Анимация во Flash
В предыдущей главе мы рассматривали программу Flash только как графический
векторный редактор. Однако главное назначение Flash состоит в создании
анимационной графики, т. е. мультфильмов. Анимация в Flash может содержать
звуковое сопровождение и интерактивные элементы. Таким образом, речь идет
не просто о графике, а о создании мультимедийных продуктов. С помощью
Flash можно создавать интересные приложения, в частности, Web-страницы.
Результаты работы Flash (файлы, анимации, Web-страницы) принято называть
мультфильмами, клипами, видеофрагментами, роликами
и анимациями (общий термин — movie). Обычно клипами называют мультфильмы,
входящие в состав других мультфильмов. Процесс создания мультфильма состоит
в следующем. Сначала создается исходный или так называемый авторский
файл с расширением fla. Этот файл можно редактировать и просматривать
в среде программы Flash. Затем он преобразуется в SWF-файл, который уже
можно просмотреть в Flash-проигрывателе и Web-браузере. Кроме того, можно
экспортировать результаты вашей работы в файлы других широко распространенных
форматов: MOV, анимационный GIF, JPEG и ряд других.
Внимание! При описании инструментов Flash, если специально не оговорено, имеется в виду версия 5.0. Особенности Flash MX мы будем оговаривать особо.
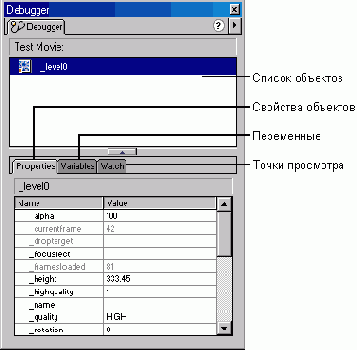
В предыдущей главе мы уже отмечали основные отличия Flash 5.0 от Flash MX. Напомним лишь одно из них, являющееся важнейшим. В Flash 5.0 свойства объекта рассредоточены по нескольким палитрам или по нескольким вкладкам одной палитры. Открыть или закрыть эти палитры можно с помощью меню Window>Panels (Окно>Палитры). В Flash MX сокращено количество палитр. В меню Window нет подменю Panels, в котором можно выбрать панель (палитру), чтобы открыть или закрыть ее. Палитры в Flash MX открываются и закрываются непосредственно с помощью меню Window. Обратите внимание на то, что все свойства текущего (т. е. выделенного) элемента на рабочем поле в Flash MX отображаются на одной палитре Properties (Свойства), которая по умолчанию расположена внизу. Содержание этой палитры зависит от текущего объекта (т. е. выделенного в данный момент). Иначе говоря, содержание палитры свойств контекстно зависимо.
Пробная анимация
Для первого знакомства с анимационными возможностями Flash создадим
простой мультфильм: кружок, который перемещается по экрану слева направо.
Сначала мы покажем, как это делается в Flash 5.0, а затем — в Flash MX.
Прежде
всего нам понадобятся инструменты 
![]() («Выделение»). Выполните
в Flash 5.0 следующие шаги:
(«Выделение»). Выполните
в Flash 5.0 следующие шаги:
-
1. Выберите инструмент «Овал» и нарисуйте кружок в левой
части рабочей области с помощью мыши, нажав ее левую кнопку.
2. Выберите инструмент «Выделение» и выделите кружок
вместе с контуром. Для этого либо обведите фигуру прямоугольной рамкой,
удерживая кнопку мыши нажатой, либо сделайте двойной щелчок на ней.
Затем в меню Insert (Вставить)
выберите команду Convert to symbol
(Преобразовать в символ) или нажмите клавишу <F8>. В появившемся
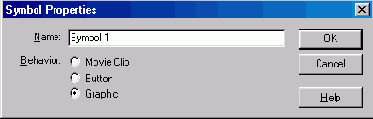
диалоговом окне выберите переключатель Graphic
(Графический) и щелкните на кнопке ОК:

Рис. 546.
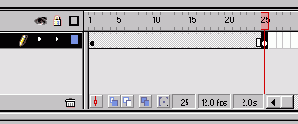
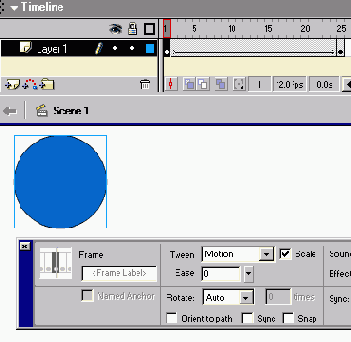
3. Теперь выберите кадр на временной шкале, например, 25-й кадр (просто щелкните на нем), и выполните команду меню Insert>Keyframe (Вставить>Ключевой кадр) или нажмите клавишу <F6>. Этим вы сделаете 25-й кадр ключевым. На рисунке показано, что должно получиться:
Рис. 547.
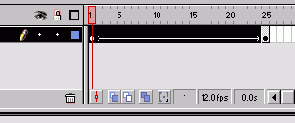
4. Выделите кружок (теперь вокруг него возникнет рамка) и переместите его в правую часть рабочей области. Этим вы указали траекторию перемещения кружка. 5. Вернитесь на временной шкале к первому кадру (вы должны увидеть кружок снова в левой части экрана). В меню Insert (или в контекстном меню, вызываемом нажатием правой кнопки мыши на первом кадре) выберите команду Create Motion Tween (Создать анимацию движения). Между первым и 25-м кадрами на временной шкале появится стрелка.

Рис. 548.
Итак, вы только что сделали очень простой, но все
же мультфильм. Выберите теперь команду Control>Play
(Управление>Воспроизвести) или просто нажмите
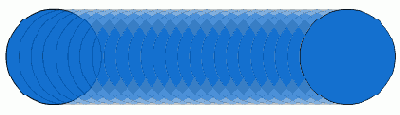
клавишу <Enter>, чтобы просмотреть результат. Для представления
движения на статичном рисунке показаны промежуточные кадры мультфильма

Рис. 549.
6. Добавим в наш мультфильм дополнительный эффект.
А именно, сделаем так, чтобы кружок не только перемещался, но и постепенно
исчезал. Выберите опять 25-й кадр и выделите все объекты. Перейдите
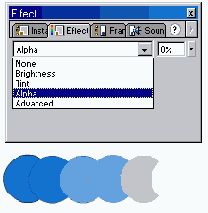
в диалоговое окно Effect. Если сложно отыскать необходимую вкладку
в диалоговых окнах справа от рабочей области, выберите команду меню
Window>Panels>Effect.
В раскрывающемся списке выберите Alpha
(Прозрачность), а появившийся параметр установите равным 0% (полная
прозрачность или, иначе, невидимость объекта).

Рис. 550. Попробуйте еще раз проиграть ваш мультфильм
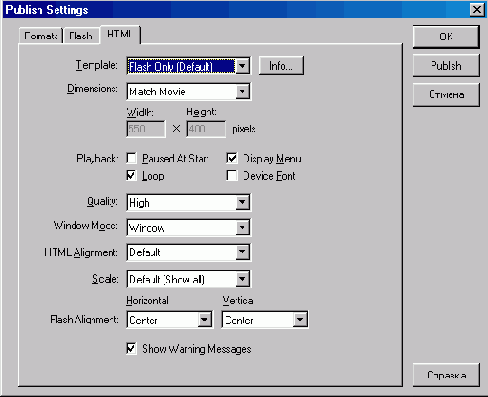
Теперь можно открыть созданный HTML-файл в браузере. Впрочем, это можно сделать даже из Flash, выбрав команду File>Publish Preview>HTML (Файл>Предварительный просмотр пyбликaции>HTML) или нажав клавишу <F12>. При этом Flash воспользуется браузером, установленным по умолчанию. Вот и все! Далее мы рассмотрим вопросы создания анимации более подробно.
Все описанное выше в точности соответстует Flash 5.O. Если вы используете Flash MX, то следует учесть, что горячая клавиша <F6> не создает ключевой кадр, а все параметры текущего (выделенного объекта) сосредоточены в одной палитре, которая называется Properties (Свойства). Flash MX, вообще говоря, удобнее, чем Flash 5.0, однако жаль, что горячая клавиша <F6> исчезла.
Теперь рассмотрим создание анимации в Flash MX. На рабочем поле рисуем круг. Выделяем его и группируем в одно целое его контур и заливку. Это можно сделать с помощью команды Modify>Group (Модифицировать>Группировать). Далее, щелкните правой кнопкой мыши на конечном кадре и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр). Перетащите круг на новое место. Щелкните левой кнопкой на первом кадре. При этом круг окажется в исходном положении. Теперь обращаемся к палитре Properties, содержащей в данный момент параметры первого кадра. В раскрывающемся списке Tween выбираем значение Motion (Движение). При этом на временной шкале между первым и последним ключевыми кадрами появится стрелка, что говорит об успешном создании анимации. Для воспроизведения мультфильма нажмите клавишу <Enter>.

Рис. 551. Создание анимации в Flash MX
Если на временной шкале вместо стрелки появилась штриховая линия, то
это означает, что вы допустили какую-то ошибку. При этом на палитре свойств
появляется кнопка с изображением треугольника и восклицательного знака.
Щелчок на ней откроет панель с сообщением об ошибке. Неудача при создании
анимации чаще всего обусловлена следующими двумя причинами: либо вы пытаетесь
анимировать несгруппированные объекты (в случае круга это контур и заливка),
либо в данном слое находятся несколько сгруппированных объектов.
Кроме способа, рассмотренного выше, в Flash MX можно создать анимацию
посредством команды Create Motion Tween (Создать
анимацию движения). В этом случае щелкните правой кнопкой мыши на первом
кадре и в контекстном меню выберите команду Create
Motion Tween. При этом изображение круга будет преобразовано в
символ типа Graphic. Щелкните правой кнопкой
мыши на последнем кадре и в контекстном меню выберите команду
Insert Frame (Вставить кадр). Между первым и последним кадрами
появится штриховая линия. Теперь нужно переместить круг на новое место.
В результате последний кадр автоматически станет ключевым, а штриховая
линия будет заменена стрелкой. Создание анимации завершено.
Как нетрудно заметить, способы создания анимации в Flash 5.0 и Flash MX очень похожи и просты. Попробуйте их применить несколько раз, и они хорошо запомнятся.
Основные понятия анимации
Под термином анимация понимается последовательность сменяющихся изображений (кадров), в результате просмотра которой возникает иллюзия движения (плавного изменения формы и/или положения изображения). В Macromedia Flash реализовано два способа анимации:
Покадровая анимация. Этот способ состоит в том, чтобы достаточно быстро пролистать заранее нарисованные кадры. В данном случае иллюзия движения возникает за счет выбора подходящих скорости перелистывания и степени похожести соседних кадров. Рассматриваемый способ аналогичен способу, применяемому при создании анимационных GIF-файлов (см. главу 3). Интерполяционная анимация. Этот способ заключается в том, чтобы создать несколько опорных (ключевых) кадров, а затем на их основе «вычислить» промежуточные кадры (tweening animation). Данный способ аналогичен рисованию гладкой линии, проходящей через указанные точки. Например, допустим, что требуется переместить какую-нибудь фигуру из левой части экрана в правую с помощью 25 кадров. В случае первого, покадрового, способа анимации нам придется нарисовать все двадцать пять кадров, и в каждом последующем кадре чуть-чуть сдвигать фигуру вправо. А если нужно сделать так, чтобы фигура, двигаясь вправо, постепенно исчезала или меняла форму? Очевидно, делать вручную каждый кадр в этом случае будет слишком утомительным занятием. Вот для таких ситуаций и предусмотрен второй способ анимации. В простейшем случае вам понадобится задать только два ключевых кадра: начальный и конечный. По умолчанию Flash рассчитывает промежуточные кадры по линейному закону, но можно задать и экспоненциальный закон.Сначала рассмотрим основные элементы, используемые при работе с Flash: временную шкалу (timeline), кадры (frames), символы (symbols) и слои (layers).
Временная шкала
Временная шкала — основной инструмент при работе с анимацией в Flash. На ней отображается информация о слоях и о том, какие кадры являются ключевыми, а какие промежуточными (генерируемыми Flash). С помощью временной шкалы можно понять, какие кадры содержат действия или метки. Она позволяет перемещать ключевые кадры и отдельные фрагменты анимации. Этот инструмент хорошо продуман и очень удобен, вы быстро научитесь работать с ним.

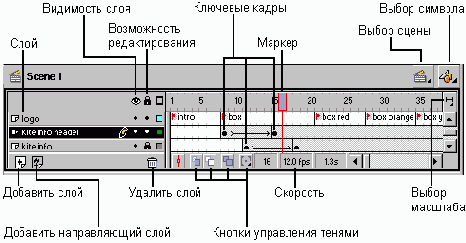
Рис. 552. Временная шкала в Flash 5.0
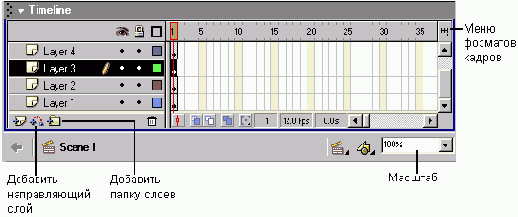
В Flash MX временная шкала несколько модифицирована. Например, появилась возможность создания папок, содержащих слои. Это средство организации структуры мультфильма мы уже рассматривали в предыдущей главе. В правом верхнем углу временной шкалы находится кнопка меню форматов кадров. От выбора формата кадров зависит внешний вид временной шкалы. В отличие от Flash 5.0, теперь в кадрах можно отобразить уменьшенные копии изображений.

Рис. 553. Временная шкала в Flash MX
Перечислим основные элементы временной шкалы.
Маркер — выделенный красным цветом прямоугольник, указывающий на текущий кадр, содержимое которого отображается в рабочей области. Ячейки прямоугольной сетки (шкалы кадров) соответствуют кадрам. При щелчке на какой-либо ячейке маркер автоматически перемещается на нее, а в рабочей области отображается содержимое соответствующего кадра. Слои. Слева от линейки кадров находится список слоев. Под ним расположены кнопки, позволяющие добавлять и удалять слои. При желании каждый слой можно сделать невидимым или запретить его редактирование. Шкала кадров — поле, где можно добавлять и удалять простые и ключевые кадры. Если вызвать контекстное меню, щелкнув правой кнопкой мыши на каком-либо кадре, вы увидите перечень действий, которые можно совершить. На шкале кадров отображается следующая информация: ключевые кадры помечаются черными кружками; кадры, с которыми связаны действия, помечаются буквой «а» над кружком; на помеченные кадры указывают красный флажок и название метки. Цвет также говорит о типе кадров. Кадры, которые в точности повторяют ключевой кадр (keyframe), окрашиваются в серый цвет. Сиреневая или зеленая подсветка говорит о том, что кадры сгенерированы Flash. Белый цвет указывает на пустые кадры. Кнопки управления тенями позволяют отображать соседние кадры как бы через кальку, чтобы видеть различия между соседними кадрами. Иначе говоря, они позволяют создать шлейф для движущегося изображения. Можно задавать количество отображаемых соседних кадров.Анимация состоит из последовательности кадров.
Анимация состоит из последовательности кадров. Кадр может быть как создан вручную, так и сгенерирован Flash. Это относится к кадрам одного слоя. Так как сцены Flash (что это такое, описано ниже в этой главе) состоят обычно из нескольких слоев, то итоговые «многослойные» кадры могут содержать как сгенерированные, так и «самодельные» кадры.В компьютерной анимации существует понятие ключевые кадры (keyframes) — это кадры, которые Flash не изменяет в процессе создания анимации, но использует в качестве опорных при генерации промежуточных кадров.
Существует два типа промежуточных кадров:
Кадры, построенные на основе изменения формы (shape tweening). Кадры, построенные на основе изменения символов (motion tweening). Наиболее часто они используются при создании анимации движения по рабочему полю. Следует упомянуть и о пустых кадрах, которые ничего не содержат.

Рис. 554.
На временной шкале последовательность неизменяющихся кадров имеет серый цвет, последовательность кадров motion tweening — сиреневый, последовательность кадров shape tweening — зеленый, пустые кадры — белый. Ключевые кадры обозначаются черной точкой.
Элементарные операции над кадрами:
вставить пустой ключевой кадр: команда Insert>Blank keyframe (<F7>); вставить ключевой кадр, повторяющий содержание предыдущего: команда Insert>Keyframe (<F6>, только в Flash 5.0); очистить ключевой кадр: команда Insert>CIear keyframe (<Shift>+<F6>); вставить обычный кадр: команда Insert>Frame (<F5>); удалить кадр: команда Insert>Remove Frames (<Shift>+<F5>).
Символы (Symbols)
Символ — одно из ключевых понятий в Flash.
Мы уже говорили о нем в предыдущей главе. Символом может быть простейшая
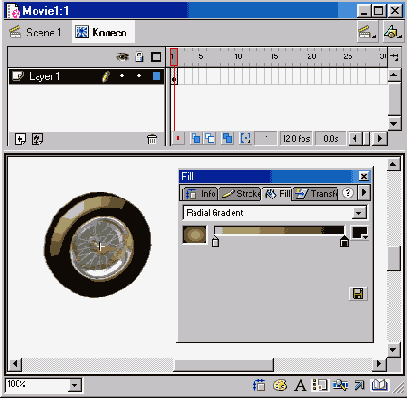
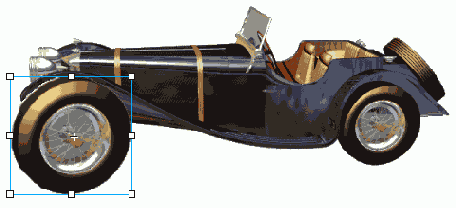
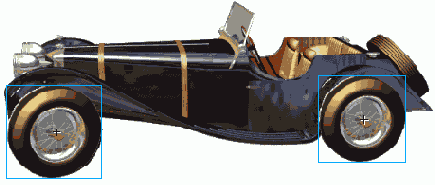
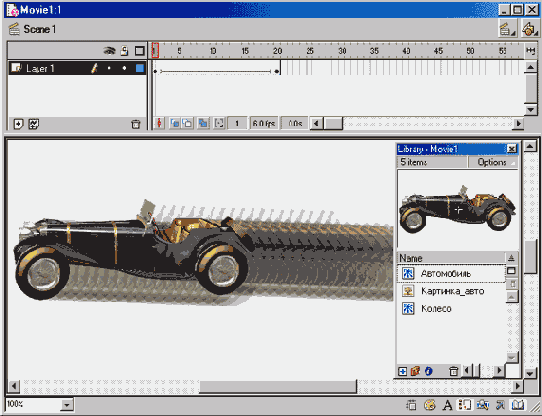
фигура, объединение нескольких фигур и даже целая анимация (movie). Например,
можно создать символы «колесо», «кузов» и «фара», а потом все это объединить
в символ «автомобиль». Затем можно создать сцену, в которой этот «автомобиль»
будет «ехать». Вы можете сделать колесо анимационным символом, чтобы ощущалось
его вращение. Дверь автомобиля можно сделать символом типа «кнопка», чтобы
она открывалась при щелчке на ней. При этом в любой момент вы можете изменить
содержание и тип символа. Другими словами, символ это — объект. Вроде
бы термин «объект» более привычен, но в Flash используется именно «символ»
(поэтому символы текста во избежание путаницы мы будем называть знаками).
Символы могут быть вложенными друг в друга вне зависимости от типа, что
является самым главным их достоинством. Символы можно создавать как «с
нуля» (команда Insert>New Symbol (Вставить>Новый
символ) или клавиши <Ctrl>+<F8>), так и используя текущее
выделение в рабочей области, преобразовав его в символ (команда
Insert>Convert to Symbol или клавиша <F8>). Второй прием
используется гораздо чаше, чем первый, т. к. отпадает необходимость позиционировать
выделение и подгонять его размер.
Для управления символами используются так называемые библиотеки (Library), о которых мы расскажем ниже. Все, что вы нарисовали или импортировали в рабочую область, можно преобразовать (конвертировать) в символ. Этот символ сразу же попадет в библиотеку текущего (создаваемого или редактируемого) мультфильма. Символы из библиотеки могут быть перенесены на сцену или в другой мультфильм. При этом то, что вы перенесли, фигурирует уже не как символ, а как экземпляр (instance) символа. Вы можете редактировать символ, и тогда результат ваших модификаций распространится на все его экземпляры. Можно редактировать экземпляр символа, не затрагивая сам символ. Модифицированный экземпляр символа можно превратить в самостоятельный символ. Окно библиотеки раскрывается командой Window>Library (Окно>Библиотека) или нажатием клавиш <Ctrl>+<L>. Рекомендуется разобраться с ней самостойтельно.
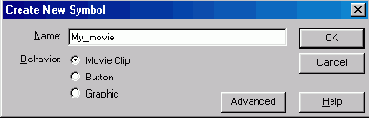
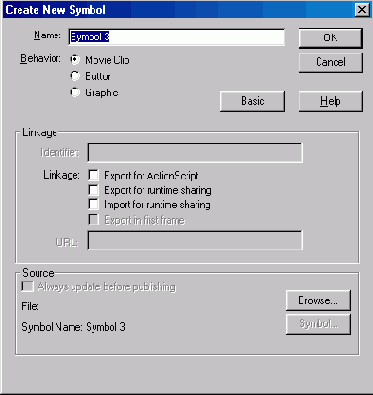
Существует три типа символов: графический (Graphic), кнопка (Button) и анимация (мультфильм, клип) (Movie Clip). Команда Insert>New Symbol открывает окно, в котором следует указать тип создаваемого символа. Рассмотрим типы символов более подробно.

Рис. 555. Диалоговое окно, в котором указываются имя и тип создаваемого символа
Графический (Graphic)
Символы этого типа мы уже упоминали в предыдущей главе. Поведение графических символов описывается посредством временной шкалы основного фильма. С символами этого типа не могут быть связаны интерактивные средства управления и звуковое сопровождение. Практически все, что можно сделать посредством графического символа, можно сделать и с помощью символа типа Movie Clip (см. ниже).
Напомним, что изображения можно создавать не только вручную с помощью
инструментов рисования, но и импортировать из графических файлов.
Кнопка (Button)
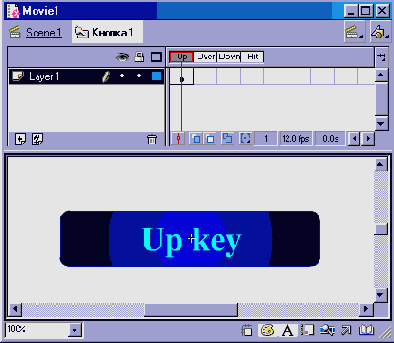
Кнопка — тип символа, специально приспособленного к функциям кнопки. Этот символ внешне может выглядеть как угодно, не обязательно как прямоугольная или круглая кнопка. Здесь важно то, что этот символ обладает функциональностью кнопки. Когда вы создаете символ Button, на временной шкале появляются четыре кадра, соответствующие следующим ситуациям:
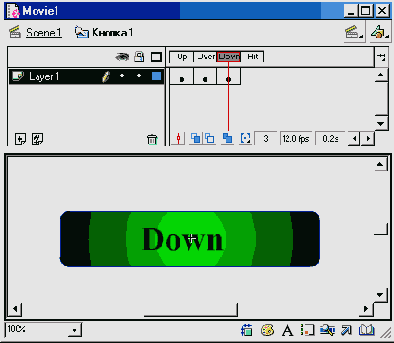
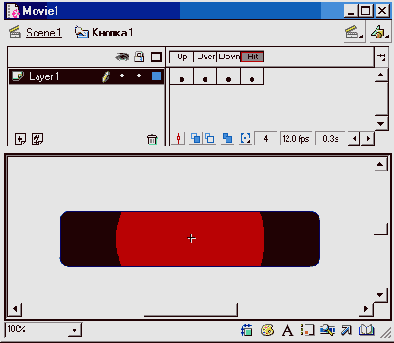
Up — указатель мыши не находится над кнопкой; Over — указатель мышки находится над кнопкой; Down — указатель мыши находится над кнопкой и при этом нажата кнопкамыши; Hit — кадр для определения активной области кнопки, реагирующей на щелчок; его содержимое невидимо и может быть как меньше, так и больше видимого изображения кнопки. Если вы не опишете этот кадр, для него будет использоваться изображение кнопки из кадра Up.
Заметим, что в предыдущей главе мы рисовали изображение кнопки, но не создавали символ кнопки.
Чтобы создать кнопку, выполните команду Insert>New Symbol или нажмите клавиши <Ctrl>+<F8>. В раскрывшемся диалоговом окне введите имя символа и выберите его тип (Behavior (поведение)) Button. Flash переключится в режим редактирования символа. При этом на временной шкале отобразятся четыре кадра: Up, Over, Down и Hit.
Первый кадр — Up. Теперь надо создать изображение для кнопки, используя инструменты для рисования, импорт графики или вставку экземпляра другого символа. При этом можно применять символы типа Graphic (Графический) и Movie Clip (Анимация), но не Button (Кнопка). Используйте Movie Clip, если хотите, чтобы кнопка была анимированной. Созданное изображение для кнопки будет вставлено в кадр Up, который автоматически станет ключевым.
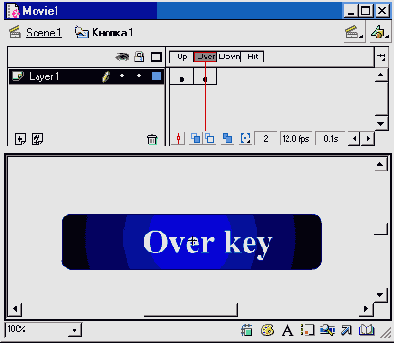
Далее, щелкните на временной шкале кадра Over и сделайте его ключевым (Insert>Keyframe или клавиша <F6>). Содержимое предыдущего кадра (Up) будет автоматически скопировано в кадр Over. Повторите это для кадров Down и Hit. Теперь вы можете отредактировать изображение кнопки для каждого из четырех кадров. Например, можно изменить цвет и/или надпись на кнопке, что придаст динамичность кнопке: она будет менять внешний вид в зависимости от положения указателя и состояния кнопки мыши. На рисунках, как пример, показаны изображения кнопки для различных кадров.
Если необходимо воспроизводить звук, зависящий от состояний кнопки,
выделите соответствующий кадр на временной шкале и выполните команду Modify>Frame
(Модифицировать>Кадр), чтобы раскрылась панель Frame, на которой есть
вкладка Sound (Звук). В этой вкладке можно установить необходимые параметры.
Завершив создание символа кнопки, перейдите в режим редактирования мультфильма
(команда Edit>Edit Movie) и перетащите
символ кнопки из окна библиотеки в рабочую область, чтобы создать экземпляр
этого символа в вашем мультфильме (сцене).

Рис. 556.

Рис. 557.

Рис. 558.

Рис. 559.
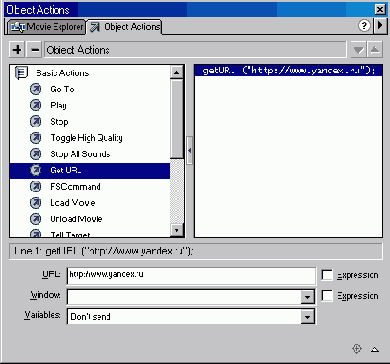
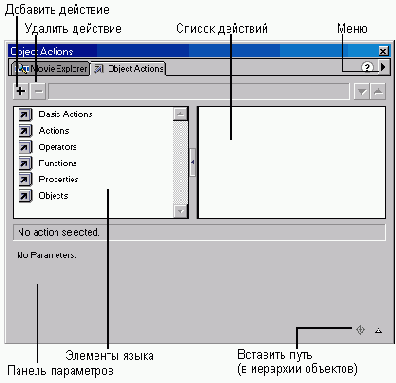
Все, что мы сделали, является лишь визуальным объектом. Однако кнопки, как известно, служат элементами управления. Мы хотим, чтобы, например, при щелчке на кнопке что-то происходило. Другими словами, кнопку необходимо наделить функциональностью. Для этого щелкните правой кнопкой мыши на изображении кнопки и в раскрывшемся меню выберите команду Actions (Действия). В результате рас кроется панель Object Actions, показанная на рисунке. На вкладке Object Actions этой панели в левом списке можно выбрать действие. В правом поле записываются инструкции сценария на языке ActionScript. Вы можете выбирать действия и значения их параметров (поля ввода и/или переключатели), наблюдая, что пишет Flash в правом поле, либо вручную писать сценарий. На рисунке показан пример, в котором в качестве действия выбрана функция getURL(adpec), вызывающая документ (файл), расположенный по указан ному адресу. Причем это действие произойдет в случае нажатия кнопки (при щелчке левой кнопкой мыши на изображении кнопки) — за это отвечает функция on (press)
Рис. 560. Панель создания и редактирования действий, связанных с объектом
Подробнее о панели действий и, в частности, о функциональности кнопок будет рассказано ниже в этой главе.
Обратите внимание на то, что действия следует назначать экземпляру символа Button в мультфильме, а не кадрам кнопки на временной шкале. Другими словами, вы размещаете экземпляр кнопки на рабочей области и затем назначаете ему действия.
В общей библиотеке символов Flash, открываемой командой Window>Common Libraries, имеются уже готовые кнопки. Вы можете открыть эту библиотеку и перетащить из нее в рабочую область понравившийся символ столько раз, сколько его экземпляров потребуется в мультфильме. При этом символ сразу же попадете частную библиотеку вашего мультфильма. Вы можете модифицировать как символ, так и его экземпляры. Например, если нужно создать ряд кнопок в одинаковом стиле, но с различными надписями, то следует модифицировать экземпляры, для чего выделите на рабочей области экземпляр кнопки и выполните команду Modify>Instance (Модифицировать>Экземпляр).
В Flash MX модификация кадров, экземпляров символов и самих символов производится с помощью палитры Properties (Свойства).
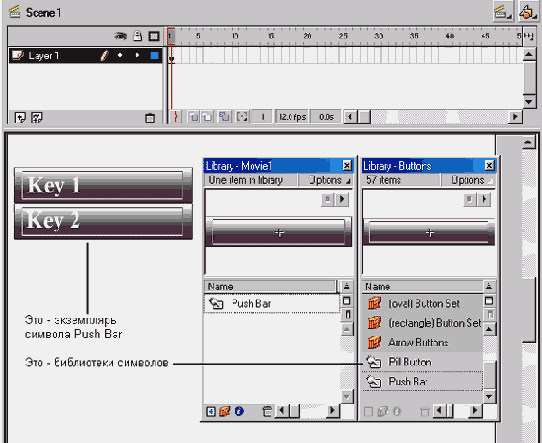
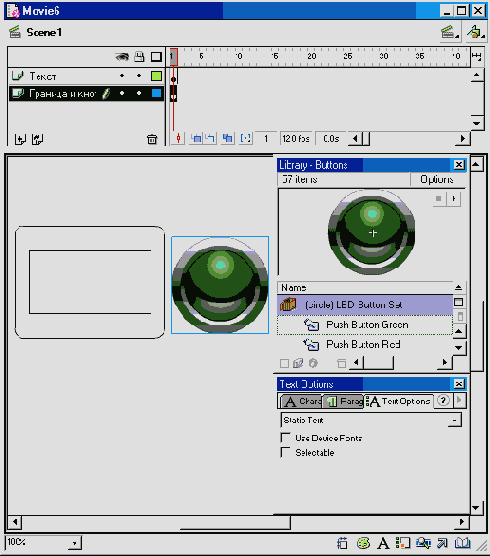
Если вам нужна простая прямоугольная кнопка без особых художественных изысков, то в Flash MX можно воспользоваться уже готовым компонентом PushButton (Кнопка) из палитры Components (Компоненты). Экземпляры этого компонента можно редактировать. Об этом мы рассказывали в предыдущей главе.

Рис. 561. Два экземпляра кнопки, различающиеся
надписями. Library - Moviel — окно библиотеки символов нашего мультфильма
(в данный момент в ней содержится лишь один символ Push Bar); Library
- Buttons.fla — окно библиотеки кнопок из общих библиотек (Common Libraries)
Анимация (Movie Clip)
Анимация — самый интересный тип символа. В этом символе может быть любое
количество кадров. В языке сценариев ActionScript данный символ воспринимается
как объект типа Movie Clip. Каждый символ
этого типа (клип) имеет собственную временную шкалу, которая воспроизводится
независимо от временной шкалы основного мультфильма. С другой стороны,
клип может содержать другие клипы и элементы интерактивного управления.
Мы уже рассматривали создание простого мультфильма выше в этой главе. Более подробный рассказ — в следующем разделе. Здесь отметим, что большая общность понятия символа типа Movie clip требует определенного опыта, чтобы использовать его в полной мере. Во многих случаях вся анимация (весь мультфильм) состоит из одного клипа.
Библиотеки символов
С понятием библиотеки мы уже встречались и в предыдущей, и в этой главе. Теперь рассмотрим его подробнее. Библиотека символов позволяет разработчику использовать в новом мультфильмы символы, созданные ранее в других мультфильмах. Это дает возможность накапливать наработанный материал и организовывать коллективную работу.
В Flash имеются следующие типы библиотек:
Библиотека мультфильма (Library) Обшая библиотека (Common Library) Постоянная библиотека (Permanent Library) Разделяемая библиотека (Shared Library)В Flash MX, в отличие от Flash 5.0, разделяемые библиотеки бывают двух видов:
Run-time — разделяемая библиотека времени выполнения; Author-time — разделяемая библиотека времени разработки. В Flash 5.0 единственный тип разделяемой библиотеки есть библиотека
Run-time.
С точки зрения пользовательского интерфейса работа с библиотеками различного
типа организована одинаково, ее содержимое можно просмотреть в специальном
диалоговом окне.
Библиотека мультфильма — библиотека символов, связанная с конкретным мультфильмом. Она создается автоматически, как только вы создадите первый символ. Этот символ сразу же попадет в библиотеку. Пустую библиотеку можно создать, выполнив команду Window>Library (Окно>Библиотека). Библиотека, коль скоро она создана, существует столько времени, сколько существует мультфильм. Можно удалить все ее содержимое, но удалить собственно библиотеку нельзя. В заголовке окна библиотеки выводится название мультфильма (имя файла). Символы билиотеки могут быть использованы в любом другом мультфильме. Для этого достаточно открыть новый файл, не закрывая файл, библиотекой которого вы хотите воспользоваться. При этом окно библиотеки файла-источника должно быть открыто.
Общая библиотека — встроенная библиотека
Flash. В отличие от библиотеки мультфильма, ее содержимое нельзя изменить.
Общая библиотека состоит из нескольких библиотек, таких как
Buttons (Кнопки), Learning Interactions
(Интерактивное обучение) и др. Общая библиотека Flash MX включает, кроме
прочего, еще и раздел Developer Assets (Ресурсы
разработчика), который содержит компоненты пользовательского интерфейса
(см. главу 8).
Элементы общей библиотеки можно использовать в своих мультфильмах и в
имеющемся виде, и в качестве начальных заготовок для последующей модификации.
Постоянная библиотека — библиотека, создаваемая пользователем и доступная из любого мультфильма. Для создания постоянной библиотеки выполните следующее:
-
1. Создайте Flash-файл (новый мультфильм, т. е. файл
с расширением fla) с библиотекой, содержащей символы, которые вы хотите
включить в постоянную библиотеку.
2. Сохраните созданный Flash-файл в папке Libraries,
которая находится среди других папок пакета Flash.
После создания новая библиотека появится в меню Window>Common Libraries (Окно>Общие библиотеки).
Разделяемая библиотека позволяет использовать содержащиеся в ней символы в нескольких мультфильмах без копирования этих символов в частные библиотеки мультфильмов. Элементы разделяемой библиотеки называются ресурсами (asset). Разделяемая библиотека используется как внешний файл и не содержится внутри мультфильма.
Применение разделяемых библиотек полезно в следующих случаях:
при совместном использовании символов шрифтов на различных страницах сайта; при использовании одного и того же звукового сопровождения на различных страницах сайта; при использовании различных элементов, которые должны отвечать некоторому единому стилю дизайна.Чтобы создать библиотеку разделяемой, следует определить ее ресурсы (входящие в нее символы), разрешить экспорт разделяемых символов, указать URL-адрес сайта, на котором будет размещена библиотека, экспортировать Flash-файл в SWF-формат и разместить его на Web-сайте.
После создания разделяемой библиотеки необходимо указать, какие из ее
символов могут быть экспортированы в другие мультфильмы. Для этого в окне
библиотеки выберите нужный символ и щелкните на нем правой кнопкой мыши.
В контекстном меню выберите команду Linkage (Связывание).
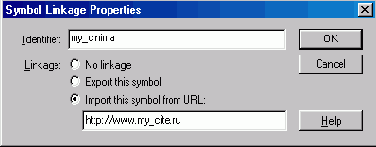
В результате откроется окно, которое в Flash 5.0 называется Symbol
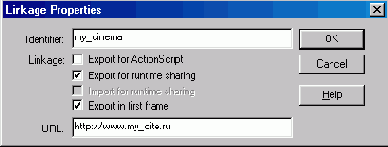
Linkage Properties (Свойства связывания символа), а в Flash MX
— просто Linkage Properties (Свойства связывания).
В разных версиях Flash эти окна несколько отличаются, но суть одна.
В поле Identifier (Идентификатор) вводится
имя символа (без пробелов), с которым он будет экспортирован в фильм-совладелец.
В Flash 5.0 вы можете выбрать экспорт символа или импорт его. В последнем случае требуется указать URL-адрес мультфильма-источника, т. е. SWF-файла с разделемой библиотекой. Это же можно сделать и в Flash MX, но там есть и дополнительные возможности. В частности, чтобы экспортируемый символ мог использоваться сразу же с первого кадра мультфильма-совладельца, установите флажок Export in first frame. Если экспортируемый символ следует сделать доступным в сценарии на языке ActionScript, то установите флажок Export for ActionScript.

Рис. 562. Окно свойств связывания символа в Flash 5.0

Рис. 563. Окно свойств связывания в Flash MX
Чтобы использовать символы из разделяемой библиотеки в мультфильме-совладельце, откройте библиотеку этого мультфильма и в раскрывающемся меню библиотеки выберите команду New Symbol (Новый символ). В результате откроется окно Create New Symbol (Создание нового символа). В Flash 5.0 в этом окне можно задать только имя и тип символа. Поэтому после появления нового символа в билиотеке требуется открыть окно Symbol Linkage Properties, рассмотренное выше. В Flash MX окно Create New Symbol сразу содержит все параметры символа.

Рис. 564. Окно Create New Symbol в Flash MX
Выше мы рассмотрели работу с разделяемыми библиотеками вида Run-time. Напомним, что в Flash 5.0 это единственный вид разделяемой библиотеки. В Flash MX, кроме того, есть еще один вид разделяемых библиотек — Author-time. Здесь мы не будем подробно его рассматривать. Отметим лишь, что применение библиотек Author-time позволяет заменять содержимое символов в редактируемом Flash-файле.
Создание анимации
Рассмотрим способы и примеры создания анимации.
Покадровая анимация
Покадровая анимация полностью составляется из ключевых кадров. Здесь вы сами определяете как содержимое каждого кадра, так и его экспозицию (т. е. сколько таких статических кадров будет занимать изображение). Данный способ изначально применялся при создании обычных рисованных мультфильмов. На временной шкале покадровая анимация выглядит следующим образом:

Рис. 565. Покадровая анимация состоит только из ключевых кадров. Одно и то же изображение может занимать несколько таких кадров
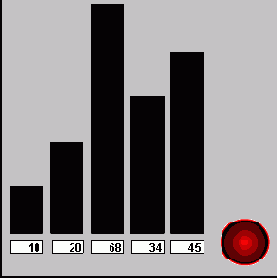
Это единственный способ организовать смену абсолютно независимых изображений — так называемое слайд-шоу. Как правило, так создается обычный баннер.

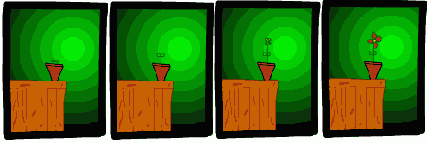
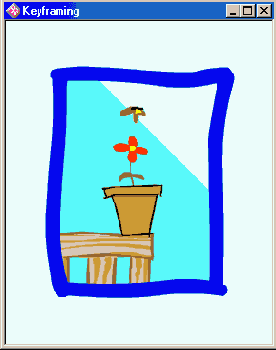
Рис. 566. Четыре последовательных кадра из мультфильма, в котором вырастает цветок
Однако покадровую анимацию сложно модифицировать. Если эта анимация является связанной, то приходится модифицировать практически все кадры. Кроме того, покадровая анимация занимает достаточно большой объем, так как нужно хранить информацию о каждом кадре.
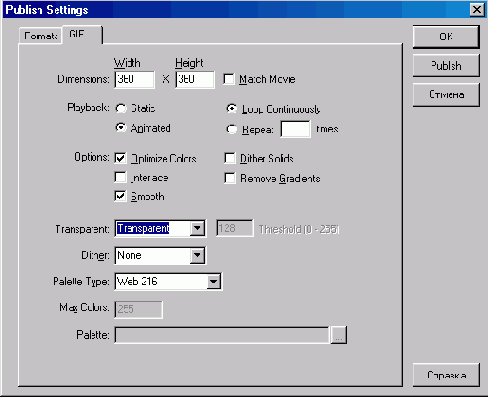
Заметим, что анимационные GIF-файлы, широко применяемые в Web-дизайне, создаются в Flash методом покадровой анимации. Вы можете создать несколько ключевых кадров (если необходимо, то используйте несколько слоев), а затем преобразуйте свое произведение в GIF-файл с параметром Animated с помощью операции публикации. Более подробно об этом рассказано в последнем разделе данной главы.
Интерполяционная анимация
При таком способе анимации Flash автоматически создает промежуточные кадры, которые встраиваются между ключевыми кадрами, заданными вами. Это означает, что вы в одном кадре рисуете объект, потом в другом кадре производите его изменения. Созданные кадры являются ключевыми. Затем вы просите Flash рассчитать кадры, которые должны занять место между двумя ключевыми кадрами. В результате вы получаете анимацию.
Скорость и плавность анимации зависят от количества кадров, которые вы отводите под движение, а также от скорости прокрутки вашего Flash-мультфильма (movie). Скорость прокрутки мультфильма можно установить в Flash 5.0 командой Modify>Movie или клавишами <Ctrl>+<M>, а в Flash MX — командой Modify>Document. Параметр Frame Rate задает количество кадров, показываемых в секунду. Для высококачественной анимации скорость должна быть не меньше 25-30 кадров/с. По умолчанию скорость равна 12 кадров/с. При создании мультфильмов она обычно подбирается экспериментально, в зависимости от динамичности вашего произведения, требуемого качества, ограничений на объем файла и т. п.
Плавность и длительность задаются количеством кадров, отведенных на всю анимацию (ее фрагмент). Например, если скорость вашего мультфильма составляет 30 кадров/с, и вам нужно, чтобы совершалось перемещение объекта из одного угла картинки в другой за 2,5 с, то на движение потребуется отвести 75 кадров. В Flash есть два варианта построения промежуточных изображений:
Shape tweening — построение анимации на основе изменения формы; Motion tweening — построение анимации на основе изменения символов.Первый вариант используется в случаях, когда нужно обеспечить лишь плавное изменение формы объекта. Второй используется чаше всего из-за своей универсальности.
Анимация на основе изменения формы (Shape tweening)
Допустим, нужно, чтобы квадрат плавно превратился в круг, или изображение кошки плавно превратилось в изображение собаки. В таких случаях используется shape tweening (изменение формы, трансформация). При этом вы задаете два ключевых кадра на некотором расстоянии друг от друга. В рассматриваемом варианте анимации есть жесткое ограничение: анимация должна занимать отдельный слой и быть единой нарисованной фигурой (не должно быть групп или символов). После того как вы создали два ключевых кадра, сделайте активным первый из них (просто перейдите на него щелчком кнопкой мыши) и выберите в палитре Frame (вызываемой командой Windows>Panels>Frame или нажатием клавиш <Ctrl> + <F>) в списке Tweening строку Shape (Форма), как показано на рисунке.

Рис. 567. Указываем вариант анимации Shape tweening
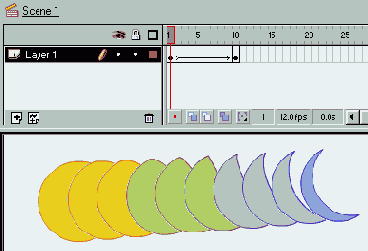
Кадры на временной шкале должны окраситься в зеленоватый цвет, а от первого кадра ко второму должна протянуться стрелка. В результате вы получите ряд промежуточных кадров, которые будут отражать переход от первой фигуры ко второй. Чтобы показать содержимое соседних кадров, нужно включить режим отображения теней. На следующем рисунке показана анимация, при которой круг плавно превращается в полумесяц.

Рис. 568. Круг плавно переходит в полумесяц. Здесь первый ключевой кадр содержит круг, а последний, 10-й кадр, — полумесяц. На рисунке показаны все кадры мультфильма
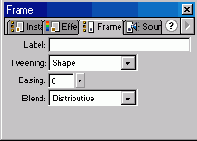
Рассмотрим параметры преобразования shape tweening. При выборе этого варианта в палитре Frame появились параметры Easing и Blend и поле ввода метки кадра Label.
Параметр Easing задает обратное экспоненциальное ускорение. Величина этого параметра может изменяться от -100 до +100. Это означает, что если вы зададите отрицательную величину в поле Easing, то движение будет происходить с положительным ускорением (скорость будет увеличиваться). И наоборот, если значение Easing положительное, анимация замедляется.
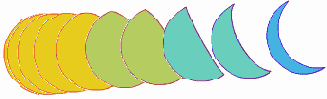
Рис. 569. Анимация с ускорением (Easing < 0)

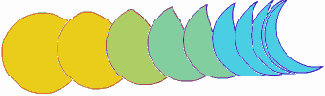
Рис. 570. Анимация с замедлением (fusing > 0)
Параметр Blend (Переход) определяет алгоритм перехода: Distributive (Размытый) и Angular (Угловатый). Первый старается максимально смягчить, сгладить переход от одной фигуры к другой. Второй же пытается сохранить пропорции углов и отрезки прямых линий. Рекомендуется поэкспериментировать с этим параметром, чтобы понять, в каких случаях какое значение параметра лучше использовать.Последний инструмент в анимации типа shape tweening — контрольные точки (shape hints), с помощью которых вы помогаете Flash правильно осуществить переход. Без них не обойтись при работе со сложными формами. Пользоваться контрольными точками очень легко. В первом ключевом кадре (с которого начинается анимация) вы добавляете контрольную точку (команда Modify>lransform>Add shape hint или клавиши <Ctrl>+<Shift>+<H>). На сцене появится маленькая красная точка, обозначенная буквой латинского алфавита. Вы прикрепляете ее к той части изображения, которая двигается не так, как вы хотели. Затем вы переходите на второй ключевой кадр и прикрепляете эту же точку к части, в которую должна перейти помеченная часть в начальном кадре. Эта точка будет уже зеленого цвета, а на начальном кадре она станет желтой. Таким образом, вы можете отличать начальные и конечные контрольные точки (на одном кадре могут присутствовать и те, и другие). Удалить все точки можно с помощью команды ModifyTransform>Remove All Hints. Удалить же единственную точку можно, щелкнув на ней правой кнопкой мыши и в появившемся контекстном меню выбрав команду Remove Hint. Поскольку контрольные точки обозначаются буквами латинского алфавита, их может быть не больше 27.
На следующих двух рисунках вы можете заметить разницу между кадрами, созданными без использования контрольных точек, и кадрами, созданными с использованием таковых.

Рис. 571. Shape tweening без использования контрольных точек

Рис. 572. Shape tweening с использованием контрольных точек
При использовании анимации на основе изменения формы (shape tweening) могут модифицироваться следующие параметры фигуры:
Форма Расположение Размер (любые пропорции) Цвет Угол поворотаЕсли вам нужно отключить shape tweening, то в палитре Frame выберите в списке Tweening значение None.
Анимация на основе изменения символов (Motion tweening)
Как уже отмечалось выше, наиболее часто используется вариант анимации motion tweening (анимация движения). В этом случае анимация строится на основе модификации символов, т. е. объектом анимации является символ. Как и в анимации shape tweening, для каждого объекта в каждый момент времени требуется один слой. В этом слое должен находиться один символ, с которым и будут происходить все изменения.
Вот какие параметры символа могут модифицироваться при использовании motion tweening:
размер (как пропорционально, так и непропорционально — отдельно высота и ширина) наклон расположение угол поворота цветовые эффектыВключить motion tweening можно несколькими способами, а отключить — только одним. Для того чтобы включить motion tweening, нужно сделать активным начальный кадр перехода, а затем, нажав правую кнопку мыши, в контекстном меню выбрать команду Create motion tween, либо выбрать команду Insert>Create motion tween). Универсальный способ включения/выключения motion tweening— в палитре Frame выбрать значение в списке Tweening.

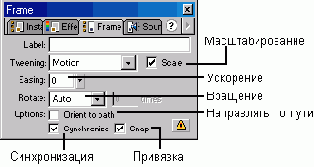
Рис. 573.
Параметры анимации:
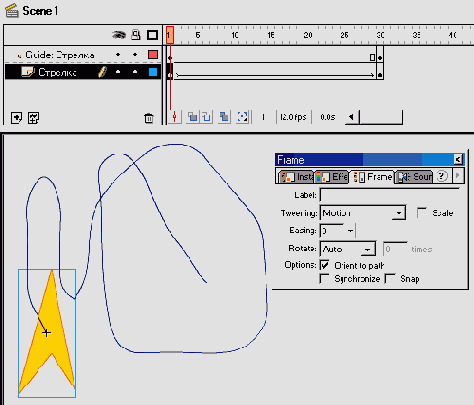
Easing — задает обратное экспоненциальное ускорение; работает так же, как и в shape tweening; Rotate — позволяет управлять вращением: Auto — заставляет Flash автоматически пытаться определить количество витков; CW — задает вращение по часовой стрелке; CCW — задает вращение против часовой стрелки; при этом в ставшем доступном поле справа можно ввести количество оборотов (можно использовать только целые значения или отключить вращение, выбрав в списке Rotate значение None). Options — дополнительные параметры: Orient to path — поворачивает символ в соответствии с направляющей линией; Snap — привязывает символ к направляющей линии; В случаях, когда количество кадров основной сцены не кратно количеству кадров символа, флажок Synchronize (Синхронизировать) позволяет синхронизировать эти две анимации.Движение объекта можно организовать с помощью направляющего слоя. В направляющем слое рисуется траектория, по которой должен дв'игаться объект, затем к ней привязывается сам объект, а направляющий слой вместе с траекторией делается невидимым. В общем случае в качестве объекта может выступать символ типа Movie clip, т. е. некоторый мультфильм, или даже группа объектов различных типов. Рассмотрим простой пример, в котором по произвольной кривой перемещается изображение стрелки.
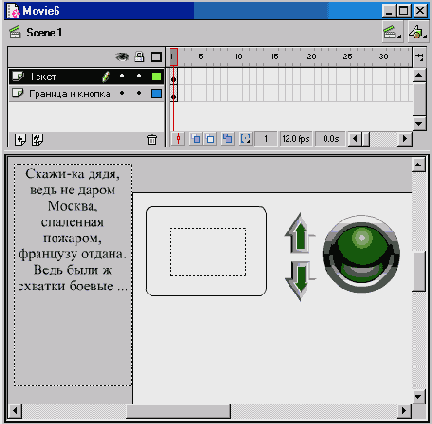
В слое, который назовем Стрелка, нарисуем объект в виде стрелки и преобразуем его в символ типа Graphic. В более общем случае в качестве объекта может выступать символ типа Movie Clip, т. е. некоторый мультфильм или даже группа объектов различных типов.

Рис. 574. Объект в виде стрелки, который должен двигаться
Далее, щелкнем правой кнопкой мыши на имени слоя Стрелка
и в контекстном меню выберем команду Add Motion Guide
(Добавить направляющую движения). В результате в списке слоев появится
новый слой Guide: Стрелка с характерным значком
слева от его имени. Это и есть направляющий слой
(guide layer). Слой, находящийся в списке непосредственно под ним, является
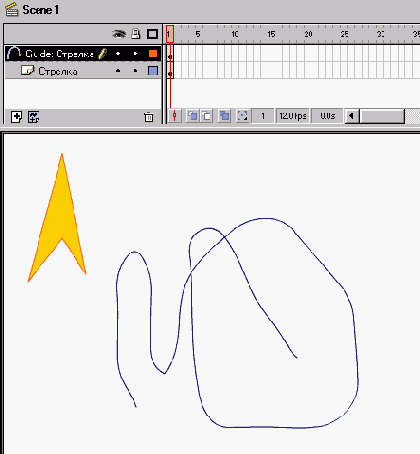
направляемым (guided). В направляющем слое
нарисуем траекторию движения. Для этого можно использовать любой инструмент
рисования линий, например, «Карандаш» (Pencil).
Главное, чтобы траектория была линией (контуром), а не областью заливки.
Выделим наш объект в виде стрелки и переместим его на начало траектории.
При перемещении в центре изображения объекта появится кружок, который
должен попасть на линию траектории и как бы зацепиться за нее. Этим мы
привязываем объект к траектории.
На временной шкале выберем кадр, соответствующий окончанию движения по траектории (в нашем примере это 30-й кадр). Сделаем его ключевым. Это нужно сделать сначала в направляющем слое, а затем — в направляемом.
Убедимся, что активным является направляемый слой (в нашем примере это слой Стрелка). Перетащим объект на конец траектории, а затем вернемся к первому кадру в этом же слое. Создадим анимацию (команда Insert Motion Tween). В общих чертах организация движения по направляющей траектории завершена.

Рис. 575. В направляющем слое рисуется траектория движения

Рис. 576. Задание параметров движения по траектории

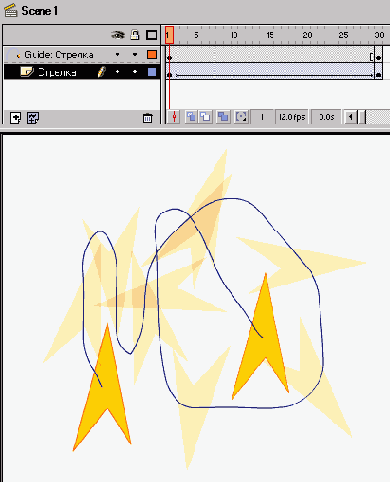
Рис. 577. Движение объекта с его ориентацией вдоль траектории
Чтобы траектория движения была невидимой, достаточно сделать невидимым направляющий слой. Если вы хотите, чтобы объект ориентировался вдоль траектории, установите для первого кадра слоя с объектом свойство Orient to Path. Ускорение или замедление движения по траектории определяется параметром Easing.
Если направляющий слой уже существует, то любой слой можно сделать направляемым. Для этого достаточно либо просто перетащить его имя в списке слоев непосредственно под имя направляющего слоя, либо создать новый слой, расположенный ниже направляющего, и установить тип этого слоя Normal.
Содержимое слоя можно рассматривать через отверстие, скрыв все остальное.
Для этого служит так называемый слой-маска
— особый тип слоя, содержащий собственно маску. Маска
(отверстие или окно просмотра) может быть создана на основе объектов различных
типов: области заливки, текстового поля, экземпляра графического символа
и даже мультфильма. Маску можно заставить изменять свою форму или перемещаться.
Однако нельзя применять слои-маски внутри кнопок.
Маска представляет собой слой, в котором любая область заливки интерпретируется
как отверстие, через которое виден нижележащий слой. При этом цвет заливки,
градиент и контур игнорируются. По умолчанию слой-маска закрывает (маскирует)
только тот слой, который лежит непосредственно под ним.
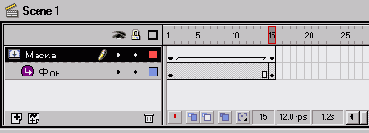
Рассмотрим создание простой маски на основе области заливки. Создадим
сначала маскируемый слой. Назовем его Фон.
Мы импортировали в него растровую картинку из пакета Photoshop 7.O. Далее,
создадим слой-маску. Для этого достаточно щелкнуть на кнопке со знаком
«+» внизу списка слоев. Назовем его Маска.
В этом слое нарисуем какую-нибудь фигуру и зальем ее каким-нибудь цветом,
т. е. создадим область заливки. Мы нарисовали овал, а затем трансформировали
его с помощью инструмента Subselect (белая
стрелка). Теперь укажем, что данный слой является слоем-маской. Для этого
достаточно щелкнуть правой кнопкой мыши на его имени и в контекстном меню
выбрать команду Mask (Маска). При этом слева
от имени слоя-маски и маскируемого слоя появятся характерные значки, и
оба слоя будут заблокированы (справа от их имен появятся изображения замков).
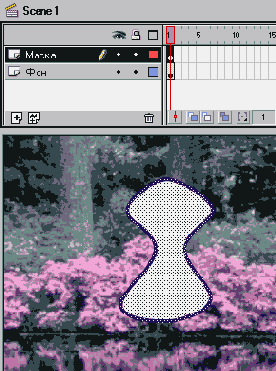
Маскирование вступит в силу, ивы увидите на рабочей области лишь участок
фона, который накрывается фигурой слоя-маски.
Чтобы перейти в режим редактирования маски и увидеть как фон, так и просмотровое
окно маски, разблокируйте слой-маску (щелкните на соответствующем изображении
замка) В режиме редактирования можно изменить форму, расположение и даже
количество просмотровых окон маски.
В общем случае можно маскировать несколько слоев, а не только тот, который
находится непосредственно под слоем-маской. Если необходимо сделать какой-либо
слой маскируемым, то его прежде всего следует расположить ниже слоя-маски,
а затем в свойствах этого слоя установить переключатель
Masked (Маскируемый). Наоборот, чтобы вывести слой из-под маски,
установите этот переключатель Normal.
Итак, мы рассмотрели простейший способ создания маски. Зачем нужны маски?
Маска в статическом виде является инструментом для создания коллажей.
Здесь мы не будем останавливаться на том, в каких случаях и зачем может
потребоваться скрывать что-то из уже имеющегося, чтобы оставшееся предстало
в интересном или нужном нам виде.

Рис. 578. Маска в режиме редактирования. Чтобы увидеть действие маски, установите блокировку слоя-маски (замок)

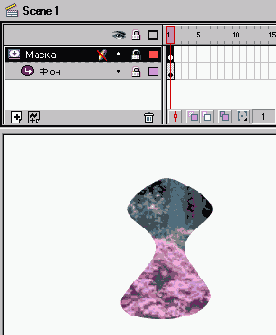
Рис. 579. Вид сцены при включенном режиме маскирования: слой-маска заблокирован (замок). Фон виден только через просмотровое окно маски
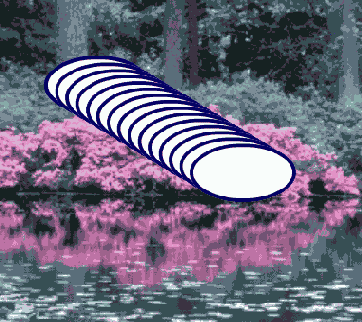
Наиболее интересные и полезные эффекты применения масок получаются при их анимировании: просмотровые окна масок могут изменять свою форму и перемещаться на фоне маскируемых слоев. Именно поэтому они и находят широкое применение в мультфильмах. Раскрывающиеся меню, рябь на воде, метаморфозы облаков, движение губ при разговоре — все это можно сделать с помощью аними-рованных масок.
Теперь рассмотрим создание анимированных масок. По существу, анимиро-ванная маска — это маска, просмотровое окно которой либо изменяет свою форму, либо перемещается в рабочей области. Вы можете создать несколько просмотровых окон, но все они должны быть сгруппированы в единый объект с помощью команды Modify>Groupe (Модифицировать>Группировать).
Для простоты создадим просмотровое окно овальной формы и заставим его перемещаться на фоне маскируемого слоя. Как создать маску, мы показали выше. Повторите эту процедуру в качестве упражнения.
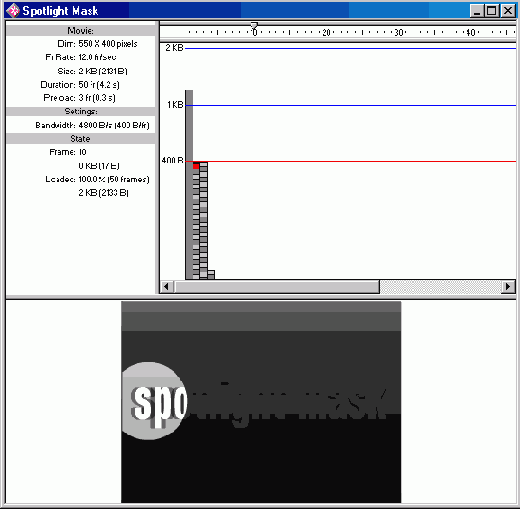
Для слоя-маски создадим анимацию движения. Сначала сделаем перемещение просмотрового окна в слое-маске. В нашем примере в качестве последнего выбран 20-й кадр (он является ключевым). В слое-маске перемещаем фигуру просмотрового окна на новое место. Возвращаемся к первому кадру и выполняем команду Insert>Create Motion Tween (Вставить>Создать анимацию движения). В результате между первым и последним кадрами появится стрелка. Чтобы анимация получилась, советуем вам сначала выделить фигуру просмотрового окна, а затем применить к ней команду группировки Modify>Groupe. Мы уже отмечали это обстоятельство при рассмотрении направляющих слоев. Если что-то не так, между первым и последним кадрами вместо стрелки появляется штриховая линия. Затем в маскируемом слое вставьте кадр на 20-ю позицию. Это может быть обычный, не обязательно ключевой, кадр. Заблокируйте слои и нажмите клавишу <Enter>, чтобы увидеть маску в действии.

Рис. 580.

Рис. 581. Временная шкала при создании перемещающейся маски и вид рабочего поля в режиме редактирования (слои разблокированы)
В Flash MX создание анимации несколько отличается от того, как это делается в Flash 5.O. Эти отличия мы уже рассматривали в разделе
Примеры анимации
Ряд примеров создания анимации мы уже рассматривали выше, например, в разделах
Звук в мультфильмах
К мультфильму можно добавить звуковое сопровождение. Для этого необходимо
сначала импортировать звуковой файл в одном из следующих форматов: WAV,
AIFF или МРЗ. Импорт осуществляется с помощью команды File>Import
(Файл>Импорт).
Звуковое сопровождение может украсить ваш мультфильм. Однако многие пользователи
нередко предпочитают отключить звук. Поэтому неплохо бы, разрабатывая
озвученный мультфильм, предусмотреть в нем кнопку для выключения звука.
Этой кнопке следует назначить действие Stop All Sounds
(Прекратить все звуки) (подобные действия, назначаемые объектам, еще называют
Action или сценарий). Звуковой файл имеет следующие параметры, которые
влияют как на качество звука, так и на объем файла:
При разработке мультфильма вы можете использовать высококачественные звуковые файлы, а затем, при публикации в файл SWF-формата, установить нужные параметры звука.
Чтобы импортировать звуковой файл в мультфильм, выполните команду
File>Import и в открывшемся диалоговом окне Import выберите
файл звукового формата, который хотите импортировать. Затем щелкните на
кнопке Open (Открыть). В результате выбранный
звуковой файл попадет в библиотеку мультфильма.
После импортирования звукового файла в мультфильм его нужно разместить
и задать параметры. Выполните следующее:
-
1. Создайте новый слой для звукового файла.
2. Выделите на этом слое нужный ключевой кадр, откройте
библиотеку (Window>Library) и перетащите звуковой файл на рабочее
поле. При этом звуковой файл будет распространен на все кадры до следующего
ключевого кадра, если такой имеется.
3. В Flash 5.0 выполните команду Window>Panels>Sound
(Окно>Палитры>Звук). Откроется палитра Sound
(Звук). В Flash MX обратитесь к палитре Properties (Свойства). В раскрывающемся
списке Sound выберите нужные звуки. В этом списке указаны все импортированные
звуковые файлы. Сведения о файле приведены ниже списка, под названием
файла: частота дискретизации в кГц, каналы, битовое разрешение, длительность
звучания и размер файла.
4. В раскрывающемся списке Effect
(Эффект) при желании выберите звуковой эффект. По умолчанию используется
значение None (Нет). Например, эффект Fade
In (Нарастание) воспроизводит звук с постепенным увеличением громкости.
5. В раскрывающемся списке
Sync (Синхронизация) выберите одно из следующих
значений:
Event (Событие). Начинает
воспроизведение звука с первого ключевого кадра и продолжает до
окончания файла, даже если мультфильм уже закончился. Это значение
используется по умолчанию.
Start (Начать). Начинает
воспроизведение звука с первого ключевого кадра. Однако если ключевой
кадр воспроизводится снова при продолжающемся звучании, Flash начинает
проигрывать звук заново. Это значение обычно используется при озвучивании
кнопок.
Stop (Остановить). Останавливает воспроизведение
звука.
Stream (Поток). Синхронизирует звук с анимацией.
При этом Flash укорачивает или удлиняет анимацию, чтобы она совпала
со звуком. Воспроизведение звука прекращается при воспроизведении
последнего кадра, содержащего звук. Для указания места окончания
звучания можно добавить заключительный ключевой кадр перед добавлением
звука.
6. В поле Loop (Цикл) задайте число циклов повторения воспроизведения
звука. Если известны длительность звукового файла, количество циклов
анимации и частота воспроизведения кадров, можно рассчитать, сколько
циклов воспроизведения звука потребуется при воспроизведении вашей анимации.
Например, если анимация содержит 48 кадров, а их частота воспроизведения
равна 12 кадров/с, то длительность мультфильма составляет 4 с; если
длительность звукового файла равна 2 с, то количество циклов воспроизведения
звука равно 2. На практике, чтобы не заниматься вычислениями, обычно
указывают заведомо большее количество циклов.
7. После добавления звукового файла, чтобы просмотреть результаты,
нажмите клавишу <Enter> или выполните команду Control>Play
(Управление> Воспроизвести).
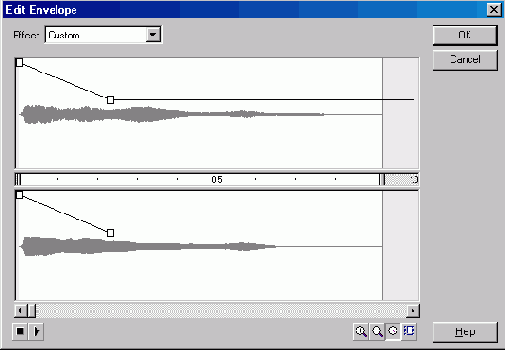
После размещения звукового файла в мультфильме его можно отредактировать. Например, вы можете удалить ненужные фрагменты звука, изменить его громкость. Для этого в палитре Sound щелкните на кнопке Edit (Редактировать). В результате откроется окно Edit Envelope (Редактировать огибающую).
Между панелями левого и правого звуковых каналов находится линейка с ползунками, с помощью которых можно установить начало и конец звукового файла. Перемещая левый ползунок вправо, удаляем начальный фрагмент файла. Аналогично, сдвигая правый ползунок, удаляем конечный фрагмент звукового файла.
На панелях левого и правого каналов отображаются огибающие линии, которые приблизительно указывают направление изменения громкости звука. В местах, где это происходит, устанавливаются квадратные маркеры огибающей. Чтобы увеличить громкость звука, перетащите маркер вверх, для уменьшения громкости — вниз. Огибающей линии можно придать причудливую форму. Для этого следует сначала щелчками на огибающей установить дополнительные маркеры, а затем перетащить их в нужные места.
По окончании редактирования звукового файла щелкните на кнопке ОК, чтобы закрыть окно Edit Envelope.

Рис. 595. Окно Edit Envelope
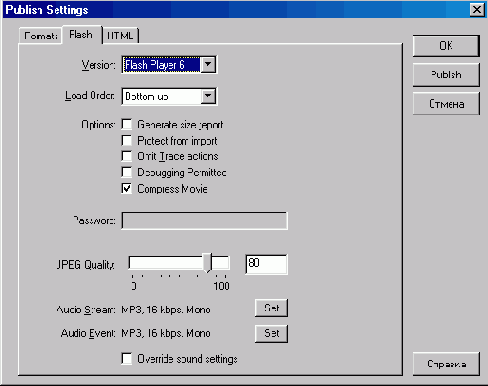
Следует иметь в виду, что добавление звука может существенно увеличить объем файла мультфильма. Поэтому следует принять меры для сжатия звуковой информации. Если уменьшить частоту дискретизации, то это может ухудшить качество звука. Можно использовать не двухканальный, а одноканальный звук. Для задания свойств звука в Flash предусмотрены два способа:
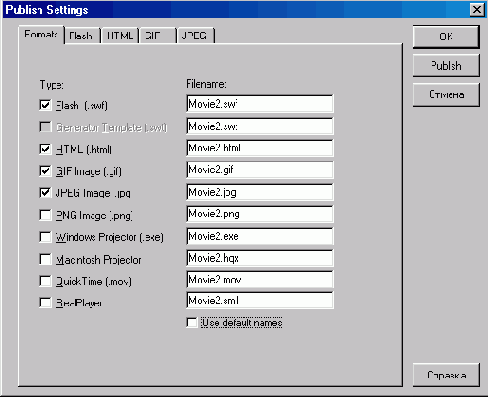
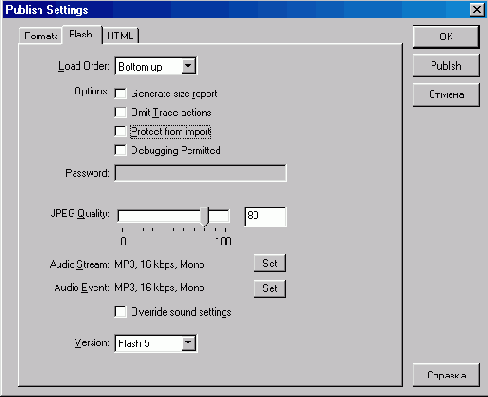
Можно назначить звуки различным состояниям символа-кнопки. Звуки со
Для определения свойств всех звуковых файлов мультфильма используйте вкладку Flash диалогового окна Publish Settings (Параметры публикации), открываемого командой File>Publish (Файл>Публикация). Этот способ хорош, если мультфильм содержит один или несколько похожих звуков. Для задания свойств отдельных звуковых файлов используйте диалоговое окно Sound Properties (Свойства звука). Для этого сначала откройте библиотеку мультфильма (Window>Library) и дважды щелкните на значке звукового файла, свойства которого хотите изменить. В верхней части диалогового окна отображаются сведения о звуковом файле. Новые значения параметров можно выбрать в раскрывающихся списках группы Export Settings (Параметры экспорта). При этом в нижней части диалогового окна отображается новый размер файла в килобайтах и процентах от исходного размера. Вы можете использовать формат сжатия (compression) MP3 как наилучший из имеющихся в Flash.Можно назначить звуки различным состоянием символа-кнопки. Звуки сохраняются внутри этого символа и поэтому воспроизводятся во всех его экземплярах. Чтобы добавить звук к кнопке, нужно выполнить следующее:
-
1. На временной диаграмме кнопки добавить слой, в котором
вы будете размещать звуки.
2. В звуковом слое создайте ключевой кадр, соответствующий
состоянию кнопки, которое вы хотите озвучить.
3. Выделите этот ключевой кадр и установите параметры
звука.
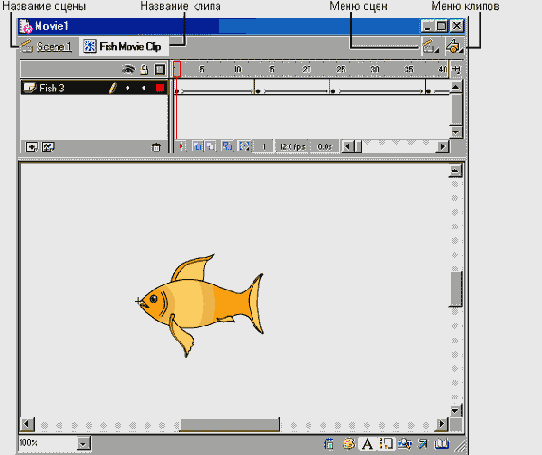
Композиция мультфильма — сцены и клипы
Мультфильм может иметь сложную структуру (композицию). Так, отдельные элементы одного мультфильма сами могут быть мультфильмами. В рассмотренном выше примере с аквариумом рыбы представляли собой различные экземпляры символа типа Movie Clip, т. е. были мультфильмами. Каждый мультфильм имеет собственную временную шкалу, которая управляет его воспроизведением. Если мультфильм входит составной частью в другой мультфильм, то чтобы подчеркнуть это обстоятельство, его называют клипом. В свою очередь, клип может содержать другие клипы.
Для управления множеством элементов клипа их обычно распределяют по
слоям. Многослойную структуру используют при создании практически любого
более или менее сложного объекта, будь то просто рисунок или целая анимация.
Кроме декомпозиции мультфильма (клипа) на слои, можно разделить его на
временные отрезки, т. е. на сцены. Затем эти
сцены можно располагать в произвольном порядке. Основания для разбиения
мультфильма на сцены могут быть следующие:
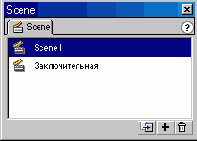
При создании нового мультфильма (File>New) по умолчанию создается только одна сцена с именем Scene 1. При этом любая разрабатываемая анимация становится частью этой сцены. Чтобы добавить сцену, выполните команду Insert>Scene (Вставить>Сцена). При этом рабочее поле очистится и над временной шкалой слева появится другое название — Scene 2.

Рис. 596.
Если ваш мультфильм содержит несколько сцен и клипов, то для отображения на рабочем поле нужных сцены и клипа воспользуйтесь соответствующими кнопками меню. Они расположены над (в Flash 5.0) или под (в Flash MX) временной шкалой справа.
Для задания параметров сцены выполните команду Window>Panels>Scene (Окно>Палитры>Сцена). В Flash MX эта команда короче: Window>Scene (Окно>Сцена). На открывшейся палитре Scene отобразится список всех сцен данного мультфильма. Порядок сцен в списке важен, поскольку именно в таком порядке они будут воспроизводиться. Чтобы его изменить, просто перетащите название сцены в списке в новое положение. Для изменения названия сцены дважды щелкните на нем, введите новое название и нажмите клавишу <Enter>.

Рис. 597. Палитра Scene. В нижней части палитры расположены три кнопки для дублирования, добавления и удаления сцены
Для просмотра сцены можно щелкнуть на ее названии в списке палитры Scene,
хотя для этого есть и другие средства, например, кнопка меню, расположенная
над временной шкалой.
Сценарии (ActionScript)
В предыдущих разделах обсуждалась собственно анимация. Теперь перейдем
к рассмотрению инструмента, используемого при создании большинства высококачественных
Flash-приложений (Flash movies). Речь пойдет об ActionScript — языке программирования,
встроенном в Flash. Заметим, что версия языка ActionScript для Flash 5.0
существенно отличается от ActionScript, который был в Flash 4.
В Flash MX язык ActionScript был несколько расширен:
В этой книге мы не будем выходить за рамки ActionScript, поддерживаемого в Flash 5.O.
ActionScript позволяет создавать интерактивные Web-страницы. Вы можете сделать так, чтобы выполнялись какие-либо действия при проигрывании определенного кадра, при щелчке или при нажатии клавиши. Этот язык очень похож на JavaScript. Лучший способ овладеть языком — начать писать на нем простые программки. В программе Flash имеются возможности управления мультфильмом, отдаляющие пользователя от написания программ на языке ActionScript вручную. Это сделано, в основном, для начинающих и оправдано при создании очень простых мультфильмов. Вся сила Flash — в развитом языке программирования. Что-либо серьезное невозможно сделать без его применения.
Действия можно применить к трем вещам: к кадру на временной шкале, к символу типа Button (Кнопка) и символу типа Movie Clip (Анимация). К символам типа Graphic (Графический) действия не применимы.
Покажем, что ActionScript может служить как для создания весьма внушительных программ, так и для выполнения элементарных действий, которые сделают Web-страницу гораздо привлекательней.
Термины
Прежде всего, разъясним несколько терминов, используемых при обсуждении ActionScript:
Действие (Action) — инструкция, которая указывает Flash-мультфильму, что делать. От них произошло название языка — ActionScript (Сценарий действий). Событие (Event) — может возникать, когда закончилась загрузка какого-то кадра, когда достигнут определенный кадр, когда пользователь нажал клавишу на клавиатуре или когда курсор мыши оказался над объектом и т. п. Выражение (Expression) — любая часть инструкции, порождающая значение,Например:
2 + 2
2 * 5
a + b
(s5 + k) * random (10)
Функция (Function) — блок кода, который можно многократно использовать. Функции можно передавать значения и получать от нее возвращаемый результат. Например, number=get_color(15,24), где 15 и 24 являются аргументами (параметрами) функции get_color, возвращаемое значение которой записывается в переменную number. Класс (Class) — тип объектов. Например, класс «дерево» — экземпляр класса «растение». В Flash есть несколько предопределенных классов (очень похожих на классы JavaScript). Вы можете создавать свои классы или модифицировать существующие. Экземпляр (Instance) — это экземпляр (в буквальном смысле) определенного класса. Например, экземпляром класса «растения» могут являться «дерево», «куст» или «цветок». Экземпляр— уже конкретный реальный объект. Если класс — это определение объекта, то экземпляр — его конкретное воплощение. Каждому экземпляру можно присвоить имя, чтобы через него обращаться к функциям или переменным объекта. Когда мы создаем символ, то тем самым создаем класс, а когда перетаскиваем этот символ из окна библиотеки в рабочую область, то вставляем в сцену экземпляр символа. Обработчик (Handler) — специальная инструкция, обрабатывающая событие. Например, onClipEvent является обработчиком действий, связанных с конкретным символом. Оператор (Operator) — элемент языка, который вычисляет значение, исходя из одного или более аргументов. Например, оператор сложения (+) возвращает сумму двух значений, расположенных слева и справа от него. Переменная (Variable) — это идентификатор, которому можно присвоить значение. Например: а = 5, name = "Иван".
Палитра действий
Палитра действий (Actions) служит для отображения и ввода ActionScript-npoграмм. Существует два режима работы с палитрой действий: нормальный (для «чайников») и экспертный. В экспертном режиме вы можете задать команду (инструкцию) прямо в поле ввода с помощью клавиатуры, а в нормальном режиме так делать нельзя, но для уточнения действий используется панель параметров внизу. Выбрать нормальный или экспертный режим можно в меню палитры действий (кнопка со стрелкой в правом верхнем углу).
Добавить инструкцию можно, нажав кнопку «+» или выбрав соответствующую инструкцию в списке элементов языка. Кроме того, для всех действий в Flash имеются комбинации клавиш, с помощью которых это можно сделать гораздо быстрее. Они приведены справа от каждого действия в меню кнопки «+». Удалить инструкцию можно, выбрав ее и нажав клавишу <Delete>.
Ели у вас нет опыта программирования на языках типа C++, Java или JavaScript, то начните работу в нормальном режиме. Нормальный режим обладает достоинством, делающим его незаменимым для новичков: при его использовании гораздо меньше шансов ошибиться в синтаксисе языка. Новичкам это поможет быстрее понять тонкости ActionScript. Почаще смотрите на выражения в правой части палитры.

Рис. 598. Палитра действий (Actions), вкладка действий объекта (Object Actions) в Flash 5.0. В меню можно выбрать нормальный или экспертный режим работы. Если выделенное действие имеет параметры, то внизу палитры располагаются поля ввода их значений
На палитре действий указываются либо действия объекта (Object Actions), либо кадра (Frame Actions), выбранного в данный момент. Это отражается в заголовке палитры. Действия объекта это действия кнопки или клипа. Заметим, что действия клипа задаются на его собственной временной шкале, а не на основной временной шкале. Впрочем, если ваш мультфильм состоит из единственного клипа, то их нет надобности различать.
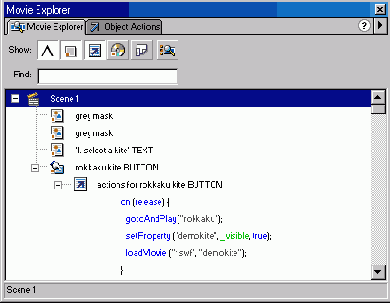
На вкладке Movie Explorer (Проводник мультфильма)
палитры действий можно увидеть структуру мультфильма.
В Flash MX палитра действий несколько усовершенствована и, кроме того,
сам язык ActionScript получил развитие. Рассмотрим лишь основные особенности
палитры Actions.
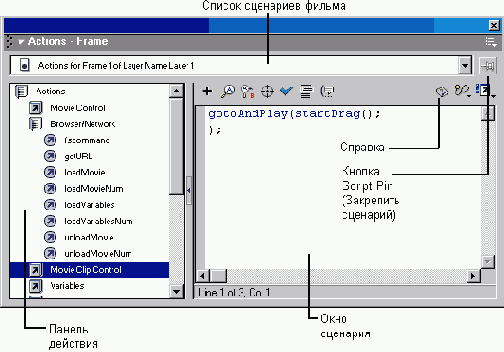
Вызвать палитру Actions можно различными способами. Самым эффективным, пожалуй, является следующий. Если требуется создать или редактировать сценарий кадра, то щелкните правой кнопкой мыши на нужном кадре на временной шкале и в контекстном меню выберите команду Actions. В случае кнопки или мультфильма выделите объект на рабочем поле и на палитре Properties (Свойства) щелкните кнопке Edit the action script (Редактировать сценарий действий), расположенной у правой границы палитры. Убедитесь, что сценарий связан именно с интересующим вас объектом. Для этого посмотрите на заголовок палитры действий и расположенный ниже раскрывающийся список.

Рис. 599. На вкладке Movie Explorer отображается иерархическая структура мультфильма
В правом конце заголовка палитры Actions имеется значок, щелчок на котором вызывает меню. В этом меню, в частности, можно выбрать режим работы с палитрой (нормальный или экспертный).
Кнопка Script Pin (Закрепить сценарий) позволяет
оставить содержимое палитры Actions без изменений,
даже если вы выберете другой объект.
Среди элементов иерархического списка действий отметим группы Flash
UI Components (Компоненты пользовательского интерфейса) и Deprecated
(He рекомендуемые).

Рис. 600. Палитра Actions в Flash MX
Основные действия с мультфильмами
Большая часть работы в Flash приходится на манипулирование символами. На нем основаны практически все базовые приемы, трюки и эффекты. С помощью сценариев на языке ActionScript символы могут выполнять практически любые действия. Надо только помнить, что делать это нужно только либо в ответ на действие пользователя, либо при появлении кадра на временной шкале. Ниже перечислены некоторые основные инструменты. Описание остальных вы найдете, например, в электронной справке Macromedia Flamnshi и приложении 5 этой книги. Перечислим события, используемые при определении действий в мультфильмах, с указанием, когда они происходят:
Load (Загрузка) — при загрузке мультфильма в память; EnterFrame (Ввод кадра) — при вводе каждого кадра мультфильма; Unload (Выгрузка) — в первом кадре после выгрузки мультфильма из памяти; Mouse Down (Нажата кнопка мыши) — при нажатии (щелчке) левой кнопки мыши; Mouse Up (Отпущена кнопка мыши) — когда отпускается левая кнопка мыши; Mouse Move (Перемещение мыши) — при перемещении указателя мыши; Key down (Нажатие клавиши) — при нажатии любой клавиши; Key Up (Отпускание клавиши) — при отпускании любой клавиши; Data (Данные) — при получении данных из действий loadVariables и load Movie.Далее мы опишем основные действия, т. е. действия из списка Basic Actions.
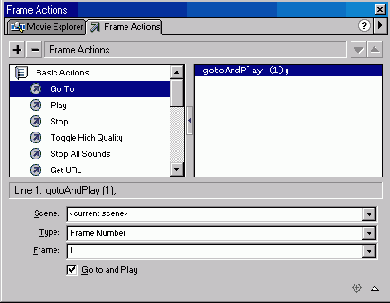
Действие Go To
Действие Go To (Перейти к) предписывает мультфильму перейти к указанному кадру, который можно задать несколькими способами. На палитре действий способ задания кадра перехода выбирается в раскрывающемся списке Туре. Возможны следующие значения:
Frame Number (Номер кадра). Число, указывающее позицию кадра на временной шкале; Frame Label (Метка кадра). Кадру можно присвоить метку и затем обращаться к нему через нее. Это очень полезно, если вы перемещаете кадры по временной шкале, изменяя тем самым их номера; Expression (Выражение). Номер кадра можно вычислять с помощью выражения на языке ActionScript; Next Frame (Следующий кадр); Previous Frame (Предыдущий кадр).После того как мультфильм перейдет к указанному вами кадру, могут быть выполнены следующие два действия:
Go to and Play (Перейти и воспроизвести). Используется для перехода к другому фрагменту мультфильма, а также для организации циклического воcпроизведения. Во втором случае к последнему кадру добавляется действие, предписывающее переход к первому кадру; Go to and Stop (Перейти и остановить воспроизведение). Используется, например, для ожидания реакции пользователя (щелчка на кнопке и т. п.).
Рис.601. Палитра действий при выборе параметров действия Go To
Действие Play
Действие Play (Воспроизвести) воспроизводит мультфильм. Обычно оно добавляется к специальной кнопке, щелчок на которой начинает воспроизведение. Для корректного выполнения действия Play необходимо, чтобы указанный мультфильм присутствовал на временной шкале и имел имя. Чтобы указать, что именно следует воспроизвести, используется действие Tell Target (Указать цель), которое мы опишем ниже.
Действие Stop
Действие Stop (Остановить) прекращает воспроизведение мультфильма. Обычно его добавляют в последний кадр, чтобы предотвратить циклическое воспроизведение. Иногда действие Stop используют в специальной кнопке, щелкнув на которой, пользователь может прекратить демонстрацию фрагмента или всего мультфильма.
Действие Toggle High Quality
Действие Toggle High Quality (Установить высокое качество) служит для управления качеством графического изображения мультфильма. Обычно его добавляют к кнопке для переключений между высоким и низким качеством отображения.
Действие Stop All Sounds
Действие Stop All Sounds (Остановить все звуки) прекращает воспроизведение всех звуковых файлов.
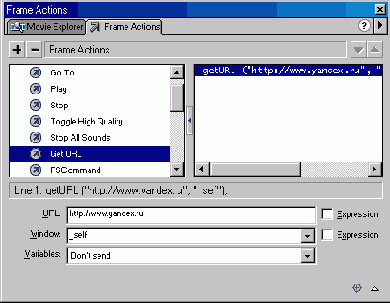
Действие Get URL
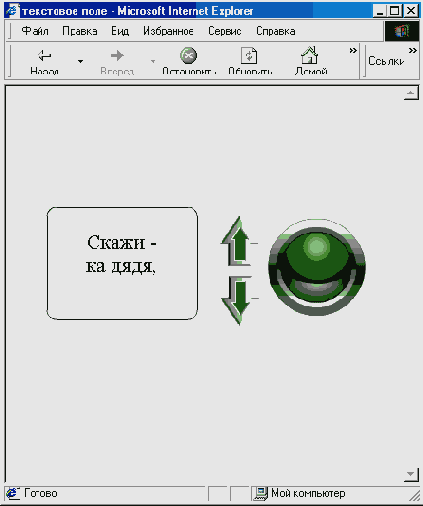
Действие Get URL (Связать с URL) является эквивалентом гиперссылки в языке HTML. Обычно используется при создании Web-страниц. Добавив это действие к кнопке, можно сделать так, чтобы при щелчке на ней открывалось приложение (например, Web-страница) неуказанному URL-адресу.

Рис. 602. Палитра действий при выборе параметров действия Get URL
На палитре действий можно задать параметры действия Get URL. В поле URL следует ввести URL-адрес. В раскрывающемся списке Window (Окно) можно выбрать следующие значения:
_self (в том же). Открывает Web-страницу в текущем (том же) окне; _blank (в новом). Открывает Web-страницу в новом окне; _parent (в родительском). Если мультфильм находится внутри кадра на Web-странице, то новая Web-страница будет расположена в родительском окне, содержащем этот кадр; _top (поверх). Если мультфильм находится в кадре внутри окна, то все кадры будут удалены и замещены новой Web-страницей.Вы можете использовать разработанные ранее сценарии на языках ActionScript, JavaScript и других, которые сохраняют данные в переменных. При этом вы можете определить, что делать с значениями этих переменных. Для этого нужно выбрать значение в раскрывающемся списке Variables (Переменные):
Don't send (He отправлять) (значение по умолчанию). Если у вас нет программных заготовок, вычисляющих значения переменных, то оставьте этот параметр; Get. Отправляет значения переменных как часть строки, содержащей URL.Можно использовать не более 1024 символов для значений переменных. Post. Отправляет значения переменных как отдельный набор данных. В этом случае данных может быть больше и они лучше защищены.
Действие FS Command
Действие FS Command (Команда FS) предназначено
для управления приложениями, такими как Flash Player,
Web-браузер и другие. Например, это действие позволяет выполнить сценарий
на языке JavaScript, написанный для конкретной Web-страницы. На палитре
действий предусмотрены два поля для ввода названия команды JavaScript
и ее аргументов.
Выполнение сценариев на языке JavaScript из ActionScript более подробно
будет рассмотрено ниже в соответствующем разделе данной главы.
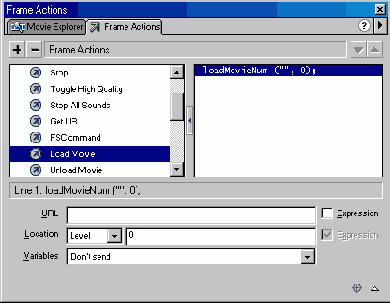
Действие Load Movie
Действие Load Movie (Загрузить мультфильм)
предназначено для загрузки SWF-файла с мультфильмом. Оно предпочтительнее,
чем действие Get URL, используемое обычно
для загрузки Web-страниц.

Рис. 603. Палитра действий при выборе параметров действия Load Movie
Действие Load Movie имеет следующие параметры:
URL. Если мультфильм находится в Web, то необходимо ввести полный URL-адрес. Если загружаемый SWF-файл находится в той же папке, что и текущий мультфильм, то можете просто указать его имя. Если он находится во вложенной папке, введите путь кфайлу и его имя, например, mov/my_movie.swf. Location (Положение). Возможны два варианта: Level (Уровень). Введите номер уровня, если хотите использовать несколько открытых мультфильмов. Чтобы заменить исходны и и все другие загруженные мультфильмы новым, установите значение 0. Для загрузки нового мультфильма без замены уже загруженных выберите номер уровня, который еще не использовался. При этом частота кадров, цвет фона и размер нового мультфильма будет определяться соответствующими параметрами мультфильма уровня 0; Target (Цель). Введите имя клипа, который хотите заменить SWF-файлом. Это позволяет встраивать один клип вместо другого при сохранении места, масштаба и параметров вращения заменяемого клипа. Назначение параметра Variables (Переменные) такое же, как и для действия Get URL (см. выше).Действие UnLoad Movie
Действие Unload Movie (Выгрузить мультфильм) выгружает из памяти мультфильмы, которые были загружены с помощью действия Load Movie. Среди параметров нужно указать Level (Уровень), либо Target (Цель). Следует своевременно выгружать уже ненужные клипы для освобождения памяти. Это будет способствовать, в частности, высококачественному воспроизведению оставшейся части мультфильма.
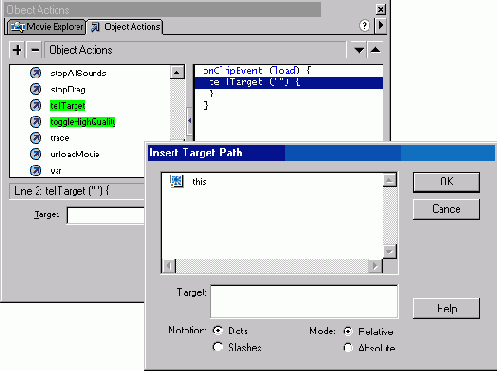
Действие Tell Target
Мультфильм может содержать клипы (другие мультфильмы). Каждый такой
мультфильм имеет собственную временную шкалу. Действие Tell
Target (Указать цель) служит для управления одним мультфильмом
из другого. Таким образом, одна временная шкала может управлять другой.
Действие Tell Target лишь сообщает Flash,
с каким объектом вы собираетесь работать, а другие действия должны указывать,
что предстоит совершить.
Для действия Tell Target требуется указать
лишь один параметр — целевой объект. Если вы не можете его указать непосредственно,
то воспользуйтесь кнопкой с изображением прицела внизу палитры действий.
В результате откроется диалоговое окно Insert Target
Path (Вставить путь к цели). Кроме иерархического списка объектов,
в этом окне можно указать дополнительные параметры:

Рис. 604. Диалоговое окно Insert Target Path
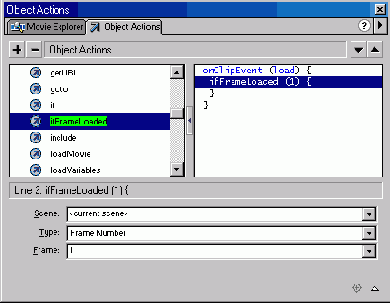
Действие If Frame Is Loaded
Действие If Frame Is Loaded (Если кадр загружен)
проверяет, загружается ли в память указанный кадр. Оно обычно используется
при создании заставки — небольшого клипа, предваряющего воспроизведение
основного мультфильма. При этом его комбинируют с действием Go
To and Play (Перейти и воспроизвести).
Для действия If Frame Is Loaded можно задать
параметры:

Рис. 605. Палитра действий при выборе параметров действия If Frame Is Loaded
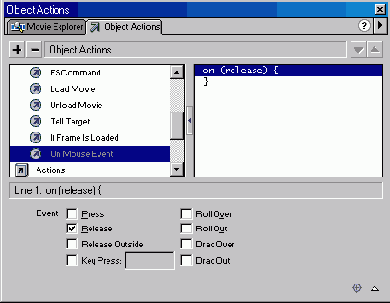
Действие On Mouse Event
Действие On Mouse Event (По событию мыши) используется только для кнопок. При добавлении какого либо действия к кнопке Flash автоматически добавляет и действие On Mouse Event. Это действие имеет параметр — событие.

Рис. 606. Палитра действий при выборе параметров действия On Mouse Event
Свойства мультфильма
Ниже перечислены некоторые наиболее часто используемые свойства (параметры) мультфильмов, которые можно считывать и/или изменять с помощью выражений ActionScript:
_ х, _у — координаты мультфильма (в пикселах); _xscale, _yscale — масштаб мультфильма (в процентах), соответственно по горизонтали и вертикали; _width, _height — ширина и высота мультфильма (в пикселах); _rotation — угол поворота мультфильма (в градусах); _alpha — прозрачность мультфильма (в процентах); _visible — видимость.Рассмотрим в качестве примера мультфильм, в котором имеются анимация (клип) и кнопка. При щелчке на кнопке клип становится невидимым.
-
1. Сначала сделаем мультфильм. Чтобы не тратить на это
время, выберем его в библиотеке: возьмем какую-нибудь кнопку (Window>
Common Libraries>Buttons), а затем — клип (Window>Common Libraries>Movie
Clips). Поместим кнопку и клип в рабочую область. Тем самым мы создадим
экземпляры символов кнопки и клипа.
2. Выделим экземпляр клипа на рабочей области и раскроем
палитру его свойств (Window>Panels>Instance Properties).
3. В поле Name (Имя) введем значение testMC.
4. Выделим экземпляр кнопки в рабочей области on и раскроем
палитру действий (Window>Actions). На палитре действий раскроем вкладку
Actions.
5. Дважды щелкнем на названии действия setProperty (Установка
свойств), чтобы добавить его в правый список.
6. В контекстном меню выберем _visible (Видимость).
7. Для параметра Target (Цель) введем значение testMC,
а для параметра Value (Значение) — 0. Код должен выглядеть так:
on (release) {
setProperty ("testMC", _visible, false)};
8. Для проверки клипа выберем команду Control>Test Movie и щелкнем на кнопке. Клип должен исчезнуть с экрана.
Имена объектов
Для того чтобы обращаться к мультфильмам, требуется задать имя объекта (instance name) и путь до объекта (target path). Договоримся, что мультфильм (Movie Clip) и объект — для нас одинаковые вещи.
Имя объекта — это имя конкретного экземпляра символа. Например, у нас может быть символ «Автомобиль», а экземпляры этого символа называются «Жигули», «Волга», «Audi», «Ока» и т. д.
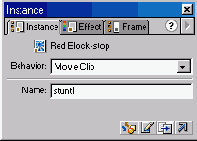
Чтобы дать имя объекту, нужно выделить объект и в палитре Instance (открываемой командой Window>Panels>Instance или нажатием клавиш <Ctrl>+<I>) ввести имя объекта в поле Name. Имена могут состоять только из букв, цифр и знака подчеркивания, причем имя не должно начинаться с цифры. В поле Behavior этой панели задается тип объекта, в нашем случае — это Movie Clip.

Рис. 607. Панель задания свойств экземпляра символа (объекта)
Пути к объектам
Путь к объекту — это запись имени объекта с учетом его положения в иерархии. Дело в том, что в Flash объекты можно вкладывать друг в друга, составляя таким образом иерархию. Вложенность обеспечивает не только удобство при работе с объектами, но и ограничивает видимость имен объектов только одним уровнем. Объект может напрямую (по имени) обращаться только к объектам, входящим в него, т. е. расположенным в иерархии на один уровень ниже. Для того чтобы обратиться к объекту другого уровня, нужно указать путь к нему. Причем путь может указываться как абсолютно (начиная с самого верхнего уровня иерархии), так и относительно (начиная с текущего уровня).
Путь включает в себя объекты, через которые нужно пройти по дереву иерархии, чтобы добраться до нужного объекта. Объекты в пути разделяются точками. Кроме того, есть несколько полезных указателей (их можно назвать виртуальными объектами).
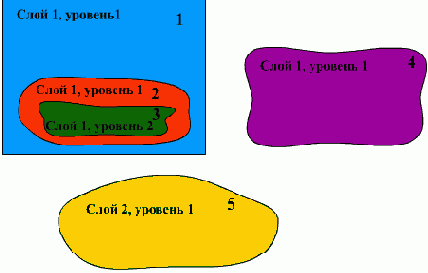
this — указатель на самого себя (т. е. на текущий объект). Используется в случаях, когда, например, нужно передать в функцию указатель на объект, из которого эта функция вызывается; _parent — указатель на родительский объект, т. е. объект, расположенный уровнем выше; _root — «корень» или начало иерархии. Без него не обойтись при указании абсолютного пути. Примеры пути: лист.play () — вызывается функция play() подобъекта лист; _parent .дерево .лист . stop ()— подразумевается, что на некотором уровне имеется объект дерево, у которого есть вложенный объект лист, вызывающий функцию stop(); _root .banner ._visible = false — сделать невидимым мультфильм banner, находящийся на первом уровне.Рассмотрим в качестве примера иерархию из пяти объектов (см. рисунок). Объекты 1—4 находятся в первом слое, объект 5 — во втором слое. Объект 2 вложен в объект 1, а объект 3 вложен в объект 2. Назовем объекты obj 1, obj2, obj3, obj4, obj5.

Рис. 608. Пример иерархии из 5 объектов
Теперь займемся путями. Для начала посмотрим, какие объекты могут обращаться друг к другу по имени: obj 1 может обращаться к obj2, a obj2 — к obj3, но при этом obj 1 не может обратиться к obj3 напрямую, т. к. он содержится не в obj 1, а в obj2.
Пусть, например, объекту 1 нужно, чтобы объект 3 начал заново воспроизводиться с первого кадра. Вот как это делается:
obj 2.obj 3.gotoAndPlay(1)
Чтобы из объекта 4 сделать полупрозрачным объект 1 (со всеми его подобъек-тами), нужно в действиях объекта 4 написать:
_parent.objI._alpha = 50
или
_root.obj1._alpha = 50
Поскольку obj4 находится на первом уровне иерархии, то для него _root и _parent — одно и то же.
Теперь для объекта 3 напишем сценарий, который сделает объект 5 невидимым при нажатии кнопки мыши. В сценарии для объекта 3 напишем:
onClipEvent (mouseDown)
{
_root.obj5._visible = false;
}
В этом фрагменте использован абсолютный путь. При использовании относительного пути текст выглядел бы так:
_parent._parent._parent.objS._visible = false
В приведенных выше примерах показано не только то, как выглядят пути, но и как вызываются функции и присваиваются значения свойствам. Попробуйте использовать обработчик onClipEvent, задавая различные условия и выполняя различные действия с объектами.
Одними из самых важных являются функции управления воспроизведением мультфильма (play(), stop(), gotoAndPlay(), gotoAndStop()). Функции play() и stop() вызываются без параметров, в то время как в функции goto() нужно указывать номер кадра и, возможно, сцену.
При создании мультфильмов, особенно интерактивных, часто требуется знать положение указателя мыши. Координаты указателя мыши хранятся в свойствах _xmouse и _ymouse. Они могут быть вычислены относительно различных систем координат. Так, в главной системе координат горизонтальная координата курсора мыши определяется следующим образом:
x_pos = _root._xmouse;
Чтобы определить эту же координату внутри клипа, следует использовать имя экземпляра этого клипа:
x_pos = root.myMovieClip. xmouse
Здесь myMovieClip — имя экземпляра клипа.
Вы можете также определить положение указателя мыши внутри клипа, используя
свойства _xmouse и _ymouse в действии клипа (clip action), как показано
в следующем примере:
nClipEvent (enterFrame)
{
xmousePosition = _xmouse;
ymousePosition = _ymouse;
}
Переменные x_pos и y_pos используются для хранения значений координат указателя мыши. Вы можете применить их далее в любом сценарии вашего мультфильма. В следующем примере значения x_pos и y_pos обновляются каждый раз, когда пользователь перемещает мышь:
onClipEvent(mouseMove)
{
x_pos = root, xmouse; y_pos = _root._ymouse;
}
Отладка сценариев ActionScript
Рассмотрим инструменты, служащие для отладки сценариев ActionScript, окна Output (Вывод) и Debugger (Отладчик).
Есть функция trace(), которая выводит сообщения в окно Output. Туда же выводятся сообщения об ошибках. Использовать функцию trace() очень просто:
trace ("280-й кадр");
или, например,
trace (xpos + k);
Flash 4 окно Output было единственным средством отладки. В Flash 5 появился специальный инструмент — окно Debugger. Чтобы им пользоваться, нужно проверять мультфильмы не как обычно (команда Test Movie или клавиши <Ctrl> + <Enter>), а с помощью команды Debug Movie (или клавиш <Ctrl>+<Shift>+<Enter>). Окно Debugger можно скрыть/показать с помощью команды Window> Debugger.

Рис. 609. Окно Debugger отладчика сценариев
В одной части окна Debugger находится иерархический список объектов, используемых в мультфильме. Выбрав объект, можно просматривать его свойства (вкладка Properties).
На вкладке Variables находятся все переменные.
Преимущество вкладки Variables состоит в том,
что вы можете модифицировать значения любых переменных «на лету» и тут
же получать отражение этого изменения в мультфильме.
Наконец, можно добавить любые переменные в список просмотра
(Watch list) и наблюдать за их значениями (вкладка
Watch).
Действия для кнопки
При изучении свойств интерактивности проще всего начать с создания кнопки. Как вы уже знаете, в Flash существует специальный тип символа для создания кнопок — Button. Будем считать, что вы уже умеете создавать кнопки как визуальный объект (выше в этой главе рассказано, как это сделать). Теперь попробуем наделить кнопку функциями (или, как еще говорят, добавим к ней функциональность).
Кнопки в Macromedia Flash могут реагировать на много событий. Эти события можно обработать по своему усмотрению. Вот список событий:
press —кнопка мыши нажата, когда курсор находится в пределах кнопки; release — кнопка мыши отжата, когда курсор находится в пределах кнопки; releaseOutside — кнопка мыши отжата, когда курсор находится вне пределов кнопки; rollover — указатель мыши входит в пределы кнопки; rollout — указатель мыши выходит за пределы кнопки; dragOver — указатель мыши входит в пределы кнопки, при этом она быланажата, и нажата кнопка мыши; dragOut — указатель выходит за пределы кнопки, при этом она была нажата, и нажата кнопка мыши; keyPress ("клавиша") — была нажата <клавиша>. Список клавиш можно посмотреть в справке по Flash (объект Key) или воспользоваться панелью параметров для ввода нужной клавиши.
К сожалению, Flash воспринимает только левую кнопку мыши. Правая кнопка используется для вызова контекстного меню (щелкните правой кнопкой на названии какого-нибудь Flash-мультфильма).
Перехватываются события с помощью функции оn(). Синтаксис ее таков:
on (событие)
{
...II код, обрабатывающий событие
}
Очень часто используемый пример — переход по ссылке при нажатии кнопки:
on(release)
{
getURL("http://zonaS.al.ru") ;
}
Чтобы проверить этот сценарий, выделите кнопку, нажмите <Ctrl>+<Alt>+<A> и введите этот текст сценария.
Аналогичным образом можно перехватить все события, связанные с кнопкой. Как их использовать — дело исключительно вашего воображения.
Раскрывающееся меню
Без меню не обходится практически ни одна Web-страница. Есть несколько способов создания меню в Flash. Рассмотрим один из них. У нас будет главная кнопка. Наведение на нее указателя мыши раскроет ряд других кнопок, составляющих подменю. Если щелкнуть на кнопке подменю, то выполнится некоторое действие, например, переход на Web-страницу по указанному URL-адресу. Если указатель мыши окажется за пределами кнопок подменю, то они исчезнут, а главная кнопка останется.

Рис. 610. Пример раскрывающегося меню
Сначала рассмотрим план реализации нашего меню:
-
1. Создать главную кнопку и разместить ее в кадре1. Добавить
к этому кадру действие Stop.
2. Добавить к главной кнопке (не кадру !) действие перехода
к другому кадру, например, кадру 5.
3. В кадре 5 разместить главную кнопку и кнопки подменю.
Таким образом, щелкнув на главной кнопке в кадре 1, мы перейдем в кадр
5, содержащий раскрытое меню.
4. Добавить к каждой кнопке подменю их собственные действия
— переходы по некоторму URL-адресу.
5. В кадре 5 создать еще одну кнопку без всяких украшений.
Сделать ее невидимой. Ее активная область (Hit) должна охватывать все
рабочее поле за исключением области, занятой главной кнопкой и кнопками
подменю. Добавить к этой кнопке действие перехода к кадру 1, если указатель
мыши находится над ней (т. е. если указатель мыши вышел за область кнопок
меню).
Теперь перейдем к алгоритму реализации нашего плана. Начнем с создания четырех слоев (Insert>Layer):
-
1. Для хранения действий кадров. Назовем его Actions
(Действия).
2. Для главной кнопки меню. Назовем его Main (Главная).
3. Для кнопок подменю. Назовем его Submenu (Подменю).
4. Для остальной части рабочей области. Назовем его Other
(Остальная).
Далее поступайте следующим образом:
-
1. В слое Actions создайте
ключевые кадры 1 и 5. Добавьте к этим кадрам действие Stop.
2. В слое Main создайте ключевой
кадр 5.
3. В слое Main выделите кадр
1. Создайте новый символ типа Button (Кнопка). Нарисуйте кнопку. Экземпляры
этого символа мы используем и для кнопок подменю.
4. Щелкните на кадре Over и
нажмите клавишу <F6>, чтобы вставить ключевой кадр. Нарисуйте
кнопку для состояния Over. Обычно это просто модификация изображения
для состояния Up.
5. Щелкните на кадре Down
и нажмите клавишу <F6>. Нарисуйте изображение кнопки для этого
состояния.
6. Выполните команду Edit>Edit
Movie (Редактировать>Редактировать Мультфильм), чтобы покинуть
временную шкалу кнопки и вернуться к главной временной шкале (шкале
сцены).
7. Откройте окно библиотеки (Window>Library). Перетащите
из него экземпляр символа кнопки на рабочее поле, например, в левый
верхний угол.
8. Откройте окно Object Actions
(Window>Actions) и выберите действие Go To (Перейти к). В поле
Туре (Тип) установите значение Frame Number (Номер кадра), а
в поле Frame (Кадр) введите значение 5.
Выделите первую строку программного кода и установите флажок Roll
Over (Переместить над) и снимите флажок Release (Отпустить).
В результате при пересечении указателем мыши главной кнопки произойдет
переход к кадру 5, в котором будут находиться кнопки подменю.
9. Создайте на кнопке какой-нибудь текст.
10. Сохраните полученный результат (File>Save).
11. В слое Submenu выделите
кадр 5 и нажмите клавишу <F6>, чтобы он стал ключевым. Перетащите
экземпляр своей кнопки из окна библиотеки непосредственно под первую
кнопку. Перетащите еще один экземпляр кнопки под вторую. Сделайте это
столько раз, сколько вам нужно. Если хотите, можете воспользоваться
панелью Align (Выравнивание). Добавьте к кнопкам текстовые надписи.
12. Добавьте к кнопкам подменю какие-нибудь действия,
например, Get URL или Go To and Play.
13. В слое Other выделите
кадр 5 и нажмите клавишу <F6>, чтобы он стал ключевым.
14. Нарисуйте прямоугольник, немного перекрывающий рабочее
поле. Цвет заливки выберите заметно отличающимся от цвета кнопок.
15. Выберите другой цвет заливки, отличающийся от цвета
большого прямоугольника и цвета кнопок. Нарисуйте прямоугольник, охватывающий
все кнопки. Выделите только этот прямоугольник и нажмите клавишу <Delete>.
В предыдущей главе мы уже описывали, что происходит в этом случае. В
результате у вас получится большой прямоугольник, который закрывает
все, кроме кнопок.
16. Преобразуйте большой прямоугольник в символ типа Button.
17. Выполните команду Edit>Edit
Symbols(Редактировать>Редактировать символы).
18. Выделите кадр Hit и нажмите клавишу <F6>, чтобы
сделать его ключевым.
19. Выделите кадр Up и нажмите клавишу <Delete>.
20. Выполните команду Edit>Edit
Movie (Редактировать>Редактировать мультфильм). Теперь большой
прямоугольник будет отображаться прозрачным голубым цветом. Выделите
его и выполните команду Window>Actions (Окно>Действия),
чтобы открыть окно Object Actions (Действия
объекта). Выберите действие On Mouse Event
(По событию мыши). Установите флажок Roll Over
и снимите флажок Release. Добавьте действие
Go To, оставив значение параметра по умолчанию, т. е. 1.
Перетаскивание элементов мышью
В системе Flash имеются средства для создания мультфильмов, которые пользователь может перемещать по экрану. Эти средства находят широкое применение как в играх, так и в деловых приложениях. Например, можно организовать отбор пользователем значков товаров в корзину, перемещение перекрывающихся текстовых полей, движение ползунка в элементе управления звуком и т. п.
Рассмотрим применение технологии перетаскивания элементов на примере простого мультфильма, в котором имеются кнопка и текст. Пользователь может нажать кнопку мыши в пределах кнопки, расположенной на экране, и перетащить ее. Перемещение прекращается, когда пользователь отпускает кнопку мыши.
-
1. Создадим новый мультфильм. Выполним команду Insert>New
Symbol (Вставить>Новый символ). На экране появится диалоговое
окно Symbol Properties (Свойства символа).
2. Введем имя перетащи_меня, установим переключатель
Movie Clip. Щелкнем на кнопке ОК. При этом произойдет переход
в режим редактирования символов.
3. Нарисуем произвольную фигуру («Тряпку»). Для этого
можно использовать инструмент «Овал». Для достижения эффекта прозрачности,
если хотите, можно установить значение параметра alpha равным 50. Выделим
эту фигуру и нажмем клавишу <F8> для преобразования рисунка в
символ.
4. В диалоговом окне Symbol Properties
установим переключатель Button и назовем символ Кнопка. Щелкнем на кнопке
ОК.
5. Выделим только что созданную кнопку и перейдем
в экспертный режим ввода сценариев. Чтобы раскрыть окно ввода сценариев
(Object Actions), щелкнем правой клавишей на символе кнопки и в контекстном
меню выберем команду Actions. Введем следующий сценарий:
on (press) {
startDrag(_root.cloth);
}
on (release) {
stopDrag () ;
}
Вместо startDrag(_root.cloth) можно написать startDrag(this). Идентификатор cloth — имя экземпляра клипа (символа типа Movie Clip), который будет перемешаться. Мы рассмотрим его позднее. 6. Щелкнем на кнопке Scene 1 (Сцена 1). При этом мы выходим из режима редактирования символов и возвращаемся к работе с главным мультфильмом. Введем текст «Сотрите пыль с экрана» (где угодно, только не на кнопке). 7. Выделим только что введенный текст и нажмем на клавишу <F8> (преобразовать в символ). Установим тип символа Graphic и введем имя сотри_меня. Вообще говоря, преобразовывать текстовые символы в графические не обязательно. Обычно это делается для того, чтобы зритель гарантированно увидел текст таким, как его задумал автор, независимо от наличия у него на компьютере нужного шрифта. 8. Объекты и сценарии мультфильма созданы. Теперь раскроем окно библиотеки (команда меню Window>Library), в нем должны быть три созданных нами символа, как показано на рисунке.

Рис. 611. Окно Library с тремя символами типов Button, Movie Clip и Graphic
Перетащим символ типа Movie Clip с именем перетащи_меня из окна библиотеки в рабочую область. Выделим его и раскроем палитру Instance (Экземпляр). Для этого выполним команду Modify>Instance (или нажмем клавиши <Ctrl>+<I>). Введем в поле Name имя экземпляра клипа cloth. Ввод имени экземпляра клипа обязателен, поскольку к нему есть обращение из сценария. Сохраним наше творчество в файле с расширением fla. Протестируем мультфильм, для чего выполним команду меню Control>Test movie. На следующем рисунке показано то, что должно было получиться.

Рис. 612. Фигуру в виде пятна можно перетаскивать по экрану мышью. Прозрачность этой фигуры установлена равной 50, чтобы было виден текст, который они перекрывает.
Текстовое поле
Рассмотрим создание текстового поля, в которое пользователь может ввести символы с помощью клавиатуры. Для этой цели создадим простой мультфильм, содержащий текстовое поле в рамке и кнопку, щелчок на которой очищает его.
-
1. В новом мультфильме создадим два слоя с названиями
Текст и Кнопка.
2. В слое Кнопка
разместим символ типа Button
(Кнопка) и прямоугольную рамку, которую нарисуем с помощью инструмента
Rectangle (Прямоугольник).
Кнопку можно взять из встроенной библиотеки. Для этого раскроем окно
библиотеки (Window>Common Library)
и выберем подходящую кнопку. Затем перетащим ее экземпляр в рабочую
область и выделим его. Щелкнув правой кнопкой мыши на экземпляре кнопки,
в раскрывшемся меню выберем команду Actions. Перейдем в экспертный режим
и введем следующий сценарий:
on (release) {
_root.mytext = "";
}
Здесь mytext — имя текстового поля, которое будет рассмотрено далее. Сценарий просто заменяет содержимое текстового поля пустой строкой. 3. Перейдем к слою Текст и с помощью инструмента «Текст» нарисуем внутри рамки прямоугольник текстового поля. Выделим это текстовое поле и на палитре Text Options (если ее нет на экране, то выполните команду Window>Panels>Text Options) на одноименной вкладке введем параметры: в раскрывающемся списке выберем тип поля Input Text (вводимый текст); в раскрывающемся списке ниже выберем значение Miltiline (Многострочный режим); установим флажок Word wrap (Перенос слов); введем значение в поле Max. Chars (Максимальное количество символов); ноль означает, что редактирование и ввод текста запрещены; в поле Variable введем значение mytext (имя переменной, к которой обращается сценарий).
На следующем рисунке показаны рабочая область с текстовым полем и круглой кнопкой, а также окна библиотеки и Text Options.

Рис. 613. Текстовая область и кнопка на этапе разработки
На других вкладках палитры Text Options можно задать шрифт, выравнивание и другие параметры.
Протестируем результаты нашей работы (команда Control>Test Movie). Установим в текстовом поле курсор и введем какой-нибудь текст. Если щелкнуть на кнопке, то текст должен исчезнуть. Наследующем рисунке показано то, что у нас должно было получиться.

Рис. 614. Мультфильм с текстовым полем ввода
и кнопкой для его очистки
Прокрутка текста
Если текст имеет большой объем, а текстовое поле не вмешает его полностью,
то применяется широко известный механизм прокрутки.
В данном примере мы возьмем за основу мультфильм, разработанный в предыдущем
разделе. Нам потребуется добавить две кнопки в виде стрелок и написать
сценарии для них. Щелчок на стрелке должен инициировать прокрутку текста
на заданное количество строк. Кроме того, здесь будет продемонстрирован
один интересный технологический прием. А именно: мы создадим еще одно
текстовое поле, расположенное вне рабочей области. Все элементы вне рабочей
области при просмотре мультфильма не видны, хотя в функциональном плане
они полноценны. В этом невидимом поле будет храниться некоторый текст.
Внешний вид сцены на этапе разработки выглядит так, как показано на рисунке.
Рабочая область имеет белый цвет фона.
Замысел мультфильма состоит в том, что при щелчке на круглой кнопке в видимом текстовом поле появляется текст, хранящийся в невидимом поле. Как создать текстовое поле и кнопку, мы рассмотрели в предыдущем разделе. Поэтому останавливаться на этом здесь не будем, а сосредоточим внимание на сценариях.

Рис. 615. Рабочая область с текстовым полем и кнопками имеет белый фон. Текстовое поле вне рабочей области не будет видно при воспроизведении мультфильма
Пусть видимое текстовое поле имеет имя mytext,
а имя невидимого текстового поля — storetext.
Круглая кнопка предназначена для переноса текста из
text2 в mytext. Сценарий для нее и
мест следующий вид.
on (release) _root.mytext{
root.storetext;
}
Кнопки в виде стрелок предназначены для прокрутки. Механизм прокрутки
основан на использовании свойства scroll, которое имеют все текстовые
поля. Для кнопки с изображением стрелки вверх сценарий такой:
оп (release) {
root.mytext.scroll = _root.mytext.scroll - 2;
}
Для кнопки с изображением стрелки вниз сценарий аналогичен:
on (release) {
root.mytext.scroll = _root.mytext.scroll + 2;
}
Мы установили шаг прокрутки равным 2.
Вид нашего мультфильма в окне браузера Internet Explorer показан на следующем
рисунке.

Рис. 616. Мультфильм с прокручиваемым текстовым полем в окне браузера
Кроме свойства scroll текстовые поля обладают свойством maxscroll, значением которого является общее количество строк. Это свойство только для чтения можно использовать для установки пределов выполнения цикла при автоматической прокрутке текста.
В качестве упражнения усовершенствуйте разработанный выше мультфильм так, чтобы в одном текстовом поле можно было показывать тексты из различных невидимых полей.
Загрузка переменных из текстового файла
В системе Flash есть возможность загрузки переменных из текстовых файлов и из приложений, таких как ASP, PHP, CGI, Gold Fussion и других систем обработки сценариев на сервере. Если у вас есть тексты большого объема, особенно если они написаны на кириллице, то данный технологический прием оказывается очень полезным.
В следующем примере мы рассмотрим загрузку в мультфильм двух переменных, определенных в текстовом файле. Прежде всего создадим текстовый файл. Это можно сделать с помощью Блокнота Windows. При этом необходимо соблюдать следующие требования:
Каждая переменная записывается в формате:имя_переменной = значение_переменной
Текстовый файл с определениями переменных сохраним в той же папке, что и SWF-файл, который будет к нему обращаться. В общем случае это необязательно: можно использовать полный URL-адрес. На рисунке показан текстовый файл textfile.txt в окне редактора Блокнот. Здесь был использован режим переноса слов, нигде символ перевода каретки (клавиша <Enter>) не применялся. В этом файле определены две переменные: mytextl и mytext2.

Рис. 617. Текстовый файл с определениями переменных
Мультфильм состоит из двух слоев. В первом слое расположены два текстовых
поля в рамках. Второй слой содержит кнопку. Текстовые поля имеют идентификаторы
(имена переменных) mytext 1 и mytext2. Именно эти переменные были определены
в текстовом файле textfile.txt. Текстовые поля определены в палитре
Text Options как Dynamic Text (Динамический
текст). Загрузка текстов в эти поля происходит при щелчке на кнопке. Это
событие обрабатывается следующим сценарием кнопки:
on (release) {
loadVariblesNum ("textile. txt ", 0)
}
Здесь второй параметр указывает номер уровня мультфильма, в который следует
загрузить переменные из текстового файла, указанного в первом параметре.
Значение 0 означает, что загрузка будет происходить в главный мультфильм
(в нашем примере он является единственным).
На следующих рисунках показан мультфильм соответственно на этапе разработки и на этапе тестирования после щелчка на кнопке, т. е. после загрузки переменных из текстового файла в текстовые поля.

Рис. 618. Мультфильм с текстовыми полями и кнопкой на стадии разработки

Рис. 619. Мультфильм после загрузки переменных в текстовые поля
В рассмотренном примере загрузка переменных производилась посредством сценария кнопки. Однако это можно делать и другими способами. Например, можно сценарии загрузки привязывать к кадрам. Следует заметить, что для корректной работы мультфильма желательно включать в мультфильм кадры, в которых проверяется успешность загрузки переменных. Например, если вы хотите загрузить переменную с именем mytext, то следует создать кадр, в котором будет выполняться такой сценарий:
mytext = String (mytext );
if (mytext . length == 0) {
( gotoAndPlay (1)
}
Этот сценарий циклически воспроизводит кадры мультфильма, пока значение указанной переменной (точнее, длина значения) не станет отличным от нуля.
Bсплывающие тексты на кнопках
В следующем примере мы сделаем мультфильм с тремя кнопками. При щелчке кнопкой мыши на любой кнопке плавно появляется некоторый текст. Если щелкнуть на другой кнопке, то этот текст постепенно исчезает и на его месте появляется другой текст.
Особенность состоит в том, что у нас три кнопки, и поведение каждой
из них зависит от того, с какой именно кнопкой мы работали ранее. Эта
задача решается с использованием переменных для хранения предшествующих
состояний.
В мультфильме будут фигурировать кнопки и тексты. Тексты обладают собственным
поведением, хотя и зависящим от действий с кнопками. Создадим три слоя.
Первый слой назовем action (действие), второй
— buttons (кнопки) и третий — texts
(тексты). В слой buttons поместим три кнопки с именами bul1,
but2 и but3 (выбор имен может быть
произвольным). Точнее говоря, создадим три символа типа Button. Это можно
сделать вручную или воспользоваться встроенной библиотекой (Window>
Common Libraries > Buttons). Затем создадим три символа типа
Movie Clip с именами text1,
text2 и texts и поместим в них наши тексты, например «Один», «Два»
и «Три». К каждому тексту применим анимацию motion tweening так, чтобы
он плавно появлялся и так же плавно исчезал (выберите подходящие значения
параметра alpha). При этом ключевые кадры
расположим так, как показано на рисунке.

Рис. 620. Временная шкала
На рисунке видно, что к ключевым кадрам привязаны какие-то действия (пометки над точками). Мы рассмотрим их позднее.
В первом кадре каждого мультфильма-текста собственно текст должен быть невидим (значение параметра прозрачности alpha равно 0). Когда все тексты будут готовы, поместим их на сцену.
Теперь, когда вся графическая часть готова, займёмся составлением сценариев. На сцене в слое actions поместим следующее действие:
i = 0;
j = 0;
Сценарий для первой кнопки:
on (release) {
if (3 == 2) {
}
text2.gotoAndPlay (16) ; }
}
else if (j == 3) {
text3.gotoAndPlay(16);
}
else if (j == 0) {
textl.gotoAndPlay(1) ;
}
i = 0;
j = 0;
}
Сценарий для второй кнопки:
on (release) {
if (j =- 3) {
text3.gotoAndPlay (16); } else if (j == 1) {
textl.gotoAndPlay(16);
} else if (j == 0) {
text2.gotoAndPlay (1);
}
i = 2;
j = 2; }
on (release) {
if (j == 0) {
text3.gotoAndPlay(1);
I else if (j == 1) (
text 1.gotoAndPlay(16) ;
iпава 9
else it" (j == 2) {
text 2.gotoAndPlay(16)
}
else if (j == 2) {
text2.gotoAndPlay (16);
}
i = 3;
j = 3; }
Но эти действия лишь делают тексты невидимыми, а нам нужно ещё и последующее их появление. Переходим к редактированию символов текста. Сценарий для первого кадра символа text1:
stop ();
_root.i = 1;
Это предотвратит произвольное проигрывание мультфильма
и присвоит значение переменной i.
В 15-м кадре также поставим функцию останова (т. е. stop()) для того, чтобы текст останавливался, когда полностью исчезнет. Теперь нужно дать программе знать, какой текст делать видимым после исчезновения текущего текста. Для этого в последнем кадре символа text1 поставим такой сценарий:
if (_root.i == 2) (
_root.text2.gotoAndPlay (1);
} else if (_root.i == 3) (
_root.text3.gotoAndPlay(1);
}
Здесь проверяется текущее значение переменной i и в зависимости от результатов
проигрывается соответствующий символ. Для остальных символов действия
будут аналогичными, изменятся только имена символов. Общим будет только
action stop() для 15-го кадра каждого символа. Вот остальные действия.
Для первого кадра символа text2:
stop ();
_root.i = 2;
Для последнего кадра символа text2:
if (_root.i == 1) {
( _root.textl.gotoAndPlay(1);
}
else if (__root.i == 3) {
_root.text3.gotoAndPlay(1);
}
Для первого кадра символа text3:
stop ();
_root.i = 2;
Для последнего кадра символа text3:
if (_root.i == 1)
( _root.textl.gotoAndPlay(1); Т
}
else if (_root.i == 2) {
root.text2.gotoAndPlay(1);
} .
Генератор случайных чисел
Функция random (n) создает случайное число в интервале от 0 до n—1. Например, random (101) возвращает случайное число в диапазоне от 0 до 100.
Генератор случайных чисел обычно применяется тогда, когда необходимо внести в мультфильм непредсказуемое разнообразие. Например, вам требуется заполнить рабочую область случайно выбранными элементами, или чтобы какой-нибудь элемент произвольно перемещался в заданных пределах рабочей области. Наиболее часто генератор случайных чисел используется в играх. Например, вам может понадобиться, чтобы «сторож» патрулировал в заданной области около склада, или чтобы «ракеты» бомбили случайно выбранные точки театра военных действий.
Следующий простой сценарий перемещает экземпляр мультфильма с именем My_clip в пределах квадрата со стороной 300 пикселов:
My_clip._x = random(300);
My_clip._y = random(300);
Броуновское движение объекта My_clip можно задать, если циклически выполнять следующий сценарий:
dx = random(5);
dy = random(5);
My_clip._x = My_clip._x + dx;
My_clip._y = My_clip._y +dy;
Гистограмма
Для наглядного представления числовых данных часто используют гистограммы — диаграммы в виде ряда столбиков, высота которых пропорциональна соответствующим числам. Здесь мы рассмотрим пример построения небольшой гистограммы из пяти столбиков. Данные будут вводиться в текстовые поля, а перерисовка гистограммы будет происходить при щелчке на кнопке.
Создадим новый мультфильм, в котором разместим четыре слоя с именами: Столбики, Тексты, Кнопка и Фон. В слое Фон нарисуем прямоугольник, занимающий нею рабочую область, и зальем его серым цветом. Затем в слое Тексты создадим пять текстовых полей, задав для них имена Т1, Т2.....Т5 (палитра Text Options, поле Variables). Эти поля следует расположить в один ряд на линии с значением координаты у равным 310 (пикселов).
Выделим на временной шкале слой Столбики и создадим новый символ типа Movie Clip с именем bar (столбик). Для этого надо выполнить команду Insert>Ne\v Symbol.
Нарисуем прямоугольник шириной 40 и высотой 1 пиксел. Внешне такой прямоугольник похож на горизонтальный отрезок прямой. Для точного задания этих параметров следует воспользоваться палитрой Info. Щелкнув на кнопке Scene 1 в верхнем левом углу главного окна Flash, переходим к работе с главным мультфильмом. Теперь перетащим мышью 5 экземпляров только что созданного символа из окна библиотеки в рабочую область. Расположим их в один ряд немного выше текстовых полей, как показано на следующем рисунке.

Рис. 621. Разработка гистограммы. Линии представляют столбики, ниже расположены текстовые поля, правее — кнопка
Говоря точнее, необходимо установить для всех экземпляров символа
bar значение вертикальной координаты у равным 300 пикселов. Это
можно сделать с по-мошью палитры Info: выделите
экземпляр и введите требуемое значение.
Для каждого экземпляра столбика необходимо ввести имя. Именем будет просто
порядковый номер. Поочередно выделяя столбики, введем числа от 1 до 5
в поле Name на палитре
Instance (Экземпляр).
В слое Кнопка размещается кнопка, для которой
следует задать сценарий. Сценарий должен получить значения, введенные
пользователем в текстовые поля, и соответственно изменить высоту столбиков.
Высота столбика есть введенное пользователем число, умноженное на масштабирующий
коэффициент. Дело в том, что она не может быть больше 300 пикселов (столбики
высотой 1 пиксел для нулевых данных располагаются на линии
у = 300 (пикселов).
Итак, сценарий для кнопки имеет следующий вид:
on (release) {
// Начальные значения переменных
х = 0;
п = 0;
1 = 0;
value = 0;
К = 0; // масштабирующий коэффициент
maximum = 0;
// Установка начальной высоты и позиции всех столбиков
while (х <= 4) {
х+= 1;
_root[x]._yscale = 100;
_root[х]._у = 300;
}
// Определение максимального значения,
// введенного пользователем
while (n <= 4) {
п+= 1;
if (_root["T" + n] > maximum) (
maximum = _root["T" + n];
}
// Определение высоты столбика
К = 300/maximum; // масштабирующий коэффициент
while (i <= 4) {
i+ = 1;
value = _root["T" + i] * K;
_root[d]._yscale = value * 100;
_root[d]._y = 300 - value;
Поясним определение высоты столбика. Мы использовали свойство _yscale, возвращающее относительную высоту (масштаб) мультфильма (т. к. столбик у нас имеет тип Movie Clip) в процентах. Одному пикселу соответствует 100%, поэтому величине value (в пикселах) соответствует _yscale, ранное value* 100. Изменив высоту столбика, следует изменить и его вертикальную координату _у, задаваемую и пикселах. Чем выше столбик, тем меньше _у и, наоборот, чем меньше высота столбика, тем ниже он должен позиционироваться. Поскольку максимальная высота столбика равна 300 пикселов, _у = 300 - value. Текстовые поля с именами Т1,..., Т5 обрабатываются циклически с помощью так называемого псевдомассива _root ["T" + i]. Параметр, означающий имя текстового поля, получается путем конкатенации (склейки) буквы "Т" с параметром цикла \.
Заметим, что конструкция псевдомассива _root ["T" + i] применяется вместо использовавшейся в Flash 4 функции eval. В данном случае можно было бы использовать выражение вида eval( "/:T"&i).
Рассмотренный выше сценарий можно немного модифицировать, сделав его более понятным, а функционально эквивалентным. А именно: заменим часть, связанную с определением высоты столбика, на следующую:
// Определение высоты столбика
К = ЗОО/maximum; // масштабирующий коэффициент while (i <= 4) { d+
= 1;
value = _root["T" -f i ] * K;
_root[d]._height = value;
root[d]. у = 300 - value;
Здесь мы вместо свойства _yscale использовали свойство _height, значением которого является абсолютная высота столбика, выраженная в пикселах. Ниже показан внешний вид мультфильма.

Рис. 622. Гистограмма, построенная на основе введенных пользователем
данных
При разработке гистограмм в слое Фон вы можете
нарисовать оси координат и/или масштабную сетку, раскрасить столбики в
различные цвета и т. п. Данные для построения гистограммы можно брать
не только из текстовых полей в этом же
мультфильме, но и из полей, расположенных в каком-нибудь другом мультфильме
или даже из другого приложения. Например, данные могут вводиться в форму
HTML-документа и передаваться в мультфильм, отображающий гистограмму (см.
раздел
Вращающееся колесо
Рассмотрим создание мультфильма, в котором содержится клип, представляющий собой вращающееся колесо. Сначала мы сделаем колесо, затем автомобиль с экземплярами этого колеса, а затем построим сцену, содержащую несколько автомобилей.
Создадим новый символ типа Movie Clip и назовем его Колесо. В режиме редактирования символа нарисуем две концентрических окружности. Внешнюю окружность зальем радиальным градиентом, а внутреннюю — линейным. С помощью инструмента «Кисть» нарисуем несколько пятнышек на внутренней окружности. Должно получиться примерно так, как показано на рисунке. Более подробно рисование колеса было рассмотрено в предыдущей главе. Далее, вставим еще один кадр (команда Insert>Frame или клавиша <F5>). В первом, ключевом кадре определим следующий сценарий:
_rotation = _rotation - 10;
Это означает, что значение свойства _rotation (вращение) следует изменять на 10 градусов, причем вращение должно происходить против часовой стрелки (т. к. приращение значения отрицательно). Выбор направления вращения обусловлен тем простым обстоятельством, что в заготовленной картинке автомобиль «смотрит» налево. Следует заметить, однако, что задание вращения колеса против часовой стрелки еще не означает, что именно такое вращение мы будем видеть при воспроизведении мультфильма. Соотношение частоты пятен на диске колеса и частоты следования кадров может создать эффект противоположного вращения и/или вращения не с той скоростью, на которую мы расчитывали, задавая угол поворота. В этом случае придется подобрать величину угла поворота экспериментально.
Обратите внимание, что колесо у нас сделано как картинка, вращаемая сценарием. Можно было бы поступить и более расточительно: создать 36 кадров, каждый из которых содержал бы колесо, повернутое относительно предыдущего кадра на 10 градусов. В таком случае все приходится делать вручную. Другой способ заключается в том, чтобы использовать анимационный GIF-файл (см. главу 3), содержащий вращающееся изображение колеса.
Далее, перейдем к сцене (щелчок на кнопке Scene
1). Импортируем графический файл с изображением автомобиля. Желательно,
чтобы это была картинка с прозрачным фоном.

Рис. 623. Создание символа Колесо из двух концентрических кругов, залитых
градиентами различных типов. Два кадра в клипе Колесо нам потребовались,
чтобы обеспечить цикличность выполнения сценария
Теперь перетащим из окна библиотеки два экземпляра колеса для создаваемого мультфильма. Их следует установить в нужные места нд изображении автомобиля и выбрать подходящий масштаб. Чтобы выбрать масштаб, щелкните правой кнопкой мыши на выделенном экземпляре колеса и в контекстном меню выберите команду Scale.

Рис. 624. Масштабирование колеса для его встраивания в изображение автомобиля
Выделим изображение автомобиля вместе с двумя экземплярами колеса и конвертируем в символ типа Movie Clip. Назовем этот новый символ Автомобиль.

Рис. 625. Изображение автомобиля с вращающимися колесами конвертируем
в символ типа Movie Clip
Очистим сцену и перетащим на нее экземпляр символа Автомобиль. Поскольку наш автомобиль ориентирован капотом влево, то расположить его нужно где-нибудь в правой части сцены. Далее делаем анимацию. Выделим какой-нибудь кадр, например, 40-й и сделаем его ключевым. Переместим автомобиль в левую часть сцены. Затем вернемся в 1-й кадр и выполним команду Insert>Create Motion Tween. На следующем рисунке показано, что должно получиться. Чтобы передать эффект движения, мы включили режим отбражения тени (Onion Scin).

Рис. 626. Движение автомобиля с вращающимися колесами
Чтобы автомобиль остановился у левого края сцены, в последнем кадре мультфильма определите сценарий из одной инструкции: stop().
Итак, мы создали мультфильм с движущимся автомобилем, у которого вращаются колеса. Однако должны предупредить вас о возможной неприятности. Дело в том, что скорость вращения колес и скорость поступательного движения автомобиля могут оказаться не согласованными. При согласованности скоростей за время полного оборота колеса автомобиль должен переместиться на расстояние, равное длине внешней окружности колеса. Напомним, что длина окружности диаметра D равна приблизительно 3,14D. Если вы не хотите заниматься расчетами и измерениями, то придется поэкспериментировать. С учетом необходимости согласования частоты пятен (или спиц, если колесо велосипедное) на колесе с частотой кадров, о чем мы писали выше, получается, что анимация простого колеса является не совсем тривиальной задачей.
Теперь несколько усложним наш мультфильм, используя простые средства. А именно: добавим еще один экземпляр автомобиля. Мы хотим, чтобы второй автомобиль «ехал» слева направо. Для этого сначала создадим еше один слой в главном мультфильме (на сцене) и перетащим Автомобиль из библиотеки. Разместим его где-нибудь в левой части сцены и немного ниже первого автомобиля, который «ездит» в первом слое. Второй автомобиль должен ехать слева направо, а его экземпляр на сцене сейчас ориентирован, как первый (наоборот). Положение можно исправить с помощью инструментов масштабирования и вращения. Чтобы получить доступ к этим инструментам, выделите автомобиль и щелкните правой кнопкой мыши для раскрытия контекстного меню. Поэкспериментируйте, чтобы получить нужный эффект. Стремитесь к тому, чтобы перевернуть изображение. Мы не будем далее об этом рассказывать, поскольку слова в данном случае малоэффективны по сравнению с опытом, который вы можете получить самостоятельно за пару минут. Как только ваш второй автомобиль приобретет нужные размеры и ориентацию, можете создать анимацию для него (Motion Tweening) так же, как это делалось для первого автомобиля. Обратим внимание, что если мы специально занимались переориентацией экземпляра символа Автомобиль, то изменять направление вращения колес нам не потребовалось: все совершилось, как надо, само собой.

Рис. 627. Два автомобиля, движущиеся в противоположных
направлениях. Каждый автомобиль «существует» в своем слое
Что можно сделать еще? Конечно, можно создать еще один слой, выполняющий
роль ландшафта (фона). В этот слой можно поместить природный или городской
вид. В общем, это — дело вкуса и вашей фантазии.
Чему учит данный пример? Прежде всего, созданию сложного мультфильма из более простых клипов. Как только при работе над сложным проектом вы создали нечто, задумайтесь, а не конвертировать ли его в символ. Символ попадет в библиотеку и вы сможете в дальнейшем его использовать как в этом проекте, так и в других. Редактируя символ, вы тем самым редактируете и его экземпляры.
Вызов JScript из ActionScript
Здесь мы рассмотрим пример взаимодействия фрагментов сценария на JScript с Flash-мультфильмом. Мы хотим использовать средства JScript во Flash-мультфильме. Фрагменты сценария (функции) на JScript и мультфильм встроены водим и тот же HTML-документ. В нашем примере мультфильм содержит три кнопки, щелчки на которых обрабатываются функциями, написанными на JScript. Заметьте, речь идет об обработке событий не с помощью ActionScript, а посредством JScript! Сценарий на ActionScript должен только вызвать нужную функцию JScript. Идея организации такого взаимодействия состоит в том, чтобы в действиях Flash-мультфильма использовать следующую конструкцию:getURL ("javascript :имя_функции (параметры) " ) ,
где имя_функции(параметры) — функция, описанная в скрипте в HTML-документе на языке JScript.
Всю работу разобьем на два этапа: сначала создадим HTML-код, а затем мультфильм.
Этап 1. Создание HTML-файла
Порядок действий:
-
1. Создадим новый HTML-файл с именем myhtml.htm.
2. В этом файле между тэгами <HEAD> и </HEAD>
напишем три функции, которые потом будем вызывать из Flash-мультфильма
и передавать им некоторые параметры. Эти функции обрамим тэгами <SCRIPT>
и </SCRIPT>.
Итак, сценарий на JScript в HTML- документе выглядит следующим образом:
<SCRIPT LANGUAGE=" JScript">
// Первая функция принимает 3 параметра
function openNewWindow (my URL, my_width, my_height)
{
// Это — функция открытия окна.
// my_width - переменная, которая будет передавать /принимать
// значение ширины,
// my_height - переменная, которая будет передавать/принимать
// значение высоты. Ниже расположен код самой функции.
myNewWindow=window . open (myURL, ' sample ' , ' toolbar=no, bar=no, location=no,
status=no,menubar=no, scrollbars=no, resizable=no,width=' +my_width+ '
,
height=' -fmy_height+ ' , top=0, lef t=0 ' ) ;
// Параметры в методе ореп() :
// myNewWindow - имя нового окна в иерархии,
// myURL - URL-адрес открываемого нового документа,
// остальные параметры отвечают за отсутствие/присутствие
// элементов интерфейса в новом окне (панели инструментов, меню
/ / и т.д.),
// width= ' +my_width+ ' - параметр, отвечающий за ширину, // height=
' -mny height-*-' - параметр, отвечающий за высоту.
// Вторая функция - это просто окно с предупреждением,
// которое мы передадим из Flash-мультфильма.
function message (message) {
alert (message) ;
}
// Здесь message - передаваемое сообщение.
// Третья функция закрывает окно, открытое первой функцией. // Обращение
к окну - по имени myNewWindow. function closeMain(){ myNewWindow . close
( ) ;
</SCRIPT>
<HTML>
<HEADXTITLE> Взаимодействие Flash и JScript</TITLE>
<SCRIPT LANGUAGE="JScript">
<!== Функция открытия окна ==>
function openNewWindow(myURL,my_width,my_height)
myNewWindow=window.open (myURL, ' sample' , ' toolbar=no,bar=no, location=no,
status=no, menubar=no, scrollbars=no, resizable=no, width= ' +my_width+
' , height= ' +my_height+ ' , top=0, left=0 ' ) ;
< ! == Функция вывода сообщения ==> function Message (message) (
alert (message) ;
/ }
<!== Функция закрытия окна ==>
function closeMain()(
myNewWindow . close () ;
}
</SCRIPT>
</HEAD>
<BODY bgcolor="#000033">
<!- Вставляем Flash-мультфильм—>
<A HREF=javascript:openNewWindow('temp.html',600,200)></A>
<OBJECT classid="clsid:D27CDB6E-AE6D-llcf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shoekwave/cabs/flash/
swmyflash.cabttversion=5, 0,0,0" WIDTH=400 HEIGHT=300>
<PARAM NAME=movie VALUE="myflash.swf">
<PARAM NAME=quality VALUE=high> <PARAM NAME=bgcolor VALUE=#000033>
<EMBED src="myflash.swf" quality=high bgcolor=#000033 WIDTH=400
HEIGHT=300 TYPE="application/x-shockwave-flash" PLUGINSPAGE="http:/
/www.macromedia.com/shockwave/download/ index.cgi?Pl_Prod_Version=ShockwaveFlash">
</EMBED>
</OBJECT>
</BODY>
</HTML>
Этап 2. Создание Flash-мультфильма
Порядок действий:
-
1. В редакторе Flash создадим новый файл myflash.fla.
2. Создадим три произвольные кнопки. Для этого нарисуем
произвольную фигуру, нажав клавишу <F8> (конвертировать в символ),
выберем тип символа Button и затем просто скопируем его в рабочую область
три раза. Можно также воспользоваться библиотекой символов (Window>Common
Libraries > Buttons).
3. Последовательно вставляем в каждую из кнопок
следующие действия:
Кнопка1 (открытие файла temp.htm в новом окне):
on (release) {
getURL("javascript:openNewWindow('temp.html1,600,200)")
}
Кнопка2 (вывод сообщения):
on (release) {
getURL("javascript:message('Мое сообщение')");
}
КнопкаЗ (закрытие окна):
on (release) {
getURL("javascript:closeMain()");
}
4. Делаем публикацию (клавиши <F12> или <Shift>+<F12>), чтобы получить файл myflash.swf. Что такое публикация, более подробно рассказано в разделе 9.8. На этом работа завершена.
Передача данных из JScript в ActionScript
Рассмотрим передачу данных из HTML-документа во встроенный в него Flash-мультфильм (SWF-файл). Это позволит, например, управлять мультфильмом средствами HTML и JScript. Данная задача противоположна той, которую мы рассмотрели в предыдущем разделе. Там мы из сценариев на ActionScript вызывали фуниии. написанные на JSscript. Здесь же, наоборот, вся основная работа выполняется сценариями на ActionScript, а сценарий на JScript лишь передает в мультфильм какие-то данные. Эти данные могут просто отображаться каким-то образом в мультфильме, а могут и управлять им.
Напомним, что внедрение Flash-мультфильма в HTML-документ производится с помощью тэгов <OBJECT> и <EMBED>. В языке JScript имеется метод 5е1\/апаЫе("имя_переменной", значение_переменной), принимающий два параметра: имя переменной в Flash-мультфильме и значение этой переменной. Данный метод используется в следующем формате:
window.document.имя_мультфильма.SetVariable("имя_переменной", значение_переменной)
Здесь имя_мультфильма — имя мультфильма, заданное в тэгах <OBJECT>
и <EMBED> в атрибуте NAME. Ниже мы еще рассмотрим это более подробно.
В следующем примере мы создадим простой Flash-мультфильм с текстовым полем
и кнопкой. Текстовое поле будет отображать сообщение, переданное мультфильму
из сценария на JScript, а кнопка — очищать это поле. Создадим сначала
два слоя с именами Border_Button (т. е. Рамка_Кнопка)
и Text_Field (т. е. Текстовое_Поле).
В слое Border_Button нарисуем обычную круглую
кнопку, выделим ее и нажмем клавишу <F8> (конвертировать в символ).
Назначим символу тип Button и имя — Clear (Очистить). С помощью кнопки
будет удаляться содержимое текстового поля. Для этой цели нужен следующий
сценарий на ActionScript:
on(release) {
_root.inFlash = ""; )
}
Здесь inFlash — имя переменной (идентификатор), соответствующий текстовому полю. Понятно, что мы выбрали ее по своему усмотрению.
В слое Text_Field находится текстовое поле в рамке. Установим в окне его свойств (Text Options) тип Input Text, режим автоматического переноса слов (Word wrap) многострочного текста (Multiline) и запрет на редактирование (Max Chars = 0 ). В поле Variable должно быть значение inFlash. Это — имя переменной, соответствующей текстовому полю. Именно эта переменная фигурирует в сценарии, привязанном к кнопке Clear (Очистить). Можно также задать параметры шрифта (вкладка Character палитры Text Options).
Итак, мультфильм готов. Сохраним его под именем flashvar.fla. Сделаем
публикацию, в результате которой получим два файла: flashvar.swf и flashvar.htm.
Откроем HTML-файл, созданный системой Flash при публикации. Внесем в него
изменения, так чтобы HTML-код имел следующий вид:

Рис. 628. Создание мультфильма с текстовым полем и кнопкой
br>
<HTML>
<HEAD>
<ТIТLЕ>Передача данных из JScript во Flash</TITLE>
<SCRIPT LANGUAGE="JScript">
function getlt()
{
var message=document.main.input_text.value
window.document.passFlash.SetVariable("inFlash", message)
// здесь main - имя формы,
// input_text - имя поля ввода текста в форме,
// inFlash - имя текстового поля в ActionScript
}
</SCRIPT>
</HEAD>
I
<!== Flash-мультфильм ==>
<BODY bgcolor="#FFFFFF">
<!== URL's used in the movie ==>
<OBJECT classid="clsid:D27CDB6E-AE6D-llcf-96B8-444553540000"
соdebase=http://download.macromedia.com/pub/Shockwave/cabs/flash/
swflash.cab#version=5,О,О,О ID=flashvar WIDTH=500 HEIGHT=150
NAME='passFlash'>
<PARAM NAME=movie VALUE="flashvar . swf">
<PARAM NAME=quality VALUE=high>
<PARAM NAME=bgcolor VALUE=#FFFFFF>
<EMBED src="flashvar.swf" quality=high bgcolor=#FFFFFF WIDTH=500
HEIGHT=150 NAME="passFlash"
TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://
www.macromedia.com/Shockwave/download/ index.cgi?Pl_Prod_Version=ShockwaveFlash">
153ак, 757
450
</EMBED> </OBJECT>
<FORM NAME="main">
<! Текстовое поле >
<INPUT TYPE="text" NAME="input_text" LENGTH=14>
<! Кнопка >
<INPUT TYPE="button" value = "Ha;KMM здесь" ONCLICK="getIt()">
</FORM>
</BODY>
</HTML>
Обратите внимание, что в тэгах<ОВJЕСТ> и <EMBED> задаются
имя файла с мультфильмом flashvar.swf и имя passFlash объекта, представляющего
мультфильм в HTML-документе. Имя passFlash используется в сценарии на
JScript.
Текст, вводимый в поле формы HTML-документа, появляется в текстовом поле
Flash-мультфильма, если щелкнуть на кнопке с надписью «Нажми здесь». При
этом шрифт текста будет таким, каким он был определен в мультфильме. Это
показано на следующем рисунке.

Рис. 629. Внешний вид страницы в браузере. Поле ввода и кнопка внизу являются
элементами формы HTML-документа, а все остальное — Flash-мультфильм
Управление звуком
На некоторых сайтах, созданных на основе Flash-технологии, имеется возможность
управления звуком. Например, звук можно выключить в процессе проигрывания
мультфильма, изменить громкость, а на некоторых сайтах можно даже регулировать
звуковой баланс. Сначала рассмотрим общие сведения, а затем перейдем к
примеру.
Объект Sound
Для работы со звуком достаточно воспользоваться объектом класса Sound
(Звук) и его методами. Сначала определяется объект с помощью следующей
конструкции:
Mysound =new Sound О;
Здесь Mysound — имя, назначаемое объекту
класса Sound. Теперь можно управлять звуком, присоединяя через точку к
имени объекта имена методов и указывая
необходимые параметры. Ниже перечислены основные методы объекта Sound:
Кроме перечисленных выше, имеется еще один метод объекта Sound — setTransform. Синтаксис его использования другой. Для вызова метода setTransform необходимо указать объект класса Object, связанный с параметрами управления динамиками. После этого создается объект класса Sound, который будет обрабатывать значения этих параметров с помощью метода setTransform. Параметры, о которых идет речь, определяют уровень входного сигнала в процентах (в интервале от-100 до 100):
l l—уровень воспроизведения в левом динамике сигнала, поступающего с левого входа; 1 r— уровень воспроизведения в левом динамике сигнала, поступающего справого входа; r r — уровень воспроизведения в правом динамике сигнала, поступающего
с правого входа; r l— уровень воспроизведения в правом динамике сигнала, поступающего c левого входа.
По умолчанию параметры ll и rr имеют значение 100, а параметры 1r и
rl — значение 0. процедура настройки параметров звука с помощью метода
setTransform выглядит следующим образом:
Mytransform = ne Object () ;
Mytransform.il = 100;
Mytransform.Ir = 0;
Mytransform.rr = 100;
Mytransform.rl = 0;
MySound = new Sound ();
MySound.setTransform (Mytransform};
Задавая другие комбинации параметров звука, можно получать интересные
эффекты.
Пример элемента управления звуком
Теперь рассмотрим пример создания элемента управления звуком. В новом
мультфильме определим три слоя. Первый, самый верхний, назовем action,
второй — volume и третий — pan.
У нас должно получиться, как показано на рисунке:

Рис. 630. Создание слоев action, volume и
pan в мультфильме
В слой action поместим такое действие:
zvuk = new Sound();
zvuk.attachSound("zvuk" ) ;
zvuk.start(0, 999999);
Этим создаётся новый звуковой объект. Присоединяем его из библиотеки с именем zvuk и запускаем с позиции 0, устанавливая количество повторений 99 999 раз (т. е. практически бесконечно). Если сейчас запустить мультфильм, то мы ничего не увидим и не услышим. Чтобы что-нибудь услышать, надо дать звуку имя. Для этого откроем библиотеку и найдем в ней наш звуковой символ. Неважно, как он там сейчас называется. Чтобы назвать звук, следует щелкнуть на его имени правой кнопкой мыши и в контекстном меню выбрать команду Linkage (). В раскрывшемся окне выберем переключатель Export this symbol и зададим имя zvuk. Иначе говоря, сделаем так, как показано на рисунке:

Рис. 631. Окно Symbol Linkage Properties. Ввод имени 'вука (Identifier)
и установки типа связи (Linkage)
Теперь при просмотре мультфильма можно услышать звук.
На данном этапе осталось только организовать управление нашим звуком.
Для решения этой задачи существует множество способов. Мы реализуем самый
распространенный: метод ползунка.
Создадим новый символ-кнопку и назовем её polzunok_volume.
Она будет выполнять роль регулятора громкости. Далее, создадим ещё один
символ типа Movie Clip с названием Polzunok_MC_volume.
Поместим в него из библиотеки символ polzunok_volume
и зададим ему такое действие:
on (press) {
startDrag (this, false, 0, 7, 100, 7);}
on (release) {
stopDrag ();
Затем создадим символ типа Movie Ciip и назовем
его shkala_volume. В этом символе нарисуем
прямоугольник, по которому будет передвигаться ползунок. Для правильной
работы зададим для него координаты в палитре Info,
как показано на рисунке:

Рис. 632. Задание координат и размеров шкалы громкости звука
Теперь создадим в этом символе новый слой и поместим туда polzunok_MC_volume.
Слой с ползунком должен быть выше слоя со шкалой. Поставим ползунок в
центре шкалы и назначим ему такое действие:
onClipEvent (enterFrame) {
root.zvuk.setVolume(this. x) ;
Этим мы добьёмся того, что звук будет иметь значение, соответствующее
координате х ползунка. Теперь переходим на
главную сцену и вставляем туда символ shkala_volume.
Вот мы и создали элемент управления громкостью звука.
Теперь организуем балансировку звука между левым и правым динамиками.
Для этого создадим символ-кнопку с названием polzunok_pan
и нарисуем там ползунок, затем создадим символ типа Movie
Clip с именем polzunok_MC_pan поместим
туда наш polzunok_pan. Зададим ему действие:
on (press) {
startDrag (this, false, on (release) { stopDrag ();
-100, 0, 100, 0) ;
}
Теперь создадим ещё один символ типа Movie Clip
с именем shkala_pan. Нарисуем там нашу шкалу
в виде прямоугольника с параметрами, как показано на рисунке:

Рис. 633. Задание координат и размеров шкалы балансировки звука
В этом же символе создадим ещё один слой и поместим его выше текущего. В этом слое расположим ползунок polzunok_MC_pan и зададим для него следующее действие:
onClipEvent (enterFrame)
( root.zvuk.setPan(this. x) ;
Теперь переходим на главную сцену и вставляем в неё шкалу балансировки звука shkala_pan. Посмотрите мультфильм и попробуйте изменить положение ползунков. Если ошибок нет, то всё будет работать.
Однако у нас нет цифрового отображения громкости и баланса звука. Давайте
разработаем и такой сервис. На главную сцену вставим два динамических
текстовых поля. Одно для отображения громкости, другое —для баланса. Назовем
их vol и pan соответственно.
Сначала займёмся полем vol.
Выделим символ shkala_volume и откроем палитру
Action для нашего ползунка. Добавим к уже
имеющемуся следующий код:
s = new Sound(zvuk);
_root.vol = s.getVolume();
Таким образом, у нас должно получиться следующее:
onClipEvent (enterFrame) {
в Flash
root . zvuk . set Volume (this. _x) ; ^ = new Sound (zvuk) ; root.vol
= s . getVolume ( ) ;
}
Теперь пользователь может видеть цифровое значение громкости звука. Займемся
организацией цифрового отображения баланса. Для этого перейдем к символу
shkala_pan и добавим к его действиям следующий
код:
s = new Sound (zvuk) ;
root. pan = s. getPan (); В результате должно получиться: onClipEvent
(enterFrame) {
root. zvuk. set Pan (this -_x) ; s = new Sound(zvuk);
root. pan = s.getPan(); }
Теперь пользователь получает сведения относительно баланса звука. Однако
когда ползунок переходит на левую часть шкалы, мы видим отрицательные
числа. Обычно в подобных программах отображаются положительные числа и
буква «L» или «R». Давайте попробуем сделать так же. Для этого в символе
shkala_pan в палитре Actions
для ползунка немного изменим существующий код. После замены должно
получиться:
onClipEvent (enterFrame) ( _root . zvuk . setPan (this ._x) ; s = new
Sound (zvuk) ;
if (this._x<0) (
_root.pan = - (s .getPan () ) +"Left" ; } else if (this._x>0)
{ _root.pan = s . getPan () +"Right" ; } else if (this._x =
= 0) ( _root.pan = s. getPan ();
Здесь мы поставили условие, что если значение координаты х ползунка меньше
нуля (т. е. баланс смещается влево), то в поле pan
возвращается значение с минусом (отрицательное число с минусом есть положительное
число). Кроме того, к Цифровому значению приписывается строка Left.
А если баланс смещается вправо, то всё остаётся как есть и ещё приписывается
Right. Если же значение координаты х равно
нулю, то вообще ничего не приписывается. Теперь мы имеем более привычную
форму отображения баланса. Таким же способом можно сделать, чтобы при
минимальной громкости выводилось бы, например «OFF» или «Выкл.», а при
максимальном значении — «МАХ». Для этого нужно лишь заменить код для ползунка
в символе shkala_volume на следующий:
_root . zvuk. set Volume (this. _x) ;
s = new Sound (zvuk) ;
if (this._x == 0) {
root.vol = "Выкл."; Т
else if (this._x == 100) { _root.vol = "MAX"; Т
else { _root.vol = s.getVolume ();
Загрузка мультфильмов
Если мультфильм имеет большой объем, обусловленный большими количеством объемной графики и длительностью воспроизведения, то следует позаботиться об организации его загрузки. Игнорирование этой задачи может иметь неприятные последствия: пользователь придет в недоумение, долго ожидая появления чего-нибудь на экране, либо, что еще хуже, нарушится цельность и логика вашего произведения. Мы рассмотрим здесь два типовых способа решения этой задачи: декомпозиция одного большого мультфильма на несколько мультфильмом меньшего объема; создание специального сценария загрузки — так называемого загрузчика (preloader). Декомпозиция мультфильма
Время загрузки мультфильмов можно уменьшить, разбив большой SWF-файл на
несколько файлов меньшего размера. При этом загрузка дополнительных фрагментов
(серий) мультфильма может происходить по мере необходимости. Например,
можно загружать следующую серию мультфильма из последнего кадра предыдущей
серии. Это делается, разумеется, с помощью сценариев ActionScript.
Инструкция ActionScript по загрузке мультфильма выглядит так:
loadMovie("URL_SWF-файла", уровень)
Здесь первый параметр — адрес SWF-файла с мультфильмом; если этот файл находится в одной папке с вызывающим его файлом, то можно использовать просто имя SWF-файла. Каждому загружаемому мультфильму ставится в соответствие уровень в интервале от 0 до 115 999. Основной (первый) мультфильм располагается на уровне 0. Остальные мультфильмы имеют другие уровни. Уровни мультфильмов подобны слоям: один мультфильм можно загружать поверх другого. На переднем плане находится мультфильм с меньшим уровнем. Однако нулевой уровень имеет особенности. А именно: при загрузке первого мультфильма (нулевой уровень) устанавливаются цвет фона и частота кадров. Эти параметры остаются неизменными, даже если вы загрузите другой мультфильм с иными цветом фона и частотой кадров, или выгрузите первый мультфильм. В тоже время возможна загрузка нового мультфильма на нулевом уровне. При этом новый мультфильм заменит старый, но цвет фона сохранится. При загрузке нового мультфильма на нулевой уровень можно изменить только частоту кадров.
Загруженный мультфильм можно выгрузить, чтобы освободить память. При ,грузке на передний план выходит мультфильм, находящийся на следующем уровне (т. е. под выгружаемым мультфильмом). Формат инструкции ActionScript для выгрузки мультфильма имеет следующий вид:
unloadMovie(уровень)
При этом будет выгружен любой мультфильм, который в данный момент оказался на указанном в параметре уровне.
При использовании технологии загрузки/выгрузки мультфильмов можно все части составного мультфильма загружать на один и тот же уровень, отличный от нулевого. При этом выгрузка предыдущего мультфильма будет происходить автоматически за счет загрузки последующего.
При организации взаимодействия между различными частями составного мультфильма
используются переменные, хранящие адреса уровней мультфильмов. Например,
мультфильм, загружаемый первым, всегда располагается по адресу JevelO;
мультфильму на втором уровне соответствует адрес _leve!2 и т. д. Если,
скажем, требуется обратиться к переменной message, соответствующей текстовому
полю, расположенному в мультфильме на уровне 52, то полное имя этой переменно^
будет иметь вид:
_level52.message

Рис. 634. Окно с параметрами загрузки SWF-файла
Параметры загрузки мультфильма можно протестировать. Для этого выполни-те
команду Control>Test Movie, а затем — View>Bandwidth
Profiler (Профилировщик полосы пропускания). Далее выполните команду
Debug> 14.4 (1.2 Kbs),
чтобы моделировать низкую скорость передачи данных по модемному соединению.
На следующем рисунке показано окно с параметрами загрузки файла свеча.swf.
Среди параметров в левой части окна можно видеть, в частности, размеры
кадра в пикселах (Dim), скорость прокрутки
кадров (Fr Rate), размер мультфильма в килобайтах
(Size), длительность в секундах и количестве кадров (Duration).
Загрузчик мультфильма
Если мультфильм содержит большие, долго загружаемые компоненты (например, графику большого объема), то следует предусмотреть организацию его загрузки. Прежде чем начать воспроизведение, необходимо произвести загрузку всего мультфильма или хотя бы некоторой его части. Вы должны решить, какая часть мультфильма должна быть загружена прежде, чем можно начать воспроизведение следующей части. Дело в том, что время загрузки по модемному подключению к Интернету может оказаться в 10—100 раз большим, чем при использовании выделенных каналов или кабельного модема. Мы не хотим,-чтобы пользователь томился в ожидании появления на экране хотя бы какой-нибудь реакции на его действия, а также нарушения логики воспроизведения мультфильма. Эта задача решается с помощью сценариев, которые называются загрузчиками (preloader). Сценарий, который проверяет факт завершения загрузки, в простейшем виде должен ориентироваться на факт передачи последнего кадра мультфильма или того кадра, получение которого вы сочтете достаточным для начала воспроизведения. Такой сценарий основан на использовании функции ifFrameLoaded().
Загрузчик выполняет две основные функции. Во-первых, он используется для загрузки так называемых «тяжелых материалов», таких как как графическая и звуковая информация. Во-вторых, он сообщает пользователю о том, что загрузка еше не завершена.
На следующем рисунке изображен начальный экран некоторого мультфильма. В этом мультфильме два слоя: Scripts, в котором расположены сценарии, и Основной, в котором размещены три кадра с «тяжелым материалом», например, графикой и звуком. Начальный экран у нас прост: он содержит только текст «Загружаюсь...». Некоторые дизайнеры вместо надписи вставляют индикатор прогресса, т. е. элемент, наглядно показывающий процесс загрузки в виде процентов или линейки.
Рассмотрим содержимое слоя Scripts, в котором
реализуется собственно загрузчик. В первом кадре этого слоя расположен
следующий сценарий:
ifFrameLoaded (10)
{ gotoAndStop("RollEm");

Рис. 635. Загрузчик обеспечивает пересылку компонентов мультфильма и сообщает пользователю о том, что загрузка еще не завершена
Это означает: если 10-й кадр загружен, то перейти к кадру с меткой RollEm (Прокрутить их). Такую метку имеет 7-й кадр. Мы проверяем загрузку 10-го кадра, потому что это — последний кадр мультфильма. Обычно подобный переход происходит с последующим воспроизведением. Однако в нашем мультфильме воспроизведение останавливается.
В 3-м кадре слоя Scripts расположен такой сценарий:
gotoAndPlay("Loaded?");
Это означает, что следует перейти к кадру с меткой Loaded? (Загружен?).
Такую метку имеет 1-й кадр. А в 1-м кадре, как уже известно, проверяется,
загружен ли 10-й кадр.
Кадр 7 с меткой RollEm является началом мультфильма. Именно в этом кадре можно разместить его содержательную часть. Заметим, что используемая в мультфильме «тяжелая часть», расположенная в слое Основной в кадрах 3-5, к моменту начала воспроизведения уже загружена.
Схема рассмотренных выше переходов между кадрами показана на следующем рисунке.

Рис. 636. Схема переходов между кадрами слоя Scripts, обеспечивающего загрузку мультфильма
После создания мультфильма очень полезно протестировать его загрузку
при различных параметрах модемного соединения. В режиме тестирования
(Control>Test Movie) сказываются доступными команды меню View>Bandwidth
Profiler, View>Streaming (Вид>Показать пересылку) и
View>Streaming Graph
(Вид>Показать граф пересылки), а также меню Debug
(Отладка), в котором можно выбрать скорость модемного соединения.
Сценарии ActionScript во внешних файлах
Если у вас имеются сценарии общего назначения (часто используемые, домашние
заготовки), то их можно хранить в отдельных текстовых файлах. Вместо того
чтобы копировать код в нужное место разрабатываемой программы, лучше просто
вызвать его из текстового файла. Текстовый файл с кодом на языке ActionScript
обычно имеет расширение as, хотя это и не обязательно. Для импорта в сценарий
кода из текстового файла служит команда #include с указанием URL-адреса
файла. Если этот файл находится в той же папке, что и вызывающий его SWF-файл,
то достаточно написать только имя файла. Например, для импорта кода из
файла my_prog.as в сценарий обработки нажатия кнопки мыши служит такой
код:
on (press) {
#include "my_prog.as";
}
Оптимизация
Недостаточно научиться только создавать мультфильмы, нужно уметь делать
это хорошо. В настоящее время существуют как страстные поклонники применения
Flash-технологии в Web-дизайне, так и яростные противники. Мы уже отмечали,
что не стоит злоупотреблять обилием видео- и звуковых эффектов на Web-странице,
поскольку замедляется загрузка страницы, внимание пользователя отвлекается
от главного, не говоря уже о том, что все это может вызвать раздражение.
Общая рекомендация такова: используйте Flash только тогда, когда без этого
не достичь вашей цели. Если вы все же решили применить эту технологию, то
следует уделить внимание вопросам экономии ресурсов, о чем и пойдет речь
в данном разделе.
Частота кадров
Общеизвестно, что плавность анимации достигается большим количеством кадров, появляющихся в одну секунду (fps, frames per second —кадров/с). Следовательно, мы стремимся указывать большую скорость (частоту кадров) в свойствах Flash-мультфильма. По умолчанию Flash использует значение 12 fps, а для высококачественной анимации обычно требуется 25-30 fps.
Однако увеличение частоты кадров требует большей производительности компьютера, на котором выполняется анимация. Если ее недостаточно, Flash уменьшает частоту кадров. Поэтому даже если мы установим частоту кадров равной 100 fps, Flash все равно будет исходить из имеющихся технических возможностей.
Размеры видимой области и объем анимации
Имеются способы повышения качества воспроизведения мультфильма. Пер-вь,й
_ уменьшить размеры видимой области мультфильма: на слабом компьютере
мультфильм с видимой областью 300x200 пикселов будет воспроизводиться
гораздо лучше, чем, скажем, мультфильм с размерами видимой области 600x400.
Второй способ сводится к учету следующего:
Уровень качества
При публикации анимации в Flash имеется возможность указать значение параметра Quality (Качество). Кроме того, в скриптах (сценариях) можно использовать параметы _quality, highquality и функцию toggleHighQuality(). Качество, задаваемое таким образом, тоже оказывает сильное влияние на скорость воспроизведения.
Уровень качества можно установить вручную при экспорте вашего произведения.
Если при этом не отключить контекстное меню, то вы можете предоставить
пользователю самому регулировать качество воспроизведения.
Качество можно изменять динамически во время исполнения анимации (параметр
_quality). Во время воспроизведения особенно сложных и «быстрых» фрагментов
неплохо понизить качество, тем самым выигрывая в скорости, а когда «количество»
анимации уменьшится, можно вновь вернуться к высокому уровню качества.
Потоковое воспроизведение и предварительная загрузка
Формат файлов Flash специально приспособлен для сети и является так называемым потоковым форматом. Это означает, что мультфильмы Flash могут начать воспроизводиться, еще не загрузившись до конца. С одной стороны, это преимущество, т. к. мультфильм начинает воспроизводиться достаточно рано, и пользователю не нужно дожидаться конца загрузки. С другой стороны, если канал, по которому передаются данные, окажется уже, чем необходимо для передачи Flash-потока, анимация будет приостановлена. Если для вас допустимы такие задержки или у вас есть уверенность в том, что каналы связи не подведут, тогда все в порядке. Но если вам хочется, чтобы мультфильм воспроизводился без задержек, то его следует снабдить предварительным загрузчиком (preloader) — прием, позволяющий задержать воспроизведение мультфильма до его полной загрузки.
Полезно протестировать демонстрацию вашего мультфильма при нескольких значениях частоты кадров с помощью функции Test Movie (команда Control>Test Movie или клавиши <Ctrl>+<Enter>). Скорость можно выбирать в меню Debug которое появляется после запуска мультфильма.
Синхронизация потокового звука
В Flash есть несколько способов синхронизации звука. Если вы используете достаточно продолжительный фрагмент звукового сопровождения, а события анимации должны совпадать с событиями звука, то следует использовать синхронизацию Stream (Поток). В этом случае вся анимация будет синхронизирована со звуком, и два этих потока будут идти параллельно, не отставая друг от друга.
Размер SWF-файлов
Одним из основных достоинств Flash является малый размер выходного SWF-файла: чем меньше файл, тем быстрее он перекачивается по сети. К сожалению, Flash не может самостоятельно оптимизировать размер файлов. Это должны делать мы. Рассмотрим некоторые обстоятельства, влияющие на размер Flash-файлов.
Использование символов
Применение символов в Flash — мощный способ экономии занимаемого места. Они предоставляют возможность повторно использовать любые фрагменты вашего произведения. Если вы используете что-то хотя бы дважды, сделайте это что-то символом.
Например, нужно нарисовать множество разноцветных шариков разного размера. Используйте один символ для всех шариков. Вы можете изменить размер и цвет каждого экземпляра данного символа и получить нужную сцену, что займет гораздо меньше места, чем если бы для каждого шарика создавался отдельный символ.
Проанализируйте, какие общие свойства имеются у объектов в вашем мультфильме,
и вынесите их в отдельный символ.
Графика
Когда вы создаете графику в Flash, проверьте перед сохранением окончательного
варианта, что не осталось лишних линий, пустых или прозрачных фигур, которые
не несут функциональной нагрузки, но занимают место.
Ограничьте себя в использовании таких линий, как пунктир, нечеткие линии,
точки и т. д. Сплошные линии занимают меньше места. Толстые линии, нарисованные
карандашом, занимают гораздо меньше места, чем линии, нарисованные кистью.
Импортируя векторную графику, убедитесь, что в ней нет скрытых линий или
объектов.
Flash позволяет сглаживать, выпрямлять и оптимизировать линии (команды Smooth, Straighten и Optimize меню Modify). Чем прямее линия, тем меньше места для нее требуется. И, наоборот, чем причудливей линия, тем больше места занимает ее описание. Оптимизируя линии, можно задать уровень сглаживания, а также выполнить многопроходную оптимизацию.
Flash является редактором векторной графики, поэтому, по возможности, следует использовать векторные изображения. К тому же растровая графика при мас-цгтабировании может выглядеть не очень хорошо.
Если изображение не является фотографическим (например, схема или чертеж),
имеет смысл попробовать преобразовать его в векторный формат. После импортирования
изображения в его параметрах можно выбрать тип компрессии и посмотреть,
как оно будет выглядеть. Довольно накладно создание анимации в Flash на
основе растровых изображений. Для этого можно использовать, например,
формат GIF.
Текст и шрифты
По умолчанию Flash преобразует все используемые буквы, цифры и другие
печатные символы в так называемые многоугольники
(Poligons). Это означает, что для фразы «как дела?» Flash сохранит
начертания знаков «к», «а», «д», «е», «л» и «?». Каждая буква сохраняется
в виде многоугольника, который потом размножается нужное количество раз.
Причем, если мы напишем ту же фразу другим шрифтом, Flash вынужденно сохранит
начертания букв этого шрифта тоже. Представьте, сколько места займет описание
целого шрифта в случае, когда мы задействуем весь алфавит (плюс ко всему
Flash различает прописные и строчные буквы).
Есть способ избежать сохранения шрифта, но тогда придется пожертвовать
возможностью сглаживания краев букв. Для этого нужно выбрать параметр
Use Device Fonts в опциях текста. Тогда Flash сохраняет не начертания
букв, а только характеристики и название шрифта (это всего несколько байт).
При воспроизведении используется указанный шрифт либо, если такого шрифта
не окажется в системе, Flash применяет шрифт, ближайший по характеристикам.
Итак, тексты больших объемов лучше не хранить в документах Flash, а использовать,
например, HTML. Старайтесь применять как можно меньше различных шрифтов.
Если уж очень нужно поместить большое количество текста в документ Flash,
используйте опцию Use Device Fonts. Все это
позволит сократить размер создаваемого файла.
Звук
Очевидно, что использование звука сильно увеличивает размер Flash-файлов.
Звук в Flash тоже поддается оптимизации. В параметрах публикации (Publish
Settings) можно установить тип компрессии (сжатия) и качество звука.
В большинстве случаев имеет смысл использовать компрессию МРЗ, выбирая
качество «по потребности». Чем шире поток (bit rate), тем больше места
занимает звук.
В общем случае, на размер звуковых данных влияют частота дискретизации
(sample rate) и количество каналов (стерео, моно). Понятно, что стереозвук
будет занимать в два раза больше места, чем моно, и что звук с частотой
дискретизации 44 кГц будет занимать в два раза больше места, чем тот же
фрагмент, но с частотой 22 кГц. Частоту дискретизации относительно исходной
можно понизить, а повышать ее не имеет смысла (лучше от этого звук не
станет).
Еще один способ сократить затраты на звук — проигрывать один и тот же фрагмент несколько раз.
Публикация мультфильмов
Результаты вашего творчества хранятся в файлах с расширением Па. Это исходные или, иначе говоря, авторские файлы. Их можно загружать в Flash, просматривать и редактировать. Под термином публикация (publish) понимается создание выходных файлов, которые можно просматривать в браузере, проигрывателе Flash Player и др.
Публикацию можно настроить (FiIe>Publish Setting), сделать предварительный просмотр (FiIe>Pubiish Preview) и, наконец, осуществить (File>Publish). В окне Publish Settings (Настройка публикации) на вкладке Formats (Форматы) вы можете указать, какого типа файлы следует создать, а также ввести их имена, отличные от устанавливаемых по умолчанию. Можно указать сразу несколько типов файлов. В зависимости от того, какие типы выходных файлов вы указали на вкладке Formats, в окне настройки публикации будут присутствовать и другие вкладки, на которых можно установить значения дополнительных параметров для каждого типа файлов.

Рис. 637. Вкладка Formats окна настройки публикации, на которой можно
задать типы и имена создаваемых выходных файлов
Заметим, что в Flash MX, в отличие от Flash 5.0, отсутствуют флажки Generator Template (Генератор Шаблона) и RealPlayer.
Типичный вариант публикации для Web-страниц состоит в выборе двух типов файлов: Flash (.swf) и HTML (.html). В этом случае создаются два выходных файла:
Файл формата Flash с расширением swf, содержащий мультфильм; Текстовый файл с расширением html, содержащий тэги (команды языка HTML) для встраивания вашего мультфильма в HTML-документ.Вы можете задать создание файла Windows Projector (.exe). Это — исполнимый файл с расширением ехе, который содержит в себе паше произведение (все, что можно сохранить в обычном для Flash SWF-формате) вместе с проигрывателем. Таким образом, вы можете создать самовоспроизводящийся мультфильм. Его можно продемонстрировать на компьютере, на котором не установлен проигрыватель Flash Player.
Обратите внимание, что в окне настройки публикации можно задать параметры экспорта в файлы обычных графических форматов GIF, JPEG и PNG. Напомним, что экспорт статических графических изображений в эти и другие форматы можно выполнить и с помощью команды File>Export Image (Файл>Экспорт изображения), которая рассматривалась в главе 8. Однако только в окне настройки публикации вы можете задать создание анимационного GIF-файл. Напомним, что небольшие по размерам графики и количеству кадров анимации обычно сохраняют в формате Animated GIF, который особенно широко используется в Web-дизайне.
Если вы хотите сохранить изменения параметров и продолжить работу с мультфильмом, закрыв окно настройки публикации, то щелкните на кнопке ОК. Для выполнения публикации щелкните на кнопке Publish.
Заметим, что кроме команды File>Publish
(Файл>Публикация) можно использовать команду File>Export
Movie (Файл>Экспорт мультфильма).
Рассмотрим основные варианты публикации более подробно.
Публикация в формате SWF
Формат SWF является наиболее компактным. Сохраняйте окончательные варианты вашей работы, особенно анимации, именно в этом формате, если у вас нет веских причин поступать иначе. Если вы хотите разместить мультфильм на Web-странице, то создание SWF-файла обязательно.
На вкладке Formats окна настройки публикации
установите флажок Flash (.swf) и перейдите
на вкладку Flash.
Параметры SWF-файла:

Рис. 638. Вкладка Flash окна настройки публикации в Flash 5.0,
на которой можно задать параметры создаваемого SWF-файла

Рис. 639. Вкладка Flash окна настройки публикации в Flash MX, на которой
можно задать параметры создаваемого SWF-файла
Публикация в формате HTML
Чтобы разместить мультфильм Flash (т. е. SWF-файл) на Web-странице, необходимо сделать в HTML-коде этой страницы специальную вставку. Вставляемый HTML-код содержит указания Web-браузеру, как отобразить проигрыватель (Flash Player) и где его найти. Написать такой код совсем просто. Однако Flash может его создать самостоятельно.
На вкладке Formats окна настройки публикации установите флажок HTML (.html). Обратите внимание, что при этом автоматически установится флажок Flash (.swf). Это означает, что кроме HTML-файла будет создан и SWF-файл с мультфильмом. Перейдите на вкладку HTML.

Рис. 640. Вкладка HTML окна настройки публикации, ни которой можно задать параметры создаваемого HTML-файла
Параметры HTML-файла:
Раскрывающийся список Template (Шаблон). Определяет формат и содержание HTML-файла. Возможны следующие значения: Flash Only (Только Flash) — простейший шаблон, устанавливаемый по умолчанию. При этом создается HTML-файл, содержащий только команды загрузки проигрывателя и SWF-файла; Flash with Named Anchor (Flash с именованными якорями) — обеспечивает включение в HTML-файл дополнительных гиперссылок, с помощью которых могут выполняться переходы между кадрами мультфильма; Image Map (Графическая карта) — обеспечивает включение в HTML-файл тэга <1MG> с атрибутами, позволяющими создать графическую карту ссыло к(картинку с областями, чувствительными к щелчку); при этом на вкладке Formats следует указать необходимость генерации файла одного из графических форматов; QuickTime — обеспечивает включение в HTML-файл Flash-мультфильма в виде проигрывателя QuickTime. Раскрывающийся список Dimensions (Размеры). Устанавливает размеры области Web-страницы, выделяемой мультфильму. Возможны следующие три значения: Match Movie (Соответствовать мультфильму) — устанавливает размеры соответственно параметрам, заданным в окне Movie Properties (Свойства мультфильма), которое открывается командой Modify>Movie (Moдифицировать> Мультфильм); Pixels (В пикселах) — введите числовые значения значения в поля Width (Ширина) и Height (Высота); Percent (В процентах) — введите значения ширины и высоты в процентах от соответствующих размеров окна браузера. Флажки группы Playback (Воспроизведение): Paused At Start (Задержка при воспроизведении) — создается параметр PLAY с значением FALSE (ложь). Предполагается, что пользователь должен запустить воспроизведение щелчком на кнопке в мультфильме (к экземпляру кнопки должно быть добавлено действие Play). Кроме того, можно выбрать команду Play (Воспроизвести) контекстного меню, вызываемого щелчком на мультфильме правой кнопкой мыши; Loop (Цикл) — создается параметр LOOP с значением TRUE (истина). При этом мультфильм воспроизводится циклически неопределенно долго. Этот параметр установлен по умолчанию. Снимите флажок, если хотите остановить воспроизведение по окончании мультфильма; Display Menu (Отобразить меню) — создается параметр MENU с значением TRUE (истина). Это позволяет открывать контекстное меню щелчком на мультфильме правой кнопкой мыши. В меню можно выбрать команды увеличения качества, перемотки, воспроизведения и т. п. Этот флажок установлен по умолчанию. Если флажок не установлен, то в контекстном меню будет только пункт About Flash Player (О программе Flash Player); Device Font (Встроенный шрифт) — если этот флажок установлен, то все шрифты заменятся установленными на компьютере пользователя системными шрифтами со сглаженными краями. По умолчанию этот флажок не установлен. Раскрывающийся список Quality (Качество). Определяет степень сглаживания рисунков, т. е. неровностей краев. Чем ниже качество, тем быстрее воспроизводится мультфильм, и наоборот. Возможны следующие шесть значений: Low (Низкое) — нет сглаживания; Autolow (Авто-низкое) — воспроизведение начинается с низким качеством и переключается на высокое, если проигрыватель определит, что компьютер его поддерживает; Autohigh (Авто-высокое) — воспроизведение начинается с высоким качеством и переключается на низкое, если проигрыватель определит, что компьютер не поддерживает высокое качество; Medium (Среднее) — используются некоторые средства сглаживания, но только не растровых изображений; Heigh (Высокое) — сглаживание векторной графики и статических растровых изображений, но только не таких, которые были созданы при автоматическом заполнении кадров; Best (Самое лучшее) — сглаживание всех изображений, в том числе анимационных растровых. Раскрывающийся список Window Mode (Режим окна). Определяет, как окно мультфильма взаимодействует с оставшейся частью Web-страницы. Этот параметр понимают только браузеры Microsoft Internet Explorer версии 4.0 и выше. Возможны следующие три значения: Window (Окно) — мультфильм воспроизводится в собственном окне Flash-проигрывателя, при этом обеспечивается наибольшая скорость проигрывания; Opaque (Непрозрачный) — мультфильм воспроизводится непосредственно на странице, при этом он имеет непрозрачный фон, закрывающий все остальные элементы Web-страницы; Transparent (Прозрачный) — мультфильм воспроизводится непосредственно на странице, при этом фон мультфильма прозрачный, чтобы были видны другие элементы Web-cTpaHHUbi;'Bbi6op этого значения может замедлить воспроизведение мультфильма. Раскрывающийся список HTML Alignment (Выравнивание HTML). Определяет, как будет выравниваться мультфильм по отношению к окну браузера. По умолчанию (Default) мультфильм располагается по центру окна браузера. Если окно браузера по размерам меньше, чем фильм, то края последнего обрезаются. Другие значения параметра позволяют выровнять мультфильм по краям окна браузера; Раскрывающийся список Scale (Масштаб). Определяет положение мультфильма внутри границ, заданных параметрами WIDTH и HEIGHT. Возможны следующие три значения: Default (Show All) (По умолчанию (Показать все)) — отображает весь фильм без искажения, но может создавать границы по обеим сторонам мультфильма; No Border (Без границ) — масштабирует мультфильм так, чтобы он занял всю указанную область без искажений, но, возможно, с обрезкой краев; Exact Fit (Точное соответствие) — приводит мультфильм в точное соответствие с указанными размерами, при необходимости искажая его. Раскрывающиеся списки Flash Alignment (Выравнивание Flash). Определяют, как мультфильм будет располагаться в собственном окне. Эти параметры связаны с параметрами Scale (Масштаб) и Dimensions (Размеры); Флажок Show Warning Messages (Показывать предупреждающие сообщения). Если флажок установлен, то во время публикации будут выводиться предупреждающие сообщения о допущенных ошибках.в Flash
Ниже приведен пример содержания HTML-файла, созданного редактором Flash:
<HTML>
<HEAD>
<ТITLE>Пример</ТITLE> </HEAD> <BODY bgcolor="#CCCCCC">
<!== URL's used in the movie==>
<A HREF=http: //www .admiral. ru/hp/dunaevx/A> <!== text used
in the movie==>
<OBJECT classid="clsid:D27CDB6E-AE6D-llcf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/
swflash.cab#version=5,0,0,0" WIDTH=298 HEIGHT=346>
<PARAM NAME=movie VALUE="nPMMEP.SWF"> <PARAM NAME=quality
VALUE=high> <PARAM NAME=bgcolor VALUE=ICCCCCC>
<EMBED src="nPMMEP.SWF" quality=highbgcolor=#CCCCCC WIDTH=298
HEIGHT=346
TYPE="application/x-Shockwave-flash"
PLUGINSPAGE="http://www.macromedia.com/shockwave/download/ index.cgi?Pl_Prod_Version=ShockwaveFlash">
</EMBED>
</OBJECT>
</BODY>
</HTML>
Все, что заключено в угловые скобки <и>, является тэгами
(командами, дескрипторами) HTML. Вообще говоря, конкретное содержание
HTML-кода зависит от того, какие параметры вы задали на вкладке HTML
в окне настройки публикации. Подробнее об HTML мы расскажем в следующей
главе, а здесь отметим лишь основные моменты, относящиеся к проигрывателю
SWF-файлов на Web-странице.
В HTML-коде используются тэги <ОВJECT> и <EMBED> для вставки в Web-страницу элемента управления ActiveX, обеспечивающего воспроизведение SWF-файла (в нашем случае — npHMep.swf). Это и есть проигрыватель мультфильма в окне Web-браузера. Для браузера Microsoft Internet Explorer достаточно тэга <OBJECT>. Тэг <EMBED> вставлен только для Netscape Navigator. Значения параметров codebase и pluginspage содержат URL-адреса проигрывателя SWF-файлов на тот случай, если он не установлен на компьютере пользователя. Заметим, что в Internet Explorer 5.x и более поздних версий пpoигpывaтeльSWF-фaйлoвyжe встроен,следовательно, этому браузеру не нужен параметр codebase и, тем более, pluginspage. Однако не забывайте, что встречаются браузеры и более ранних версий.
HTML-код, созданный в Flash, вы можете отредактировать (например, вставить другие элементы страницы). А можно, наоборот, вставить необходимые фрагменты этого кода в свой HTML-код. Например, чтобы вставить Flash-мультфильм в уже готоиый HTML-документ, нужно вставить в него нее, что заключено между <ОВJЕСТ> и </OBJECT> из приведенного выше примера. При этом следует лишь подставить нужные значения для имени SWF-файла, размеров (WIDTH и HEIGHT), цвета фона (bgcolor) и качества (quality). HTML-файл — это обычный текстовый файл с расширением html или htm, который можно открыть, например, в Блокноте (Notepad) Windows.
Публикация самовоспроизводящихся мультфильмов
Итак, HTML-файл нужен для просмотра SWF-файлов в Web-браузере. Однако SWF-файлы можно просматривать и в специальном окне Flash-проигрывателя. Чтобы иметь возможность просмотра мультфильмов на компьютерах, на которых Flash-проигрыватель не установлен, нужно создать исполняемый ЕХЕ-файл для Windows (или сжатый HQX-файл для Macintosh). Исполняемый файл кроме мультфильма содержит и Flash-проигрыватель. Однако его размер будет примерно на 370 Кбайт больше, чем размер SWF-файла.
Чтобы создать самовоспроизводящийся мультфильм, на вкладке Formats окна Publish Settings установите флажок Windows Projector (.exe) или Macintosh Projector (.hqx).

Рис. 641. Окно Flash-проигрывателя (Flash Player)
Публикация в формате Animated GIF
Вы можете экспортировать мультфильм в анимационный GIF-файл. Это имеет смысл сделать в случае небольшого мультфильма, содержащего несколько кадров, в которых находятся небольшие по размеру изображения. Такие анимации обычно используются на Web-страницах.
На вкладке Formats окна настройки публикации установите флажок GIF Image (.gif) и перейдите на вкладку GIF. На этой вкладке можно задать множество параметров, большинство из которых мы уже рассматривали в главе 3. Поэтому здесь мы остановимся лишь на некоторых из них.

Рис. 642. Вкладка GIF окна настройки публикации, на которой можно задать параметры создаваемого GIF-файла
Чтобы экспортировать мультфильм в анимационный GIF-файл, установите переключатель Animated (Анимационный). Если хотите, чтобы анимация воспроизводилась циклически неопределенно долго, установите переключатель Loop Continuously, в противном случае установите переключатель Repeat (Повторить) и задайте число повторений в соседнем поле ввода. Если требуется экспортировать не все кадры мультфильма, то создайте метки #First и #Last соответственно для первого и последнего кадра. Для создания метки щелкните на нужном кадре и выполните команду Window>Panels>Frame (Окно>Палитры>Кадр). В поле Label (Метка) введите название метки.
Отметим еще один важный параметр — Transparent
(Прозрачность). С помощью этого параметра можно задать, каким образом
прозрачность, определенная в мультфильме посредством параметра alpha,
будет экспортирована в GIF-файл.
В списке Transparent можно выбрать следующие
значения:
Публикация в других форматах
Мультфильмы могут быть экспортированы в форматы QuickTime (mov) и RealPlayer (smil). Последний формат недоступен в Flash MX, но возможен в Flash 5.0. Файлы этих форматов воспроизводятся с помощью одноименных проигрывателей.
Вы также можете экспортировать мультфильмы в форматы для статических изображений — GIF, JPEG и PNG. При этом по умолчанию экспортируется содержимое первого кадра мультфильма. Чтобы экспортировать другой кадр, его следует пометить меткой #Static. Для создания метки щелкните на нужном кадре и выполните в Flash 5.0 кoмaндy Window>Panels>Frame(Oкнo>Пaлитpы>Kaдp). В Flash MX эта же цель достигается с помощью палитры Properties (Свойства), вызываемой командой Window>Properties. В поле Label (Метка) введите название метки.