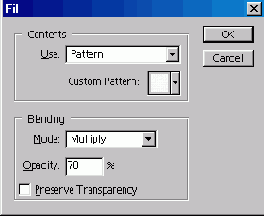
Другой способ создания рамок
Описанный в предыдущем разделе способ обрамления подразумевает потерю части изображения, которая не попадает в рамку. А если рамка не сплошная, если в ней есть прозрачные участки? Следующий пример демонстрирует возможность сохранения изображения под «дырявой» рамкой.
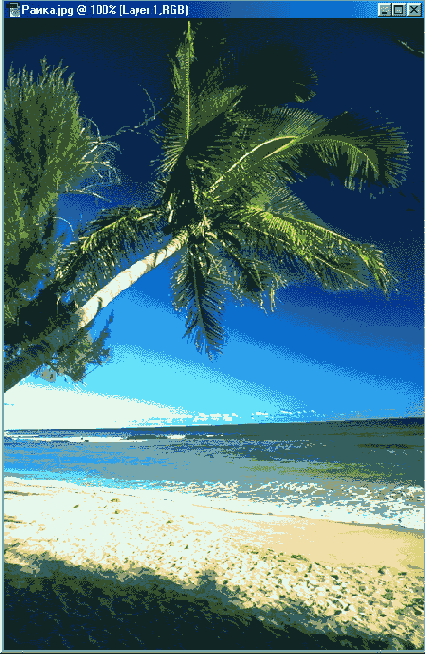
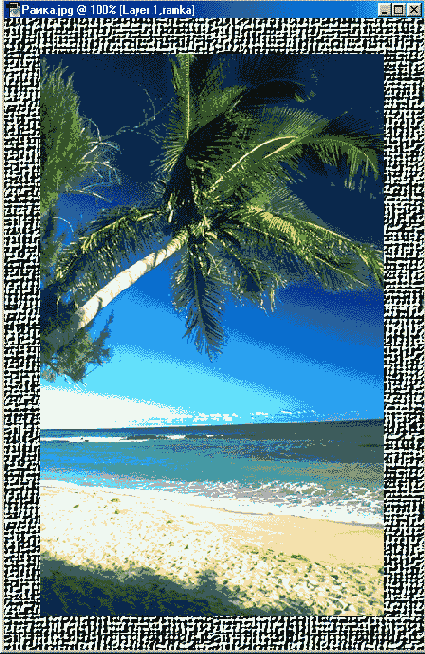
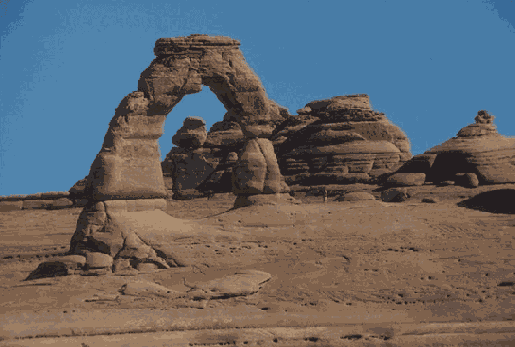
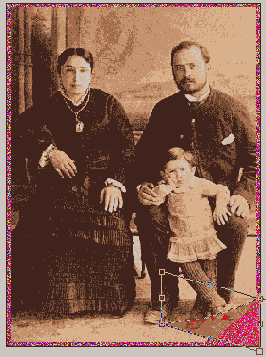
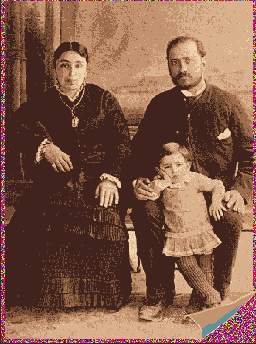
Открываем фотографию (картинку), которую собираемся поместить в рамку.

Рис. 248. Эту фотографию мы собираемся поместить в очередную рамку
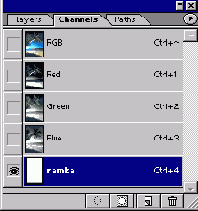
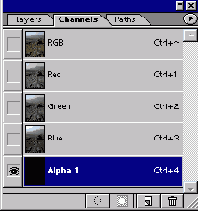
Инструментом Rectangular Marquee («Прямоугольное выделение») (<М>) выделяем прямоугольную область на изображении, устанавливая внутреннюю границу будущей рамки. Сохраняем выделение: Select>Save Selection. В палитре Channels (Каналы) появится новый канал с заданным именем (ramka).

Рис. 249. В палитре Channels создаем новый канал, который будет содержать будущую рамку
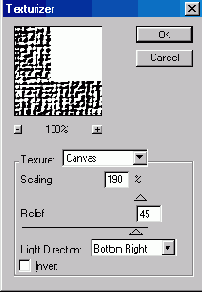
Активизируем этот канал, просто щелкнув на его миниатюре. Изображение на рабочем столе примет вид белого прямоугольника с черной рамкой по периметру. Инвертируем выделение командой Select>lnverse. Черная рамка будет выделена пунктиром изнутри и снаружи. Применяем фильтр Filter>Texture>Texturizer.
Параметр Scaling (Масштаб) устанавливаем в значение 190%, a Relief (Рельефность) — примерно в 45. Параметр Texture (Вид текстуры) выбираем в меню опытным путем (в примере мы выбрали Burlap, выбранная текстура чем-то напоминает мешковину). В результате применения настоящего фильтра рамка, которая еще недавно была абсолютно черной, примет свойства данной текстуры.

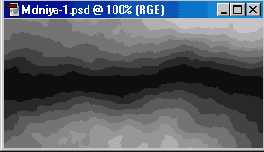
Рис. 250.

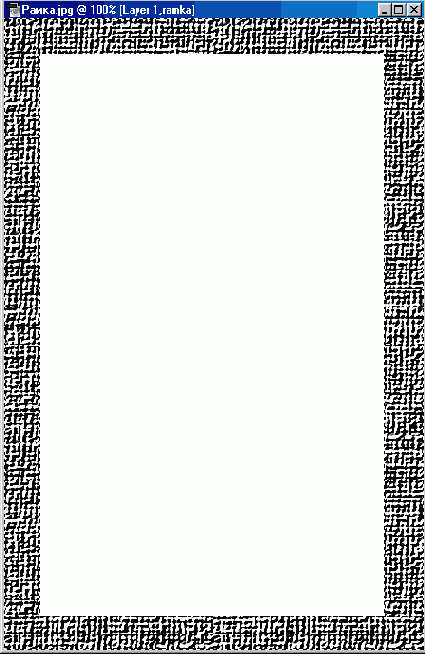
Рис. 251. Заготовка для будущей рамки
Включаем RGB-канал, щелкнув на его миниатюре в палитре Channels (Каналы). При этом канал с рамкой также должен оставаться активным.
Далее, канал с рамкой перетаскиваем на значок


Рис. 252.
Еще один портрет акварелью
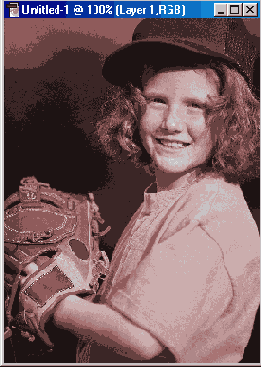
Открываем документ, содержащий портретную фотографию.
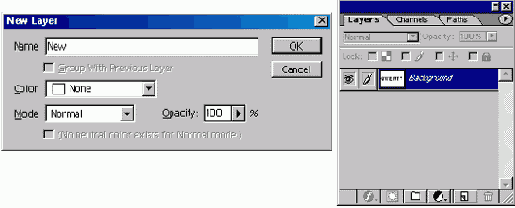
Теперь выделяем все изображение: Select>All (<Ctrl> + <A>) и копируем это выделение в буфер: Edit>Copy (<Ctrl> + <C>). На палитре Layers (Слои) создаем новый слой щелчком на значке


Рис. 287.

Рис. 288.
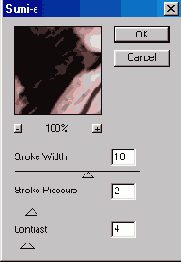
Далее к изображению применяем фильтр: Filter>Brush Strokes>Sumi-e. Устанавливаем следующие значения параметров: Stroke Width — 10, Stroke Pressure — 2, Contrast — 4.

Рис. 289.

Рис. 290.
Результат действия этого фильтра первоначально вас немного напугает. Но мы продолжаем — ведь это только промежуточный этап!
Затем выполняем команду Edit>Fade Sumi-e (<Shift> + <Ctrl> + <F>). Режим (Mode) устанавливаем в значение Multiply.

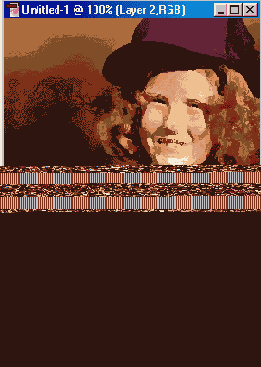
Рис. 291. Темные оттенки нашего изображения еще более усугубятся
Применяем фильтр Filter>Pixelate>Crystallize с значением 10 параметра Cell Size. А потом выполняем команду Edit>Fade Crystallize и устанавливаем значения параметров, соответственно Normal и 47.

Рис. 292. Фильтр Fade Crystallize преобразует изображение к мозаичному виду

Рис. 293.
Инструментом


Рис. 294.
Выполняем команду Edit>Fade Chalk & Charcoal, установив значения Mode — Hard Light, Opacity Непрозрачность) — 57%.

Рис. 295.

Рис. 296.
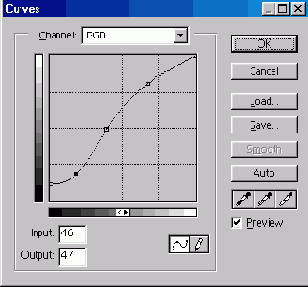
Отрегулируем контрастность с помощью кривых: Image>Adjust>Curves.
Выделяем все полученное изображение и копируем его в буфер: Edit>Copy (<Ctrl>+<C>). Создаем новый слой, так же как мы это делали на первых этапах. В новый слой вставляем изображение из буфера.
Далее возвращаемся к слою с изображением, копию которого мы только что сделали. Здесь применяем фильтр: Filter>Artistic>Dry Brush с значениями параметров: Brush Size - 2, Brush Detail - 8, Texture —1.

Рис. 297. Применяем фильтр: Dry Brush

Рис. 298.
Затем применяем фильтр Filter>Artistic>Fresco с аналогичными параметрами (2,8, 1).

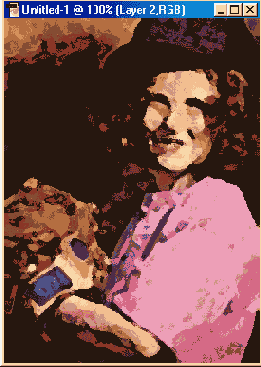
Рис. 299. Применяем фильтр: Fresco

Рис. 300.
Выполняем команду Edit>Fade Fasco и устанавливаем значения параметров 63 и Normal соответственно.
На завершающем этапе устанавливаем видимость всех трех имеющихся у нас слоев. Подрегулируем прозрачность двух верхних слоев. Сквозь них должен проступать первоначальный цветной слой. Он делает некоторые детали более точными. Объединяем все слои.

Рис. 301. Так будет выглядеть портрет в акварели
При желании здесь также можно использовать фильтр: Filter>Texture>Texturize, который придаст изображению эффект нанесения на холст.

Рис. 302. Изображение с использованием эффекта нанесения на холст
Приведенные ниже примеры использования редактора Photoshop также связаны с обработкой фотографических изображений и демонстрируют некоторые эффекты, которые можно применить к изображению.
Фотомонтаж
Фотомонтаж подразумевает последовательность некоторых действий над несколькими фотографическими изображениями, в результате которых получается принципиально новое изображение — попросту коллаж из первичных снимков.
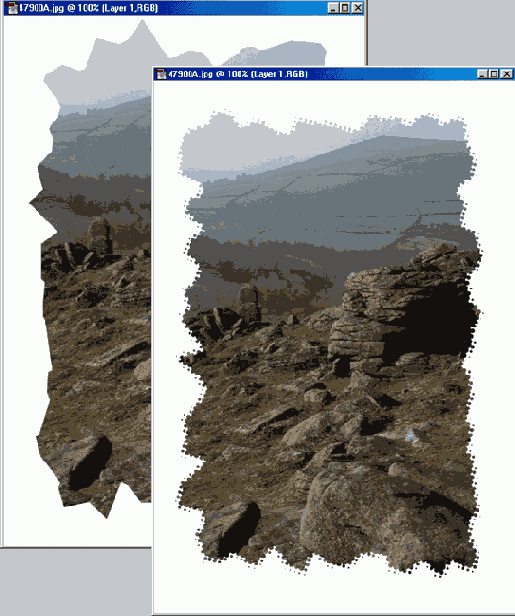
Для начала подбираем пару картинок, которые будут участвовать в нашем фотомонтаже. В настоящем примере специально подобраны абсолютно непохожие изображения, хотя мастера коллажа обычно очень тонко подбирают исходный материал.

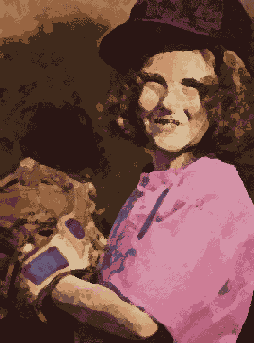
Рис. 256. Первое исходное изображение — из него «вырежем» девушку

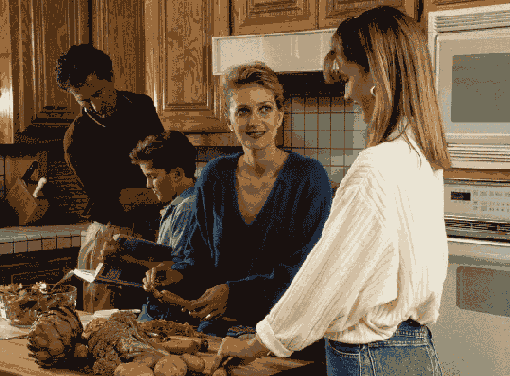
Рис.257. Второе исходное фото послужит фоном
После того как картинки подобраны, необходимо окончательно уяснить, что у нас будет фоном, а что — изображением на этом самом фоне. В данном варианте после некоторых раздумий было решено, что фоном будет второй рисунок, т. е. оживленный зал какого-то пивного заведения. Целью нашего эксперимента будет поместить «бизнесвумен» с первого рисунка в этот же зал.
Первоначально работаем исключительно с первым рисунком. Инструментом

палитру Paths (Контуры) и там, используя кнопку ,


Рис. 258. Изображение девушки уже выделено контуром
Теперь остается лишь скопировать сделанное выделение в буфер, а затем вставить его в нужное место на фоне. Надеюсь, вы знаете, как это можно быстро сделать.

Рис. 259. Окончательный результат — девушка помещена в пивной зал
УРОКИ PHOTOSHOP
Уроки Photoshop
Обработка текста
Создание теней
«Сверкающий текст»
«Стеклянный текст»
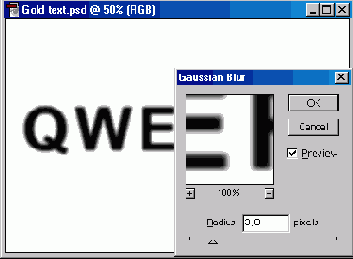
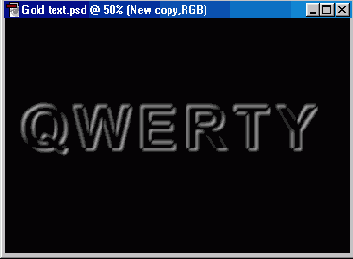
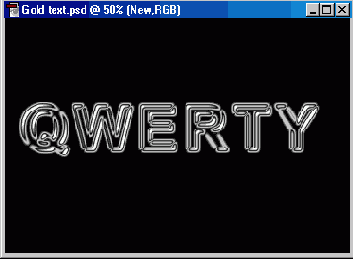
«Золотой текст»
«Огненный текст»
«Текст в подтеках»
«Ледяной текст»
Текст «в горошек»
Текст «в кирпичик»
Разжижение
Обработка фотографий
Создание рамок
Другой способ создания рамок
И еще одна рамка
Фотомонтаж
Реставрация старинных фотографий
Имитация старинной фотографии
Эскиз с фотографии
Еще один портрет акварелью
Паззл
Интересные примеры
Использование фильтра имитации 3D
Пулевое отверстие
Штрих-код
Эффект молнии
Создание кнопок
Работа с цветом
Создание текстуры
Плавный переход в другую картинку
Имитация описка штампа
И еще одна рамка
Настоящий пример демонстрирует еще один способ создания стильных рамок для фотографий. На этот раз рамка будет создаваться с использованием режима редактирования быстрой маски (Quick Mask).
Для примера открываем тот же файл с фотографией, который использовался в прошлый раз. Используя инструмент Rectangular Marquee («Прямоугольное выделение») (<М>), создаем прямоугольную внутреннюю границу будущей рамки, как и в прошлом примере. Далее переключаемся в режим редактирования быстрой маски — в нижней части панели инструментов щелкаем на значке

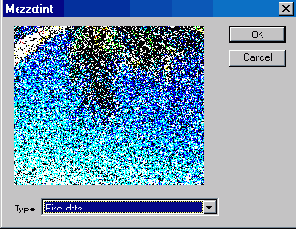
Теперь применим фильтр Filter>Pixelate>Mezzotint. В списке Туре (Тип) выбираем значение Fine dots (Хорошие точки).

Рис. 253.

Рис. 254.
Теперь возвращаемся в стандартный режим работы, щелкнув на значке

В результате мы получаем рамку заданного цвета с полупрозрачной шумовой (штриховой) заливкой, обведенную внутри сплошной линией.
Коль скоро разговор пошел про обработку фотографий, а не просто картинок, то в его продолжение хотим коснуться еще некоторых приемов, которые могут пригодиться, особенно при подготовке изображения к помещению его на Web-страницу. На сей раз рассмотрим обработку непосредственно фотографических изображений.

Рис. 255. Рамка с полупрозрачной шумовой (штриховой) заливкой, обведенная внутри сплошной линией
Имитация оттиска штампа
Настоящий пример демонстрирует возможность имитации печатей на официальных документах. В принпапку. Чтобы открыть файл в Photoshop, достаточно просто перетащить мышью его миниатюру из окна обозревателя в рабочую область редактора.
ципе, есть много программ, позволяющих очень просто и быстро создавать довольно реалистичные оттиски печатей (штампов). Оттиск штампа, полученный способом, который описывается здесь, больше подходит для оформительской работы.
Неизменным атрибутом любого штампа является рамка. Она должна иметь правильную геометрическую форму, прямоугольник, круг, треугольник. А вот квадратные штампы используются довольно редко. Для примера возьмем простейшую прямоугольную форму штампа.
Обычно в штампах используют простой шрифт. К тому же в одном штампе редко используют несколько разных шрифтов. В нашем примере мы применим шрифт Arial Black. Заметим также, что слова (если их несколько) в любом штампе размешаются симметрично относительно краев рамки. Не должно образовываться лишних пустот между словами и рамками.
Для начала создаем заготовку печати. Выбираем инструмент «Карандаш» (Pencil) (<B>). Удерживая нажатой клавишу <Shift>, рисуем прямоугольную рамку будущего штампа.

Рис. 405. Сначала создаем форму будущего штампа
Затем выбираем инструмент Text (Текст) и внутри рамки пишем нужный текст с учетом оговоренных условий.

Рис. 406. Для написания текста в штампе лучше использовать самые простые шрифты
Обычно никто штампы ровно горизонтально не ставит. Поэтому, используя команду Image>Rotate Canvas>Arbitrary, поворачиваем изображение на 20" против часовой стрелки (CCW).

Рис. 407.
В принципе, заготовка штампа готова. Осталось придать ей реалистичный вид. Так как это будет «отпечаток на бумаге», то естественно, что не во всех местах он пропечатается одинаково хорошо. Поэтому нашей задачей является создание неровностей отпечатка.
Переключаемся в режим редактирования быстрой маски (Quick Mask (<Q>)). Выбираем инструмент Pencil (<B>), стержень потоньше, и рисуем хаотичные линии черного цвета прямо по всему изображению. Однако особо усердствовать не будем, так как чем больше таких линий, тем хуже получится оттиск.

Рис. 408. В режиме редактирования быстрой маски рисуем хаотичные тонкие линии, для «ухудшения» будущего оттиска
Выходим из режима редактирования быстрой маски, нажав клавишу <Q>. Выбираем инструмент


Рис. 409. Изображение станет еще хуже. Осталось разместить оттиск штампа в нужном месте документа.
Имитация старинной фотографии
На предыдущем уроке мы говорили о том, как отреставрировать старинную фотографию, удалить с нее лишние трещинки, пятна и т. д. Однако в дизайне иногда требуется осуществить и абсолютно противоположные действия — из современной фотографии создать антиквариат.
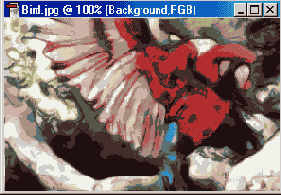
Итак, подбираем интересную фотографию, которую будем старить. Здесь надо учесть, что нецелесообразно «старить» фотографию, на которой изображены ультрасовременные пейзажи.

Рис. 268. Исходная фотография, сделанная в наши дни
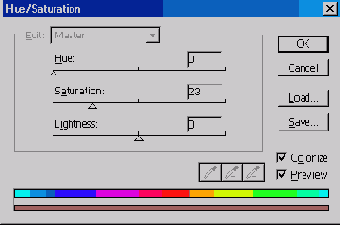
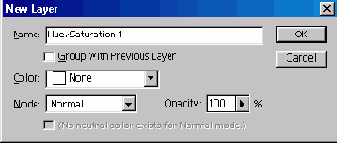
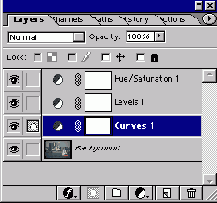
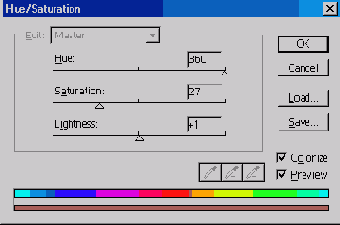
Выполняем команду Layer>New Adjustment Layer>Hue/Saturation.
Здесь нам предлагают ввести имя нового слоя, с которым будем работать далее. Оставляем то, что предлагают по умолчанию.

Рис. 269. Окно New Layer: создаем новый слой
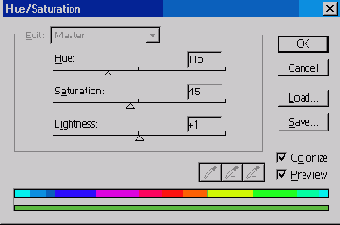
В окне Hue/Saturation сразу устанавливаем флажок Colorize, что обеспечит черно-белые тона изображения. Теперь выставляем значения параметров: Hue — 143, Saturation — 26, значения параметра Lightness оставляем без изменений.

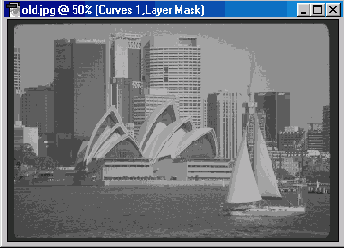
Рис. 270. В результате преобразований получаем черно-белое изображение
В результате преобразований мы получим черно-белое фото. Далее, в палитре Layers (Слои) активизируем слой с фотографией.
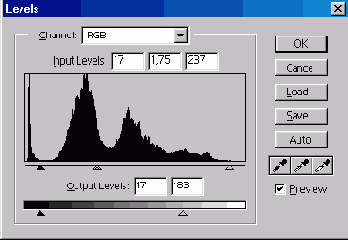
Выполняем команду Layer>New Adjustment Layer>Level. Задаем (или принимаем предложенное) новое имя слоя и переходим в окно Levels (Уровни). Здесь мы уменьшим контрастность изображения. Ползунками, которые соответствуют белым, серым и черным пикселам изображения, определяем их количество на нашем изображении.

Рис. 271. Окно Levels: уменьшаем контрастность изображения
В результате этих опытных преобразований мы получаем ту же картинку, но уже с низкой контрастностью, что-то в роде эффекта «сепии».
Для усиления эффекта необходимо еще поработать над контрастностью. В палитре Layers (Слои) делаем активным слой с нашей фотографией (просто щелчком мыши на нем). Выполняем команду Layer>New Adjustment Layer>Curves (Кривые). Попытаемся несколько снизить яркость черных и белых тонов. Так мы усредняем яркость пикселов всех тонов.
В результате настоящих преобразований мы добились реальной мутности, низкой контрастности и яркости изображения.

Рис. 272.

Рис. 273.

Рис. 274. В результате работы с кривыми, добиваемся реальной мутности, низкой контрастности и яркости изображения
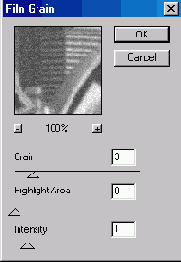
Вновь активизируем слой с исходным изображением цветной фотографии. Применим фильтр: Filter>Artistic>Film Grain. В открывшемся окне выставляем следующие значения параметров: Grain— 3, Highlight Area — 0, Intensity — 1. Если изображение не содержит слишком мелких деталей, то эти значения можно немного увеличить. Данный фильтр добавит в изображение шум, имитирующий крупнозернистость старинных фотографий.

Рис. 275. Фильтр Film Grain добавит в изображение шум, имитирующий крупнозернистость старинных фотографий
Далее объединяем слои командой Layer>Merge Visible (<Shift>+Ctrl+<E>). В палитре Layers (Слои) должен остаться только один слой Background.
В заключение можно просто добавить несколько трещин и царапин. Проще всего это делается с помощью обыкновенного «карандаша». Можно также изменить значение параметра Brush — след оставляемый карандашом. Для наглядного сравнения результатов нашего опыта с реальной старой фотографией приводим рядом фотографию 1920 года, использованную в предыдущем уроке.

Рис. 276. Состаренная фотография

Рис. 277. Реальная старинная фотография — трудно разобраться, где какая
Интересные примеры
Естественно, что редактор Photoshop не ограничивается только обработкой фотографических изображений. Здесь можно успешно рисовать собственные изображения, а также, применяя всевозможные инструменты и фильтры, создавать интересные эффекты.
Использование фильтра имитации 3D
Честно говоря, редактор Photoshop позволяет создавать только плоские рисунки. Однако в нем имеется фильтр, позволяющий создавать так называемые псевдотрехмерные изображения. Другими словами, используя фильтр Filter>Render>3D Transform, можно «натянуть» любое плоское изображение на тело заданной формы. Конечно, результат этой операции нельзя назвать трехмерной фигурой. Но кое-что все-таки можно попытаться сделать.
Создание бочонка
Как же сделать плоскую фигуру объемной? Для начала необходимо решить, какую фигуру мы собираемся создать. Затем выбираем подходящий фон, подойдя к этому этапу творчески. Но надо учесть, что из этого фона и будет изготовлена наша будущая фигура. На простом однотонном цветном фоне фигура будет плохо видна. Для этого случая лучше использовать фактурный фон.

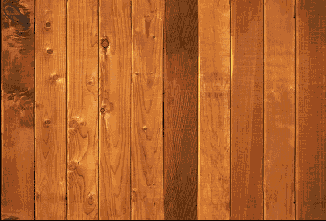
Рис. 308. Исходный рисунок — плоский дощатый забор
В настоящем примере мы будем пытаться сделать деревянный бочонок. В качестве фона открываем файл, содержащий полотно из досок.
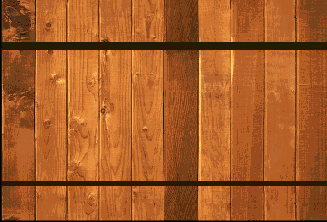
Конечно, проще простого сразу применить указанный фильтр и все! Однако чтобы получился правдоподобный рисунок, нанесем прямо на рисунок полотна из досок несколько черных прямых линий, которые будут в дальнейшем имитировать стальные кольца на бочонке. В зависимости от размеров бочонка таких колец может быть два-четыре.

Рис. 309. Рисуем черные линии — заготовки для колец бочонка
Эти линии наносятся с помощью инструмента «Кисть» (Brush) при нажатой клавише <Shift> (чтобы линии были прямыми).
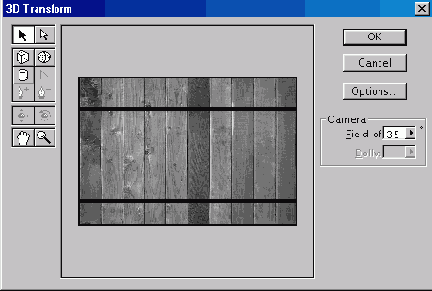
Теперь применим указанный фильтр Filter>Render>3D Transform.

Рис. 310.
Нашему вниманию откроется диалоговое окно 3D Transform, больше похожее на отдельную палитру Photoshop. С левой стороны этого окна расположены значки инструментов, с помощью которых, собственно, и имитируется трехмерное изображение.
С помощью данного фильтра и имеющихся у него инструментов можно создать множество трехмерных геометрических фигур, которые можно разделить на три большие группы: кубы (Cube), сферы (Sphere) и цилиндры (Cylinder). Мы просто выбираем нужный инструмент и, удерживая кнопку мыши, рисуем, а точнее, растягиваем нужную фигуру на выбранном фоне. При этом первоначально получившаяся форма фигуры не очень-то и важна. Позднее ее можно без труда будет привести к нужному виду.

Рис. 311. В настройках фильтра 3D Transform выбираем группу цилиндров
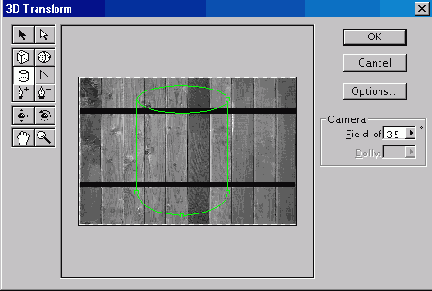
Так как мы собрались делать бочонок, выбираем инструмент Cylinder («Цилиндр»). Его можно активизировать просто нажав клавишу <С>. Чтобы придать этому цилиндру форму бочонка, необходимо воспользоваться инструментами редактора цилиндра. Это три инструмента, которые добавляют или убирают узлы, с помощью которых и меняется фигура. Внешний вид и действие этих инструментов очень близки инструментам Реn («Перо»). Добавим пару таких узлов посредине правой стороны цилиндра. Много узлов добавлять не следует, ибо их обилие может помешать модернизации фигуры.

Рис. 312. Контур цилиндра планируем по центру фона
Модернизацию фигуры осуществляем инструментом Direct Selection (<A>) — это белая стрелка в самом верху палитры инструментов в дкне данного фильтра. Мы просто указываем на нужный узел и оттягиваем его в нужном направлении, придав цилиндру форму, более или менее похожую на бочонок.

Рис. 313. Придаем цилиндру форму бочонка
Используя другую, черную стрелку (Selection), можно передвинуть всю фигуру в нужное место. Ориентируем контуры будущего бочонка так, чтобы черные полосы, имитирующие кольца бочки, находились в центральной части контура.
Итак, все подготовительные операции закончены. В принципе, объемная фигура уже готова. Но мы ее еще не видим. Для того чтобы бочонок стал действительно виден в пространстве, имеет смысл несколько сместить его. Для этого используются инструменты перемещения в трехмерном пространстве. Таких инструментов два — «Панорамная камера» (Pan Camera) и «Трекбол» (Trackball).

Рис. 314.

Рис. 315.
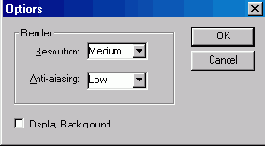
Теперь подбираем нужное положение бочонка и сохраняем получившийся результат. Фигура будет «вклеена» на первоначальный фон. Впрочем, можно сохранить результат и на прозрачном фоне. Для этого нужно нажать кнопку Options и в открывшемся окне снять флажок Display Background.

Рис. 316. Для сохранения результата на прозрачном фоне, в окне Options необходимо снять флажок Display Background
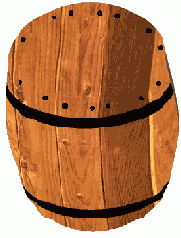
После некоторой доработки изображения мы получаем вполне правдоподобный бочонок.

Рис. 317. Готовый бочонок
С помощью данного фильтра можно делать и другие, весьма абстрактные фигуры или комбинации фигур.
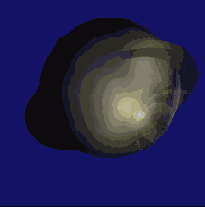
Создание планеты
В предыдущем примере мы рассмотрели довольно простенький пример применения фильтра имитации трехмерного изображения. Теперь же рассмотрим пример комбинированного использования данного фильтра. Принципы работы те же самые.
Сначала создаем шар, используя инструмент Sphere (Сфера) фильтра. Это будет центральная часть нашей планеты.

Рис. 318. Одно из простейших применений фильтра ЗD-шар
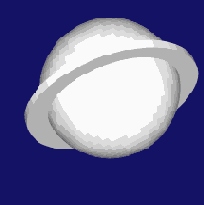
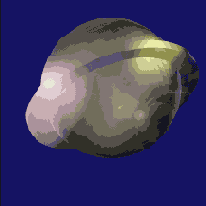
Далее, создадим обруч, опоясывающий наш шар. Для этого используем инструмент Cylinder (Цилиндр) фильтра. Но высоту цилиндра делаем минимальной, а радиус — побольше (должен получиться «блин»). Затем ориентируем этот блин относительно шара, опираясь на чувство вкуса. На заключительном этапе осуществляем поворот получившейся фигуры так, чтобы стал виден объем фигуры.

Рис. 319. А вот что получается при совместном использовании нескольких элементов, полученных при помощи фильтра 3D
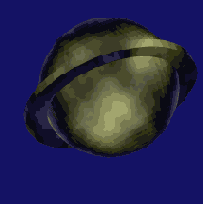
Вот и готово! Все дальнейшие операции совсем необязательны, но они придадут изображению реалистичный вид. Здесь мы также используем только фильтры.

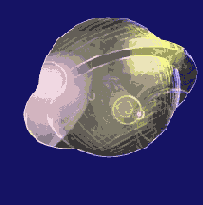
Рис. 320. То же самое изображение, но после дополнительного применения фильтра Filter>Render>Difference Clouds

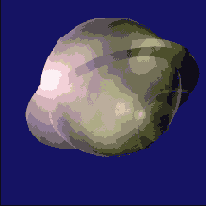
Рис. 321. Продолжение эксперимента — ко всему уже созданному мы применили фильтр Hlter>Render>Lans Flare. Он создает солнечный блик

Рис. 322.

Рис. 323. Применен фильтр Fttter>Render>Lightmg Effects. Сего помощью можно сделать еще и не такую подсветку!

Рис. 324. А это мы сделали, применив ко всему прочему еще и фильтр Filter>Brush Strokes>Accented Edges

Рис. 325. Импровизация на тему любимого авторами пива, хотя это больше похоже на стаканчик мороженного...
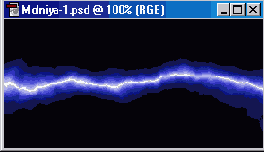
Эффект молнии
Изображение молнии, электрического разряда или звезды — излюбленные эффекты многих дизайнеров. Поэтому мы никак не могли обойти эту тему.
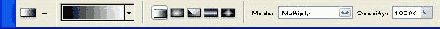
Создаем новый небольшой (400x200 пикселов) документ. В качестве фона создаем вертикальный градиент серых тонов. Для этого выбираем инструмент

черно-белого градиента.

Рис. 343.
Затем определяем направление градиента (нужно сделать так, чтобы черный цвет был сверху, а белый — снизу).
Заливаем фон черно-белым градиентом так, чтобы черный цвет оказался вверху.

Рис. 344.
Используем команду Filter>Render>Difference Clouds. В результате получаем своеобразное размытие созданного до этого градиента. Обратите внимание: где-то посредине нашего рисунка должна проходить неровная, но почти горизонтальная, черная линия. А высветления будут расходиться соответственно вверх и вниз от этой линии.

Рис. 345. Размытие градиента получается в результате применения команды Difference Clouds
Инвертируем полученное изображение, используя команду Image>Adjust>Invert (<Ctrl>+<I>).

Рис. 346.
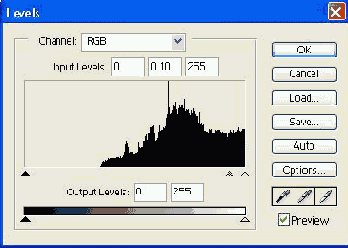
Результат настоящей инверсии уже чем-то будет напоминать черно-белый фотоснимок неба во время грозы. Теперь увеличим контрастность в данном изображении. Командой Image>Adjust>Levels (<Ctrl>+<L>) открываем окно Levels (Уровни).

Рис. 347.
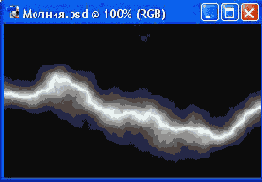
Перемещая ползунки почти в крайнее правое положение, опытным путем добиваемся необходимого увеличения контрастности между белым и черным цветом. В итоге на рисунке практически должны исчезнуть все оттенки серого, а остаться только черные и белые цвета. Однако не забывайте, что мы создаем реалистичное изображение природного явления — молнии.

Рис. 348. Уже готовое изображение молнии, но черно-белое. Осталось подкрасить его в реальные цвета
Итак, мы получили ярко выраженную белую неровную линию молнии на фоне черного неба. Но до сих пор наше изображение имеет черно-белый цвет. Для придания более реалистичного вида нашему изображению, добавим немного синевы — все-таки разряд электрический!
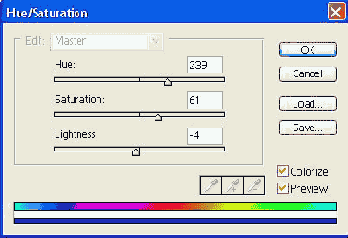
Выполнив команду Image>Adjust>Hue/Saturation (<Ctrl>+<U>), в открывшемся окне Hue/Saturation устанавливаем флажок Colorize, а затем ползунками добиваемся необходимого эффекта (синевы).

Рис. 349.

Рис. 350.
Эскиз с фотографии
Допустим, у нас есть какой-нибудь фотоснимок. Но нам требуется оформить Web-страницу стилизованными рисунками, а присутствие фотографий на ней нежелательно вообще. На этом уроке мы как раз и будем решать задачу о преобразовании фотографии в карандашный или акварельный эскиз.

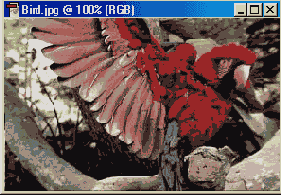
Рис. 278. Исходный фотоснимок
Для такого опыта наиболее удачно подходят фотографии с размытым фоном и относительно крупными объектами переднего фона с ярко выраженными границами (контурами). Если такую фотографию подобрать не удалось, то можно вывыделить отдельно фон и немного размыть его фильтром Filter>BIur> Gaussian Blur.
Для нашего эксперимента мы взяли фотографию кошки с мышкой в зубах. Здесь есть удачный однотонный фон. Поэтому сразу приступаем непосредственно к работе.
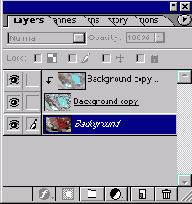
Создаем копию слоя с исходным изображением. Для этого просто перетаскиваем миниатюру данного слоя на палитре Layers (Слои) на значок

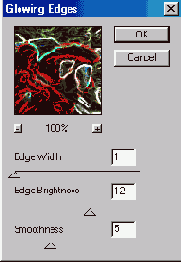
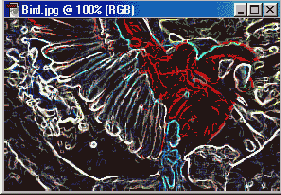
Oбесцвечиваем изображение этого слоя командой Image>Adjust>Desaturate (<Shift>+<Ctrl>+<U>). Применяем фильтр Filter>Stylize>Glowing Edges с значениями параметров: Edge Width — 1, Edge Brightness — 12, Smoothness — 5.
Используем команду Image>Adjust>Levels (Уровни) (<Ctrl> + <L>). Изменяя здесь настройки, пытаемся высветить как можно больше значимых белых линий.

Рис. 279.

Рис. 280.
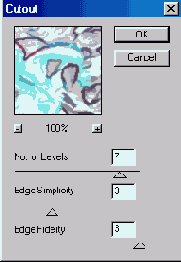
Инвертируем изображение командой Image>Adjust>lnvert (<Ctrl>+<I>) и применяем фильтр Filter>Artistic>Cutout с значениями параметров: No. of Levels — 7, Edge Simplicity — 3, Edge Fidelity — 3.

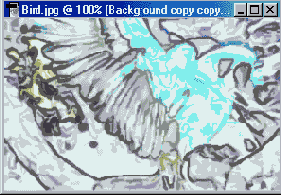
Рис. 281.
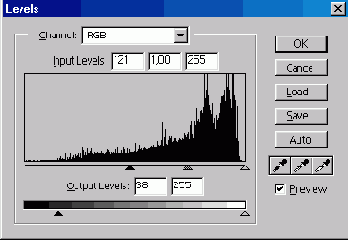
Вновь обратимся к уровням: Image>Adjust>Level (<Ctrl>+<L>). Здесь затемняем все темно-серые пикселы изображения до полностью черного цвета (значение параметра Input Levels — 121), а потом немного высветляем все изображение (Output Levels - 38).

Рис. 282.
Создаем копию этого слоя путем перетаскивания миниатюры слоя на палитре Layers (Слои) на значок


Рис. 283.

Рис. 284.
В принципе, карандашный эскиз у нас уже готов. Да, он действительно не очень выразителен. Разукрасим его немного красками. Для этого сначала в палитре Layers (Слои) переходим к другому, тоже карандашному слою и задаем ему тип смешивания Overlay.
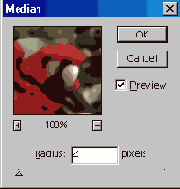
Теперь переходим в исходный (самый нижний) слой и применяем к нему фильтр Filter>Noise>Median с радиусом 2. Это значение подбирается чисто опытным путем и для каждой картинки будет оригинальным. Чем крупнее изображение, тем большим будет это значение. Данный фильтр создаст эффект применения акварели.

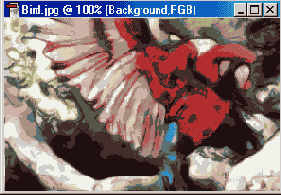
Рис. 285.

Рис. 286.
«Ледяной текст»
Как обычно, создаем новый документ с белым фоном и черным шрифтом набираем нужный текст.

Рис. 218.
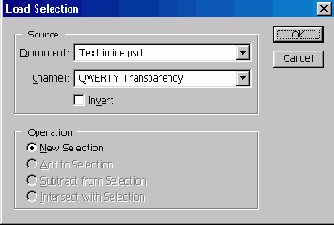
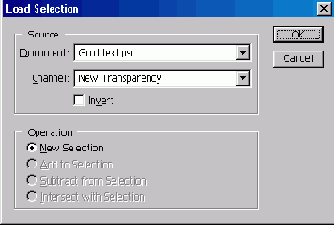
Используя команду Select>Load selection, задаем имя нашего выделения. Впрочем, можно оставить и то, что предлагается по умолчанию.

Рис. 219.
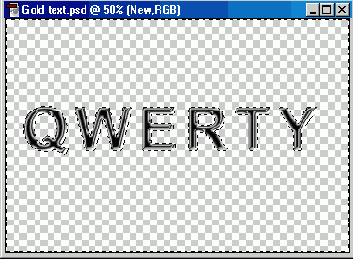
В итоге набранный текст будет побуквенно обведен бегущей пунктирной линией. Командой Layer>Flatten Image (Слой>Выполнить сведение) объединяем текстовый и фоновый слои.
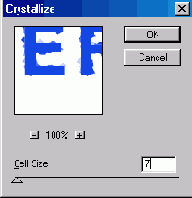
После этого используем команду Select>Inverse и затем применяем фильтр Filter>Pixelate>Crystallize.

Рис. 220.
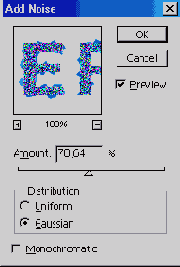
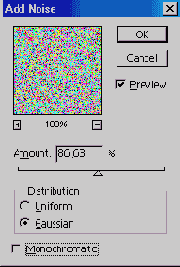
Коэффициент кристаллизации Cell Size подбираем чисто опытным путем. Значение около 7—9 будет вполне удовлетворительным. Повторяем команду Select>Inverse (<Shift> + <Ctrl> + <I>) и вновь применяем фильтр, на этот раз Filter>Noise>Add Noise (Фильтр>Шум>Добавить шум).
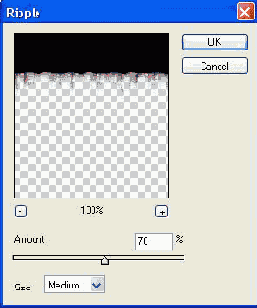
Коэффициент шума Amount устанавливаем около 70%. Обратите внимание, что параметр Distribution (Распределение) устанавливается в значение Gaussian (Гауссовский закон). Флажок Monochromatic в данном примере существенной роли не играет.

Рис. 221.

Рис. 222.
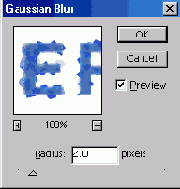
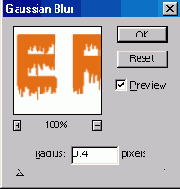
Далее размываем полученное изображение, для чего используем очередной фильтр: Filter>BIur>Gaussian Blur (Фильтр>Размытие>Гауссовское размытие).
Радиус размытия (Radius) устанавливаем в значение около 2 пикселов. После этого отменяем выделение командой Select>DeseIect (<Ctrl>+<D>). Теперь применим фильтр Filter>Blur>Blur, что приведет к еще большему размытию. Инвертируем наше изображение командой Image>Adjust>Invert (<Ctrl>+<I>).

Рис. 223.

Рис. 224.
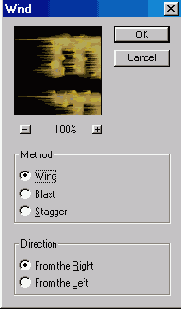
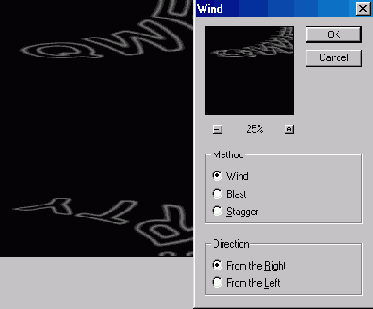
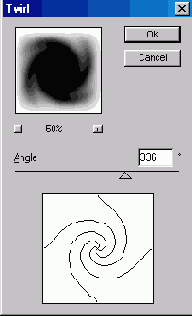
Предварительно поворачиваем наше изображение на 90° по часовой стрелке (Image>Rotate Canvas>90°CW), а затем применяем фильтр Filter>Stylize>Wind.

Рис. 225. Поворачиваем наше изображение на 90° и применим фильтр Filter>Stylize>Wind для придания эффекта ветра
Метод (Method) устанавливаем в значение Wind (Ветер), направление (Direction) — From the Right (Справа). И возвращаем изображение в первоначальное горизонтальное положение командой Image>Rotate Canvas>90°CCW.
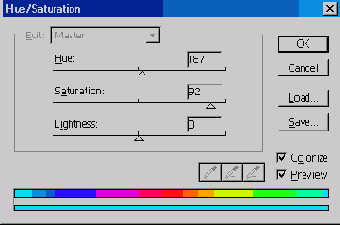
Как вы понимаете, полученное изображение до сих пор имеет черно-белую окраску. Для придания ему реалистичного цвета, используем команду Image>Adjust>Hue/Saturation. Устанавливаем флажок Colorize, а далее, двигая ползунки Hue и Saturation, добиваемся реалистичной раскраски. Наиболее удачными являются значения примерно 187 и 92 соответственно.

Рис. 226. Для придания изображению реалистичного цвета, используем команду Image>Adjust> Hue/Saturation
В принципе, наш текст из льда уже принял окончательный вид. Однако хочется сделать еще несколько штрихов. Давайте добавим несколько искрящихся бликов — ведь это все-таки лед, который искрится на свету.
На панели инструментов выбираем инструмент


Рис. 227.

Рис. 228. Выбираем отпечаток, кисти для инструмента Brush
В раскрывшемся меню выбираем команду Load Brushes. Далее выбираем файл Brushes\Assorted.abr, содержащий виды кистей (загрузив данный файл, вы заметите изменения в меню Brush). Выбираем вид кисти в виде искринок (например, №49 или 50). Основной цвет для кисти устанавливаем белый. Теперь выбранным видом кисти наносим однократные отпечатки в некоторых углах букв. Не очень усердствуем, дабы больше приблизится к реальности. Можно использовать несколько похожих видов кисти.

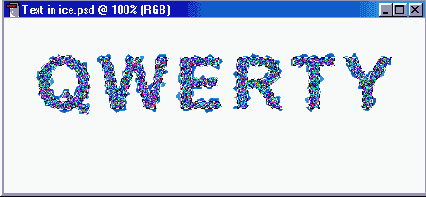
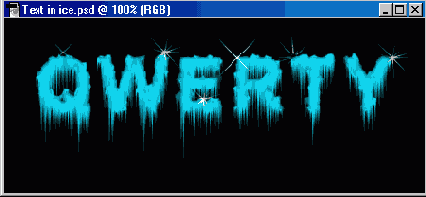
Рис. 229. Текст изо льда — переливается и сверкает на свету
Обработка фотографий
Редактор Photoshop в гораздо большей степени предназначен для обработки фотографических изображений, чем текста. Он предлагает огромное количество разнообразных способов обработки фотографий.
Обработка текста
Создание и обработка текстов в графическом редакторе весьма актуальны в Web-дизайне, а также при разработке рекламных буклетов, объявлений и т. п. Речь идет о создании красивых и небольших (по количеству слов) заголовков. Этой задаче и посвящен данный раздел. Приведенные примеры следует рассматривать как опорные. Советуем вам поэкспериментировать с выбором параметров, фильтров и т. п.
«Огненный текст»
Следующий урок мы назвали «Огненный текст». Результатом нашего эксперимента будет статическое изображение текста в огне.

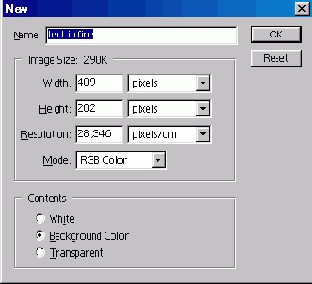
Рис.204. Создаем новый документ, выполнив команду File >New (<Ctrl>+<N> )
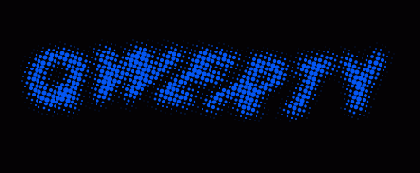
Итак, создаем новый документ, в котором будем разрабатывать изображение. Мы выбрали размер этого документа 489x202 пиксела. Этого вполне хватит для создания текста. Задаем черный цвет фона нашего документа. Для этого после создания нового документа фон можно просто залить черным цветом. Набираем нужный текст. Обратите внимание, что в данном случае текст лучше всего располагать ближе к нижней границе документа (ведь буквы у нас будут полыхать в огне, а для этого пламени нужно место). Как вы уже догадались, мы вновь используем свое любимое слово QWERTY. В данном случае мы использовали белый цвет букв, рубленый шрифт и полужирное начертание.

Рис. 205. Создаем новый документ, заполнив соответствующие поля окна New
Как обычно, сразу создается новый слой —текстовый. Поэтому тут же объединяем его со слоем фона, используя команду Layer>Flatten Image (Слой>Выполнить сведение) для объединения слоев. Проследим на палитре Layers (Слои), что у нас действительно остался только один слой Background (Фон).
Теперь выполняем команду Filter>Pixelate>CrystaIlize. Значение параметра Cell Size устанавливаем равным 1'. Применив данный фильтр, мы исказили свой текст: края букв станут сильно изломанными. Теперь повернем имеющееся изображение на 90° по часовой стрелке (команда Image>Rotate Canvas>90°CW). И мы получаем тот же текст, только читаемый сверху вниз.
Далее используем фильтр стилизации изображения с эффектом ветра: FiIter>Stylize>Wind.

Рис. 206. Ближе к нижней границе документа помещаем наше слово для эксперимента
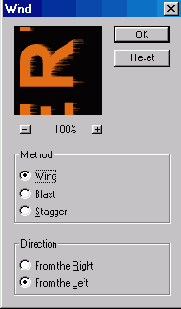
Устанавливаем значения параметров фильтра Filter>Stylize>Wind, имитирующего ветер слева
Установим метод Wind (Ветер), а направление (Direction) — слева направо (From the Left). В результате текст приобретет смазанный вид, как будто ветер слева сдул буквы. Применим эффект еще два раза.
Теперь необходимо отрегулировать яркость «хвостов» букв. Это осуществляется командой Edit> Fade Wind или просто комбинацией клавиш <Shift> + <Ctrl> + <F>.

Рис. 207.

Рис. 208. Установим метод Wind (Ветер) для создания смазанного вида
Параметр Opacity (Непрозрачность) установим в пределах 80%. Еще раз применим фильтр Wind, но теперь с направлением (Direction) — справа налево (From the Right). Если раньше у нас имелись линии-следы только справа (сверху) от букв, то теперь они добавятся и слева (снизу), но меньшего размера. Используем фильтр Filter>Distort>Ripple с значением параметра Amount равным 48, а параметра Size — Large.

Рис. 209.

Рис. 210.
Применение данного фильтра создаст волнистость изображения. Вернем изображение в исходное горизонтальное состояние. Для этого применим команду Image>Rotate Canvas>90°CCW.
В результате вышеописанных преобразовании мы получили слегка искаженный текст с волнистыми хвостами внизу и наверху.
Теперь необходимо придать изображению соответствующий цвет. Если вы не забыли, — мы делаем текст в огне. Поэтому окраска изображения должна быть похожа на огонь.

Рис. 211. Текст пылает — выглядит вполне реально!
В завершение операций необходимо использовать фильтр FiIter>Brush Strokes>Accented Edges со следующими значениями параметров: Edge Width — 2, Edge Brightness — 31, Smoothness — 5. Далее используем команду Edit>Fade с значениями параметров: Opacity (Непрозрачность) — 56%, Mode (Режим) — Normal.
Вот и все! Текст пылает!
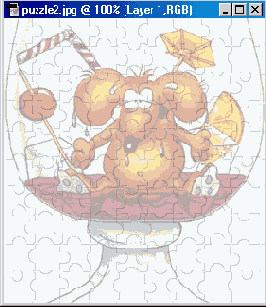
Паззл
Эффект паззла позволяет сымитировать головоломку-мозаику, где все отдельные элементы имеют затейливые неровные формы и соединяются пазами. В осуществлении данного эффекта напрямую используются свойства непосредственно редактора Photoshop 6.0.
Ищем папку, в которой установлена программа Adobe Photoshop. Затем открываем файл, содержащий рисунок-шаблон паззла — Puzzle.psd. Обычно он располагается по следующему адресу:
C:\ProgramFiles\Adobe\Photoshop6.0\Presets\Textures\Puzzle.psd
У вас адрес может несколько отличаться, однако основные ориентиры для поиска мы вам дали.

Рис. 303. Так выглядит содержимое файла Puzzle.psd после его открытия а редакторе Photoshop
Выделяем все изображение, используя команду Select>All или комбинацию клавиш <Ctrl>+<A>. О выделении будет сигнализировать бегущая пунктирная линия по периметру рисунка.
Сохраняем выделенный фрагмент как шаблон, используя команду Edit>Define Pattern. В открывшемся окне выбираем имя файла, в котором мы собираемся сохранить сей шаблон. По умолчанию нам предложат то же самое имя, какое носит исходный файл (Puzzle.psd). В принципе, его можно и оставить.

Рис. 304.
Теперь подбираем файл, который мы хотим превратить в пазл. Открываем его в новом окне Photoshop.

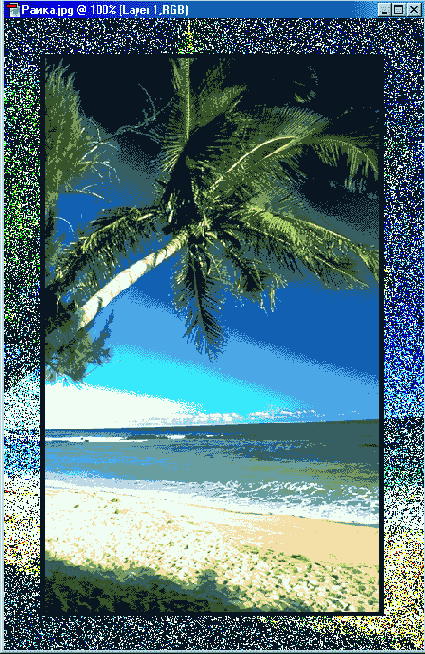
Рис. 305. Именно это изображение мы и превратим в паззл
В палитре Layers (Слои) создаем новый слой. Далее используем инструмент

Быть может, у вас в первый раз конечное изображение получится слегка мутным. Для исправления этого дефекта можно отрегулировать аналогичные параметры в палитре Layers (Слои).

Рис. 306.

Рис. 307. Готовое изображение — осталось его напечатать и разрезать согласно разметке
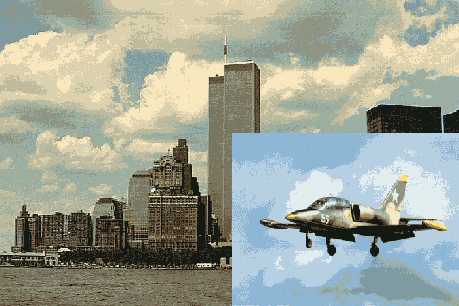
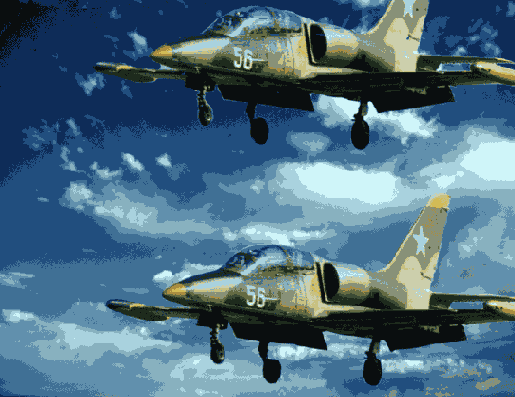
Плавный переход в другую картинку
Подбираем две более-менее подходящие друг к другу картинки и последовательно открываем их.

Рис. 386. Это две исходные картинки
Теперь активизируем нашу первую картинку. На ней изображен самолет в полете. Но самолет летит в нижней части картинки, что не очень подходит для нашего будущего слияния. Необходимо самолет приподнять. Для этой цели будем использовать метод клонирования и инструмент


Рис. 387. Инструментом Clone Stamp переносим самолет немного повыше
После того как новый самолет будет готов, на место старого аналогичным способом клонируем облака. Материал для клонирования лучше брать из разных мест неба.
Наконец, выделяем все изображение: Select>All (<Ctrl>+<A>). Затем копируем его в буфер обмена: Edit>Copy (<Ctrl>+<C>).
Переходим ко второй картинке. Включаем режим редактирования быстрой маски (Quick Mask) инструментом


Рис. 388. В режиме редактирования быстрой маски белый цвет будет прозрачным, а черный — красным
Отключаем режим быстрой маски: для этого щелкаем на значке


Рис. 389. Вот и готов наш коллаж. Об ассоциациях умолчим
Наложение изображений
А вот еще один способ совмещения нескольких изображений. Однако он принципиально отличается от предыдущего.

Рис. 390. Первое изображение, которое будет участвовать в нашем коллаже

Рис. 391. Второе изображение, которое будет участвовать в нашем коллаже
Открываем для примера две картинки. Активизируем одну из них. Здесь выделяем инструментом выделения нужный для совмещения фрагмент. (Впрочем, можно выделить и всю картинку.) Копируем его в буфер обмена: Edit>Copy (<Ctrl>+<C>). Переходим к следующей картинке и вставляем в нее содержимое буфера: Edit> Paste (<Ctrl> + <V>). В итоге мы имеем два слоя в одной картинке. Но виден только верхний.

Рис. 392. Окончательный вариант коллажа — гора на переднем плане, как будто так и было!
Используя инструмент Eraser (Ластик), удаляем все ненужные элементы. При работе с мелкими деталями лучше использовать настройку ластика, дающую несплошную линию (типа аэрографа) и с малым радиусом.
Загибающийся уголок
Настоящий эффект имитирует завернувшийся уголок бумажного листа. Это интересный способ оформления картинок на Web-странице.
Для начала открываем (или создаем) исходное изображение. Именно оно и будет иметь этот загибающийся уголок.
В этом документе выделяем лучший фрагмент, с которым будем работать далее. Копируем его в буфер: Edit>Copy (<Ctrl>+<C>). Он пригодится нам чуть позже.

Рис. 393. Оригинальная фотография
Теперь создаем новый документ приблизительно таких же размеров, как выделенный фрагмент. Первоначально он будет иметь абсолютно белый фон. Именно этот фон и будет выглядывать из-под загнувшегося уголка. Поэтому сейчас есть возможность сделать «подложку» нужного оттенка. Не стоит засовывать туда какое-нибудь другое изображение. Лучше зальем фон розовым цветом, а потом добавим шума: Filter>Noise>Add Noise.
Затем, используя соответствующий значок в палитре Layers (Слои), создаем новый слой (Create a New Layer). В этот слой загружаем нашу первую картинку из буфера: Edit>Paste.

Рис. 394. Зальем фон подложки розовым цветом и добавим шума
Используя инструмент

Теперь используем команду Layer>Add Layer Mask>Reveal Selection. По ее выполнении исчезнет часть изображения, попавшая внутрь треугольника.

Рис. 395.
Нажав и удерживая нажатой клавишу <Ctrl>, щелкаем на миниатюре активного слоя в палитре Layers (кстати, эта миниатюра несколько изменилась — добавилось изображение маски). Так мы загрузили область выделения, которую создали чуть раньше. Переходим в режим редактирования «быстрая маска» (Quick Mask) (<Q>). Наше выделение приобретет характерную для этого режима красноватую окраску. А созданное ранее выделение опять исчезнет.
Вновь загружаем выделение, повторяя операции, описанные выше. Инвертируем это выделение, выполнив команду Select>Inverse (<Ctrl>+<Shift>+<I>). Теперь мы имеем выделение в виде треугольника. Переходим в режим свободного деформирования изображения: Edit>Free Transform (<Ctrl>+<T>). Появится прямоугольная рамка с квадратными узлами по углам и мишенью в центре. Мышью перетаскиваем этот центр в правый верхний угол. В панели параметров устанавливаем значения параметров: W — 200%, Н — 110%, V— 15°. Остальные параметры можно оставить нулевыми.

Рис. 396.

Рис. 397. В режиме свободного деформирования изображения Free Transform растягиваем треугольное выделение в сторону изображения
В итоге наше треугольное выделение немного растянется в сторону изображения. Чтобы закрепить сделанные изменения, делаем двойной щелчок внутри рамки (можно просто нажать клавишу <Enter>). Тогда рамка исчезнет, а останется только красноватое выделение.
Возвращаемся в нормальный режим редактирования, нажав клавишу <Q>. Краснота в выделении сразу исчезнет.
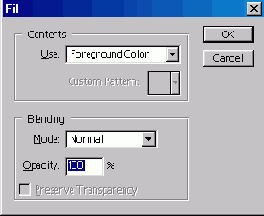
Создаем новый слой: Layer>New>Layer (<Shift> + <Ctrl> + <N>). Инвертируем выделение (<Ctrl> + <Shift>+<I>), чтобы выделенным был только треугольник. Устанавливаем цвет переднего фона (Foreground Color) таким, каким хотим видеть обратную сторону нашего изображения. В примере мы использовали розовый цвет. Заливаем этим цветом выделенную область. Для этого необязательно использовать инструмент Paint Bucket («Ковш») (<G>). Можно просто воспользоваться комбинацией клавиш <Alt>+<Backspace> (это равносильно выполнению команды Edit>Fill с параметром Use Foreground Color). Но кроме нужной части у нас оказался залит этим же цветом и кусок фонового изображения. Удерживая нажатой клавишу <Ctrl>, щелкаем на миниатюре слоя с значком маски (на палитре Layers (Слои) он такой один (двойная миниатюра)). Тем самым мы загрузим наше самое первое выделение в виде части круга (овала). Инвертируем данное выделение, чтобы получить новое выделение в виде треугольника (<Shift>+<Ctrl>+<I>). Удаляем теперь область изображения, попавшую в это выделение. Вновь станет виден слой — фон. Снимаем выделение: Select>Deselect (<Ctrl>+<D>). На этом этапе мы уже создали уголок листа с картинкой. Однако создается впечатление, что этот уголок уже загнут.

Рис. 398.
На палитре инструментов в левом верхнем углу выбираем инструмент Elliptical Marquee (<M>) — выделение в виде овала. Удерживая клавишу <Shift>, создаем круглое выделение.

Рис. 399. Для создания свободно загибающегося уголка, сделаем выделение в виде овала
Затем переходим в режим редактирования быстрой маски (<Q>). Входим в режим свободного деформирования изображения: Edit>Free TVansform (<Ctrl>+<T>). Как и в прошлый раз, появится прямоугольная рамка с квадратными узлами по углам. Удерживая клавишу <Ctrl>, оттянем левый верхний узел рамки чуть влево и вверх.

Рис. 400.
Чтобы применить созданные изменения, нажимаем клавишу <Enter>. Выходим из режима редактирования быстрой маски, повторно нажав клавишу <Q>. Удаляем все, что содержится в выделении. Снимаем все выделения. На всякий случай обычным ластиком убираем все лишние детали.
Создаем корректирующий слой: Layer>New Adjustment Layer>Brightness/Contrast. В новом окне ставим флажок в пункте группировки с предыдущим слоем — Group with Previous Layer. Предыдущим слоем, как вы понимаете, должен быть Layer 2. В следующем окне производим коррекцию контрастности и яркости для части загибающегося уголка. Выставляем значения параметров: Brightness —90, Contrast +50 (или около того). Из розового уголок станет темно-бордовым.

Рис. 401.

Рис. 402.
В палитре инструментов выбираем градиент (Gradient). В корректирующем слое рисуем типичный линейный градиент на изображении уголка. Целью использования данного инструмента является создание тени и блика у загибающегося уголка. Блик должен находиться в верхней части уголка.
Вот и все. В качестве утонченных изысканий на эту тему можем посоветовать применить градиент для создания тени под завернувшимся уголком.

Рис. 403.

Рис. 404. Конечный результат: вполне правдоподобно завернувшийся уголок
Пулевое отверстие
На нашем очередном уроке речь пойдет о специфическом эффекте оформления. Он действительно довольно уникален, но применять его можно довольно разнообразно, была бы фантазия. Этот эффект имитирует пулевое отверстие в плоской поверхности.
Итак, создаем новый документ. Нам не нужны слишком большие размеры этого документа: 200x200 пикселов вполне хватит для начала. Фон подберите на свое усмотрение. Вы даже можете использовать для фона какой-нибудь готовый рисунок, который хотите изрешетить пулями. Мы же для примера решили выбрать военный фон цвета хаки.
Далее, создаем новый слой. Инструментом Rectangular Marquee («Прямоугольное Выделение») выделим прямоугольную область, шириной примерно 50 пикселов от левого края рисунка. Выполнив команду Edit>Fill, устанавливаем параметр Use в значение White (Белый) и заливаем выделенную область белым цветом.

Рис. 326.

Рис. 327.
Отключаем выделение, иначе ни одна последующая операция у нас просто не получится. Теперь используем фильтр (предварительно повернув изображение на 90° против часовой стрелке), уже хорошо знакомый вам по другим урокам, Filter>Stylize>Wind, установив переключатель Direction (Направление) в положение From the Left (Слева). Если покажется, что действие фильтра недостаточно видно на нашем рисунке, можно повторить его, использовав для этого комбинацию клавиш <Ctrl>+<F>. Затем возвращаем изображение в исходное вертикальное положение: поворачиваем изображение с помощью команды Image>Rotate canvas>90°CW.

Рис. 328.
Далее еще раз повторим фильтр Filter>Stylize>\Vind слева (From the Left), и снова этот же фильтр, но уже справа (From the Right).

Рис. 329.
В итоге мы получим несколько смазанное (потрескавшееся) изображение. Теперь инвертируем наше изображение, используя команду Image>Adjust>Invert (Изображение>Настройка>Инверсия). Тогда все то, что у нас было белым, станет черным, и наоборот. Вновь применяем фильтр: Filter>Distort>Ripple (Фильтры>Искажение>Рябь).

Рис. 330.
Установим значение параметра Amount около 70%.

Рис. 331.
Применив вышеописанный фильтр, мы получили неровный, даже рваный верхний край изображения (после инвертирования он — черный). Кроме того, добавилось неровностей и в трещинах.
Ну а теперь переведем полученное изображение в полярную систему координат, используя фильтр Filter>Distort> Polar coordinates, установив флажок Rectangular to Polar (Прямоугольные в полярном).

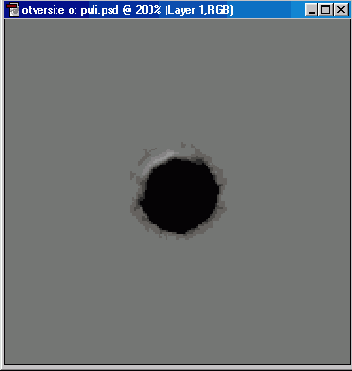
Рис. 332. В принципе — это уже готовое отверстие, но не помешало бы придать больше реализма
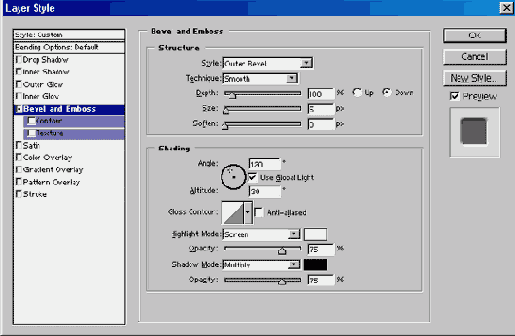
В принципе, мы уже получили требуемое отверстие. Оно даже рваное. Однако не хватает еще реализма. Чтобы его добавить, используем эффекты слоя: Layer>Layer Style>Bevel and Emboss.

Рис. 333.
Обратите внимание: параметр Style в группе Structure устанавливаем в значение Outer Bevel, а переключатель Direction (Направление) — в положение Down (Вниз). Данные установки позволят нам создать видимость того, что данное отверстие является для пули входным. Кроме того, образуется рельефность материала, в который вошла пуля.

Рис. 334. На последнем этапе создаем видимость того, что отверстие является входным
Вот, в общем-то, и все. Отверстие готово! Для того чтобы это действительно было пулевое отверстие, а не черный кружок с рваными краями, можно осуществить данный эксперимент, уже взяв в качестве фона подходящий рисунок. Изменяя первоначальные размеры документа, а также прочие настройки, мы можем добиться изменения диаметра и усиления «рваности» отверстия.
Работа с цветом
Выделение цветом
Настоящий урок позволяет выделить цветом объект, на котором мы хотим акцентировать внимание зрителя.

Рис. 373. Открываем документ, содержащий цветное изображение.
Сразу же делаем копию этого изображения: Image>DupIicate. Командой Image>Mode>GrayscaIe преобразуем изображение-копию в режим оттенков серого цвета. Далее выделяем все изображение командой Select>AlI (<Ctrl>+<A>) и копируем командой Edit>Copy (<CtrI>+<C>).
Теперь возвращаемся к исходному (цветному) изображению и вставляем из буфера его черно-белую копию: Edit>Paste (<Ctrl>+<V>). Все изображение примет черно-белый цвет.
В палитре инструментов выбираем инструмент Eraser (Ластик) (<Е>). На панели свойств инструмента значение параметра Opacity (Непрозрачность) устанавливаем в пределах 80-90%, Mode (Вид) — в значение Paintbrush (Кисть). В меню следов кисти (Brush) выбираем подходящий вид оттиска. Если изображение, которое следует выделить цветом, маленькое, то и оттиск должен быть соответствующим.

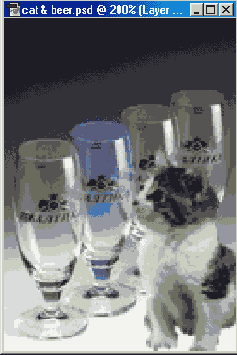
Рис. 374. На этом рисунке цвет имеют только котенок и третья рюмка
Начинаем тереть «ластиком» то место, где расположен выделяемый объект. Постепенно он начнет приобретать свой цвет, в то время как все остальное изображение будет оставаться черно-белым. В процессе стирания можно менять вид кисти. В нашем примере мы выделяли цветом котенка и этикетку средней бутылки.
Замена цвета
Настоящий урок демонстрирует возможность замены цвета на необходимом элементе изображения. Конечно, настоящую операцию можно осуществить простым использованием инструмента заливки Paint Bucket («Ковш») (<G>). Но в этом случае теряются оттенки исходного изображения.
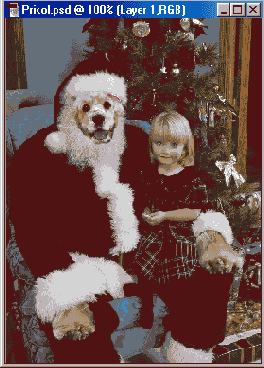
Итак, открываем исходное изображение. Здесь изображен пес в красном костюме Сайта-Клауса. У нас задача «переодеть» пса в аналогичный костюм, только синего цвета.
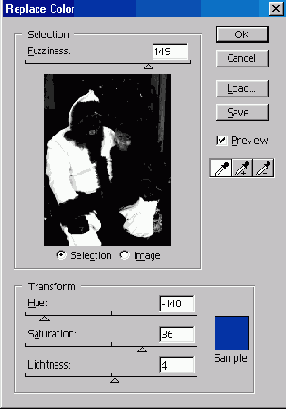
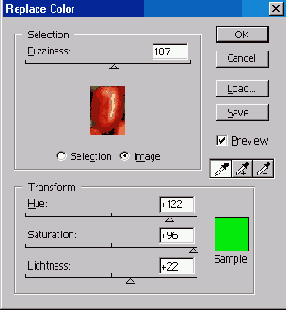
Выполняем команду Image>Adjust>Replace Color. В открывшемся окне активизированной (крайней левой) пипеткой выбираем цвет, который будем заменять. Он тут же появится в квадратном окошке Sample (Образец).
Теперь, изменяя положения ползунков Hue (Цветовой тон), Saturation (Насыщенность) и Lightness (Яркость), добиваемся «посинения» образца. Результат тут же будет отображаться и на изображении.

Рис. 395. Исходное изображение — песик одет в красный костюм Санта-Клауса

Рис. 396.

Рис. 398.
Кроме того, окончательной перекраски добиваемся изменением значения параметра Fuzziness (Разброс). Он определяет границы, в которых и будут изменяться оттенки цвета. При минимальном значении данного параметра перекрашиваться будут только те пикселы, которые абсолютно соответствуют выбранному образцу. В нашем случае мы установили значение этого параметра -140.
Замена цвета элемента изображения
А вот еще один способ изменения цвета конкретного фрагмента изображения. Этот способ практически не отличается от описанного выше. Он демонстрирует возможность перекрашивания отдельного маленького объекта на общем изображении.

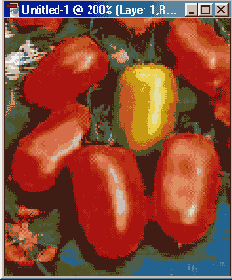
Рис. 378. Исходный рисунок — все помидоры красные
Для начала выделяем объект, цвет которого будем изменять. Мы будем менять цвет второго верхнего красного помидора.
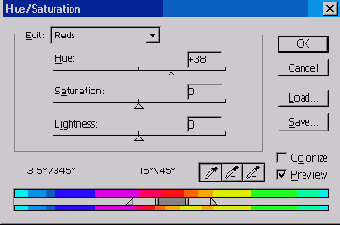
На панели инструментов выбираем инструмент Magnetic Lasso («Волшебное лассо») (<L>). Им очень удобно выделять однотонные объекты неправильной формы. Используя этот инструмент, аккуратно выделяем второй сверху помидор. Выполняем команду Image>Adjust>Replace Color (Изображение>Установка>Замена цвета), а далее выполняем аналогичные действия, описанные в предыдущем примере. В результате помидор получает кислотно-зеленый цвет.

Рис. 379.

Рис. 380.
To же самое можно сделать, используя команду Image>Adjust>Hue/Saturation (Оттенок/Насыщенность) (<Ctrl>+<U>).

Рис. 381.
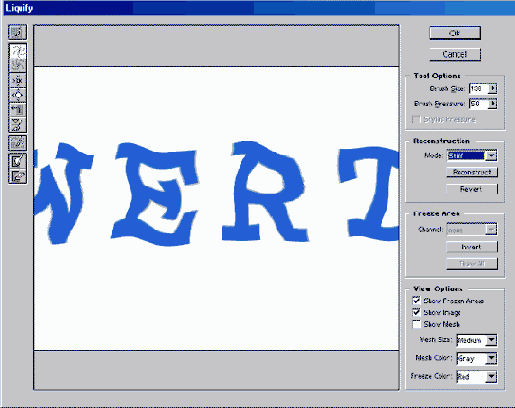
Разжижение
Мы не можем не упомянуть еще один инструмент, позволяющий модифицировать изображение — фильтр Liquify (Разжижение). В Photoshop 6.0 соответствующая команда находится в меню Image (Изображение). Однако в Photoshop 7.0 эта команда уже перемещена в более подходящее для нее меню Filter (Фильтр).
Если вам требуется внести некоторое разнообразие, живость в текст или картинку, создать эффект вихря, волн и т. п., советуем попробовать применить этот инструмент. Мы не будем здесь его подробно описывать, поскольку будет лучше, если вы освоите его самостоятельно опытным путем. Отметим только, что в окне Liquify слева находятся значки выбора типа преобразования, а справа — параметры. Степень преобразования зависит от того, как долго вы будете удерживать нажатой кнопку мыши над преобразуемым объектом, а также от параметров кисти: Brush Size (Размер кисти) и Brush Pressure (Нажим кистью).

Рис. 241. Окно фильтра Liquify
Реставрация старинных фотографий
В любом семейном фотоальбоме можно отыскать старинные снимки прадедушки или прабабушки. Время берет свое, а потому качество таких фотографий оставляет желать лучшего. Фотографии заметно выцвели, края пообтрепались, а некоторые уголки — и вовсе оторвались, фотобумага потрескалась. Короче, состояние действительно плачевное. И, если с натуральной фотографией уже ничего поделать нельзя, то вот цифровую ее версию еще можно попытаться реанимировать!
Итак, берем антикварную фотографию, например, как эта.

Рис. 260. Так выглядит фотография, сделанная в г. Осташков в 1920 году
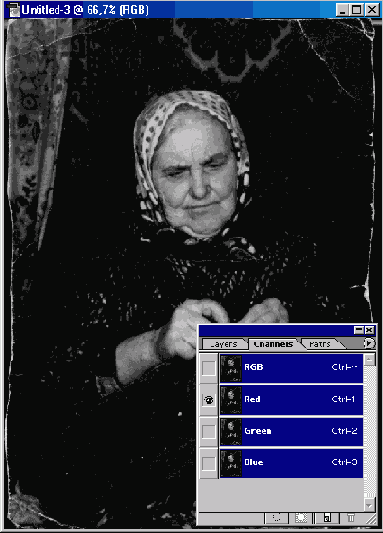
Настоящую фотографию предварительно следует отсканировать. "Несмотря на то что изображение черно-белое, сканировать его необходимо в цвете. Затем очень внимательно осматриваем отдельно все цветовые каналы и выбираем только тот, в котором изображение в оттенках серого выглядит лучше всего. Ведь некоторые пятна будут видны только в одном из каналов.
В нашем случае лучше выглядел канал красного (Red). Здесь уже исчезла желтая окраска трещин.

Рис. 261.
Переключаемся в этот канал, а все остальные отключаем, используя команду lmage>Mode>Grayscale. Теперь наше изображение будет только в оттенках серого.
Для последующих работ по устранению царапин и трещин лучше увеличить масштаб изображения до 100-120%. Это позволит увидеть даже мельчайшие погрешности фотографии. Однако чтобы случайно не принять за царапину нужную деталь изображения, оригинальную фотографию будем держать всегда перед глазами.
Очень удобно использовать для реставрации инструменты клонирования —


Рис. 262. Левый нижний угол изображения до реставрации с использованием инструмента Clone Stamp

Рис. 263. Левый нижний угол изображения после реставрации с использованием инструмента Clone Stamp
Если в процессе работы произошла непредвиденная ошибка, не стоит сразу спешить воспользоваться командой Edit>Step Backward (<Alt>+<Ctrl>+<Z>) или <Ctrl>+<Z>. В этом случае лучше воспользоваться «Исторической
кистью» —

Для выравнивания потрепанных или оборванных краев изображения используем для штампа строгий профиль кисти.
Вышеописанный способ, конечно, не является единственным. Аналогичных результатов можно достичь, применяя фильтр размытия: Filter>BIur>Gaussian Blur.

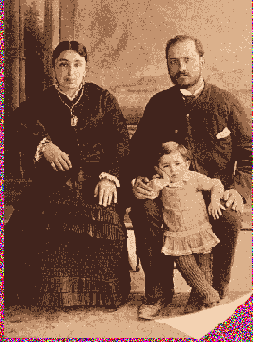
Рис. 264. Это уже отреставрированная фотография — трещин и царапин практически не видно
Применив этот фильтр, устанавливаем радиус размытия таким, чтобы на изображении стало не видно никаких шероховатостей и трещин (значение в поле Radius около 30).

Рис. 265. Применяем фильтр Gaussian Blur и размываем наше изображение до полного помутнения
Вместе с недостатками пропадет резкость всего изображения. Но это не беда! Далее будем пользоваться инструментом History Brush (Историческая кисть). Но применяем ее только там, где имеем заведомо хорошее качество изображение. То есть в тех местах, где были трещины и царапины данный инструмент не применяем. Это довольно долгая и кропотливая работа, требующая постоянной сверки с оригиналом.

Рис. 266. Фрагмент изображения — вот так возвращается из небытия исходное изображение

Рис. 267. Это изображение с размытым фоном - смотрится уже по-другому
Кстати, совершенно необязательно восстанавливать все изображение полностью. Можно восстановить только изображение первого плана, оставив фон размытым. Это придаст фотографии новое качество.
Штрих-код
Штрих-код — сугубо технический товарный символ-код, в котором зашифрована вся полезная и полная информация о продаваемом товаре. Цифрами и полосками здесь кодируется информация о фирме-производителе, товаре, его цене т. д. Такие знаки есть и на отечественных продуктах. Они облегчают обслуживание покупателей во многих магазинах. Существует множество специальных программ, которые непосредственно кодируют информацию о товаре по существующим правилам.
Однако сейчас мы предлагаем вам самостоятельно создать имитацию такогс штрих-кода. Такое изображение вы сможете легко использовать в различных рекламных плакатах (вряд ли у него есть какое-то осмысленное значение).
Итак, создаем новый документ. Не стоит определять требуемы и размер штрих кода в реальном масштабе. А главное — данный документ не должен иметь прозрачный фон! Это главное начальное условие, иначе у нас просто ничего не полу чится.
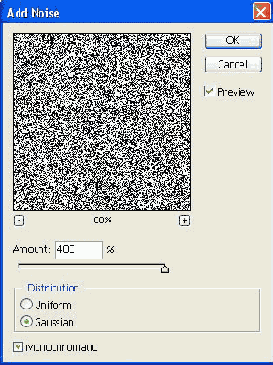
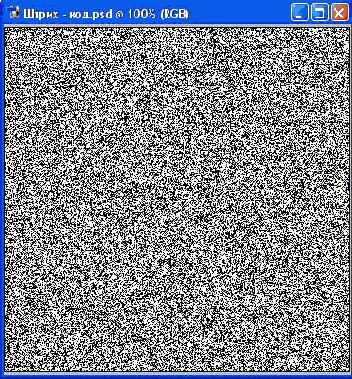
Применим фильтр зашумления: Filter>Noise>Add Noise с следующими значе ниями параметров: в поле Amount — 400%, переключатель Distribution — в положении Gaussian, флажок Monochromatic — установлен.

Рис. 335.

Рис. 336. Просто зашумляем все рабочее поле документа, используя окно Add Noise (Добавим шум)
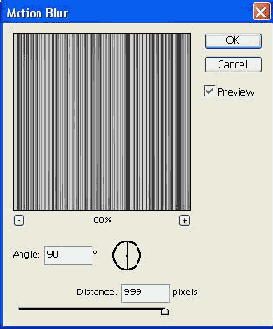
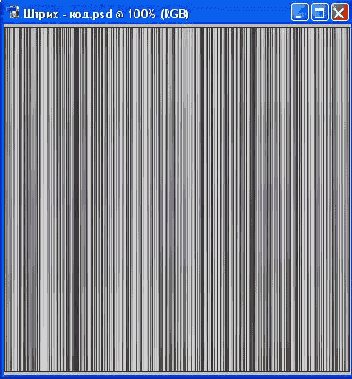
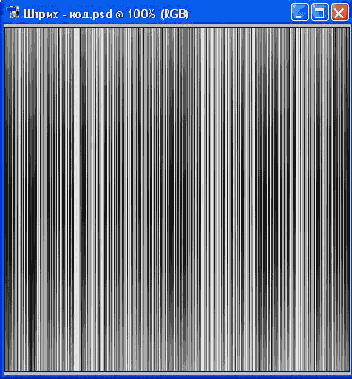
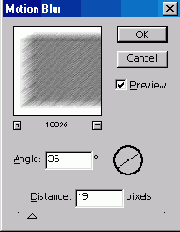
Теперь применим фильтр FiIter>Blur>Motion Blur. Значение параметра Angle устанавливаем равным 90 — это позволит размыть шум вертикально. Ползунок Distance передвигаем в максимальное (самое правое) положение 999 пикселов.

Рис. 337.

Рис. 338. Фильтр Motion Blur с значением Angle=90 позволяет «растянуть» шум сверху вниз
После выполнения этих установок вы получите нечто, напоминающее штрих-код — но это еще только заготовка!
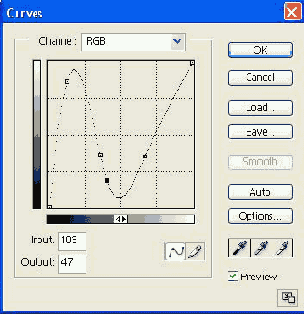
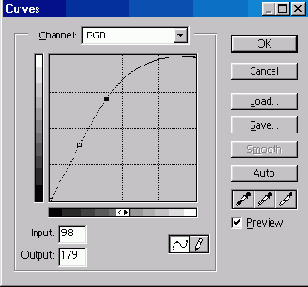
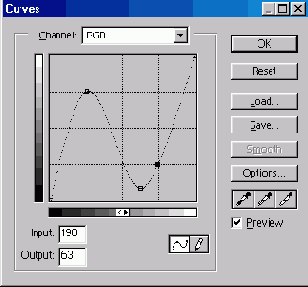
Далее немного поработаем над контрастностью. Сначала выполняем команду Image>Adjust>Curves (<CtrI>+<M>). Устанавливаем кривую, аналогичную той, что приводится в примере на рисунке. О том, что отображает эта кривая, мы подробно рассказывали в начале главы, экспериментируя с надписями (например, когда делали золотой текст).

Рис. 339. Диалоговое окно Curves. Изменяя вид кривой, можно изменить и вид штрих-кода
Поработайте с кривой самостоятельно — вы можете изменить вид штриха. Однако его внешний вид во многом определяется раскладкой первоначального шума, который для каждого эксперимента будет оригинальным!

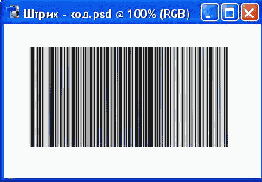
Рис. 340.
Из получившегося суррогатного изображения вырезаем наиболее понравившийся прямоугольник, используя инструмент прямоугольного выделения


Рис. 341.
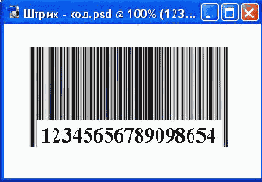
Где-то посредине, в нижней части полученного изображения, вырезаем прямоугольник произвольного размера. Вписываем в него произвольный цифровой код, используя инструмент Туре (Текст). За образец можно взять любой штрих-код с какого-нибудь предмета, купленного в универсаме.

Рис. 342. Готовый штрих-код
Теперь полученное изображение можно применять как элемент оформления для вашего дизайна.
Создание кнопок
Кнопки часто встречаются на Web-страницах, имеющих навигационную систему. Конечно, вполне можно обойтись средствами HTML, а также редакторов Web-страниц, которые уже имеют довольно широкий выбор стандартных кнопок. Но если вы желаете сделать Web-страницу действительно стильной, то вам придется сотворить кнопки самостоятельно.
Кнопки могут иметь различные геометрические формы. Простейшей из них является прямоугольник.
Прямоугольная кнопка
Открываем новый документ. Командой Image>Mode>Grayscale переводим документ в режим градаций серого цвета. Создаем изображение прямоугольника с параметрами будущей кнопки. Для этого используем инструмент из палитры инструментов



Рис. 351.

Рис. 352.
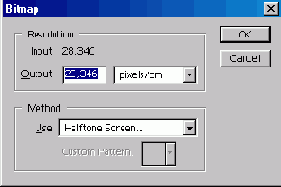
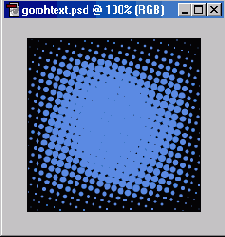
После этого переводим наше изображение в режим Bitmap с помощью команды Image>Mode>Bitmap. Устанавливаем в списке Use в группе Method (Метод) значение Halftone Screen.

Рис. 353.

Рис. 354.
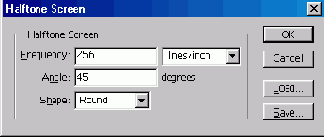
В открывшемся окне устанавливаем значения параметров для Halftone Screen: Frequency — 256 lines/inch (линий на дюйм); Angle — 45; Shape — Round. В результате преобразований прямоугольник будет залит мелкими серыми звездочками.
Теперь вновь переведем наше изображение в режим Grayscale с помощью команды Image>Mode>Grayscale. Отношение размеров Size Ratio устанавливаем — 1, т. е. один к одному. После этого переведем наше изображение в режим RGB. В э-том режиме применяем фильтр: Filter>Stylize>Find Edges. Наш прямоугольник должен обрести темную окантовку.

Рис. 355. В режиме RGB применяем фильтр Stylize >Fmd Edges, что придаст прямоугольнику темную окантовку
Применяем фильтр Filter>Blur>Motion Blur с значениями параметров: Angle — 36°, Distance — 19 пикселов. Параметр Angle регулирует, угол падения тени, а Distance — глубину этой тени. Приведенные здесь значения параметров не являются обязательными (как, впрочем, и во всех остальных примерах). Вы можете подобрать их экспериментально на свое усмотрение, регулируя выпуклость вашей кнопки.

Рис. 356. Параметр Distance устанавливает глубину тени
Разукрашиваем изображение, используя команду Image>Adjust>Hue/Saturation. Однако первоначальный цвет делаем спокойным: не яркий и не слишком тусклый. Настраиваемый здесь цвет в будущем будет цветом окантовки кнопки.

Рис. 357.
Выделяем инструментом


Рис. 358. Выпуклую область кнопки немного высветляем, используя для этого кривые
Таким образом, мы получили светлый прямоугольник, вписанный в более темную рамку.

Рис. 359.
Это вполне готовая кнопка. Основные операции по ее подготовке уже закончены. Но мы видим, что наша кнопка имеет срезанные левый верхний и правый нижний углы. Для того чтобы сделать форму кнопки правильным прямоугольником, выделяем прямоугольный фрагмент правой верхней части кнопки — там, где кнопка имеет вид, который нас вполне устраивает. Для выделения используем инструмент

Командой Image>Rotate Canvas>FIip Horizontal развернем изображение зеркально в горизонтальной плоскости. Вновь выделяем наш фрагмент (теперь он принял вид своего зеркального отражения) и вновь копируем его в буфер. После чего еще раз выполняем команду Image>Rotate Canvas>Flip Horizonval, чтобы вернуть изображение в исходное состояние. А затем удаляем слой, содержащий выделенный фрагмент: миниатюру с его изображением (обычно самая верхняя) на панели Layers (Слои), удерживая левую кнопку мыши, перетаскиваем на значок корзины

На холсте у нас осталось только изображение заготовки кнопки. Используя команду Edit>Paste (<Ctrl>+<V>), вставляем фрагмент из буфера. Мышью перетаскиваем его в левый край кнопки и ориентируем так, чтобы верхний левый угол стал прямоугольным. Аналогичным образом исправляем нижний правый угол.
Настало время добавить на заготовку кнопки текст. Выбираем инструмент и в светлом прямоугольнике набираем текст. Предварительно меняем цвет текста на более подходящий (ведь по умолчанию у нас выбран цвет, которым мы заливали все изображение кнопки). Текст размещаем ровно посредине внутреннего прямоугольника.
Для выравнивания граней кнопки можно их немного размыть. Для этого выделяем центральный прямоугольник инструментом выделения (<М>), а потом командой Select>Inverse инвертируем выделение. Далее фильтром Filter> Blur>Gaussian Blur немного размываем грани кнопки. Вот и все.

Рис. 360. Еще одна кнопка
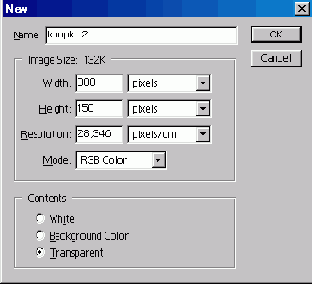
Есть еще один, принципиально отличающийся от рассмотренного выше, способ создания прямоугольных кнопок. Итак, создаем новый документ небольшого размера (в зависимости от габаритов будущей кнопки). Главное условие — документ должен иметь прозрачный фон. Поэтому, выполнив команду File>New, для параметра Contents устанавливаем значение Transparent. Когда новый документ откроется, он будет иметь серый клетчатый фон.

Рис. 361. Создаем новый документ, в зависимости от габаритов будущей кнопки
На палитре инструментов выбираем инструмент Rectangular Marquee (Прямоугольное выделение) (<М>). Для него задаем параметры: Style (Стиль) — Fixed Size (Фиксированный размер), Width (Ширина) — 1>0 pixels (пикселов), Height — 40 pixels (пикселов). Такие настройки создают прямоугольное выделение с фиксированными размерами.
Мы получили пунктирный прямоугольник. Теперь создадим к нему окантовку с немного скругленными углами. Выполнив команду Select>Modify>Smooth, скругляем углы прямоугольника выделения. При этом значение радиуса округления (Sample Radius) устанавливаем примерно в 10 пикселов.

Рис. 362. Значение радиуса округляем примерно в 10 пикселов
Таким образом, мы получили прямоугольник с закругленными углами. Теперь заливаем выделение нужным цветом (у нас — красным).
Далее расширяем границы нашего выделения, примерно на 10 пикселов: Select>Modify>Expand (Выделение>Модификация>Расширение). В результате пунктирное выделение расширится на 10 пикселов во все стороны, между красным объектом и новым выделением образуется пространство шириной 10 пикселов.
Создаем бордюр (границу, окантовку) нашей кнопки, используя команду: Select>Modifity>Border. Ширину бордюра устанавливаем 5 пикселов. Теперь у нас есть двойное наружное выделение. Теперь выбираем цвет для заливки пространства между границей и серединой. Для него выбираем цвет немного посветлее (бледно-красный), чтобы отличался. В заключение набираем необходимый текст и центрируем его на кнопке.

Рис. 363. В заключение набираем и центрируем нужный текст
Для того чтобы применить кнопку на Web-странице с прозрачным фоном, сохраняем изображение в файле GIF-формата (команда FiIe>Save As).
Панель с кнопками (меню)
Ранее мы рассмотрели примеры создания кнопок. Однако отдельные кнопки в Web-страницах используются редко. Наиболее популярны группы кнопок, организующие меню.
Создаем новый документ, вытянутой вертикальной формы. Фон заливаем темным цветом мягких оттенков. Далее, создаем новый слой, щелкнув на значке




Рис. 364.
Для заливки выделения выбранным градиентом нажимаем левую кнопку мыши и, удерживая ее, протягиваем направляющую градиента из левого нижнего угла в правый верхний.
В результате нижняя правая половина квадрата должна окраситься в черный цвет.

Рис. 365. Заливаем квадратик градиентом из левого нижнего в правый верхний угол
Выполняем команду Selection>Modify>Contract. Устанавливаем значение параметра Contract — 4 пиксела. Эта установка уменьшает ранее установленное выделение по диагонали на 4 пиксела. Затем, используя инструмент Paint Bucket <G> («Ковш»), заливаем выделение каким-либо оттенком серого цвета. Примененный эффект создает объемность кнопки. Снимаем выделение: Select>Deselect (<Ctrl>+<D>).
Теперь вновь выбираем инструмент прямоугольного выделения (<М>). Выделяем правую половину нашей квадратной кнопки. Удерживая комбинацию клавиш <Shift>+<Ctrl>+<Alt>, нажимаем клавишу <

Рис. 366. Подгоняем клавишами управления курсором необходимый объем кнопки
Снимаем уже не нужное выделение: Select>Deselect. Выделяем всю кнопку целиком. Удерживая комбинацию клавиш <Shift>+<Ctrl>+<Alt>, копируем созданную кнопку. Полученную копию мышью перетаскиваем ниже первой кнопки. Следует обратить внимание на то, что между кнопками не должно быть просвета фона. Повторяем вышеописанные операции необходимое число раз.

Рис. 367. Путем копирования маленького фрагмента увеличиваем кнопку до нужного размера
В результате мы получили колонку из нескольких (в нашем примере из семи) кнопок будущего меню.

Рис. 368. Составляем колонку из необходимого числа кнопок — это основа будущего меню.
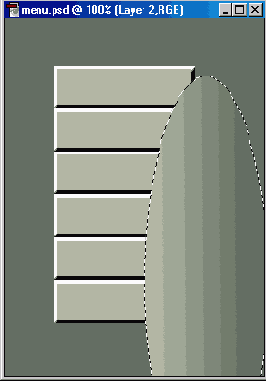
Создаем новый слой, щелкнув на значке


Рис. 369. Выделенную овальную область заливаем вертикальным серым градиентом так, чтобы более темный цвет был ближе к кнопкам
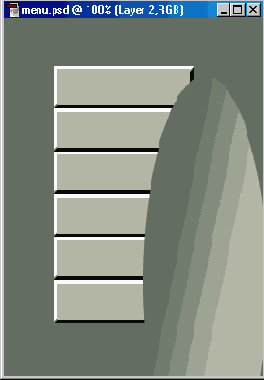
Заливаем выделенную область вертикальным серым градиентом так, чтобы темный цвет находился ближе к кнопкам. Удерживая нажатой клавишу <Ctrl>, щелкаем на миниатюре слоя с меню. Тем самым мы выделяем всю панель кнопок. Затем инвертируем выделение: Select>Inverse (<Shift>+<Ctrl>+<I>), а потом удаляем выделенный фрагмент (<Delete>). В результате имеем серую градиентную заливку в рамках панели меню.

Рис. 370. Выделяем область образованной фигуры, а лишнее — удаляем
Создаем новый слой. На верхней кнопке делаем прямоугольное выделение так, чтобы до границ кнопки оставалось немного места. Заливаем выделение горизонтальным линейным градиентом серых оттенков.
Для большего эффекта можно добавить еще по углам черные точки — «винтики». Они выполняются с помощью простого карандаша.

Рис. 371. Для большего эффекта по углам кнопок расставляем черные точки — «винтики»
Используя команду Image>Adjust>Hue/Saturation (<Ctrl>+<U>), изменяем цвет заливки кнопок. Затем, используя инструмент Туре (Текст), набираем на каждой кнопке соответствующий текст.

Рис. 372. На заключительном этапе вписываем необходимые пункты меню
Вот все и готово. Полученную картинку можно использовать на Web-странице. Соответствующие текстовые ссылки можно сделать уже в HTML.
Создание рамок
При создании домашней Web-страницы иногда хочется поместить на нее несколько своих фотографий, оформив их в виде фотоальбома. Человеку даже с небольшими художественными запросами оказывается недостаточно просто разместить файлы с соответствующими фотографиями на своей Web-странице. Но можно без особых усилий немного украсить и разнообразить свое творение, если поместить фотографии (или картинки), обрамленные различными стилизованными рамками.

Рис. 242. Исходная картинка
Для начала необходимо подобрать и открыть файл с картинкой (фотографией), которую мы желаем поместить в рамочку.
Теперь создаем новый канал. Для этого открываем палитру Channels (Каналы), используя кнопку внизу палитры


Рис. 243. Созданный новый канал будет носить имя Alpha 1 и сделается сразу активным, о чем свидетельствует выделение синим цветом его миниатюры на палитре Channels
Далее, с помощью инструмента

Теперь необходимо инвертировать полученное выделение, произведя следующую последовательность действий: выполняем команду Select>Inverse (Выделение>Инвертировать выделение) или просто нажимаем комбинацию клавиш <Shift>+<Ctrl>+<I>. Затем заливаем белым цветом образовавшееся между двумя пунктирными линиями пространство: Edit>Fill (Редактирование>Залить),авменю Contents>Use>White (Содержание>Использовать>Белый). В результате мы получаем черный прямоугольник в белой рамке.
Удаляем выделение командой Select>Deselect (Выделение>Убрать выделение (<Ctrl>+<D>)) и используем какой-нибудь фильтр, например: Filter>Pixelate>Color Halftone, а с параметрами можете поэкспериментировать сами.

Рис. 244. Создаем прямоугольное выделение по центру к инвертируем выделение, чтобы выделить рамку изображения
И, наконец, переходим обратно в RGB-канал и загружаем созданный нами шаблон — Select>Load Selection (Выделение>3агрузить выделение). Затем заполняем Edit>Fill (Редактирование>3алить) цветом фона, на котором будет лежать картинка.

Рис. 245. Заготовка рамки уже готова — осталось наложить само изображение
Вот в общем-то и все дела. Остается лишь отменить выделение, да не забыть сохранить полученное изображение.

Рис. 245. Окончательный результат — наша фотография обрела стильную рамку
В заключение повествования про обрамление фотографий хотим предложить вам еше несколько стильных вариантов рамок, которые можно сделать аналогичным вышеописанному способом.

Рис. 247. Несколько вариантов обрамления фотографии стильными рамками
Создание текстуры
Для создания фона Web-страницы, для заливки некоторых полей таблиц или меню в Web-дизайне иногда используют так называемые текстуры. Существуют довольно обширные коллекции текстур. Однако сейчас вам предлагается один из простейших способов создать собственную текстуру.
Создаем новый документ 200x200 пикселов с белым фоном в режиме RGB. За-шумляем фон, используя фильтр Filter>Noise>Add Noise (Фильтр>Шум>Добавить шум). Устанавливаем следующие значения параметров: Amount — 86, 63%, Distribution — Gaussian.

Рис. 382.
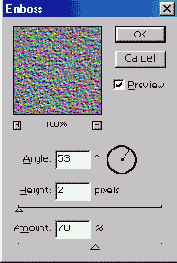
Теперь используем другой фильтр: FiIter>Stylize>Emboss.

Рис. 383. Фильтр Emboss немного смягчит эффект, полученный на первом этапе
Параметры устанавливаем в следующие значения: Angle (Угол) — 53°, Height (Высота) — 2 (пиксела), Amount (Суммирование) — 70%. Этот фильтр немного сгладит установленный на первом этапе эффект. Изображение приобретет некоторую фактурность.
Но все это только заготовка (хотя и ее уже можно отдельно применить). Для того чтобы придать изображению нужный цвет (и оттенок), воспользуемся командой Image>Adjust>Hue/Saturation>Brightness.
Изменяя параметры, здесь можно без труда добиться нужного цвета. В результате мы получаем текстуру, имеющую монотонную шероховатую заливку нужного цвета.

Рис. 384.

Рис. 385
Создание теней
Начнем с самой простой и часто встречающейся в Web-дизайне задачи — создания объемных заголовков (надписей). Эффект объемности легко получить за счет иллюзии тени, отбрасываемой буквами заголовка. Хотя это далеко не единственный путь, ведущий к указанной цели, рассмотрим данный прием подробнее.
Создадим новый файл с прозрачным фоном. Для этого выполним команду File>New (Файл>Новый) и в открывшемся диалоговом окне установим, кроме прочего, переключатель Transparent (Прозрачность) в группе параметров Contents (Содержание). В окне нового документа на клетчатом фоне (это свидетельствует о его прозрачности) напишем какое-нибудь слово, например «QWERTY». Его сакральный смысл заключается в том, что это — просто первые шесть клавиш слева в верхнем ряду клавиатуры.

Рис. 172. Слово на прозрачном фоне
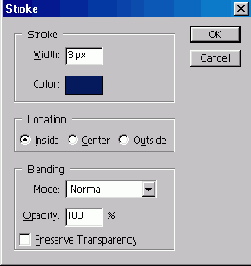
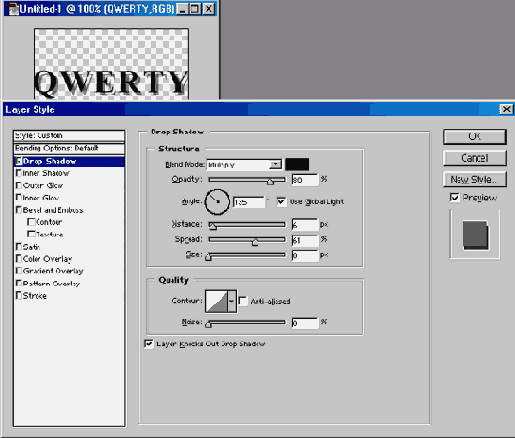
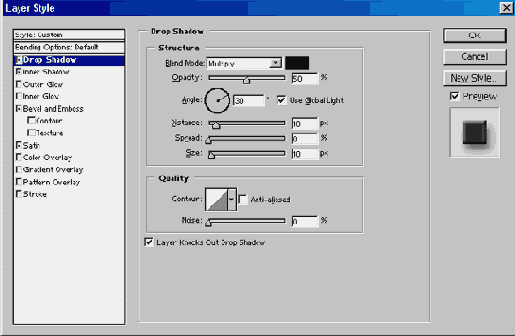
Далее выполним команду Layer>Layer StyIe>Drop Shadow (Слой>Стиль слоя>Отбросить тень). Откроется диалоговое окно Layer Style (Стиль слоя), в котором можно выбрать параметры тени. Если установлен флажок Drop Shadow, то тень будут отбрасывать буквы заголовка. Если установить флажок Inner Shadow (Внутренняя тень), то цветом тени будет выделен контур букв. Можно одновременно установить оба названных флажка. Поэкспериментируйте с выбором различных значений параметров в окне Layer Style. В частности, вы можете задать угол падения света от виртуального источника (Angle), дистанцию между буквами и тенью (Distance), прозрачность (непрозрачность) тени (Opacity) и др. Вы увидите, сколько интересных эффектов можно создать для текста (и не только для текста). Вместо текста можно использовать любое изображение.

Рис. 173. Окно параметров стиля слоя, в котором можно задать параметры тени

Рис. 174. Текст отбрасывает тень
«Стеклянный текст»
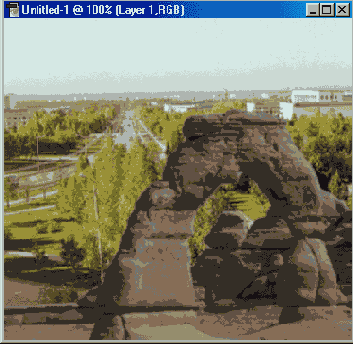
Следующий способ представления текста называется «Стеклянный текст». Особенность его заключается в том, что текст не просто является прозрачным, но и создает некоторое преломление изображения подложки.
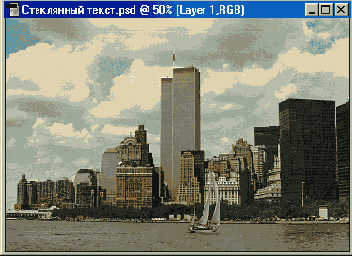
Для начала подбираем соответствующую картинку— фон, на котором будет расположен наш текст. Не имеет смысла делать этот фон однотонным, ибо весь эффект теряет смысл — никакого преломления мы там не заметим. Для примера мы взяли панорамную фотографию города N-ск. Она не слишком контрастна, но имеет достаточно много различных отдельных объектов.
После того как фон окончательно выбран, переходим собственно к работе\с текстом. Выберем на панели инструментов инструмент


Рис. 184. Картинка, которая будет служить фоном
Как вы уже знаете, при использовании инструмента редактирования текста Тyре весь текст записывается в отдельный слой. Таким образом, наши фон и текст находятся в разных слоях.

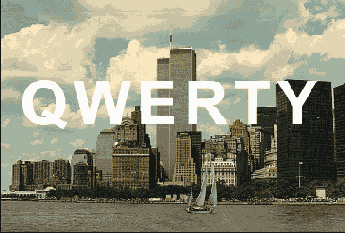
Рис. 185. На фоновое изображение наносим текст, который будем делать стеклянным
Создаем копию получившегося документа. Для этого используем команду Image>Duplicate. Затем переключаемся в слой с фоновым изображением и заливаем его черным цветом: сначала нажимаем клавишу <D> (чтобы установить черный цвет как цвет переднего плана), а потом — комбинацию клавиш <Alt>+<Backspace>.

Рис. 186. Мы залили весь фон черным цветом, используя комбинацию клавиш <Alt>+<Backspace>
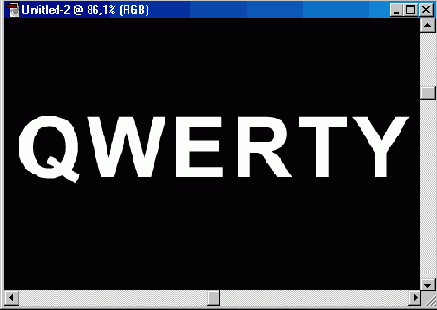
После правильно выполненных операций должен получиться белый текст на черном фоне. Выбираем команду Layer>Flatten Image (Слой>Выполнить сведение) для «склеивания» слоев. В палитре Layers (Слои) заметны изменения: у нас остался только один фоновый слой. Теперь, применив гауссовский шум (фильтр Filter>Blur>Gaussian Blur) с значением радиуса (параметр Radius) порядка 5 пикселов, мы получим некоторую размытость границ нашего текста. Сохраним полученные результаты в отдельном файле в формате psd (мы использовали для сохранения файл zapas.psd) — они нам еще пригодятся чуть позже! А пока закрываем этот файл (естественно, после сохранения с помощью команды File>Save As или комбинации клавиш: <Shift>+<Ctrl>-t-<S>). Для ускорения операций можно просто нажать <Ctrl>+<W>.

Рис. 186.
А сейчас вернемся к нашему первоначальному документу. Так как после создания копии этого документа все последующие действия производились только с копией, после закрытия файла zapas.psd первоначальный документ должен остаться единственным на вашем рабочем столе.
Сделаем невидимым слой с текстом, ибо дальнейшие действия предполагают работу исключительно с изображением, а текст нам будет только мешать. Напомним: для того чтобы сделать какой либо слой невидимым, в палитре Layers (Слои) в строке с миниатюрой соответствующего слоя просто щелкните мышью на значке глаза. Исчезнет глаз, а вместе с ним и видимость данного слоя.
Далее. Создаем копию слоя с исходным изображением. Просто перетаскиваем миниатюру соответствующего слоя на значок

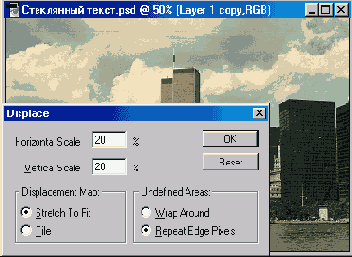
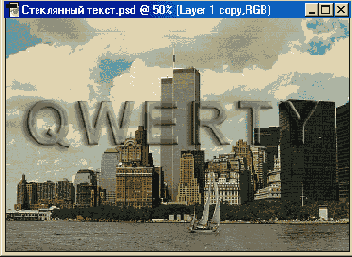
Снова обратимся к фильтру: Filter>Distort>Displace (Фильтр>Искажение>Перемешение). Как видно из названия данного фильтра, дальнейшие действия будут связаны с некоторым искажением имеющегося изображения.В открывшемся окне Displace (Перемещение) устанавливаем значение 20% для горизонтальной и вертикальной шкал. Остальные параметры несущественно влияют в этом примере на результат, а потому их можно не изменять. Нажимаем кнопку OK и выбираем файл, который мы сохранили совсем недавно (zapas.psd), в открывшемся окне Choose a displacement map (Выберите карту установок). В итоге мы получим искаженное начертание нашего текста на исходном фоне. Искажение уже будет каким-то жидко-стеклянным. Но это еще только намек на стеклянный текст.

Рис. 188. Используем фильтр Distort>Displace
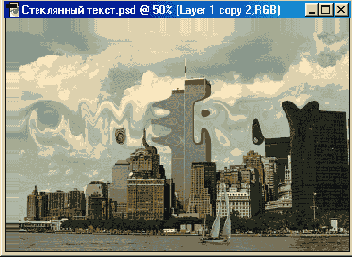
Далее, удерживая нажатой клавишу <Ctrl>, щелкнем по текстовому слою на палитре слоев Layers. На искаженном изображении текста должно появиться еще одно изображение того же текста в пунктирном исполнении.

Рис. 189. Готовое изображение - стеклянный текст
Нужно проследить, чтобы активным по-прежнему оставался слой с фоновым изображением, а не с текстом! Дальнейшая работа будет связана с меню Layer (Слой). Сначала добавляем слой маски: Layer>Add Layer Mask>Reveal Selection. Пунктирное обрамление текста исчезнет. В меню Layer выбираем команду Layer Style (Слой>Стиль Слоя). Нашему вниманию откроется окно Layer Style (Стиль Слоя). Четыре завершающих операции нашего урока будут связаны именно с ним. В этом-то окне, точнее в его центральной части, необходимо изменить некоторые параметры, которые предлагаются по умолчанию. Какие конкретно параметры надо изменять, вы узнаете, внимательно изучив приведенные здесь рисунки. По окончании задания новых значений параметров нажимаем кнопку ОК для принятия новых установок.
В раскрывшемся списке необходимо выбрать стили. Для начала выберем стиль слоя Drop Shadow (Падение Тени). Настоящий стиль с указанными параметрами создаст соответствующую тень на изображении.
Следующий стиль, с которым мы будем работать, называется Inner Shadow (Внутренняя тень), так же, как и предыдущий, он связан с установкой тени.

Рис. 190. Окно Layer Style с новыми параметрами для стиля Drop Shadow
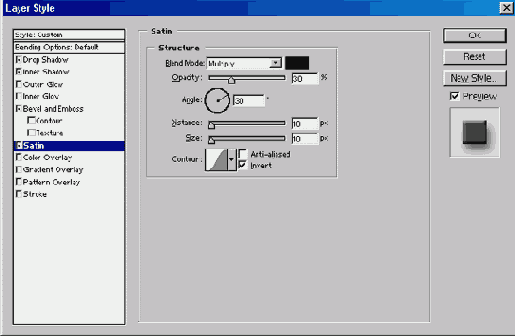
Теперь нам останется проделать аналогичные действия еще для двух стилей: Bevel and Emboss и Satin (Атлас). Их действие вы и сами сможете оценить.
При установке новых параметров для стиля слоя Satin обращаем внимание на отсутствие меток для параметра Contour (Контур). Здесь нам контуры не нужны!

Рис. 191.
Вот такой эффект у нас получился. Не бойтесь варьировать параметры — у вас может получиться и другой итог нашего примера.

Рис. 192. Окончательный вариант изображения со стеклянным текстом
«Сверкающий текст»
Для начала создаем новый документ (файл) примерно 600x600 пикселов, в режиме RGB, на прозрачном фоне. Затем заливаем черным цветом текущий слой.
Используя инструмент


По умолчанию наш текст будет находиться в отдельном слое. Поэтому перед выполнением следующих операций «склеиваем» слой текста со слоем фона. Для этого выполним команду Layer>Merge Visible (Слой>Объединить с видимым) или воспользуемся комбинацией клавиш <Shift>+<Ctrl>+<E>.

Рис. 174. Исходный текст для эксперимента
Теперь применим фильтр Filter>Blur>Gaussian Blur (Фильтр>Размытие>Гауссовское размытие) с радиусом размытия 2 пиксела. В результате наш текст должен стать немного размытым. Далее, применив фильтр Filter>Stylize>Solarize, мы получаем изображение нерезкого контура нашего текста.

Рис. 175. Текст после применения фильтра Blur>Gaussian Blur

Рис. 176. Текст после применения фильтра Stylize >Solarize
Обратимся к палитре Layers (Слои). Для включения этой палитры выполняем команду Window>Show Layers (Окно>Показать Слои). Скопируем текущий слой в новый путем перетаскивания его миниатюры на значок


Рис. 177. Палитра Layers — здесь выполняем копирование текущего слоя QWERTY в новый слой QWERTY copy. Активный слой всегда выделен синим цветом
Далее все операции будем выполнять только с этим новым слоем. Однако первоначальный слой еще понадобится на заключительном этапе нашего эксперимента.
Теперь применим к текущему (новому) слою фильтр Filter>Distort> PoIar Coordinates. Устанавливаем параметр Polar to Rectangular для перевода нашего изображения в полярную систему координат. Исходный текст существенно преобразится, приняв причудливые, искаженные округленные формы. Причем некоторые слова могут даже разорваться пополам.

Рис. 179. Мы инвертировали а затем повернули на 90° по часовой стрелке исходное изображение

Рис. 178. Исходный текст после его перевода в полярную систему координат
Полученное изображение инвертируем. Самый удобный для этого способ — нажать комбинацию клавиш <CtrI>+<I>. Повернем изображение на 90° по часовой стрелке (команда Image>Rotate Canvas>90°CW).
Далее вновь обратимся к фильтру: Filter>Stylize>Wind.
В открывшемся диалоговом окне Wind (Ветер) устанавливаем значения параметров следующим образом: переключатель Method (Метод) — в положение Wind (Ветер), а переключатель Direction (Направление) — в положение From the Right (Справа налево). Настоящий фильтр с указанными параметрами создает имитацию дуновения ветра справа, который «уносит» наши корявые буквы, словно опавшие листья. Повторяем вышеописанную операцию дважды для усиления эффекта. Проще и быстрее это можно осуществить, дважды нажав комбинацию клавиш <Ctrl>+<F>. А потом нажимаем <Ctrl>+<Shift>+<L> для автоматической регулировки уровней. После трехкратного применения фильтра Wind текст стал совсем блеклым, слабо различимым на белом фоне. Автоматическая регулировка уровней позволит несколько выделить текст на белом фоне.
Теперь вернем нашему изображению первоначальный черный фон. Инвертируем его еще раз (<Ctrl>+<I>). После чего вновь трижды нажимаем комбинацию клавиш <Ctrl>+<F>, чтобы трижды применить фильтр Wind с прежними параметрами. В итоге наш текст приобретет нитевидные «хвосты» слева.
Выполняем команду: Image> Rotate Canvas для возврата нашего изображения в исходное горизонтальное положение. Однако теперь поворачивать следует, соответственно, против часовой стрелки — используем параметр 90°CCW. Возвращаем полученное изображение из полярной системы координат.

Рис. 180. Применение фильтра Filter>Stylize>Wind, который имитирует смазанность от дуновения ветра

Рис. 181. После автоматической регулировки уровней, текст получил темный оттенок
Для этого используем уже знакомый вам фильтр Filter>Distort>Polar Coordinates, но здесь обязательно изменяем значение параметра на противоположное — Rectangular to Polar. После правильного выполнения вышеуказанных манипуляций наш текст вернется в первоначальное горизонтальное положение, выровняется и станет почти читаемым. Однако проявятся и новые его качества, ради которых, собственно, все это и делалось.

Рис. 182. В результате всех действий мы получили прежний текст с интересным свечением (или сиянием)
Настало время вспомнить и о первом слое QWERTY. Получившийся у нас текст со свечением имеет размытые границы, что делает его неудобным для чтения. Чтобы оформить границы букв, мы и используем первоначальный слой с контуром. Обратимся к палитре Layers и перетащим миниатюру нижнего слоя (с контурной надписью) наверх так, чтобы он занял первую строку в списке слоев. Теперь зададим ему режим смешивания Screen (или <Ctrl>+<Shift>+<E>) для объединения слоев.

Рис. 183. Результат вполне читаемый текст со свечением
Текст «в горошек»
Создаем новый документ. А потом создаем новый канал. В этом канале создаем квадратное выделение по центру. В результате первого этапа у нас должна получиться репродукция знаменитой картины Малевича «Черный квадрат». Снимаем выделение.
Применяем фильтр Filter>Blur>Gaussian Blur с радиусом размытия примерно 15 пикселов.

Рис. 230.

Рис. 231.
Теперь применим фильтр «Скручивание»: Filter>Distort>Twirl. Значение параметра Angle устанавливаем по собственному усмотрению.

Рис. 232. Применим фильтр «Скручивание». Установим значение параметра Angle, например, 336
К полученному изображению применяем другой фильтр: Filter>Pixelate>CoIor Halftone. Такой фильтр преобразует изображение в точечный узор.
На этом шаге еще можно вернуться назад. Оценив полученное изображение, мы можем понять, насколько удачно в предыдущем шаге применили «Скручивание». Если узор теперь получается ненаглядным, то можно вернуться на исходную — т. е. к моменту до создания «скрутки» (когда у нас имеется черный квадрат с размытыми границами). Возвращение назад на нужное количество шагов выполняется командой Edit>Backward (<Alt>+<Ctrl>+<Z>).
Если полученное изображение нас вполне устраивает, то продолжаем дальше.
На палитре Channels (Каналы) переходим в канал RGB (<Ctrl>+<~>). Мы увидим сплошной белый фон. Изменим по желанию цвет этого фона. Для этого можно применить просто заливку. В настоящем примере мы использовали голубой цвет заливки. Далее, загружаем выделение: Select>Load Selection. На голубом фоне появится пунктирное выделение в форме ранее созданного точечного рисунка. Кроме того, выделено будет и все изображение по периметру. Инвертируем выделение, чтобы выделенным осталось только точечное изображение. Установим с помощью инструмента

А теперь зальем выделение этим цветом. Для этого выполним команду Edit>Fill. Устанавливаем в списке Use в группе Contents значение Foreground Color (Основной цвет), в списке Mode в группе Blending — значение Normal. В поле Opacity (Непрозрачность) — значение 100%. Наш точечный узор окрасится черным цветом.

Рис. 233.

Рис. 234. В результате получили узор из множества точек на голубом фоне
В принципе, узор уже готов.
Аналогичным способом можно создать и текст. Для этого на самом начальном этапе вместо черного квадрата создаем текст (или просто букву). Лучше взять шрифт покрупнее. А когда дело дойдет до применения фильтра Filter>Pixelate>Color Halftone, максимальный радиус делаем минимальным — 4 пиксела.

Рис. 235.
Текст «в кирпичик»
При оформлении Web-страниц нередко используют специфическую заливку текста небольшим рисунком (текстурой). Как это сделать?
В новом документе создаем необходимый текст. Пусть первоначально наш текст будет черным на белом фоне. Несомненно, для заливки фигурной текстурой лучше выбирать размер шрифта покрупнее. В настоящем примере мы использовали максимальный размер шрифта — 72 пункта

Рис. 236. На начальном этапе создаем текст, используя крупный шрифт
Теперь открываем файл, содержащий собственно текстуру, которую будем применять в качестве заливки. Мы выбрали текстуру «каменная кладка».

Рис. 237. Текстуру «каменная кладка» будем использовать для заливки букв текста
Выделяем все изображение текстуры: Select>AlI (<Ctrl>+<A>). Выполнив команду Edit>Define Pattern (Редактирование>Определить Образец), определяем выделенную текстуру как образец. В диалоговом окне задаем имя образца.

Рис. 238.
Возвращаемся к документу с набранным текстом. Выделим этот текст побуквенно, выполнив команду Selecr>Load Selection. Теперь объединяем имеющиеся слои с текстом и фоном: Layer>Flatten Image (Слой>Выполнить сведение). А потом заливаем выделенные области текстурой: Edit>FiIl. Для параметра Use устанавливаем значение Pattern, а в списке Custom Pattern выбираем миниатюру с нашей текстурой.

Рис. 239.

Рис. 240.
В итоге буквы текста получат заливку текстурой и станут «каменными».
Можно добавить к тексту тень, созданную с помощью фильтра Filter>BIur>Gaussian Blur. Она придает тексту некоторый объем.
Выше было изложено девять разнообразных способов оформления текста, обычно используемых для заголовков. Естественно, это далеко не все возможные приемы обработки текста.
«Текст в подтеках»
Данный пример имитирует текст, написанный краской (или кровью), которая еще не успела подсохнуть, поэтому образовались подтеки.
Итак, создаем новый документ и вводим нужный текст. Обратить внимание следует на то, что фон необходимо установить черный, а цвет шрифта — белый. Отцентрируем текст. Используя команду Layer>FIatten Image (Слой>Выполнить сведение), объединяем текстовый слой со слоем фона.

Рис. 212. Набрав исходный текст, отцентрируем его командой Layer > Flatten Image
Командой Image>Rotate Canvas>90°CCW (Изображение>Повернуть холст>90° против часовой) поворачиваем исходное изображение на 90° против часовой стрелки. Так мы получим изображение, в котором текст читается снизу вверх. Такой поворот необходим для применения фильтра стилизации под ветер: FiIter>Stylize>Wind (Фильтр>Стилизация>Ветер).
Параметр Method устанавливаем равным Wind, направление (Direction) — From the Left (Слева). Таким образом мы получаем эффект ветра, дующего с левой стороны. Для усиления настоящего эффекта повторяем всю процедуру еще дважды. И возвращаем изображение в первоначальное горизонтальное состояние.

Рис.213.

Рис. 214.
С помощью команды Image>Adjust>Invert инвертируем изображение. Затем к инвертированному изображению применяем фильтр Filter>Torn Edges.

Рис. 215. К инвертированному изображению применим фильтр Filter>Torn Edges
Здесь мы не можем посоветовать ничего конкретного. Попытайтесь сами подобрать необходимые параметры на свой вкус. От этих параметров будет зависеть вид подтеков букв. Значение параметра Contrast установите в интервале 14-17. поскольку большие или меньшие значения данного параметра будут существен но влиять на плотность заливки букв черным цветом. Параметр Image Balance лучше задавать в начальных значениях. Главное — чтобы сами буквы еще просматривались, а «не затекали». Параметр Smothness можете смело устанавливать в максимальное значение — 15.
Не усердствуйте слишком. Все должно быть естественно!
Однако текст у нас остается по- прежнему черным. Если мы хотим создать текст, написанный кровью, то ему необходимо придать соответствующую красную окраску.
Используя инструмент из палитры инструментов


Для придания большей правдоподобности можно немного размыть края изображения, применив фильтр Filter>Blur>Gaussian Blur.
Значение радиуса размытия Radius вполне достаточно выставить в пределах 0,3—0,> пиксела. Все!

Рис. 216. Панель фильтра Filter>Blur>Gaussian Blur

Рис. 217. Конечный вариант изображения — текст в подтеках
Уроки Photoshop
В предыдущей главе вы познакомились с интерфейсом и инструментами редактора растровой графики Photoshop. Еще раз повторяем, что данная книга не является учебником по Photoshop. Поэтому подробной информации по применению всех описанных инструментов и возможностей данного редактора вы здесь не найдете.
Но кое-что вы все равно научитесь делать! Применение многих инструментов становится более эффективным, если их использовать совместно с другими инструментами, эффектами и настройками редактора. Результат может быть удивительным!
В этой главе мы предлагаем ознакомиться с некоторыми, далеко не всеми, возможностями применения наборов инструментов и настроек. Сначала внимательно следите, как говорится, за рукой мастера, а затем дерзайте сами.
«Золотой текст»
Продолжаем применять различные эффекты для оформления текстов. На сей раз речь пойдет о выполнении надписей из специфических материалов. Выбор материала остается за вами. Главное, чтобы конечный стиль текста гармонировал с той средой, куда вы его желаете вставить. Дело в том, что текст, оформленный таким образом, лучше всего подходит для оформления заголовков Web-страниц или для создания различных баннеров.
Попробуем создать текст, выполненный литыми золотыми буквами. В начале, как обычно, проделаем ряд обязательных операций по подготовке холста, на котором будет помещаться наше изображение.
Создаем новый документ с белым фоном. Затем обращаемся к палитре каналов Channels (Каналы) и создаем новый канал, по умолчанию носящий имя Alpha 1. Выше неоднократно говорилось, как можно создать новый канал. Новый канал будет иметь черный фон. Именно в этом канале мы и будем писать наш текст. Как во всех предыдущих (впрочем, как и в последующих) уроках, связанных с обработкой текста, в качестве примера текста мы используем наше любимое слово QWERTY.
Итак, в канале Alpha 1 мы набираем наш текст. Как только мы активизируем инструмент для набора текста Турe (Текст), фон слоя станет красным, а цвет текста — черным. Однако как только мы отключим этот инструмент, фон приобретет свой первоначальный цвет, а текст станет белым, но будет иметь пунктирную окантовку.

Рис. 193. При отключении инструмента Туре, фон слоя приобретает свой первоначальный цвет, а текст — белым, но с пунктирной окантовкой
Теперь перейдем к палитре Слои (Layers). Здесь у нас пока есть только один слой, который автоматически появился при создании документа с белым фоном. Это слой Background (Фон), имеющий белый цвет. Именно сюда теперь надо загрузить маску из канала Alpha 1 (или, что то же самое, из четвертого канала). Помните пунктирную окантовку букв нашего текста? Это и есть маска, которая нам теперь так необходима! Для загрузки этой маски используем комбинацию клавиш <Ctrl>+<Alt>+<4> (4 — порядковый номер канала Alpha 1).

Рис. 194. Загружаем маску, используя комбинацию клавиш <Ctrl>+<Alt>+<4>
Как узнать, что маска уже загрузилась? Да очень просто: на первоначальном белом фоне появится пунктирное начертание того текста, что был в канале Alpha 1. Заливаем маску черным цветом. Если черный цвет уже установлен как основной цвет, то проще всего это сделать, нажав комбинацию клавиш <Alt> + <Del>. Как только маска окрасится черным, ее можно отключать (<Ctrl> + <D>).
Растушуем немного наш текст с помощью фильтра гауссовского размытия (Filter>Blur>Gaussian Blur). Радиус размытия можно подобрать экспериментально, однако опытным путем было установлено, что удачнее всего брать радиус в интервале от 2,4 до 3,2 пиксела. Мы в настоящем примере выбрали радиус 3 пиксела.

Рис. 195. Применение фильтра Filter >Blur > Gaussian Blur приводит к размытию текста
Для дальнейших операций нам понадобится еще один аналогичный слой. Поэтому необходимо его создать! Но сначала давайте переименуем наш слой Background в какой-нибудь другой, например New. Просто делаем двойной щелчок на миниатюре слоя Background в палитре Слои (Layers). Появится диалоговое окно New Layer (Новый слой), предлагающее ввести новое имя слоя. Сделав это, нажимаем кнопку ОК. Теперь уже можно создавать еще один аналогичный слой, о необходимости которого мы говорили чуть раньше. Для простоты операций и экономии времени просто дублируйте имеющийся слой New. Об этом мы уже тоже несколько раз говорили в предыдущих уроках (перенесите миниатюру слоя на значок


Рис. 196.
Итак, мы имеем два абсолютно одинаковых слоя (но с разными названиями). Далее, нам необходимо сдвинуть эти слои относительно друг друга. Для этих целей используем команду Filter>Other>Offset. Причем для первого задаем положительные смещения по 4 пиксела как по вертикали, так и по горизонтали, а для другого, соответственно, отрицательные смещения (то есть, противоположные) по 4 пиксела, также в обоих направлениях.

Рис. 197. Для создания сдвига слоев относительно друг друга используем команду Filtet>Other>Offset. В новом окне устанавливаем значения смещения по горизонтали и вертикали
Таким образом, мы раздвигаем наши тексты относительно центральной точки по диагонали в верхний левый и нижний правый углы. Предложение замысловатое, но когда начнете осуществлять данный этап нашего урока, вам все станет ясно.
Вообще-то вы сразу не заметите никаких изменений нашего документа по итогам выполнения описанного выше этапа урока. Поэтому для верхнего слоя New сору изменим режим наложения с Normal на Difference (Разница). Это делается в палитре Слои (Layers), в левом верхнем окошке, где по умолчанию всегда стоит значение Normal. В заключение объединяем оба слоя в один (<Ctrl>+<E>). Объединенный слой получит название New.

Рис. 198. В результате объединения слоев мы увидим тексты из обоих слоев, но с установленным сдвигом
Выполняем команду Image>Adjust>Curves(<Ctrl>+<M>). Откроется окно Curves (Кривые). Как вы уже знаете из теоретического материала, изложенного в первой части книги, данное окно позволяет изменять яркость всех пикселов изображения. Здесь мы опытным путем добиваемся снижения яркости средних тонов.

Рис. 199. Окно Curves: Добиваемся снижения яркости средних тонов

Рис. 200. Опытным путем добиваемся снижения яркости средних тонов, чтобы результат получился почти как на рисунке
Поэкспериментируем на этом этапе и попытаемся сделать что-нибудь похожее на то, что получилось у нас в этом примере.
В результате наш текст существенно преобразится, у него появятся какие-то новые свойства. Уже четко заметны оригинальные отблески на закруглениях букв. Создается эффект объемности и фактурноста текста. Другими словами, это уже не просто текст, а надпись, отлитая в каком-то металле. Однако это пока не конечный вариант и здесьещеочень много лишнего. Как и в действительности, после процесса отливки детали необходимо обработать, избавив их от оплоя.
Вновь вспомним про маску, сделанную в канале Alpha 1. Настало время загрузить ее в наш документ. Используем для этой цели команду Select>Load Selection. В области Source в списке Channel (Канал) устанавливаем наш канал, в котором содержится маска (это канал Alpha 1).

Рис. 201. В области Source в списке Channel устанавливаем канал, в котором содержится маска
В результате поверх имеющегося «суррогатного» текста будет нанесено пунктирное изображение маски. Инвертируем маску (<Ctrl>-f<Shift>+<I>). Путем инвертирования маски мы добиваемся того, что выделенным становится все, кроме того, что перекрывает маска. Об этом свидетельствует пунктирная линия по периметру всего документа. Нажимаем клавишу <Del>(<Delete>) для удаления ненужного изображения и фона.

Рис. 202. Клавишей <Del> удаляем лишний фон изображения
Вот мы уже получили вполне понятный текст с интересной заливкой. Нажимаем комбинацию клавиш <Ctrl>+<D> (для отмены выделения), а потом <Ctrl>+<I> (для инвертирования изображения).
Далее придется создать новый цветной слой. Для этого воспользуемся инструментом на панели Layers (Слои). Нам предложат выбрать в меню способ заполнения цветом. Мы использовали команду Color Balance. Опытным путем мы попытались создать наиболее похожую на золото раскраску.
Далее объединяем оба слоя в срезаемую группу. Для этого, удерживая нажатой клавишу <Alt>, нажимем правую кнопку мыши на границе миниатюр слоев в палитре Layers.

Рис. 203. В окне Color Balance подбираем оттенки так, чтобы создалась имитация золотого литья
Создаем новый слой Layer 1 и заливаем его черным цветом — это будет фон нашего конечного изображения. В завершение операции по изготовлению золотого текста необходимо всего лишь правильно расположить все наши слои. Делаем это в следующей последовательности: Color Balance 1, new, Layer 1. Вот и все. «Золотой текст» получен.
Конечный результат, естественно, не является единственно возможным. Все получается только опытным путем. Детально поработав на этапе с кривыми, можно получить совершенно иной рисунок внутреннего отлива букв текста. А экспериментируя с цветовой заливкой, можно добиться совершенно иных расцветок. Все в ваших руках!