Автоматическая оптимизация по размеру файла
Если вы не хотите разбираться с настройками оптимизации, то можно воспользоваться опцией Optimize to file size (Уложиться в заданный размер), и тогда программа автоматически подберет необходимые параметры сжатия в соответствии с указанным вами размером файла. Правда, качество полученной оптимизации может оказаться намного хуже, чем в случае ручного подбора оптимальных параметров. Поэтому к автоматической оптимитизации стоит прибегать лишь в крайних случаях и только при работе с простыми изображениями.
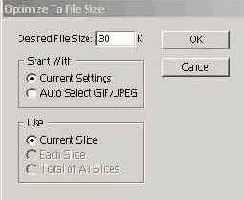
Чтобы воспользоваться данной возможностью, щелкните на треугольной стрелке в правом верхнем углу палитры Optimize, выберите команду Optimize to file size (Оптимизировать по размеру файла) из всплывающего меню и введите окончательный размер сжатого изображения (рис. 5) в поле Desired File Size (Требуемый размер файла). Установите переключатель в области Start With (Начать с) в положение Current Settings (Текущие установки) или в положение Auto Select GIF/JPEG (Автоматический выбор GIF/JPEG). Первый вариант предпочтителен в том случае, когда при автоматической оптимизации должен использоваться формат, определенный в палитре Optimize, а второй — когда программа самостоятельно выбирает формат, наиболее подходящий для оптимизации данного изображения.

Рис. 5. Автоматическая оптимизация на основе формата палитры Optimize
 |
 |
Форматы сжатия файлов
Web-графику можно сохранять в форматах сжатия GIF, JPG или PNG. Индексированные изображения, имеющие небольшое количество цветов, обычно сохраняют в формате GIF. При сохранении полноцветных и полутоновых изображений (фотографий и цветонасыщенной графики, например градиентных заливок) используется формат JPG. Для полноцветных изображений с прозрачными участками применяется формат PNG, который позволяет сохранять как индексированные, так и полноцветные изображения, не теряющие при сохранении в PNG своего качества, поскольку этот формат сохраняет всю цветовую информацию и один альфа-канал изображения, используемый браузером в качестве маски прозрачности. ImageReady поддерживает два PNG-формата сжатия графических данных: PNG и PNG-24. В формате PNG-8 максимально возможное количество цветов оптимизированного изображения равно 256, и вообще данный формат очень напоминает формат GIF, за исключением того, что здесь нельзя создавать анимацию. В формате PNG-24 у изображения могут быть миллионы цветов, и этим он похож на формат JPEG. Отличие PNG-24 от JPG заключается в том, что используемый для оптимизации изображений метод сжатия не приводит к потере качества, а кроме того, увеличивает размер файла, из-за чего файлы в формате PNG-24 всегда больше аналогичных JPEG-файлов.
На размеры GIF- и PNG-файлов в значительной степени влияет размер палитры изображения: уменьшение палитры автоматически ведет к уменьшению размера файла и к снижению его качества. Размер JPEG-файла в основном зависит от установленной степени сжатия, то есть при увеличении степени сжатия размер файла уменьшается одновременно со снижением его качества, причем степень сжатия можно несколько увеличить, если изображение не содержит резких контрастов. С этой целью допустимо незначительное (не приводящее к заметному ухудшению качества) размытие изображения перед его оптимизацией.
 |
 |
Оптимизация фрагментов
Разнородные графические элементы Web-страницы могут потребовать для своей оптимизации различных параметров или даже форматов. В таких случаях большое изображение лучше разрезать на отдельные фрагменты — слайсы и установить для каждого из них индивидуальные настройки оптимизации, чтобы добиться оптимального соотношения «качество/размер» для изображения в целом.
Чтобы рассмотреть данный вариант на практике, откройте подходящее исходное изображение (рис. 38). Большая часть изображения вполне годится для сжатия в формате GIF с небольшим количеством цветов, но наличие фотографий препятствует использованию данного формата. Нужное качество при оптимизации фотографических изображений может дать только формат JPEG, формирующий более объемные файлы. Разумным компромиссом будет разбить изображение на отдельные фрагменты и для каждого из них установить свой формат сжатия.

Рис. 38. Исходное изображение
Активизируйте инструмент Slice Tool (Нож для нарезки) и с его помощью выделите на изображении нужные фрагменты (рис. 39).

Рис. 39. Результат разбиения изображения на слайсы
Установите для каждого из слайсов нужный формат оптимизации на вкладке Optimize: для фрагментов с фотографией — в соответствии с рис. 40, а для навигационных слайсов — как на рис. 41.

Рис. 40. Настройка оптимизации для фотографий

Рис. 41. Настройка оптимизации для панели навигации
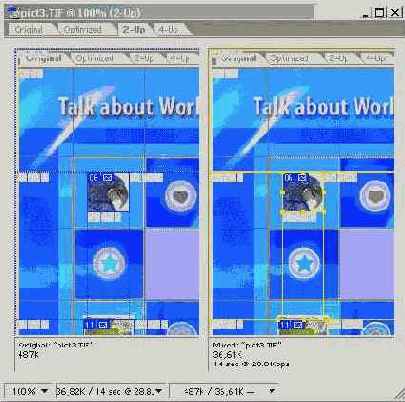
Полученное оптимизированное изображение будет напоминать рис. 42, а размер соответствующего графического файла окажется равным 36,61 Кбайт, что почти на 23 Кбайт меньше, чем соответствующее изображение, оптимизированное без разрезания на фрагменты (рис. 43).

Рис. 42. Предварительно разрезанное на слайсы и оптимизированное изображение

Рис. 43. Результат оптимизации без разрезания на фрагменты
 |
 |
в верхней части главного окна,
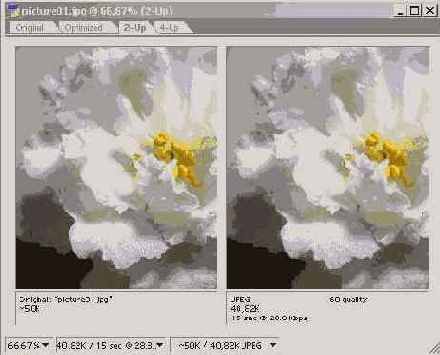
Откройте исходное изображение (рис. 6), выберите вкладку 2-Up в верхней части главного окна, чтобы одновременно видеть исходное изображение и его оптимизированный вариант.

Рис. 6. Исходное изображение
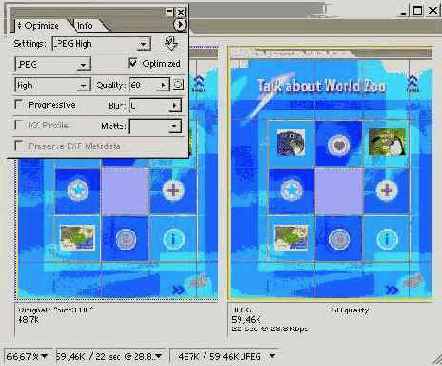
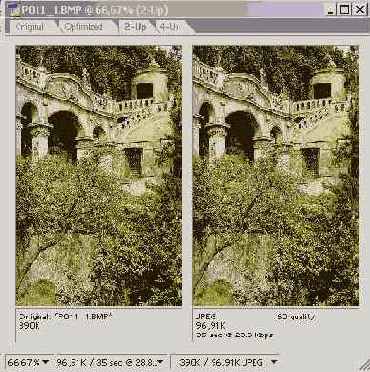
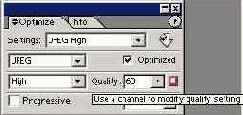
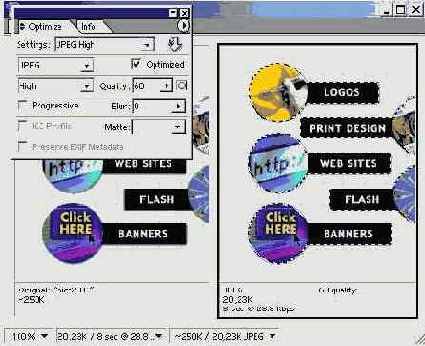
Активизируйте палитру Optimize и из всплывающего меню Settings (Настройки) выберите вариант JPEG High (JPEG с высоким качеством), JPEG Low (JPEG с низким качеством), JPEG Medium (JPEG со средним качеством) или PNG-24 (рис. 7). Полученное оптимизированное изображение может напоминать картинку на рис. 8.

Рис. 7. Установка варианта сжатия JPEG High

Рис. 8. Результат оптимизации в формате JPEG High
Наибольшее влияние на размер файла изображения оказывает качество, поэтому в большинстве случаев не стоит ограничиваться вышеприведенным вариантом оптимизации, поскольку он является весьма приблизительным. Настройки оптимизации лучше подобрать вручную, для чего в списке Optimized file format (Оптимизировать формат) из всплывающего меню выберите формат JPEG, а затем определите качество сжатия, выбрав нужный вариант из списка Compression quality (Качество сжатия). А лучше перетащить ползунок Quality (Качество) справа налево и оставить его чуть правее той позиции, где вы заметите нежелательное ухудшение качества изображения. Однако не забывайте, что чем ниже степень сжатия (или выше качество изображения), тем больше будет конечный размер файла.
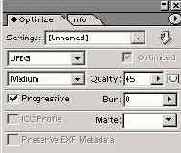
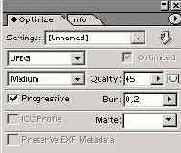
Установите флажок Progressive (Постепенно), чтобы оптимизированное изображение отображалось на Web-странице постепенно, с возрастающей детализацией (рис. 9). Изображение в окне предварительного просмотра примет приблизительно такой вид, как на рис. 10. Помните, что включение данной опции приводит к увеличению размера файла, поэтому рекомендуется устанавливать флажок Progressive только для достаточно больших изображений, ибо в этом случае несколько большее время загрузки компенсируется удобством отображения.

Рис. 9. Настройка параметров оптимизации

Рис. 10. Промежуточный результат оптимизации
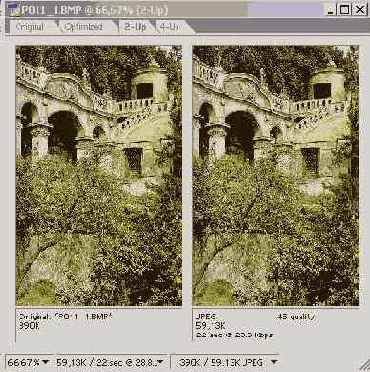
Для уменьшения видимости дефектов, которые неизменно появляются при сжатии файла, а также для уменьшения размера файла немного увеличьте степень размытия в поле Blur (Размытие), например так, как показано на рис. 11. Результат оптимизации с размытием может напоминать изображение на рис. 12. Сильно увеличивать степень размытия нельзя, так как в этом случае изображение окажется чрезмерно сглаженным (приблизительно как на рис. 13) при размытии 0,3 пиксела. Обычно приемлемой величиной размытия является 0,1-0,2 пиксела.

Рис. 11. Добавление размытия в оптимизированное изображение

Рис. 12. Окончательный вариант оптимизированного изображения

Рис. 13. Изображение со слишком сильным размытием
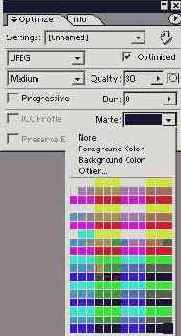
Если в изображении присутствуют прозрачные области (рис. 14), то после оптимизации и экспорта в Web они превратятся в белые. Чтобы такого не произошло, нужно при настройках оптимизации в поле Matte (Кайма) дополнительно установить цвет заполнения прозрачных областей (рис. 15) — как правило, в качестве цвета заполнения выбирают фоновый цвет страницы. В результате иллюзия прозрачности сохранится и после внедрения изображения на Web-страницу (рис. 16).

Рис. 14. Изображение с прозрачными областями

Рис. 15. Установка цвета заполнения прозрачных областей

Рис. 16. Изображение с прозрачными областями на Web-странице
в верхней части главного окна,
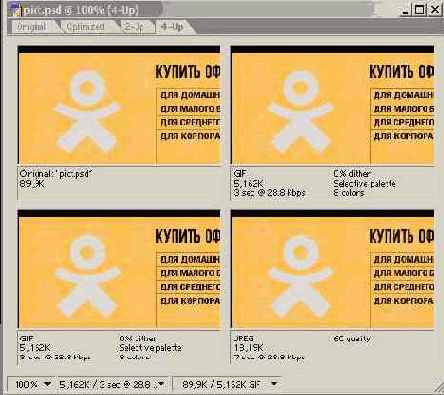
Откройте исходное изображение (рис. 17), выберите вкладку 4-Up в верхней части главного окна, чтобы одновременно видеть исходное изображение и его оптимизированный вариант.

Рис. 17. Исходное изображение
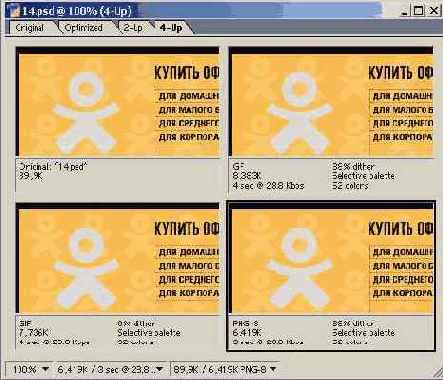
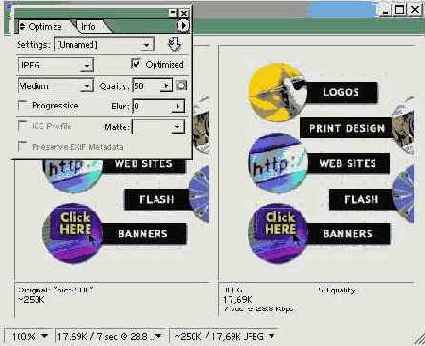
Активизируйте палитру Optimize и из всплывающего меню Settings (Настройки) для каждого из окон выберите различные варианты сочетаний настроек оптимизации — в данном примере были выбраны варианты GIF 128 Dithered, GIF 32 No Dither, PNG-8 128 Dithered (рис. 18).

Рис. 18. Оптимизированное изображение в режиме 4-Uр с различными параметрами оптимизации
А теперь сравните полученные изображения (при желании в одном из окон можно сменить вариант оптимизации на более подходящий). Как и в случае оптимизации формата JPEG, с помощью вариантов оптимизации из меню Settings вы не сможете добиться наилучшего результата по соотношению «качество/размер файла». Лучшие настройки оптимизации можно подобрать только вручную.
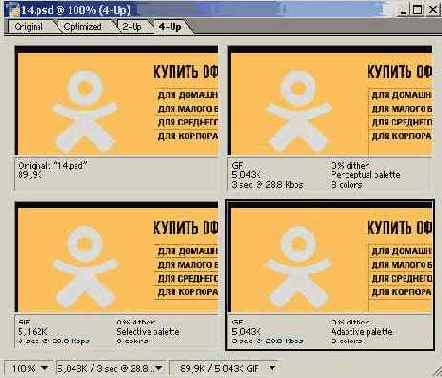
В списке Optimized file format (Оптимизировать формат) из всплывающего меню выберите формат GIF. Затем (поскольку размер файла индексированного изображения в большей степени зависит от размера палитры изображения, то есть от количества задействованных цветов: чем цветов меньше, тем меньше будет графический файл) начните последовательно уменьшать количество цветов в поле Colors. При этом внимательно наблюдайте за оптимизируемым изображением, так как ваша задача — максимально уменьшить размер палитры при сохранении приемлемого качества изображения. В рассматриваемом примере изображения минимально допустимое число цветов оказалось равным восьми. После этого в случае необходимости измените алгоритм сжатия в поле Color reduction algorithm (Алгоритм сокращения количества цветов). По умолчанию устанавливается вариант Selective (Селективный), обычно дающий лучшие результаты. Однако в нашем случае лучшее качество (что видно в первую очередь по большей четкости букв) при меньшем размере файла обеспечивает алгоритм Adaptive (Адаптивный) (рис. 19).

Рис. 19. Предварительный просмотр вариантов оптимизации в зависимости от используемого алгоритма
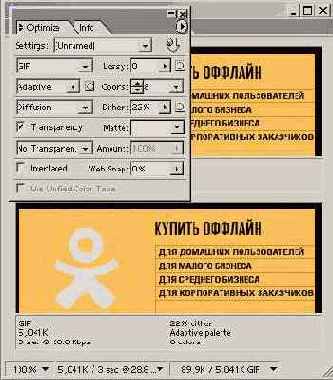
Перейдите на вкладку 2-Up и из всплывающего меню Specify the dither algorithm выберите вариант сглаживания, которое позволяет автоматически имитировать цвета, отсутствующие в палитре, несколькими соседними пикселами близких цветов. Для большинства изображений, в том числе для фотографических, наилучшие результаты дает диффузионное сглаживание — Diffusion, а для фоновых текстур и градиентов предпочтительнее алгоритм с генерацией шума — Noise. После этого в поле Dither (Размытие) нужно задать конкретное значение размытия. Чем больше значение в поле Dither, тем больше цветов-заменителей можно имитировать. Нужно иметь в виду, что операция размытия, как правило, увеличивает размер файла, хотя бывают исключения, когда небольшое значение размытия при диффузионном сглаживании может привести к уменьшению размера файла. В нашем примере имеет место именно такая ситуация при варианте сглаживания Diffusion и значении сглаживания в 22% (рис. 20).

Рис. 20. Уменьшение размера файла в результате диффузионного сглаживания
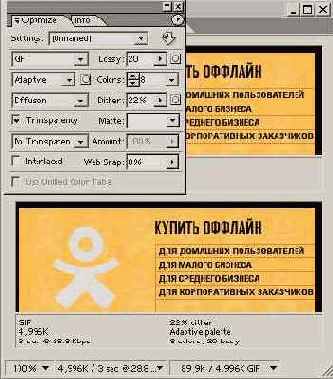
ImageReady предлагает еще одну возможность уменьшения размера итогового файла изображения — за счет незначительного снижения качества в поле Lossy (Качество). Большие значения этого параметра существенно снижают качество изображения, но его установка в пределах от 5 до 20% обычно позволяет несколько сократить размер файла при незаметном глазу снижении качества. Переместите ползунок Lossy на отметку 20% — в рассматриваемом примере это позволило уменьшить размер файла с 5,041 до 4,996 Кбайт (рис. 21).

Рис. 21. Уменьшение размера файла в результате снижения качества в окне Lossy
Оптимизация Web-графики
Светлана Шляхтина
Форматы сжатия файлов
Автоматическая оптимизация по размеру файла
Оптимизация в форматах JPEG или PNG-24
Оптимизация в формате GIF и PNG-8
Взвешенная оптимизация
Оптимизация фрагментов
Сохранение параметров оптимизации
Графическая информация передается намного медленнее текстовой, а время загрузки изображений пропорционально размеру их графических файлов. Поэтому для быстрой загрузки Web-страниц требуется небольшой размер внедренных в них графических изображений, что достигается за счет их оптимизации. Под оптимизацией изображения понимают его преобразование, обеспечивающее минимальный размер файла при сохранении необходимого в данном конкретном случае качества изображения. В целом оптимизация достигается за счет уменьшения количества цветов в графических изображениях, использования сжатых и специальных форматов файлов и оптимизации параметров сжатия для отдельных фрагментов изображений. Основная задача оптимизации — найти удачный компромисс между скоростью загрузки страницы и качеством представленных на ней изображений.
ImageReady имеет мощные встроенные инструменты оптимизации изображений — программа не только обеспечивает сам процесс оптимизации, но и позволяет осуществить его быстро и эффективно благодаря различным методам предварительного просмотра. Предварительный просмотр дает достаточно точное представление о том, как будет выглядеть оптимизированное изображение в режиме реального времени, что помогает оценить результат оптимизации и удачно подобрать нужные настройки.
Параметры оптимизации задаются в специализированной палитре Optimize (Оптимизация), открывающейся командой Window > Optimize (Окно > Оптимизация). Изменение параметров ведет к мгновенному изменению изображения, демонстрируемого в окне просмотра. Палитра Optimize может быть открыта в сокращенном или полном варианте. Выбор варианта осуществляется во всплывающем меню, вызываемом щелчком на треугольной стрелке в правом верхнем меню палитры и командами Hide Options (Скрыть опции) или Show Options (Показать опции) (рис. 1).

Рис. 1. Изменение варианта представления палитры Optimize
Для оценки качества оптимизации предумотрено два режима предварительного просмотра изображений:
• 2-Up (2 варианта) ? одновременный просмотр оригинала и оптимизированного в соответствии с настройками палитры Optimize изображения (рис. 2);
• 4-Up (4 варианта) ? в этом режиме область просмотра делится на четыре окна (рис. 3) для отображения исходного изображения и трех версий оптимизированного: первая версия создается на основе значений палитры Optimize, а две другие являются вариантами текущих настроек оптимизации.

Рис. 2. Окно просмотра изображения в режиме 2-Uр

Рис. 3. Окно просмотра изображения в режиме 4-Uр
Оба режима обеспечивают существенную экономию времени при поиске лучшего варианта оптимизации, так как не требуют ни сохранения изображений с разными настройками оптимизации, ни их последующего визуального сравнения. Кроме того, возможно оценить не только качество оптимизированного изображения, но и его размер и время загрузки при разных вариантах соединения. Для сравнения наиболее удобен режим 4-Up, позволяющий визуально оценить влияние сжатия или уменьшения палитры на качество изображения и его размер и в конечном итоге определить параметры оптимизации.
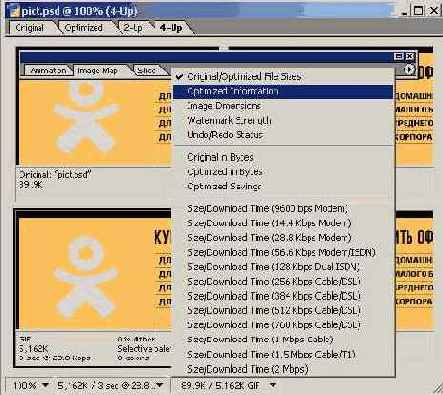
Особенности отображения информации в окнах предварительного просмотра и в строке состояния можно корректировать, для чего достаточно щелкнуть на треугольной стрелке в правой части редактируемого поля и выбрать нужный вариант его отображения (рис. 4). Стоит иметь в виду, что в обоих режимах параметры оптимизации, размер оптимизированного файла и время его загрузки указываются в каждом окне, а в строке состояния отображаются параметры активного варианта.

Рис. 4. Определение информации, отображаемой в строке состояния
Сохранение параметров оптимизации
Если предполагается применять подобранные вами параметры оптимизации для большого количества сходных изображений, имеет смысл сохранить их для повторного использования.
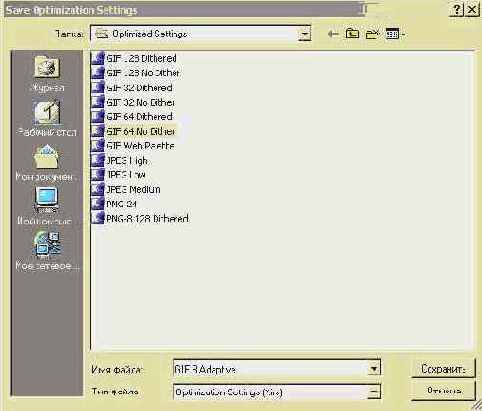
Выберите в меню палитры Optimize, вызываемом при щелчке на треугольной стрелке в правом верхнем углу палитры, команду Save Settings (Сохранить установки — откроется стандартное диалоговое окно сохранения файлов. Настройки оптимизации записываются в отдельные файлы с расширением irs в каталог \Presets\Optimized Settings, вложенный в папку Photoshop. Присвойте файлу настроек имя и нажмите кнопку Save (рис. 44). Результатом станет появление в списке Settings палитры Optimize нового варианта настроек оптимизации (рис. 45), который можно будет в дальнейшем использовать.

Рис. 44. Окно сохранения настроек оптимизации

Рис. 45. Новая настройка в списке Settings
Если настройка создана неудачно или больше не потребуется, то ее несложно удалить, активизировав в списке Settings и вызвав из всплывающего меню палитры Optimize команду Delete Settings (Удалить установки) — настройка будет удалена.
КомпьютерПресс 2'2004
Взвешенная оптимизация
С целью точного управления операцией размытия и для уменьшения количества используемых цветов можно применить метод взвешенной (то есть различной для разных областей изображения) оптимизации, которая обеспечивает наилучший вариант сжатия изображения без заметного ухудшения его качества. Взвешенная оптимизация позволяет установить верхнюю и нижнюю границы качества при сжатии изображений в форматах GIF, PNG и JPEG и предполагает предварительное создание и сохранение канала выделенной области. При этом в процессе оптимизации верхнее ограничение будет применено к белой области канала (расположенной внутри выделения), а нижнее ограничение — к черной (расположенной за пределами выделенной области). Одновременно с этим можно указать алгоритм сокращения количества цветов и метод размытия для форматов GIF и PNG-8, предельный уровень потери данных для GIF и уровень качества изображения в целом для JPEG.
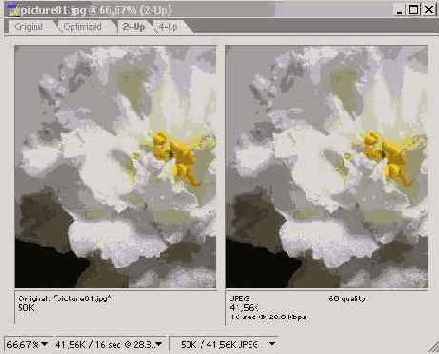
Вначале рассмотрим особенности взвешенной оптимизации на формате JPEG. Откройте исходное изображение (рис. 22), выберите вкладку 2-Up в верхней части главного окна, чтобы одновременно видеть и исходное изображение, и его оптимизированный вариант.

Рис. 22. Исходное изображение
Оптимизируйте изображение, активизировав палитру Optimize и из всплывающего меню Settings выбрав вариант JPEG High (JPEG с высоким качеством) — другие варианты сжатия в данном примере оказываются неэффективными, так как ведут к значительному снижению качества. Полученное оптимизированное изображение будет примерно таким, как на рис. 23, а выиграть удается чуть менее 9 Кбайт — сократив размер файла с 50 до 41,56 Кбайт.

Рис. 23. Результат оптимизации в формате JPEG High
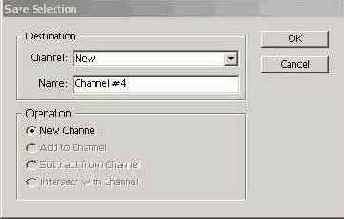
Для использования взвешенной оптимизации выделите область, для которой планируете применить верхнее ограничение качества (рис. 24). Этой областью должна стать та часть изображения, где требуется наилучшее качество. Создайте


Рис. 24. Выделение области изображения

Рис. 25. Создание

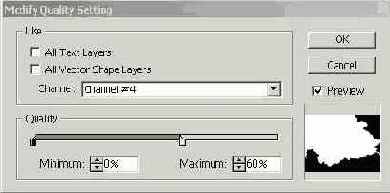
На палитре Optimize щелкните по кнопке Use a channel… (Применить в качестве канала) (рис. 26) — откроется диалоговое окно Modify Quality Settings (Изменить установки качества), в котором задаются параметры взвешенной оптимизации. Из всплывающего меню Channel (Канал) выберите канал выделенной области (рис. 27).

Рис. 26. Выбор кнопки Use a channel…

Рис. 27. Внешний вид окна Modify Quality Settings до изменения настроек Maximum и Minimum
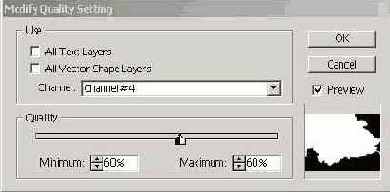
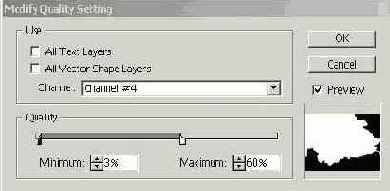
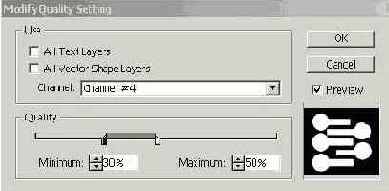
По умолчанию значение в поле Maximum (Максимум) соответствует значению, найденному при обычной оптимизации, а в поле Minimum (Минимум) оно равно нулю. Если переместить вправо левый ползунок, определяющий минимальное значение, и совместить его с правым ползунком (рис. 28), то качество сжатия на всей площади изображения станет одинаковым, что соответствует не взвешенной, а обычной оптимизации. Если оставить левый ползунок в исходном после открытия окна Modify Quality Settings (Изменить установки качества) положении, когда минимальное значение равно нулю, то сжатие выделенной области окажется максимальным, что обеспечит наименьший размер файла. Если полученное качество оптимизированного изображения достаточно, то лучше на этом варианте и остановиться. Если же нет, то начните медленно передвигать левый ползунок вправо (размер файла при этом будет увеличиваться) до тех пор, пока качество изображения вас не будет устраивать (рис. 29). В итоге разные области изображения будут оптимизированы с различной степенью сжатия, результат может напоминать рис. 30, а размер итогового файла уменьшится с 41,56 Кбайт (при обычной оптимизации) до 40,82 Кбайт.

Рис. 28. Положение ползунков в окне Modify Quality Settings при обычной оптимизации

Рис. 29. Окончательное значение параметров Maximum и Minimum

Рис. 30. Результат взвешенной оптимизации изображения (вариант JPEG High)
Это, конечно, не самый лучший результат, что вполне понятно, поскольку более сильному сжатию в рассматриваемом примере можно было подвергнуть лишь небольшую область изображения. При увеличении области, подвергаемой большому сжатию, соответственно возрастает и выигрыш от взвешенной оптимизации, который может достигать нескольких килобайт.
Очень удачно можно применять взвешенную оптимизацию при сжатии фотографических изображений с наличием текста, для которых оптимальным форматом сжатия является формат JPEG. Ухудшение качества при использовании этого формата наиболее заметно на четких контурах, особенно в тексте. Воспользовавшись взвешенной оптимизацией и выбрав для фрагмента с текстом меньшую степень сжатия, чем для остальной части изображения, можно добиться высокого качества изображения при ограниченном размере файла.
Эффективна взвешенная оптимизация и в том случае, если области, которые желательно оптимизировать с разными параметрами, имеют непрямоугольную форму, как, например, на рис. 31, а следовательно, такое изображение нельзя разрезать на фрагменты. В таких ситуациях взвешенная оптимизация поможет уменьшить размеры графических файлов без ухудшения их качества (рис. 32 и 33).

Рис. 31. Результат обычной оптимизации (область вне выделения может быть оптимизирована с большим сжатием)

Рис. 32. Окно Modify Quality Settings с оптимальными настройками взвешенной оптимизации

Рис. 33. Результат взвешенной оптимизации
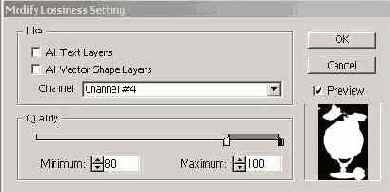
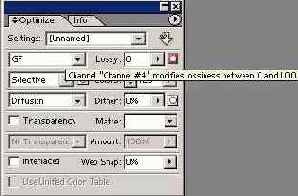
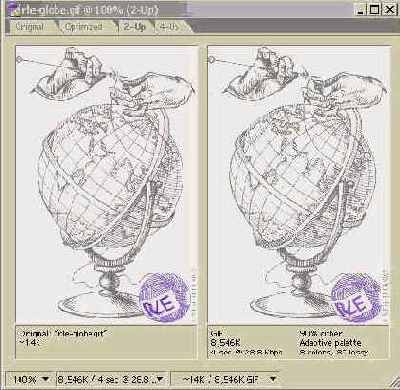
Формат GIF также поддерживает взвешенную оптимизацию, причем технология взвешенной GIF-оптимизации практически идентична соответствующей JPEG-оптимизации. Разница лишь в том, что если в формате JPEG для разных областей можно изменять только качество, то взвешенная оптимизация для формата GIF позволяет индивидуально настраивать качество (рис. 34) и размытие (рис. 35). Соответствующие диалоговые окна настройки параметров взвешенной оптимизации открываются маленькими кнопками справа от соответствующих списков и полей ввода (рис. 36). Оптимизированное путем взвешенной GIF-оптимизации изображение представлено на рис. 37, при этом его размер удалось сократить с 12,23 Кбайт (при обычной GIF-оптимизации) до 8,546 Кбайт.

Рис. 34. Окно Modify Lossines Settings

Рис. 35. Окно Modify Dither Settings

Рис. 36. Кнопка настройки качества взвешенной GIF-оптимизации

Рис. 37. Результат взвешенной GIF-оптимизации