Цвет
Любое графическое изображение можно представить как некоторую композицию разноокрашенных областей. Поэтому основная информация о картинке есть информация о цвете. Цвет — это свойство видимых предметов, непосредственно воспринимаемое глазом. Поэтому, на первый взгляд, и говорить-то не о чем. Однако при смешении красок в банке или на палитре художника, а также при выводе изображения на монитор или принтер или, наоборот, при сканировании картинок постоянно возникают вопросы о цвете и цветопередаче (переносе изображений с одного носителя на другой или с одного устройства вывода на другое).
Все не так просто, как кажется. Художники, полиграфисты и компьютерные дизайнеры знают, как это важно. Ощущение цвета очень индивидуально. Однако во всем этом многообразии можно найти некоторые универсалии. Если бы их не нашлось, то у нас не было бы ни мониторов, ни принтеров, ни сканеров, ни телевизоров. Поиск универсалий — это поиск моделей, которые отбрасывают все несущественное и подробно описывают наиболее важное для практики. Заметим попутно, что наука от ненауки отличается только объективностью и абстрагированием. Объективность заключается в независимости описания предмета от индивидуальных человеческих способностей восприятия. Абстрагирование состоит в том, чтобы удалить из описания предмета частности, оставив самое главное.
В этой главе мы рассмотрим основные цветовые модели, применяемые в компьютерных технологиях и полиграфии, а также некоторые средства установки цветов, применяемые в графических редакторах.
WEB графика
Известно, что мы видим окружающие предметы благодаря воздействию света на сетчатку глаза. Этот свет может быть излученным или отраженным предметами. Мы можем видеть предметы, которые излучают свет сами по себе (например, звезды, электрические лампочки, костер). Чтобы увидеть другие, не светящиеся сами по себе предметы, необходим источник внешнего света (например, фонарь). Предметы, освещенные внешним светом, становятся видимыми благодаря отражению этого света. Между глазом и предметом существует некоторая среда, через которую распространяется свет, несущий информацию о предмете. Эта среда может оказывать влияние на проходящий через нее свет. Кроме того, предметы могут частично поглощать падающий на них свет, отражая лишь некоторую измененную его часть. Например, краска является веществом, которое поглощает одну часть света, а другую — отражает. Так, падающий на предмет свет может быть белым, а отраженный — красным, зеленым, синим или каким-нибудь другим. Если на пути луча белого света установить прозрачную пленку какого-нибудь цвета, то выходной луч приобретет такой же цвет. Такие пленки обычно называют световыми (цветными) фильтрами. Иначе говоря, вещество может отражать, поглощать и пропускать через себя свет. Свет, получаемый в результате взаимодействия с веществом, отличается, в общем случае, от исходного света. Таким образом, информация о предмете, переносимая светом, претерпевает изменения из-за взаимодействия света с веществом на пути его распространения.
С точки зрения физики, свет имеет электромагнитную природу. Это означает, что свет представляет собой композицию (смесь) множества электромагнитных волн. Электромагнитная волна есть распространяющиеся в пространстве колебания электрического и магнитного полей. Колебание (периодическое изменение), как известно, характеризуется частотой, а волна — длиной. Для света частота колебаний/ и длина волны А. связаны простой формулой: f = с/А, где с — скорость света (в вакууме она равна примерно 300 000 км/с).
Луч белого света, проходя через стеклянную призму, расщепляется на множество лучей различного цвета — от красного до фиолетового (цвета радуги), образуя так называемый спектр цветов. Дело в том, что угол преломления луча света, проходящего через призму, зависит от его длины волны. Поскольку белый свет является смесью электромагнитных ноли различной длины, то каждая волна после призмы распространяется по своему направлению. Красный луч испытывает наименьшее отклонение, а фиолетовый — наибольшее. Одноцветные лучи, называемые монохроматическими, проходя через призму, уже не разлагаются на другие цвета.

Рис. 2. Луч белого света, проходя через призму, разлагается на цветные составляющие
Видимый цвет однозначно определяется длиной волны соответствующего излучения. Электромагнитные волны, которые воспринимает наше зрение, лежат в области примерно от 0,75 до 0,4 мкм. Левой границе соответствует красный цвет, левее находится диапазон инфракрасных (тепловых) волн, а еше левее (0,3 мм—30 000 м) расположены радиоволны. Правой границе видимого диапазона волн соответствует фиолетовый цвет, правее находятся ультрафиолетовые, рентгеновские, гамма- и космические лучи. Инфракрасные лучи наш глаз не чувствует, но они воздействуют, например, на термометр. Ультрафиолетовые лучи также невидимы, но они способны заставить светиться люминофор — вещество, применяемое в электронно-лучевых трубках мониторов.

Рис. 3. Спектр электромагнитных волн
Итак, обычный белый свет является композицией множества других цветов. Все люди с нормальным зрением уверенно различают семь цветов радуги и множество промежуточных оттенков. В общей сложности человеческий глаз различает несколько миллионов цветов.
Если лучи различных цветов с помощью линз и зеркал сфокусировать (т. е. смешать) в один пучок, то вновь получим белый цвет. Опыты по разложению белого света на цветные составляющие и сведению их снова в белый луч впервые провел И. Ньютон в XVII веке. Путем смешения лучей различных цветов можно получать другие цвета, даже такие, которых нет в спектре разложения белого цвета. Различные цвета можно получать и смешением красок. Однако цвет, возникающий в результате смешения цветных лучей света, будет отличаться от цвета, полученного смешением аналогичных красок. Например, красный, зеленый и синий лучи света вместе дают белый цвет, а смешение соответствующих красок — грязно-коричневый. Попробуйте зачертить на одном месте бумаги сначала красным карандашом, потом зеленым и синим. Никакого подобия белого цвета вы не получите. Дело в том, что цвета красок мы видим в отраженном свете, который отличается от падающего. Видимый отраженный цвет получается в результате поглощения части падающего света. Таким образом, чтобы предсказать, какой цвету нас получится, необходимо знать, что мы будем смешивать — лучи света или краски. Все сказанное имеет прямое отношение к компьютерной графике. Мониторы отображают цвета в результате смешения цветных лучей света, испускаемых люминофорами, а печатающие устройства — смешивают краски, т. е. вещества, обладающие способностью поглощать одну часть лучей света и отражать — другую.
Оказалось, что почти все цвета можно получить путем смешения в подходящих пропорциях только трех так называемых базовых цветов. Например, в качестве базовых цветов можно взять красный, зеленый и синий, если смешивать лучи света. Если же смешивать краски, то базовыми будут голубой, пурпурный и желтый цвета. Важно, что количество базовых цветов невелико. Это позволяет довольно компактно представлять информацию о цвете в памяти компьютера. Именно это обстоятельство, обнаруженное физиками несколько столетий назад, открыло перспективу для создания техники воспроизведения и хранения графической информации. Открытие возможности представления практически любого цвета через несколько базовых подобно изобретению азбуки в письменности.
Говоря о цветах, часто используют термины тон и оттенок, а также тени, средние тона и света. Под тоном обычно понимают спектральный цвет или цвет, полученный смешением базовых цветов максимальной яркости. Изменяя (уменьшая яркость) данного цвета, получают его оттенки. Под тенями имеют в виду области изображения низкой яркости (освещенности). Аналогично, средние тона — участки изображения средней яркости, а света — участки высокой яркости. Если смешать лучи трех базовых цветов (красного, зеленого и синего) одинаковой яркости, то получится некий оттенок серого цвета. Сохраняя одинаковость яркостей составляющих, но изменяя величину яркости, можно получить всю шкалу оттенков серого цвета (grayscale), от черного до белого. Изображения, выполненные в оттенках (или градациях) серого цвета, называют полутоновыми.
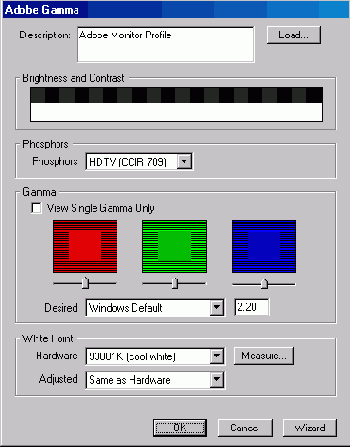
А теперь мы рассмотрим важную характеристику света, которая называется температурой. Дело в том, что современные мониторы, а также фотопленки характеризуются, помимо прочего, величиной цветовой температуры, и фотохудожники, кинооператоры и полиграфисты не могут ею пренебречь. Более того, профессионалы в значительной мере отличаются от любителей тем, что хорошо понимают и умело используют это понятие в своей практике. Мы различаем зимний и летний полуденный белый свет в ясную погоду, отличаем утренний и вечерний белый свет от ясного неба. Мы уж не говорим о различиях белого света при различных вариациях состояния атмосферы: облачность, туман, видимость солнца и т. п. А как насчет освещения ламгкши в помещении? Лампы могут быть обычными, т. е. лампами накаливания, а также дневного света с различными наполнителями. Лампы дают нам белый, но особенный свет. И эти различия белого света можно описать количественно, просто через температуру света.
Откуда взялось понятие «белый свет»? Белый свет исходит от Солнца, неба
(даже тогда, когда Солнца не видно), электрических ламп. Таким образом,
белый свет создается природой и искусственными приборами. Вместе с тем,
при его изучении выяснились следующие весьма любопытные обстоятельства.
Как уже отмечалось, белый свете помощью обычной стеклянной призмы можно
разложить на множество составляющих различного цвета. Эту разноцветную
шкалу обычно называют спектром. Но спектр
это не просто шкала цветов. Каждый участок этой шкалы характеризуется
еще одной характеристикой — мощностью (яркостью, интенсивностью) излучения
в соответствующем диапазоне волн. Вспомним, что свет (излучение, распространяющееся
в виде волны) воспринимается глазом как окрашенный в тот или иной цвет
в зависимости от длины волны. Таким образом, мы могли бы представить спектр
как некоторую кривую в системе координат, по горизонтальной оси которой
отложены значения длины волны, а по вертикальной — энергия излучения.
Вдоль горизонтальной оси дополнительно можно растянуть линейку соответствующих
цветов, для наглядности. Чтобы идти дальше, нам понадобится еще одна абстракция:
так называемое абсолютно черное тело. Но сначала
скажем о просто черном теле.
Понятно, что это — любое тело, воспринимаемое нами как окрашенное в
черный цвет. Например, черная бархотка, нагуталиненные сапоги, сажа и
т. п. Мы уже знаем, что черное тело потому и черное, что поглощает почти
все составляющие падающего на него белого цвета. Так вот: абсолютно черное
тело поглощает абсолютно все падающее на него электромагнитное излучение
(в том числе и белый свет) и ничего не отражает. Однако если абсолютно
черное тело нагреть, то оно начнет излучать. Спектр этого излучения зависит
только от температуры нагрева тела и не зависит от природы его материала.
Напомним, что спектр — это распределение энергии излучения по длинам волн.
На рисунке показана зависимость энергии Е излучения абсолютно черного
тела от длины волны 

Рис. 4. Распределение энергии в спектре излучения абсолютно черного тела
Обратите внимание на то, как зависит длина волны, при которой энергия излучения максимальна, от температуры. В результате опытов В. Вин вывел формулу этой зависимости:

где k — постоянный коэффициент, называемый постоянной Вина;
Т — температура излучающего тела.
Из этой зависимости, называемой также законом смещения Вина, следует, в частности, что чем выше температура нагретого тела, тем короче волны, на которые приходится максимум энергии излучения.
Абсолютно черного тела в природе не существует, это всего лишь абстракция. Однако хорошим приближением к нему является устройство, состоящее из замкнутой полости, внутренняя поверхность которой нагрета до некоторой температуры. В этой полости есть отверстие, малое по сравнению с ее размерами. Если свет пройдет через это отверстие внутрь полости, то, многократно отражаясь от ее внутренних стенок, он не выйдет наружу (с вероятностью, близкой к 1). Подобные устройства, с высокой точностью моделирующие абсолютно черное тело, применяют в качестве световых эталонов и используют при измерениях высоких температур. Однако чаще всего в обычной практике в качестве эталона используют раскаленную добела нить электрической лампы.

Рис. 5. Модель абсолютно черного тела. Все излучение, падающее на него,
полностью поглощается
Температуру света (излучения) измеряют в градусах по шкале Кельвина. Это
линейная шкала, в которой 0 соответствует примерно -273 градусам по шкале
Цельсия. Ноль градусов по Кельвину называют абсолютным
нулем температуры. При этой температуре, согласно физике, ничто
не движется и ничто не излучается. Когда мы говорим, что белый свет имеет
температуру Т градусов по Кельвину, то это означает, что он имеет такой
же спектр, что и излучение абсолютно черного тела, нагретого до указанной
температуры. Аналогично, если мы говорим, что, например, красный цвет
и мест температуру Т, то это означает, что он имеет такой же вид, что
и красный цвет в спектре абсолютно черного тела, нагретого до температуры
Т.
Понятие абсолютно черного тела ввел в науку Г. Кирхгоф в 1859 г., а объяснение различий света в зависимости от времени суток, сезона и атмосферной обстановки дал Рэлей на рубеже XIX и XX вв.
В следующих таблицах представлено соответстние между некоторыми источниками белого смета и температурой и градусах по шкале Кельвина.
Таблица 1. Цветовые температуры, соответствующие различным условиям дневного освещения
| Естественный источник света |
Цветовая температура, К |
| Утреннее или вечернее сумеречное небо |
2000 |
Небо близ восходящего или заходящего Солнца |
2300-2400 |
| Солнце через час после восхода |
3500 |
| Солнце за час до захода |
3500 |
| Луна |
4125 |
| Утреннее или вечернее Солнце в ясном небе под углом больше 15° над линией горизонта |
3600-5000 |
| Солнце около полудня при легкой облачности |
5100-5600 |
| Свет летнего полуденного Солнца близ поверхности Земли при ясном голубом небе |
5300-5700 |
| Свет полуденного Солнца при легкой облачности |
5700-5900 |
| Летнее Солнце в зените в синем ясном небе |
6000-6500 |
| Дневной свет неба при легкой высокой облачности |
6700-7000 |
| Дневной свет неба при сильной облачности |
7000-8500 |
| Дневной свет неба при слабой облачности |
12 000-14 000 |
| Облачное небо в северной части |
12 000-25 000 |
| Ясное голубое небо |
15000-2700 |
Таблица 2. Цветовая температура искусственных источников света
| Пламя спички |
1700 |
| Пламя стеариновой свечи |
1850-2000 |
| Керосиновая лампа |
1900-2050 |
| Пламя газовой зажигалки |
2500 |
| Электролампа перекальная вакуумная |
2450-2500 |
| Электролампа перекальная газонаполненная |
2600-2900 |
| Фотолампа с зеркальным рефлектором мощностью 250-500 Вт |
3250-3500 |
| Фотолампа перекальная с зеркальным рефлектором мощностьюдо 1000 Вт |
3600-4000 |
| Импульсная лампа-вспышка |
3400-6500 |
| Лампа кинопроекционная |
3300-3400 |
| Лампа прожекторная |
3300-3500 |
| Лампа галогенная |
3300-3350 |
| Вспышка магния |
3650 |
| Лампа дуговая |
3700-5500 |
| Лампа люминесцентная типа ЛТБ |
2800 |
| Лампа люминесцентная типа ЛБ |
3500±300 |
| Лампа люминесцентная типа ЛХБ |
4300±400 |
| Лампа люминесцентная типа ЛД |
6750±800 |
Понимать, что такое температура света, а также умело использовать свет на практике особенно важно для фотографов, кино- и видеооператоров, а также для полиграфистов. Фотографы решают задачу, как будет выглядеть изображение при съемке на ту или иную пленку при том или ином освещении. Например, вид, воспринимаемый нами как голубоватый в условиях ночной съемки, может оказаться при печати зеленоватым. Дело в том, что фотопленка рассчитана на освещение белым светом определенной температуры (с допуском порядка 3000°К). Если вы снимаете ночью (даже со вспышкой), то температура белого света ночного освещения будет совсем другой, что и отразится на результатах съемки. Фотограф-профессионал может использовать подобные цветовые сдвиги для реализации своих художественных замыслов, а любитель обычно оказывается в недоумении и пытается стихийно сменить тип (марку) пленки. Кино- и видеооператоры обычно проявляют свое понимание температуры света, выбирая источник освещения сцены съемок. Для полиграфии важно, какую температуру имеет белый цвет бумаги, на которой будет производиться печать. Белая бумага может быть ослепительно белой, желтоватой, голубоватой и других оттенков. Одни и те же краски на различной белой бумаге будут выглядеть по-разному.
Следует отметить, что «психологическая» температура цвета отличается прямо противоположным образом от той, которую мы рассмотрели выше. Какой цвет, красный или синий, имеет большую температуру? Психологически мы считаем более теплыми те цвета, которые ближе к красному концу спектра, и наоборот, синий и фиолетовый цвета мы оцениваем как холодные. Однако с точки зрения теории излучения красный цвет имеет более низкую цветовую температуру, а синий — более высокую. Вспомните, как говорят о температуре звезд: охлаждающийся красный карлик и горячая голубая сверхновая звезда. Другой пример: нагревая металл, мы видим, что его цвет с увеличением температуры изменяется от красного к желтому и даже белому (если довести его до «белого каления»). Дело в том, что по закону Вина длина волны, соответствующая максимуму излучения абсолютно черного тела, обратно пропорциональна его температуре (см. графики зависимости энергии от длины волны и температуры). Чем выше температура тела, тем больше доля мощности излучения в области коротких длин волн (т. е. в области синих тонов). С увеличением температуры их роль в формировании белого цвета усиливается. Поэтому если тело представляется вам красным, то оно еще не очень разогрето, а если оно имеет голубой оттенок, то это означает, что температура его столь высока, что влияние синей части спектра стало заметным. Общее же правило таково: чем короче длина волны излучения, тем выше его температура. Здесь можно ожидать вопрос: красное и синее пятна на листе бумаге имеют совершенно одинаковую температуру, так почему же вы говорите о том, что одно из них горячее другого? Напомним, что речь идет не о температуре красок или других цветных предметов, которую можно измерить термометром, а о температуре абсолютно черного тела, которое излучает такие же спектральные составляющие, что и те, с которыми мы имеем дело в данный момент времени. Например, цвет изображения фотосферы Солнца на бумаге имеет температуру примерно 6000°К. Такова и реальная температура внешней оболочки Солнца, которая излучает видимый свет. Однако Солнце на бумаге не обжигает, не греет и даже не светит. Таким образом, речь идет не о температуре как мере тепловой энергии, а о цветовой температуре, имеющей к теплу опосредованное (через абсолютно черное тело) отношение. Кстати говоря, именно путем анализа спектра измеряют температуру звезд.
Теперь рассмотрим особенности восприятия цвета глазом человека. В области
видимого света чувствительность глаза очень высока. Если человек долгое
время находился в темноте, то его глаза приспосабливаются к восприятию
очень малых световых потоков. В таких условиях, как установил С. Вавилов,
глаз может чувствовать отдельные фотоны (кванты света). С другой стороны,
большие потоки света, превосходящие самые малые в 10 12 раз,
не ослепляют нас. Глаз хорошо различает цвета, хотя и по-разному реагирует
на монохроматические потоки света одинаковой мощности, но разной длины
волны. Желто-зеленые лучи кажутся самыми яркими, а красные и фиолетовые
— темными. На рисунке показана кривая видимости лучей невооруженным глазом.
Яркость желтого света (
![]() = 0,49 мкм) при той же мощности будет равна 0,2, а яркость красного (
= 0,49 мкм) при той же мощности будет равна 0,2, а яркость красного (

Рис. 6. Зависимость относительной чувствительности глаза к монохроматическому
свету от длины волны (в миллимикрометрах, ммкм)
Максимум чувствительности глаза совпадает с максимумом излучательной способности
Солнца, он приспособлен именно к солнечному свету. Однако в настоящее
время нет однозначного объяснения, почему желтые и зеленые лучи кажутся
человеку намного ярче, чем красные и фиолетовые.
В следующих разделах мы рассмотрим основные цветовые модели, используемые в компьютерной графике.
Модель RGB
Цветовая модель RGB наиболее часто используется при описании цветов, получаемых смешением световых лучей. Она подходит для описания цветов, отображаемых мониторами, получаемых сканерами и цветовыми фильтрами, но не печатающими устройствами. Цвет в модели RGВ представляется как сумма трех базовых цветов — красного (Red), зеленого (Green) и синего (Blue), Из первых букв английских названий этих цветов составлено название модели. На рисунке показано, какие цвета получаются при сложении трех базовых.

Рис. 7. Комбинации базовых цветов модели RGB
В модели RGB каждый базовый цвет характеризуется яркостью (интенсивностью), которая может принимать 256 дискретных значений от 0 до 255. Поэтому можно смешивать цвета в различных пропорциях, варьируя яркость каждой составляющей. Таким образом, можно получить 256x256x256 = 16 777 216 цветов.
Каждому цвету можно сопоставить код, который содержит значения яркости
трех составляющих. Используются десятичное и шестнадцатеричное представления
кода. Десятичное представление — это тройка десятичных чисел, разделенных
запятыми. Первое число соответствует яркости красной составляющей, второе
— зеленой, а третье — синей. Код цвета в шестнадцатеричном представлении
имеет вид 0хХХХХХХ. Префикс 0х указывает на то, что мы имеем дело с шестнадцатеричным
числом, а не каким-нибудь другим. За префиксом следуют шесть шестнадцатеричных
цифр (0, 1, 2,...,9, А, В, С, D, E, F). Первые две цифры — шестнадцатеричное
число, представляющее яркость красной составляющей, вторая и третья пары
соответствуют яркости зеленой и синей составляющих.
Если все составляющие имеют максимальную яркость (255,255,255 — в десятичном
представлении; 0xFFFFFF — в шестнадцатеричном представлении), то получается
белый цвет. Минимальная яркость (0,0,0 или 0x000000) соответствует черному
цвету. Смешение красного, зеленого и синего цветов с различными, но одинаковыми
яркостями дает шкалу из 256 оттенков (градаций) серого цвета — от черного
до белого. Изображения в оттенках серого еще называют полутоновыми
изображениями.
Базовые цвета смешиваются следующим образом:
Красный и зеленый — при максимальной яркости дают желтый цвет. Уменьшение яркости красного изменяет результирующий цвет в сторону зеленоватого, а уменьшение яркости зеленого делает цвет оранжевым. Зеленый и синий — при максимальной яркости дают голубой. Изменяя пропорцию яркостей можно получить 65 000 оттенков голубого, от небесного до темно-синего. Красный и синий — при максимальной яркости дают пурпурный или фиолетовый. Уменьшение яркости синего сдвигает цвет в сторону розового, а уменьшение красного — в сторону пурпурного.Поскольку яркость каждой из базовых составляющих цвета может принимать только 256 целочисленных значений, каждое значение можно представить 8-разрядным двоичным числом (последовательностью из 8 нулей и единиц, 256 = 28) или, другими словами, одним байтом. Напомним, что каждый разряд в байте называется битом (двоичной единицей или нулем). Таким образом, в модели RGB информация о каждом цвете требует 3 байта (по одному байту на каждый базовый цвет) или 24 бита памяти для хранения. Заметим, что поскольку все оттенки серого цвета образуются смешением трех составляющих одинаковой яркости, то для представления любого из 256 оттенков серого требуется лишь 1 байт.
Все ли цвета, различимые человеческим глазом, могут быть представлены моделью RGB? Другими словами, совпадают ли цветовые диапазоны человеческого глаза и модели RGB? Вообще говоря, нет. Однако более 16 млн цветов, представляемых в RGB, оказываются вполне достаточными для практических нужд. Вместе с тем, следует иметь в виду, что не любой цвет в RGB можно вывести на печать. Другими словами, цвета на экране вашего монитора могут выглядеть иначе при их выводе на печать, причем это отличие может оказаться принципиальным, а не только обусловленным низким качеством принтера или монитора.
Модель RGB еще называют аддитивной, поскольку
по мере увеличения яркости составляющих цветов увеличивается яркость результирующего
цвета.
Модель CMYK
Рассмотренная в предыдущем разделе модель RGB хорошо описывает цвета, получаемые в результате смешения лучей света различной окраски. Таким образом, она годится для предсказания цветов, видимых на мониторе, а также получающихся при сканировании изображений, но не подходит для печатающих устройств.
Смешение красок, которое делают печатающие устройства, описывает модель CMYK. В этой модели используются три базовых цвета: голубой (Cyan), пурпурный (Magenta) и желтый (Yellow). Кроме того, применяется черный цвет (black), но о нем будет рассказано позже. На рисунке показана комбинация базовых цветов CMYK.

Рис. 8. Комбинации базовых цветов модели CMYK
Каждый из трех базовых цветов модели CMYK получается в результате вычитания из белого цвета одного из базовых цветов модели RGB. Так, например, голубой (cyan) получается вычитанием красного из белого, а желтый (yellow) — вычитанием синего. Напомним, что в модели RGB белый цвет представляется как смесь красного, зеленого и синего максимальной яркости. Тогда базовые цвета модели CMYK можно представить с помощью формул вычитания базовых цветов модели RGB следующим образом:
Cyan = RGB - R = GB = (0,255,255)
Yellow = RGB - В = RG = (255,255,0)
Magenta = RGB - G = RB = (255,0,255)
В связи с тем, что базовые цвета CMYK получаются путем вычитания из
белого базовых цветов RGB, их называют субтрактивными.
Понятно, что вычитание из белого цвета белого любое количество раз дает
в результате черный, а сложение белых цветов — белый:
RGB - RGB = RGB - RGB - ... - RGB = (0,0,0) - черный цвет
RGB + RGB = RGB + RGB + ... + RGB = (255,255,255) - белый цвет
Обратите внимание, что сложение базовых цветов CMYK дает в результате черный:
Cyan + Yellow + Magenta = RGB-R-B-G = (0,0,0)
Вычитание из белого всех базовых цветов CMYK дает белый:
RGB - (RGB - R) - (RGB - В) - (RGB - G) = RGB - RGB + R + В + G = RGB = (255,255,255)
Вычитание цвета соответствует поглощению его краской. Например, голубая
(cyan) краска поглощает из падающего на нее белого света красную составляющую,
а все остальное отражает. Этот отраженный свет наш глаз и воспринимает
как голубой. Белый лист бумаги потому кажется нам белым, чтв он отражает
практически весь падающий на него белый свет. С другой стороны, черные
предметы почти ничего не отражают, а почти весь свет поглощают.
Базовые цвета модели CMYK являются довольно яркими цветами и не вполне
годятся для воспроизведения темных цветов. Так, при их смешивании на практике
получается не чисто черный, а грязно-коричневый цвет. Поэтому в цветовую
модель CMYK включен еще и чистый черный цвет, который используется для
создания темных оттенков, а также для печати черных элементов изображения.
Смешение цветов в модели CMYK противоположно смешению составляющих в модели
RGB. Однако краски субтрактивной модели не являются столь чисты ми, как
цвета аддитивной модели. Этим и объясняются следующие особенности:
Основные цвета рассмотренных выше моделей RGB и CMYK находятся в зависимости, которую можно представить графически с помощью следующего рисунка.

Рис. 9. Взаимосвязь основных цветов RGB и С МУК
Каждый цвет расположен напротив дополняющего его и между цветами, с помощью которых он получен. Чтобы усилить какой-либо цвет, необходимо ослабить дополняющий цвет, расположенный на противоположной стороне круга. Например, чтобы усилить желтый (Yellow), надо ослабить синий (Blue). На круге цветов желтый расположен между зеленым (Green) и красным (Red). Сложение этих цветов цветов дает желтый (Yellow).
В заключение данного раздела следует отметить, что не все цвета модели CMYK могут быть представлены в модели RGB и наоборот. В количественном отношении цветовой диапазон CMYK меньше цветового диапазона RGB. Это обстоятельство имеет принципиальное значение, а не обусловлено только физическими особенностями монитора, печатающего устройства или красок и холста.
Модели HSB и HLS
Модель HSB основана на трех параметрах: Н — оттенок или тон (Hue), S — насыщенность (Saturation) и В —яркость (Brightness). Модель HSB лучше, чем RGB и CMYK, соответствует понятию цвета, которое используют маляры и профессиональные художники. Действительно, у них обычно есть несколько основных красок, а все другие получаются добавлением к ним белой и черной. Таким образом, нужные цвета — это некоторая модификация основных: замесить погуще или развести пожиже, осветлить или затемнить. Хотя художники и смешивают краски, но это уже выходит за рамки модели HSB («...есть многое на свете, друг Горацио, что и не снилось нашим мудрецам...»).
Насыщенность характеризует чистоту цвета. Нулевая насыщенность соответствует серому цвету, а максимальная насыщенность — наиболее яркому варианту данного цвета. Можно считать, что изменение насыщенности связано с добавлением белой краски. То есть уменьшение насыщенности соответствует добавлению белой краски.
Яркость понимается как степень освещенности. При нулевой яркости цвет становится черным. Максимальная яркость при максимальной насыщенности дают наиболее выразительный вариант данного цвета. Можно также считать, что яркость изменяется путем добавления черной краски. Чем больше черной краски добавлено, тем меньше яркость.
Графически модель HSB можно представить в виде кольца, вдоль которого располагаются оттенки цветов. На внешнем крае круга находятся чистые спектральные цвета или цветовые тона (параметр Н измеряется в угловых градусах, от 0 до 360). Чем ближе к центру круга расположен цвет, тем меньше его насыщенность, тем он более блеклый, пастельный (параметр S измеряется в процентах). Яркость (освещенность) отображается на линейке, перпендикулярной плоскости цветового круга (параметр В измеряется в процентах). Все цвета на внешнем круге имеют максимальную яркость.

Рис. 10. Графическое представление модели HSB
В некоторых графических редакторах, например в Macromedia FreeHand, используется модель HLS (Hue, Lightness, Saturation), которая похожа на HSB. В модели HLS, в отличие от HSB, вместо яркости используется параметр L— освещенность (Lightness). Уменьшение освещенности приближает цвет к черному, а увеличение — к белому. Чистый спектральный цвет получается при освещенности 50%.
Модели HSB и HLS не ориентированы ни на какое техническое устройство воспроизведения цветов, поэтому их называют еще аппаратно независимыми.
Модель Lab
Выше уже отмечалось, что модель RGB ориентирована в основном на особенности излучаемого света (монитор), a CMYK — на особенности поглощаемого света (принтер). Кроме того, цветовые диапазоны этих моделей не совпадают. Добавим, что RGB хорошо воспроизводит цвета в диапазоне от синего до зеленого и несколько хуже — желтые и оранжевые оттенки, а в модели CMYK не хватает очень многих оттенков. От всех этих недостатков свободна модель Lab. В рамках Lab работают многие профессионалы компьютерной графики.
Модель Lab основана на трех параметрах: L — яркость (Luminosity) и два цветовых параметра — а и Ь. Параметр а содержит цвета от темно-зеленого через серый до ярко-розового. Параметр b содержит цвета от светло-синего через серый до ярко-желтого.
Параметр L еще называют освещенностью, легкостью (например, в русской версии графического редактора Photoshop) и даже светлостью. Следует отметить, что понятия яркости в моделях Lab и HSB не тождественны. Как и в RGB, смешение цветов из шкал а и b позволяет получить более яркие цвета. Уменьшить яркость результирующего цвета можно за счет параметра яркости L.

Рис. 11. Графическое представление модели Lab
Модель Lab аппаратно независима, ее цветовой диапазон покрывает диапазоны RGB и CMYK. Графический редактор Photoshop при переходе от режима RGB к CMYK использует Lab в качестве промежуточного этапа.
Цветовой охват
Огромное количество различных цветов, которые мы воспринимаем, может быть представлено на экране монитора и на бумаге. Однако не все цвета, которые мы видим в природе, могут быть в точности воспроизведены монитором. Например, чистые голубой и желтый цвета плохо им воспроизводятся. Часть цветов, отображаемых монитором, можно напечатать. Однако при печати плохо передаются цвета, имеющие очень низкую плотность. Речь идет о так называемом цветовом охвате или диапазоне (Gamut) цветовых моделей.
Наибольшим цветовым охватом обладает модель Lab, в ней можно представить практически все цвета природы, которые способен воспринять человек. Собственно, с этой целью она и создавалась. Соотношение цветовых охватов моделей Lab, RGB и CMYK представлено на рисунке.

Рис. 12. Цветовой охват различных цветовых моделей
Пикселы и глубина цвета
Рассмотрим, как можно записать (закодировать) графическую информацию. Как известно, все документы (графика, тексты, программы и т. п.) хранятся в компьютере в виде файлов — организованных записей. Изображения хранятся в файлах специальных графических форматов, которых сейчас насчитывается более десятка. Однако здесь мы не будем их рассматривать. Вместо этого мы создадим собственный графический формат (не для действительного хранения изображений на жестком диске компьютера, а исключительно как наглядное пособие, дающее ключ к пониманию устройства настоящих графических файлов). Назовем такой идеальный файл протофайлом.
Представим себе некоторое изображение и нанесем на него прямоугольную
сетку с квадратными ячейками. Ячейки сетки могут быть маленькими или большими,
сейчас это не важно. Каждой ячейке сетки соответствует элемент изображения,
который в ней находится. Этот квадратный элемент называется
графическим элементом (picture element) или, сокращенно, пикселом
(pixel). Мы создали основу для разложения изображения на множество
элементов — пикселов. Теперь нам надо определить способ описания одного
пиксела, чтобы затем описать все изображение как совокупность описаний
отдельных пикселов.
В каждой клетке сетки, нанесенной на изображение, может находиться какая-то
часть нашего изображения. Клетка может быть заполнена полностью, либо
частично. Заполнение может быть однородным, либо неоднородным по цвету.
Требуется решить, что же содержит клетка. Уже сейчас сами собой напрашиваются
правила определения этого решения. Например, мы можем считать, что клетка
целиком заполнена красным цветом, если преимущественный цвет ее окраски
является красным. Однако на данном этапе рассмотрения это не столь важно.
Будем считать, что эти правила как-то определены. В результате их применения
мы преобразуем исходное изображение в некоторое другое. На рисунке показаны
простые черные кривые на белом фоне. Здесь нет ни вариаций цвета, ни даже
градаций серого. Представьте, что получится, если, например, заменить
все клетки, зак-эашенные черным менее чем наполовину, белыми клетками,
а более чем «половину — черными. Ясно, что это будет другая картинка.
Мы не думаем сейчас о том, будет ли она лучше или хуже. Важно лишь то,
что картинка как-то изменится. Именно это новое изображение будет тем,
которое мы и сохраним в нашем протофайле.

Рис. 13. Сетка на изображении. Каждая клетка соответствует пикселу.
Требуется решить, какой цвет содержит каждый пиксел
Итак, основа протофайла создана. Это — описание цветов всех пикселов (клеток)
сетки, нанесенной на исходное изображение. Как описать цвет пиксела, вы
уже знаете из предыдущей главы. Описание цвета пиксела является, по существу,
кодом цвета в соответствии с той или иной цветовой моделью. Например,
в модели RGB каждый пиксел описывается тройкой чисел, соответствующих
яркостям базовых составляющих. В модели CMYK пиксел описывается четверкой
чисел. В моделях Lab и HSB пиксел описывается тройкой чисел, соответствующих
значениям параметров этих моделей. Указание на цветовую модель нужно также
включить в протофайл. Кроме того, в протофайл необходимо записать, сколько
пикселов по ширине и высоте имеет наше изображение. Сведения о цветовой
модели, габаритах изображения и, может быть, еще о чем-то (например, об
авторе картинки) включаются в специальный раздел файла, обычно называемый
заголовком. После заголовка в файле записываются
друг за другом коды цветов (или параметров цветовой модели) отдельных
пикселов, слева направо и сверху вниз. Наш идеальный графический файл
готов! Напомним, что рассмотренная структура файла не используется на
практике в точности. Однако файлы реального формата BMP имеют очень похожую
структуру. Это не случайное совпадение и даже не упрошенное описание одного
из существующих форматов. Дело в том, что простая, почти самоочевидная,
идея описания графики, изложенная выше, нашла свое воплощение в одном
из реально существующих (и, кстати, самых древних) форматов графических
файлов. Простые идеи реализуются раньше других.
Как было отмечено выше, цвет пиксела описывается несколькими числами. Эти числа еще называют каналами. В случае моделей RGB, CMYK и Lab эти каналы называют также цветовыми каналами. Числа можно представлять в различных системах счисления. В обычной практике мы используем десятичную систему, в которой для записи чисел применяются 10 цифр (0, 1, 2,..., 9). В программировании часто используется шестнадцатеричная система счисления 0, 1, 2,..., 9, А, В, С, D, Е, F). Работа компьютеров основана на двоичной системе с двумя цифрами — 0 и 1. Двоичную цифру называют битом. Бит может принимать только одно из двух возможных значений. Количество бит, отводимое на каждый пиксел для представления цветовой информации, называют цветовой глубиной (color depth) или битовой глубиной цвета (bit depth).
Цветовая глубина определяет, как много цветов может быть представлено пикселом. Например, если цветовая глубина равна 1 бит, то пиксел может представлять только один из двух возможных цветов — белый или черный. Если цветовая глубина равна 8 бит, то количество возможных цветов равно 28 = 256. При глубине цвета 24 бит количество цветов превышает 16 млн. Иногда под цветовой глубиной понимают максимальное количество цветов, которые можно представить. Очевидно: чем больше цветовая глубина, тем больше объем файла, содержащего описание изображения.
Изображения в системах RGB, CMYK, Lab и оттенках серого (gray scale) обычно содержат 8 бит на один цветовой канал. Поскольку в RGB и Lab три цветовых канала, глубина цвета в этих режимах равна 8x3 = 24. В CMYK четыре канала и поэтому цветовая глубина равна 8x4 = 32. В полутоновых изображениях только один канал, следовательно, его цветовая глубина равна 8. Однако Photoshop может воспринимать RGB, CMYK, Lab и изображения в оттенках серого, содержащие 16 бит на канал.
Установка цвета в Photoshop
Цветовые модели используются в мощных графических редакторах путем установки цветового режима. Например, в редакторе Photoshop выбор режима, соответствующего той или иной цветовой модели, производится в подменю команды Image>Моdе (Изображение>Режим). Важно отметить, что при переходе между режимами возможно изменение цветов, причем необратимое. Однако открытие графического файла в режиме Lab совершенно безопасно.

Рис. 14. Установка цветового режима в Photoshop
На следующих рисунках приведено одно и то же изображение в режимах RGB и CMYK. Отличия хорошо заметны в цвете, но и в оттенках серого (как получилось в книге) также можно заметить, что в CMYK изображение более тусклое.

Рис. 15. То же изображение в режиме CMYK (цвета более тусклые) и в режиме
RGB
Выбор цвета в графических редакторах обычно производится с помощью панели
инструментов, позволяющей определить основной цвет (Foreground color,
цвет переднего плана) и цвет фона (Background color). В Photoshop на панели
инструментов предусмотрены четыре элемента для управления цветом:
Основной цвет или, иначе,
цвет переднего плана — это цвет, который используют инструменты
рисования: Brush (Кисть),
Pencil (Карандаш), Реn (Перо) и т.
д. Цвет фона используется инструментом Eraser (Ластик)
и Gradient (Градиент). Переключение цветов
(switch color) меняет местами основной цвет и цвет фона. Цвета по умолчанию
(default colors): черный — основной, белый — цвет фона.

Рис. 16. Элементы управления цветом а Photoshop
Диалоговое окно Color Picker
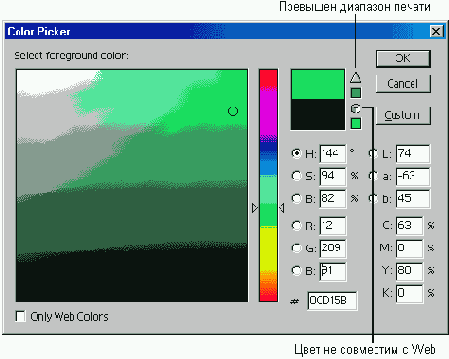
Когда вы щелкаете на элементе выбора цвета (квадратик), открывается диалоговое окно выбора цвета Color Picker (Сборщик цветов). Ниже описаны его элементы.

Рис. 17. Окно Color Picker
Текущий цвет. Циет, который вы выбрали и цветовом
поле, отображается в верхней части прямоугольника правее цветовой шкалы.
Если щелкнуть на кнопке ОК или нажать клавишу
<Enter>, то этот цвет будет установлен как основной или как цвет
фона в зависимости от того, как вы вошли в окно выбора цвета из панели
инструментов.
Предыдущий цвет. Цвет, который вы выбрали
на предыдущем этапе. Он отображается в нижней части прямоугольника, расположенного
правее цветовой шкалы. Разделение этого прямоугольника на две части происходит,
если вы выбирали цвет хотя бы дважды. Какой это цвет, основной или фона,
зависит от способа входа в окно выбора цветов.
Цветовая шкала позволяет указать цвет, который
вы хотите выбрать, в 8-разрядном представлении. Это делается перетаскиванием
мышью ползунков или просто щелчком в нужном месте шкалы. На шкале представляется
2 8= 256 цветов или оттенков одного цвета в зависимости от
состояния переключателей, расположенных правее.
Цветовое поле отображает цвета в 16-разрядном
представлении, т. е. охватывает 216 = 65 536 цветов или оттенков
одного цвета. Вместе же цветовое поле и шкала отображают более 16 млн
цветов (65 535x256 = 16 777 216). Что именно отображается на цветовой
шкале и цветовом поле, зависит от состояния переключателей.
HSB. Если выбрать переключатель Н
(Hue — тон), то на шкале будет отображен спектр цветов, а на цветовом
поле — оттенки текущего цвета. При этом вертикальной оси соответствуют
различные значения яркости, а горизонтальной оси — насыщенности.
Если выбрать переключатель S (Saturation —
насыщенность), то цветовая шкала будет отображать оттенки текущего цвета
так, что в верхней части шкалы расположатся наиболее насыщенные оттенки,
а в нижней — наименее насыщенные (серые). При этом в цветовом поле по
горизонтали развернется спектр цветов с изменяющейся яркостью по вертикали.

Рис. 18. Окно выбора цветов при выбранном переключателе S (насыщенность)
При установке переключателя В (Brightness — яркость) цветовая шкала отражает оттенки текущего цвета при различных значениях яркости (наверху наиболее яркие, внизу— наименее яркие), а в цветовом поле располагается спектр с изменяющейся по вертикали насыщенностью.
Если вы собираетесь рисовать, а не корректировать изображение, то эта модель, возможно, лучше других подойдет вам. Впрочем, то же самое мы могли бы сказать и о модели Lab. Напомним, что HSB и Lab являются в некотором смысле наиболее естественными для общечеловеческой практики моделями цветов, приспособленными для синтеза цветов на компьютере.
Значения параметров Н, S, В можно ввести с клавиатуры. Н принимает значения от 0 до 360 градусов. Вспомните, что в модели HSB оттенок распределен по окружности. Параметры S и В измеряются в процентах и принимают целочисленные значения от 0 до 100.
RGB. Переключатели R (Red — красный), G (Green — зеленый) и В (Blue — синий) позволяют управлять с помощью шкалы отдельными составляющими текущего цвета. При этом в верхней части шкалы отображается текущий цвет при различных значениях яркости выбранной составляющей (наверху — максимальная яркость, внизу — минимальная). Например, если выбран переключатель R, то шкала представляет спектр текущего цвета при различных значениях красной составляющей (от 0 внизу до 255 вверху). Параметры R, G, В принимают значения от 0 до 255. Их можно ввести с клавиатуры.

Рис. 19. Окно выбора цветов при выбранном переключателе R (красный)
Lab. Переключатель L
(яркость) отображает на цветовой шкале текущий цвет при различных значениях
яркости (в модели Lab). Значение яркости можно ввести вручную. Эта величина
может принимать целочисленные значения от 0 до 100. Параметры а
и b принимают целочисленные значения от -128
до 127. Рекомендуем поэкспериментировать с этим представлением, чтобы
понять, что и как отображается в цветовом поле.
CMYK. Значения параметров цветовой модели CMYK вводятся с клавиатуры и измеряются в процентах. Они могут принимать целочисленные значения от 0 до 100. Рекомендуем поэкспериментировать и с этим представлением, чтобы прочувствовать, что и как отображается в цветовом поле.
Цвета Web. Все графические изображения, создаваемые для Web. должны использовать либо цветовую модель RGB, либо подмножество индексированных цветов, либо представляться в градациях серого цвета. Это — общее правило. Однако в Интернете существует великое множество мониторов с низким разрешением цветопередачи — 256 цветов. Даже если ваша картинка создана в палитре из 256 цветов, это еще не означает, что она будет отображена в браузере Web-страниц так же, как вы ее видите в своем редакторе. Кроме того, имеются мониторы, отображающие цвет ярче других не только потому, что они «моложе». Так, мониторы у компьютеров с Mac OS в стандартном режиме светятся ярче, чем компьютеры с Windows. Поэтому картинка, созданная вами под Windows и опубликованная в Web, может выглядеть где нибудь в Америке не так, как вы ее задумали. Если Европа (и Россия, в том числе) в основном базируется на Windows, то Северная Америка — на Mac OS. С этим приходится считаться.
И это еще не все. В Web довольно широко используется графика с индексированными цветами. В графических редакторах можно создавать изображения с различными палитрами цветов. Однако браузеры Web-страниц имеют свою собственную палитру, содержащую 216 цветов. Эта палитра является результатом пересечения множеств цветов, содержащихся в палитрах Windows и Mac OS. Если говорить по существу, Web-палитра включает в себя те 216 цветов, значения R, G и В которых делятся нацело на 51. Это означает, что значение яркости каждого базового цвета модели RGB можно установить равным 0, 51, 102, 153, 204 или 255 (т. е. 6 возможных значений). Таким образом, палитра Web содержит 6x6x6 = 216 цветов. При выводе изображения на экран монитора, настроенный на отображение 256 цветов, браузер автоматически меняет все цвета нате, которые представлены в палитре Web. Это гарантирует, что посетители вашей страницы увидят то же, что и вы на своем мониторе.
Для учета отмеченных выше обстоятельств в окне выбора цветов в Photoshop предусмотрен флажок Only Web Colors (Только Web цвета). Если его установить, то цветовое поле будет отображать цвета, совместимые с Web в рассмотренном выше смысле.

Рис. 20. Окно выбора цветов при установленном переключателе Only Web Colors
Предупреждения о выходе из диапазона цветов. Правее прямоугольника, отображающего текущие цвета, могут появиться значки в виде треугольника и кубика. Треугольник сигнализирует, что выбранный вами цвет выходит за пределы диапазона печати (модели CMYK), а кубик — о несовместимости выбранного цвета с Web. Ниже каждого из этих значков расположен квадратик, щелчок на котором изменяет текущий цвет на ближайший совместимый.

Рис. 21. Значки предупреждений о выходе за диапазон цветов Web и пригодных
для печати
В окне Color Picker (Сборщик цветов) цвет можно задать, введя его шестнадца-теричный код в поле, расположенное справа от символа #. Такой способ применяется, когда нужно очень точно установить цвет.
Палитра цветов
Кроме окна Color Picker (Сборщик цветов) в Photoshop есть ряд других способов выбора цвета. Цвет можно выбрать в палитре цветов, открываемой командой меню Window>Show Color (Окно>Показать цвет), а также в палитре образцов цвета, открываемой командой Window>Show Swatches (Окно>Показать образцы).
В палитре цветов Color (Цвет) цвет можно
задать путем ввода числовых значений с клавиатуры, а также с помощью ползунков.
Линейки с ползунками окрашены так, что позволяют увидеть, в какую сторону
следует переместить ползунок, чтобы нужным образом изменить цвет. Щелчок
на круглой кнопке со стрелкой в правом верхнем углу палитры раскрывает
меню с командами установки режима (цветовой модели) и др. Два квадратика
на панели отображают текущие цвета переднего плана и фона. Щелчок на выделенном
квадратике откроет окно Color Picker (Сборщик
цветов). Внизу палитры отображается цветовая полоса для выбора цвета с
помощью пипетки (eyedropper). Щелкните на нужном местд цветовой полосы.
При этом цвет выделенного квадратика изменится, а ползунки на цветовых
линейках изменят положение. На правом конце цветовой полосы расположены
белый и черный квадратики. Они служат для быстрой установки чистых белого
и черного цветов.
В левой части палитры цветов, ниже квадратов основного и фонового цветов,
могут появиться значки предупреждений о выходе из диапазона цветов. Треугольный
значок сигнализирует о выходе из диапазона цветов CMYK, а значок в виде
кубика — о несовпадении текущего цвета ни с одним из 216 цветов палитры
Web (если в меню палитры была выбрана опция Web Color
Sliders (Web Цвет).

Рис. 22. Палитра Color в Photoshop
Палитра образцов цветов Swatches (Образцы), в которую можно добавлять дополнительные цвета, является типичным средством для многих графических редакторов. Щелчок на клетке с нужным цветом приводит к его установке. В нижней части панели справа находятся кнопки создания нового образца и удаления образца (с изображением урны). Для создания нового образца нужно щелкнуть на соответствующей кнопке. В результате появится новый квадратик. Двойным щелчком левой кнопкой мыши на нем откройте окно (см. рисунок) и введите название образца. Щелчок на квадрате приведет к открытию окна выбора цвета Color picker (Сборщик цветов). Чтобы удалить какой-нибудь образец, нужно просто перетащить мышью соответствующий квадратик на кнопку с изображением урны.

Рис. 23. Палитра Swatches в Photoshop

Рис. 24. Создание нового образца цвета. Щелчок на квадрате откроет окно
выбора цветов
Палитры могут отображаться в виде вкладок одного окна или в виде отдельных окон. Чтобы преобразовать палитру-вкладку в отдельное окно, нужно перетащить мышью ярлык вкладки в нижнюю часть окна с вкладками. Чтобы вернуть отдельную палитру-окно на исходное место, ее заголовок следует перетащить туда, где располагаются ярлыки вкладок.

Рис. 25. Вкладка Swatches выделена из палитры цветов в отдельную палитру
Менеджер цветов
Вы можете создать собственную палитру цветов, отличную от используемой по умолчанию. Обычный способ состоит в том, чтобы сделать новую палитру на основе уже имеющейся. Этой цели служит менеджер цветов, который вызывается по команде Edit>Presets Manager (Редактирование>Инициализация менеджера). В открывшемся окне Preset Manager (Управление установками по умолчанию) в раскрывающемся списке Preset Type (Заданный тип) выберите Swatches (Образцы). Щелчок на круглой кнопке со стрелкой раскрывает меню. Для замены текущей палитры выберите в меню команду Replace Swatches (Заменить образцы), а для отображения палитры, используемой по умолчанию, — Reset Swatches (Сбросить Образцы). К существующей палитре образцов можно добавить еще одну или несколько палитр. Для этого нужно щелкнуть на кнопке Загрузить. При этом, как и в случае замены текущей палитры, откроется диалоговое окно, в котором можно выбрать файл палитры с расширением асо. Чтобы удалить образец цвета из палитры, выделите его щелчком, а затем щелкните на кнопке Удалить.
Названия образцов цветов можно изменять. Для этого следует выделить образец и щелкнуть на кнопке Rename (Переименовать), а затем ввести имя цвета. Слева от поля ввода находится квадрат, окрашенный в выделенный цве'в Если щелкнуть на нем, то откроется уже известное окно Color Picker (Сборщик цветов), в котором можно выбрать цвет. Этот цвет займет место образца, который был выделен в палитре.
Окно ввода имени образца цвета. Щелчок на квадрате откроет окно Color Picker (Сборщик цветов) для выбора цвета, который заменит выделенный образец в палитре.

Рис. 26. Окно менеджера цветов
Для сохранения изменений палитры цветов щелкните на кнопке Save Set (Сохранить установки) в окне менеджера цветов.
Цветовые книги
Если в окне Color Picker (Сборщик цветов) щелкнуть на кнопке Custom (Пользовательский), то откроется окно Custom Colors (Пользовательские цвета). В этом окне можно выбрать в раскрывающемся списке книгу (библиотеку, справочник) цветов и готовый образец цвета из нее. Применять цветовые книги имеет смысл, если цвета вашего изображения должны соответствовать какому-нибудь коммерческому стандарту. Это важно при подготовке изображений к печати и не имеет значения для публикации в Web. Наиболее употребимыми являются книги PANTONE и TrueMatch.

Рис. 27. Окно выбора пользовательских цветов из книг (библиотек) цветов
Индексированный цвет (Indexed Color)
Описание изображения в целом может состоять из описаний цветов всех его элементов (точек). Это — самый простой и практически очевидный способ описания всего изображения. Однако здесь возникает задача создания компактного описания, чтобы сэкономить требуемую для его хранения память компьютера. В настоящее время применяются различные методы создания компактных описаний. Остановимся пока лишь на одном, называемом Indexed Color (индексированный цвет).
На практике изображения часто содержат не все воспринимаемые глазом цвета, а лишь небольшое их подмножество. Например, плакаты обычно раскрашены не более чем десятью цветами. Представим себе некоторую картинку. Разделим все различимые на ней цвета на несколько классов. Например, близкие цвета можно отнести к одному и тому же классу, а существенно различные — к разным. Совокупность всех таких классов образует палитру цветов данной картинки. Элементы палитры (классы цветов) можно пронумеровать или, иначе говоря, проиндексировать. Далее, составим таблицу, в которой каждому индексу сопоставим цвет из палитры (например, RGB-код). Тогда описание картинки должно содержать эту таблицу и последовательность индексов, соответствующих каждой точке картинки. Если элементов палитры меньше, чем исходных цветов, то при таком описании происходит потеря исходной графической информации. Если элементов палитры столько же, сколько исходных цветов, то описание точно передает исходную графическую информацию.
На практике довольно широко используются палитры, содержащие 256 цветов каждый цвет представляется одним байтом или восемью битами). Иногда используются 16-цветные (4-битные) палитры. Часто используется 16-битное представление цвета, называемое High Color. Его палитра содержит 216 = 65 536 цветов. По существу, это— индексированные RGB-цвета. Индексированные цвета используются в графических файлах формата GIF, а этот формат чрезвычайно популярен в Web-дизайне.
В Photoshop исходное изображение должно быть представлено в режиме RGB, чтобы его можно было преобразовать в систему индексированных цветов. Следует отметить, что после индексирования большинство функций редактирования в Fhotoshop не будут доступны. Если вам все же необходимо отредактировать такое изображение, то сначала переведите его в режим RGB (Image>Mode>RGB) (Изображение>Режим>RGB). После редактирования можно будет вернуться в режим индексированных цветов.
Команда Image>Mode>Indexed Color (Изображение>Режим>Индексирован-ый) открывает окно, в котором можно задать параметры представления изобра-ения в режиме индексированных цветов.
Раскрывающийся список Palette (Палитра) позволяет выбрать либо уже гото-/ю палитру, либо способ вычисления цветов для создания палитры на основе ветов, имеющихся в изображени. Возможны следующие варианты.

Рис. 28. Окно установки параметров преобразования в индексированные цвета
Exact (Точная). Если исходное изображение содержит меньше 256 цветов, то это значение устанавливается по умолчанию. Данный вариант хорошо подходит для высококонтрастных и черно-белых изображений.
System (Системная). Возможны два варианта этого параметра, используемых для операционных систем Windows и Mac OS. Обычно применяется при создании фоновых узоров.
Web. Браузеры Web-страниц имеют собственные 216-цветные палитры. При выводе изображения на монитор, настроенный на отображение 256 цветов, браузер автоматически преобразует все цвета изображения к палитре Web.
Uniform (Универсальная). Эта палитра представляет равномерное распределение цветов спектра.
Adaptive (Адаптивная). В палитру отбираются наиболее часто используемые цвета. Возможны два варианта этого параметра — Local (Локальный) и Master (Мастер). Вариант Local позволяет учитывать цвета только в текущем изображении, а Master — в нескольких изображениях. При использовании варианта Local можно выделить на изображении некоторый участок, чтобы при построении палитры было отдано предпочтение цветам этого участка. Параметр Adaptive используется чаще других.
Perceptual (Восприимчивая) и Selective (Выборочная). Являются некоторыми вариациями параметра Adaptive. Perceptual обычно используется для фотографий, когда точность передачи важнее количества цветов. Selective лучше подходит для ярких и четких изображений. Как и и случае параметра Adaptive, параметры Perceptual и Selective имеют два варианта — Local (Локальный) и Master (Мастер).
Custom (Заказ). Позволяет загрузить цветовую палитру из файла с расширением act, а также сохранить ее в файле. Впрочем, этот же инструмент для изображения с индексированными цветами можно вызвать с помощью команды lmage>Mode>Color Table (Изображение>Режим>Палитра).
Previous (Предшествующая). Установка этого переключателя позволяет использовать последнюю цветовую палитру, созданную с помощью команды Image>Mode>Indexed Color (Изображение>Режим>Индексированный). Обычно используется в случае создания нескольких высококонтрастных изображений, которые должны выглядеть в цветовом отношении однородными. Параметр доступен, если вы хотя бы раз в текущем сеансе работы использовали команду Image>Mode>Indexed Color (Изображение>Режим>Индексированный).
Поле Colors (Цвета) позволяет задать количество (от 2 до 256) цветов в палитре. Чем меньше это число, тем меньшим по объему будет файл. Если флажок Preview (Предпросмотр) установлен, то можно наблюдать, как влияет на качество изображения выбор того или иного количества цветов в палитре. Старайтесь выбирать наименьшее значение, при котором качество изображения вас устраивает.
Раскрывающийся список Forced (Неестественный)
позволяет заблокировать некоторые цвета, чтобы они остались неизменными
при индексации. В раскрывающемся списке можно выбрать следующие значения:
Black and White (Черный и Белый). Сохраняет
черный и белый цвета в исходном изображении.
Primaries (Изначальный). Сохраняет 8 цветов: белый, красный, зеленый, синий, голубой, темно-красный, желтый и черный.
Web. Сохраняет 216 цветов Web-палитры.
Custom (Заказ). Позволяет указать, какие цвета следует сохранить. При выборе этого варианта открывается окно Forced Colors (Принудительные цвета), в котором можно увидеть образец для каждого заблокированного цвета. Для добавления нового образца, щелкните на пустой клетке и выберите цвет в открывшемся окне Color Picker (Сборшик цветов). Чтобы разблокировать цвет, щелкните на его образце при нажатой клавише <Ctrl>.
None (Нет). Ни один из цветов не блокируется.
Флажок Transparency (Прозрачность) позволяет
сохранить прозрачные области.
Раскрывающийся список Matte (Матовость) служит
для выбора цвета раскраски полупрозрачных пикселов изображения. Этот параметр
используется совместно с параметром Transparency
(Прозрачность); если изображение не содержит прозрачных участков, то параметр
Matte недоступен. Если флажок Transparency
установлен, то список Matte позволяет указать
цвет полупрозрачных пикселов изображения. Если флажок Transparency
снят, то выбранный в списке Matte цвет заполнит
как полупрозрачные, так и прозрачные пикселы. В Web-цизайне с помощью
списка Matte выбирают цвет, совпадающий с
цветом фона Web-страницы.
Раскрывающийся список Dither (Размытие) позволяет
указать способ передачи цветовых оттенков с целью повысить качество изображения,
содержащего не-эольшое количество цветов. Возможны следующие значения:
None (Нет). Каждый цвет изображения, пиксел
за пикселом, отображается в Злижайший цвет палитры. Это может привести
к резким переходам цвета.
Diffusion (Диффузия). Создает эффект естественного
цвета.
Pattern (Шаблон). Доступен только для палитры
Mac OS (Системная). Специалисты не рекомендуют
использовать это значение.
Noise (Шум). Пикселы накладываются по всему
изображению.
Поле Amount (Количество) позволяет устанавливать уровень обработки изображения способом, указанным в списке Dither (Размытие). Небольшие значения уменьшают количество используемых цветов.
Флажок Preserve Exact Colors (Сохранить верный цвет) позволяет включить в цветовую палитру точные цвета исходного изображения. Этот параметр доступен, только если в списке Dither (Размытие) выбрано значение Diffusion (Диффузия). Если флажок установлен, то выключается размытие цвета в областях, цвет которых совпадает с цветом текущей палитры.
Цвета в изображении с индексированными цветами можно редактировать. Вы можете перекрасить все пикселы изображения, имеющие один цвет, в другой цвет. Для этого необходимо отредактировать палитру цветов. Выполните команду Image>Mode>Color Table (Изображение>Режим>Палитра). Откроется окно Color Table (Таблица цветов).

Рис. 29. Окно Color Table для редактирования индексированных цветов
Чтобы изменить какой-либо цвет в таблице цветов, щелкните на нем. Откроется
окно Color Picker (Сборщик цветов), в котором
можно выбрать нужный цвет.
Окно Color Table (Таблица цветов) позволяет
загрузить/сохранить палитру из файла/в файле с расширением act. Кроме
того, оно дает возможность выбрать предопределенную палитру в раскрывающемся
списке Table (Таблица).
Инструмент Eyedropper (Пипетка) позволяет сделать пикселы, окрашенные в тот или иной цвет, прозрачными. Для этого сначала щелкните на квадратике с изображением пипетки, а затем на образце цвета в палитре. В изображении все пикселы, окрашенные в этот цвет, станут прозрачными. Прозрачные участки изображения будут представлены в виде шахматной доски.

Рис. 30. Инструмент Eyedropper позволяет указать, какого цвета пикселы должны быть прозрачными. Прозрачные области на изображении отображаются в виде шахматной доски
Изображения в оттенках серого цвета
Изображения в оттенках серого цвета (gray scale) называют также полутоновыми. Мы уже упоминали о них в предыдущих разделах. В Photoshop вы можете преобразовать любое изображение в полутоновое, независимо от того, в каком режиме оно было создано или отредактировано. Для этого служит команда меню Image>Моdе>Сгауsсаlе (Изображение>Режим>Черно-белый).
Если исходное изображение цветное, то при преобразовании его в полутоновое Photoshop анализирует значения всех цветовых каналов и в результате формирует значение единственного канала полутонового изображения. Другими словами, при преобразовании цветного изображения решение о том, какое значение должен иметь пиксел полутонового изображения, принимается на основе некоторого алгоритма с учетом значений всех каналов исходного пиксела. Однако это не единственный способ получения полутонового изображения из цветного. В качестве результирующего полутонового изображения можно просто выбрать один из цветовых каналов исходной картинки. Photoshop предоставляет эту возможность. Подробности описаны в разделе
Изображения в режиме Bitmap
При подготовке полутоновых изображений к черно-белой печати часто используют режим Bitmap (Битовое). Изображения в этом режиме называют еще растровыми, а сам процесс преобразования — растрированием. Точнее, это представление изображения в печатном растре. Выше мы говорили о растровых изображениях в том смысле, что они представлены набором пикселов. Здесь речь идет о таком представлении изображений, которое приспособлено к выводу на печать. Дело в том, что многие печатающие устройства воспроизводят полутоновые изображения с помощью черных и белых точек. При этом имеется возможность задавать размер, форму и другие параметры этих точек.
В Photoshop режим Bitmap (Битовое) доступен только для изображений в оттенках серого. Чтобы представить полутоновое изображение в режиме (Bitmap), следует выполнить команду меню Image>Mode>Bitmap (Изображение>Режим>Би-товое). При этом откроется окно, в котором можно указать разрешение (output) результирующего изображения и выбрать метод преобразования. Параметр Input (Ввод) представляет разрешение исходного изображения. Что такое разрешение, будет подробно рассмотрено в главе 2, а здесь лишь отметим, что разрешение есть количество пикселов на единицу длины (дюйм или сантиметр).

Рис. 31. Окно установки параметров для режима Bitmap
Если в качестве метода преобразования выбрать Custom Pattern (Заказной шаблон), то станет доступной палитра шаблонов (узоров) для представления изображения.

Рис. 32. Окно установки параметров режима Bitmap с палитрой шаблонов
Рассмотрим параметры преобразования в Bitmap
более подробно.
Поле Output (Результат) устанавливает разрешение
результирующего (выходного) изображения. Обычно значение в этом поле устанавливается
равным разрешению принтера. Рекомендуется устанавливать значение в 2-2,5
раза большее, чем разрешение исходного изображения.
Метод 50% Threshold (50% Порог) делает псе пикселы с яркостью, меньшей или равной 50%, черными, а остальные — белыми.
Pattern Dither (Шаблон) — преобразование с использованием геометрических узоров. Обычно используется для создания некоторого текстурного эффекта.

Рис. 33. Слева полутоновое изображение, справа — черно-белое, полученное в результате применения метода 50% Tlireshold
Diffusion Dither (Диффузия) — результат этого метода лучше рассмотреть на рисунке, чем описать словами.

Рис. 34. Результат применении метода Pattern Dither. Справа показан увеличенный
фрагмент
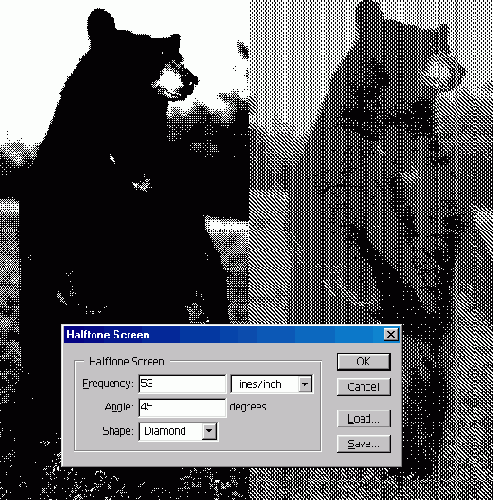
Halftone Screen (Полутона) — при выборе этого метода появляется диалоговое окно Halftone Screen (Полутональный экран), в котором можно задать параметры растрирования:

Рис. 35. Результат применения метода Diffusion Dither. Справа показан увеличенный фрагмент
Frequency (Частота) — частота точек растра;
Angle (Искаженность) — угол наклона точек
растра (в градусах);
Shape (Форма) — форма точки растра (выбирается
в раскрывающемся списке).
Halftone Screen

Рис. 36. Результат применения метода Halftone Screen. Слева — частота строк 53 строки/ дюйм, справа — 30 строк/дюйм
Мы рекомендуем самостоятельно поэкспериментироиать с различными значениями параметров метода Halftone Screen.
Custom Patern (Заказной шаблон) — преобразование на основе узора, выбираемого из палитры. Обычно используется для создания некоторого текстурного эффекта.
В режиме Bitmap (Битовое) Photoshop позволяет редактировать отдельные пикселы изображения. Однако более серьезные операции оказываются недоступными. В частности, возврат к полутоновому режиму невозможен. Обычно преобразование в Bitmap производится (если уж это необходимо) после окончания редактирования изображения в полутоновом режиме.
Изображения в режиме Duotone
Полутоновые (в оттенках серого) изображения могут содержать до 250 градаций уровня яркости. Однако печатающие устройства могут воспроизводить значительно меньшее количество полутонов. Например, лазерный принтер может воспроизвести не более 26 оттенков серого цвета. Дуплексные изображения позволяют сохранить контрастность и множественность полутоновых различий за счет использования двух различных красителей. Photoshop позволяет подготавливать триплексные (3 красителя) и квадроплексные (4 красителя) изображения.
Чтобы преобразовать полутоновое изображение в дуплексное, триплексное или квадроплексное, следует выполнить команду Image>Mode>Duotone (Изображение>Режим>Дуплексный). Откроется окно Duotone Optibns (Дуплекс параметры). В этом окне можно задать тип преобразования — одно-, двух-, трех- или четырехкрасочный. Для задания цвета красителя нужно щелкнуть на соответствующем цветном квадрате и выбрать цвет в диалоговом окне Color Picker (Сборщик цветов).

Рис. 37. Окно Duotone Options
Если щелкнуть на квадрате с прямой или кривой линией, то откроется окно, в котором можно скорректировать вид двухоттеночной кривой, которая задает преобразование яркостей пикселов. Как пользоваться этим инструментом, подробно рассмотрено в главе 2.

Рис. 38. Окно Duotone Curve
Цветовой баланс
Регулировка соотношения цветов (цветового баланса) может быть выполнена с помощью команды Image>Adjust >Color Balance (Изображение>Настройка>Цветовой баланс). По этой команде открывается окно Color Balance (Цветовой баланс). Регулировка баланса может производиться как во всем тоновом диапазоне изображения, так и в отдельных его частях — в области теней (shadows), средних тонов (midtones) и светлой области (highlights). Установка переключателя Preserve Luminosity (Сохранить яркость тонов) позволяет сохранить общий уровень яркости изображения после его обработки с учетом настроек параметров цветового баланса. Обратите внимание, что при коррекции цветового баланса увеличение одной цветовой составляющей происходит за счет уменьшения другой.

Рис. 39. Окно Color Balance
Цветовые каналы
Графический редактор Photoshop представляет полноцветное изображение не как единый набор цветных точек, а в виде трех или четырех наборов точек. Например, RGB-изображение состоит из трех наборов, каждый из которых представляет это изображение в одном из базовых цветов — красном, зеленом и синем. Эти наборы назынаются каналами. Каждый канал представляется как отдельное изображение. Вспомним, что в модели RGB каждая точка полноцветного изображения представляется в виде тройки чисел, первое из которых соответствует яркости красной составляющей цвета, а другие два — зеленой и синей. Чтобы получить изображение одного какого-нибудь канала, следует в каждой точке исходного изображения оставить без изменения значение яркости соответствующего цвета, а значения яркости всех других составляющих приравнять нулю. Значение яркости одной цветовой составляющей может принимать только 256 целочисленных значений, т. е. столько же, сколько в случае полутонового (в оттенках серого) изображения. Поэтому изображение канала любого цвета представляется в редакторе в оттенках серого.
В Photoshop имеется палитра каналов, открываемая командой меню Window>Show Channels (Окно>Показать каналы). Щелчок на изображении глаза скрывает канал, а щелчок на месте, где оно должно быть, делает соответствующий канал видимым. Если видимым является только один канал, то его содержимое представляется в оттенках серого. Если видимы два канала, то соответствующее изображение представляется в цвете. Однако при желании вы можете настроить редактор так, чтобы он показывал изображения отдельных каналов в цвете Edit>Preferences>Display&Cursors (Редактирование>Предпочтения>Дисплеи и курсоры), но практика показывает, что для редактирования это неудобно. В палитре каналов кроме каналов отдельных цветов имеется составной киши, соответствующий полноцветному изображению. На следующих рисунках вы видите некоторое исходное RGB-изображение, на фоне которого показана палитра каналов, а также изображения отдельных каналов.

Рис. 40. RGB- изображение и палитра Channels
При анализе полутоновых (в оттенках серого) представлений цветовых каналов необходимо иметь некоторую сноровку. Например, что означает белый цвет в красном канале RGB-изображения? Это красный цвет максимальной яркости. А что означает, например, бледное, почти полностью белое представление зеленого канала. Если остальные каналы достаточно темные, то все изображение выполнено преимущественно в зеленых тонах. Наконец, как выглядит полноцветное изображение, все каналы которого абсолютно одинаковы по содержанию? Изображение будет не цветным, а в оттенках серого, поскольку каждый его пиксел имеет одинаковые значения яркости для трех цветовых составляющих. В этом случае изображение не стоит хранить как RGB-изображение, лучше преобразовать его в полутоновое, что позволит в 3 раза сократить объем занимаемого места надиске. Подчеркнем, что это справедливо в случае идентичности содержимого всех трех каналов.
CMYK-изображение можно разложить на четыре канала, соответствующие голубому,
пурпурному, желтому и черному цветам. Аналогично Lab-изображение раскладывается
натри канала, соответствующие трем параметрам модели Lab. На следующих
рисунках приведены изображения каналов для модели Lab.
Изображения, содержащие не более 256 цветов, представляются одним каналом.
Это же относится и к изображениям в оттенках серого, а также к черно-белым
изображениям.
Представьте картинку, например цветную фотографию, не очень хорошего качества. Возможно, это связано с дефектами изображения в каком-то одном канале. Мы можем попытаться отредактировать содержимое этого канала. Для этого, помимо прочих средств, можно позаимствовать некоторые участки из других каналов, чтобы скопировать их на место поврежденных.
Иногда цветные изображения преобразуют в полутоновые (в оттенках серого). Для этого предназначена команда Image>Mode>Grayscale (Изображение>Режим>Черно-белый). Однако прежде чем воспользоваться этой командой, просмотрите содержимое цветовых каналов. Быть может, достаточно оставить один из них (например, красный или зеленый), а остальные удалить? Этим способом мы получаем изображение в оттенках серого без использования алгоритма учета всех цветовых каналов, что может быть полезным, если изображение в одном или двух каналах имеет дефекты.
Каналы могут служить в качестве не только цветовых фильтров, но и мест хранения изображений, например, выделенных участков исходной картинки, масок и других объектов.
Идея разложения цветного изображения на три канала в оттенках серого возникла еще в цветной фотографии. Сделаем с цветного предмета три обычных черно-белых снимка, освещая его красным, зеленым и синим светом. Изготовим три отпечатка на позитивных черно-белых фотопленках. Затем окрасим каждую пленку в цвет того света, которым освещался предмет съемки. С помощью трех проекционных фонарей совместим на экране все три цветных изображения. В результате получим изображение предмета в его исходных цветах.
Свет, падающий на фотопленку, разлагает в ее светочувствительном слое бромистое серебро. В проявителе те места пленки, куда попало много света, станут темными, а где света было мало — светлыми. Так получают негатив черно-белого изображения.
Фотографируя, например, в красных лучах, мы также получаем черно-белое изображение, но потемнение образуется в тех местах снятого предмета, которые отражали оранжевый, желтый, пурпурный и, конечно же, красный цвета. Места изображения, где предмет окрашен в зеленый, голубой, синий и черный цвета, останутся светлыми. Предмет был освещен красным светом, и эти места его не отразили.
С негативной пленки получают позитив, и на нем соотношение темных и светлых пятен будет противоположным: красно-желтые цвета дадут светлые пятна, а сине-зеленые — темные. Тем же способом получают и две другие позитивные пленки. На негативе, снятом в зеленых лучах, почернение будет там, где предмет окрашен в голубой, зеленый, желтый, белый и серый цвета. На негативе, снятом в синем свете, почернение произойдет там, где предмет окрашен в»синий, голубой, пурпурный и белый цвета.
В 30-х годах XX века были изобретены способы получения цветной фотографии не с трех, а с одной негативной пленки. При этом съемка производится в обычном белом свете на специальную цветную пленку с тремя светочувствительными слоями, каждый из которых чувствителен только к одному цвету.
Установки цвета в Flash
В векторном редакторе Flash можно создавать различные рисунки. Простейший
рисунок (фигура) представляет собой некоторую область (область
заливки), обведенную линией (обводкой).
Впрочем, область заливки может и не иметь обводки, а линия может су шествовать
и вне связи с какой-нибудь областью заливки. Так или иначе, линия и область
могут быть окрашены каждая в свой цвет (у них есть и другие параметры,
значения которых могут различаться). Для линий мы будем использовать термин
штрих (stroke), как это принято в графических
редакторах. Штрих не обязательно короткая линия, это может быть линия
произвольной длины и толщины; она может быть самостоятельным элементом
вашего рисунка, а может служить контуром какой-либо фигуры.
Внимание! При описании инструментов Flash, если специально не оговорено,
имеется в виду версия Flash 5.O. Особенности Flash MX (версия Flash 6.0)
мы будем оговаривать особо.
Выбор цвета на панели инструментов
В разделе Colors (Цвета) на панели инструментов Flash есть два элемента в виде цветных квадратиков. Это — обычные кнопки, щелчок на которых открывает окно для выбора цвета. Квадратик рядом с изображением карандаша служит для выбора цвета штриха (линии)— Stroke Color (Цвет штриха). Другой, рядом с изображением ведра, служит для выбора цвета заполнения замкнутых областей — Fill Color (Цвет заливки). Ниже этих квадратиков на панели инструментов расположены три кнопки:
С черным и белым квадратиками — устанавливает цвета по умолчанию: черный для штриха и белый для заливки. С перечеркнутым квадратиком — отсутствие цвета. Относится к штриху или заливке в зависимости оттого, на каком квадрате выбора цвета вы щелкнули последний раз. Со стрелками — переключение цветов (меняет местами цвета штриха и заливки).
Рис. 44. Выбор цвета на панели инструментов
Если щелкнуть на квадратике выбора цвета, откроется окно с цветовыми образцами, из которых можно выбрать нужный цвет (щелчком на нужном образце). Набор образцов соответствует текущей цветовой палитре, которую можно изменять, но об этом позже. В поле наверху цветовой палитры указывается 16-ричный код цвета того образца, на котором в данный момент находится указатель мыши (в форме пипетки). Расширенные возможности для выбора цвета дает окно Цвет, которое открывается щелчком на круглой кнопке в правом верхнем углу окна с образцами. Это окно аналогично окну Color Picker (Сборщик цветов) в Photoshop, поэтому здесь мы не будем его описывать. Выбранный цвет относится либо к штриху (Stroke) либо к заливке (Fill), в зависимости оттого, на каком цветовом квадратике панели инструментов вы щелкнули.

Рис. 45. Если щелкнуть на квадратике выбора цветов (панель инструментов), то откроется доступ к образцам цвета
Палитры Miхег и Swatches
Цветом можно управлять и с помощью специальных палитр, которые в Flash называются panel (панель). В Flash MX по сравнению с Flash 5.0 эти палитры несколько улучшены. Сначала рассмотрим палитры Flash 5.O. Прежде всего, отметим палитру Mixer (Смеситель). Это один из наиболее мощных инструментов настройки цвета. Если ее нет на экране, то выполните команду Window>Panels>Mixer (Окно>Палитры>Смеситель). На этой палитре есть две вкладки — Mixer и Swatches (Образцы). Обратите внимание, что аналогичная палитра имеется и в Photoshop. Также, как и в Photoshop, любую вкладку этой палитры можно перетащить мышью и превратить в отдельную палитру, а также собрать вкладки-палитры в единую палитру. Поэкспериментируйте с этим, сделайте так, чтобы вам было удобно. В конце концов, хорошо подготовленное рабочее место, когда все под рукой и в надлежащем порядке, превращает работу в удовольствие.
На вкладке Mixer имеются кнопки (квадраты) выбора цветов штриха и заливки, как на панели инструментов, а также цветовая полоса. Щелчок на цветовой полосе также позволяет быстро выбрать цвет. Однако для более тонкой настройки лучше щелкнуть на квадате выбора цвета. Кроме того, можно ввести числовые значения цветовых каналов в соответствии с моделями RGB или HSB. При этом числовые значения для модели RGB могут вводиться как к десятичной, так и в шестнадцатеричной форме. Этими инструментами пользуются для прецизионных установок. Например, когда нужно, чтобы цвет и точности соответствовал цвету из какого-либо другого изображения.
Чтобы выбрать цветовую модель и форму представления числовых значений, щелкните на круглой кнопке со стрелкой, расположенной в правом верхнем углу вкладки Mixer. Раскроется меню с пунктами: RGB, HSB, Hex (16-ричная форма) и Add Swatch (Добавить образец в цветовую палитру образцов).
На вкладке Mixer имеется особый параметр Alpha. Его часто называют «прозрачность», хотя точнее было бы говорить «непрозрачность», поскольку его значению 0% соответствует полная прозрачность (невидимость), а значению 100% — полная непрозрачность (видимость) окрашиваемого объекта. Этот параметр играет важную роль при наложении фигур друг на друга. Вы можете определить степень видимости фигур, расположенных на заднем плане, задав значение параметра непрозрачности накладываемых на них фигур переднего плана. Параметр Alpha играет большую роль при создании анимации, когда требуется создать эффект постепенного появления или исчезновения изображения. Подробности будут изложены в главе 9.

Рис. 46. Овал с непрозрачной черной обводкой, помещенный на растровое изображение, имеет полупрозрачную (50% непрозрачности) белую заливку
Черный (по установке цвета заливки) овал размещен над (с точки зрения пользователя — перед) текстом. На левом рисунке непрозрачность (значение параметра Alpha) овала 50%, а на правом — 65%. Поскольку непрозрачность меньше 100%, черный овал выглядит, как серый.
В Flash имеется множество других палитр, например, Character для задания параметров текста, Stroke для задания параметров штрихов (линий). В таких палитрах есть собственные средства управления цветом, но все они аналогичны рассмотренным выше и синхронизированы между собой. Последнее означает, что изменение цвета штриха или заливки можно производить в любой из палитр.
Если вы изменяете цвета в палитре, то можете сохранить ее в файле для использования в других проектах Flash, чтобы не повторять длительную работу по подбору цветов. Можно наоборот, импортировать цветовую палитру из другого проекта Flash. Для этого следует воспользоваться меню, которое раскрывается щелчком па круглой кнопке на вкладке Swatches.

Рис. 47. Палитры Mixer и Swatches для управления цветом в Flash 5.0

Рис. 48. Палитры Color Mixer и Color Swatches для
управления цветом в Flash 5.0
В Flash MX палитры для настройки цветов называются Color
Mixer (Смеситель цветов) и Color Swatches
(Образцы цветов). Они вызываются из меню Window
(Окно). Палитра Color Mixer в Flash MX более
развита, чем аналогичная палитра Mixer в Flash
5.0.
Градиентные цвета
Заливку областей рисунка можно производить не только так называемыми твердыми цветами, но и градиентами — комбинациями двух и более цветов, которые, постепенно смешиваясь, переходят один в другой. В Flash можно создавать градиенты с использованием до 8 цветов. Градиент может быть линейным и радиальным, он всегда используется как цвет заливки. В линейном градиенте переход цвета образуется смешением прямых полос, а в радиальном — концентрических кругов.
Один из стандартных градиентов можно выбрать в нижней части палитры Swatces (Образцы). Вы можете создать и собственные градиенты. Для этого выполните следующие действия:
-
1. Выполните команду Window>Panels>Fill (Окно>Палитры>Заливка).
Откроется палитра Fill (Заливка). В раскрывающемся списке выберите стиль
градиента — Linear Gradient (Линейный градиент) или Radial Gradient
(Радиальный градиент).
2. На цветовой полосе редактирования расположены ползунки
(указатели цвета). Чтобы задать цвет указателя, щелкните сначала на
нем, а затем на цветовом поле справа от полосы редактирования. Выберите
в цветовой палитре нужный цвет.
3. Чтобы изменить количество цветов градиентной заливки,
следует добавить или удалить указатель (ползунок). Для добавления указателя
щелкните на полосе редактирования в том месте, где должен находиться
указатель. Для удаления указателя перетащите его в сторону за пределы
полосы редактирования.
4. Для сохранения градиента щелкните на кнопке меню в
правом верхнем углу палитры Fill и выберите Add Gradient (Добавить градиент).
Новый вариант градиента появится в цветовой палитре.
В векторных редакторах градиентная заливка играет важную роль, поэтому рекомендуем поэкспериментировать с инструментом ее создания для получения твердых навыков.

Рис. 46. Настройка градиентной заливки
Импорт и экспорт цветовых палитр
Имена файлов цветовой палитры Flash имеют расширение clr. Цветовые палитры Photoshop сохраняются в файлах с расширением act, но Flash может импортировать их.
Чтобы импортировать цветовую палитру, воспользуйтесь меню, которое раскрывается щелчком на круглой кнопке в правом верхнем углу на вкладке Swatches (Образцы). В этом меню выберите команду Add Colors (Добавить цвета), если нужно добавить импортированную цветовую палитру к текущей. Если требуется заменить текущую цветовую палитру, выберите команду Replace Colors (Заменить цвета). Для сохранения палитры в файле выберите команду Save Colors (Сохранить цвета).
Меню палитры Swatches (Образцы) можно использовать для управления цветовой палитрой:
Duplicate Swatch (Дублировать образец). Создает копию цветового образца.Используется для создания нового образца на основе имеющегося. Delete Swatch (Удалить образец). Load Default Colors (Загрузить цвета по умолчанию). Заменяет текущую цветовую палитру на предустановленную в Flash палитру из 216 цветов Web. Save as Default (Сохранить как по умолчанию). Сохраняет цветовую палитру и использует ее по умолчанию для любого нового проекта Flash. Clear Colors (Очистить цвета). Удаляет все цвета из палитры, кроме черного и белого. Web 216. Загружает 216-иветную палитру Web. Sort by Color (Сортировать по цвету). Сортирует цвета палитры по яркости.
Настройка цветопередачи
Многие пользователи компьютеров не любят настраивать монитор отчасти из-за боязни испортить его, а отчасти — из-за непонимания значения параметров. Именно поэтому мы и написали главу 4, посвященную мониторам. Однако при подготовке изображений настройка параметров цветопередачи имеет важное значение. Так, изображение, подготовленное на IBM-совместимом компьютере, может выглядеть на компьютере Macintosh заметно иначе; изображения на мониторах различных типов также могут существенно отличаться друг от друга. Наконец, мониторы и принтеры, а также принтеры различных моделей имеют неодинаковую цветопередачу. При подготовке изображений для печати обычно стараются как можно точнее учесть особенности принтера. В Web-дизайне стремятся к инвариантности изображения относительно типов мониторов, т. е. хотят, чтобы вид картинки не зависел от типа монитора.
Параметры цветопередачи различных устройств можно учитывать и сохранять в файле вместе с собственно изображением. Совокупность этих параметров называют цветовым профилем (просто профилем). На первых порах вы можете ничего не знать о цветовых профилях и не заниматься их настройкой. Однако рано или поздно вы вернетесь к этому вопросу. Найдите время, чтобы поэкспериментировать с управлением цветом. Это не очень сложно и даже интересно.
Photoshop 6.0 позволяет работать с несколькими цветовыми профилями одновременно, а также указывать, что делать с изображениями без внедренных цветовых профилей. Создавая изображения и сохраняя их в файлах некоторых форматов (PSD, TIFF, JPEG, EPS и Р1ХТ), вы можете внедрять в них цветовые профили 1СС (International Color Consortium — Международный консорциум по цветопередаче).
В Photoshop имеются три способа настройки параметров цветопередачи:
Настройка цветовых моделей, независимых от устройств, — команда Edit>Color
Settings (Редактирование>Цветовые установки).
Настройка параметров монитора с помощью утилиты Adobe Gamma — вызываемая команда Start>Settings>Control>Adobe Gamma (Пуск>Настройка>Панель yпpaвлeния>Adobe Gamma).
Внедрение цветового профиля в графический файл — команда File>Save As (Файл>Сохранить Как).
Окно Color Settings
Самый простой способ настройки цветопередачи — выбор параметров в диалоговом окне Color Settings (Настройки цветов), которое открывается командой Edit>Color Settings (Редактирование> Цветовые установки). Это окно допускает два набора параметров — обычный и расширенный. Расширенный набор предназначен для специалистов; чтобы перейти к нему, установите флажок Advanced Mode (Расширенный режим). Для типовых мониторов вполне годится обычный набор параметров. Далее мы рассмотрим только его.

Рис. 50. Окно Color Settings
Основные комбинации параметров уже предусмотрены. Их можно выбрать в раскрывающемся списке Settings (Установки). Если вы разрабатываете графику преимущественно для Web или для показа на экране, выберите значение Web Graphics Defaults. Если ваша задача — предпечатная подготовка изображений, или вы не можете сделать предпочтений в выборе цели, то используйте U.S. Prepress Defaults.
Группа Рабочее пространство (Working spaces)
Устанавливаемые по умолчанию значения параметров в группе Working spaces (Рабочее пространство) определяются выбором в списке Settings (Установки). Однако вы можете их изменить по своему усмотрению. Что такое рабочее пространство? Дело в том, что цветовые модели, кроме Lab, имеют разновидности, адаптированные к различным типам и моделям воспроизводящих устройств (мониторам и принтерам). Такие разновидности цветовых моделей называют рабочими цветовыми пространствами. При создании новых изображений, открытии графических файлов без внедренных цветовых профилей, а также при преобразовании изображений с несовпадающими цветовыми профилями Photoshop использует заданные в настройках рабочие пространства.
Раскрывающийся список RGB позволяет выбрать рабочее пространство соответствующего типа. Пространство RGB определяет цвета, видимые на экране монитора. Несмотря на то что ваш конкретный монитор отображает ограниченное множество цветов, вы можете работать в более широком цпатовом диапазоне, доступном на других мониторах. При подготовке графики для Web обычно используется пространство sRGB (standart RGB). Если вы занимаетесь графикой как для Web, так и для печати, то рекомендуется выбрать рабочее пространство Adobe RGB (1998). Чтобы увидеть, как изображение выглядит на различных типах мониторов, закройте окно настройки цветов и выберите цветовое пространство в меню View> Proof Setup (Вид>Установки Просмотра). Варианты Windows RGB и Macintosh RGB соответствуют мониторам соответственно IBM-совместимого компьютера и компьютера Macintosh. При выборе варианта Monitor RGB параметры рабочего пространства RGB отключаются и появляется возможность увидеть, как будет выглядеть изображение на мониторе без преобразования цветов.
Значения параметра из раскрывающегося списка CMYK соответствуют типу принтера, на котором вы собираетесь печатать изображение. Описание выбранного значения, если навести на него указатель мыши, приводится в нижней части окна настройки цветов. Этот параметр определяет, каким образом изображение приводится к цветовой модели CMYK при выполнении команды Image>Mode>CMYK Color (Изображение>Режим>СМУК Цвет), а также каким образом преобразуются цвета CMYK при отображении на RGB-мониторе. Кроме того, этот параметр контролирует параметры предварительного просмотра CMYK при выполнении команды View>ProofSetup>Working CMYK (Вид>Установки Просмотра>Рабочий CMYK).
Выбор в раскрывающемся списке Gray (Серый) определяет способ отображения на экране изображения в оттенках серого, созданного с помощью команды Image>Mode>Grayscale (Изображение>Режим>Черно-белый). Обычно выбирают значения Gray Gamma 2.2 для IBM-совместимых компьютеров и Gray Gamma 1.8 — для Macintosh.
В раскрывающемся списке Spot (Точка) можно выбрать различные значения типа Dot Gain (Растискивание точек). Растискивание точек — параметр, определяющий степень расплывания краски при печати. Величина 25% позволяет увидеть, как будет выглядеть изображение на стандартном мониторе IBM-совместимого компьютера. Значение выбирается исходя из требований к печати (обычно выбирают 20%).
Если графический файл имеет собственный цветовой профиль, то при открытии этого файла в Photoshop 6.0 будет использоваться именно этот профиль, независимо от параметров, установленных в окне настроек цвета. Например, если вы открыли изображение с рабочим пространством sRGB, то изменение рабочего пространства, скажем, на Apple RGB никак не отразится на внешнем виде изображения. Заметим, что в Photoshop 5x это не так. Если все же вам требуется изменить рабочее пространство, воспользуйтесь командой Image>Mode>Assign Profile (Изображение>Режим>Назначить профиль). Обратим внимание на то, что эта команда не изменяет значения пикселов в файле, а просто отображает их в новое цветовое пространство.
Чтобы можно было оперативно изменять изображение в соответствии с текущим (активным) рабочим пространством, выполните команду Image>Mode>Assign Profile (Изображение>Режим>Назначить профиль) и выберите переключатель Don't Color Manage This Document (He выполнять управления цветами в этом документе). Теперь изображение не будет привязано к своему цветовому профилю. В заголовке окна изображения появится символ #. Символ * свидетельствует о том, что изображение использует цветовое пространство, указанное в профиле.

Рис. 51. Окно Assign Profile
Если команда Assign Profile (Назначить профиль) не изменяет пикселы в файле, из-за чего их вид на экране изменяется, то команда Image>Mode>Convert to Profile (Изображение>Режим>Преобразовать к профилю), наоборот, изменяет пикселы так, чтобы их вид на экране не изменялся. В диалоговом окне Convert to Profile (Конвертировать в профиль) параметры из группы Conversion Options присутствуют и в окне Color Settings (Настройки цветов) при использовании расширенного режима. Это параметры для продвинутых специалистов, и мы их не рассматриваем. Выберите в раскрывающемся списке Profile (Профиль) цветовое пространство, к которому вы решили привести изображение, и щелкните на кнопке ОК. Выбор значений в этом списке позволяет переключать цветовые модели. Например, если вы откроете RGB-изображение и, выполнив команду Convert to Profile (Преобразовать к профилю), выберете цветовое пространство CMYK, то Photoshop изменит цвета и, кроме того, выполнит преобразование RGB-каналов в CMYK-каналы. Таким образом, по сравнению с командой Image>Mode>CMYK (Изображение>Режим>СМУК) данная команда позволяет переключать цветовые модели и выбирать цветовое пространство за один шаг.

Рис. 52. Convert to Profile
Группа Управление цветом (Color Management Policies)
Следующая группа параметров в окне настроек цвета — Color
Management Policies (Управление цветом). Точнее, политики
управления цветом. Эти параметры определяют, какие действия должен
предпринимать Photoshop при открытии файлов без цветовых профилей или
с профилями, не совпадающими с теми, которые были указаны с помощью параметров
группы Working spaces (Рабочие пространства).
Оптимальный выбор значений параметров в группе политик управления цветом
снижает количество сообщений об ошибках и усиливает автоматизацию управления
цветом. На наш взгляд, это не самая важная задача. Поэтому мы не будем
подробно рассматривать эту группу.
Значения, выбираемые в трех раскрывающихся списках, определяют стандар-ные
политики управления цветом, которые Photoshop будет применять в зависимости
от состояния переключателей, расположенных ниже.
Раскрывающийся список RGB. При открытии RGB-изображения без внедренного профиля имеет смысл присвоить ему рабочий профиль RGB, например, Adobe RGB (1998), указанный в первом раскрывающемся списке из группы Working spaces (Рабочее пространство). Поэтому в раскрывающемся списке RGB целесообразно выбрать значение Convert to Working RGB (Преобразовать в Рабочий RGB). Можно сбросить переключатель Missing Profiles (Пропущенные профили). В этом случае, если профиль не очевиден, то Photoshop без вопросов назначит профиль Adobe RGB (1998). Если же изображение содержит профиль, тоего всегда можно изменить. Изображения, пред-чазначенные для Web, если содержат профиль, то это обычно профиль sRGB. Такие Изображения следует открывать с использованием рабочего пространства sRGB.
Раскрывающийся список CMYK. Как известно, CMYK-изображения предназначены, главным образом, для вывода на печать, хотя и не только. Некоторые Web-дизайнеры используют модель CMYK как основную по особым причинам. Обычно CMYK-изображения содержат внедренные профили. Если такое изображение вы получили извне, то оно, скорее всего, согласовано с определенным типом печатающего устройства. Вам же может потребоваться вывод на другой принтер или использование этого изображения в Web. Так что следует внимательно отнестись к возможным преобразованиям. Если выбрать в раскрывающемся списке CMYK значение Preserve Embedded Profiles (Сохранить вложенные профили), то при открытии файла Photoshop будет использовать внедренный профиль и игнорировать параметры CMYK, установленные в группе Working spaces (Рабочее пространство).
Раскрывающийся список Gray (Серый). Коррекцию изображений в оттенках серого лучше производить вручную, а не средствами автоматизации Photoshop. Поэтому рекомендуем выбрать значение Off (Выкл.).
Profile Mismatches (Допуски профиля). Эти
параметры указывают действия Photoshop при открытии файла и вставке изображения
из буфера обмена в случае несовпадения профиля с рабочим пространством.
Вы можете заставить Photoshop спросить разрешения на выполнение преобразований.
Missing Profiles (Пропущенные профили). Сбросьте
этот переключатель, если не хотите получать вопросы от Photoshop при открытии
файлов без внедренных профилей.
Утилита Adobe Gamma
Для настройки монитора и создания его профиля служит специальная утилита
Adobe Gamma, ярлык которой 
В стартовом окне утилиты можно задать один из двух режимов ее работы: Step By Step (Wizard) (Пошаговый режим (Мастер)) и Control Panel (Панель управления). Возможности этих режимов одинаковы, однако пошаговый режим предлагает вам оптимальную последовательность настройки параметров. Для начала рекомендуется именно этот режим. В режиме Control Panel настройка всех доступных параметров производится в одном окне.
Сначала нужно задать название профиля (группы настраиваемых параметров) в поле Description (Описание). Вы можете принять предлагаемое название профиля или ввести его с клавиатуры. Можно также загрузить профиль из файла с расширением ice (кнопка Load (Загрузить)).
Затем следует выбрать тип люминофора (раскрывающийся список Phosphors), применяемого в вашем мониторе. Если монитор использует электронно-лучевую трубку типа Trinitron или Diamond, то можно выбрать значение Trinitron. Можно также выбрать значение Custom и в открывшемся диалоговом окне ввести значения, указанные в документации к вашему монитору. Если эти сведения отсутствуют в документации, просто проигнорируйте этот этап.

Рис. 53. Стартовое окно утилиты Adobe Gamma, в котором можно выбрать режим ее использования
Следующий этап заключается в настройке баланса красного, зеленого и синего цветов (группа параметров Gamma). Для этого снимите флажок View Single Gamma Only (Показать только Gamma). В результате появятся три цветных квадрата. Переместите ползунки таким образом, чтобы в каждом Квадрате цвета центральной и периферийной областей совпадали. Это и есть цветовая калибровка монитора. Можно ограничиться только выбором значения параметра Gamma. Что это такое, более подробно рассматривается в главе 2. Здесь же скажем, что Gamma определяет яркость средних тонов изображения. В раскрывающемся списке можно выбрать стандартные значения для IBM-совместимых компьютеров и Macintosh, а также ввести конкретное значение по своему выбору.
Наконец, задайте цветовую температуру белой точки (White Point). О цветовой температуре подробно рассказано выше в этой главе. Обычно устанавливают среднее значение — 6500 градусов по шкале Кельвина, соответствующее обычному дневному свету. Чтобы определить наилучшее значение, щелкните на кнопке Measure (Измерить). На черном экране появятся три квадрата. Выберите наиболее нейтральный серый квадрат. Щелкните на квадрате слева или справа, чтобы сделать его цвет «более холодным» или «более теплым». Затем щелкните на среднем квадрате, чтобы вернуться к окну настроек. Обратите внимание, что, как мы уже говорили, более холодному цвету (голубоватому) соответствует более высокая цветовая температура и, наоборот, теплым оттенкам (желтоватым) соответствует более низкая температура. Напомним, что «холодный голубой» цвет получается при нагреве абсолютно черного тела до более высокой температуры, чем «теплый желтый».
По завершении настройки параметров утилита предложит вам ввести имя файла с расширением ice, в котором она сохранит параметры созданного профиля монитора. Вы можете указать любое подходящее имя, например, мой_ профиль.ice, но не меняйте предлагаемое место расположения файла. Это должна быть папка Windows\System\Color или Windows\System32\Color. Сохранив на диске создан ный профиль монитора, утилита автоматически сообщит о нем редактору Photoshop, даже если он уже запущен. Если созданный вами профиль никак не изменил цвета монитора, то использование утилиты все равно было полезным: вы информировали Photoshop об ограничениях вашего монитора.

Рис. 54. Окно Adobe Gamma в режиме Control Panel. В отличие от пошагового режима здесь все параметры расположены в одном окне

Рис. 55. Окно Adobe Gamma в пошаговом режиме на этапе настройки цветового баланса
Внедрение цветовых профилей
Внедрение цветового профиля в файл означает добавление к нему соответствующих данных. Не все форматы файлов позволяют сохранять информацию о профиле. В Photoshop внедрение профилей возможно для следующих форматов файлов: PSD, TIFF, JPEG, EPS и PIXT. Два варианта формата DCS также позволяют сохранять профили. Однако они поддерживают только CMYK-изображения, поэтому приводят RGB-изображения к модели CMYK и, следовательно, сохраняют только профиль CMYK.
Чтобы внедрить цветовой профиль, выполните команду File>Save As (Файл> Сохранить как). Откроется диалоговое окно Save As (Сохранить как), в котором можно не только указать имя сохраняемого файла, его местоположение и формат, но и установить флажок ICC Profile (ICC Профиль) (Внедренный цветовой профиль). Если вы выберете формат файла, не поддерживающий профили (например, GIF, PNG, BMP и т. д.), то этот флажок будет недоступен. Для внедрения профиля в файл изображения установите флажок ICC Profile и щелкните на кнопке Save (Сохранить).
Заметим, что описанным выше способом внедряется профиль, определенный в диалоговом окне Color Settings (Настройки цветов) и не зависящий от устройства вывода. Профиль монитора не внедряется. Photoshop осуществляет внутреннее преобразование цветовой модели монитора в цветовую модель RGB, что позволяет ему взаимодействовать с различными моделями мониторов, используя одно и то же рабочее пространство RGB.

Рис. 56. Окно Save As