировании гипертестовых ссылок будут загружаться в другое окно или фрейм.
Особенно полезен атрибут target на страницах с вызовом скриптов, если результат работы скрипта нужно загрузить в определенное окно(фрейм).
Таг начала контейнера содержит один обязательный атрибут - href и может содержать один необязательный атрибут target. Синтаксис контейнера BASE в общем виде выглядит следующим образом:
<base href=URL [target=window_name]>
Применение BASE в современных документах ограничено в силу cамых разных причин. Авторы предпочитают в сложных случаях пользоваться указаниями URL в полной форме.
далее...
Base_fw
Базовый адрес. Окна и фреймы.

При встраивании в HTML-документ контекстной гипертекстовой ссылки(элемент A) можно кроме URL следующей Web-страницы указать и окно-мишень, в которое эту страницу следует загружать. Реализована эта возможность в атрибуте target элемента A(anchor). Такой же атрибут есть и у элемента BASE. В ряде случаев все ссылки страницы отображаются в другое окно(случай меню). В этом случае достаточно определить атрибут target в BASE и все URL для ссылок можно указывать в неполной(относительной форме).
Например, если мы имеем постоянноотображаемое меню, а все ссылки из него загружают страницы в окно new, то такой документ может выглядеть следующим образом:
<html>
<head>
<base target=new>
</head>
<body>
<h1>Меню</h1>
<hr>
<ul>
<li><a href=href.htm>атрибут href</a>
<li><a href=target.htm>атрибут target</a>
</ul>
</body>
</html>
В данном случае при выборе любой из гипертекстовых ссылок документа страница, которая в ней указана будет загружаться в окно new. Если такого окна нет, то браузер его откроет. При таком подходе следует помнить, что если окно открыто, то браузер открывать нового окна не будет, а загрузит документ в уже открытое окно. При этом если это окно не в "фокусе", т.е. не является окном, с которым работает пользователь, и скрыто под другими окнами, то загрузка в него документа не приведет к установке фокуса на данное окно, т.е. окно не появится на экране поверх других окон. Для того, чтобы передать фокус необходимо помимо указания окна-мишени в атрибуте target еще и передавать фокус. Сделать это можно при помощи JavaScript-кода.
Все становится на много проще, если в качестве окна-мишени используется фрейм. В этом случае не надо никуда передавать фокус. Если быть абсолютно точным, то фокус передавать все равно надо, только проявляется это не при перезагрузке окна, а, например при печати. В этом случае фокус можно передать, кликнув мышкой в соответствующий фрейм.
На самом деле упрощение при работе с фреймами вызвано ,во-первых, тем, что рабочая область окна браузуера разбивается на фреймы до загрузки документа с меню, т.е. окна при выборе гипертекстовой ссылки уже существуют и , во-вторых, тем, что окно браузера является активным окном (окном в "фокусе") в момент выбора гипертекстовой ссылки.
далее...
Согласно схеме http нотации URI
Установка базового адреса

Согласно схеме http нотации URI (Uniform Resource Identifier) полный адрес информационного ресурса, доступного по протоколу HTTP следует записывать следующим образом:
http://user:password@domain.ru:port/path/some.html?query_string
где:
http:
протокол обмена данными
user:
идентификатор пользователя
password:
пароль
domain.ru
доменное имя сервера
port
номер TCP-порта, н котором ведет обслужтвание сервер
path
путь в корневом каталоге сервера к файлу ресурса
some.html
файл ресурса
query_string
поисковое предписание
Заданный в таком виде адрес ресурса называется абсолютным или полным адресом ресурса. На практике редко используют все компоненты полного адреса схемы HTTP. Чаще всего первые компоненты опускают. Например, обращение к документу в том же каталоге в гипертекстовой ссылке будет просто записано как имя данного файла. Или обращение к CGI-скрипту может выглядеть следующим образом:
<a href=../scripts/my_script?query_string>
Имя протокола, имя домена, номер порта и другие компонеты начала URL опущены. В этом случае говорят, что ссылка задана частично-определенной или неполной формой URL.
Естественно, что браузер при обращении к серверу будет восстанавливать полную форму URL, опираясь на некоторую схему умолчания, которая называется базовым URL. Иногда неполную форму URL называют относительным URL, подразумевая, что адрес задается относительно некоторого базового адреса.
По умолчанию в качестве базового используется URL каталога, в котором находится текущий документ. Если URL начинается с символа "." или "..", то это означает исчисление от текущего каталога. Если URL начинается с символа "/", то относительны URL берется от корня каталогов сервера.
В HTML есть элемент разметки BASE, который позволяет задать или переопределить базовый адрес. Первоначально этот контейнер использовался только в заголвке HTML-документа. В настоящее время его применяют как за пределами всего документа(например, при создании документов HTML-редакторами), так и в теле документа.
Последнее позволяет сгруппировать гипертекстовые ссылки внутри документа относительно разных базовых адресов:
<html>
<head>
<base href=http://www.kiae.ru>
</head>
<body>
Эта гипертекстовая ссылка на <a href=index.htm>www.kiae.ru</a>
<base href=http://citmgu.ru>
Эта гипертекстовая ссылка на <a href=index.htm>www.citmgu.ru</a>
</body>
</html>
При загрузке представленного выше документа в браузер легко убедиться, что заданные в неполной форме ссылки будут указывать на разные Web-узлы. Для этого достаточно обратить внимание на значения, отображаемые в поле статуса браузера, или распечатать массив гипертекстовых сcылок JavaScript-программой.
далее...
Basecgi
Базовый адрес и CGI

Особое место в схеме HTTP универсального локатора ресурсов(URL) занимает адресация CGI-скриптов. Дело в том, что путь к ресурсу(см. "Базовый адрес HTML-документа") интерпретируется не только браузером, но и сервером и при этом состоит из нескольких компонентов. Например,:
http://www.kiae.ru/~paul/base.cgi/kuku/ru?kuku+ru
В этом примере скрипт base.cgi находится в домашнем каталоге пользователя paul. При этом за именем скрипта до знака "?" указан еще ряд символов. В этом случае базовым URL для ссылок документа, сгенерированного скриптом, будет не адрес каталога, в котором расположен скрипт, а вся строка до символа "?". Например, ссылка вида:
<a href=base.cgi>Ссылка на скрипт</a>
будет ссылаться на скрипт с URL -
http://www.kiae.ru/~paul/base.cgi/kuku/ru/base.cgi
Дело в том, что браузер распознает путь как последовательность символов от доменного имени или порта до конца строки или символа "?", в то время как сервер работает со скриптами несколько иначе. Все множество символов от имени скрипта до символа "?" помещается сервером в переменную окружения PATH_INFO, которую можно использовать в качестве дополнительного условия при генерации отклика или перенаправлении запроса.
Этот прием достаточно часто используется на Web-узлах, которые размещают у себя чужую рекламу. Типичным примером такого сорта можно считать сервер infoart(www.infoart.ru). Рекламные банеры этого Web-узла вызывают скрипты, которым через PATH_INFO передают URL рекламодателя для перенаправления запроса.
Другой пример - www.reklama.ru. Типичная ссылка на рекламный банер здесь может выглядеть следующим образом:
<a href=http://www1.reklama.ru/cgi-bin/href/cit?45><img src=...></a>
В этом URL cgi-bin - это типовой каталог размещения CGI-скриптов, href - скрипт, а cit - значение переменной PATH_INFO.
далее...
Cache
Управление кэшированием

Кэширование документов является одним из наиболее интересных технологических приемов, которые применяются в World Wide Web. С одной стороны, кэширование позволяет в ряде случаев существенно сократить трафик на критических маршрутах приема/передачи данных, а с другой стороны - порождает ряд проблем, которые следует иметь в виду при управлении доступом к страницам Web-узла.
В разных версиях протоколов HTTP применяются свои директивы управления кэшированием. Cache-Control - директива протокола HTTP/1.1. Этот заголовок относится к общим заголовкам. Различают атрибуты для запроса на кэширование и атрибуты для ответа на запрос кэширования. В случае элемента разметки META нас будут интересовать только ответы на запрос кэширования. В этом случае в заголовке HTML-документа можно будет встретить:
Все перечисленные атрибуты(кроме взаимоисключающих) можно перечислять через запятую в значении атрибута content контейнера META. Из этого списка видно, что данный оператор заголовка HTTP-сообщения нацелен не только на управление простым кэшем, но на регулирование обмена данными между кэш-серверами. Самым простым способом управления кэшем является запрет на кэширование вообще. Это достигается указанием значения no-cahe:
<meta http-equiv="Cache-Control" content="no-cache">
В этом случае документ не будет кэшироваться ни proxy-сервером, ни браузером. Если указать private, то документ будет кэшироваться браузером, но не будет кэшироваться proxy-сервером.
<meta http-equiv="Cache-Control" content="private">
Последний случай интересен с точки зрения настройки на конкретного пользователя. Например, в документе есть Server Site Include, который подставляет при каждом обращении разные графические картинки. При этом, картинка должна быть привязана к моменту показа страницы, т.е. при откате по кнопке "back" должна появляться старая картинка, а не новая. Следовательно, для браузера картинка - неотъемлемая часть страницы. Если страницу закэшировать в общественном кэше, то все пользователи, которые им пользуются, будут получать всегда одно и тоже, пока кэш не обновится. Если нужно, чтобы они получали разные картинки, но при этом работали со своим локальным кэшем, то тогда нужно выставлять опцию private.
Используя оператор Cache-Control, можно определить максимальный период кэширования конкретного документа, используя max-age:
<meta http-equiv="Cache-Control" content="private,max-age=60">
В данном случае документ кэшируется браузером и не кэшируется proxy-сервером на время в 60 секунд. Такой подход может понадобиться для управления доступом к периодическим отчетам, например, к статистике доступа к серверу, которая обрабатывается не по запросу браузера, а периодически внешней программой. Простой способ управления кэшированием, который достался в наследство от протокола HTTP 1.0, определяется директивой Pragma.
далее...
Content
Перекодировка "на лету"

В отличие от Refresh, Content-type - это настоящая директива заголовка HTTP-сообщения. Ее относят к директивам описания тела сообщения. Content-type определяет MIME(media-type в протоколе HTTP/1.1) тип и подтип содержания тела HTTP-сообщения. В общем виде она имеет синтаксис:
Content-type: тип/подтип
Основное назначение использования Content-type в META - определение типа кодировки. Для этой цели служит атрибут charset. Для большинства современных браузеров указания этого атрибута достаточно для того, чтобы можно было перекодировать тело документа из кодировки, в которой он получен, в кодировку, установленную в качестве кодировки отображения браузера. Тип кодировки тела документа и указывается в charset:
<meta http-equiv="Content-type" content="text/html; charset=windows-1251">
Существует однако ряд проблем, связанных с Unix- платформами, где перекодировка тела "на лету" осуществляется с ошибками. В этих случаях использование Content-type не рекомендуется. Если в качестве сервера используется Russian Apache, то сервер сам выдает нужное значение атрибута у оператора Content-type:
IRIS 55% telnet www.kiae.ru 80
Trying 144.206.192.11...
Connected to www.kiae.ru.
Escape character is '^]'.
HEAD /~paul HTTP/1.0
HTTP/1.1 301 Moved Permanently
Date: Fri, 08 May 1998 23:18:13 GMT
Server: Apache/1.2.5 rus/PL22.2
Location: http://www.kiae.ru/~paul/
Connection: close
Content-Type: text/html; charset=windows-1251
Vary: accept-charset, user-agent
Connection closed by foreign host.
Как видно из этого примера, сервер выдал кодовую страницу умолчания windows-1251. Мы в telnet не задавали тип клиента. Если задать тип клиента как клиент X11, то результат будет несколько иным:
IRIS 73% telnet localhost 80
Trying 127.0.0.1...
Connected to localhost.net.kiae.su.
Escape character is '^]'.
HEAD / HTTP/1.0
User-Agent: kuku (X11
HTTP/1.1 200 OK
Date: Sat, 09 May 1998 01:18:52 GMT
Server: Apache/1.2.5 rus/PL22.2
Connection: close
Content-Type: text/html; charset=koi8-r
Vary: accept-charset, user-agent
Connection closed by foreign host.
В данном случае в качестве браузера был указан браузер kuku(реально такого браузера, конечно, нет). Однако, причиной, по которой была получена кодировка koi8-r, заключена в другом. Russian Apache реагирует на конструкцию "(X11". Именно это сочетание, по умолчанию, заставляет его переключиться в режим выставления charset=koi8-r, если он настроен на кодирование по типу браузера. При этом тело HTTP-сообщения будет действительно содержать текст в кодировке koi8 вне зависимости от кодировки на диске. Apache перед отправкой его перекодирует.
Выставим кодировку koi8-r через META, но обратимся из Windows:
<meta http-equiv="Content-type" content="charset=koi8-r">
При этом получим в браузере:
| Location: | http://www.kiae.ru/~paul/http/charset.html |
| File MIME Type: | text/html |
| Source: | Currently in disk cache |
| Local cache file: | MV6GULJ9.HTM |
| Last Modified: | Unknown |
| Last Modified: | Unknown |
| Content Length: | 121 |
| Expires: | No date given |
| Charset: | koi8-r |
| Security: | This is an insecure document that is not encrypted and offers no security protection. |
telnet localhost 80
Trying 127.0.0.1...
Connected to localhost.net.kiae.su.
Escape character is '^]'.
GET /~paul/http/content.htm HTTP/1.0
HTTP/1.1 200 OK
Date: Sat, 09 May 1998 01:34:12 GMT
Server: Apache/1.2.5 rus/PL22.2
Connection: close
Content-Type: text/html; charset=windows-1251
Vary: accept-charset, user-agent
<html>
<head>
<meta http-equiv="Content-type" content="charset=koi8-r">
</head>
<body>
kuku
</body>
</html>
Connection closed by foreign host.
Как видно из последнего примера, в заголовке нет изменений относительно типа кодовой страницы. Netscape подставил информацию о кодовой странице тела сообщения уже позже того, как страницы принял.
далее...
Cookie
Виртуальный сеанс

Механизм Cookie был введен в употребление компанией Netscape в качестве компенсации отсутствия реального сеанса работы между браузером и сервером в рамках протокола HTTP.
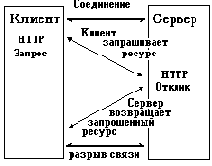
Согласно модели взаимодействия "клиент-сервер", которая выбрана для этого протокола, клиент и сервер устанавливают соединение только на момент обслуживания одного запроса клиента.

Представим теперь ситуацию, в которой при обращении к информационным ресурсам сервера требуется аутентификация пользователя. В локальной системе достаточно один раз ввести идентификатор и пароль, чтобы получить разрешение на работу. Интерфейс пользователя, который постоянно связан с системой доступа, обеспечивает сеанс, в рамках которого действует аутентификация. При работе в Web сервер после ответа на запрос "забывает" о клиенте. Это означает, что аутентификацию нужно проходить каждый раз, когда обращаешься к ресурсу. Первоначально выход из положения был найден в виде невидимых полей HTML-форм. Введенная при первом обращении информация передавалась клиентом и сервером друг другу при каждом обращении. Но этот подход неудобен тем, что постоянно нужно вызывать скрипт, который будет обрабатывать поля форм.
Решение было найдено в виде механизма Cookie. Суть его проста: при обращении к серверу браузер в отклике в заголовке HTTP-сообщения получает Cookie. Этот "волшебный ключик" сохраняется браузером и при следующем обращении к серверу передается в заголовке HTTP-запроса. К каждому ключику можно приписать URL, для которого он действует, время жизни, в течение которого он действителен, имя домена, для которого ключик действителен и атрибут типа соединения (защищенное или нет), по которому ключик передается.
В контексте элементов разметки заголовка Cookies нас интересуют с точки зрения их использования в элементе META. Cookie выдается сервером, следовательно он(ключик) появляется в отклике сервера, что означает возможность использования операторов установки Cookie в META-таге. Синтаксис Cookie при этом будет выглядеть следующим образом:
<meta http-equiv="Set-Cookie" content="ss=start; expires=Sat, 09-May-96 11:00:00 GMT; path=/; domain=www.kiae.su">
В принципе, для работы с Cookie даже не обязательно пользоваться услугами http-сервера. В языке управления сценариями просмотра гипертекстовых страниц JavaScript существует возможность управления Cookie из программ, встроенных в HTML-документ. Рассмотрим простой пример:
<title>Centre</title>
<meta http-equiv="Set-Cookie" content="id=2349">
<meta http-equiv="Set-Cookie" content="id1=2351">
<meta http-equiv="Set-Cookie" content="id2=2353">
</HEAD>
<BODY>
test
</BODY>
</HTML>
В данном случае выставляется три ключика в заголовке документа(id, id1 и id2). При нажатии на кнопку можно посмотреть на эти значения если Вы разрешили своему браузеру принемать cookie. Манипулирование ключиками в JavaScript (Учебник "Введение в JavaScript") позволяет преодолеть их "вырезание" proxy-серверами. META позволяет выставить начальные значения ключиков. При этом, можно воспользоваться механизмом Server Site Includes(SSI) и вставлять META через него.
При использовании Cookie необходимо не только передать ключик клиенту, но и получить его обратно. Proxy-сервер может контролировать оба направления. Поэтому при возврате приходится передавать значение ключика, кроме стандарного способа (через заголовок HTTP-запроса), еще и нестандарным. Например, через значения HTML-форм.
далее...
Elements
Основные контейнеры заголовка

Основные контейнеры заголовка - это элементы HTML-разметки, которые наиболее часто встречаются в заголовке HTML-документа, т.е. внутри элемента разметки HEAD.
Мы рассмотрим только восемь элементов разметки, включая сам элемент разметки HEAD:
HEAD(элемент разметки HEAD) TITLE(заглавие документа) BASE(база URL) ISINDEX(поисковый шаблон) META(метаинформация) LINK(общие ссылки) STYLE(описатели стилей) SCRIPT(скрипты)
Наиболее часто из этого списка применяются элементы TITLE, SCRIPT, STYLE. Применение элемента META показывает осведомленность автора о правилах индексирования документов в поисковых система и возможности управления HTTP-обменом данными. BASE и ISINDEX в последнее время практически не применяются. LINK указывают только при использовании внешних относительно данного документа описателей стилей.
далее...
Expires
Время хранения

При кэшировании документов proxy-сервером или браузером необходимо вместе с документом передавать временную отметку, до которой данный документ соответствует тому, что хранится на исходном сервере. При рассмотрении Cache-Control этим вопросам уделено основное внимание. В данном разделе речь идет только об утановке времени годности документа через META-таг.
<meta http-equiv="Expires" content="Mon, 11 May 1998 00:00:00 GMT">
Проверить данную установку не представляется сложным. Достаточно посмотреть на информацию о документе, которую дает обычный браузер:
| Location: | http://www.kiae.ru/~paul/test.htm |
| File MIME Type: | text/html |
| Source: | Currently in disk cache |
| Local cache file: | MV2V1ADH.HTM |
| Last Modified: | 05/10/98 03:00:00 Local time |
| Last Modified: | 05/10/98 00:00:00 GMT |
| Content Length: | 310 |
| Expires: | 05/11/98 00:00:00 |
| Charset: | windows-1251 |
| Security: | This is an insecure document that is not encrypted and offers no security protection. |
Строчка "Expires" отображает дату, которая была установлена в МЕТА-таге. Оператор Expire не позволяет отличить кэширующий сервер от обычного браузера.
далее...
Head
Элемент разметки HEAD

Элемент разметки HEAD содержит заголовок HTML- документа. Данный элемент разметки не является обязательным. При наличии тага начала элемента разметки желательно использовать и таг конца элемента разметки. По умолчанию элемент HEAD закрывается, если встречается либо таг начала контейнера BODY, либо таг начала контейнера FRAMESET. Атрибутов у тага начала контейнера нет, хотя в DTD HTML один необязательный атрибут и прописан. Синтаксис контейнера HEAD в общем виде выглядит следующим образом:
<head [profile=meta-URL]>
контейнеры заголовка
</head>
Контейнер заголовка служит для размещения информации, относящейся ко всему документу в целом. Необязательный атрибут profile указывает на внешний файл мета-тагов. В качестве значения этого атрибута указывается URL этого файла.
далее...
Headm
Назначение заголовка

Заголовок HTML-документа является необязательным элементом разметки. В HTML 2.0 предлагалось вообще отказаться от элементов HEAD и BODY. В то время в HTML не было элементов, которые использовались одновременно и в заголовке, и в теле документа. Современная практика HTML-разметки такова, что практически в каждом документе есть HTML-заголовок.
Первоначально существование заголовка определялось необходимостью именования окна браузера. Это достигалось за счет элемента разметки TITLE:
<html>
<head>
<title>this is the title</title>
...
</head>
<body>
...
</body>
</html>

Отображение содержания элемента TITLE.
Однако, задумывался заголовок для несколько иных целей. Исходя из общих соображений, связанных с теорией и практикой разработки и эксплуатации гипертекстовых систем, все гипертекстовые связи информационных узлов принято разделять на контекстные и общие.
Контекстные гипертекстовые связи привязаны к определенному месту документа - контексту. В HTML такие связи реализованы в виде гипертекстовых ссылок (элемент A(anchor)). Фактически, до реализации таблиц описателей стилей в современных браузерах это был единственный вид связей, которыми мог управлять автор HTML-документа.
Общие гипертекстовые связи опеределяются не частью документа (контекстом), а всем документом целиком. Например, быть предыдущим по отношению к другому документу или следующим - это общая гипертекстовая связь, которая позволяет организовать так называемый "линейный" просмотр информационных узлов гипертекстовой сети.
Реализация такого сорта ссылок уже долгое время является частью проектов W3C(Arena,Amaya). В коммерческих браузерах такой механизм реализован только для описателей стилей (элемент разметки LINK).
Важную роль заголовок HTML-документа играет в JavaScript. Существует принципиальная разница между заголовком и телом документа при использовании элемента разметки SCRIPT. Она заключается в определении зоны видимости функций и переменных. Переменные и функции, определенные в заголовке документа, относятся ко всему окну браузера. Это значит, что к ним можно обратиться из любого места документа и изменить их значения. Кроме того, к ним можно обратиться из другого окна или фрейма. Фактически, это глобальные переменные. Перменные и функции тела документа доступны только в момент формирования документа при загрузке его браузером и после завершения загрузки не доступны в браузерах третьих версий (Netscape Navigator 3.0, например). При работе со слоеными документами переменные и функции тела относятся к слоям, что делает доступ к ним неудобным.
Еще одной функцией заголовка HTML-документа является управление HTTP-обменом через элемент разметки META. При современной практике размещения Web-узлов компаний на серверах провайдеров администраторы этих узлов могут не иметь возможности управлять программой-сервером. В этом случае остается только одна возможность управления обменом - через заголовок HTML-документа.
В заключении нельзя не упомянуть еще об одном важном назначении заголовка HTML-документа - поисковом образе документа для индексировании роботами поисковых систем. Элемент META позволяет хранить списки ключевых слов и описания документа, которые будут использоваться для составления индекса поисковой системы и появляться в качестве описания документа в случае выдачи ссылки на него при поиске по ключевым словам.
далее...
Htmlstr
Структура HTML-документа

Язык гипертекстовой разметки HTML опирается на контейнерную схему описания документа, которая задана в стандарте обобщенного языка разметки SGML(Standard Generalized Markup Language). В этой схеме любой документ может быть представлен в виде набора вложенных контейнеров. Контейнер, в терминологии SGML - элемент, состоит из тага начала контейнера, тага конца контейнера и содержания контейнера, заключенного между тагами начала и конца. Рассмотрим следующий приме р:
<html>
<head>
<title>Типовой HTML-документ</title>
<meta http-equiv="Content-type"
content="text/html;charset=windows-1251">
</head>
<body>
<h1>Типовой HTML-документ</h1>
...
</body>
</html>
В этом примере весь документ заключен в контейнер(элемент разметки) HTML и состоит из двух частей: заголовка документа и тела документа. Заголовок заключен в контейнер(элемент разметки) HEAD, в то время как тело документа заключено в контейнер(элемент разметки) BODY.
Можно выделить несколько типов HTML-документов:
классический; слоеный; набор фреймов.
Исторически первым был классический документ. Потом появился набор фреймов. Формат слоеного документа был разработан последним. Все форматы документов предполагают наличие элемента разметки HTML, который определяет начало и коней HTML-документа.
В настоящее время достаточно много страниц на Web-узлах, которые не содержат элементов разметки HTML, HEAD, и BODY. Это произошло из-за пренебрежения правилами разметки в первые годы существования Web авторами, которые создавали свои Web-узлы, не утруждая себя изучением стандартов. Браузеры, в частности Mosaic, обрабатывали такие страницы, используя стихийно сложившиеся правила умолчания, которые в последствии были закреплены в стандарте языка HTML 2.0. При использовании этих правил предполагается, что авт
ор работает с классическим HTML-документом.
Классический документ
Классический документ состоит из заголовка документа (элемент разметки HEAD) и тела документа (элемент разметки BODY). Схематично это выглядит следующим образом:
<html>
<head>
...
</head>
<body>
...
</body>
</html>
До стандарта HTML 3.2 элементы разметки тела документа нельзя было употреблять в теле и, наоборот, элементы разметки тела документа нельзя было употреблять в заголовке. В настоящее время такие элементы разметки, как BASE или SCRIPT можно применять как в теле документа, так и в заголовке документа.
Слоеный документ
Слоеные документы появились самыми последними. Они позволяют создавать документы, у которых содержание одного раздела может "наезжать" на содержание другого раздела. Слоеные документы имееют формально структуру классического документа, но внутри тела содержат либо элементы разметки LAYER (браузер Netscape), либо позиционированные разделы при помощи каскадных таблиц стилей.
Пример с применением элемента LAYER
<html>
<head>
...
</head>
<body>
<layer name=l1 top=10 left=20 visibility=show>
...
</layer>
<layer name=l2 top=10 left=20 visibility=hide>
...
</layer>
</body>
</html>
Пример с применением CSSR
<html>
<head>
...
</head>
<body>
<div style="position:absolute;
top:10;left:20;
visibility:visible;">
...
</div>
<div style="position:absolute;
top:10;left:20;
visibility:hidden;">
...
</div>
</body>
</html>
Этот раздел страницы выполнен как слой.
Этот раздел страницы выполнен как слой.
Наиболее эффектно слоеные документы смотрятся при программировании содержания страниц на JavaScript или JScript.
Набор фреймов
У набора фреймов вместо контейнера BODY контейнер FRAMESET. Внутри элемента FRAMESET применяются элементы FRAME. Каждый FRAME содержит HTML-документ, который может быть любого рассмотренного нами типа.
Рассмотрим пример набора фреймов:
<html>
<head>
</head>
<frameset cols="30%,*">
<frame name=right src=right.html>
<frameset rows="50%,*">
<frame name=top src=top.html>
<frame name=bottom src=bottom.html>
</frameset>
</frameset>
</html>
Заголовок - общая часть всех HTML-документов
Заголовок HTML-документа, элемент разметки HEAD, формально присутствует во всех типах HTML-документов. Это связано с необходимостью описания некоторых общих свойств документов. Как правило, эта информация не отображается, но используется для управления процессом отображения.
далее...
Http
Управление HTTP-обменом.

Прежде всего следует сказать несколько слов о HTTP-обмене, т.е. об обмене данными между браузером и сервером по протоколу HTTP(HyperText transfer Protocol).
Обмен производится по средством HTTP-сообщений. Сообщение состоит из двух частей: заголовка сообщения и тела сообщения. Заголовок - это фрагмент текста, который состоит из директив поротокола HTTP. Тело - это либо запрос пользователя (сообщение отправляется от браузера серверу), либо запраштваемый документ (сообщение отправляется от сервера клиенту). Тело следует за заголовком и отделяется от него пустой строкой.
При использовании элемента META с атрибутом http-equiv подразумевается, что значение этого тага задает имя директивы заголовка HTTP-сообщения, а атрибут content - значение этого оператора. Внешне это так и выглядит:
<meta http-equiv="Content-type" content="text/html; charset=windows-1251">
Создается впечатление, что размещенный в заголовке HTML-документа оператор заголовка HTTP-сообщения действительно попадет на свое место при HTTP-обмене. Следовательно, автор документа имеет возможность вмешаться в сам процесс обмена данными между сервером и клиентом. При более детальном рассмотрении оказывается, что это не совсем верно.
Для того, чтобы убедиться в этом, воспользуемся тем фактом, что заголовок HTTP-сообщения является набором строк ASCII-символов. Это значит, что если клиентом telnet зайти на TCP-порт, на котором осуществляет обслуживание запросов HTTP-сервер, то можно увидеть отклик сервера и обнаружить присутствие или отсутствие тех или иных операторов заголовка.
Проверим установку Expires. Для этого вставим в заголовок документа следующий МЕТА-таг:
<meta http-equiv="Expires" content="thu, May 07, 1998 21:50:01">
При обращении к серверу через telnet обнаруживаем, что данная конструкция не попадает в заголовок HTTP-сообщения:
IRIS 4% telnet www.kiae.ru 80
Trying 144.206.192.11...
Connected to www.kiae.ru.
Escape character is '^]'.
HEAD /~paul/http/expire.html HTTP/1.0
HTTP/1.1 200 OK
Date: Fri, 08 May 1998 19:56:47 GMT
Server: Apache/1.2.5 rus/PL22.2
Connection: close
Content-Type: text/html; charset=windows-1251
Vary: accept-charset, user-agent
Connection closed by foreign host.
При просмотре свойств документа в браузере мы обнаруживаем, что установка отмены кэширования произошла:
| Location: | http://www.kiae.ru/~paul/http/expire.html |
| File MIME Type: | text/html |
| Source: | Currently in disk cache |
| Local cache file: | M1B7GGBM.HTM |
| Last Modified: | Unknown |
| Last Modified: | Unknown |
| Content Length: | 118 |
| Expires: | Thursday, May 07, 1998 21:50:01 |
| Charset: | windows-1251 |
| Security: | This is an insecure document that is not encrypted and offers no security protection. |
Первым и самым очевидным ограничением является невозможность разместить в META операторы заголовка запроса клиента. Например, такой оператор как Allow. Документ приходит с сервера, и значения META могут только переназначить значения существующих операторов или добавить новые операторы отклика сервера, но не запроса клиента.
Реальный отклик сервера не содержит значений из META. Это значит, что если в нем есть оператор "Connection: close", то соединение закроется вне зависимости от того, что будет дополнительно указано в МЕТА.
Подводя некоторый итог, можно сказать, что в META с атрибутом http-equiv имеет смысл использовать только общие операторы заголовка HTTP-сообщения, операторы отклика сервера и операторы описания содержания. Операторы запроса клиента использовать в META смысла не имеет.
далее...
Intro
Бельтикова Н.В., Кузина И.А., Храмцов П.Б. - Заголовок HTML-документа.
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Введение

Данный учебный курс посвящен применению элементов разметки заголовка документа. При этом, основное внимание уделяется вопросам использования элемента разметки META для управления обменом данными через протокол HTTP и прописованию поисковых образов документов для индексирования роботами поисковых систем.
При разработке этого курса учитывалоcь, что информация заголовка, за исключением содержания элемента разметки TITLE, не отображается браузером, и читатели страниц Web-узлов ее не видят. Тем не менее, многие важные моменты из жизни страниц зависят от содержания заголовка. Это и указание типа кодировки документа для правильного отображения браузером (директива Content-type), и описание (аннотация документа, директива Description), и список ключевых слов (директива Keywords), и базовая часть гипертекстовых ссылок (элемент разметки BASE), и автоматическое обновление содержания страницы (директива Refresh), и многое другое.
Некоторые возможности заголовка документа в настоящее время утратили свою актуальность и перестали широко использоваться при проектировании современных Web-узлов. Но существует еще достаточное количество старых Web-узлов и довольно большое число пользователей старых версий браузеров, которые привыкли многие вещи видеть с позиции HTML 2.0
Не следует думать, что заголовок отомрет в скором времени. Заголовок документа - это место, куда помещают информацию, относящуюся ко всему документу в целом, а не к отдельным его частям. Тенденция усложнения заголовков прослеживается во всех стандартах Internet. Достаточно обратить внимание на почтовый стандарт MIME, чтобы в этом убедиться. По этой причине освоение современных методов использования HTML-заголовка имеет большое практическое значение и абсолютно необходимо для подготовки специалистов по проектированию, разработке и сопровождению Web-узлов.
далее...
Isact
Вызов скрипта через атрибут action

Атрибут action в контейнер ISINDEX был введен компанией Microsoft по аналогии с одноименным атрибутом в HTML-формах. Action позволяет указать имя скрипта, который будет обрабатывать запрос непосредственно в контейнере ISINDEX. На первый взгляд этот способ указания поисковой программы проще, чем реализация через SSI. Но практика разработки и опубликования интерфейсных страниц делает оба способа с точки зрения трудоемкости равноценными.
Дело в том, что и поисковый шаблон и результаты поиска должны отображаться на одной странице. В способе SSI это достигается за счет включения скрипта внутрь документа, т.е. прямое совмещение HTML-документа и результатов поиска, которые подставляются вместо скрипта. При использовании атрибута action скрипт загрузит новую страницу.
В этом случае поступают следующим образом: скрипт генерирует точную копию страницы, будто бы она хранится в файловой системе сервера:
#!/usr/local/bin/perl
print "Content-type: text/html\n";
print "Pragma: no-cache\n\n";
print "<html><head>";
print "<isindex prompt=\"Keywords\" action=isact.cgi>";
print "</head><body>";
print "<h1>Test ISINDEX</h1><hr>";
if(length($ENV{"QUERY_STRING"})==0)
{
die;
}
$str = "grep ".$ENV{QUERY_STRING}." \* \|";
open OUT, $str;
while(<OUT>)
{
print $_,"<br>";
}
close OUT;
print "</body></html>";
Cкрипт в атрибуте action вызывает сам себя. В качестве базового адреса здесь используется адрес самого скрипта. В принципе такой скрипт можно замаскировать под HTML-документ, если разместить файл с расширением htm или html в стандартной директории скриптов или реализовать через модуль rewrite преобразование адреса. Более жизненные примеры требуют анализа входного запроса и разбора отклика поискового скрипта.
далее...
Isindex
Элемент разметки ISINDEX

Элемент разметки ISINDEX используется для задания поискового шаблона и унаследован от ранних версий HTML. В HTML 4.0 этот контейнер не определен. Утрата данного контейнера объясняется широким применением форм и CGI-скриптов. Тем не менее все браузеры его поддерживают.
Шаблон ввода ключевых слов при наличии данного контейнера в заголовке HTML-документа отображается в виде дополнительного поля ввода рабочей области браузера, что нарушает компоновку HTML-страниц, выполненных с применением современных средств разметки. Лучше всего ISINDEX подходит для документов с компоновкой стиле HTML 2.0.
<html>
<head>
<isindex>
</head>
<body>
...
</body>
</html>

Применение элемента ISINDEX
В классическом варианте при использовании ISINDEX список ключевых слов, которые вводятся в поисковом шаблоне и разделены символом "+", присоединяется к базовому адресу HTML-документа после символа "?".
http://kuku.ru/isindex.html?keyword+list
Очевидно, что сам HTML документ не способен произвести поиск. Это может выполнить только поисковая программа.
Присоединение запроса к документу унаследовано от первого сервера CERN, в котором оно использовалось по аналогии с поисковыми серверами Gopher. Современный подход, основанный на HTML-формах, позволяет указывать URL поисковой программы, что дает большую свободу при разметке страниц.
Современный синтаксис ISINDEX позволяет использовать аналогичный формам подход. Для этой цели в таге начала контейнера ISINDEX можно указать атрибут action.
<isindex action=/cgi-bin/search.cgi>
Однако, и традиционная форма контейнера также позволяет обращаться к внешним CGI-скриптам. Сделать это можно в совокупности либо с контейнером BASE, либо с использованием Server Site Includes(SSI).
В первом случае для всего документа устанавливается базовый URL поисковой программы. Все URL гипертекстовых ссылок на другие страницы задаются в полной форме или базовый адрес переназначается после ISINDEX. Это вполне оправдано, если данная страница ничего, кроме поискового критерия и ссылки на домашнюю страницу Web-узла не содержит.
<html>
<head>
<base href=http://kuku.ru/cgi-bin/search.cgi>
<isindex>
</head>
<body>
<base href=http://kuku.ru/>
</body>
<html>
Во втором случае в документ встраивается обращение к CGI-скрипту, который реализует функции поисковой программы. Такое совмещение - реальность современного подхода к компоновке поисковых страниц. Как правило, и поисковый шаблон, и результаты поиска отображаются на одной странице, т.к. это позволяет корректировать запрос по мере получения результатов поиска. Встроенный в страницу скрипт анализирует переменные окружения сервера, и в случае отсутствия запроса может вообще никак не обозначать свое присутствие внутри документа.
<html>
<head>
<isindex>
</head>
<body>
<!--#exec cgi=search -->
</body>
<html>
Таг начала элемента может содержать два необязательных атрибута: action и prompt. Синтаксис элемента ISINDEX в общем виде выглядит следующим образом:
<isindex [prompt=текст] [action=URL]>
Второй необязательный атрибут тага начала ISINDEX - prompt. Он позволяет вместо стандартного приглашения к вводу ключевых слов задать приглашение, которое по мнению автора документа лучше отражает суть поискового шаблона. Например, можно задать приглашение к вводу ключевых слов на русском языке.
<isindex prompt="Введите ключевые слова:">

Применение атрибута prompt
ISINDEX - отмирающий элемент разметки. Однако, он определил формат обмена данными ISINDEX. Данные в этом формате передаются от браузера серверу в случае применения ISINDEX и в случае прямого указания дополнительных параметров после символа "?" в гипертекстовой ссылке.
далее...
Isssi
Вызов скрипта через SSI

Реализация поиска через Server Site Incledes и ISINDEX опирается на тот факт, что в качестве поискового скрипта при ISINDEX, если не указан атрибут action формально вызывается тот же самый документ, в котором ISINDEX указан. Список ключевых слов при этом присоединяется к URL данного документа после символа "?". Это и есть одна из форм HTTP-запроса браузера к серверу по методу доступа GET, которая носит название ISINDEX.
Сам HTML-документ при этом будет выглядеть следующим образом:
<HTML>
<HEAD>
<title>ISINDEX</title>
<isindex prompt="Введите список ключевых слов:">
</HEAD>
<BODY>
<h1>Тестирование контейнера ISINDEX</h1>
</BODY>
</HTML>
Как видно из этого текста, в нем нет даже намека на вызов скрипта. Если все оставить так как есть, то действительно ничего не будет работать, но если вставить HTML-комментарий формата SSI, то тогда мы получим страницу со скриптом:
<HTML>
<HEAD>
<title>ISINDEX</title>
<isindex prompt="Введите список ключевых слов:">
</HEAD>
<BODY>
<h1>Тестирование контейнера ISINDEX</h1>
<hr>
<!--#exec cgi=grep.cgi -->
</BODY>
</HTML>
В данном случае grep.cgi очень простой скрипт. Это просто вызов программ grep по текущему каталогу при условии если указан поисковый критерий, т.е. если есть запрос после "?", то скрипт отработает и выдаст результаты, если нет, то страница останется девственной, т.к. скрипт ничего не подставит вместо себя.
Сама программа grep.cgi при этом может выглядеть примерно следующим образом:
#!/usr/local/bin/perl
print "Pragma: no-cache\n\n";
if(length($ENV{"QUERY_STRING"})==0)
{
die;
}
$str = "grep ".$ENV{"QUERY_STRING"}." \* \|";
open OUT, $str;
while(<OUT>)
{
print $_;
}
close OUT;
В данном случае идея программы проста. Сначала проверяем наличие запроса после символа "?". Этот запрос помещается сервером в переменную окружения QUERY_STRING. Если длина строки в QUERY_STRING равна 0, то запроса нет, в противном случае вызываем команду grep и распечатываем результат ее работы.
При реализации следует учесть, что ключевых слов может быть много, что они могут быть на русском языке, и их придеться перекодировать, что результат работы grep следует предварительно разобрать и подготовить в HTML-формате для размещения внутри страницы.
далее...
Link
Элемент разметки LINK

Элемент разметки LINK - это давняя попытка придать HTML академический вид. Согласно теории гипертекстовых систем все гипертекстовые связи разделяют на два типа: контекстные связи и общие связи. Такое деление чисто условное и опредляется тем, что контекстную связь можно привязать к определенному месту документа, а общую связь можно отнести только ко всему документу целиком. Если взглянуть на проблему связи чуть шире, то очевидной становится аналогия с отношениями. Гипертекстовая связь задает отношение на множестве информационных узлов.
Контекстная связь определяет отношение на паре узлов. При этом, в модели World Wide Web один из узлов является источником, а второй - мишенью. Собственно это и отражено в названии элемента разметки A(anchor), который определяет гипертекстовую ссылку(не путать с гипертекстовой связью). При этом, в контекстной связи один и тот же термин может идентифицировать разные связи. Например, в контексте содержания конспекта данной темы слово "HEAD" определяет документ head.htm, который описывает контейнер HEAD и особенности его применения, а в контексте справочника по данной теме слово "HEAD" будет означать ссылку на описание синтаксиса данного контейнера.
Общие ссылки нельзя привязать по контексту. Например, два информационных узла находятся в отношении следования, т.е. при "линейном" просмотре одна Web-страница является следующей для другой Web-страницы. В этом случае речь идет о страницах целиком, а не отдельных их частях. Такой же общей связью является принадлежность к Web-узлу, который ассоциируется со своей домашней страницей.
В информационно-поисковых системах поисковый термин определяет отношение "быть заиндексированным данным термином", которое также задает связь соответствующих документов.
В настоящее время в браузерах не существует единообразного способа программирования или определения общих гипертекстовых связей. В течение последних 5 лет W3C строит уже второй браузер, который должен продемонстрировать возможность программирования икон меню браузера(вперед, назад и т.п.). Однако, производители наиболее популярных браузеров такой поддержки через HTML-разметку в своих программах не предлагают.
Существенный сдвиг в данном направлении произошел после реализации поддержки описателей стилей в Netscape Navigator и Internet Explorer четвертых версий. CSS(Cascade Style Sheets) позволяют определять для различных типов гипертекстовых связей вид гипертекстовых ссылок. При этом возможно определение различных типов контекстных ссылок. Кроме этого, впервые нашел осмысленное применение контейнер LINK. Он позволил загружать внешние описатели стилей:
<link rel=stylesheet href="../css/css.htm" type="text/css">
В данном случае речь идет о загрузке стилей из файла css.htm. При этом, стили определены в нотации W3C, а не JavaScript, что определяется атрибутом type. Если говорить более обще, то атрибут rel определяет тип гипертекстовой связи, атрибут href указывает адрес документа, идентифицирующего связь, а атрибут type определяет тип содержания этого документа.
В общем случае контейнер LINK может имет следующий вид:
<link [rel=тип_отношения] [href=URL] [type=тип_содержания]>
Для различных типов содеражания действия по интерпретации элемента разметки будут различными. В настоящее время идет процесс осмысления и разработки спецификаций описания метаданных, где возможно применение элемента разметки LINK.
далее...
Meta
Элемент разметки META

Это наиболее популярный элемент разметки заголовка. По частоте встречаемости он уступает только элементу TITLE. Такое положение дел объясняется назначением данного элемента разметки. META содержит управляющую информацию, которую браузер использует для правильного отображения и обработки содержания тела документа.
Исторически первым полезным использованием контейнера META стала принудительная перезагрузка документа браузером через заголовок HTTP-сообщения. В заголовке HTTP-сообщения можно указать оператор Refresh. Время, заданное как параметр этого оператора, определяет интервал в секундах, после которого браузер загружает документ, определенный атрибутом url данного оператора. Впервые этот механизм был реализован на сервере CERN, но наибольшую популярность приобрел при использовании сервера WN.
В контейнере META этот механизм реализуется следующим образом:
<meta http-equiv="Refresh"
content="1; url=refresh.htm">
Открыть окно примера с Refresh
В данном случае, через одну секунду после загрузки документа браузер должен инициировать загрузку страницы refresh.htm.
Используя этот механизм, можно построить автоматически перезагружаемую последовательность страниц. Для этого в заголовке каждой страницы из этой последовательности следует разместить соответствующий контейнер META.
<meta http-equiv="Refresh"
content="1; url=refreshX.htm">
Заглавная буква "Х" в слове "refreshX.htm" - это цифра номера кадра. На странице нулевого кадра в этом месте следует указать на первый кадр (refresh1.htm), на странице первого кадра - на второй (refresh2.htm) и т.д..
Появление Windows95 и Windows NT 4.0 c их поддержкой таблиц UNICODE сделало возможным указание типа кодировки документа - charset. К сожалению, на многих Unix-платформах этот механизм не работает, и часто приводит вообще к ошибкам, например в IRIX версий 6.2-6.4.
Снобистское отношение поклонников Unix к этой возможности ничем не оправдано, т.к. основная масса пользователей российской части Internet использует Windows для просмотра документов World Wide Web. Для перекодировки на стороне клиента (документ подготовлен в cp1251) в заголовок документа необходимо включить META-таг следующего вида:
<meta http-equiv="Content-type" content="text/html; charset=windows-1251">
Приведенный выше пример - это типичное использование операторов заголовка HTTP-сообщения. Однако, здесь тоже следует быть осторожным. Большинство российских Web-узлов используют в качестве HTTP-сервера Russian Apache. Эта модификация сервера поддерживает перекодировку "на лету" документов для правильного отображения на стороне клиента. Russian Apache сам вставляет в HTTP-заголовок (не путать с HEAD) директиву Content-type. Если в документе будет META элемент c указанием типа кодировки, а Apache перекодировал содержание, то возможно несоответствие между указанным в META типом кодировки и реальной кодировкой содержания документа.
Кроме Content-type можно указать и другие операторы. Например, запретить кэширование документа. Необходимость в этом возникает при частом обновлении документа или при наличии в нем SSI-вставок с коротким временем жизни. Для запрета кэширования достаточно вставить в заголовок META-таг вида:
<meta http-equiv="Pragma" content="no-cache">
Pragma - это наследие HTTP 1.0. В новой версии протокола HTTP (HTTP 1.1) управление кэшированием осуществляется через оператор Cache-Control. Для получения такого же эффекта, как и в случае с Pragma, в заголовке HTML-документа достаточно указать:
<meta http-equiv="Cache-Control" content="no-cache">
Новый механизм управления кэшированием и хранением документа на стороне клиента гораздо более гибок, чем это было реализовано в HTTP 1.0. Например, можно запретить хранение документа после пересылки:
<meta http-equiv="Cache-Control" content="no-store">
Аналогично кэшированию можно задать время последней модификации(Last-Modified) или дату истечения актуальности документа(Expire). Более подробно об операторах заголовка HTTP-сообщения рассматривается в теме "Управление HTTP-обменом".
С появлением роботов поисковых машин на META-таг была возложена еще одна функция - описание поискового образа документа. Наиболее последовательно это было впервые реализовано в Webcrawler. До этого в качестве поискового образа документа использовался либо весь список слов документа, либо слова первого абзаца.
Собственно для описания документа используется два META-тага. Один определяет список ключевых слов, а второй - реферат( краткое содержание документа), который отображается в качестве пояснения к ссылке на документ в отчете поисковой машине о выполненом запросе. Контейнер TITLE здесь также используется в качестве названия документа.
<title>Web-инжиниринг.META-tag</title>
<meta name="description" http-equiv="description"
content="Учебный цикл WEB-инжиниринг. Тема: Заголовок HTML-Документа. Элемент разметки META. Дается краткое описание основных способов применения контейнера META в заголовке HTML-докумета. Рассматривается управление HTTP-обменом и индексирование документов.">
<meta name="keywords" http-equiv="keywords"
content="учебный курс; web-технология; web; технология; HTML; язык гипертекстовой разметки; заголовок HTML-документа; заголовок; HTML; документ; контейнер; META; элемент; HEAD; пример; разметка; методика">
При индексировании такого документа содержание контейнера TITLE и атрибутов content контейнеров META после фильтрации попадет в индекс поисковой машины и может быть использовано для составления запросов. Процесс фильтрации отбракует так называемые stop-слова и общие слова. Они не попадут в индекс поисковой машины. Например, будут отбракованы предлоги или, если речь идет о тематическом поисковом индексе, например, по технологиям World Wide Web, то в него не попадут: web, web-технология и т.п..
Мета-тагом пользуются и программы подготовки документов. Они размещают в нем свой идентификатор. В общем случае контейнер META выглядит следующим образом:
<meta [name=имя] [http-equiv=имя_HTTP-оператора] content=текст>
Практика показывает, что при индексировании можно указывать одновременно и атрибут name и атрибут http-equiv с одинаковыми значениями. Это связано с тем, что одни роботы индексирования анализируют содержание META-элемента по атрибуту name, а другие по атрибуту http-equiv.
далее...
Modify
Время последнего изменеия

В ряде случаев дата обновления документа в кэше сервером явно не указывается. Это и понятно, если речь идет о текстовом документе, который изменяется не по жестко заданному алгоритму. В этом случае браузер или кэширующий сервер при вычислении даты истечения годности будет опираться на время последней модификации документа. Это время задается директивой Last-Modified заголовка HTTP-отклика сервера. В данном разделе речь идет только об установке времени годности документа через META-таг.
<meta http-equiv="Last-Modified" content="Sun, 10 May 1998 00:00:00 GMT">
Проверить данную установку не представляется сложным. Достаточно посмотреть на информацию о документе, которую дает обычный браузер:
| Location: | http://www.kiae.ru/~paul/test.htm |
| File MIME Type: | text/html |
| Source: | Currently in disk cache |
| Local cache file: | MV2V1ADH.HTM |
| Last Modified: | 05/10/98 03:00:00 Local time |
| Last Modified: | 05/10/98 00:00:00 GMT |
| Content Length: | 310 |
| Expires: | 05/11/98 00:00:00 |
| Charset: | windows-1251 |
| Security: | This is an insecure document that is not encrypted and offers no security protection. |
Строчка "Last-Modified" отображает дату, которая была установлена в МЕТА-таге. При установке даты последней модификации документа формат даты должен соответствовать либо RFC-1123, либо RFC-850, либо ANSI C. Это замечание справедливо для всех дат, которые задаются в META-тагах (Expires, Cache-Control, Set-Cookie).
далее...
Pod
Поисковый образ документа

Поисковый образ документа - это множество терминов, которые приписывают данному документу и используют при составлении запросов на информационно- поисковом языке(ИПЯ). В настоящее время в Internet применяется два типа ИПЯ: координатные и булевы.
При координатном поиске запрос представляет из себя список терминов, которые называют ключевыми словами. Этот список сравнивается со списками терминов документов. При этом для каждого документа вычисляется степень его соответствия запросу(формальная релевантность) в соответствии с которой все ссылки на документы ранжируются. В качестве ключевого термина может быть использовано и устойчивое словосочетание, например, "World Wide Web". В этом случае оно называется ключевой фразой или ключевым словосочетанием. С точки зрения системы поиска оно не отличается от обычного ключевого слова. В информационных системах типа Altavista такой поиск обычно называют простым.
При булевом поиске слова и фразы соединяются операторами булевой алгебры, которые в данном контексте принято называть логическими коннекторами. При этом их смысл можно проиллюстрировать на диаграммах Эйлера.

Весь прямоугольник соответствует всему множеству документов. Элипсы - множеству документов, содержащих слова или словосочетания "World Wide Web", "Web", "технология" соответственно. Пересечение элипсов - это документы, которые содержат оба слова (запрос типа "Web and технология"). Элипс "технология" без пересечения с элипсом "Web" - документы, содержащие слово "технология", но не содержащие слово "Web"(запрос типа "технология not Web"). Объединение элипсов это все документы, которые содержат либо слов "Web", либо слово "технология", либо оба слова одновременно ( запрос типа "Web or технология"). В принципе, возможен запрос типа "not ( Web and технология)". В этом случае речь идет о документах, которые не содержат ни одного из указанных в запросе терминов, т.е. лежат за пределами элипсов.
Последний вариант запроса реализован далеко не во всех поисковых системах и нужно внимательно читать подсказки, чтобы определить с каким типом not вы можете иметь дело. Оператор not может быть двух местной операцией или одноместной. При этом чисто внешне в запросах их отличить сложно. Но при двухместном not запрос последнего типа не может быть выполнен.
В Internet встречаются и более сложные системы индексирования и поиска, чем выше описанные, но они носят либо исследовательский характер, либо являются переносом традиционных технологий в сетевую среду.
Среди логических коннекторов некоторые системы позволяют использовать и позиционные коннекторы. Эти операторы учитывают взаимное расположение слов в тексте относительно друг друга. Довольно часто такой поиск называют полнотекстовым, что скорее носит рекламный характер, чем отражает реальное положение дел. Степень "полнотекстовости" в данном случае определяется числом параметров, которые хранятся на каждое слово документа. Исследования англоязычных текстов показали, что существенного улучшения результатов поиска при использовании позиционных параметров не происходит. Это утверждение верно при условии что, пользователь ориентируется с лексике выбранной тематической области и знает что он хочет получить.
далее...
Поисковый образ документа" указано, что
Список ключевых слов

В теме " Поисковый образ документа" указано, что поисковым образом документа является список ключевых слов. В принципе, поисковые системы, используя системы автоматического индексирования, могут сами определить термины для этого списка, опираясь на существующий у них массив терминов и термины тела документа. Однако, META-таг дает возможность автору документа самому назначить список терминов индексирования. Для этого нужно вставить META-таг в заголовок HTML-документа:
<meta name="Keywords" http-equiv="Keywords" content="keyword1, keyword2, ... , keywordn">
Большинство поисковых систем определяют список ключевых слов в заголовке по наличию META-тага с атрибутом name="Keywords". Но есть и такие, что требуют присутствия атрибута http-equiv="Keywords". Сам список при этом выбирается из атрибута content.
Не следует думать, что все термины, указанные в этом META-таге станут элементами поискового образа документа. В поисковых системах существуют списки "stop"-слов и общих слов. "Stop"-слова - это общеупотребительные слова языка, например, предлоги. Общие слова - это слова, которые для данной тематической области имеют высокую частоту встречаемости в документах(более 70% от объема всего набора поисковых образов). Ни "stop"-слова, ни общие слова в поисковый образ документа не попадают, хотя и могут быть указаны в META-таге.
Как работуют системы идексирования можно ознакомиться, воспользовавшись локальным вариантом системы Altavista, или обратиться к режиму индексирования реальных информационных систем.
далее...
После выполнения поискового запроса система
Аннотация документа

После выполнения поискового запроса система выдает список ссылок на документы, которые этому запросу соответствуют. Обычно кроме ссылки выдается также название документа (выбирается из контейнера TITLE) и краткое описание его содержания. В качестве такого описания выбирается содержание контейнера META, который имеет либо атрибут name="Description", либо http-equiv="Description". В принципе, в одном таге можно указывать оба атрибута.
<meta name="Description" http-equiv="Description" content="This is a description of this document">
Если такого тага нет в заголовке документа, то в качестве описания документа используется, как правило, первый абзац документа. В этом смысле типичным примером является сервер www.citforum.ru, где в качестве описания выдается фраза: "Море аналитической информации".
Данный МЕТА-таг используется также для составления поискового образа документа, как и META-таг с атрибутом name="Keywords". К словам описания применяются те же процедуры, что и к терминам из спика ключевых слов.
Часто в качестве описания документов используются заголовки параграфов и глав этих документов.
Pragma
Управление кэшированием(Pragma)

Pragma - директива заголовка HTTP-сообщения, которая позволяет запретить кэширование данного документа. Данная директива является общей директивой заголовка HTTP-сообщения в HTTP/1.0, других значений, кроме no-cahce, не имеет:
<meta http-equiv="Pragma" content="no-cache">
В протоколе HTTP 1.1 данная директива заменена директивой Cache-Control со значением no-cache. Большинство серверов и клиентов поддерживают эту директиву и правильно ее отрабатывают.
Для запрета на кэширование иногда не достаточно применения директив управления кэшированием. Так Netscape кэширует документы или их компоненты даже при наличии директив Cache-Control и Pragma. Для того, чтобы заставить перечитать компонент страницы (он ведь получается с сервера по самостоятельному HTTP-запросу) можно установить директиву Expires
далее...
Script
Элемент разметки SCRIPT.

Элемент разметки SCRIPT служит для размещения кода JavaScript, VBScript или JScript. Вообще говоря, SCRIPT можно использовать не только в заголовке документа, но в его теле. В отличие от контейнера STYLE, ему не требуется дополнительный контейнер LINK для загрузки внешних файлов кодов. Это можно сделать непосредственно в самом контейнере SCRIPT:
<script language="JavaScript" src=script.code>
Если открыт таг начала, то нужно обязательно использовать таг конца контейнера. В противном случае, браузер может отобразить только символ "]". Если код не помещен в HTML-комментарии, то старые версии браузеров(до Mozilla 2) отображают программу перед текстом страницы. В ряде случаев страница вообще может не отображаться.
В общем виде запись контейнера выглядит следующим образом:
<script [type=тип_языка_программирования] [src=URL]>
JavaScript/VBScript-код
</script>
Существует несколько скриптовых языков: JavaScript, VBScript, JScript. По умолчанию подразумевается JavaScript. Подробнее о JavaScript и контейнере SCRIPT можно ознакомиться в учебном курсе "Введение в JavaScript".
далее...
Search
Реализация шаблона поиска

Элемент разметки ISINDEX - это анохронизм, который остался в современных браузерах для совместимости со старыми Web-узлами. ISINDEX является самым первым механизмом, который позволял вводить данные читателю страниц Web-узла. В момент появления Web-технологии единственной целью ввода данных на стороне браузера являлось формирование списка ключевых слов в качестве запроса для информационно-поисковой системы.
Собственно это вытекало из задач самого проекта создания интегрированной информационной системы CERN, которая объединяла архив научных публикаций, стандарты и регламентирующие документы, а также информационно-поисковую систему ALICE.
После появления форм и спецификации CGI(Common Gateway Interface) появилась возможность создания гораздо более сложных шаблонов ввода данных, нежели это было предусмотренно в ISINDEX. Тем не менее с методической и практической точки зрения задача реализация поисковых механизмов через этот элемент разметки черезвычайно интересна и полезна.
Есть еще один аспект, который следует учитывать. В современной практике разработки Web-узлов стали появляться различные стили(речь в данном случае не о CSS). Условно их можно разделить на классику, модерн, авангард и т.п.. Вообщем все как у "взрослых". Естественно, что среди этих стилей есть и стиль ретро. Вот в рамках этого стиля применение ISINDEX вполне уметсно.
далее...
Style
Элемент разметки STYLE

Элемент разметки STYLE предназначен для размещения описателей стилей. При этом, описание стиля из этого элемента разметки, если оно совпадает по имени класса и/или идентификатору подкласса со стилем, описанном во внешнем файле, заменяет описание стиля из внешнего файла. С точки зрения влияния на весь документ описатели стилей задают правила отображения контейнеров HTML-документа для всей страницы.
В настоящее время контейнер используется только с одним атрибутом type, который задает тип описателя стиля. Это может быть либо text/css, либо text/javascript. Если элемент разметки открыт тагом начала, то он должен быть закрыт тагом конца. В общем виде запись элемента STYLE имеет следующий вид:
<style type=тип_описания_стилей>
описание стиля/стилей
</style>
Применению стилей в HTML-разметке, а также проектированию Web-узлов с применением CSS посвящен отдельный учебный курс нашего Web-узла - "Каскадные таблицы стилей".
далее...
Title
Элемент разметки TITLE

Элемент разметки TITLE служит для именования документа в World Wide Web. Более прозаическое назначение этого элемента - именование окна браузера, в котором просматривается пользователем документ. Состоит контейнер из тага начала, содержания и тага конца. Наличие тага конца обязательно. Таг начала элемента не имеет специфических атрибутов.
В различных браузерах алгоритм отображения элемента TITLE может отличаться. Так в некоторых руководствах встречается рекомендация по реализации бегущей строки в заголовке документа за счет указания нескольких последовательных контейнеров TITLE:
<title>R</title>
<title>Ro</title>
<title>Rol</title>
<title>Roll</title>
<title>Rolli</title>
...
<title>Rolling Strin</title>
<title>Rolling String</title>
Такой механизм не отрабатывает на современных компьютерах. При этом следует учитывать, что в отличии от реализации "бегущей" строки средствами JavaScript, лидирующие пробелы в заголовке игнорируются.
При выборе текста для содержания контейнера TITLE следует учитывать, что отображается он системным фонтом, т.к. является заголовком окна браузера. В нелокализованных версиях операционных систем и графических оболочек русский текст содержания элемента TITLE будет отображаться абракадаброй.
Синтаксис контейнера TITLE в общем виде выглядит следующим образом:
<title> название документа </title>
Заголовок не является обязательным контейнером документа. Его можно опустить. Роботы многих поисковых систем используют содержание элемента TITLE для создания поискового образа документа. Слова из TITLE попадают в индекс поисковой системы. Из этих соображений элемент TITLE всегда рекомендуется использовать на страницах Web-узла.
далее...
Treehead
Конспект

Web-инжиниринг




































































Установка базового адреса

















© KIAE, 1999
u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

ЗаголовокHTML-документа
Абсолютные координаты
При использовании "абсолютных" координат точка отсчета помещается в верхний левый угол окна браузера, а оси X и Y направлены вправо по горизонтали и вниз по вертикали, соответственно:

Если в этой системе координат некоторый блочный элемент должен быть размещен на 10px ниже верхнего обреза рабочей области браузера и на 20px правее правого края рабочей области браузера, то его описание будет выглядеть следующим образом:
.example {position:absolute;top:10px;left:20px;}
[Открыть окно примера]
В данной записи тип системы координат задан атрибутом position (значение - absolute), координата X задана атрибутом left (значение - 20px), координата Y задана атрибутом top (значение - 10px).
Атрибуты top и left определяют координаты верхнего левого угла блока в абсолютной системе координат.
Значения координат могут быть и отрицательными. Для того, чтобы убрать из отображаемой области блок с линейными размерами 100px (высота) на 200px(ширина) достаточно отпозиционировать его следующим образом:
.example {position:absolute;
top:-100px;left:-200px;
width:200px;height:100px;}
[Открыть окно примера]
Абсолютное позиционирование применяется тогда, когда либо все содержание страницы должно быть доступно без скроллинга ("прокрутки"), либо когда элементы разметки находятся в начале страницы и их взаимное размещение важно с точки зрения дизайна, например, для организации всплывающих меню.
Align
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Зачет | Семинар | Литература | Отзывы |

Выравнивание

По умолчанию все слова в параграфе прижаты влево. Левый край параграфа, таким образом, оказывается выравненным. Аналагичным образом может быть выравнен правый край параграфа или блока текста, и даже оба края вместе.
В обычной HTML-разметке этот эфект достигается за счет применения атрибута align, как это сделано на страницах данного пособия :)
<p align=justify>...</p>
Аналогичный результат в CSS достигается засчет атрибута text-align:
<p style="text-align:right;color:darkred;">Этот параграф выравнен по правому краю. Все строки справа кончаются на границе раздела. А вот слева они начинаются с различным отступом от левого края. </p>
Этот параграф выравнен по правому краю. Все строки справа кончаются на границе раздела. А вот слева они начинаются с различным отступом от левого края.
<p style="text-align:right;color:darkred;">Этот параграф выравнен по правому краю. Все строки справа кончаются на вертикальной границе раздела. Все строки слева теперь начинаются также с вертикальной границы раздела. </p>
Этот параграф выравнен по левому и правому краю. Все строки справа кончаются на вертикальной границе раздела. Все строки слева теперь начинаются также с вертикальной границы раздела.
Выравнивать текст можно в любом блочном элементе. Кроме выравнивая по краям блочного элемента текст можно центрировать (<p style="text-align:center;">...</p>).
далее...
Bgcolor
Цвет фона текста

В HTML цветом фона можно управлять только для конкретного блочного элемента разметки. Таким элементом может быть вся страница:
<body bgcolor=...>...</body>
или, например, таблица:
<table bgcolor=...>...</table>
Каскадные таблицы стилей позволяют менять цвет фона текста непосредственно по месту, точно так же, как строковые элементы разметки в HTML меняют обычный стиль начертания на italic, например.
В приведенном выше абзаце для выделения текста применено инвертирование цвета фона и цвета текста:
<span style="background-color:#003366;
color:white;">
как строковые элементы разметки
</span>
При использовании цвета фона следует помнить, что поддержка этого атрибута реализована для всех блочных элементов разметки только с IE 4.0. Поддержка CSS в различных версиях NN гораздо скромнее.
Для работы с фоном элементов существует несколько атрибутов, которые поддерживаются только в IE, начиная с версии 4.0: background-image; background-repeat; background-attachment; background-position. Можно все свойства фона описать в атрибуте background:
background:transparent|color url repeat scroll position Пример:
p {background: gray http://kuku.ru/kuku.gif no-repeat fixed center center;}
Не смотря на такое обилие возможностей, злоупотреблять ими не стоит.
далее...
Bimage
"Пульки"-картинки

Если стандартные формы "пулек" не устраивают автора страницы, то он может использовать нестандартные. Для этого ему придется "пульку" нарисовать самому и в виде графического файла разместить на Web-узле. У такой "пульки" есть URL, который используется в CSS для обращения к ней.
<ul style="list-style-image:url(../images/css12/bimage.gif);">
<li>Элемент списка расположен за чертой
</ul>
if(window.navigator.appName=="Microsoft Internet Explorer") { document.write("Элемент списка расположен за чертой"); } else { document.write("

"); }
Картинка может быть и более замысловатой. Это уже зависит от фантазии автора документа. Например, можно создать картинку-стрелочку:
<ul style="list-style-image:url(../images/css12/barrow.gif);">
<li>Элемент списка расположен за стрелкой
</ul>
if(window.navigator.appName=="Microsoft Internet Explorer") { document.write("Элемент списка расположен за стрелкой"); } else { document.write("

"); }
Здесь следует признаться в маленьком обмане. Если вы пользователь IE, то все, что здесь написано - это правда. Фрагмент кода, представленный перед примером, является его точной копией. Перед пользователями же NN придется извиниться. NN не поддерживает этого атрибута. В тексте страницы присутствует JavaScript-код, который имитирует применение атрибута list-style-image в случае просмотра сраницы браузером от Netscape.
далее...
Blockpro
Свойства блоков

Блочные элементы (блоки текста или box) позволяют оперировать с текстом в терминах прямоугольников, которые этот текст занимает. При этом блок текста становится элементом дизайна страницы с теми же свойствами, что и картинка, таблица или прямоугольная область приложения.
Блок текста обладает свойствами: высоты(height), ширины(width), границы(border), отступа(margin), набивки(padding), произвольного размещения(float), управления обтеканием(clear).
Графически свойства можно представить следующим образом:

В данном примере внутри окна браузера расположен блочный элемент(DIV), внутрь которого помещен еще один блочный элемент(P). DIV имеет белый фон и границу. Параграф имеет границу и желтый фон.
С шириной и высотой блока текста более или менее все понятно. Задаваться они могут в типографских пунктах(pt), пикселях(px) и условных единицах(em):
<div style="width:200px;">пиксели</div>
<div style="width:200pt;">типографские пункты</div>
<div style="width:5em;">условные единицы</div>
пиксели
типографские пункты
условные единицы
С высотой блока текста следует быть осторожным, т.к. в четвертой версии NN многие из атрибутов CSS не поддерживаются, и высота обычного блочного элемента - один из них.
Расстояние от границы блочного элемента до границы вложенного в него блочного элемента назыается padding. В терминологии данного учебного пособия для обозначения данного свойства употребляется слово "набивка" или словосочетание "внутренний отступ".
Отступ от "набивки" внешнего блочного элемента до границы вложенного элемента называется margin. Для его обозначения мы будем употреблять термин "отступ" или словосочетание "внешний отступ".
Таким образом, padding и margin характеризуют отступы блочного элемента относительного начала его содержания и относительно границы охватывающего его элемента разметки соответственно:

Отступы и "набивка" могут быть левыми, правыми, верхними и нижними. CSS позволяет варьировать любые из них. Более подробно отступы обсуждаются в разделе "Отступы(margin)", а "набивка" в разделе "Набивка(padding)".
При отображении блока текста можно показать его видимую границу. CSS позволяет определить ее стиль, ширину и цвет.При применении видимой границы следует учитывать специфику браузеров. Одним из осмысленных способов применения границы явлется видимое ограничение "плавающих" блоков текста.
"Плавающий" текстовый блок позволяет реализовать возможность обтекания этого блока текстом:
Прижмем блок текста вправо. Слева будем обтекать его другим текстом.
Обтекание одного текста другим происходит в том же самом ключе, что и обтекание текстом картинки или таблицы. Текст охватывающего блока стремится втиснуться в свободное место, оставленное "плавающим" блоком. Когда граница "плавающего" блока кончается, охватывающий блок распространяется на всю ширину отведенного для текста пространства.
CSS позволяет реализовать выравнивание блока текста не только по краю страницы, но и по центру(только в NN).
Отцентрируем блок текста
Блок разместился по центру страницы, если страница просматривается в NN. CSS не поддерживает значение атрибута float равным center.
Таким образом, блок текста с точки зрения размещения на странице равноценен картинкам или прямоугольным областям приложений.
далее...
Border
Граница(border)

У каждого блочного элемента разметки есть граница. От границы отсчитываются отступы (margin и padding). Вдоль границы "плавающего" блока происходит его обтекание текстом.
Для описания границ блоков применяются следующие атрибуты:
border-top-width:
ширина верхней границы блока.
border-bottom-width:
ширина нижней границы блока.
border-left-width:
ширина левой границы блока.
border-right-width:
ширина правой границы блока.
border-width:
ширина границы блока. Задается в том случае, если ширина границы блока одинаковая по всему периметру блока
border-color:
цвет границы блока. Согласно спецификации CSS1 может быть задан для каждой из границ блока. Например, border-right-color:red. Может задаваться как мнемоникой (red, blue, navy и т.п.), так и в нотации RGB (border-color:#003366). Указание цвета для каждой из границ поддерживается не всеми браузерами.
border-style:
тип линии границы блока. Может принимать значения: none, dotted, dashed, solid, double, groove, ridge, inset, outset. Согласно спецификации CSS1 может быть задан для каждой из границ блока. Например, border-right-style:dotted. Указание типа линии границы поддерживается не всеми браузерами.
Для описания границы нет необходимости указывать в стиле все атрибуты. Существует сокращенная запись атрибутов. Например, для описания верхней линии границы можно применить запись типа:
p {border-top:1px dotted red;}
атрибут: ширина_линии тип_линии цвет_линии
Если необходимо ограничить блок текста границей, то это может выглядеть примерно так:

В этом примере мы использовали следующее описание стиля отображения границы:
p {text-align:left;border-width:2px;
border-color:darkred;border-style:solid;}
if(window.navigator.appName=="Microsoft Internet Explorer") { document.write("
"); } else { document.write("
"); }
Применение границы для обозначения блока не самый элегантный способ оформления документа. Во всяком случае применяют ее нечасто.
Указывая границу в IE, нужно обязательно указывать ее тип, в противном случае она не будет отображаться.
далее...
Bshape
Форма "пулек"

Форма "пульки" в виде "жирной" точки несколько непривычна. Обычно в машинописных документах принято употреблять черту. С другой стороны, в рекламных материалах часто в качестве "пульки" используют квадрат или другой символ типографского набора, а также графическую картинку.
CSS позволяет управлять формой "пульки" через атрибут list-style-type:
<ul style="list-style-type:square;">
<li>В виде пульки используем квадрат
</ul>
В виде пульки используем квадрат
<ul style="list-style-type:disk;">
<li>В виде пульки используем диск
</ul>
В виде пульки используем диск
<ul style="list-style-type:circle;">
<li>В виде пульки используем круг
</ul>
В виде пульки используем круг
До сих пор мы обсуждали только неупорядоченные списки (UL), но управлять отображением "пулек" можно и в упорядоченных списках (OL):
<ol style="list-style-type:lower-roman;color:darkred;">
<li>...
...
</ol>
"пульки" строчные римские буквы "пульки" строчные римские буквы "пульки" строчные римские буквы "пульки" строчные римские буквы
<ol style="list-style-type:upper-alpha;color:darkred;">
<li>...
...
</ol>
"пульки" заглавные буквы "пульки" заглавные буквы "пульки" заглавные буквы "пульки" заглавные буквы
<ol style="list-style-type:lower-alpha;color:darkred;">
<li>...
...
</ol>
"пульки" строчные буквы "пульки" строчные буквы "пульки" строчные буквы "пульки" строчные буквы
CSS позволяют вообще отказаться от "пулек". Для этого нужно указать значение атрибута list-style-type равным none.
далее...
Color
Управление цветом в CSS

Каскадные таблицы стилей (CSS) в первую очередь описывают свойсва текста. Это касается как текстовых блоков, так и строковых элементов разметки содержания страницы. В данном разделе речь пойдет об управлении отображением цвета текста (color) и цвета фона (background-color), на котором отображается текст.
Кроме цвета текста и цвета фона CSS позволяет определять цвет границы текстового блока (border-color).
Вообще говоря, атрибуты стилей, которые мы собираемся рассмотреть в этом разделе, относятся к группе атрибутов "Color and Background Properties", как это определено в спецификации Micrоsoft. Всего в эту группу входит семь атрибутов, шесть из которых определяют свойства фона. Кроме цвета фона и его прозрачности можно управлять фоновой картинкой (координатами ее размещения и способами ее повторения). К сожалению NN не поддерживает большинство из этих атрибутов, поэтому мы не сочли возможным их детальное рассмотрение.
Интерпретация атрибутов цвета в NN и IE различаются. В NN фоновый цвет отображается только там, где есть текст, а в IE фоновый цвет заливает весь блок или строковый элемент вне зависимости от присутствия или отсутствия в нем текста.
далее...
в абсолютной системе координат. Его
Этот раздел отпозиционирован в абсолютной системе координат. Его верхний левый край расположен в точке (20px;10px).
Закрыть окно
в абсолютной системе координат.
Этот раздел отпозиционирован в абсолютной системе координат.
[Поднять блок]
[Вернуть блок]
[Закрыть окно]
Family
Гарнитура(font-family)

Гарнитура шрифта - это набор начертаний одного шрифта. Шрифт может иметь "прямое" начертание(noramal), курсив(italic), "скошенное"(oblique), усиленное по насыщенности ("жирное", bold), "мелкое"(капитель, small-caps) и т.п..
Наиболее распространненые гарнитуры в российской части Web - это Times, Arial, Courier. Причем все они принадлежат к разным группам шрифтов. Times - это пропорциональный шрифт "с засечками"(serif), Arial - это пропорциональный шрифт "без засечек"(sans-serif), а Courier - это моноширинный шрифт (monospace). В Unix вместо Arial чаще применяется Helvetica.
В чем разница между этими группами шрифтов лучше всего видно на примере:
<p align=left style="font-size:24px;font-family:serif;color:darkred;"> Эта строка набрана пропорциональным шрифтом с засечками. </p>
Эта строка набрана пропорциональным шрифтом с засечками.
<p align=left style="font-size:24px;font-family:sans-serif;color:darkred;"> Эта строка набрана пропорциональным шрифтом без засечек. </p>
Эта строка набрана пропорциональным шрифтом без засечек.
<p align=left style="font-size:24px;font-family:monospace;color:darkred;"> Эта строка набрана моноширинным шрифтом. </p>
Эта строка набрана моноширинным шрифтом.
При указании имени группы шрифтов, как это сделано в примере, браузер подбирает наиболее приемлемый для отображения шрифт данной группы из имеющегося набора шрифтов.
Если оптимизация браузера не устраивает автора страницы, то можно указать непосредственно имя гарнитуры шрифта:
<span style=
"font-family:symbol;padding-left:65px;">N<br>
</span>
<span style="font-family:symbol;font-size:24px;"> A<sub>x,y</sub>=е(y<sub>a</sub>+x<sub>a</sub>)
</span>
<span style=
"font-family:symbol;padding-left:60px;
font-size:20px;"><br>a=1
</span>
if(window.navigator.appName=="Microsoft Internet Explorer") { document.write("N
Ax,y=е(ya+xa)
a=1"); } else { document.write("N
Ax,y=е(ya+xa)
a=1
"); }
Если в вашей операционной системе поддерживается шрифт symbol, то вы увидите достаточно прилично записанную формулу суммы, если нет, то - абракадабру. Однако в данном случае применение обычного шрифта вообще бессмысленно - в нем формула не будет правильно отображена.
Рассмотрим теперь менее экзотический пример. Речь пойдет о тексте в поле ввода формы:
В данном случае мы применяем просто шрифт умолчания. Теперь изменим его на другой моноширинный шрифт:
<input style="font-family:Courier;" value="русский язык">
<input style="font-family:Courier New" value="русский язык">
В операционной системе, где тестировались примеры для этой работы, нет киррилицы в гарнитуре Courier, но зато она есть в гарнитуре Courier New. Следовательно, тот пример, в котором применяется гарнитура Courier, будет у нас отображаться абракадаброй. Если Вы, уважаемый читатель, работаете с другим набором шрифтов, результат будет другим.
Данный пример призван был, кроме всего прочего, показать, что при выборе шрифта, а точнее гарнитуры шрифта, не следует мудрить. Лучше всего пользоваться категориями групп шрифтов, тогда текст будет везде отображаться с точки зрения языка правильно. Правда достигаться эта универсальность будет за счет усечения возможностей начертания шрифта.
далее...
Fcolor
Цвет текста

В HTML для управления цветом отображаемого текста используется элемент FONT. Его аналогом в CSS является атрибут color. Этот атрибут можно применять как для блочных, так и для строчных элементов разметки.
Расмотрим в качестве блочного элемента разметки ячейку таблицы:
td {color:darkred;}
| Первая ячейка таблицы |
В данном примере цвет текста определен только для обычной ячейки, поэтому содержание заголовка колонки отображается основным цветом(#003366).
При определении цвета текста для блочного элемента весь текст этого блочного элемента отображается заданным цветом. Частичное изменение цвета возможно, если применить строчный элемент разметки внутри блочного:
p {color:darkred;}
i {color:#003366;font-style:normal;}
| Первая ячейка таблицы. В нее вставляем строчный элемент темно-синего цвета. |
В данном примере в качестве блочного элемента мы используем параграф, а в качестве строчного элемента(in-line) применяем i. Таблица в данном случае большого значения не имеет, но применяется для единообразия с предыдущим примером. В нее мы помещаем параграф со встроенным в него in-line элементом разметки.
далее...
Float
Обтекание блока текста

Под обтеканием блока текстом понимают тот же самый эффект, который можно реализовать для графики, когда картинка не разрывает блок текста, а встраивается в него. Текст в этом случае "обтекает" картинку с одной из сторон - там где есть свободное поле между границей страницы (элемента) и картинкой. "Обтекание" картинки текстом от обычного встраивания картинки в текст документа отличается тем, что вдоль вертикальной границы картинки располагается несколько строк текста, а не одна.
"Обтеканием" блока текста другим текстом управляют два атрибута CSS: float и clear.
Атрибут float определяет плавающий блок текста. Он может принимать значения:
left - блок прижат к левой границе охватывающего блок элемента,
rigth - блок прижат к правой границе охватывающего блок элемента,
both - текст может обтекать блок с обеих сторон.
Проиллюстрировать обтекание можно на следующем примере:
Этот блок текста мы прижали
к левой границе раздела.
Он имеет границу шириной в
один пиксель и ширину в 30%
от ширины раздела. Размер шрифта обтекаемого блока текста намеренно уменьшен до 8-ми пикселей, чтобы блок текста лучше выделялся на общем фоне содержания страницы.
При использовании значения "right" блок текста будет прижат вправо.
Этот блок текста мы прижали
к правой границе раздела.
Он имеет границу шириной в
один пиксель и ширину в 30%
от ширины раздела. Размер шрифта обтекаемого блока текста намеренно уменьшен до 8-ми пикселей, чтобы блок текста лучше выделялся на общем фоне содержания страницы.
Второй атрибут описания стилей clear позволяет управлять собственно обтеканием. Он запрещает наличие плавающих блоков около блока текста. Атрибут может принимать значения: right, left, none, both:
<p style='clear:right;text-align:justify;'>У этого блока текста не может быть \"плавающего\" правого блока, т.к. мы его запретили. По этой причине он начинается ниже прижатого вправо ограниченного блока.</p>
if(window.navigator.appName=="Microsoft Internet Explorer") { document.write("
Этот блок текста мы прижали
к правой границе раздела.
Он имеет границу шириной в
один пиксель и ширину в 30%
от ширины раздела.
"); document.write("
У этого блока текста не может быть \"плавающего\" правого блока, т.к. мы его запретили. По этой причине он начинается ниже прижатого вправо ограниченного блока.
"); }
Font
Шрифт

Шрифтам в компьютерной графике всегда уделялось много внимания. World Wide Web в этом аспекте не является исключением. Но все богатство и разнообразие шрифтов, существующих в природе, для русского языка ограничено фактически тремя шрифтами: serif(обычно Times или другой шрифт с засечками), sans-serif(Arial, или Helvetica, или другой шрифт без засечек) и monospace(Courier). Если быть точным, то здесь перечислены семейства шрифтов. Обычно, каждое из этих семейств представлено только одним кириллическим шрифтом.
Автор документа для управления отображением букв текста может применить несколько атрибутов, влияющих на шрифт:
font-family - семейство начертаний шрифта (гарнитура);
font-style - прямое начертание или курсив;
font-weight - "усиление"(насыщенность) шрифта, "жирность" букв;
font-size - размер шрифта(кегль). Задается в пикселях(px) и типографских пунктах(pt).
font-variat - вариант начертания (обычный или мелкими буквами - капитель).
Существует также возможность совместить все эти параметры в одном атрибуте font:
font:bold 12pt sans;
Нет, правда, никакой уверенности в том, что последнее определение шрифта будет работать во всех браузерах.
При использовании различных гарнитур (font-famaly) следует помнить, что наличие или отсутствие необходимой автору гарнитуры всецело зависит от предпочтений пользователя. Для кириллицы это может вылиться в появление абракадабры там, где автор применяет отсутствующие у пользователя шрифты.
Самое неприятное, что может возникнуть при использовании шрифтов - это несоответствие моноширинных шрифтов, которые используются в HTML-формах. Обратная связь с пользователем в этом случае оказывается парализованной.
Спецификация CSS разрешает перечислять шрифты в описаниях стилей, что позволяет частично решить проблему подбора шрифта. К сожалению в Unix и Windows шрифты не согласованы. Фактически, при разработке страниц в CSS используются только классы шрифтов (serif, sans-serif и monospace).
далее...
Ident
Первая строка параграфа

При оформлении параграфов в технологии CSS автор может воспользоваться "красной" строкой, которую предоставляет ему атрибут text-indent.
Речь идет о горизонтальном отступе в первой строке параграфа относительно его левого края:
<p style="text-indent:20pt;">Этот параграф мы начнем со строки с горизонтальным отступом в двадцать типографских пунктов от левого края параграфа. </p>
Этот параграф мы начнем со строки с горизонтальным отступом в двадцать типографских пунктов от левого края параграфа.
<p style="text-indent:-10pt;">А в этом параграфе мы применим отрицательный горизонтальный отступ в первой строке параграфа. </p>
А в этом параграфе мы применим отрицательный горизонтальный отступ в первой строке параграфа.
Отрицательные значения атрибутов - это нормальная практика CSS. Там где логически применение отрицательного значения оправдано, например, смещение вложенного блока текста относительно охватывающего элемента разметки, там можно указывать отрицательные атрибуты смещения.
Кроме text-indent в CSS для управления первой строкой параграфа зарезервирован модификатор стиля first-line. Он позволяет не только задать горизонтальное смещение, но и определить другие параметры параграфа:
P:first-line {color:red}
Другой параметр, который влияет на отображение первой строки параграфа - первая буква первой строки. Ее отображением управляет модификатор first-letter:
P:first-letter {font-size:20pt;}
К большому сожалению оба этих модификатора реализованы не во всех версиях браузеров, поэтому для верности применяют элементы разметки FONT и TABLE.
далее...
Импорт описания стилей
Импорт описателей стилей - это в некотором смысле конкурент описанному выше указанию на внешний описатель стиля.
Импортировать стиль можно либо внутрь элемента STYLE, либо внутрь внешнего файла, который представляет собой описатель стиля. Оператор импорта стиля должен предшествовать всем прочим описателям стилей:
<style>
@import:url(http://kuku.ru/style.css)
a {color:cyan;text-decoration:underline;}
</style>
Импортируемый стиль можно переопределить либо через описатель элемента в STYLE, либо через атрибут элемента style.
далее...
Inherit
Наследование и переопределение

При обсуждении технических спецификаций часто бывает полезно вникнуть в смысл названия. В технике принято точно определять в названии суть и назначение стандарта или спецификации. Описание стилей отображения элементов HTML-разметки носит название "Каскадные таблицы стилей". Со словом "стилей" все более или менее понятно. Слово "таблицы" подразумевает набор свойств элемента разметки, который можно представить в виде строки в таблице свойств, т.е. элементы разметки - строки, а свойства - столбцы. А вот слово "каскадные" требует пояснения.
Во-первых, существует иерархия элементов разметки (дерево объектов на странице), во-вторых, свойства этих объектов могут наследоваться. Таким образом, в дереве объектов образуется ветвь, которая ведет к листу дерева - элементу разметки, например, элементу списка или параграфу. Его свойства определяются элементами разметки, в которые вложен элемент и описателями стиля для самого этого элемента:
Это начало первого раздела, который сдвинут на 10 пикселей вправо относительно левого края параграфа и на 10 пикселей вниз относительно стандартной границы параграфа.
Это начало второго раздела, который сдвинут относительно предыдущего раздела на 10 пикселей, а относительно параграфа на 20 пикселей. Данный раздел имеет красную строку с отступом в 10 пикселей и смещен относительно предыдущего раздела на 20 пикселей.
первый элемент списка второй элемент списка
Список сдвинут относительного второго раздела на 10 пикселей, а относительно текущего параграфа на 30 пикселей. Первая строка не является строкой начала параграфа, поэтому на нее отступ не распространяется (только в Netscape).
Прeдыдущий текст закодирован в терминах разделов и списка следующим образом:
<div style="margin-left:10px;margin-top:10px;">
Это начало первого раздела, который сдвинут на 10 пикселей вправо относительно левого края параграфа и на 10 пикселей вниз относительно стандартной границы параграфа.
<div style="margin-left:10px;margin-top:20px;
text-indent:10px;font-style:italic;">
Это начало второго раздела, который сдвинут относительно предыдущего раздела на 10 пикселей, а относительно параграфа на 20 пикселей. Данный раздел имеет красную строку с отступом в 10 пикселей и смещен относительно предыдущего раздела на 20 пикселей.
<ul style="margin-left:10px;">
<li>первый элемент списка
<li>второй элемент списка
</ul>
Список сдвинут относительного второго раздела на 10 пикселей, а относительно текущего параграфа на 30 пикселей. Первая строка не является строкой начала параграфа, поэтому на нее отступ не распространяется (только в Netscape).
</div>
</div>
Таким образом отступы, отсчитываются относительно элемента, в который вложен текущий элемент. Все параметры, которые не были переопределены в текущем элементе, наследуются из старшего по иерархии элемента. Последнее хорошо продемонстрировано в применении стилей отображения списка, который вложен в раздел и поэтому отображается курсивом.
Когда объяснение некоторого феномена HTML-разметки растягивается на несколько параграфов, то полезно воспользоваться графической схемой построения страницы, которая приведена ниже:

При использовании стилей действуют следующие правила старшинства стилей:
Сначала применяются стили умолчания браузера Стили умолчания браузера переопределяются прилинкованными стилями (элемент LINK заголовка документа). Прилинкованные стили переопределяются описаниями стилей в элементе STYLE Стили элемента STYLE переопределяются атрибутом style в любом из элементов разметки
Не все атрибуты стиля могут наследоваться. Например, "набивка" (отступ содержания элемента от его границ) элемента BODY не наследуется вложенными в него элементами и определяется по умолчанию или прописывается отдельно для каждого элемента. Алгоритмы наследования в IE и в NN разные, поэтому для единства отображения элементов следует прописывать стиль по максимуму атрибутов, чтобы добиться единообразия при отображении.
далее...
Intro
Назначение CSS

Дизайн Web-узлов - это точное размещение компонентов HTML-страниц относительно друг друга в рабочей области окна браузера.
Неточность данного определения Web-дизайна очевидна. В нем не учтены ни цвет, ни форма, ни другие свойства компонентов HTML-страниц. Главное в этом определении - показать ограниченность возможностей HTML-разметки. Позиционирование компонентов на странице является одним из самых слабых мест в HTML.
Компонентами страницы являются: блоки текста, графика и встроенные в страницу приложения. Размер и границы каждого из этих компонентов в рамках HTML-разметки задаются с разной степенью точности. Размер графики и приложений можно задать с точностью до пикселя. Размеры текстовых блоков в HTML задать нельзя. Они вычисляются браузером на основе относительного размера шрифта умолчания.
Автор страницы не может заранее определить настроек браузера пользователя, что существенно ограничивает число вариантов представления информации на странице.
Нельзя сказать, что разработчики браузеров не предпринимали попыток изменить данную ситуацию. В ранних версиях браузеров CERN для платформы NEXT и браузерах WWWC автору страницы давалась возможность переопределять настройки умолчания браузера через HTML-разметку. Но этот подход не получил продолжения в коммерческих продуктах и постепенно завял.
Другой способ управления настройками браузера - программирование на JavaScript. Бурное развитие этого языка заставляет говорить о возможности полного контроля над процессом отображения HTML-страниц. Недостаток JavaScript - отказ от декларативного характера разметки и относительно большой объем кода для переопределения свойств элементов разметки.
Спецификация CSS(Cascading Style Sheets) позволяет остаться в рамках декларативного характера разметки страницы и дает полный контроль над формой представления элеметов HTML-разметки.
Каскадные таблицы стилей призваны разрешить противоречие между точностью определения размеров картинок и приложений с одной стороны, и точностью определения размеров блоков текста и его начертания с другой.
Кроме размера компонентов, таблицы стилей позволяют определить цвет и начертание текстового фрагмента, изменять эти параметры внутри текстового блока, выполнять выравнивание текстового блока относительно других блоков и компонентов страницы.
Наличие всех этих возможностей позволяет говорить о CSS как о средстве разделения логической структуры документа и формы его представления. Логическая структура документа определяется элементами HTML-разметки, в то время как форма представления каждого из этих элементов задается CSS-описателем элемента.
CSS позволяет полностью переопределить форму представления элемента разметки по умолчанию. Например, <i>...</i> определяет отображение текста курсивом:
<i>Отобразим текст курсивом</i>
Отобразим текст курсивом
А теперь переопределим стиль отображения для элемента разметки i:
<i style="text-decoration:underline;font-style:normal;">
Отобразим текст курсивом
</i>
Отобразим текст курсивом
Этот пример показывает, что привычный стиль отображения элементов может быть полностью изменен при помощи CSS. В данной технологии HTML-разметка носит чисто декларативный характер.
Практическая значимость CSS для Web-инжиниринга (совокупности технологий разработки и сопровождения Web-узлов) заключена в том, что процесс создания узла можно формализовать и представить в виде следующей последовательности действий:
Сначала нужно определиться с номенклатурой страниц, т.е. все страницы проектируемого Web-узла разбить на типы, например,: домашняя страница, навигационные страницы, информационные страницы, коммуникационные страницы и т.п.. У каждого узла этот перечень может быть своим.
Для каждого из типов страниц разрабатывается определенная логическая структура (стандартный набор компонентов страницы).
После этого разрабатывается навигационная карта узла и форма ее реализации на страницах.
Для каждого стандартного компонета страницы разрабатывается стиль его отображения (CSS-описатель).
Теперь остается только рисовать картинки, создавать анимацию, писать программы, вручную вводить текст и графику или генерировать содержание страниц автоматически во время обращения к ним.
Объяснив таким образом роль и назначение CSS среди многообразия Web-технологий, мы перейдем непосредственно к обсуждению практики применения каскадных таблиц стилей.
далее...
Элемент DIV
DIV выступает в качестве универсального блока. Блочный элемент всегда отделен от прочих элементов страницы (контекста) пустой строкой. DIV не несет никакой смысловой нагрузки. Часто говорят, что DIV - это раздел страницы. Но реально его применение осмысленно только в контексте CSS. Никаких правил умолчания для отображения DIV не существует. Это просто новая строка текста.
DIV позволяет применить атрибуты стиля, связанные с границей блока, отступами блока от границ старшего элемента и "набивку", т.е. отступ от границы блока до границы вложенного элемента:
"Блочный элемент, заданный элементом разметки DIV. Для него определена граница и отступы как от границ старшего элемента разметки, так и для вложенных в него элементов разметки."
Текст в кавычках вложен внутрь элемента DIV следующего вида:
<div style="border-color:#003366;
border-width:1px;
margin:20px;padding:10px;">
...
</div>
Применение элемента DIV не рекомендуется, если текст будет просматриваться браузерами, не поддерживающими CSS. В этом случае лучше применить параграф или другой, подходящий по смыслу, элемент разметки из стандартного набора HTML.
Элемент SPAN
Элемент разметки SPAN - это обобщенный строковый элемент разметки, применение которого не приводит к образованию блока текста. Он может заменить собой элементы: FONT, I, B, U, SUB, SUP и т.п. Приведем примеры таких соответствий:
| <font color=red> ... </font> | <span style="color:red;">...</span> |
| <i>...</i> | <span style="font-style:italic;">...</span> |
| <b>...</b> | <span style="font-weight:bold;">...</span> |
| <u>...</u> | <span style="text-decoration:underline;"> ... </span> |
| и т.п. | |
В новых версиях браузера Netscape пересекать описания строковых стилей нельзя. Таг конца элемента строкового типа закрывает ближайший элемент, а не тот, который открыт тагом начала данного строкового стиля. Такое поведение в точности совпадает с применением элемента SPAN, т.к. в последнем таг конца можно соотнести только с ближайшим тагом начала элемента span:
<b>предложение <i>с пересекающимися</b> стилями</i>
предложение с пересекающимися стилями
<span style="font-weight:bold;">предложение <span style="font-style:italic;">с пересекающимися</span> стилями</span>
предложение с пересекающимися стилями
Применение элемента SPAN ограничено браузерами, которые поддерживают CSS. При этом не все атрибуты спецификации CSS поддерживаются в разных браузерах. Например, атрибут vertical-align, который призван заменить элементы SUP и SUB, не поддерживается ни одним из браузеров.
далее...
Элемент STYLE
Применение элемента STYLE - это основной способ внедрения каскадных таблиц стилей в ткань HTML-документа. Кроме управления отображением элементов разметки элемент STYLE позволяет описывать стилевые свойства элементов, которые можно изменять при программировании на JavaScript.
Элемент STYLE позволяет определить стиль отображения для:
стандартных элементов HTML-разметки произвольных классов (селектор class) HTML-объектов (селектор id)
К сожалению, работа с селекторами в браузерах различных производителей может преподнести различного рода сюрпризы. Особенно это касается работы с селектором ID. Будем считать правильной интерпретацию Microsoft как держателя патента на спецификацию CSS.
Понятие селектора, применение селекторов и формальный синтаксис CSS мы обсудим в разделах "Синтаксис" и "Наследование и переопределение".
Стандартные элементы разметки описываются в элементе STYLE следующим способом:
<head>
<style>
p {color:darkred;text-align:justify;font-size:8pt;} </style>
</head>
<body>
...
<p>
Этот параграф мы используем в качестве примера применения описания стиля для стандартного элемента HTML-разметки.
</p>
...
</body>
Теперь все параграфы документа будут отображаться стилем из элемента STYLE, если только стиль не будет переопределен каким-либо способом. В STYLE можно определить стиль любого элемента разметки.
[ начало страницы ]
Каскадныетаблицыстилей
Lheight
Межстрочное расстояние

В CSS межстрочное расстояние определяется параметром line-height. Он задает расстояние не между строками, а между базовыми линиями строк. Проще говоря, если, например, взять букву "X" и напечатать ее последовательно друг под другом, то line-height будет равно расстоянию между двумя одинаковыми точками букв. Например, между точками пересечения палочек "Х":

Посмотрим, как этот параметр влияет на взаимное расположение строк:
<p style="line-height:12pt;font-size:12pt;color:darkred;"> Этот параграф мы набрали кеглем 12 pt.
Line-height задано в 12 pt.</p>
Этот параграф мы набрали кеглем 12 pt.
Line-height задано в 12 pt.
<p style="line-height:24pt;font-size:12pt;color:darkred;"> Этот параграф мы набрали кеглем 12 pt.
Line-height задано в 24 pt.</p>
Этот параграф мы набрали кеглем 12 pt.
Line-height задано в 24 pt.
<p style="line-height:6pt;font-size:12pt;color:darkred;"> Этот параграф мы набрали кеглем 12 pt.
Line-height задано в 6 pt.</p>
Этот параграф мы набрали кеглем 12 pt.
Line-height задано в 6 pt.
Первый пример набран со значением line-height равным размеру кегля. Во втором примере значение line-height вдвое превышает размер кегля. В третьем примере значение line-height в два раза меньше размера кегля - строки стали "налезать" друг на друга.
В связи с использованием line-height следует обратить внимание на применение in-line картинок на HTML-страницах. Под in-line картинкой здесь мы понимаем картинку, которая встроена в тело документа при помощи элемента IMG, но не с новой строки и не как элемент таблицы:
<p style=
"color:white;background-color:darkred;font-size:20px;">
В эту строку мы встраиваем картинку - <img src=../images/css12/inline.gif border=0 width=24 height=24 align=top>, которая изображает концентрические круги. </p>
В эту строку мы встраиваем картинку -

Картинка имеет размеры 24х24 пикселя и выравнена по верхнему краю строки. Ее размер больше размера кегля (20px), поэтому межстрочное расстояние увеличено браузером автоматически.
<p style=
"color:white;background-color:darkred;font-size:24px;">
В эту строку, которая имеет размер кегля 24рх, мы встраиваем картинку - <img src=../images/css12/inline.gif border=0 width=24 height=24 align=top>, изображающую концентрические круги. </p>
В эту строку, которая имеет размер кегля 24рх, мы встраиваем картинку -

Таким образом, можно точно позиционировать текст и графику в строке. В качестве примера можно использовать оглавление этого учебника.
далее...